PowerPackがElementorPageBuilderに最適なアドオンである理由
公開: 2022-05-11PowerPackアドオンの使用を検討していますか? しかし、PowerPackがElementorページビルダーに最適なアドオンであるかどうか混乱していませんか?
この記事では、PowerPackの機能、ウィジェット、およびPowerPackが市場で入手可能な最高のElementorアドオンの1つである理由について詳しく見ていきます。
それで、これ以上面倒なことはせずに、掘り下げましょう!
Elementorアドオンとは何ですか?
Elementorアドオンは、Elementorページビルダーの機能を強化および高速化するために特別に設計されたWordPressプラグインです。
実際、Elementorは最も人気がありユーザーフレンドリーなWordPressページビルダーであり、より機能的なWordPressサイトを作成するために必要なすべての重要な機能を提供します。 それでも、Elementorが欠けている場所がいくつかあります。
たとえば、技術者以外のユーザーがElementorの組み込み機能を使用して、ページ要素に高度なスタイルを追加するのは簡単なプロセスではありません。 カスタマイズプロセスでは、CSSとHTMLに関する高度な知識が必要です。
しかし、Elementorユーザーがスタイリング機能をより細かく制御できるようにするために、多くのWordPressプラグイン開発会社にはソリューションが付属しています:Elementorのアドオン。
いくつかのユニークな機能と非の打ちどころのないスタイリングオプションを備えたサードパーティのElementorアドオンがたくさんあります。 しかし、PowerPackが他のElementorアドオンと異なる点は何ですか?
それをチェックしよう!
PowerPackがElementorPageBuilderに最適なアドオンである理由
PowerPackは、Elementorに最適なアドオンの1つです。 80以上のクリエイティブにデザインされたウィジェットと200以上のビルド済みのページとセクションのテンプレートが付属しているため、Webサイトのデザインと開発プロセスがはるかに簡単かつ迅速になります。
PowerPackElementorアドオンの主な機能
PowerPackアドオンの主要な機能の完全なリストをまとめました。 それをチェックしよう:
🔥ユニークでクリエイティブでエッセンシャルなウィジェット
PowerPack Addonsには、ElementorとWordPressを使用してサイトの設計とワークフローの開発を改善するのに役立つ、ユニークでクリエイティブで不可欠なElementorウィジェットが幅広く含まれています。
ユニークなウィジェットリストセクションには、雑誌のスライダー、コンテンツティッカー、レシピページなどを作成するためのオプションがあります。
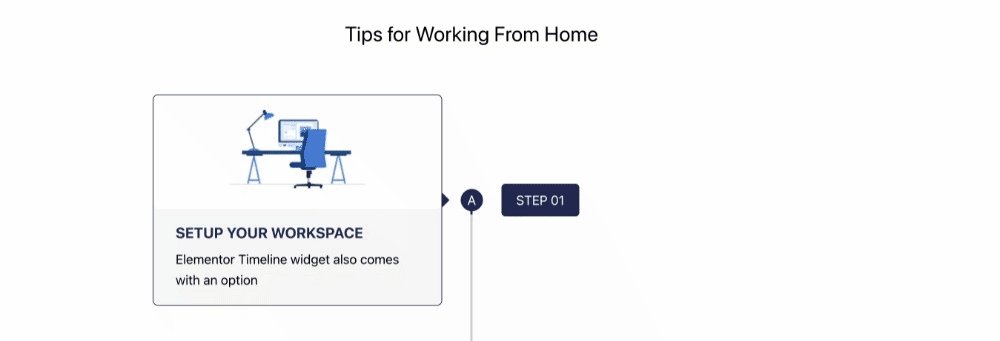
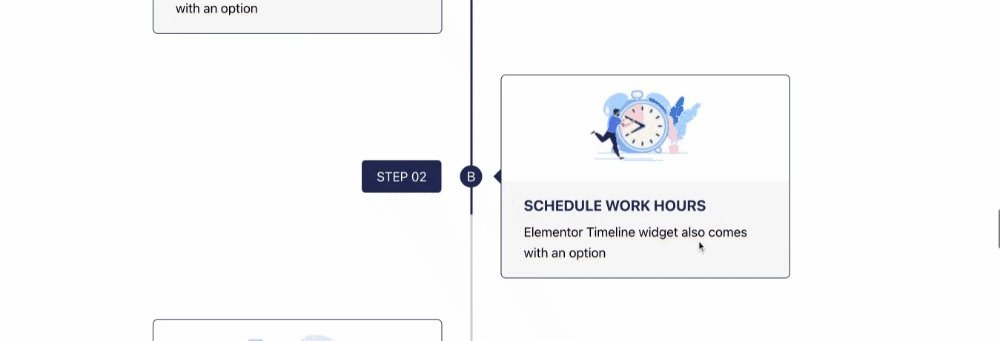
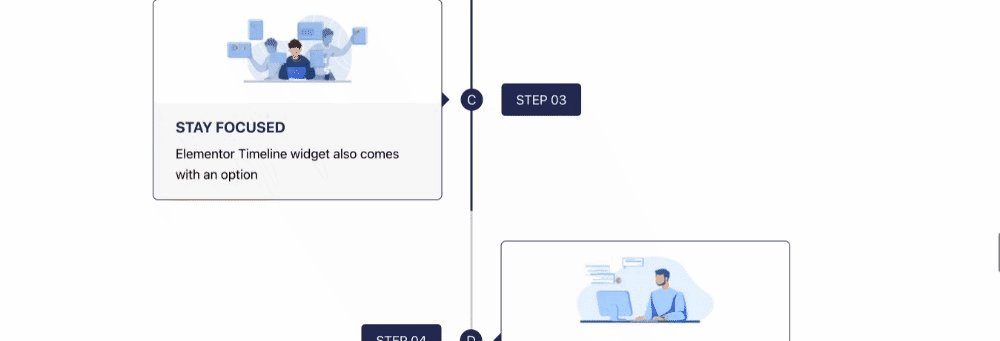
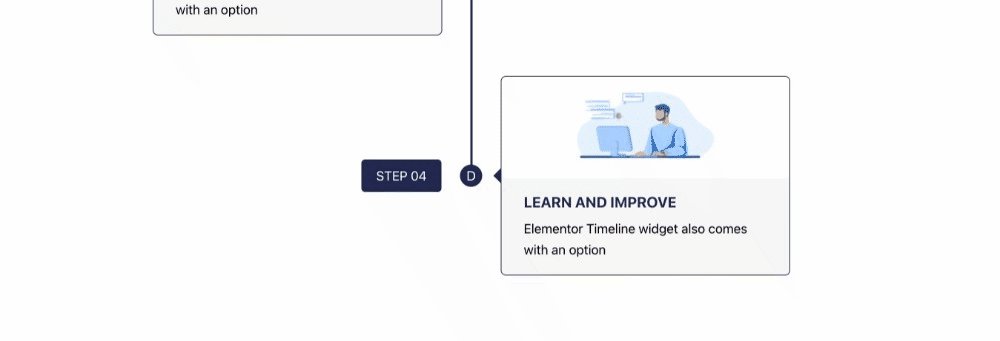
クリエイティブウィジェットリストについて話すと、Elementorを使用して、タイムライン、画像アコーディオン、カードスライダーなどを表示するためのオプションが表示されます。
仕切り、見出し、およびボタンは、Webページの重要な機能の一部です。 ウェブサイトをデザインする際、ページデザイナーはこれらの要素のスタイリングの側面を無視することがあります。
重要なウィジェットのセクションには、CTAボタン、仕切り、見出しなどの重要なWebページ要素の設計に役立つPowerPackウィジェットのリストがあります。
⚙️完全にカスタマイズ可能
すべてのPowerPackウィジェットには、複数のカスタマイズオプションが付属しています。 各ウィジェットの設定を変更し、Webページのデザイン要件に従ってカスタマイズできます。
🧑🚀軽量、高速、ユーザーフレンドリー
Elementor用のPowerPackアドオンは、コーディングなしで高度なページ要素を設計するための完全な柔軟性をユーザーに提供します。 したがって、PowerPackウィジェットは完全にユーザーフレンドリーです。
また、PowerPackウィジェットは、Webパフォーマンス用に最適化された優れたコード品質を誇っています。 外部スクリプトの使用を最小限に抑えることで、WordPressWebサイトの読み込み時間を維持できます。
🎨広範なスタイリング機能
PowerPackのほとんどすべてのElementorウィジェットには、非の打ちどころのないスタイリングオプションが付属しています。 オプションには、色のカスタマイズ、タイポグラフィとパディング、およびマージンの変更が含まれます。 これらのスタイリングオプションは、いくつかのボタンをクリックするだけで使用できます。
💻プロフェッショナルサポート
PowerPackには、PowerPackユーザーのクエリを解決するために熱心に取り組むコーディングエキスパートのチームが付属しています。
Elementor用のPowerPackアドオンの無料バージョンはありますか?
PowerPack Liteは100%無料です。 PowerPackの無料バージョンはWordPressリポジトリからダウンロードできます。
ライトバージョンのPowerPackには、30以上のElementorウィジェットと強力な拡張機能があり、WordPressサイトでクリエイティブな要素を作成するために使用できます。1ペニーを費やしたり、コードを1行も記述したりする必要はありません。
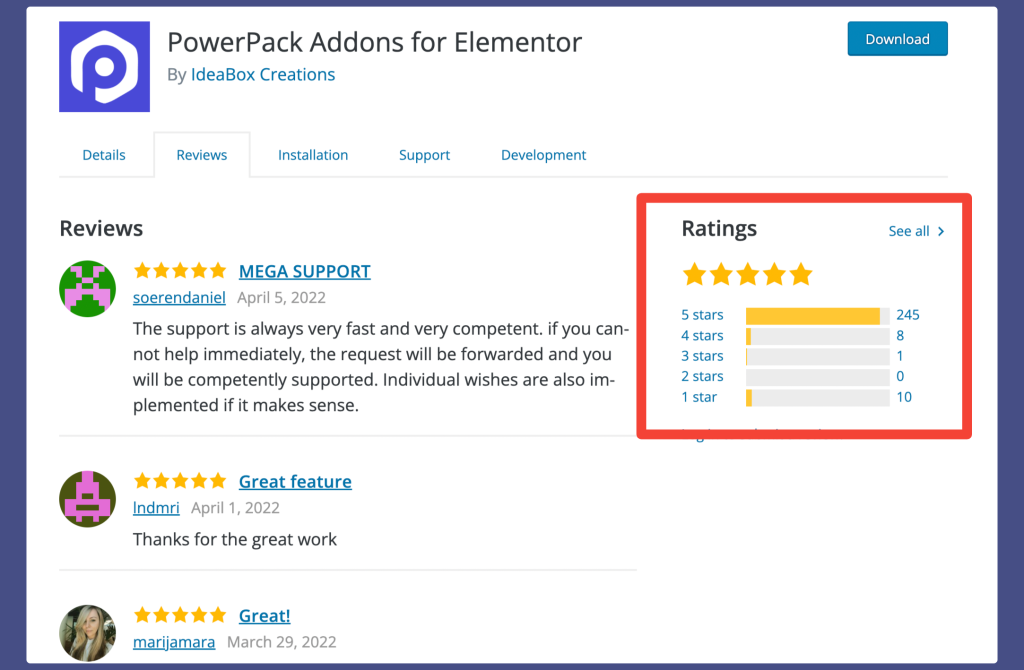
PowerPack Liteには、70,000以上のアクティブインストールと200以上の5つ星評価があります。 予算が限られていて、無料のElementorアドオンオプションを探している場合は、PowerPackLiteが最適です。

Elementor Lite用のPowerPackアドオン–機能
PowerPackLiteで取得できる完全なウィジェットリストを確認してみましょう。
コンテンツウィジェット
- 営業時間ウィジェット:さまざまなスタイルオプションを使用して、営業時間と営業時間を表示します。
- カウンターウィジェット:このウィジェットを使用して、WordPressWebサイトに重要な情報とビジネスの成果を表示します。
- 仕切りウィジェット:このウィジェットを使用すると、コンテンツを派手な仕切りでスタイリッシュなセクションに分割できます。
- 二重見出しウィジェット:このウィジェットを使用して、ページにカスタム二重見出しを作成します。
- アイコンリストウィジェット:このコンテンツウィジェットを使用すると、アイコンフォントまたは箇条書き番号を使用して機能のリストを表示できます。
- 情報ボックスウィジェット:このウィジェットを使用して、アイコン、見出し、説明、および召喚状ボタンを備えた美しいコンテンツブロックを作成します。
- 情報ボックスカルーセルウィジェット:情報ボックスのコンテンツのスライドショーを作成できるウィジェット。
- 情報リストウィジェット:アイコンと説明を使用して製品の機能とサービスを表示できるウィジェット
- 情報テーブルウィジェット:アイコン、見出し、説明、リンクを使用して美しい情報ボックスをデザインします。
- リンク効果ウィジェット:このウィジェットは、このウィジェットを使用して、さまざまなホバー効果を備えたスタイリッシュで魅力的なリンクを作成します。
- ロゴグリッドウィジェット:このウィジェットを使用して、クライアントまたはパートナーのロゴをグリッドに表示します。
- ロゴカルーセルウィジェット:スライダーでクライアントとパートナーのロゴを表示します。
- 価格メニューウィジェット:製品の価格を表示したり、レストランやサービスのメニューを作成したりします。
- 価格表ウィジェット:さまざまなスタイルでパッケージを表示します。
- プロモーションボックスウィジェット:人目を引くプロモーションバナーを作成します。
- チームメンバーウィジェット:このウィジェットを利用して、チームの専門知識を紹介します。
- チームメンバーカルーセルウィジェット:エレガントなカルーセルでチームメンバーを紹介します。
- 高度なアコーディオンウィジェット:高度なアコーディオンを作成し、ユーザーが大量のコンテンツを切り替えることができるようにします。
- フリップボックスウィジェット:フリップアニメーションを使用して、情報ボックスに両面コンテンツを追加します。
- コンテンツティッカーウィジェット:更新、人気のあるニュース、またはメッセージをパネルなどのニュースティッカーに表示します。
- ボタンウィジェット:印象的なスタイリングオプションでCTAボタンを飾ります。
- 投稿ウィジェット:高度な投稿ウィジェットを使用して、魅力的なブログ投稿レイアウトを作成します。
- コンテンツ表示ウィジェット:ページのレイアウトを整理するために、より少ないスペースでより多くのコンテンツを表示します。 コンテンツ表示ウィジェットを使用すると、ボタンを1回クリックするだけで追加情報を表示できます。
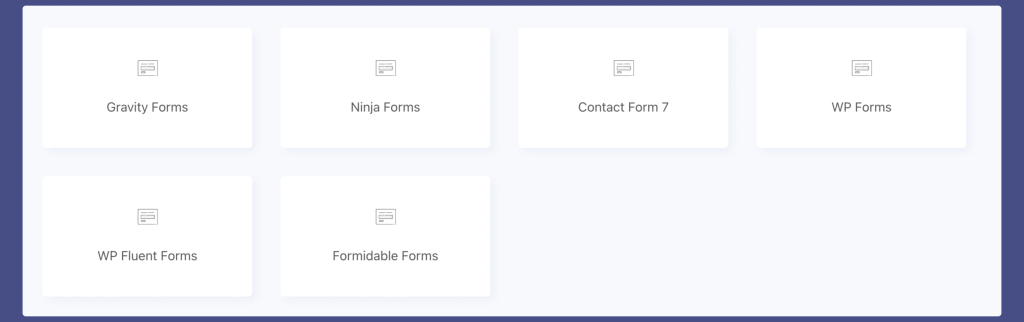
Elementorコンタクトフォームスタイラー

- Contact Form 7 Styler: Webサイトのデザインニーズに合わせて、Elementorを使用してContactForm7をカスタマイズします。
また読む:Elementorを使用してContactForm7をカスタマイズする方法。
- Gravity Forms Styler:簡単なカスタマイズオプションを備えたElementorを使用してGravityFormsをスタイル設定します。
- Ninja Forms Styler:さまざまなカスタマイズオプションを使用して、Elementorを介してNinjaFormsのスタイルを設定します。
- WPForms Styler:幅広いオプションを使用してElementorのWPFormsをカスタマイズします。
- Fluent Forms: Elementorを使用してデフォルトのFluentフォームを簡単にスタイル設定できます。
- 手ごわいフォーム: Elementorを使用して、コードなしで見栄えの良い手ごわいフォームをカスタマイズします。
Elementorを使用してカスタムWPFormsのスタイルを設定する方法をお探しの場合は、Elementorを使用してWPFormsのスタイルを設定する方法に関する詳細な記事をご覧ください。
Elementor画像ウィジェット
- 画像ホットスポットウィジェット:このウィジェットを使用すると、製品の機能を表示したり、仮想ツアーを作成したり、情報をインタラクティブかつ簡単に表示したりできます。

- 画像比較ウィジェット:このウィジェットを使用して、前後の画像を比較できます。
- 画像アコーディオンウィジェット:これにより、ユーザーは画像パネルを切り替えることができます。
- スクロール画像ウィジェット:画像に滑らかな垂直および水平スクロール効果を追加します。
- ランダム画像ウィジェット:写真のコレクションからランダムな画像を表示します。
見出しウィジェット
- 派手な見出しウィジェット:グラデーションの塗りつぶしと背景のクリッピングオプションを使用して、ElementorWebサイトにスタイリッシュな見出しを設定します。
- 二重見出しウィジェット:このウィジェットを使用して、ページにカスタム二重見出しを作成します。
ソーシャルメディアフィードウィジェット
- Instagramフィードウィジェット:いくつかの印象的なオプションを使用して、WebサイトにInstagramギャラリーを作成できるウィジェット。

- Twitterウィジェット: Twitterツイートを埋め込み、ボタン、埋め込みグリッド、タイムラインをフォローします。
Elementorを使用してWordPressでTwitterフィードを表示する簡単な方法を探している場合は、Elementorを使用してWordPressにTwitterフィードを追加する方法に関する投稿を確認してください。
Elementorのクリエイティブエクステンション–無料
- 表示条件: ElementorのPowerPack表示条件は、WordPressの真に革新的な機能です。 これにより、特定の訪問者グループのページコンテンツを制限できます。 たとえば、ログインしているユーザーまたは特定のオペレーティングシステムを使用しているユーザーにのみページコンテンツを表示できます。 管理者、サブスクライバー、作成者、訪問者などのユーザーの役割に応じて、特定のブラウザーまたは訪問者に基づいてコンテンツを表示することもできます。
- アニメーショングラデーション背景:この機能を使用すると、Webページのセクションと列に幻想的で人目を引くアニメーション背景を追加できます。
- ラッパーリンク:ラッパーリンク機能を使用すると、その名前が示すように、Elementor Webサイトのウィジェット、列、またはセクションにハイパーリンクを追加できます。
これらは、完全に無料で入手できるPowerPack機能の一部です。
Elementor用のPowerPackアドオン–実際の顧客によるレビュー
偏ったように聞こえるかもしれませんので、PowerPackのお客様によるレビューをいくつか見てみましょう。
Elementor Pro用のPowerPackアドオン–機能
PowerPack Liteには、すべての基本機能を実行するための高度なウィジェットが含まれていますが、モーダルポップアップ、カウントダウンタイマー、オフキャンバスメニューなどのクリエイティブな要素を使用してWebサイトの外観にスパイスを加えたい場合は、PowerPackのProバージョンの使用を検討してください。アドオン。
Elementor用のPowerPackアドオンのProバージョンで何が得られるかを確認しましょう。
クリエイティブウィジェット
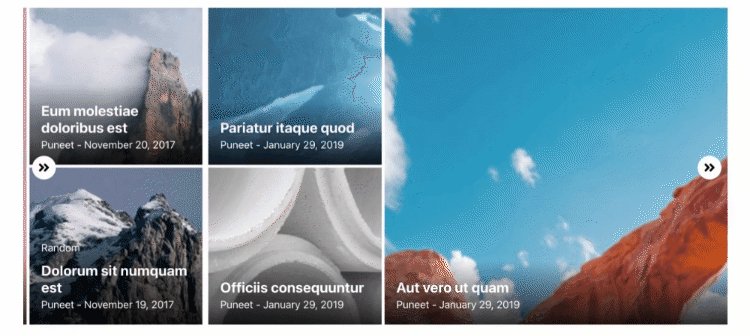
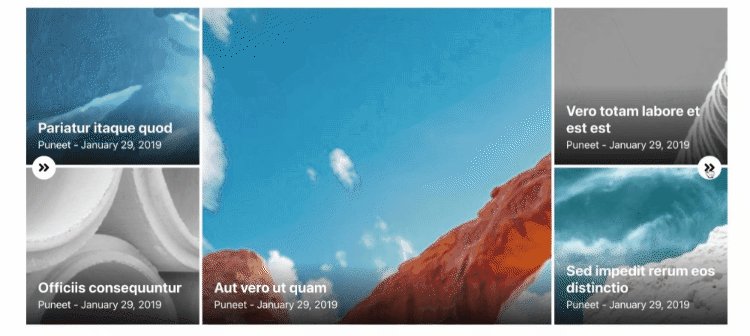
- 画像ギャラリーウィジェット: PowerPackの画像ギャラリーウィジェットを使用すると、Elementorを使用して高度なフィルター可能なWordPress画像ギャラリーを作成できます。
- 画像スライダーウィジェット:多数のカスタマイズオプションを使用して、見事なスライドショーまたは画像のカルーセルを作成します
- オフキャンバスコンテンツウィジェット:オフキャンバスコンテンツウィジェットを使用して、サイトに美しいフライアウトコンテンツパネルを作成できます。
- 高度なメニューウィジェット: WordPressWebサイトに高度なオフキャンバスおよびフルスクリーンオーバーレイメニューを作成します。
サイト訪問者に簡単なナビゲーション体験を提供したいですか? 詳細については、Elementorを使用してナビゲーションメニューを作成する方法をご覧ください。

- コンテンツトグルウィジェット:コンテンツトグルを追加して2つを表示し、2つのコンテンツタイプを簡単に比較できるようにします
- テーブルウィジェット:カスタムデータを使用してWordPressでデータテーブルを作成するか、CSVファイルをインポートします。

- Googleマップウィジェット:複数のピン位置を持つWordPressサイトにGoogleマップを埋め込みます。
- 高度なタブウィジェット:複数のコンテンツタイプを紹介する高度なタブを作成します。 カスタムコンテンツを追加するか、保存したテンプレートを取得します。
- タイムラインウィジェット:コンテンツを水平または垂直のタイムラインで表示します。

- ビデオウィジェット:複数のビデオソースからのビデオを埋め込み、ページの読み込み速度に影響を与えることなくWordPressサイトに表示します。
- ビデオギャラリーウィジェット:カスタマイズされたフィルターオプションを使用してビデオギャラリーを追加します。
- アルバムウィジェット:印象的なスタイリング効果のある美しいフォトアルバムを追加します。
- Advanced Postsウィジェット: ElementorPostsウィジェットを使用してスタイリッシュなブログアーカイブページレイアウトを作成します。
ユニークなウィジェット
- 1ページナビゲーションウィジェット:1ページナビゲーションウィジェットを使用すると、Elementorを使用して高速読み込みで印象的な1ページのWebサイトを作成できます。
- ショーケースウィジェット: Elementor Webサイトに画像、ビデオ、投稿の美しいショーケースを追加します。
- カードスライダーウィジェット:注目の投稿、お知らせ、最新の投稿、カスタムコンテンツをカードスライダー形式で表示します。
- タイル張りの投稿ウィジェット:タイル張りの投稿ウィジェットを使用して、美しい雑誌スタイルのレイアウトを作成します。
- 雑誌スライダーウィジェット:雑誌スライダーウィジェットを使用すると、ブログ投稿表示用の美しい雑誌レイアウトを作成できます。

- カテゴリウィジェット:カテゴリウィジェットを使用すると、投稿、製品、および任意のカスタム分類のカテゴリを作成できます。
マーケティングウィジェット
- カウントダウンタイマーウィジェット:固定または常緑のカウントダウンタイマーを表示して、サイトに緊急性を持たせます。
- ポップアップボックスウィジェット:カスタムコンテンツ、画像、ビデオ、フォーム、および保存されたテンプレートのモーダルポップアップを、自動ロード、クリック時、または終了インテントなどのさまざまなトリガーオプションを使用して作成します。
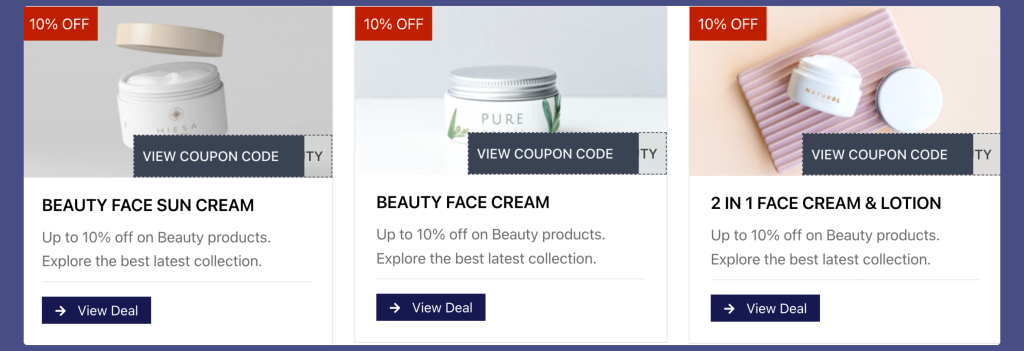
- クーポンウィジェット:カスタマイズされた人目を引くクーポンを追加して、特別オファー、割引、お得な情報を表示します。

SEOウィジェット
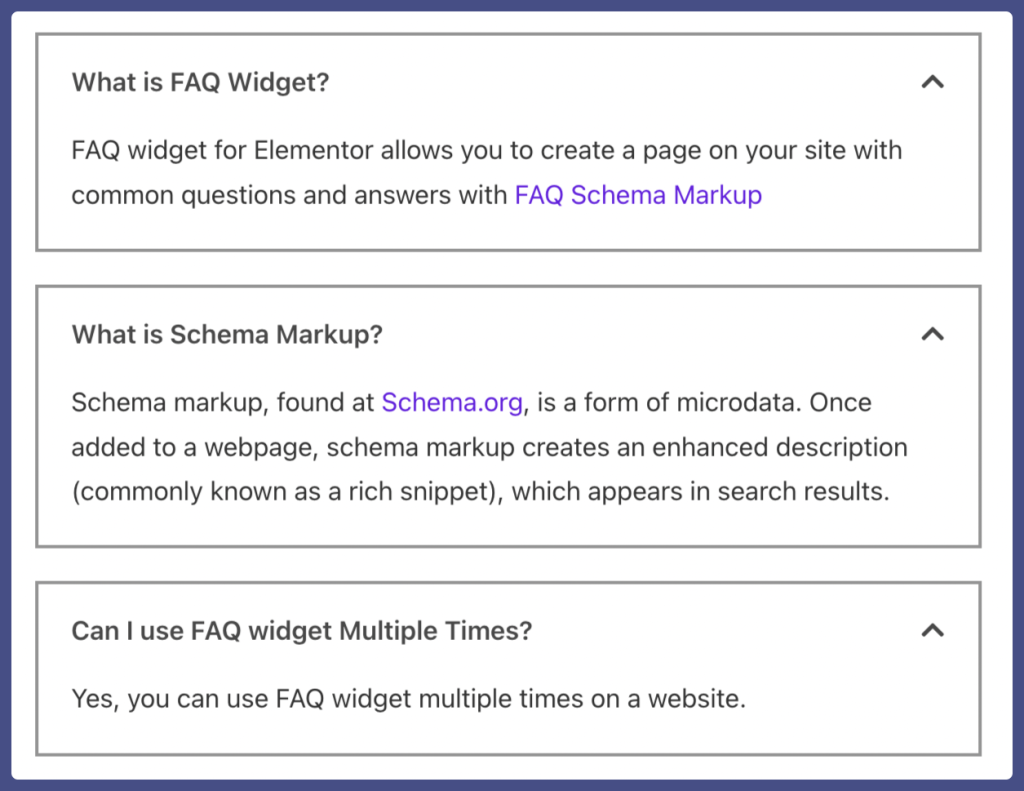
- FAQスキーママークアップウィジェット: PowerPack FAQウィジェットには、検索エンジン最適化されたFAQページを簡単に追加できる組み込みのスキーママークアップ機能が付属しています。

- ハウツースキーママークアップウィジェット:ハウツーウィジェットを使用すると、ハウツーガイド、チュートリアル、およびウォークスルーを簡単に作成できます。 また、組み込みのスキーママークアップ機能は、ページに存在するコンテンツがハウツーであることをSERPに通知します。
- ブレッドクラムウィジェット:ページにブレッドクラムを追加して、訪問者に簡単なサイトナビゲーションエクスペリエンスを提供します。
- 目次ウィジェット:目次は自動的にWebページ/投稿をスキャンし、目次を作成します。 ブログ/ページのスティッキーまたは固定の目次を作成することを選択できます。
- サイトマップウィジェット:サイトマップウィジェットを使用して、WordPressWebサイトの完全な階層を表示できます。
Elementor用のWooCommerceウィジェット– Pro
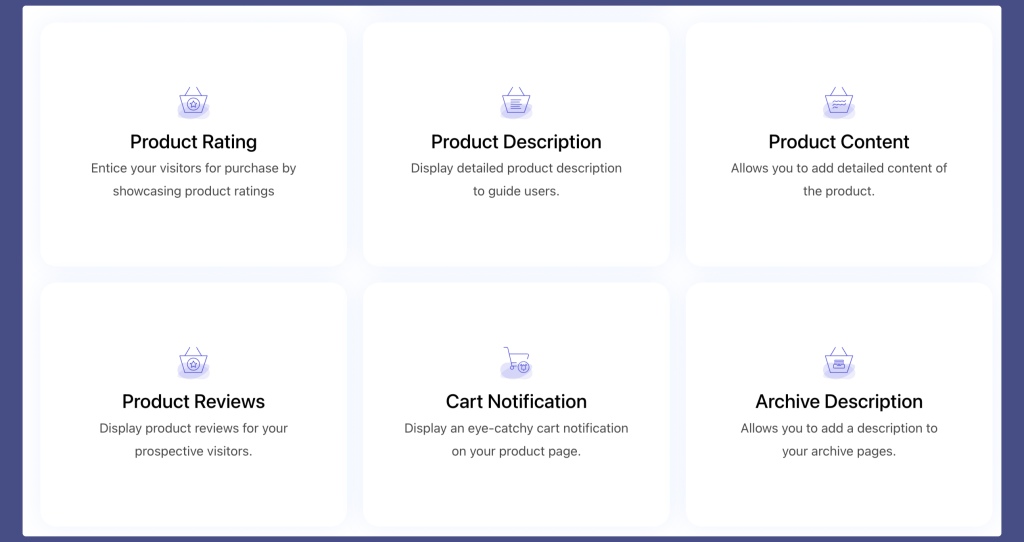
すべてのコンテンツウィジェットを含むPowerPackは、カスタムWooCoomerceウィジェットの組み込み機能を強化するのに役立つ幅広いWooCoomerceウィジェットも提供します。
たとえば、WooCommerceのチェックアウトページをカスタマイズしたり、スタイリッシュなカートボタンを追加したり、グリッドやカルーセルの商品カテゴリを作成したりできます。
したがって、Elementorを使用してオンラインeコマースストアをカスタマイズするためのツールを探している場合は、PowerPackで対応できます。
- WooCommerce Product Gridウィジェット: Woo Product Gridウィジェットは、WordPressWebサイトに美しい製品表示を作成するのに役立ちます。 標準のグリッドレイアウトを使用して表示することも、スタイリッシュなカルーセルレイアウトを作成して製品を表示することもできます。
- WooCommerce製品カテゴリウィジェット:スタイリッシュなグリッド、カルーセル、またはタイルレイアウトでWooCommerce製品カテゴリを紹介します。
- WooCommerceのカートに追加ボタン: Wooのカートに追加ボタンウィジェットには、カートに追加ボタンをカスタマイズし、ワンクリックでどこにでもボタンを追加できる柔軟性を提供する高度な機能が付属しています。
- WooCommerce Cartウィジェット:PowerPack Cartウィジェットを使用すると、デフォルトのWooCommerceカートページをカスタマイズできます。 ウィジェットを使用すると、カートページのほぼすべての要素のスタイルを設定するオプションを利用できます。

- WooCommerceチェックアウトウィジェット: Wooチェックアウトウィジェットを使用すると、ElementorProを使用して美しいチェックアウトページをカスタマイズおよび作成できます。 ウィジェットを使用すると、チェックアウトページに1列または2列のレイアウトを追加でき、チェックアウトページのすべての要素をカスタマイズするための多くのスタイルオプションが含まれています。
- WooCommerceミニカートウィジェット:ミニカートウィジェットは、WordPressWebサイトのヘッダーに洗練された折りたたみ可能なミニカートアイコンを追加しないようにします。
- WooCommerce Off-Canvas Cart:インタラクティブなスライドパネルを作成して、WooCommerceOff-canvasカートウィジェットを使用してeコマースサイトにカートのコンテンツを表示します。
- WooCommerceマイアカウントウィジェット:複数のスタイリング機能を使用して、WooCommerceWebサイトのマイアカウントページをカスタマイズします。
- WooCommerce単一製品ウィジェット:名前が示すように、このウィジェットを使用して、単一の製品ページを表示し、カートボタンまたはカスタムボタンも追加します。 Elementorを使用して単一のWooCommerce製品を追加する方法については、以下のビデオを確認してください。
Elementorのテンプレートライブラリ– Free&Pro
PowerPackで得られるもう1つの便利な機能は、テンプレートライブラリです。 このライブラリは、 Elementor用の200以上の既製のセクションとページテンプレートで構成されています。
すべてのテンプレートはデザイナーによって正確に設計されており、あらゆるタイプのWebサイトの作成に使用できるため、サイトの設計プロセスがはるかに管理しやすく、高速になります。
テンプレートライブラリのテンプレートを使用するために、必ずしもPowerPackProは必要ありません。 PowerPack Liteの一部として、Webサイトで使用できる多くの無料のWordPressテンプレートも入手できます。
Elementorの強力な拡張機能
ウェブサイトには創造的なアプローチが必要であり、私たちはそれを理解しています。 PowerPackには、サイトのコンテンツとデザインをより細かく制御できる、独自の強力な拡張機能が多数追加されています。
Elementor用ヘッダーフッタービルダー
ヘッダーとフッターは、Webページの2つの最も重要な要素です。 Elemnetorを使用してカスタムヘッダーフッターを作成するための予算にやさしいオプションを探している場合は、PowerPackが理想的なオプションです。
PowerPackヘッダーフッター拡張機能を使用すると、Elementorフリーで完全にカスタマイズされたヘッダーフッターを簡単に作成できます。
機能について言えば、PowerPackヘッダーフッタービルダーを使用すると、次のものを作成できます。
- カスタムヘッダーレイアウト。
- スティッキーヘッダー。
- スクロール時にヘッダーを縮小します。
- カスタムフッターレイアウト。
- 応答性が高く、モバイルフレンドリーなElementorヘッダーフッター。
Elementorのクロスドメインコピー貼り付け
同じウェブサイトのデザインを作成することは少し時間のかかる退屈な作業です。 PowerPackを使用して反復的なWebサイトのデザインを合理化します。 PowerPackのクロスドメインコピーアンドペースト機能を使用して、わずか4つの簡単な手順で、あるWebサイトから別のWebサイトにコンテンツをコピーして貼り付けることができます。
Elementor用のWooCommerceBuilder
PowerPack Addon for Elementorを使用すると、WooCommerceウィジェットを使用してWooCommerce単一製品を設計し、ページテンプレートをアーカイブできます。 これにより、見事な製品ページをすばやく作成できます。 コーディングは必要ありません!

背景効果
PowerPackのエキサイティングな背景効果機能を使用すると、Webサイトにクリエイティブな背景を追加できます。 数回クリックするだけでサイトの背景を変更できます。 HTMLコードを埋め込む必要はありません。
カスタムカーソル
マウスカーソルを簡単にカスタマイズして、Webサイトのセクションまたはページにアイコン、画像、またはテキストカーソルを表示します。
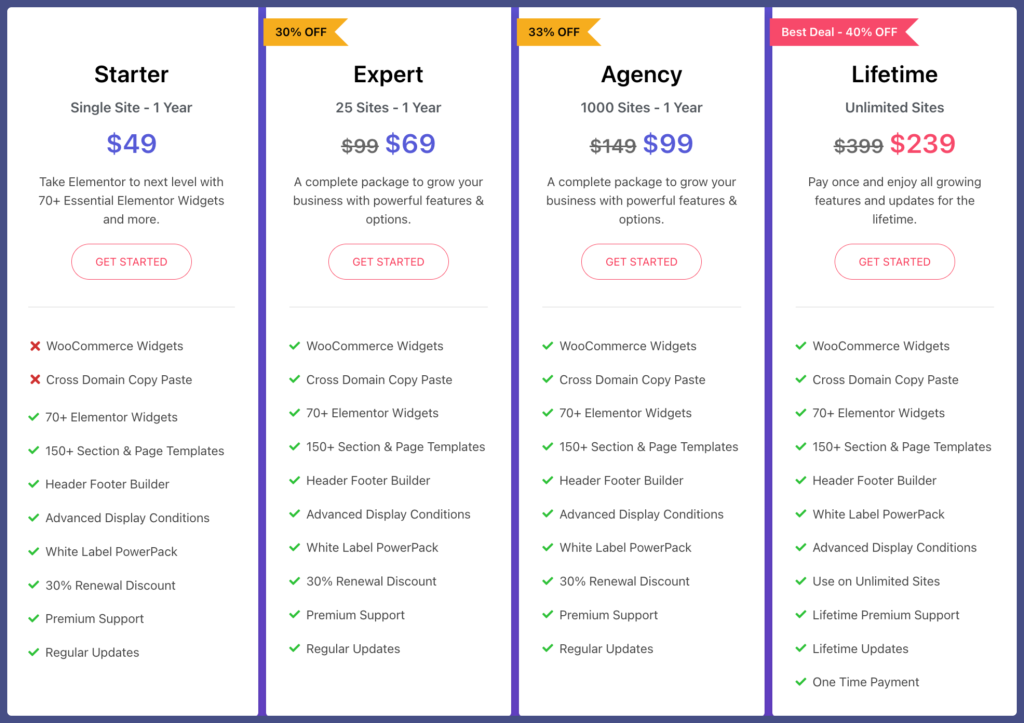
Elementor用のPowerPackアドオン–価格
PowerPackは、スターター、エキスパート、エージェンシー、ライフタイムの4つのプレミアムプランを提供します。
- スターターパッケージの価格は年間49ドルで、1つのサイトをサポートし、すべてのプロウィジェット、ヘッダー/フッタービルダー、プレミアムサポート、および定期的な更新が含まれています。
- Expertパッケージの価格は年間69ドルで、25のサイトをサポートし、すべてのプロウィジェット、WooCommerceウィジェット、クロスドメインのコピー&ペースト機能などが含まれています。
- エージェンシーパッケージは年間99ドルで、1000のサイトをサポートし、すべてのプロウィジェット、ページとセクションのテンプレート、30%の更新割引、プレミアムサポートなどが含まれています。
- ライフタイムパッケージの価格は年間239ドルで、無制限のサイトをサポートし、すべてのプロウィジェット、ヘッダー/フッタービルダー、クロスドメインコピー&ペースト、表示条件、テンプレートライブラリ、プレミアムサポートなどが含まれています。
また、PowerPackは14日間の返金保証を提供します。つまり、購入から14日以内にサポートを通じて問題を解決できない場合は、全額返金できます。

また、Elementorを深く掘り下げたい場合は、無料のElementor学習リソースの究極のリストをまとめました。
そして、私たちはそれを持っています! この記事で、PowerPackの特徴と機能、およびそれがElementorの最高のアドオンの1つと見なされる理由を学ぶことを願っています。
PowerPackに関連する質問がある場合は、以下にコメントしてください。 以下にコメントすることで、機能リクエストを送信できます。