モバイルアプリをWordPressテーマに似せる必要があるのはなぜですか?
公開: 2021-11-16WordPressのウェブサイトデザインに関して私たちが最初に参照するポイントは、使用されているテーマです。 WordPressのテーマは、簡単に言えば、サイト所有者にとってWebサイトのデザインをそれほど難しくしません。
一般に、開発者はデザイナーと協力してWebサイトのすべての要素を作成する必要があります。 これには当然、多くの時間と工数がかかります。
WordPressテーマは、プロセス全体をシンプルかつ簡単にします。 無料のテーマを選択するか、ThemeForestからプレミアムパッケージを購入できます。 これにより、組み込みのデザインレイアウトを使用してWordPressWebサイトの構築を簡単に開始できます。 あなたがする必要があるのはあなたのブランディングとコピーであらかじめパッケージ化されたレイアウトをカスタマイズすることです。
いいですね。
実際、それは良いことです。 あなたがする必要があるのはあなたのウェブサイトのパフォーマンスを害しない信頼できるテーマを見つけることです。
ウェブサイトの開発が簡単になるにつれて、ウェブサイトの所有者と企業の焦点は他の分野に移ります。 具体的には、モバイルアプリです。
アプリはもはや「トレンド」ではありません。 スマートフォンを介して情報を消費する人が増えるにつれ、アプリの関連性は高まり続けています。 アプリストアでモバイルアプリを使用している企業は、重要な市場に参入するためのより良いショットを持っています。
たとえば、Econsultancyのレポートによると、モバイルアプリは、モバイルWebサイトと比較して、消費者にショッピングに好まれています。
ビジネスの前での課題は、アプリを作成することだけではありません。 ウェブサイトのテーマやトーンに合ったアプリの作り方を知ることも重要です。
言い換えれば、アプリの立ち上げに関しては、開発とブランドの一貫性の両方が必要です。
この記事では、モバイルアプリがWordPressテーマに似ている理由について説明します。 ただし、最初に、アプリを作成し、そのデザインをWebサイトの美学と一致させる方法を理解しましょう。
アプリの作成方法–WordPressサイト所有者向けのシンプルなソリューション

アプリの開発は難しいですか?
はい、WordPressのようなCMSプラットフォームで実行できるWebサイトの開発とは異なり、アプリの開発はそれほど単純ではありません。
関係するコスト、必要な時間、または全体的な複雑さのいずれであっても、アプリの開発は大きな課題です。
ただし、WordPress Webサイトの所有者は、より単純なソリューションを選択できます。 DIYアプリメーカーを使用することは、WordPressユーザーがコーディングの手間をかけずにアプリを作成するための優れた方法です。
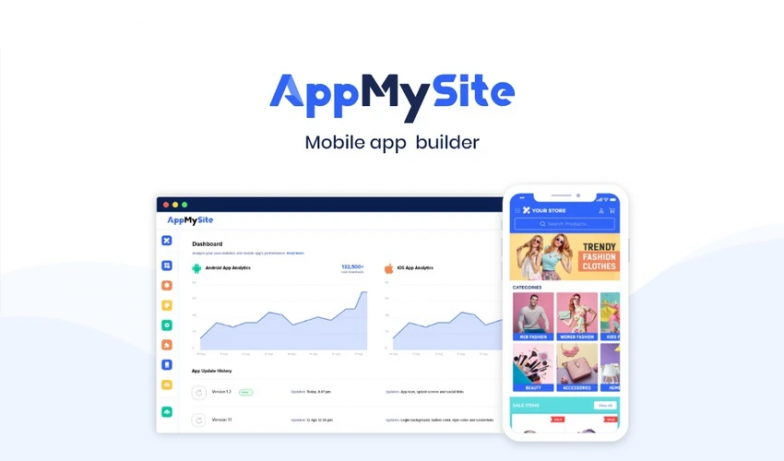
説明のために、AppMySiteを例として取り上げましょう。 これは、WordPressサイトの所有者がアプリを作成してアプリストアに公開できるようにするプラットフォームです。
以下のポイントは、WordPressサイトを使用してモバイルアプリを作成する方法を説明しています。 まず、AppMySiteでアカウントを作成してください。
- サインアップした後、アプリの重要なアセットと画面をデザインします。 これには、アイコン、スプラッシュ画面、ログインとサインアップのページ、およびホーム画面が含まれます。 アプリ全体に複製されるカラーテーマを作成することもできます。
- WordPressサイトを構築中のアプリに接続します。 この手順では、基本的にアプリにWebサイトのコンテンツを入力します。 これを実現するには、WebサイトにAppMySiteプラグインをダウンロードし、他のいくつかの手順を実行します。 この手順を完了すると、ウェブサイトでの変更がアプリに即座に反映されます。
- 次に、設定に基づいてアプリの設定を変更します。 これには、アプリ情報に関連するいくつかの基本設定が含まれ、さらに重要なことに、Webビュー、下部ナビゲーションなどを有効にするオプションが含まれます。
- 好みの設定をすべて行ったら、アプリをプレビューします。 別のプレビューモジュールで、AndroidデバイスエミュレーターとiOSデバイスエミュレーターの両方でアプリがどのように表示され、機能するかを確認できます。
- 最後に、AppMySiteからアプリをダウンロードできます。 アプリのダウンロード中に、プッシュ通知、ソーシャルログイン、アプリの現金化などの追加機能を有効にすることを選択できます。 アプリファイルをダウンロードしたら、アプリストアへの送信に進むことができます。
ウェブサイトとアプリのデザインを調和させることが重要なのはなぜですか?
アプリを作成する簡単な方法ができたので、Webサイトとアプリのデザインを同期することを検討しましょう。
あなたのウェブサイトとアプリが同じようなトーンとデザインを持つべきである多くの理由があります。 次のセクションで取り上げるポイントは、それらのいくつかを詳細にカバーしています。
1:ブランドの一貫性
市場にはモバイルアプリを備えた一連のWebサイトがあります。 お気づきかもしれませんが、ウェブサイトで採用されている配色とレイアウトもアプリに複製されています。
Facebookは明らかな例です。 プラットフォームの代名詞である青と白の配色は、すべてのオンラインプロパティで一貫しています。 あなたはおそらく他の著名なプラットフォームを考えることができます、そしてそれはおそらくそのウェブサイトとアプリの両方で調和のとれたデザインスキームを持っているでしょう。
ウェブサイトとアプリのデザインの間に一貫性があることを確認することに否定できない焦点があります。
この設計原則の背後にあるものは何ですか? 明らかな理由の1つは、明らかなレベルの設計の一貫性を維持することです。
黄色と白の色のテーマが目立つWebサイトにアクセスするとします。 あなたはウェブサイトが好きで、それからそのモバイルアプリをダウンロードすることに進みます。
その場合、アプリは赤と青の配色になります。 このテーマの衝突はあなたの経験全体を損なうことはありませんか? しばらくの間、間違ったアプリをダウンロードしたと考えることは許されるかもしれません。
Rebootレポートによると、重要な色を選択するとブランド認知度が80%向上する可能性があります。次に、ウェブサイトとアプリの両方に異なる色を使用することで作成できる不協和音の種類について考えてみましょう。
一貫性は非常に重要です。 ブランドがオンラインマーケティングへのアプローチにおいてよりオムニチャネルになるにつれて、ある程度の親しみやすさのしきい値を維持することが重要になります。
では、なぜあなたのアプリはあなたのウェブサイトのように見えるべきなのでしょうか? これが大きな理由の1つです。 目標は、アプリのユーザーがウェブサイトにアクセスするかアプリにアクセスするかに関係なく、ブランドに関連するようにすることです。 メッセージングと設計の一貫性により、このプロセスが容易になります。

2:使いやすさの向上
単純なオンラインストアであろうと複雑なクラウドプラットフォームであろうと、プラットフォームを使用するには、ある種の学習曲線が必要です。 ブランドがウェブサイトとアプリの両方で同様のデザインを維持しているもう1つの理由は、使いやすさを向上させるためです。
あなたのウェブサイトを使用したことがある人は、理想的にはあなたのアプリを理解するのに多くの時間を費やすべきではありません。 企業は通常、ユーザーがWebサイトとアプリの両方を使用しながらスムーズに体験できるように、UX研究者を雇っています。 彼らの主な任務の1つは、ウェブサイトとアプリの両方で一貫した使用法を確保することです。
例を見て、あなたが食品配達のウェブサイトを持っていると仮定しましょう。 あなたのサイトの顧客は、ウェブサイトにログインしたりサインアップしたりすることなく注文をすることに慣れています。
フードデリバリーウェブサイト用のアプリを作成する場合は、同じ機能を再度提供するのが理にかなっています。 これには、顧客がサインアップせずにチェックアウトできるようにすることが含まれます。
デザインは、アプリやWebサイトの外観だけではありません。 機能的なデザインを作成するには、一般的な経験とユーザージャーニーも重要です。
アプリの機能は、理想的にはWebサイトの動作に基づいてモデル化する必要があります。 これは、すべての著名なアプリやWebサイトで見られることです。 アマゾンのウェブサイトとアプリでの商品の注文は、多くの点で似ています。
同様のユーザージャーニーを作成することの追加の利点は、アプリの使用を開始するために必要な学習曲線を短縮することです。 理想的には、Webサイトのユーザーは、アプリをほぼすぐに快適に使用できるはずです。 アプリのデザインとエクスペリエンスをウェブサイトのデザインとエクスペリエンスに基づいてモデル化する場合、ユーザーは両方を互換的に使用できるはずです。
3:ブランドの信頼性と信頼を生み出す
ユーザーエクスペリエンスの観点から、アプリとウェブサイトのデザインの類似性がどのように理想的であるかについて説明しました。 これが重要なもう1つの理由は、ブランドのアイデンティティと信頼を確立することです。
前に説明したように、アプリのデザインがWebサイトと大きく異なる場合、顧客の心に望ましくない不協和音が生じる可能性があります。 ブランドの信頼性と信頼性を確立したい場合、これは悪いことです。
例を見て、Webサイトのメインカラーテーマが白黒であると仮定します。 アプリのカラーテーマが赤と青の場合、ユーザーはブランドアイデンティティを特定するのが難しいことに気付くでしょう。
ユーザーがウェブサイトとアプリの間に直線を描くことができなくなるため、この不協和音は最終的にアプリのチャーンにつながります。
短期的には、ブランドの信頼性は大したことではないように思われるかもしれません。 あなたのウェブサイトが成長するにつれて、あなたは新しい顧客を獲得することは既存の顧客を維持するよりも費用がかかることに気付くでしょう。
したがって、長期的には保持が重要です。 アプリユーザーの間に混乱と不確実性を生み出すことは良い考えではありません。 ブランドロゴからウェブサイトやアプリに至るまで、ビジネスのすべての資産は、魅力的なまとまりを表す必要があります。
したがって、ブランドの信頼性の観点から、アプリの外観がWebサイトの外観と一致することが重要です。
4:管理のしやすさ
デザインは簡単ではありません。 典型的なデザインチームがウェブサイトをデザインするのに何週間もかかります。 アプリのデザインについても同じことが言えます。
ここで、アプリを個別に設計するときのプロセスの長さについて考えてみましょう。 アプリの設計にまったく異なるアプローチを取ることにした場合は、はるかに長い時間がかかります。 チームは、新しい配色を決定し、ユーザージャーニーに電話をかけ、すべてのアプリ画面のレイアウトを決定する必要があります。
これは望ましい解決策ではありません。 それでも、多くの企業は自社のアプリの新しい設計戦略を作成しようとしています。
より簡単なオプション、そしてより良いオプションは、アプリでWebサイトのコアデザインを複製することです。 ある程度の変化は自然であり、奨励されています。 結局のところ、ウェブサイトとアプリは異なります。 ただし、アプリでもWebサイトの既存のデザインを保持する必要があります。
これにより、アプリの管理も簡単になります。 ウェブサイトとアプリのデザインと使いやすさは似ているため、ウェブサイトを管理しながらアプリを簡単に管理できます。
この点を考慮すると、Webサイトに直接接続するコードレスアプリ作成プラットフォームを使用することは非常に理にかなっています。 ウェブサイトベースのアプリメーカーは、アプリにウェブサイトデータを入力します。 これは、ウェブサイトから一方的にアプリデータを管理できることを意味します。
したがって、Webサイトとアプリに同様のデザインを使用すると、全体的な管理が簡単で簡単になります。 すべての段階でメンテナンスを心配するのではなく、視聴者を増やすことに集中できます。
ウェブサイトとアプリのデザインを調和させる方法は?

アプリの作成方法と、アプリをWebサイトの外観やデザインと一致させることが重要である理由についてはすでに説明しました。
次の質問は、これをどのように達成できるかです。
カスタムビルドのアプリでこれを行うことは、すべてのアプリ要素を手動で処理する必要があるため、大きな課題になる可能性があります。 前のセクションで説明したプロセスに従ってAppMySiteでアプリを作成すると、Webサイトとアプリのデザインを簡単に一致させることができます。
次のポイントは、Webサイトとアプリの外観を一致させる方法をカバーしています。
- 同じ色のテーマを設定する: AppMySiteでは、ヘッダーとボタンの色を設定できます。 あなたの選択は理想的にあなたのウェブサイトの色のテーマを反映するべきです。
- ウェブサイトのコンテンツをアプリに同期する:ウェブサイトを接続すると、アプリにウェブサイトのコンテンツが表示されます。 これにより、ウェブサイトとアプリの間に別の類似性のレイヤーが追加されます。
- ウェブビュー:モバイルウェブサイトを表示したいアプリ画面がある場合は、ウェブビューを有効にすることを選択できます。 これにより、モバイルサイトがアプリに表示されます。
- 下部メニューを追加する:ナビゲーションを同様に簡単にするために、Webサイトのヘッダーメニューに類似した下部メニューをアプリに表示します。
- ウェブサイトのメニューを同期する: WordPressのウェブサイトからアプリにメニューを同期することもできます。
- カスタムデザインアプリアセット:アイコン、起動画面、ログインとサインアップ画面、ホーム画面バナーなどの主要なアプリ画面とアセットの独自のデザインをアップロードできます。
これらの手順により、アプリはWebサイトのように見えて機能するはずです。 アプリはネイティブインターフェースで構築されているため、シームレスに実行されます。
結論は
デザインは、ウェブサイトとアプリの両方を開発する上で重要な部分です。 通常、ウェブサイトとアプリのデザインは別々に表示されますが、両者の類似性のレベルを維持するためのインセンティブがあります。
途中で多くの課題があります。 まず、簡単なアプリ開発ソリューションを見つける必要があります。 次に、アプリとWebサイトのデザインを同期するために必要な手順を実行する必要があります。
この記事では、ウェブサイトとアプリのデザインの間に一貫性を持たせることが重要である理由について説明します。 ここでのポイントに従って、Webサイトと同期するアプリを作成できます。
