Adobe Illustrator で SVG として保存すると、コピーした画像が表示されない理由
公開: 2023-01-23Adobe Illustrator で SVG として保存したときに、コピーした画像が表示されない理由はいくつかあります。 最も一般的な理由は、画像がファイルに正しく埋め込まれていないことです。 SVG に書き出す場合、通常、Illustrator はデフォルトで「 Illustrator の編集機能を保持する」に設定されます。 これは、結果のファイルがはるかに大きくなることを意味しますが、Illustrator で画像を引き続き編集できます。 画像をさらに編集する必要がない場合は、この設定を「ファイル サイズを最適化する」に変更できます。 これにより、通常はファイル サイズが小さくなりますが、Illustrator で画像を編集できない場合があります。 別の可能性として、SVG でサポートされていないカラー プロファイルが画像で使用されている可能性があります。 この場合、画像をサポートされているカラー プロファイルに変換する必要があります。
SVG が Illustrator に表示されない
Illustrator から SVG をエクスポートする場合、ブラウザーにインポートしたときにファイルが表示されないことがあります。 これは、ファイルがブラウザによって認識されない .ai 拡張子で保存されているためです。 これを修正するには、ファイルをブラウザにインポートする前に拡張子を .svg に変更します。
Adobe Illustrator のユーザーは、要素が欠落しているか正しく表示されていないことが問題の原因であると報告しています (1、2、3、4)。 その結果、報告によると、オブジェクトは黒く、D ラインから外れています。 日常生活に悪影響を与えるため、多くの人がこれに腹を立て、不満を感じています。 Adobe は、 sva ファイルのエクスポート時に要素が欠落する問題を特定しました。 回避策または問題の解決方法の例については、担当者に確認してください。 ただし、これにより、より深刻な問題のいくつかが解決されるはずです。 問題が解決され次第、このスペースを更新します。
Svg ファイルは Illustrator で動作しますか?
Adobe Illustrator アプリケーションは、SVG ファイルの生成に使用できるベクター グラフィック デザイン アプリケーションです。 SVG の XML ベースの画像形式には、XML 構文が使用されます。 Adobe Illustrator には、SVG ファイルをラスター イメージ ファイルとしてエクスポートする機能があり、より幅広いアプリケーションとの互換性が容易になります。
Svg対。 Png: あなたのプロジェクトにとってどちらがより良い選択ですか?
ただし、品質を損なうことなくスケーラブルで安定したベクター ファイルが必要な場合は、sva を使用する必要があります。 SVG ファイルは、PNG ファイルよりも編集精度が高く、さまざまなレイヤーに対応しています。 そのため、複雑なロゴやグラフィックを作成する場合は、sva の使用を検討する必要があります。
Illustrator で Svg を画像に変換するにはどうすればよいですか?
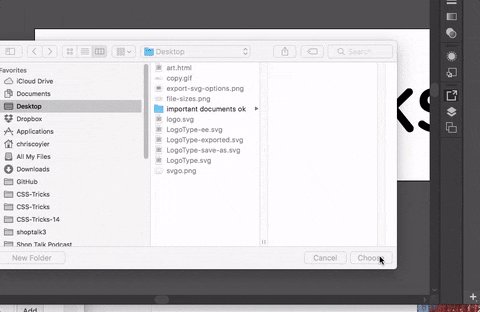
最初に [ファイル] をクリックする必要があります。 好きな名前を書き留めて、コンピューターに保存します。 「フォーマット」ボックスで、svega を選択します。 [保存] をクリックすると、ドキュメントを保存できます。
Adobe Illustrato での Svg ファイルの編集
イラストレーターで sva ファイルを編集するにはどうすればよいですか? 制限はありますが、Illustrator を使用して SVG グラフィックスを作成および編集することはできます。これは、グラフィックスを編集して作成するための優れたツールです。 一部の編集機能は期待どおりに動作しない場合がありますが、ファイルは Illustrator でも編集できます。 SVG ファイルは個別に編集できないため、個々のポイントを変更することはできません。 これは、一部のタスクでは問題になる場合とそうでない場合がありますが、他のタスクでは発生する可能性があります。 オブジェクトのパスまたは位置を変更する必要がある場合は、そのコピーを作成します。 これを行うには、Adobe Illustrator のパスや SVG 編集パネルなど、他のツールを使用する必要があります。 また、一部の Illustrator 機能が期待どおりに動作しない場合があることにも注意してください。 VG ファイル. ダイレクト選択ツールまたは拡大縮小ツールを使用して要素またはパスを変更できない場合があります。 これらの制限にもかかわらず、sva ファイルには、グラフィックの作成と編集に使用できる便利な機能がまだたくさんあります。 必要に応じて他のツールを使用すると、思いどおりの外観と機能を備えたグラフィックスを作成できます。

イラストレーターからの SVG

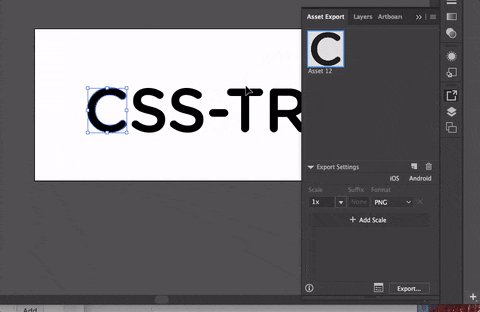
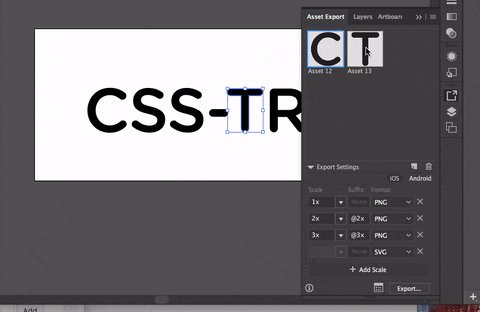
Illustrator では、SVG ファイルを簡単に保存できます。 ファイルを .skv としてエクスポートするには、[ファイル] メニューから [名前を付けて保存] を選択し、タイプを選択します (下の画像を参照)。 以下に表示される保存設定は、エクスポートに最も信頼できるものです。
Adobe Illustrator を使用して、 Scalable Vector Graphics ファイルとも呼ばれる SVG ファイルを作成できます。 豊富な経験があり、コーディングに慣れている場合は、自分で行うことができます。 SVG の作成に関しては、留意すべき点がいくつかあります。 ファイルで使用したフォントを含める場合は、[プレゼンテーション属性] または [すべてのグリフ] を選択できます。 SVG ファイルをスクリーン リーダーでよりアクセスしやすくするための最初のステップは、SVG ファイルをスクリーン リーダーでアクセスできるようにする方法を学習することです。 サイズ対応の SVG ファイルを作成するには、右下隅から [OK] を選択します。
Illustrator SVG エクスポートの問題

Illustrator からの SVG ファイルのエクスポートに問題があります。 問題は、ファイルが適切にフォーマットされておらず、他のプログラムでファイルを開こうとすると問題が発生する可能性があることです。
Adobe Illustrator の一部のユーザーは、デザイン ソフトウェアで問題が発生しています。 多くのユーザーは、 svega ファイルを Adobe Illustrator にインポートできないことに懸念を表明しています。 このガイドでは、問題を解決するために使用できる回避策をいくつか紹介します。 Adobe の従業員は、ID 生成ダイアログ ボックスを作成するときに、[ID 生成用に SVG を最小化] を無効にし、[オプション] ダイアログ ボックスで [レイヤー名] を選択することを推奨しています。 バージョン番号を 26.1 にプッシュしたアップデート後、多くのユーザーが最初にこの問題を報告しました。 開発者はこの問題を認識しているようですが、解決策の ETA はまだ提供されていません。
イラストレーターでSvgファイルをベクターグラフィックに変換する方法
Illustrator で SVG ファイルをベクター グラフィックに変換する場合は、次の手順に従います。 Illustrator を使用して SVG ファイルを開く必要があります。 Illustrator オブジェクト (ツールバーの 3 方向矢印) ボタンが表示されます。 [ベクターに変換] オプションは、[ベクター グラフィック オプション] ダイアログ ボックスにあります。 [ベクトルに変換] ダイアログ ボックスの [OK] ボタンをクリックすると、[ベクトルに変換] を有効にできます。 SVG ファイルからベクター グラフィックが作成されます。
