スケーラブル ベクター グラフィックスをアウトラインに変換する理由
公開: 2022-12-18Scalable Vector Graphics (SVG) に関して最もよくある質問の 1 つは、SVG ファイルをアウトラインに変換する必要があるかどうかです。 簡単に言えばいいえですが、そうすることが有益な特定の状況があります。 この記事では、SVG をアウトラインに変換する必要がある場合と、その方法について詳しく見ていきます。
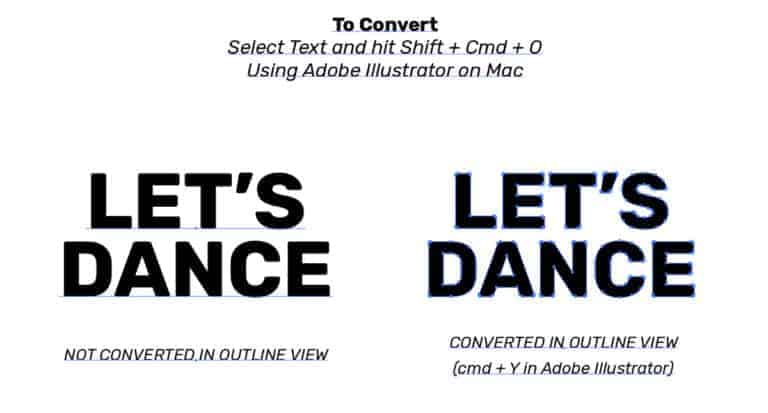
フォントをアウトラインに変換するとはどういう意味ですか?

フォントをアウトラインに変換すると、テキストはテキストとして編集できなくなり、代わりに一連のベクター シェイプに変換されます。 これは、非常に特殊な方法で印刷または表示する必要があるロゴやその他のグラフィックに対してよく行われ、表示デバイスにインストールされているフォントに関係なく、テキストが常に意図したとおりに表示されるようにします。
印刷広告用に選択するフォントは、印刷物を成功させたり壊したりする可能性があります。 最先端のテクノロジー企業を宣伝している場合は、別のタイプのマーケティング戦略、Comic Sans を使用するのが最善かもしれません。 FontFont カタログには、(広範な) フォント オプションの選択が含まれているため、使用している (広範な) オプションのアイデアについては、それを参照してください。 フォントを曲線に変換する前に、アートワーク ファイルで使用されているすべてのフォントと場所を最初に特定する必要があります。 ファイルが別のコンピュータに転送されたときに、ファイルが正しく表示または編集されないことを確信できます。 Adobe Illustrator でのプロセスの詳細については、フォント設定の確認と変更に関するチュートリアルに従ってください。
フォントをアウトラインに変換することの意味と、そうすることをお勧めする理由は何ですか?
テキストは、活字をアウトラインに変換した結果として最も目立つものです。 色付きの文字のセリフやストロークを増やしたり、暗い背景から文字を反転させたりするなど、生産上の理由で文字を太くしたい場合は、この効果を使用する必要があります。
Acrobat でフォントをアウトラインに変換できますか?
Adobe Acrobat Pro を使用して PDF を表示および印刷できます。 フォントをアウトラインに変換するには、[ツール] > [ページ] > [透かし] > [追加] をクリックします。パスがフォントに変換されるようになりました。
文字のアウトラインだけのフォントはありますか?
文字や文字の幾何学的な輪郭は、アウトライン フォントで使用されます。 アウトライン フォントの主な利点はスケーラビリティです。これにより、形状に歪みを生じさせることなく拡大または縮小できます。
Word でフォントをアウトラインに変換するにはどうすればよいですか?
ワードアートとテキストのどちらかを選択します。 ページの下部にある [テキスト効果] タブをクリックします。 効果を変更したい場合は、それを選択する必要があります。 Outline、Shadow、および Reflection に加えて、Outline、Shadow、Reflection、および Glow を使用できます。
Adobe Illustrator で Svg ファイルを開くことはできますか?

SVG ファイルは、任意の Web ブラウザーで表示したり、Adobe Illustrator で編集したり、Adobe Photoshop で別のファイル形式に変換したりできます。
親切で敬意を払い、元のソースをクレジットし、投稿する前に重複がないか確認してください。 これは、簡単には解決できないように見える問題です。 いくつかのアイテムは、ノックアウト グループとブレンドの奇数の組み合わせとして保存されるため、それらが適切に機能し、AI で編集できるようになるまでには時間がかかります。 投稿する前に、元のコンテンツのクレジットが表示されていること、元のソースにクレジットが表示されていること、元のソースが検索されていることを確認してください。 CS 3 はグラデーションの透明度をサポートしていないため、これらの透明な領域にグラデーションの透明度が存在しない可能性があります。 CS3 では、グラデーションの実際の範囲を減らすために、パスの不透明度を減らす必要があります。 場合によっては、Web 用に保存を使用してこれを保存できない場合がありますが、Web 用に保存を使用して保存する場合と同様に続行する必要があります。

クリッピング (クリッピング マスク) を含む .ai ファイルを往復で .svg ファイルに保存すると、クリッピングが失われます。 小さな形式の Svg が必要ない場合は、svg 1.2 などのより一般的な形式を使用してください。 クリッピング マスクが失われることはなく、通常の SVG クリッピング マスクを使用できます。 コメントは敬意を持って丁寧に行う必要があります。 元の情報源のクレジット; 重複した投稿がないかどうかを確認します。 を開いたときにまだ発生しているのは、まだ元の問題です。 クリッピング マスクと共に、すべてのグラデーションが削除されたベクター画像を Illustrator で取得します。 不足しているシンボルがいくつかあり、プログラムが破損しています。
[環境設定] で [ストロークとエフェクトのスケール] オプションをオンにしていますか? 投稿する場合は、敬意と礼儀を保ち、元のソースをクレジットし、重複を探してください。 17 を使用している場合は、Creative Cloud の管理アプリにアクセスして、AICC にアクセスできるかどうかを確認してください。 代わりに、最適なソリューションである Inkscape を使用する必要があります。 敬意を払い、元のソースを信用し、重複したコンテンツを投稿しないようにする必要があります。 2020 年 6 月にさかのぼるグラデーションを使用して、ここ数か月間エクスポートするとき、ドロップ シャドウと長い影は私にとって課題でした。Adobe XD と Zeplin の問題が報告されています。 この newsvg ファイルは illustrator に正常に保存されました。
Photoshop で svg ファイルを使用する場合、注意すべき点がいくつかあります。 何よりもまず、svg ファイルに個々のポイントがないことを確認してください。 個別に変更することはできません。 さらに、いくつかの編集機能が期待どおりに動作しない場合があります。 たとえば、ファイル間でsvg 要素を切り取りまたは貼り付けている場合、それができない場合があります。 慣れるまでには試行錯誤が必要かもしれませんが、一度試してみれば簡単にマスターできるはずです。
ワーキングプア ワーキングプアの苦労
SVG Illustrator に変換

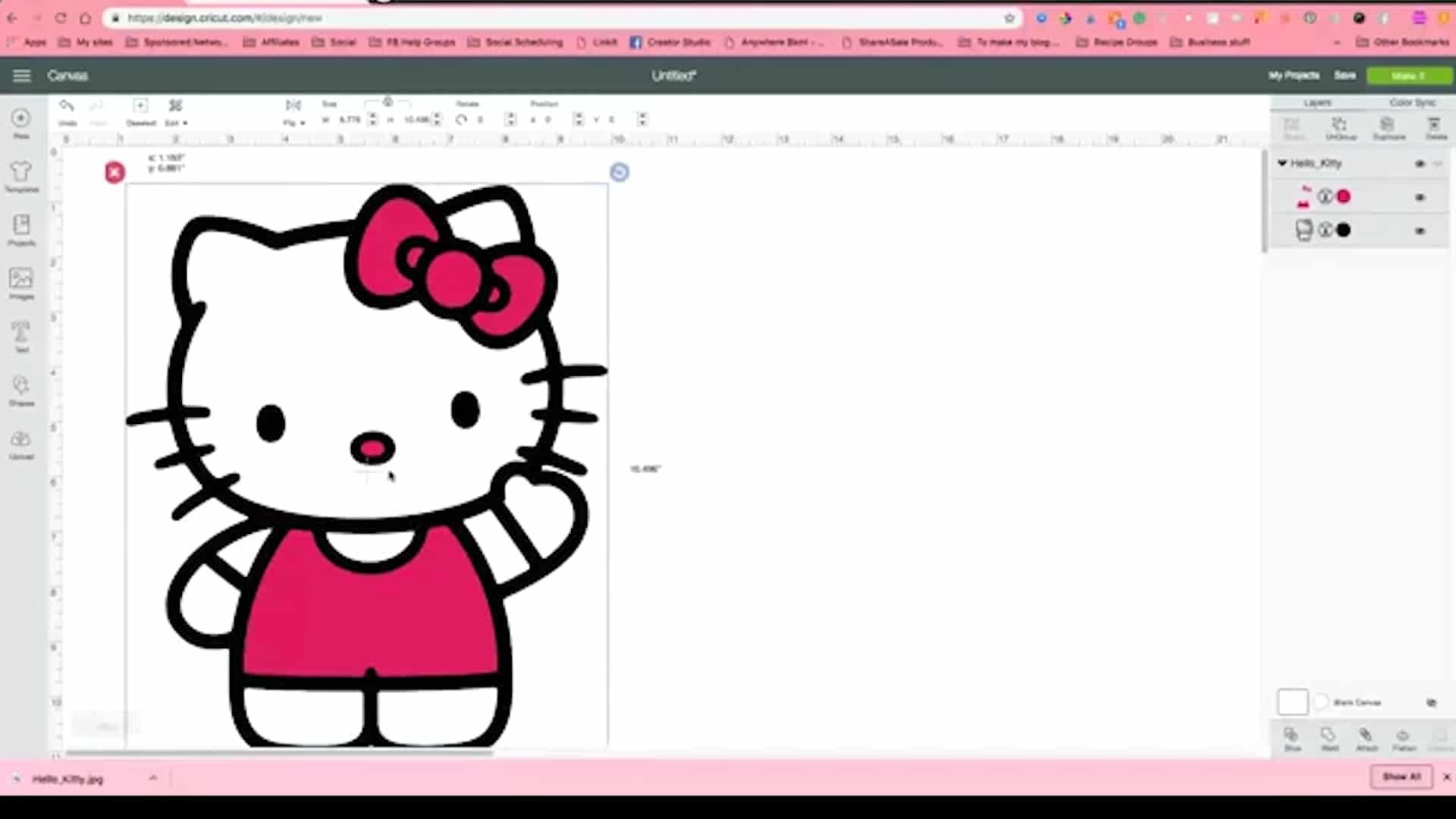
SVG ファイルをインポートしたら、ベクター グラフィックに変換する必要があります。 これを行うには、ベクター グラフィックを選択し、[ベクター グラフィックに変換] オプションの横にある [編集] ボタンを選択します。 [ベクター グラフィックに変換] ボタンをクリックすると、ダイアログ ボックスが開きます。
Scalable Vector Graphics ファイルとも呼ばれる SVG ファイルを Adobe Illustrator で生成できます。 コーディングに慣れていて、ある程度の経験がある場合は、自分でコーディングできます。 SVG を作成するには、いくつかの点に注意してください。 [詳細オプション] > [CSS プロパティ] を開くと、使用したフォントを返す [プレゼンテーション属性] または [すべてのグリフ] を選択できます。 SVG ファイルをスクリーン リーダーでよりアクセスしやすくする方法を探している場合は、「SVG ファイルをスクリーン リーダーでよりアクセスしやすくする方法」のチュートリアルを参照してください。 右下隅にある [OK] をクリックして、サイズ対応の SVG ファイルのカスタマイズを開始します。
Adobe Illustrato で SVG をエクスポートする
[ファイル] メニューに移動して [SVG] を選択すると、svg をエクスポートできます。 ここに表示されるオプションは、使用している Illustrator のバージョンと、svg に含めたい機能によって異なります。 必要な SVG ファイルのバージョンを選択すると、解像度とビット深度を設定して、ファイルを別の実行可能ファイルとしてエクスポートすることもできます。
