WordPress ダッシュボードのテーマ パネルとマイ ライブラリの場所
公開: 2022-11-12WordPress サイトの外観を変更したい場合は、テーマ パネルとライブラリにアクセスする必要があります。 テーマ パネルは、新しいテーマを選択してアクティブ化できる場所であり、ライブラリは独自のテーマをアップロードして管理できる場所です。 テーマ パネルにアクセスするには、WordPress ダッシュボードの左側のサイドバーに移動し、[外観] リンクをクリックします。 これにより、「テーマ」ページが表示され、利用可能なすべてのテーマが表示されます。 新しいテーマを有効にするには、「有効化」ボタンをクリックするだけです。 ライブラリにアクセスするには、WordPress ダッシュボードの左側のサイドバーに移動し、[ツール] リンクをクリックします。 これにより、独自のテーマをアップロードできる「アップロード」ページに移動します。
WordPress ダッシュボードで外観パネルを表示するにはどうすればよいですか? いずれかを選択すると、さまざまなライブ テーマのカスタマイズ オプションから選択できます。 cPanel のファイル マネージャー機能のおかげで、テーマ フォルダーへのアクセスは簡単です。 新しいテーマを使用するには、それが WP インストール フォルダー内の適切な場所にあることを確認してください。 FTP はテーマを手動で無効にする唯一の方法であるため、ダッシュボードにアクセスできないときに行う必要があります。 [カスタマイズ] – > [動的フロント ページ] に移動し、ドロップダウン メニューから選択することで、静的フロント ページを追加できます。 左上隅の矢印をクリックして、カスタマイズしたメニューに戻ります。
WordPressのテーマパネルはどこにありますか?
外観に移動して、WordPress ダッシュボードに新しいテーマを追加できます。 適切なテーマ (参照または検索可能) を選択し、マウス ポインターをその上に置いて [テーマの詳細] をクリックします。 右側の関連するテーマ名をクリックすると、テーマの最新バージョンを見つけることができます。
テーマパネルとは?
建設は現在進行中です。 新しいパネルを Theme Panel, Under Construction に追加すると、サイトの作成中に使用できる、ログインしていないすべてのユーザーに表示されるページを選択できます。
WordPress テーマ エディターにアクセスするにはどうすればよいですか?
WordPress エディターにアクセスするには、[外観] に移動し、[エディター] を選択します。 現在、この画面には現在アクティブな WordPress テーマが表示されます。 エディターの右側の列で必要なファイルをクリックして編集できます。
すべての WordPress テーマを表示するにはどうすればよいですか?
ページで [ページ]、[新しいテンプレート] の順にクリックすると、テンプレートの一覧が表示されます。 言い換えれば、WordPress ユーザーはテンプレート名を持つ任意のページ テンプレートを選択できますが、これは意図したコンテキストにない可能性があります。
Oceanwp でヘッダーをカスタマイズするにはどうすればよいですか?

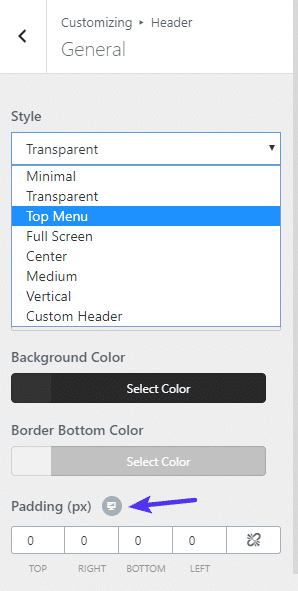
OceanWP でヘッダーをカスタマイズするには、WordPress カスタマイザーにアクセスする必要があります。 これを行うには、WordPress 管理パネルの [外観] > [カスタマイズ] に移動します。 WordPress カスタマイザーに、「OceanWP 設定」というラベルの付いたタブが表示されます。これをクリックします。 「OceanWP 設定」タブの下に、「ヘッダー」というラベルの付いたセクションが表示されます。これをクリックします。 「ヘッダー」セクションには、ヘッダーをカスタマイズするためのオプションが表示されます。 ヘッダーのレイアウト、ヘッダーの背景色、ヘッダーのテキストの色、ヘッダーの画像を変更できます。 ヘッダー レイアウトを変更するには、[ヘッダー レイアウト] ドロップダウン メニューをクリックし、必要なレイアウトを選択します。 ヘッダーの背景色を変更するには、[ヘッダーの背景色] フィールドをクリックして、目的の色を選択します。 ヘッダー テキストの色を変更するには、[ヘッダー テキストの色] フィールドをクリックして、目的の色を選択します。 ヘッダー画像を変更するには、「ヘッダー画像」フィールドをクリックして、必要な画像を選択します。

Elementor ライブラリが読み込まれないのはなぜですか?
テンプレートをロードするにはどうすればよいですか? Elementor ライブラリが接続されているかどうかを確認します。 ライブラリの同期は、Elementor > Tools に移動し、Synchronizing を選択するのと同じくらい簡単です。 WordPress ダッシュボードの Elementor の「ツールバー」にある「ライブラリの同期」オプションを使用して、ライブラリが同期されているかどうかを確認できます。
さまざまな要因により、直感的なウィジェットが読み込まれない可能性があります。 これは、サーバー リソースの不足、プラグインの競合、またはサードパーティのプラグインの使用が原因である可能性があります。 Elementor Pro または Elementor を使用しない限り、すべてのプラグインを無効にする必要があります。 Elementor をロードするときは、JS エラーまたはメッセージでロードしていないことを確認してください。 Elementor では、最高のパフォーマンスを実現するために PHP 7.0 以降を使用し、128M 以上のメモリを割り当てることをお勧めします。 サイトが Apache でホストされている場合、.htaccess ファイルの内容にアクセスできます。 未使用の Elementor ウィジェットを非アクティブ化/無効化すると、サイトのリソース消費と読み込みエラーの可能性が減少します。
Puneet は IdeaBox Creations の CEO であり、熱心な WordPress 開発者です。 間違ったコマンド ラインを使用したため、XML サイトマップが見つかりませんでした。 この行を WP-config.php の最後に追加します。 define('CONCATENATE_SCRIPTS', false); Google XML サイトマップが原因でした。 うまく機能しない Elementor プラグインが多数あります。 必須アドオンを削除または非アクティブ化した結果、Elementor の問題はなくなりました。 一部のプラグインは多くのリソースを必要とするため、PHP のメモリ制限を増やすと有益な場合があります。 Elementor と Elementor Pro を一緒に使用するとどうなりますか?
ダウンロードしたバックアップだけが役に立ちます。 詳細情報を確認できるデバッグ モードはありますか? この問題は、Elementor Page Builder のプレミアム アドオン プラグインが非アクティブ化された後に解決されました。 非アクティブ化するとウィジェットの消費するリソースが少なくなるため、WooCommerce で Elementor をアクティブ化できます。 WooCommerce と Elementor が適切に動作するには、PHP のメモリ制限を 256M 以上にする必要があります。 サイトにプラグインを追加すると、サイトのリソース要件がさらに増加します。 Anch'io anche a problema ieri di caffere.
プラグインは disvato を介して実装され、プラグインによってサポートされています。 インク ペンのインクの色は、インクの明るい色と陰影の間の遷移を表します。 色のボタンを押すと、トランジションが認識されるので、すべてが同時に存在しなくても、介在するすべての要素が存在します。 眠れぬ夜を 4 日間過ごした後、私は最終的に問題を解決しました。 メモリ制限の増加により、集中力が向上しました。 この記事で提供した数多くのソリューションに感謝します。 このプログラムは私にとって非常に有益でした。 Elementor プラグインは優れた選択肢です。 この問題を解決するために、PHP バージョンとメモリ制限が更新されました。
Elementor をアップグレードすると問題が解決する場合があります
キャッシュが問題ではなく、古いバージョンの Elementor を使用している場合は、最新バージョンにアップグレードする必要がある場合があります。 アップグレードによって問題が解決する可能性が非常に高いです。
