Illustrator が Svg 用の Java ライブラリを提供しない理由
公開: 2023-01-18Illustrator が SVG 用の Java ライブラリを提供しない理由はいくつかあります。 その理由の 1 つは、Illustrator がベクター グラフィック エディターであるのに対し、SVG は Web 上でベクター グラフィックを表示するための形式であることです。 Illustrator は SVG ファイルをエクスポートできますが、編集するようには設計されていません。 もう 1 つの理由は、Java がプラットフォームに依存しない言語であるのに対し、SVG は Web で使用するように設計されていることです。 SVG ファイルを PDF などの他の形式に変換することは可能ですが、変換が完全に行われるという保証はありません。 最後に、Illustrator は商用ソフトウェア アプリケーションですが、SVG は無料のオープン スタンダードです。 アドビは、Adobe Illustrator CC など、SVG ファイルを操作するための無料ツールをいくつか提供していますが、SVG 用のフル機能の Java ライブラリは提供していません。
Scalable Vector Graphics (SVG) 言語は、2 次元グラフィックスを記述するための eXtensible Markup Language (XML) 文法の実装を可能にします。 これらのグラフィックスは、その機能に応じて、XML またはカスケーディング スタイル シート (CSS) を使用してスタイルを設定でき、カラー グラデーションやフィルター効果などの高度なスタイリング機能を使用できます。 Java ライブラリを使用すると、オーサリング ツールから svega のユーザー エージェントまで、さまざまなサードパーティ アプリケーションと通信できます。 ペイント サーバー、スタイル シート、およびスクリプト定義はすべて、Defs にあります。 この場合の defs 定義は、ペイント サーバーによって要素で満たされた線形グラデーションとして定義される線形グラデーションを参照します。 Java 2D などのレンダリング API や、SVG などの構造化グラフィック形式も存在します。 ILOG JViews Graphics Framework を使用すると、IlvManager インスタンスのコンテンツからグラフィック (Apache の SVGGraphics2D コードなど) をロードおよび保存できます。
このレバレッジを利用して、Java プログラムを SVG で動作するツールおよびエージェントに接続できます。 このサンプル アプリケーションを使用すると、SVG 対応の Web ブラウザ クライアントと J2EE サーバー上で生成されたサーブレットを使用して、ILOGJViews で天気図を生成できます。 前の例では、グラフィックをSVG ファイルから ILOG JViews Composer にインポートしました。 この場合、外部要因に応じてグラフィックス オブジェクトの外観を変更する必要があります。 最初に、論理グラフィックス オブジェクトのコレクションであるプロトタイプを作成する必要があります。 Prototype は、他のオブジェクト (長方形、テキストなど) と同じ方法で IlvManager に追加できます。 プロトタイプは、そのビジネス プロパティと効果によって定義されます。
次の例では、次のウィザード ページを使用して、どの要素 (プロトタイプのグラフィカル表現内) が変換を適用し、それが風速プロパティによってどのように決定されるかを選択できます。 以下のような要求がサーバーに到着すると、IlvSVGManagerServlet がコンテンツを生成し、Ilog JViews を介してクライアントに送信します。 http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA? 対応する SVG DOM は、それを使用して動的にアニメーション化およびスクリプト化できます。 定期的に気象観測所の雨を表す破線のストローク オフセットを変更するなど、 SVG アニメーション要素を使用して降る雨を単純にアニメーション化します。 クライアントでは、アプリケーションは単なる. サーバーと対話するように設計された VG ファイル。
ツールチップ スタイルは、js セクションの JViews スタイル シートのデフォルト ストロークの代わりとして定義されています。 このクライアント側の SVG ファイルとサーブレットを使用している場合は、それらが展開されると、好みのブラウザーに簡単にロードできるはずです。 ILOG JViews Component Suite を使用すると、SVG Web アプリケーションを簡単に構築して Java プラットフォームにデプロイできます。 定義済みの SVG アプリケーションには、動的概要やロード オン デマンド レイヤーなどの組み込み機能が付属しています。 SVG DOM インスタンスを表す Document オブジェクトは、Java DOM API を使用して SVG ユーザー エージェントに送り返す前にカスタマイズできます。 J2EE サーバー上で実行されているサーブレットは SVG 表示を生成します。これは、以前に作成された 2 つのファイルに基づいて SVG ビューアに表示されます。 サーバー上で Java を使用すると、標準の DOM API を使用できます。 明確に定義されたソリューションを使用すると、クライアントはさまざまな標準のデータを簡単に組み合わせることができます。 この例では、クライアントを使用して、CSS スタイリング、SVG グラフィックス、および ILOG JViews からの XML データを結合します。
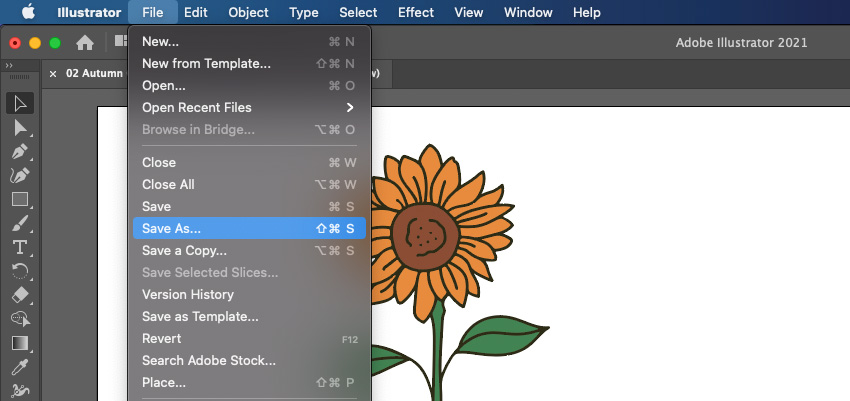
Illustrator は、一流の SVG ファイル形式をサポートする数少ないアプリケーションの 1 つです。 デフォルトの「*」の代わりに「SVG」を選択するには、[ファイル] > [名前を付けて保存...] に移動し、メニューから [SVG] を選択します。 Ai ファイルは ASCII ファイルです。
Java は Svg をサポートしていますか?

はい、Java は SVG をサポートしています。 実際、Java Graphics2D クラスを使用して SVG ファイルをレンダリングすることもできます。
OEDepict TK は、描画命令を編成するために使用される OESVGGroup クラスに基づいています。 OESVGClass クラスを使用して、グループ コンテナにクラス属性を追加できます。 各ポップには、対応するプッシュが伴う必要があります。 この画像は、上記のコード スニペットから画像を作成することによって作成されます。 OEDepict TK と Grapheme TK は、MIME タイプが .sv の HTML ファイルに埋め込むことができるため、ユーザーはそれらによって生成された interactive.svg 画像を見ることができます。 画像内のアトムがクリックされると、OEAddSVGClickEvent 関数は画像の名前を含むメッセージを返します。 この画像のイベントは、画像を含むAddAtomClickEvent.svG ファイルで確認できます。 以下のコードは、イベントをキャッチし、アトムをソースとして使用してアトムに関連付けられたメッセージを表示する方法を示しています。 OEDrawEvents の作成を担当します。
このチュートリアルでは、Illustrator で簡単な SVG ファイルを作成する手順について説明します。 このセクションでは、基本的な長方形を取り、いくつかの基本的な要素を追加します。 最終的に、いくつかの概念を説明するために使用できる単純な SVG ファイルができあがります。 Adobe Illustrator を開いて新しいドキュメントを作成するだけです。 Illustrator を初めて使用する場合は、初心者向けガイドが最適です。 ドキュメントを開いた後、基本的な長方形を作成することから始めます。 ツールバーをクリックしたら、長方形ツールを選択します。 デフォルトの正方形は、ツールバーのオプションから ボタンを選択して作成できます。 後でいくつかの基本的な要素が追加されます。 これを行うには、[アンカー ポイントの追加] ツール (下部近くのツールバーにあります) に移動し、[中心点] を選択します。 中心点を右に移動すると、長方形の中心線を両方向に延長することもできます。 編集を続けると、2 つ目の四角形が追加されます。 これを行うには、長方形ツールをクリックしてから楕円ツールを選択するだけです。 楕円形を作成するには、ツールバーのオプションから [デフォルト] オプションを選択するだけです。 次に、ドキュメントに 3 番目の四角形を追加します。 ドロップダウン メニューから長方形ツールを選択します。 縦横の長方形は、ツールバーのオプションを使用して作成できます。これは、[縦横比] オプションを選択して、他の 2 つの正方形と同じサイズの正方形を作成することによって実行できます。 最後に、基本的なテキスト ボックスをドキュメントに追加します。 ツールバーのテキスト ツールをクリックすると、その機能にアクセスできます。 デフォルト オプションを選択すると、ツールバーの他の要素と同じサイズのテキスト ボックスが作成されます。 要素が配置されるとすぐに、sva ファイルが作成されます。 これを行うには、[ファイル] メニューに移動し、[名前を付けて保存] を選択します。 SVG オプションを選択して [保存] ボタンをクリックすると、ファイルを保存できます。 その結果、いくつかの概念を説明するために使用できる単純な sva ファイルを作成しました。 高品質のグラフィックを作成する最善の方法は、ほとんどのブラウザーでサポートされている SVG ファイルを使用することです。 最初に SVG を初心者として学習することをお勧めします。

Illustrator に Svg ファイルを埋め込むにはどうすればよいですか?

SVG ファイルを Illustrator に埋め込むには、まずファイルをテキスト エディターで開きます。 次に、コードをコピーして Illustrator ドキュメントに貼り付けます。
Adobe Illustrator から Svg

Adobe Illustrator は、Adobe Inc. によって開発および販売されているベクター グラフィック エディターです。グラフィック デザイナーやアーティストが使用する業界標準のベクター グラフィック ソフトウェアです。 イラスト、ロゴ、図、地図、Web グラフィックの作成に使用されます。 SVG (スケーラブル ベクター グラフィックス) は、Web で広く使用されているベクター グラフィックス形式です。 通常、SVG ファイルは、EPS や AI などの他のベクター グラフィックス形式よりもサイズが小さくなります。 Adobe Illustrator は SVG ファイルをエクスポートできます。このファイルは、テキスト エディターまたは Inkscape などのベクター グラフィック エディターで開いて編集できます。
SVG ファイルとも呼ばれるスケーラブル ベクター グラフィックス ファイルを作成するには、Adobe Illustrator が最適です。 経験があり、コーディングに精通している場合は、自分でコーディングするか、誰かを雇って代わりにコーディングすることができます。 SVG を作成するときは、いくつかの点に注意する必要があります。 使用したフォントをファイルに入れるには、[詳細オプション] に移動し、[プレゼンテーション属性] または [すべてのグリフ] を探してから、ファイルに保存します。 SVG ファイルをスクリーン リーダーでよりアクセスしやすくしたい場合は、How to Make Your のチュートリアルをご覧ください。 VGファイル より見やすく。 右下隅の [OK] をクリックすると、サイズ対応の sva ファイルを作成できます。
エピソード。 Svg ファイル: Adobe Illustrator が最適です
Adobe Illustrator は、SVG ファイルを作成するための優れたツールです。 ベクターグラフィックエディタなので、ベクターファイルなどの保存が可能です。
Illustrator で SVG を開けない
Adobe Illustrator で SVG ファイルを開こうとしても機能しない場合は、古いバージョンのソフトウェアを使用している可能性があります。 SVG ファイルは比較的新しい形式であるため、古いバージョンの Illustrator では開くことができない場合があります。 新しいバージョンの Illustrator を使用している場合は、[配置] ダイアログ ボックスではなく、[開く] ダイアログ ボックスでファイルを開いていることを確認してください。 「開く」ダイアログボックスは、「ファイル」メニューの下にあります。
Illustrator で画像が開かないのはなぜですか?
Illustrator ファイルが破損している可能性があり、これは潜在的な問題です。 ソフトウェアの組み込みオプションを使用してファイルの修復を試み、ファイルを開こうとした後、Illustrator を再インストールすることをお勧めします。 それでも問題が解決しない場合は、新しいバージョンのソフトウェアを購入する必要があります。
Svg ファイルは Illustrator で動作しますか?
Adobe Illustrator は、ベクター グラフィックを作成できるグラフィック デザイン ツールです。 XML は、ベクター画像のタイプを指定するために XML 形式で使用される構文です。 Illustrator から SVG ファイルをラスター イメージ ファイルとして書き出す機能により、より多くのユーザーが SVG ファイルに簡単にアクセスできるようになります。
Svg ファイル形式を開くものは何ですか?
現在、Mac と Windows のどちらを使用しているかに関係なく、Chrome、Edge、Safari、Firefox など、すべての主要なブラウザーで SVG ファイルを開くことができます。 次に、[ファイル] > [開く] をクリックして、表示するファイルにアクセスします。
SVG ロゴ イラストレーター
Adobe Illustrator で作成されたSVG ロゴは、Web サイトでさまざまな方法で使用できます。 1 つの方法は、PNG や JPG などの通常の画像ファイルとして使用することです。 SVG ファイルを使用する利点は、品質を損なうことなく任意のサイズにスケーリングできることです。そのため、レスポンシブ Web デザインに最適です。 SVG ロゴを使用するもう 1 つの方法は、Web ページの HTML コードにインラインで埋め込むことです。 これにより、ボタンやリンクのように、ロゴをインタラクティブにすることができます。
Java SVG
Java SVG は、Scalable Vector Graphics (SVG) 画像を作成および操作するための Java ライブラリです。 その場でSVG 画像を作成および編集したり、ディスクに保存できる静的画像を生成したりするために使用できます。
