SVG ファイルが非常に大きいのはなぜですか?
公開: 2023-02-08SVG ファイルが予想よりも大きくなる場合、いくつかの理由が考えられます: 最も一般的な理由は、SVG ファイルに多くの冗長データが含まれていることです。 SVG ファイルを保存するたびに、ファイルの原点、高さ、幅、およびその他の属性に関する情報がファイル内に保存されます。 このデータは、特にファイルに頻繁に変更を加えている場合は、すぐに増加する可能性があります。 SVG ファイルが大きくなるもう 1 つの理由は、多くの詳細なベクター グラフィックが含まれているためです。 グラフィックが複雑になるほど、ファイル サイズは大きくなります。 最後に、SVG ファイルはロスレス形式で保存されているため、サイズが大きくなる可能性があります。 PNG や TIFF などのロスレス ファイル形式では、すべてのデータが画像ファイルに保存されます。 つまり、ファイルは大きくなりますが、圧縮しても品質が低下することはありません。
WordPress テーマで使用される SVG ロゴは 3K バイトですが、デザイナーが使用するロゴは 33K です。 新しいロゴは 14 KB に最適化されていますが、その速度を下げることができません。 SVG ファイルには PNG ファイルよりも多くのデータ (パスとノードの形式) が含まれているため、サイズが大きくなります。 SVG ファイルで画像を記述する場合、圧縮された人間が判読できるテキストが使用されます。 PNG ファイルは、バイナリ情報を圧縮バイナリ形式で保存します。 一方、gzip 圧縮された svg ファイルはバックアップとして使用できます。 SVG 自体の性質上、サイズ縮小の点で PNG ほど小さい場合とそうでない場合があります。
画質を損なうことなく、SVG ファイルを任意のサイズに拡大することができます。 SVG ファイルのサイズは、サイト上でサイズが大きくても小さくても同じように見えるため、無視できます。 このシステムのスケーラビリティは非常に重要です。
単純な画像は簡単に SVG に変換できるため、使いやすくなっています。 テストでは、ファイル サイズが 4.95KB の vecta.io を使用しました (結果は異なる場合があります)。 SVG による最適化が完了すると、Nano 最適化ファイル サイズ 0.72KB で最小のファイル サイズが利用可能になり、ファイル サイズが 47.2% 削減されます。
PNG ファイルはサイズが非常に大きいため、コンピューターや Web サイトの速度が低下する可能性が高くなります。 (ただし、非常に詳細なデザインは SVG の速度を低下させます。) SVG はベクター ファイル形式であるため、元のプロパティを失うことなく品質を拡大または縮小できます。
SVG はベクター形式であるため、サイズの設定はありません。 レイアウトは数学に基づいているため、サイズの設定はありません。 SVG がページにレンダリングされてからサイズ変更されると、レンダリング段階でサイズを変更できます。
Svg が非常に大きいのはなぜですか?
数行のデータしか含まれていない PNG ファイルと比較して、SVG ファイルにはより多くのデータ (パスとノードの形式) が含まれています。 PNG 画像は単なる SVG ではありません。
SVG ファイルのサイズを最適化して小さくすることで、SVG ファイルのサイズを小さくすることができます。 SVG の効率性から、多くのフロントエンド デザイナーは SVG をページ読み込み速度の主要なソースとして選択しています。 複雑な SVGを作成している場合、ファイル サイズが大きくなることは珍しくありません。 この記事の目的は、SVG のバイト数を減らしてサイトの読み込みを高速化するためのさまざまな方法をすべて分析することです。 SVG が保存された後に冗長なコード ポイントを再キャストすることは、干し草の山から針を探すことに似ています。 Astute Graphics のツールを使用すると、不要なアンカー ポイントを数秒で削除できます。 必要に応じて、レイヤー化されたパスの複数のレイヤーを 1 つのパスに結合できます。
最適なオプションは、紫色の塗りつぶしでグループとしてラベルを付けることです。 このメソッドは、CSS クラスおよびほとんどすべての属性タイプでも使用できます。 複製シェイプを作成するために、この要素を含めることをお勧めします。 重複が多いほど、節約額が大きくなります。 特定のデザインを実現するには非常に多くの方法があるため、aVW で特定のデザイン ストロークを取得するのは難しい場合があります。小さなファイルには適切なモードを使用することをお勧めします。 パスが互いに近くにプロットされている場合、相対パスを使用すると、あちこちの数桁を削除するのに役立ちます。 一般に、相対コマンドと絶対コマンドを組み合わせて組み合わせると、一方または両方のみを組み合わせた場合よりもパスが短くなります。 ピクセル スナッピングは Illustrator の機能で、数値が生成されるときにピクセルを基に作成できます。 SVG は、1、3、または任意の奇数のストロークを使用する場合、ストロークをパスの中央にのみ配置するため、1、3、または任意の奇数のストロークを使用すると、Illustrator は自動的にパス座標をピクセル間の中間に配置します。
大きな Svg ファイルのサイズを変更するにはどうすればよいですか?

大きな SVG ファイルのサイズを変更するには、いくつかの方法があります。 1 つの方法は、Adobe Illustrator などのベクター編集プログラムでファイルを開き、変形ツールを使用して画像のサイズを変更することです。 もう 1 つの方法は、Google Chrome などの Web ブラウザーを使用し、組み込みの開発者ツールを使用して画像のサイズを変更することです。
イメージを回復するタスクは単純に見えます。 控えめに言っても少し難しいですが、それは本当です。 SVG 画像を JPEG として保存するには、2 つの方法があります。 XML は、必要な幅と高さを挿入することで更新できます。 テキスト エディターで、開きたいファイルに移動します。 開始点として次のコードが表示されます。 CSS は別のオプションです。 ただし、値 ”'width” と ”'height” は状況に影響しません。
Cricut Design Space の最大サイズ制限内に収まるように Svg ファイルのサイズを変更する方法
SVG ファイルが Cricut Design Space の最大サイズ制限内に収まるようにしたい場合は、次の手順に従ってサイズを変更できます。 Cricut Design Space でクリックして、新しい SVG ファイルを作成します。 左下隅にある [設定] ボタンをクリックすると、設定にアクセスできます。 [全般] タブに移動して [サイズ変更] ボタンをクリックすると、設定をリセットできます。 これが結果にどのような影響を与える可能性があると思いますか? SVG を大きくしたい場合は、必要な幅と高さを選択します。 これは、特定のトランザクションが発生したかどうかを判断するのに役立つタイプのデータです。 適切なサイズを選択したら、[サイズ変更] ボタンをクリックします。 これらの手順を実行すると、Cricut Design Space で SVG ファイルを最大サイズ内で使用できるようになります。

Cricut の Svg のサイズは?

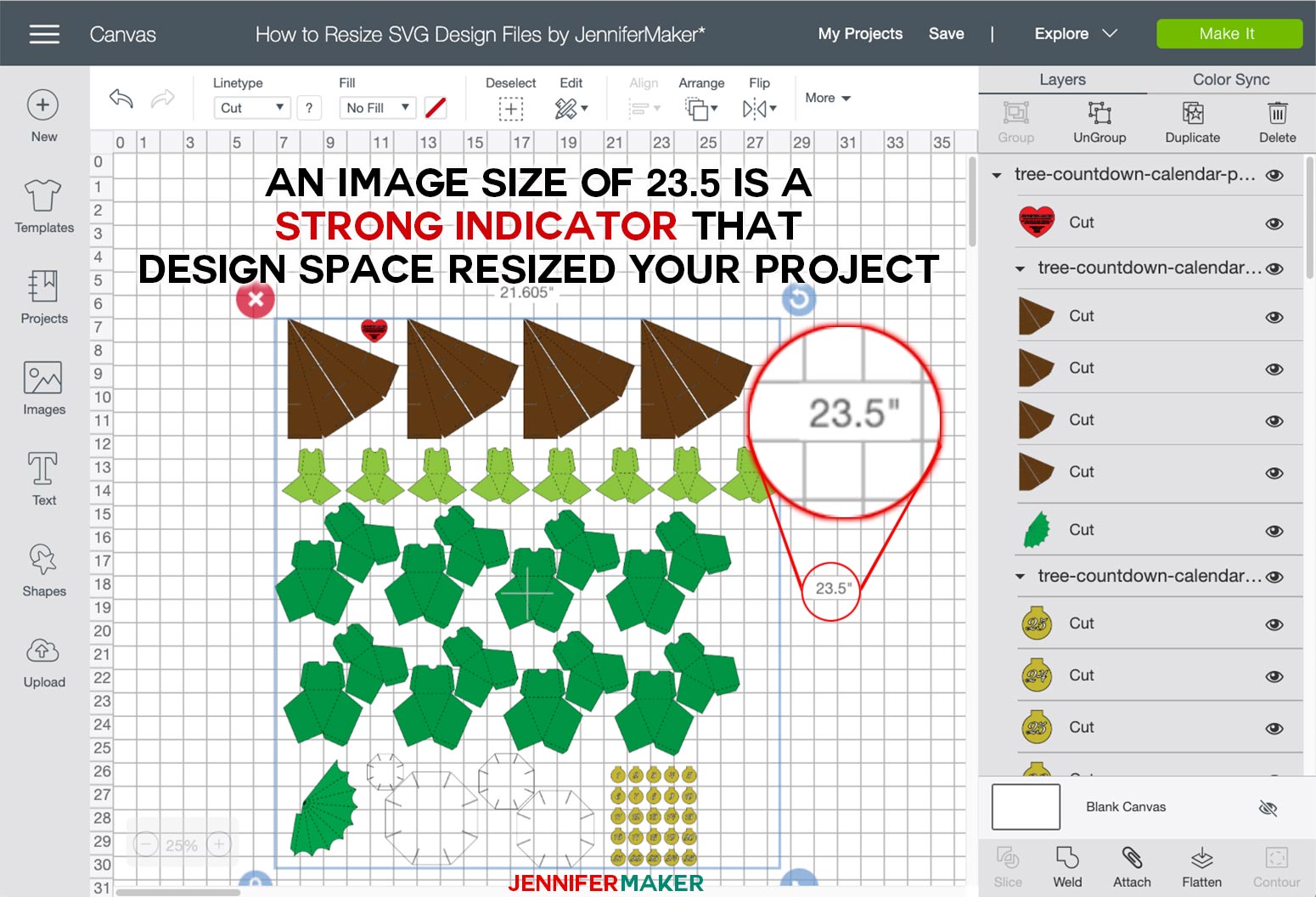
プロジェクトがこれよりも大きい場合、Cricut Design Space は 23.5 インチを超えるすべてのSVG ファイルを最大 23.5 インチに自動的にサイズ変更します。これにより、複数のファイルをアップロードすると問題が発生する可能性があります。 Cricut Design Space で SVG ファイルのサイズを変更して、カットに完全に収まるようにする方法を学習します。
Cricut Design Space の 2019 年 7 月 11 日の更新で新しい問題が発生しました。 2019 年 8 月 1 日以降に作成された 3D ファイルの場合、各ファイルには正しい幅が含まれます。ファイルが正しくカットされることを確認できます。 将来的には、ショップのすべての 3D およびサイズ固有のファイルをこのリストに含める予定です。 特定のファイルの幅を見つけるのが難しい場合はお知らせください。サイジング情報を喜んでお手伝いします. これを行うと、ファイルが Cricut で適切なサイズであることを確認できます。
.dgf または .sva ファイルでリンクを使用する場合は、まずリンクを解除する必要があります。 これは、ファイル内のリンクを削除してから、.svg または .dxf ファイルとして再保存することによって実行されます。 その後、Cricut Design Space にアップロードして、後で使用することができます。 a.png または. JPG ファイルを使用して、画像が含まれていないファイルを使用します。 デザイン スペースを使用する場合は、これらのファイルはスケーリングされないため、アップロードする必要があります。 そのため、SVG または .dxf ファイルでリンクされた画像を使用する場合は、リンクを削除して、ファイルを .svg または .dxf として再保存する必要があります。 ファイルに直接埋め込まれていない画像を使用する場合は、.png または .jpg ファイルを使用します。
デザインスペース:最大印刷サイズ内で印刷物を作成する方法
Design Space で印刷可能なプロジェクトを作成する場合、最大印刷サイズを考慮することが重要です。 画像がこのサイズを超える場合、Design Space は警告メッセージを表示し、9.25 インチ x 6.75 インチ未満に縮小します。 ビューの外にある要素やアンカーを確実に削除するには、svg ファイルのサイズに注意してください。 たとえば、svg ファイルからメモをエクスポートすると、Illustrator によって自動的に追加される場合があります。 これらのメモが多数ある場合は、合計するとファイル サイズが大きくなる可能性があります。 9.25 インチ x 6.75 インチ未満の svg ファイル サイズを使用すると、高品質の印刷プロジェクトを作成できます。
Svg ファイル サイズの制限
svg ファイルは 2 MB 以下にする必要があります。
大きな Svg ファイルを Cricut にアップロードするにはどうすればよいですか?
最初に Cricut Design Space ソフトウェアをコンピューターにインストールする必要があります (初めて使用する場合は、アカウントを作成してからソフトウェアをダウンロードする必要がある場合があります)。 アップロード アイコンは、画面の左下隅にあります。 SVG ファイルのアップロードを開始するには、[アップロード] アイコンをクリックします。
Svg ファイルは高解像度ですか?
その結果、JPG および PNG ファイルは画面の解像度やサイズごとに劣化しますが、SVG ファイルは変更の影響を受けません。 この場合、Retina ディスプレイ上の JPG は、サイズが十分でない場合でも高品質に表示されます。
Svg が設計スペースに対して大きすぎます
svg ファイルを自分のデザインスペースに保存するにはどうすればよいですか? SVG にノードが多すぎると、DS は停止するか、クラッシュすることさえあります。
CreativeViz アップローダは、11.5 インチを超えるファイルの最長辺を 23.5 インチに自動的にサイズ変更するため、大規模なプロジェクトでは問題が発生する可能性があります。 このレッスンでは、Cricut で SVG ファイルのサイズを変更して、適切に収まるようにする方法を学習します。 一方、画像のいずれかの辺が 23.5 インチの場合は、サイズを変更できる可能性が高くなります。 寸法は、クリスマス ツリーのアドベント カレンダー チュートリアルのスクリーン ショットに正しく示されています。 プロジェクトの寸法が不明な場合は、[email protected] まで電話でお問い合わせください。 適切なファイルがない場合、別の設計者のファイルの適切なサイズを判断することができます。 ロックがオンになっていることを確認し (ロック アイコンが閉じて表示されます)、Cricut Design Space ウィンドウの上部にあるサイズ フィールドに適切な幅を入力します。 ロック アイコンが有効になっている限り、SVG はその比率を一定に保ちながらサイズ変更されます。 この SVG は現在、幅 46.23 インチ、幅 5.0284 です (元のデザインからは 50.67 インチではありませんが、それでも十分に近いです)。
