2023 年に最も君臨する画像形式は?
公開: 2023-02-28画像の AVIF と WebP の違いがよくわかりませんか? ️
PNG と JPG は、常に WordPress の主要な画像ファイル形式です。 ただし、現在、AVIF や WebP などの次世代フォーマットと競合するリストが増えています。 それらを発見したばかりの場合、これらの形式が何であるか、またはニーズに最適な形式がわからない可能性があります。
AVIF と WebP を検討している場合、圧縮、品質、およびブラウザーのサポートに関していくつかの重要な違いがあることがわかりました。 したがって、これらすべての要因を必ず考慮する必要があります。 さらに、WordPress での AVIF と WebP の使用は、単に画像をアップロードするよりも少し複雑です。
AVIF と WebP の概要
WebP と AVIF は、高品質の画像を維持しながら、より小さなファイル サイズを生成することを目的とした次世代形式です。 Google は 2010 年に WebP を導入しましたが、AVIF はまだ非常に新しいものです。 2019年に設立されたばかりです。
WebP は当初、従来の画像形式 JPEG、JPG、および PNG の代替として開始されました。 WebP はかなり前から存在しているため、ほとんどのブラウザーとプラットフォームでサポートされています。

WebP は、より多くのピクセルを表示できるため、トゥルーカラーの写真画像を強く主張します。 さらに、WebP ファイルは PNG ファイルより 26% 小さく、JPEG ファイルより最大 34% 小さいため、この形式は読み込み時間が非常に高速です[1] 。
一方、AVI ビデオ コーデックから派生した AVIF は、非可逆圧縮に最適です。 非可逆圧縮とは、ファイルから不要なデータを削除することで、通常は品質が著しく低下することはありません。
さらに、AVIF はファイル サイズが非常に小さいため、帯域幅のコストを削減するのに役立ちます。

さらに、AVIF は非常に柔軟です。 たとえば、これらのファイル形式はどちらも解像度の制限が厳しいですが、AVIF では個別にエンコードされたタイルをレンダリングすることで、この制限を超えることができます。 これに加えて、AVIF はビデオ、アニメーション、背景が透明な画像に最適です。
AVIF と WebP: 3 つの主な違い
AVIF と WebP の間の議論を解決するには、それらの主な違いを確認する必要があります。 このようにして、Web サイトとニーズに最適な形式を選択できます。 それを念頭に置いて、次の 3 つの重要な要素について考えてみましょう。
- 圧縮️
- 品質
- ブラウザのサポート
1.圧縮️
画像圧縮は、AVIF と WebP のどちらを選択するかを検討する際の最も重要な考慮事項の 1 つです。 ファイル サイズが小さいと、読み込み時間が長くなり、Large Contentful Paint (LCP) を減らすことができます。 その結果、より優れたユーザー エクスペリエンス (UX) を提供し、検索ランキングを上げることができます。
WebP は、JPG と同様のファイル サイズでより高品質の画像を実現する方法として導入されました。

ただし、JPG と同様に、ブロック状、ぼやけ、色のブランディングなど、見栄えの悪い副作用が発生することがあります。
AVIF を使用すると、同じファイル サイズでさらに滑らかでシャープな画像を取得できます。 さらに、上記の悪影響のいずれかを目撃することはめったにありません. これにより、AVIF は、グラフィックなどの非常に正確な画像に最適です。 さらに、明瞭さが求められるテキストベースの画像により適したものにすることができます。
2.品質
画質とは、色、コントラスト、影など、ピクセルに格納されている細部の表現の精度を指します。 高品質の画像は、鮮明でシャープに見えます。 通常、画像の解像度が高いほど、表示する 1 インチあたりのピクセル数 (PPI) が多くなるため、画質も高くなります。
これらの画像ファイル形式には、考慮すべきサイズ制限がいくつかあります。 たとえば、AVIF の画像解像度の制限は 65,538 x 65,536 ピクセルで、サイズの制限は 6,780 x 4,320 ピクセルです。 ただし、前述したように、個別にエンコードされたタイルをレンダリングすることで、制限を超えることができます。
一方、WebP 画像の最大ピクセル寸法は 16,383 x 16,383 です。 これは、超えてはならない厳しい制限です。
ビット深度の観点から、AVIF と WebP を比較することもできます。 この用語は、1 つのピクセルの色を表示するために必要なビット数を指します。 基本的に、ビット深度が高いほど、画像が表示できる色が多くなります。
JPEG と同様に、WebP は最大ビット深度 8 (約 1600 万色) のみをサポートします。 AVIF はこれを少し拡張し、ビット深度 10 をサポートします。したがって、AVIF はより多くの色を表示できますが、結果のファイルはより多くのストレージ スペースを占有し、より大きな処理能力を必要とする場合もあります。
さらに、どちらのファイル形式もハイ ダイナミック レンジ (HDR) 画像をサポートしています。 これにより、写真撮影に最適です。 ただし、AVIF は、より広い色域と彩度サブサンプリングのサポートにより、この面でリードしています。 このようにして、画質に影響を与えずに信号の色情報を減らすことができます。
3. ブラウザのサポート
ファイル形式がお使いのブラウザと互換性がある場合、画像はページに正しく表示されます。 さらに、画像のダウンロードやコンピューターへの保存など、さまざまなアクションを実行できます。 ただし、最新の画像形式の一部は非常に新しいため、ブラウザーのサポートが不足している可能性があります。
WebP はずっと前から存在しているため、AVIF よりも広く受け入れられています。 Microsoft Edge や Firefox など、一般的なすべてのブラウザーでサポートされています。 さらに、すべての主要なモバイル ブラウザーも WebP 形式をサポートしています。
一方、AVIF には、ブラウザのサポートに関してはまだ道のりがあります。 Chrome と Opera は AVIF 画像を完全にサポートしていますが、Firefox ユーザーはこの設定を手動で構成できます。 ただし、モバイルでは、Chrome for Android、Samsung Internet、および Android Browser でのみ AVIF を使用できます。
Can I Useによると、グローバルWebPおよびAVIFサポートの数値は次のとおりです。
- WebP – Web ユーザーの約 96.30% が、WebP をサポートするブラウザーを使用しています。
- AVIF – Web ユーザーの約 79.81% が AVIF をサポートするブラウザーを使用しています。
そのため、どちらも大多数のユーザーのサポートを享受していますが、WebP と AVIF ブラウザーのサポートに関しては、WebP が明らかに勝者です。
WordPress で AVIF と WebP を使用する方法 (2 ステップ)
現在、5.8 より上のすべてのバージョンの WordPress はデフォルトで WebP をサポートしています。 したがって、通常どおり WebP 画像をアップロードできます。
ただし、以前のバージョンの WordPress を使用している場合、または両方の画像ファイル タイプを使用したい場合は、Optimole などのプラグインを使用してこれを行うことができます。 では、その方法をご紹介します!
ステップ 1: WordPress に Optimole をインストールしてアクティブ化する
Optimole は、WordPress の画像を保存、圧縮、スケーリングするオールインワンの画像プラグインです。 さらに良いことに、クラウドベースであるため、サーバーに負担をかけることはありません.
さらに、Optimole は、ユーザーのブラウザーとビューポートに適した画像サイズを選択します。 さらに、遅延読み込みとコンテンツ配信ネットワーク (CDN) を使用して画像配信を高速化します。
Optimole を無料の WordPress プラグインとして使用して、月に約 5,000 人のユーザーに画像を提供できます。 または、プレミアム プランにアップグレードして、より多くの月間アクセス、追加サポート、および追加機能を利用することもできます。
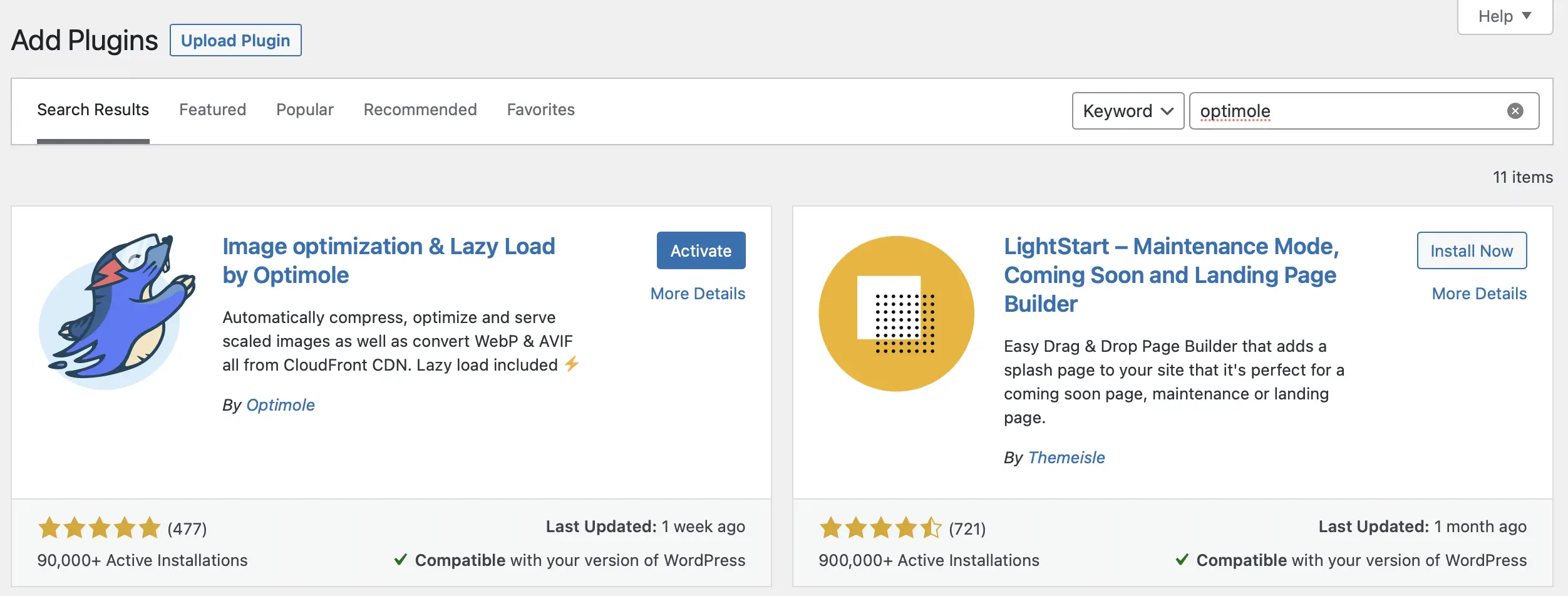
Optimole をインストールするには、WordPress ダッシュボードに移動し、 [プラグイン] > [新規追加]を選択します。 無料のプラグインを使用している場合は、「Optimole」を検索してください。 次に、 [今すぐインストール] > [アクティブ化]をクリックします。


ツールのプレミアム バージョンを選択した場合は、Optimole Web サイトから zip ファイルをダウンロードする必要があります。 次に、プラグイン画面から[アップロード]を選択し、コンピューター上のファイルを見つけます。
ステップ 2: AVIF 変換を有効にする
WordPress で Optimole プラグインを有効化したので、デフォルトで WebP サポートがオンになっています。 したがって、WebP 画像を使用できるようにするために設定をいじる必要はありません。
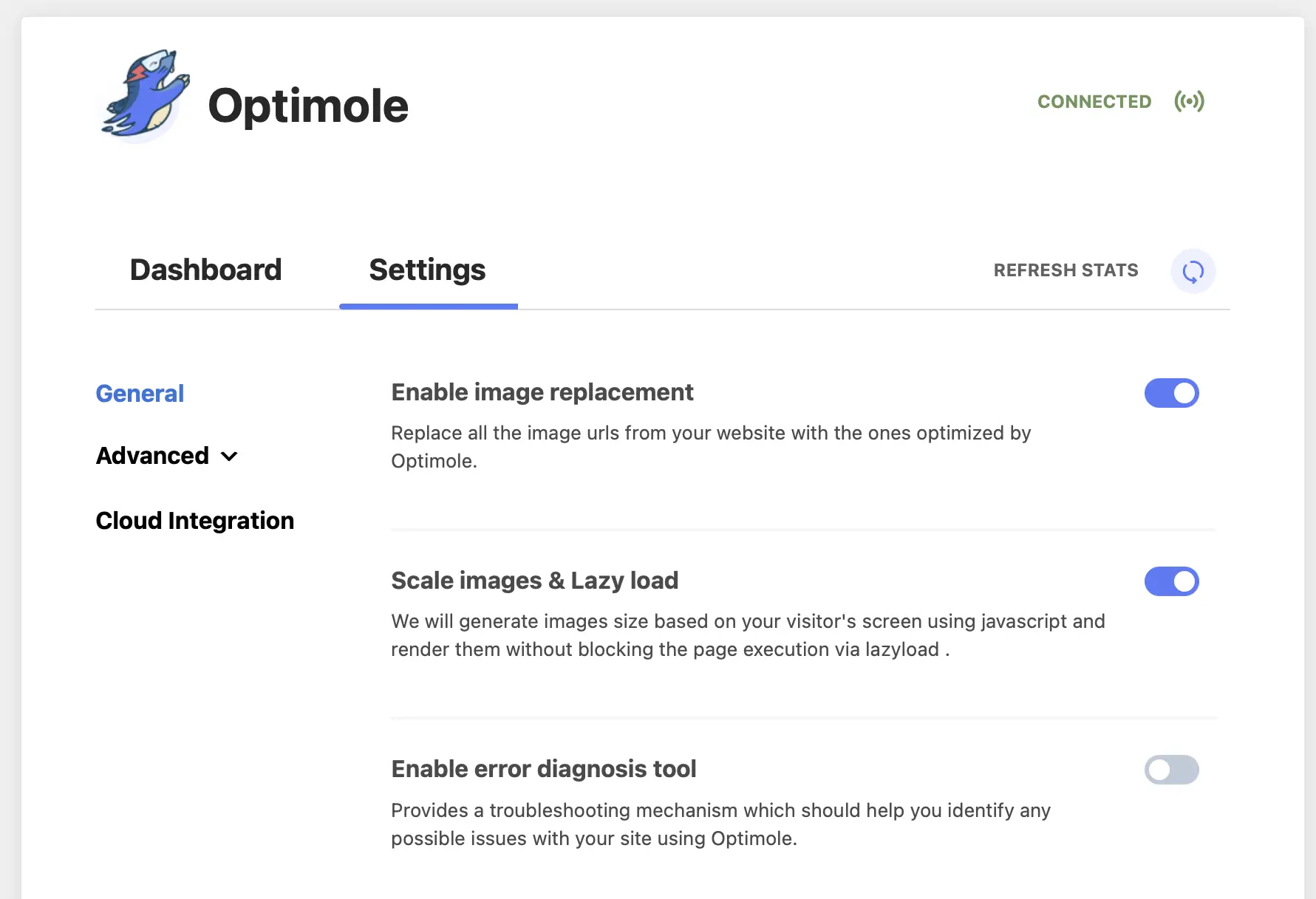
ただし、AVIF 画像の場合は、Optimole 設定に移動して AVIF 変換を有効にする必要があります。 WordPress ダッシュボードにアクセスするだけです。 次に、 [メディア] > [Optimole]に移動し、 [設定]タブに切り替えます。

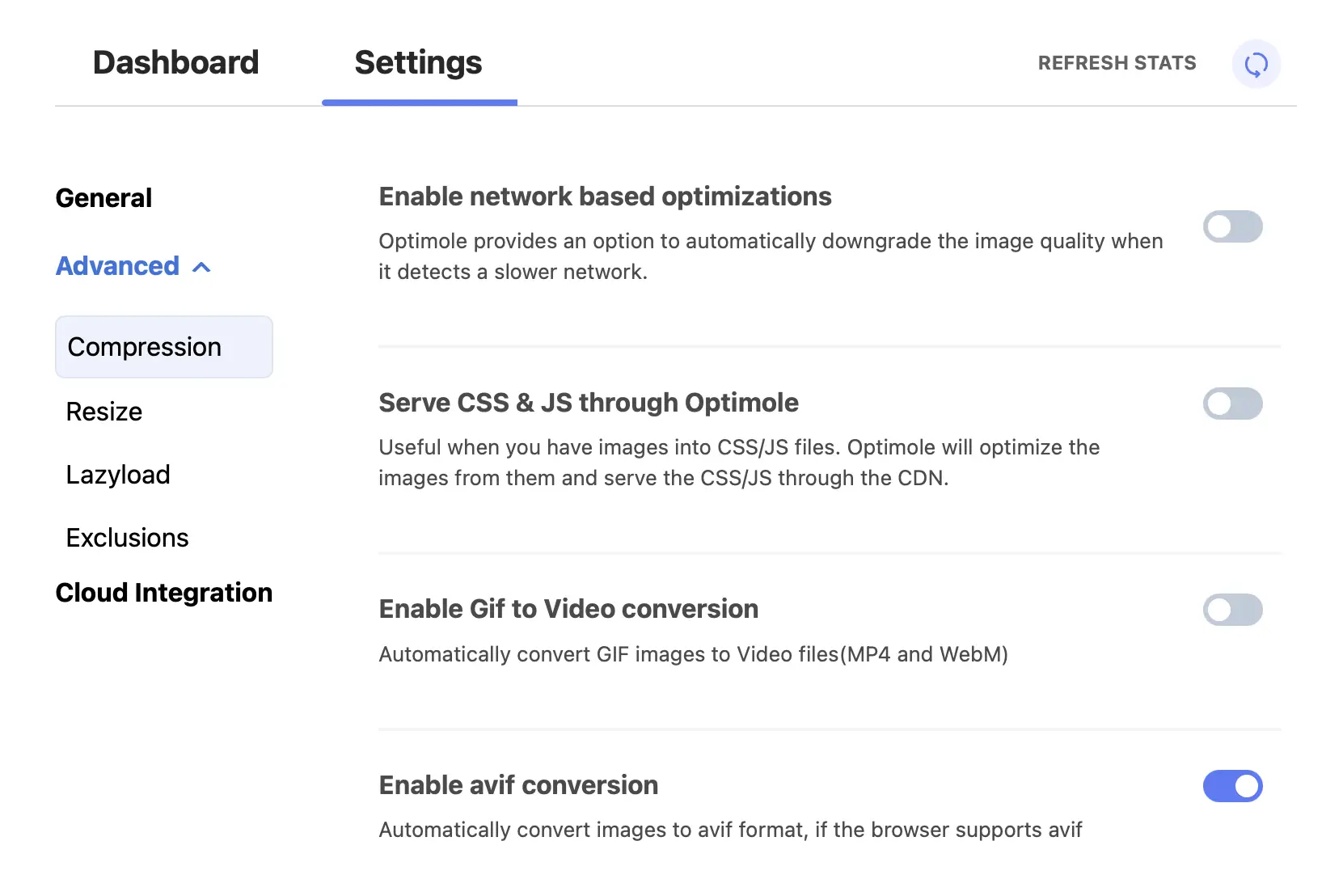
[一般]設定に移動しますが、AVIF 変換の場合は[詳細設定]をクリックします。 次に、圧縮タブにアクセスします。

ここでは、すべての圧縮関連の設定を調整できます。 たとえば、GIF からビデオへの変換を有効にし、Optimole を介して CSS と JavaScript を提供して読み込み時間を短縮できます。
この時点で、 Enable avif conversionを見つけます。 次に、トグルを使用して機能を有効にします。 それはそれと同じくらい簡単です!
注– Optimole の AVIF 機能を有効にすると、Optimole は、AVIF サポートを提供するブラウザーを使用する訪問者にのみ AVIF 画像を提供します。 Optimole は、リアルタイムの画像最適化技術のおかげで、この機能を実現できます。
結論
かつては JPG と PNG が最も優勢な画像ファイル形式でしたが、現在では AVIF や WebP など、多くの新しいオプションがあります。 幸いなことに、これらの形式には、AVIF と WebP の間の議論を解決するのに役立つ重要な違いがいくつかあります。
たとえば、AVIF ははるかに小さいファイル サイズを作成します。 一方、ブロックやぼやけなどの望ましくない副作用なしに画像を圧縮できます。 ただし、WebP はより広くサポートされています。 さらに、Optimole を使用すると、WordPress で AVIF と WebP の両方を使用して、訪問者が独自のブラウザーとデバイスの組み合わせに最適な形式を確実に取得できるようになります.
️サイトの画像を最適化するその他の方法については、画像サイズを縮小する方法に関する完全なガイドをご覧ください。
AVIF と WebP について質問がありますか? 以下のコメントセクションでお知らせください!
