WordPress で子テーマを使用する理由
公開: 2022-11-13WordPress では、子テーマは親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、親テーマを更新する機能を失うことなく、既存のテーマに変更を加えたい場合によく使用されます。 子テーマを使用する理由子テーマを使用する理由はいくつかあります。 1. 既存のテーマに変更を加えたいが、親テーマを更新する機能を失いたくない。 2. 新しいテーマを作成するための出発点として、既存のテーマを使用したい。 3. テーマが更新されたときに、既存のテーマへの変更が上書きされないようにしたい。 子テーマの作成方法 子テーマの作成は、実際には非常に簡単です。 必要なのは、テキスト エディターと、 WordPress テーマに関する少しの知識だけです。 1. 子テーマ用の新しいフォルダーを作成します。 style というファイルを作成します。 css に次のコードを追加します。 /* テーマ名: My Child Theme Template: Twentyfifteen */ 3. 子テーマのスタイルを追加します。 css ファイルを新しいフォルダーに追加します。 4. 関数を作成します。 php ファイルに次のコードを追加します。 function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); 5. 子テーマの関数を追加します。 php ファイルを新しいフォルダーにコピーします。
最近、ある開発者から、Web サイトの WordPress 子テーマを作成するメリットについて尋ねられました。 子テーマは、WordPress のブログや Web サイトのセカンダリ テーマです。 たとえば、テーマを使用すると、開発プロセスが加速します。 最高の WordPress テーマのいくつかはすでに構築されているため、表示内容をあまり制御できません. 親テーマとは対照的に、子テーマは、親テーマの拡張として機能するテーマです。 子テーマを使用すると、WordPress のブログや Web サイトを簡単に作成できます。 さらに、最高のテーマは、経験の浅いデザイナーでも簡単に設定できるため、失敗することはほとんどありません。
テーマ名とテンプレートのフィールドに入力するだけです。 親テーマのテンプレートは、それがインストールされているディレクトリの名前です。 既存の Web サイトに多くの変更を加えない場合、子テーマはまったく必要ない場合があります。 ブログやウェブサイトのWordPress 子テーマを作成すると、多くのプラスの影響があることを覚えておくことが重要です。
子テーマを使用すると、開発プロセスをスピードアップできます。 親はプロジェクトのバックボーンであり、必要に応じて変更できます。
WordPress Codex によると、子テーマは「親テーマと呼ばれる別のテーマの機能とスタイルを継承する」ために使用される WordPress 拡張機能です。 場合によっては、デザインとコードを維持したまま、子テーマを変更する必要があります。
テーマ内のファイルを変更したい場合は、子供向けである必要があります。 多くの CSS 調整を行う必要がある場合は、スタイルに適切なエディターを用意することが不可欠です。
子テーマまたは親テーマはありませんが、いくつかの子テーマまたは親テーマがあります。 「子テーマ」という用語は、親テーマのすべてのファイルを含むわけではなく、そのテーマに基づいたテンプレートを指します。
WordPressの子テーマの目的は何ですか?

子テーマを使用すると、テーマ ファイルを直接編集しなくても、WordPress サイトの外観を変更できます。
WordPress の子テーマは、親テーマまたはフレームワークの基本的な機能をレイアウトに採用したものです。 子テーマを使用すると、行ったカスタム変更を失うことなく、親テーマを更新できます。 以下、子テーマの使い方のコツと解説です。 子テーマを使用することには、多くの長所と短所があります。 WordPress と親テーマは子テーマを更新しません。 フレームワークを親テーマとして使用することで、他に影響を与えることなく、必要な機能を選択的に拡張できます。
お子様のウェブサイトは、お子様の興味に焦点を当てたシンプルで明るいデザインにする必要があります。 たとえば、お子様がサッカーを楽しんでいる場合、Web サイトに選手やスポーツ用品の画像を掲載することができます。 お子様が恐竜ファンの場合、ウェブサイトで恐竜や先史時代の風景を見つけることができるかもしれません。
シンプルでカラフルで、お子様の興味を反映したウェブサイトを作成する必要があります。
お子様がサッカーを楽しんでいる場合、Web サイトには選手やスポーツ用品の画像が含まれている場合があります。 たとえば、彼がサッカーを楽しんでいる場合、Web サイトには選手の画像が表示されることがあります。
子テーマを使用する場合
子テーマを使用する場合は、常に親テーマのルック アンド フィールと一致するようにテーマを変更する必要がありますが、コードを過度に変更しないでください。 子テーマを使用すると、子固有の変更に簡単にアクセスして整理できます。 サブテーマと子テーマの違いは何ですか? 子テーマはテーマの一種であり、サブテーマは親テーマに対する特定の変更です。 たとえば、配色を変更しながら親テーマのすべての機能をコピーするだけで、子テーマを簡単に作成できます。 新しい機能の追加や新しいテーマの色の設定など、親テーマに変更を加えるたびにサブテーマが作成されます。
WordPressに子テーマは必要?
子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、親テーマを更新する機能を失わずに既存のテーマに変更を加えたい場合によく使用されます。
子テーマは通常、特定の (親) テーマがコードやスタイルの変更に使用する一連のファイルです。 テーマの機能を確実にするために必要な唯一のことは、そのコードまたはファイルを変更することです. この記事は、子テーマとは何かを判断し、子テーマが必要かどうかを判断するのに役立ちます。 Avada などの一部の人気のあるテーマには、ダウンロード ファイルに子テーマ バージョンがバンドルされているため、インストールが非常に簡単です。 子テーマを学習して展開するには、少し技術に精通している必要があります。 テーマによっては、ゼロからビルドする場合、ファイル自体に小さな変更が必要になる場合があります。 子テーマの存在は、変更が発生した兆候として使用します。
見た瞬間、何かがおかしい、違う、違和感がある。 テーマ ファイルやコードを変更することは決してありません。 ただし、サイトの機能、デザイン、およびポートフォリオを拡大するにつれて、開発スキルに磨きをかけ、最初からテーマにますます依存するようになっています。
スタイルシートは最初に作成するファイルです。 子テーマのページのコンテンツは、このファイルでフォーマットできます。 別の言い方をすれば、WPbdemo/style.js を開き、次のコードをコピーします。 Wpbdemo 子テーマ テーマ テンプレート-title は、タイトルの作成に使用される形式です。 Roboto、Arial、および sans-serif のフォント ファミリ。 それはイタリアの会社ロボトによって作成されました。 フォントサイズは 16 文字です。 「。」 余白の下部は 10 平方フィートです。 アルファベットは * で表されます。 #f7f7f7 は背景の色です。 ページ下部の高さは 20px です。 フロートには左側のフロートがあります。 10×0 のパディング領域があります。 下記のタイプはございません。 この結果、意図しない結果が生じる可能性はありますか? フロートは左端にあります。 5 x 10 x 5 が最大パディング サイズです。 これが私がそれを呼ぶ理由です。 フォントウェイト感が強い。 ご覧のとおり、テキストは空白です。 本当? その上にマウスを置きます。 下線; 「」は数字の略称です。 フォント サイズは 20 x 20 文字です。 これは「アッラー」としても知られています。 この誤差は許容できません。 それを見ると、0のパディングを見つけることができます。 これは次のように変換できます。リスト スタイル タイプはゼロです。 私たちはそうするつもりです。 浮く。 パディングのサイズは 5 x 10 平方フィートです。 英語では、文字 * は次のように発音されます。太字のフォントが適切です。 テキスト装飾は提供されるべきではありません。 あなたはそれを購読している必要があります。 下線はテキスト装飾に使用されます。 これは私のお気に入りの 1 つです。 パディングは 0 です。 2 のパディング。 3 のパディング。 余白の下部には 20 文字が必要です。 マージン 0 は、偏差 0% に相当します。 パディングの幅は 0 * です。 」と発音します。
WordPress サイトを変更する方法
WordPress Web サイトのデザインやレイアウトを変更する場合、子テーマのインストールが推奨されることがよくあります。 そうする場合、親テーマがいつ更新されても、変更はそのまま保持されます。 コードの変更のみが必要な場合は、子テーマは不要です。
いつ子テーマをインストールする必要がありますか?

これらの数は、状況によって決まります。 これらのツールは、テーマ コードまたはファイルの変更が必要な場合にのみ必要です。 CSS は長い間人気のある変更でしたが、現在では多くのテーマのカスタム セクションでも利用できます。 テーマや子テーマ ファイルを変更したくない場合は、カスタム CSS をプラグインにすることもできます。

親テーマの機能とスタイルを持つという点で親テーマに似たテンプレートです。 デザインとコードの一貫性を維持するには、デザインとコードを維持しながら子テーマを変更する必要があります。 テーマのファイルを変更する場合は、子テーマが必要です。 テーマ内のファイルを変更しない場合、子テーマは必要ありません。 CSS や PHP の操作方法がわからない場合は、ほとんどの場合、テーマ ファイルを修正または変更する必要はありません。 最新の WordPress テーマにはすでに非常に多くのデザイン オプションがあるため、コーディングは必要ありません。 通常、子テーマの作成には function.php ファイルが必要です。
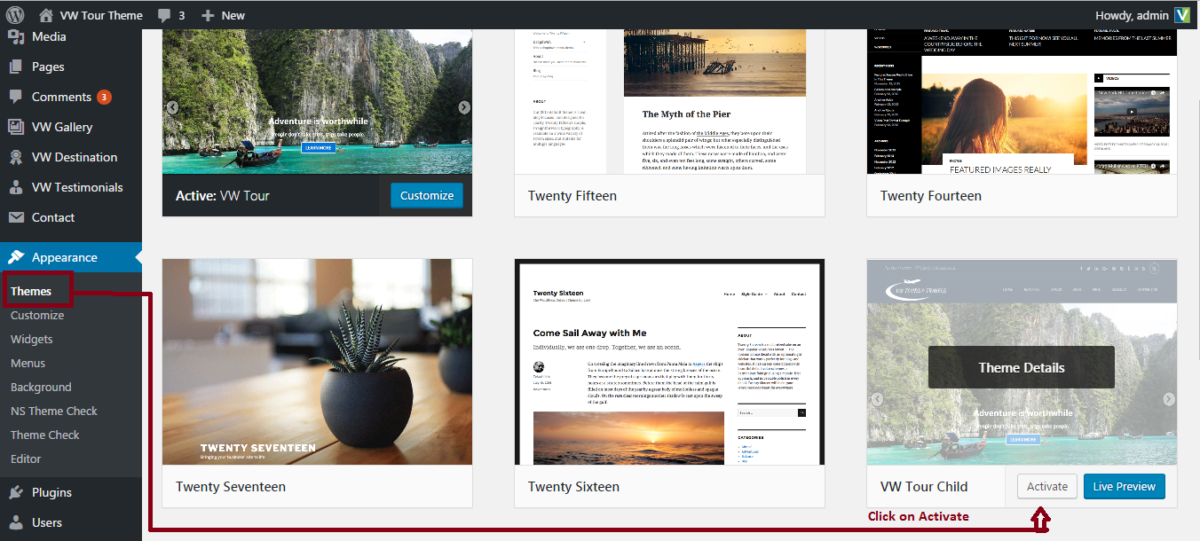
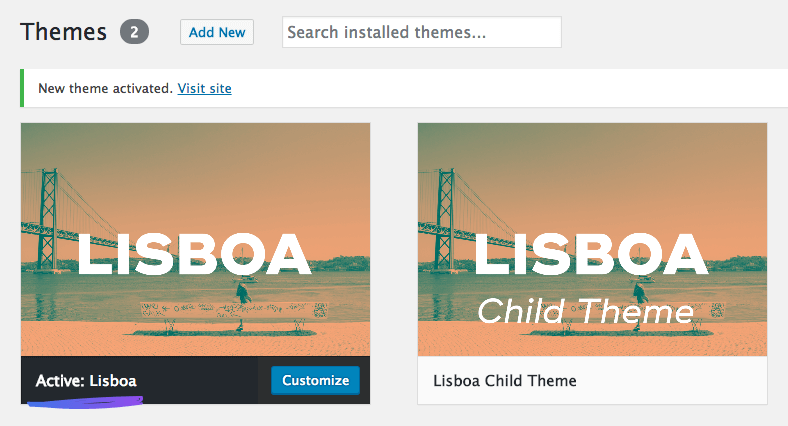
アップロードには FTP を使用することをお勧めします。 FTP ツールを使用して Web スペースに接続し、/WP-content/themes/ に目的の名前のディレクトリを作成します。 次に、以前に作成したファイルをこのディレクトリにアップロードする必要があります。 新しいテンプレートをアクティブ化する前に、まず以前のテンプレートを非アクティブ化する必要があります。 テーマを変更したい場合は、[デザイン] > [テーマ] に移動し、灰色のボタンをクリックして有効にします。 これは、サイトの操作に必要なすべてのファイルを含む、Web サイトの親テーマの拡張です。 一方、子テーマには、メイン テーマと style という 1 つのファイルのみが必要です。 親テーマに追加するよりも、WordPress の子テーマを独自に保持することをお勧めします。
テーマと子テーマ: 違いは何ですか?
テーマと子テーマとは? 親テーマは、機能とスタイルが子テーマに似ている子テーマです。 デザインとコードを維持しながら既存のテーマを更新する方法を探している場合は、子テーマが適しています。 デフォルトの WordPress テーマを上書きするために、「theme」というファイルを作成します。
WordPressのテーマと子テーマの違いは何ですか?
これは、親テーマとも呼ばれる別のテーマの機能とスタイルを組み込んだテーマです。 子テーマの使用は、既存のテーマを変更する最も一般的な方法です。
子テーマには、テーマを表示するために必要なすべてのファイルが含まれているわけではありません。 実際、これは親テーマのコピーです。 子テーマは、お好みの style.css または functions.php ファイルでカスタマイズしたり、好みや興味を変更したりできます。 その結果、デザイナーと開発者はテーマをカスタマイズし、元のテンプレートを保持できます。 子テーマは、元の親テーマは保持されたまま、親テーマに小さな変更を加えるために作成されます。 一方、子テーマには多くのファイルではなく 2 つのファイルがあり、より迅速に学習することができます。 デバッグ時に多くを検索する必要がないことも利点の 1 つです。 親テーマは、動作する他のテーマとは異なりますが、子テーマは親テーマに依存しています。 一方、子テーマには、style.html と functions.html の 2 つのファイルしか含まれていません。 開発者が自分のテーマを削除した場合、変更されていない限り、オープン ソースのテーマで作業を続けることができます。
子テーマと親テーマ
子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、既存のテーマに変更を加える場合によく使用されます。
子テーマを使用することは、WordPress サイトに変更を加える際のベスト プラクティスと見なされます。 これは、親テーマが更新されても子テーマが変更を保持するためです。 親テーマを更新すると、変更が失われる可能性があります。
一方、親テーマは、他のテーマに依存しないスタンドアロンのテーマです。 実際の親テーマを変更せずに、機能やスタイルを子テーマに追加することができます。 コードがコーディングしていないテーマではなく子テーマにある場合、機能やスタイルを変更する必要がある場合でも、カスタマイズが失われることはありません。 子テーマは、作成された親テーマのバリエーションです。 親テーマを変更するカスタム PHP および CSS コードを追跡し、親テーマが更新されたときに変更されたコードが上書きされるのを防ぎます。 子テーマのスタイルは、1 つの要素によってのみ定義できます。 数行の CSS と CSS ファイルが使用されます。
子テーマまたは親テーマを使用する必要がありますか?
カスタム CSS を主に使用している場合は、子テーマを作成することをお勧めします。 テーマの機能をカスタマイズする場合は、すぐに編集できる既存の子テーマのオプションを選択する必要があります。 または、テーマの機能をカスタマイズする場合は、既存の子テーマのオプションを選択する必要があります。
いつ子テーマを使用する必要がありますか?
場合によっては、子テーマが機能するために、または親テーマのように見える必要がある場合があります。 この例では、フッター/著作権を変更できます。
WordPressの親テーマとは
WordPress では、親テーマは子テーマの基盤となる完全なテーマです。 子テーマは親テーマの機能を継承し、親テーマのデザインをカスタマイズまたは変更するために使用できます。
WordPress は、親テーマのサブセットである子テーマの作成をサポートするようになりました。 子のスタイリングに使用されるテーマは、主に、CSS でできることを超えてスタイリングをカスタマイズするために使用されます。 コード ライブラリやその他のファイルが含まれていないという点で、テーマ フレームワークとは異なります。 親子関係のテーマとフレームワークに精通する唯一の方法は、Web 開発者と協力することです。
WordPress 子テーマ
WordPress の子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、既存のテーマに変更を加える場合によく使用されます。
WordPress テーマ フレームワーク
WordPress テーマ フレームワークは、WordPress テーマの作成とカスタマイズのプロセスを簡素化するのに役立つツールキットです。 これには、独自のテーマを作成するために使用できる一連のテンプレート、コード スニペット、およびその他のアセットが含まれています。 テーマ フレームワークは、経験豊富な開発者と初心者の両方が使用できます。
WordPress テーマ フレームワークは、プラットフォームで無料で利用できる一種の親テーマです。 テーマのコア機能は、スタイリングの形では存在しません。 フレームワークは、子テーマと共にインストールする必要があります。子テーマは、Web サイトの外観を左右する可能性があります。 それぞれの長所と短所に加えて、それらの長所と短所を考慮する必要があります。 独自の WordPress テーマを作成する場合、その方法を学んでいる場合は、テーマ フレームワークを使用できます。 小規模なビジネスを所有している場合、または一度に多数の異なる子テーマにアクセスしたい場合は、テーマを検討する価値があります. 現在、使用できるフレームワークは数多くあります。
Astra は、コード ライブラリと Genesis や Divi などのドラッグ アンド ドロップ フレームワークを組み合わせたプログラミング言語です。 WordPress テーマ フレームワークである Hybrid Core は、開発者にとって素晴らしい選択肢です。 コード ライブラリが組み込まれた WordPress スターター テーマである Underscores は、初心者に適しています。 Storefront WooCommerce テーマは、WooCommerce の開発者によって開発されました。 最適なテーマ フレームワークの選択は、スキルのレベルとそれに投資する時間と金額によって決まります。 Divi や Themify などのドラッグ アンド ドロップ フレームワークは、ほとんどのユーザーにとってシンプルなソリューションとして推奨されます。 必要に応じて、Astra などのさまざまなカスタマイズ オプションを備えた別の WordPress テーマを使用できます。
WordPressテーマフレームワークとは?
WordPress のテーマを作成するために使用されるファイルのコレクションです。 テーマ フレームワークは、新しい WordPress テーマを作成するための基盤として機能し、基本的なテーマの機能とデザインを行うと同時に、カスタマイズされたテーマを作成できる一連の標準とカスタマイズ オプションを提供します。
WordPressに使用されるフレームワークはどれですか?
Themosis は、WordPress 専用に設計されたカスタム WordPress スタックです。 PHP ベースの WordPress アプリは、このオブジェクト指向開発フレームワークを使用して開発できます。このフレームワークには、Symfony や Illuminate などの一般的な PHP パッケージの上に実装できるヘルパー クラスがバンドルされています。
WordPress テーマ フレームワークは WordPress テーマとどう違うのですか?
WordPress のテーマとフレームワークのカスタマイズ オプションは、さまざまな点で異なります。 テーマ フレームワークのコード ライブラリとツールの大部分は Web サイトの開発を目的としているため、大規模な変更は安価です。 WordPressテーマはすぐに使用できます。
WordPress のフレームワークは必要ですか?
WordPress の経験に関係なく、スキルレベルに適した代替手段を選択できます。 シンプルなブログを作成または変更する場合は、プレミアム WordPress テーマを使用することをお勧めします。 大規模な Web サイトを構築している場合は、利用可能な強力なフレームワークから選択できます。
