デザイナーが Svg ファイルの使用を好む理由
公開: 2023-01-22デジタル グラフィックスの作成に関しては、ベクター ファイルが王様です。 そして、ベクターファイルに関しては、svg ファイルが最高です。 デザイナーが svg ファイルを好んで使用する理由はいくつかあります。 1 つには、svg ファイルは信じられないほど汎用性があります。 シンプルなアイコンの作成から複雑なイラストまで、あらゆる用途に使用できます。 また、ベクター ファイルであるため、品質を損なうことなく任意のサイズに拡大縮小できます。 svg ファイルがデザイナーの間で非常に人気があるもう 1 つの理由は、アニメーション化できることです。 これは、視聴者の注目を確実に集めるインタラクティブで魅力的なグラフィックを作成できることを意味します。 最後に、svg ファイルはすべての主要なブラウザーとデバイスで十分にサポートされています。 これは、あなたのデザインがどこから見ても見栄えがすることを意味します。 したがって、次のデジタル プロジェクト用に、汎用性が高く、高品質で、十分にサポートされているファイル形式を探しているなら、svg ファイル以外に探す必要はありません。
SVG を使用して設計と開発に適応させることで私が気に入っていることの 1 つは、設計と開発者のコミュニティがどのように変化するかということです。 最も基本的な形式の SVG ファイルを以下に示します。 そのファイルを変更すると、幅 250 ピクセルの青い正方形が作成されます。 JPEG や PNG などのビットマップベースの画像は、ビットマップ (またはラスターベース) の一種であり、特定のピクセルのセットを持っていることを意味します。 SVG グラフィックスは無期限にスケーリングされ、どの解像度でもシャープなままです。 SVG ファイルを gzip で圧縮すると、ファイルのサイズを縮小できます。 gzip 圧縮が有効になっている場合、サーバーまたは CDN から送信する必要があるバイト数が少なくなるため、送信する必要があるバイト数も少なくなります。
XML ベースの HTML タグを使用すると、キーワード、説明、およびリンクをコンテンツに追加して、検索エンジンからの視認性を高めることができます。 SEO の目的で、ビットマップ イメージでは title タグと alt タグのみを使用する必要があります。 CSS を使用して、sveiwges で画像のスタイルを変更することもできます。 SVG はテキスト エディターで直接アニメーション化できるため、直接編集できると効率が向上します。 キャッシュを使用すると、埋め込まれた s vo もキャッシュできます。写真に関しては、ビットマップ イメージが最適です。 一般に、古い SVGはマークアップにゴミが多く含まれているため、より高価で非効率的になっています。 他の最適化ツールに加えて、Node.js を使用して SVG を最適化できます。
このファイル形式は、アイコンを見ると際立ちます。 アイコンは、さまざまな色やサイズで提供されなくなりました。 合理化された設計および開発プロセスは、私たちの世界をより良い場所にするために不可欠です。 この実験の目的は、ビットマップ バージョンよりも SVG のアイコン セットを使用してどのくらいのファイル サイズを取り戻すことができるかを見積もることでした。 PNG ではなく SVG を選択すると、全体的にかなりの量のファイル スペースを節約できます。 これらは、他の種類のソフトウェアよりも使用と管理がはるかに簡単です。 HTTP リクエストの代わりに、SVG ファイルのフォルダーからスプライトを生成します。これは、ページの読み込み時に 1 回だけ読み込むことができます。 定期的に更新する必要がなくなり、Web ページの読み込みが速くなり、頻繁に管理する必要がなくなります。 Photoshop や Silhouette プログラムを使用しなくても、デザインをアニメーション化および変更できます。
Svg ファイルの欠点

SVG ファイルの使用には、潜在的な欠点がいくつかあります。 1 つは、他の種類の画像よりもファイル サイズが大きくなる可能性があるため、読み込みに時間がかかる場合があることです。 また、一部の古いブラウザーまたはデバイスでは、それらを適切にレンダリングできない場合があります。 最後に、SVG ファイルに複雑なコードが含まれていると、編集やカスタマイズが難しくなる可能性があります。
Web は、最も一般的なベクター ファイル形式として SVG (Scalable Vector Graphics) 形式に依存するようになりました。 ブラウザーで縮小または拡大できる標準の画像とは対照的に、SVG 画像はベクター ファイルであり、結果として品質が低下することはありません。 他の画像形式では、デバイスによっては、解像度に基づく問題を解決するために、追加のデータまたはアセットが必要になる場合があります。 W3C には、sva という 1 つのファイル形式しかありません。 CSS、JavaScript、HTML などの他のオープン スタンダード言語やテクノロジと組み合わせて使用できます。 他の形式と比較して、SVG 画像は小さいです。 PNG グラフィックは、wav グラフィックの最大 50 倍の重さにすることができます。
サーバーからの画像を必要としない SVG の作成には、XML と CSS が使用されます。 2D グラフィックスには適した形式ですが、詳細な画像には適していません。 最新のブラウザのほとんどはサポートしていますが、古いバージョンの IE8 以下ではサポートしていない場合があります。
Svg ファイルを使用することの多くの利点
sva ファイルを使用する利点はいくつかあります。 Internet Explorer と Chrome からのみアクセスできる PNG とは対照的に、これらはどのブラウザーでも利用できます。 サイズが小さく、コンピューターや Web サイトの速度に影響を与えないため、両方で使用できます。 これらはベクター ファイルであるため、品質を損なうことなく拡大または縮小できます。 最後に、SVG は W3C 勧告であるため、より信頼性の高い形式と見なされます。つまり、クロスサイト スクリプティング攻撃による攻撃を受ける可能性が低くなります。
Html で Svg を使用する理由

*svg /svg> タグを使用して、画像を HTML ドキュメントに直接書き込むことができます。 これを行うには、VS コードまたは任意の IDE でSVG イメージを開き、コードをコピーして、HTML ドキュメントの body 要素内に貼り付けます。 これらの手順を正しく実行すると、Web ページは次のようになります。

画像の場合、各 SVG 要素は新しい座標系とビューポートを作成します。 スケーラブル ベクター グラフィックス (SVG) という用語は、ベクター データを使用するグラフィックスの形式を指します。 他の種類の画像とは対照的に、SVG は一連の小さなピクセルで構成されています。 ベクター データを使用する代わりに、任意の解像度にスケーリングできる画像を使用します。 HTML の場合は、HTML のrectangle 要素を使用します。 星を生成するには、>polygon> タグを挿入します。 ベクター グラフィックは、SVG を使用した線形グラデーションを使用して作成できます。
Web サイトで SVG を使用すると、ファイル サイズが小さくなるため、画像をより速く読み込むことができます。 VNG 形式のグラフィックスは、画像の解像度の影響を受けません。 互換性があるため、幅広いデバイスやブラウザで使用できます。 PNG や JPG などのリサイザーは、PNG や JPG などのラスター形式を操作不能にします。 インライン SVGは、HTTP リクエストをサーバーに送信する必要なく画像をロードできます。 その結果、ユーザーはサイトの応答性が向上したことに気付くでしょう。
スケーラブル ベクター グラフィックスを使用する 7 つの理由
*br> Scalable Vector Graphics を使用する理由 * br>Scalable Vector Graphics を使用する 7 つの理由。 . この方法で、キーワード、説明、およびリンクをマークアップに直接追加できます。 使用される CSS は直接編集でき、URL はキャッシュできますが、アクセシビリティを高めるためにインデックス可能です。 モバイルおよび Web 環境の変化に合わせてサイトの外観を可能な限り維持するよう努めているため、結果は非常に有望です。 ビットマップ イメージよりもスケーラブルではないため、使いやすいです。 また、イメージの問題に対してもより回復力があります。 スケーリングしたときに表面がぼやけたり、にじんだりすると、画像の問題に対する耐性が高くなります。 ベクター グラフィックスでイメージを引き伸ばすことが、求めている解像度である可能性があります。 これらのイメージは、ビットマップ イメージよりも高速にレンダリングできます これは、アニメーションを作成しようとしている場合に特に役立ちます。 画像ではなくデータを表示するために、さまざまな形式を使用できます。
Svgは何の略ですか
これは、さまざまな形式で表示できる Webフレンドリーなベクター ファイル形式です。 ベクター ファイルは、JPEG などのピクセル ベースのラスター ファイルとは対照的に、数式を使用して、グリッド上の点と線に基づいて画像を作成します。
SVG は、画像のサイズに関係なく見栄えを良くするデジタル形式です。 フォーマットは検索エンジン用に最適化されており、他のフォーマットよりも小さいことが多く、動的にアニメーション化できます。 このガイドでは、これらのファイルとは何か、いつ使用するか、どのように開始するかから始めて、SVG を作成するプロセスを順を追って説明します。 画像の固定部分で構成されているため、サイズを大きくすると品質に悪影響を及ぼします。 ベクトル形式の画像は、特定の点で関連付けられた線と点として保存されます。 XML は、デジタル情報を送信するために使用されるマークアップ言語です。 SVG ファイルでは、画像を構成するすべての形状、色、およびテキストを指定できます。
XML コードは視覚的に魅力的であるだけでなく、Web アプリケーションや Web サイトの開発を非常に簡単にします。 品質を犠牲にすることなく、SVG のサイズに制限はありません。 sva グラフィックに関しては、画像のサイズと表示の種類は重要ではありません。 その結果、SVG にはラスター イメージの詳細が欠けています。 SVG を使用すると、デザイナーや開発者は表示方法を大幅に制御できます。 World Wide Web Consortium によって開発されたファイル形式は、Web 上のグラフィック デザインの標準形式として実装されています。 SVG はプログラマーがすぐに読んで理解できるテキスト ファイルであるため、プログラミングは簡単になります。
CSS と JavaScript の機能を組み込むことで、動的に生成された SVG の外観を変更できます。 スケーラブル ベクター グラフィックスを使用して、さまざまなグラフィックスを作成できます。 グラフィック エディターを使用すると、これらのアプリを簡単に作成できます。これらのアプリは、適応性があり、インタラクティブで、使いやすいものです。 各プログラムには独自の学習曲線と制限があることに注意することが重要です。 無料または有料のプランを決定する前に、いくつかのオプションを試して、利用可能なツールの感触をつかむ必要があります.
Svg 画像の利点
Scalable Vector Graphics (SVG) は Scalable Vector Graphics であるため、Cricut Design Space で使用するのに最適なファイル形式です。 忠実度を損なうことなく画像を縮小または拡大できるため、 SVG 画像はカッティング マシンに最適です。 この技術により、さまざまなソフトウェア プログラムを使用して SVG 画像を編集できます。
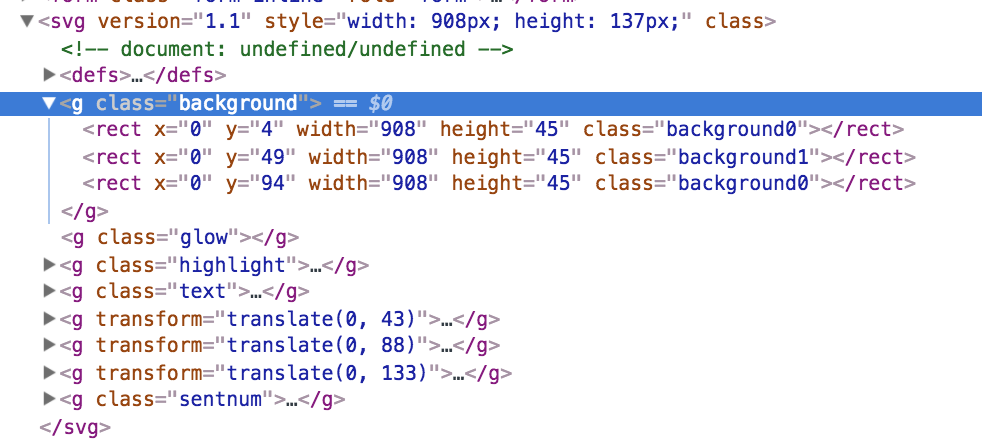
SVG ファイルの例
SVG ファイルは、2 次元のベクター グラフィック形式を使用するグラフィック ファイルです。 この形式は XML ベースで、World Wide Web Consortium (W3C) によって開発されました。 SVG ファイルは任意のテキスト エディターで作成および編集できますが、多くの場合、描画ソフトウェアで作成および編集されます。
XML は、Scalable Vector Graphics (SVG) ファイルの基礎となるファイルです。 SVG ファイルを作成するための JavaScript ツール ツールを使用して、ファイルを直接またはプログラムで作成および編集できます。 Illustrator やスケッチ エディターにアクセスできない場合は、Inkscape が最適なオプションです。 Adobe Illustrator で SVG ファイルを作成する方法の詳細については、以下のセクションを参照してください。 SVG コード ボタンは、SVG ファイルのテキストを生成します。 デフォルトのテキスト エディタから開くことができます。 このツールを使用すると、ファイルからテキストをコピーして貼り付けるか、最終的なファイルの外観を決定できます。
XML 宣言とコメントは、ファイルの先頭から削除する必要があります。 スタイル設定やアニメーションに CSS や JavaScript を使用している場合は、一緒にスタイル設定したりアニメーション化したりできるように、シェイプを編成することが不可欠です。 グラフィックがアートボード全体 (白い背景) に含まれることはほとんどありません。 グラフィックを保存する前に、アートボードがアートワークとグラフィックの間に適切に配置されているかどうかを確認してください。
