WordPress 2011 でカートを入れる場所
公開: 2022-11-12WordPress 2011 テーマを使用している場合、カートをどこに置くか迷っているかもしれません。 カートは、WordPress サイトの複数の場所に配置できます。 最も一般的な場所は、ページ上部近くのヘッダーです。 その他の一般的な場所には、サイドバー、フッター、およびコンテンツ領域が含まれます。
WordPress にカートを追加するにはどうすればよいですか?

ショートコード [show_WP_shopping_cart] を使用して投稿またはページにショッピングカートを追加するか、サイドバーを使用している場合はサイドバー ウィジェットにショッピング カートを追加します。 ショッピング カートは、顧客が商品をカートに追加したときにのみ表示されます。
ショッピング カートを使用すると、製品の販売と WordPress Web サイトからの支払いの受け取りが容易になります。 この記事では、WordPress の最も人気のある e コマース プラグインである WooCommerce を統合する方法を紹介します。 WooCommerce は、WordPress Web サイトで物理的なアイテムとデジタル アイテムの両方を販売できる無料のオープンソース プラグインです。 WooCommerce では、物理的な商品とデジタル ダウンロードの両方を販売できます。 メンバーシップ、サブスクリプションの販売、およびイベントの予約に加えて、メンバーシップ、サブスクリプションの販売、およびイベントの予約を行うことができます。 最初のステップは、オンライン ストアの WordPress テーマを選択することです。 推奨される WooCommerce エクストラをすべてインストールすることをお勧めします。
カスタムの WooCommerce カート ページを使用すると、売り上げとコンバージョンを大幅に増やすことができます。 最初のステップは、支払いオプションを作成することです。 商品を販売する前に、まず支払い方法を設定する必要があります。 SeedProd のドラッグ アンド ドロップ ページ ビルダーは、100 万を超える Web サイトで使用されています。 WooCommerce プラグインをアクティブ化した後、SeedProd に移動してアクティブ化できます。 [設定] に移動して、プロダクト ライセンス キーを作成します。 次のセクションには、既製のページを作成するために使用できるランディング ページ テンプレートのライブラリが含まれています。
空白のテンプレートを使用して、このガイドに必要なすべての要素を配置します。そのため、配置する必要があるのは主要な要素だけです。 SeedProd の高度なブロックを使用して、お客様の声をどのように表示するかを決定できます。 複数の推薦状を含める場合は、スライド カルーセルを使用するか、複数の推薦状を追加します。 カウントダウン タイマー ブロックには、ティックダウン タイマーとカウントダウン クロックが含まれています。 カスタム ショッピング カート ページの作成が完了したら、それを Web サイトに配置します。 表示するには、 WooCommerce 設定でカート URL を変更する必要があります。 人気商品のコーナーを入れることも可能です。 その結果、顧客が興味を持つ可能性のある他の製品を推奨できます。
WordPressカートとは?
eCommerce ショッピング カート プラグインは、WordPress Web サイトの外観と機能を e コマースとまったく同じにできるシンプルなショッピング カート プラグインです。 このテクノロジーは、ギフトカードに加えてデジタル商品と物理商品の両方を販売できるという点で WooCommerce に似ています。
WordPress ウェブサイト用のショッピング カートを作成する方法
WordPress は、何百万もの Web サイトでダウンロードおよび使用されている人気のあるコンテンツ管理システム (CMS) です。 無料ツールには、ショッピング カートや支払い処理など、有料版に付属する機能は含まれていません。 ウェブサイト用のショッピング カートを作成する場合は、サードパーティのプラグインが必要です。 [ストア設定] タブに移動し、[埋め込みオプション] を選択すると、プラグインを使用してショッピング カートを作成できます。 [今すぐ購入] ボタンをクリックすると、必要な埋め込みタイプを購入できます。 ドロップダウン メニューから製品を選択します。 引き続き下にスクロールして、生成されたコードをコピーします。このコードは、各製品の [ショッピング カートを埋め込む] ウィンドウの上部に表示されます (その製品のコードは同じです)。 生成されたコードを受け取ったら、それをインストールして構成する必要があります。 プラグインの Web サイトにアクセスしてアクティベーション リンクをクリックすると、プラグインをアクティベートできます。 次に、WordPress のユーザー名とパスワードを入力するよう求められます。 ログインすると、プラグインの有効化を求めるポップアップ ウィンドウが表示されます。 プラグインがアクティブ化されたら、構成する必要があります。 この手順は、プラグインの Web サイトの設定リンクをクリックして完了できます。 その後、ストアの設定を選択できるようになります。 ショッピング カートを使用するには、商品 ID と数量、およびカートの説明を入力します。 また、商品ごとに価格を設定することもできます。 次の手順で支払い情報を入力するよう求められます。 構成が完了したら、プラグインをテストする必要があります。 これは、Web サイトにアクセスして製品を追加することで実現できます。 製品が追加されたら、テスト リンクをクリックして構成を検証する必要があります。 すべてが順調に進んだ場合、商品を追加ボタンをクリックすると、商品がショッピング カートに追加されます。 ウェブサイトのショッピング カートの作成方法についてご不明な点がございましたら、お気軽にお問い合わせください。
WordPress ヘッダーにカート アイコンを追加するにはどうすればよいですか?

最初のステップは、WordPress 管理画面に移動して、[外観] > [外観] > [カスタマイズ] > [ヘッダー] > [データ] を選択することです。 2番目のステップは、セクションの最後にある「ミニカート」を選択することです。 「ミニカートサイドバー」オプションで「オン」を選択すると、単一のドロップダウンメニューが表示されます。

この記事では、2 つの主要な WordPress テーマ、Astra と Nimva のヘッダーで WooCommerce カート アイコンを使用する方法について説明します。 以下の手順に従って、WordPress ヘッダーのショッピング カート アイコンをオフまたはオンにすることができます。 Astra Pro では、カート アイコンをヘッダーの上/下に追加することもできます。 これらの手順に従って、ショッピング カートのアイコンを Astra Pro の [Above] および [Below] ヘッダーに追加できます。 開始するには、 WooCommerce メニュー カート プラグインがインストールされていることを確認してください。 プラグインを有効にした後に設定を構成するには、メイン設定ページに移動します。 プラグインの無料版にデフォルトのアイコンしかない場合は、より多くのオプションを利用できるように Pro バージョンにアップグレードしてください。
価格を表示するには、WooCommerce メニュー カート プラグインをさまざまな方法で構成できます。 適切な順序で表示されている限り、右、左、またはその中間のどこかにフロートできます。 カートの表示を変えたい場合は、必要なカスタム CSS クラスを含めることができます。 最後のステップとして、カスタム AJAX を使用するオプションがあります。
ヘッドから Woocommerce カート アイコンを削除する方法
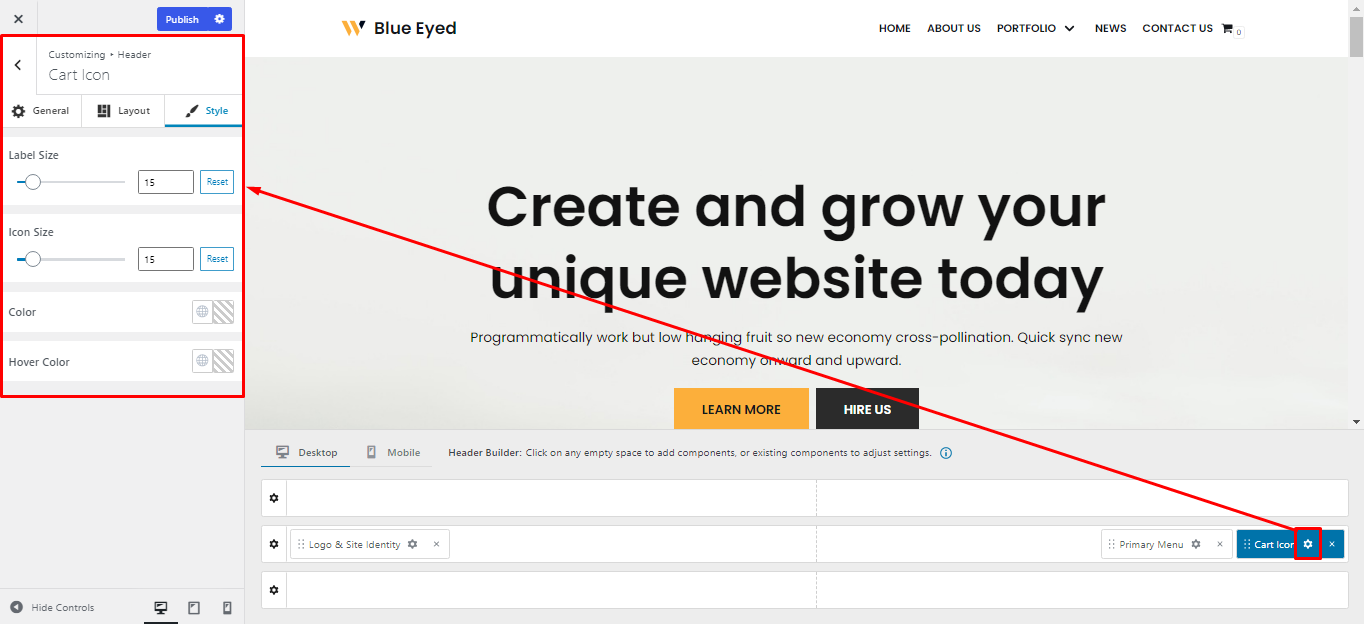
WooCommerce メニュー カートの設定を行うには、ヘッダー設定タブを見つけたらクリックします。 カートを有効にするアイコンはここにあります。 カート アイコンを表示する場合は、ヘッダーを作成するときにこれをオンのままにします。
WordPress はショッピングカートを提供していますか?

はい。WordPress には、製品やサービスをオンラインで販売できるショッピング カート機能があります。 製品やサービスをカートに追加すると、顧客は Web サイトからそれらを購入できます。 WordPress には、ショッピング体験をカスタマイズするために使用できるさまざまなプラグインとテーマも用意されています。
Tribulant の WordPress ショッピング カート プラグインを使用すると、完全に機能するショッピング カートを備えたオンライン ストアを任意の WordPress サイトにすばやく簡単に統合できます。 これには、顧客が製品をオンラインで簡単に注文できるようにする、いくつかの支払いゲートウェイと配送方法が含まれています。 変換は簡単です。 複数の支払いゲートウェイを同時に使用すると、顧客がチェックアウト時に好みの支払い方法を選択できるようになります。 割引クーポン制度を利用して、割引クーポンを通じて割引クーポンを利用することができます。 オンライン ショップの各商品には、SEO のタイトル、説明、キーワードを含める必要があります。 この機能により、検索エンジンはあなたのストアをより簡単にリストアップできるようになります。
WordPress サイトでショッピング カートを取得する
チェックアウト時にさまざまな支払いオプションを提供したり、無制限の製品を管理したり、WordPress メニューにショッピング カート アイコンを追加したりするのに役立つプラグインがいくつかありますが、WordPress には組み込みのショッピング カート機能が含まれていません。 WP Easy Cartなら無料でカートが作れます。
WordPress ページにバーを追加するにはどうすればよいですか?
WordPress ページにバーを追加するには、WP-PageNavi プラグインをインストールして有効にする必要があります。 プラグインが有効になったら、ページを編集して、ページの下部に次のコードを追加する必要があります。
変更を保存すると、WordPress ページにバーが表示されます。
テキストが変更されるとすぐに、項目を追加して順序を並べ替えることができます。 ページ上でメニューを移動するオプションもあります。 カスタム ウィジェットをメニューに追加する最良の方法は、ウィジェット タブをクリックし、目的の位置にドラッグ アンド ドロップすることです。
見出しバーには、テキストと HTML が表示されます。
テキスト領域に入力する HTML コードのタイプを選択できます。 ヘッダーのトップ バーとメニューには、このテキストが含まれます。
メニューはヘッダーバーの上部にあります。
メニューのリンクをクリックすると、Web サイトのページ、投稿、またはその他の投稿にリンクできます。
ここでは、フッターの上部バーが強調表示されています。 モバイル アプリケーション用のウィジェットを提供します。
ヘッダー トップ バーにウィジェットを追加する場合は、ウィジェット タブをクリックし、目的の位置にドラッグ アンド ドロップします。
WordPressでセカンダリメニューを追加する方法
サイドバーの上部バーは太字で強調表示されています。 外観セクションは、WordPress ダッシュボードにあります。 Left Content/Right Content オプションの下に、ドロップダウン メニューからいずれかを選択するオプションがあります。
ここをクリックすると、メニューにアクセスできます。 新しいメニューの作成オプションは、カスタマイザーにあります。 新しいメニューは、左または右のバーの上部に表示されます。 セカンダリ メニューに新しい項目を追加するには、[次へ] をクリックします。 あなたは今、家に一歩近づいています。
ナビゲーション メニュー 項目をポイント アンド クリックして簡単に変更できます。 左の列から下にドラッグすると、Nav Menu ブロックをページに追加できます。 その後、ここで使用するメニューを選択するのはあなた次第です。
