ストア用に WooCommerce ajax 製品フィルターをカスタマイズする方法
公開: 2023-03-31訪問者が欲しい商品を見つけるのに苦労した場合、あなたの店はどうなるでしょうか? 特に有名なブランドではない場合、オンラインの買い物客は 1 か所で何かを探すのにほとんど時間を費やしません。 そのため、目的の商品を見つけるのに時間がかかると、彼らはあなたの店を離れてしまう可能性があります。
多くの種類の製品を販売していない場合、この問題は発生しない可能性があります。 しかし、数十、数百、数千の商品を販売する店舗では、訪問者が商品をすぐに見つけられるように、一定の基準に従って商品を整理することが不可欠です。 さらに、製品のフィルタリングは、訪問者がお気に入りのアイテムにすばやく簡単にアクセスできるようにするために必要なステップであり、顧客体験を向上させ、売り上げを伸ばします。
そのため、この記事では WooCommerce Ajax 製品フィルターを使用しています。
ストアの所有者として、WooCommerce ストアの製品フィルターを作成する方法を知りたいと考えています。 道を探るために読み続けてください。 ここでは、このタスクを完全にカバーするのに役立つ強力なツールを紹介します。
WooCommerce 製品フィルターとは何ですか?
WooCommerce ストアの所有者は、製品フィルターを使用してストア内の検索プロセスを最適化します。 製品の機能と顧客の要求に基づいて、フィルター ツールは製品をサイズ、色、ブランド、価格などのさまざまな基準に分類します。
訪問者が検索にフィルターを使用すると、結果には基準に一致するアイテムのみが表示されます。 一方、選択した機能を含まない他の製品は削除されます。 たとえば、色による製品フィルターがあるとします。 訪問者が白いジーンズを購入したい場合、フィルターから「白」属性を選択します。 次に、ページには白いジーンズのみが表示され、他の色のジーンズはストアの検索結果に表示されなくなります.
製品フィルターがスマートであるほど、提供される結果に対する顧客の満足度は高くなります。 その後、彼らはすぐに必要なアイテムを手に入れ、カートに追加し、最終的に売上を生み出します.
商品フィルターは非常に便利ですが、すべてのタイプのビジネスに適しているわけではありません。 色、サイズ、素材、ブランドなど、さまざまな属性の商品を多数取り扱う店舗に最適です。 ただし、店舗が小規模で販売する商品が少ない場合は、この機能を適用する必要はありません。
製品フィルターがストアにとって重要な理由?
ストアに大きな製品カタログがある場合、顧客が探している正確なアイテムにアプローチできるようにする方法を見つける必要があります。 かなりのメリットをもたらす製品フィルターを利用する時が来ました。 ストアの製品フィルターを作成するときに得られるメリットを見てみましょう。
ナビゲーションを改善する
店舗の無数の商品ページから、どうすれば訪問者が求めている商品にたどり着くことができるでしょうか? 製品フィルターを使用すると、ショップ ページ/カテゴリ ページと製品ページの間を簡単に移動できます。 お客様がフィルターツールを使用して、ご希望の商品を選択基準に入れると、お客様の要望に一致するアイテムのリストが表示されます。 フィルターによって作成された検索結果が要件を満たしている場合、ユーザーは製品を訪問し、購入する可能性があります。
製品の可視性を高める
あなたのストアには、高品質だがあまり人気のない商品がいくつかあります。 それらを促進するには、より多くの顧客にアプローチできるように認知度を高める必要があります。 この場合、製品フィルターが大いに役立ちます。 フィルタを設定するときに、それらのアイテムに特別な属性を作成できます。 次に、潜在的な顧客がこれらの属性で製品をフィルタリングすると、宣伝したい製品が顧客の目の前に表示されます.
ユーザー エクスペリエンスの向上
すべての訪問者が店舗全体を見て、数十または数百の商品を見つけたいと思っているわけではありません。 彼らの多くは、あなたの店で特定の商品を見つけたいと思うでしょう。 製品フィルターは製品検索を絞り込むため、必要なアイテムを見つける時間を節約できます。 効果的な商品フィルターを設定できれば、お客様に大きな満足をもたらします。 そこから、彼らはあなたの店に長く滞在します。 これは、他の製品を宣伝する良い機会です。 さらに、あなたの店が良い印象を残すと、彼らは次回より多くの商品を購入するために店に戻ってくる可能性が高くなります。
WooCommerce のデフォルト商品フィルター
デフォルトでは、WooCommerce は製品フィルター ウィジェットを提供します。 以下の簡単な手順で、ストアのサイドバーに追加できます。
使用する各テーマに応じて、ダッシュボード インターフェイスは少し異なります。 ここでは、Woostify テーマでデフォルトの製品フィルターを設定します。
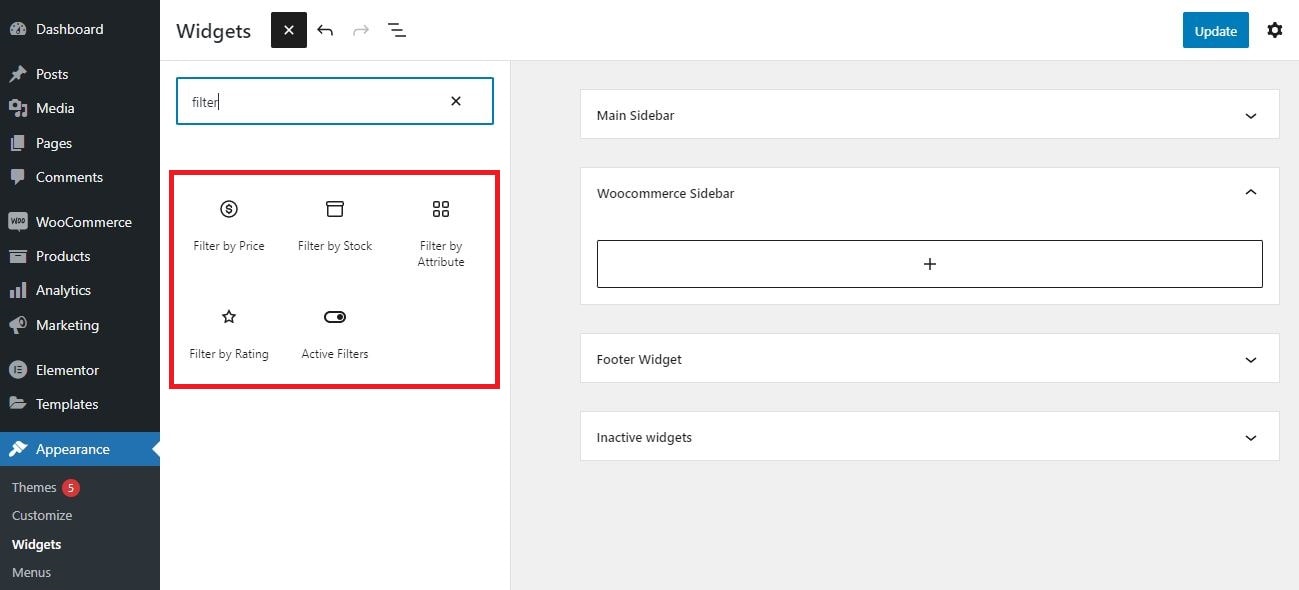
まず、 [外観] > [ウィジェット]に移動します。 次に、ウィジェットの横にある+アイコンをクリックして、ウィジェットのリストを表示します。 ここには、価格によるフィルター、在庫によるフィルター、属性によるフィルター、評価によるフィルター、およびアクティブな製品フィルター を含む 5 つの製品フィルター ウィジェットがあります。
WooCommerce Sidebarのフィルターを設定できます。 すると、ショップ/商品ページのサイドバーにフィルターが表示されます。
サイドバーにフィルターを追加する場合は、ウィジェットの横にある+アイコンをクリックして、ウィジェットを選択するだけです。

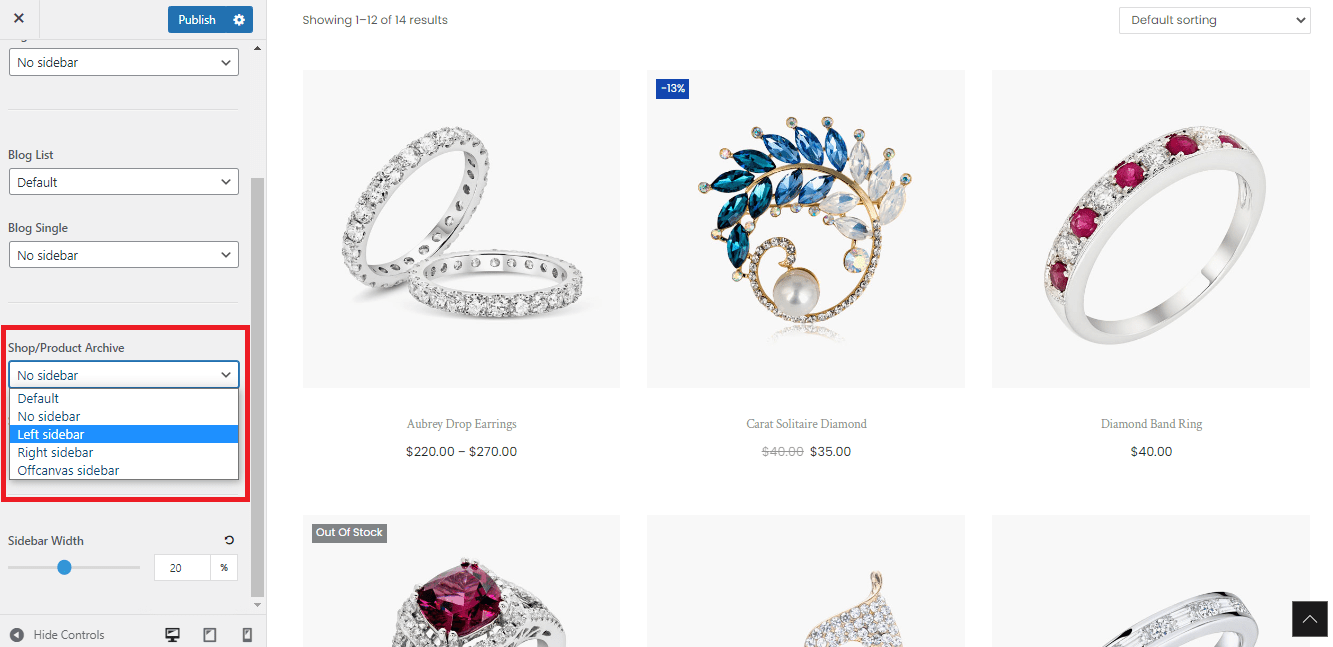
次に、フロント エンドで必要に応じてフィルターを表示するには、 [カスタマイズ] > [レイアウト] > [サイドバー]に移動し、 [ショップ/製品アーカイブ]でオプションを選択します。 ここでは、左側のサイドバーを選択してこれらのフィルターを表示します。

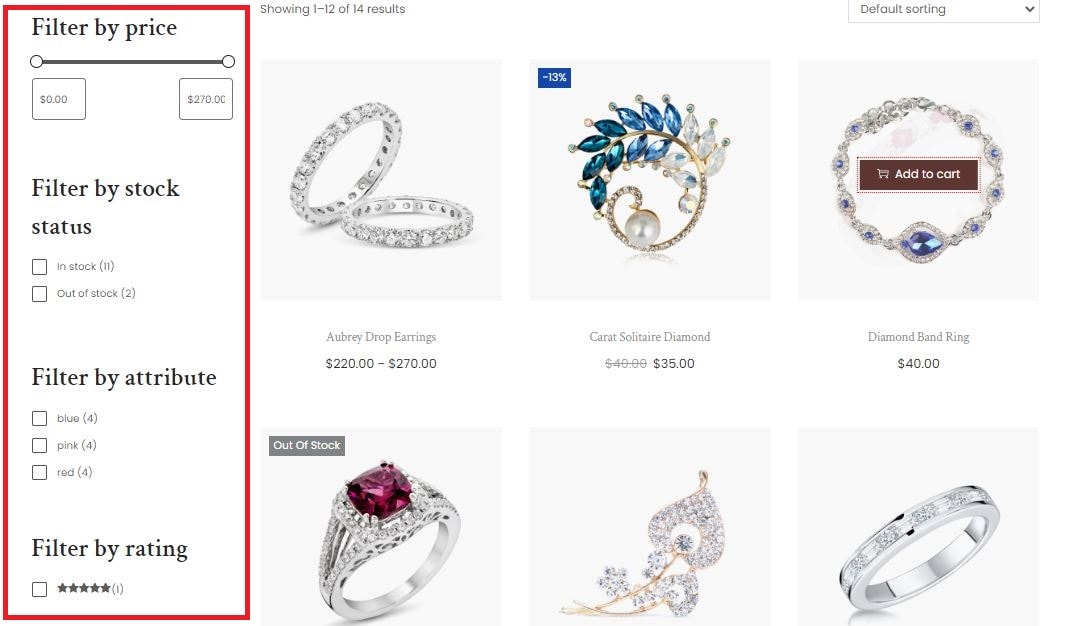
これで、フィルタが左側のサイドバーにどのように表示され、機能するかがわかります。

ご覧のとおり、デフォルトのフィルター ウィジェットを WooCommerce ストアに追加するのに約 1 分かかります。 ただし、このデフォルト機能を使用する場合、いくつかの制限があります。
まず、Ajax 機能はサポートされていません。 したがって、フィルターが適用された後にページが再読み込みされ、サイトのパフォーマンスに影響します。
第 2 に、WooCommerce のデフォルトでは製品フィルタリングのオプションがいくつか提供されているため、顧客のすべてのニーズを満たすことができない場合があります。
さらに、これらのフィルターをより魅力的にしたり、製品により適したものにするためのカスタムオプションはあまりありません. 特に、上の画像に示すように、属性によるフィルターはチェックボックス リストに表示され、価格によるフィルターはスライダーになります。
したがって、より多くのカスタム オプションと Ajax テクノロジのサポートを備えた高度なフィルターを取得するには、専門的な製品フィルター ツールが必要です。
スマート プロダクト フィルターの出番です。これは、Woostify テーマによって提供される高度な機能です。 この強力なフィルター ツールの詳細については、引き続きお読みください。
Woostify スマート製品フィルターのご紹介
デフォルトのフィルター ウィジェットと比較して、スマート プロダクト フィルターには、新しいフィルターを作成してカスタマイズするためのより多くのオプションが用意されています。
10 種類以上のフィルターから選択できます。 それらに基づいて、属性、カテゴリ、タグ、価格、日付、注文、その他の製品データなど、さまざまな基準で製品フィルターを作成できます。 デフォルトの WooCommerce ではサイドバーにフィルターを表示することしかできませんが、このアドオンはユーザーに縦と横の 2 つのレイアウトを提供します。
デフォルトのショップページを使用する代わりに Elementor でショップページをカスタマイズする場合、Smart Product Filter はフィルターの設定もサポートします。 Elementor を使用して WooCommerce Product Filter をセットアップする方法の部分では、具体的な手順について説明します。
さらに、スマート プロダクト フィルターは、Ajax 読み込み機能により、フィルター システムをレスポンシブで使いやすくします。 顧客がさらにフィルタリング オプションを選択すると、既存のページは更新されません。 この機能は、さまざまな商品を多数販売する大規模な店舗に適しています。 次に、Ajax ローディングは、顧客により良いショッピング体験をもたらすのに役立ちます。
アメリカの成人の最大 76% がスマートフォンで買い物をしていると推定されています。 この点を捉えて、Woostify チームはモバイル最適化のオプションを提供しています。 その方法については、モバイルで商品フィルターを最適化する方法の一部を確認してください。
Smart Product Filter の興味深い機能の概要を説明しました。 現時点では、アドオンの使用方法を知りたくてワクワクしているかもしれません。 次のパートでは、次の方法について説明します。
- スマート プロダクト フィルタの設定
- 商品フィルターの水平レイアウトを設定する
- Elementor で WooCommerce 製品フィルターを設定する
- モバイルで商品フィルターを最適化する
スマート プロダクト フィルターの使用に関するビデオ ガイド
WooCommerce ajax 製品フィルターの設定方法に関するビデオをご覧ください。 詳細な手順が、ストアの製品フィルター システムを簡単に作成するのに役立つことを願っています。
すべての機能の利点を深く理解するには、読み続けてください。 それらを詳細に分析します。
Woostify スマート製品フィルターの設定方法
スマート プロダクト フィルターを設定するには、次の 4 つの手順を実行します。
ステップ 1: スマート プロダクト フィルターを有効にする
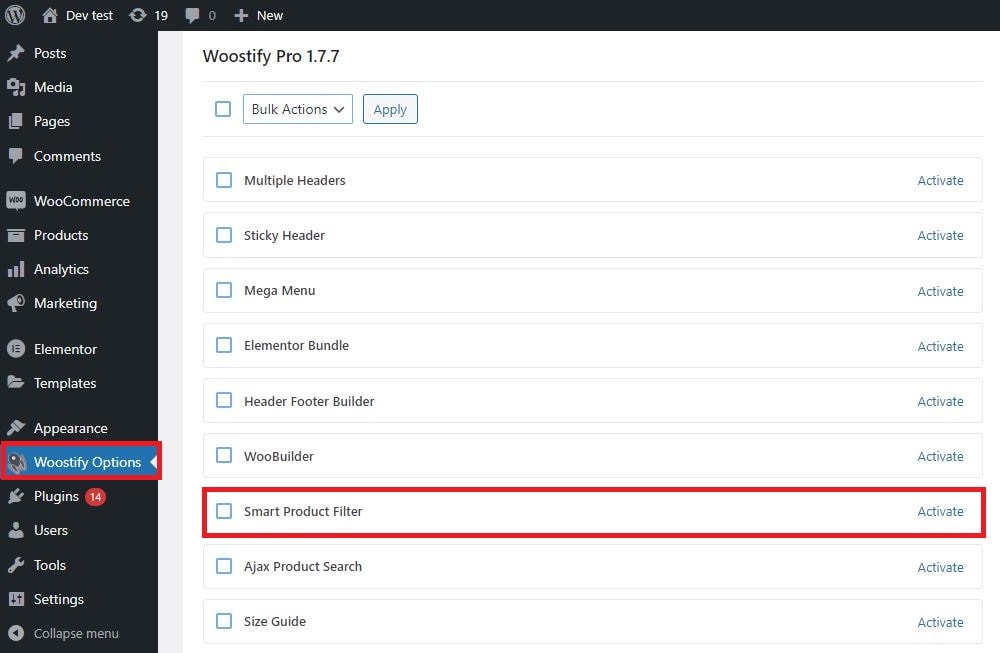
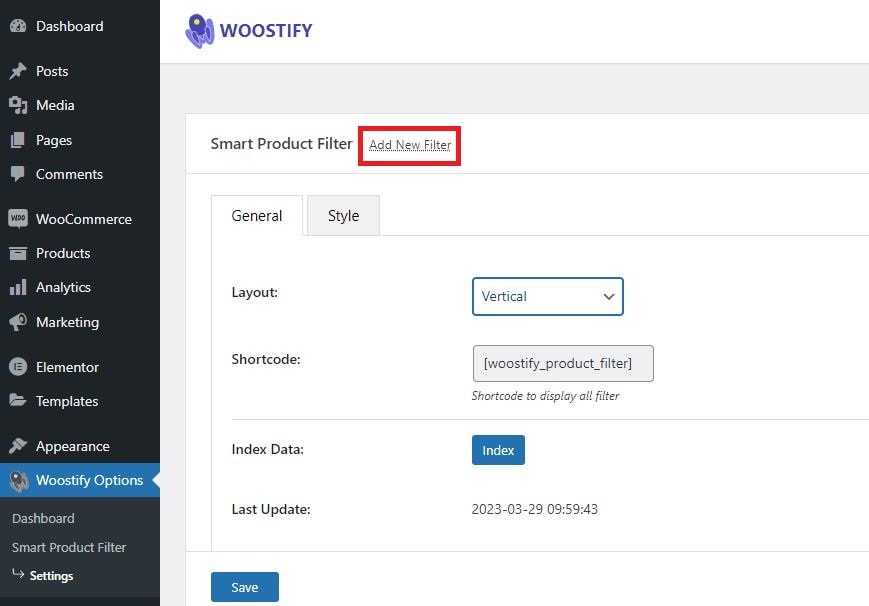
WooCommerce ダッシュボードで、 Woostify オプション > スマート プロダクト フィルターに移動し、 [有効化]をクリックしてアドオンを有効にします。 次に、アドオンに移動して製品フィルターを作成します。

ステップ 2: 新しいフィルターを追加する
アドオンには多くのオプションがあり、無数のフィルターを追加できます。 まず、新しいフィルターを作成するには、 Add New Filterをクリックします。

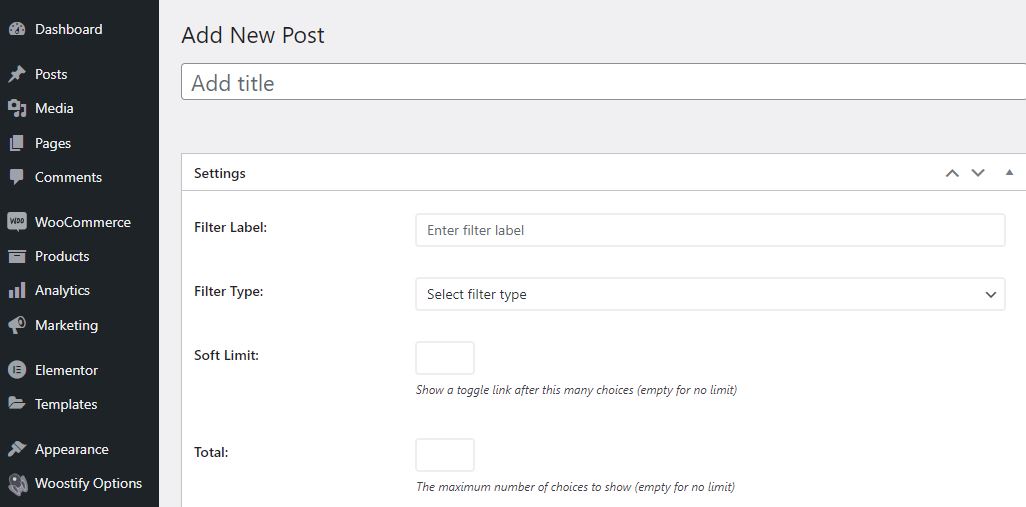
[新しい投稿を追加]タブで、タイトルを追加し、次のような設定を完了します。
- Filter Label : フロントエンドに表示されるフィルター名です。
- Filter Type : フィルターがどのように機能するかを決定します。
- Soft Limit + Total : 選択したフィルタ タイプによって、これら 2 つのセクションが表示されるかどうかが決まります。

[フィルター タイプ]セクションには、最大 10 個のオプションがあり、選択できます。 フィルターの種類ごとに、次のセットアップの表示が異なります。 商品の特性に応じて、ストアに設定するフィルターの数とフィルターを決定します。
たとえば、検索フィルター タイプを選択します。 次に、[プレースホルダーの検索] セクションが表示されます。 入力して検索する、製品を検索する、ここでアイテムを検索するなどのテキストをボックスに入力します。 [フィルター タイプの選択] を選択すると、[データ ソース]、[合計]、[条件]、および [並べ替え] を含むセクションのリストが表示されます。
設定をカバーした後、 [公開]ボタンをクリックして、新しい製品フィルターを保存します。
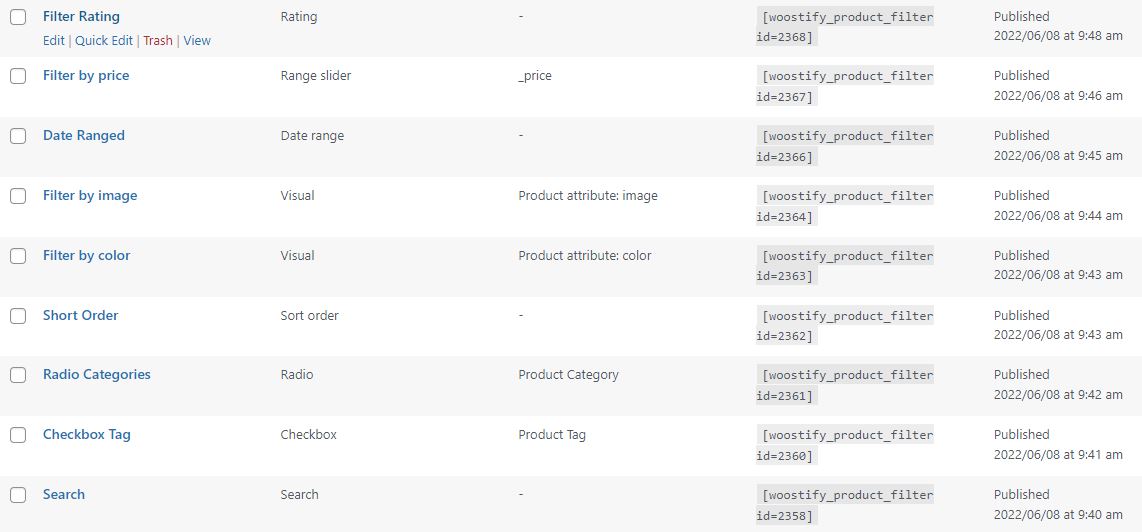
以下は、ストア用に追加した 9 つのフィルターです。

ステップ 3: Woostify 製品フィルターの設定を編集する
製品フィルターを作成したら、 [設定]をクリックして、それらの基本設定を作成し続けます。
[設定] をクリックした画像
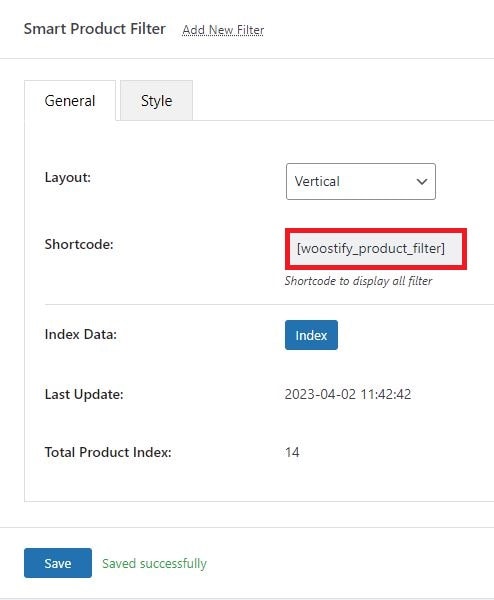
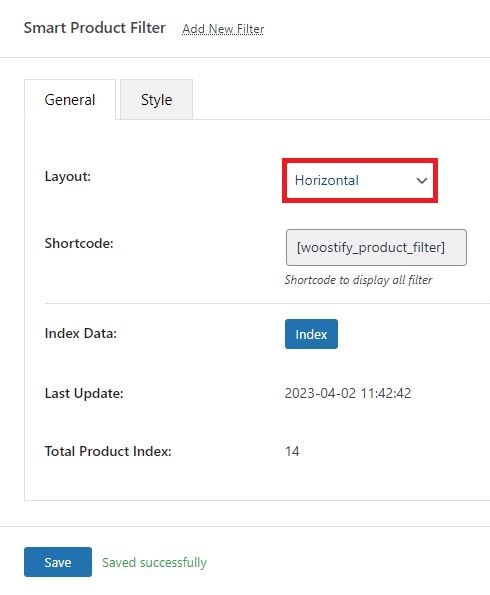
設定部分には、一般とスタイルを含む 2 つのセクションがあります。

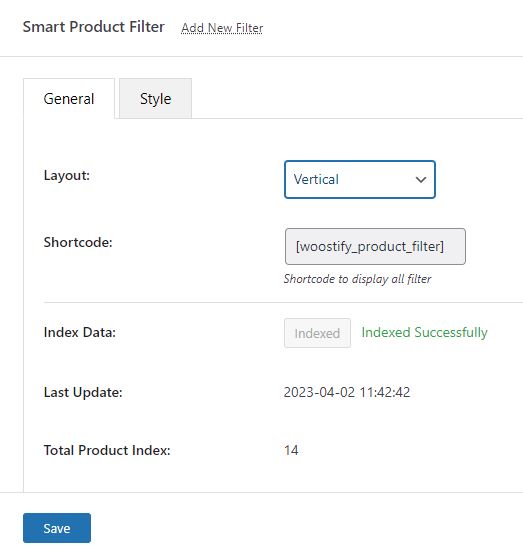
一般セクションに移動して、次のことを行います。
- レイアウトを水平または垂直に設定: ここでは、垂直レイアウトを選択します。 ショップページを横長のレイアウトで表示するには、別のステップを踏む必要があります。 これについては、[商品フィルターの水平レイアウトの設定方法] で説明します。
- woostify_product_filterとしてショートコードを自動的に設定します。 このショートコードを製品フィルターを追加したい場所に挿入します。
- 顧客が商品フィルターを適用した後に表示される検索結果から、在庫切れの商品をすべて除外します。
- アドオンのストア内のすべての製品データを更新するには、データのインデックスを作成します。 データが正常にインデックス化された直後に、 Last Update が更新された時点に変更され、 Total Product Indexにはフィルターが適用された製品の総数が表示されます。
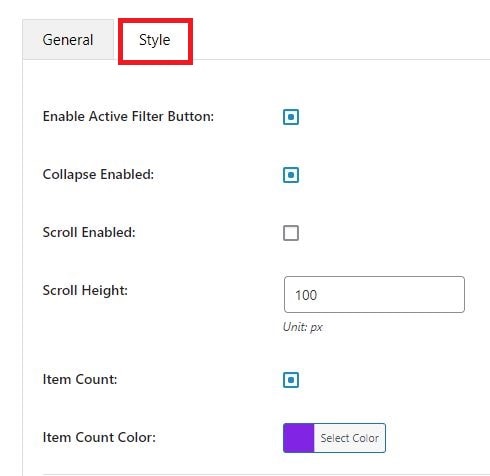
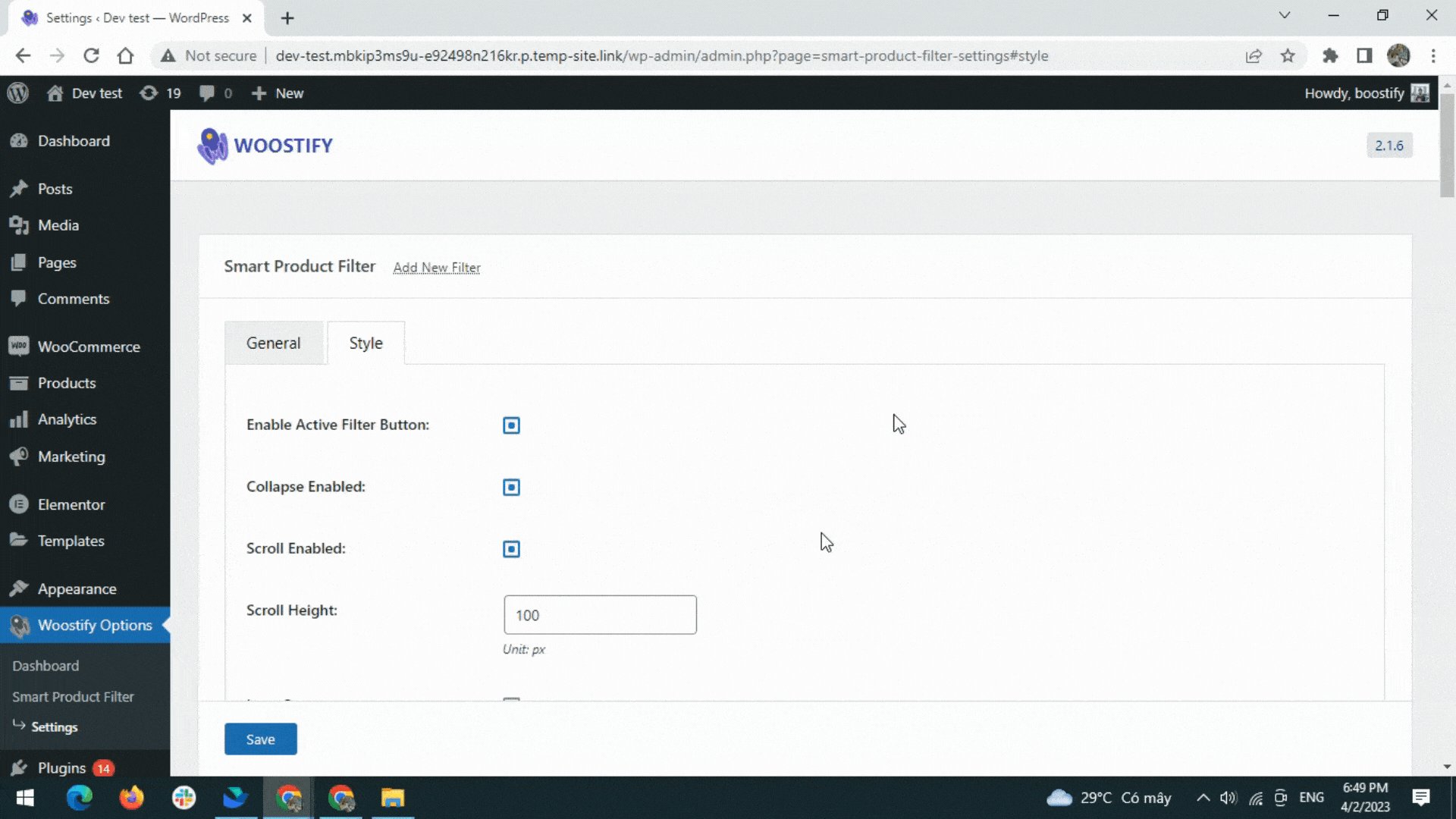
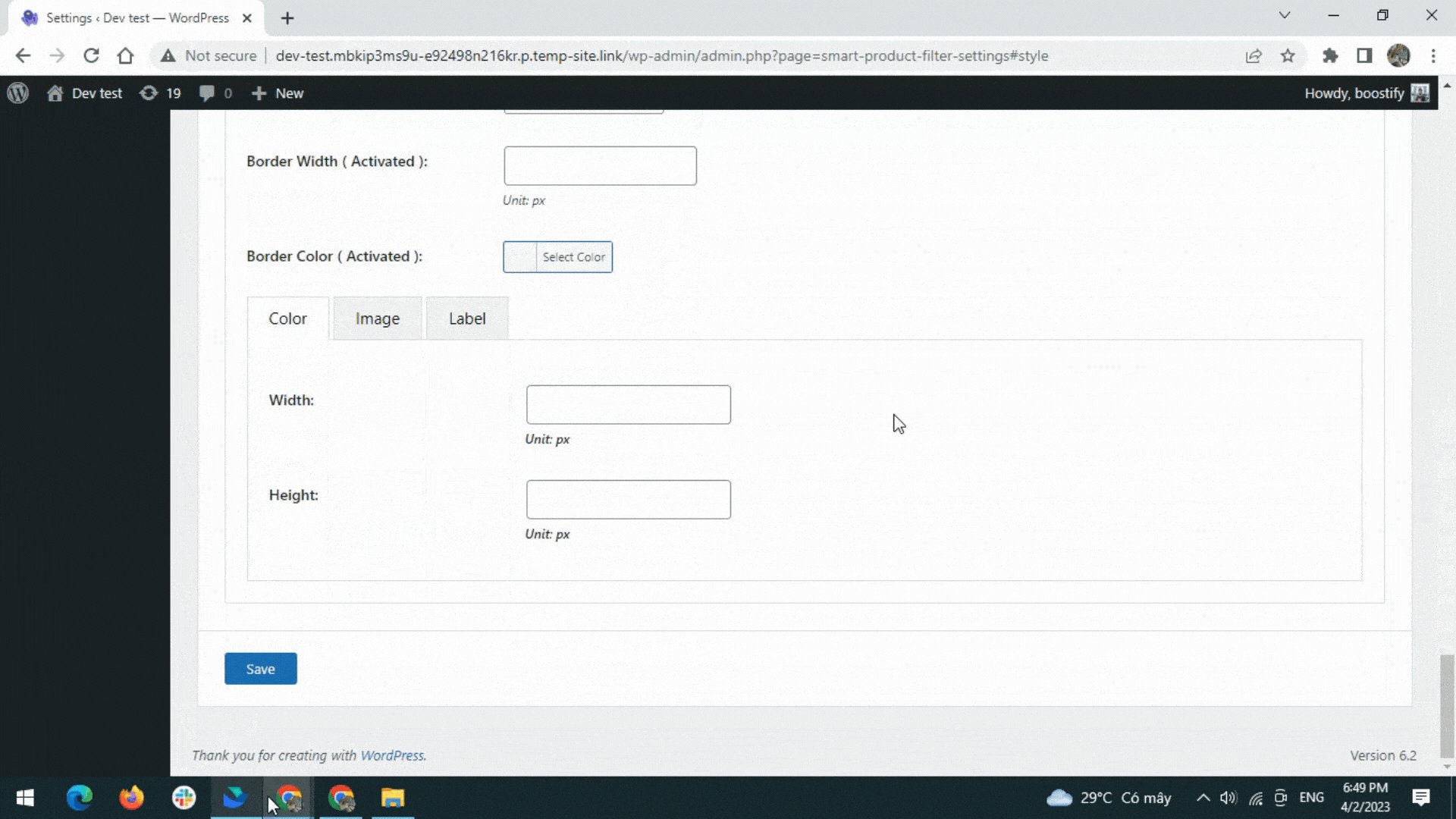
次に、 [スタイル]セクションに移動して、以下のすべてのオプションを編集します。

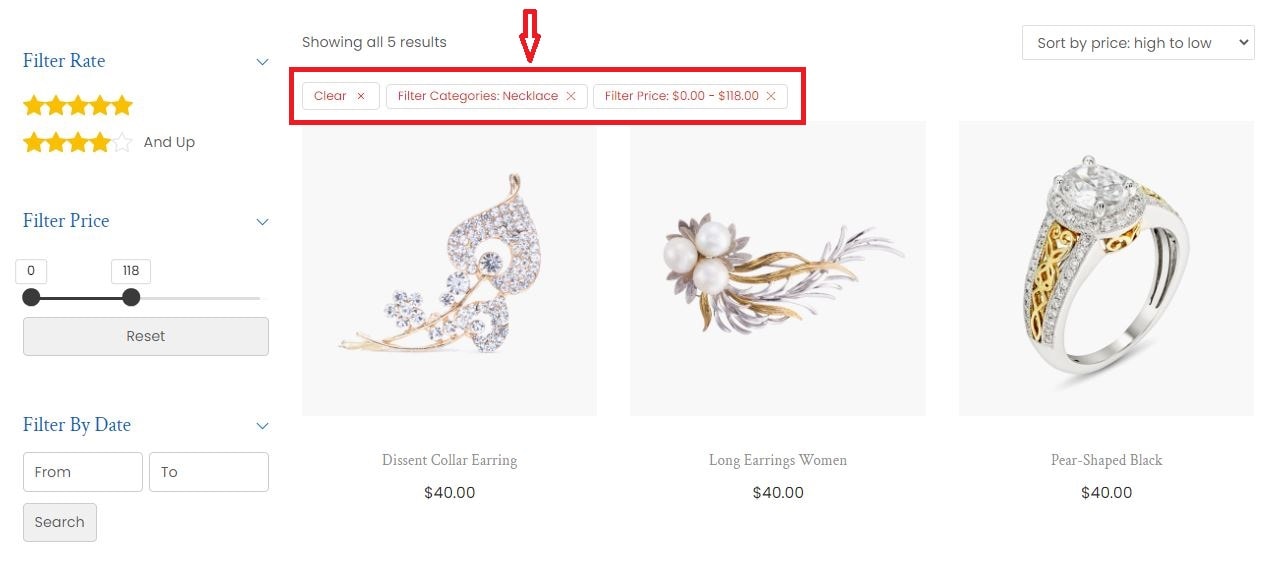
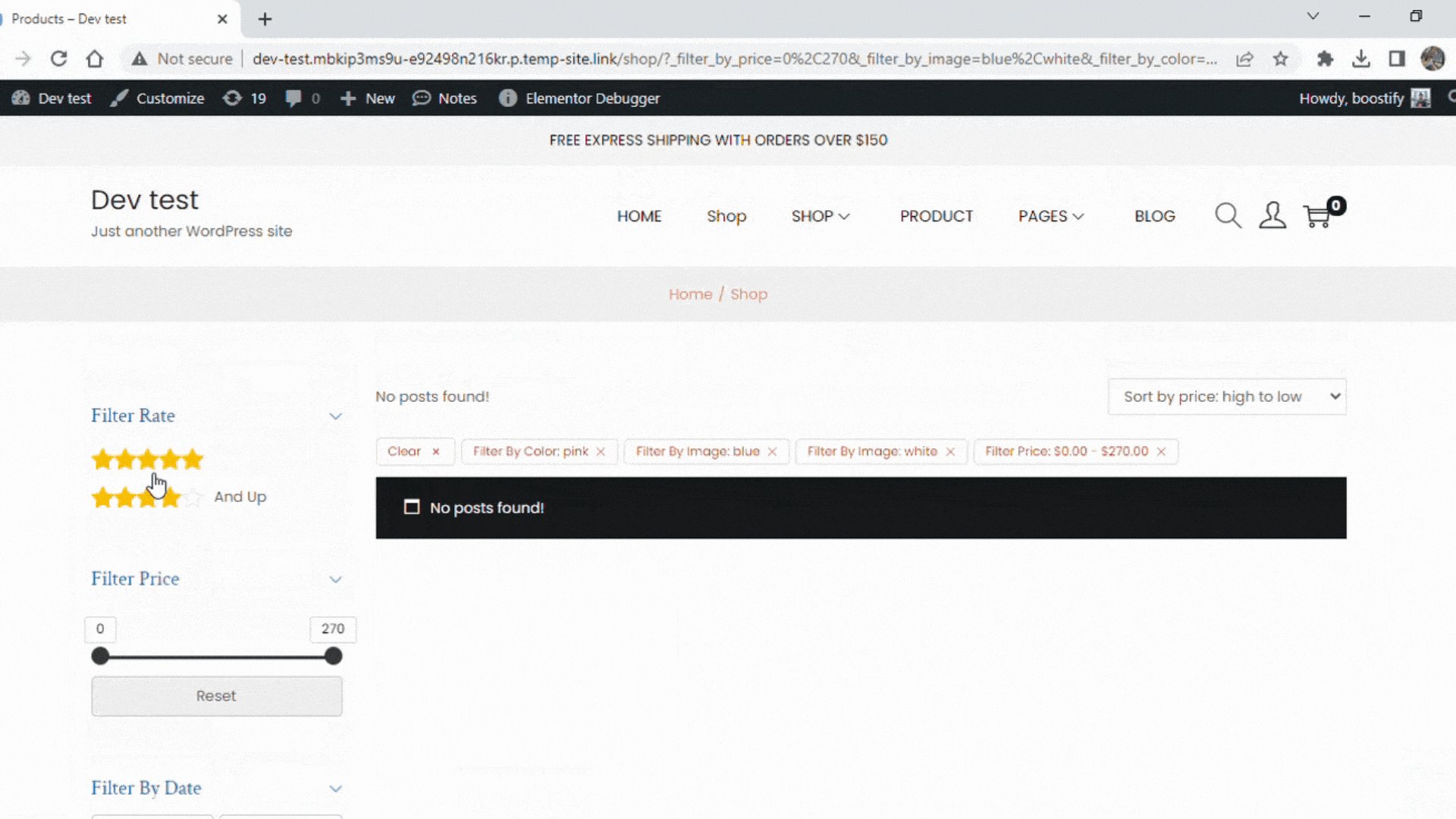
- アクティブ フィルター ボタンを有効にする: このボタンを使用すると、現在適用されているすべてのフィルターを表示できます。 お客様が使用しているフィルターを確認するのに役立ちます。

- Collapse Enabled : 折りたたみオプションを使用すると、各フィルターのコンテンツを表示または非表示にすることができます。

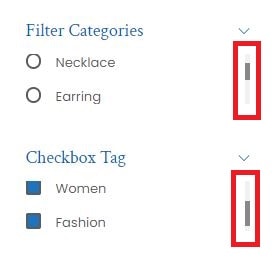
- Scroll Enabled : オプションの長い垂直リストでフィルタのスクロールを使用できます。 さらに、アドオンを使用するとScroll Heightをカスタマイズできます。

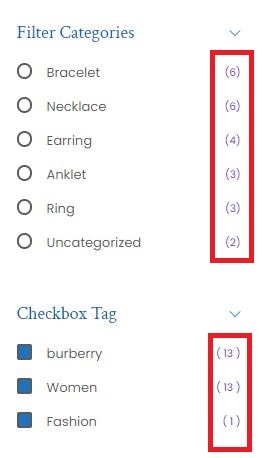
- アイテム数: 各チェックボックス フィルターのアイテム数。 Item Count Colorを設定することもできます。

次に、フィルターを顧客にとってより魅力的なものにするために、アドオンはユーザーに多数のカスタマイズ オプションを提供します。 以下のセクションのサイズと色を変更できます。 手順 3 で作成しなかったフィルターに適用されたものについては、単純に無視してください。

- アクティブフィルター
- フィルター タイトル
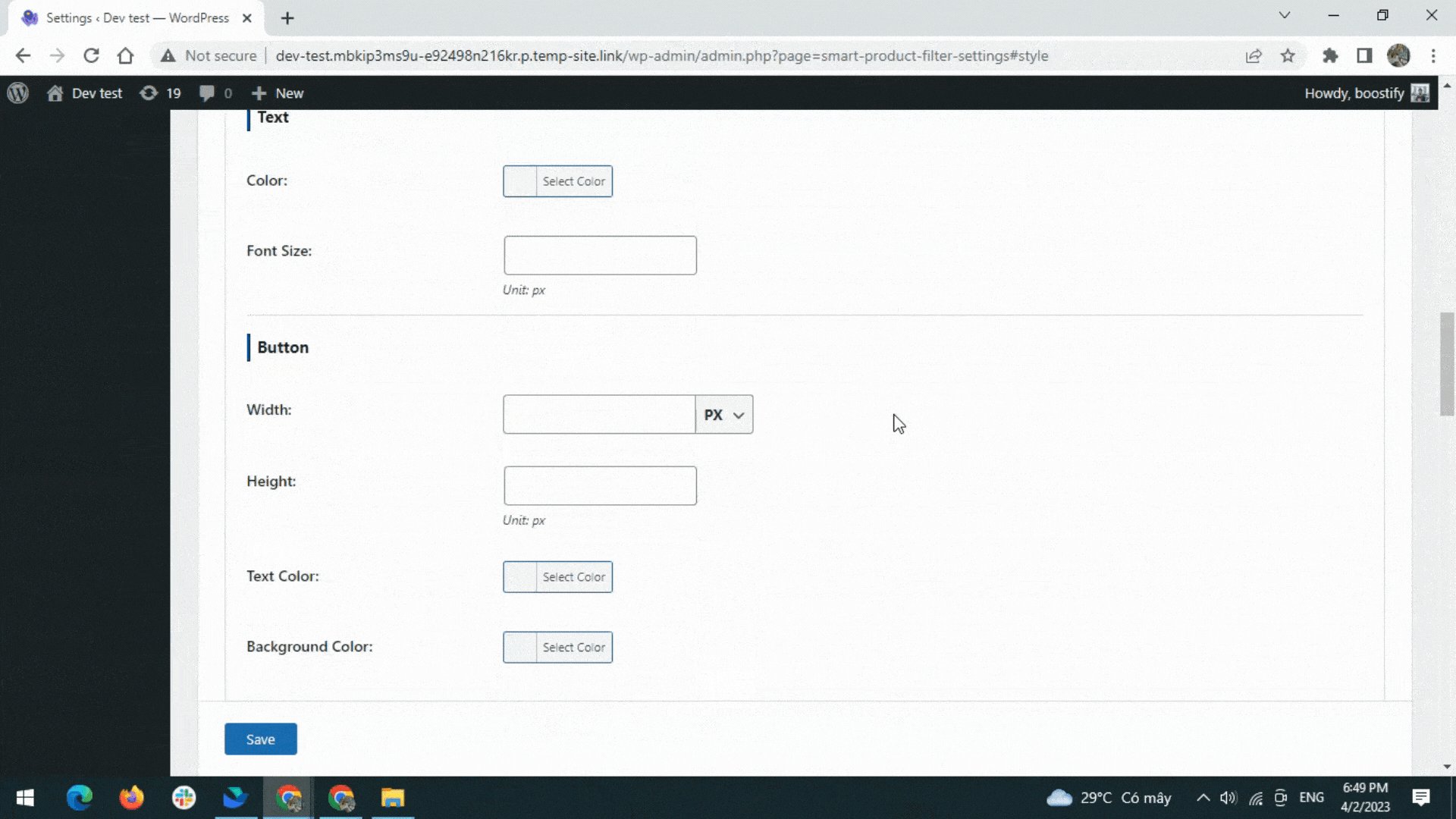
- 文章
- ボタン
- チェックボックス
- 無線
- 入力
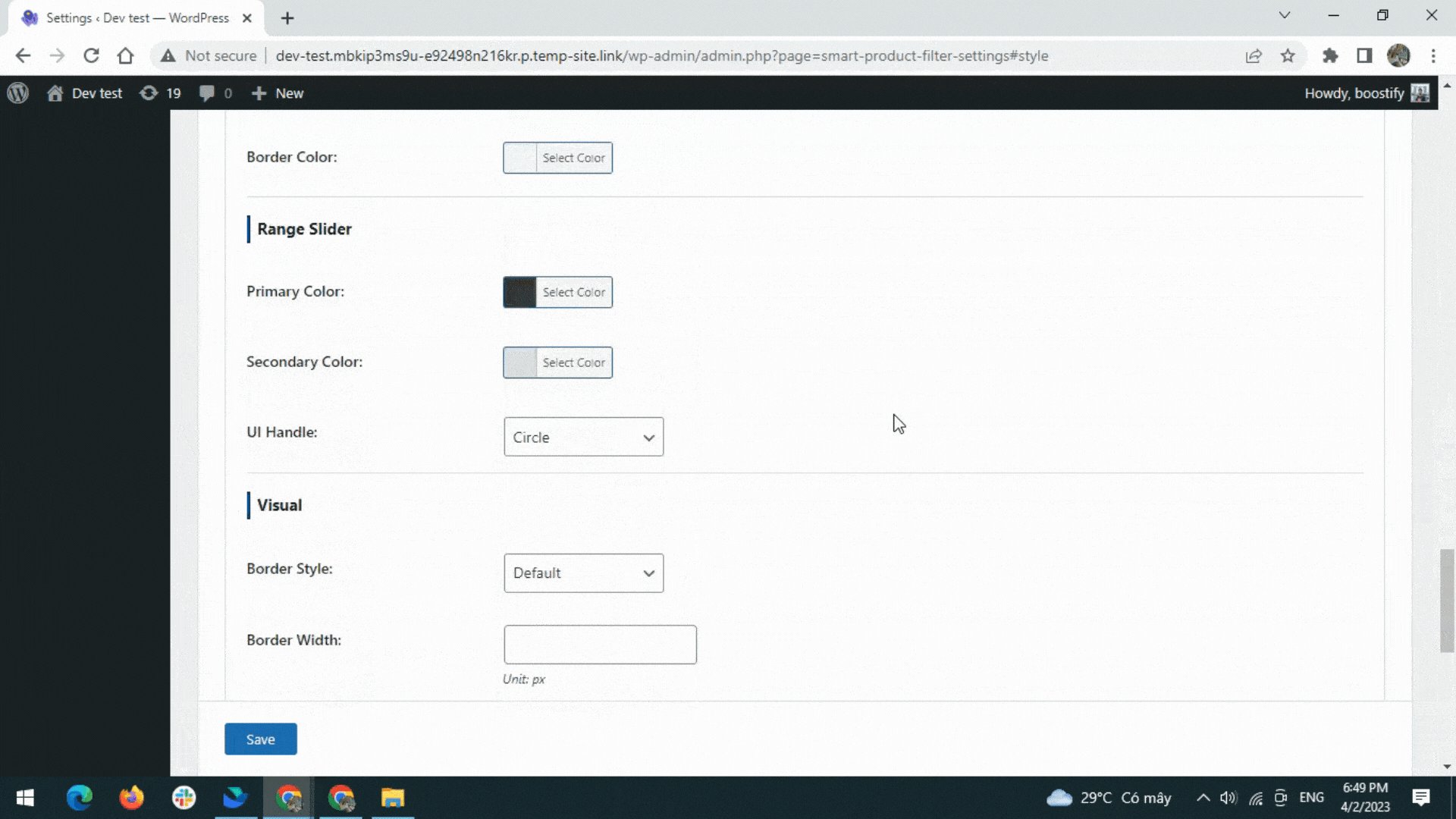
- レンジスライダー
- ビジュアル

[全般] セクションと [スタイル] セクションの設定が完了したら、 [保存]をクリックしてすべての変更を更新します。
ステップ 4: 商品フィルターを WooCommerce サイドバーに追加する
上記のように、フィルターを表示したい場所に製品フィルターのショートコードを追加する必要があります。 次に、最初のステップはショートコードをコピーすることです。

次に、WooCommerce ダッシュボードで、 [外観] > [ウィジェット]に移動します。

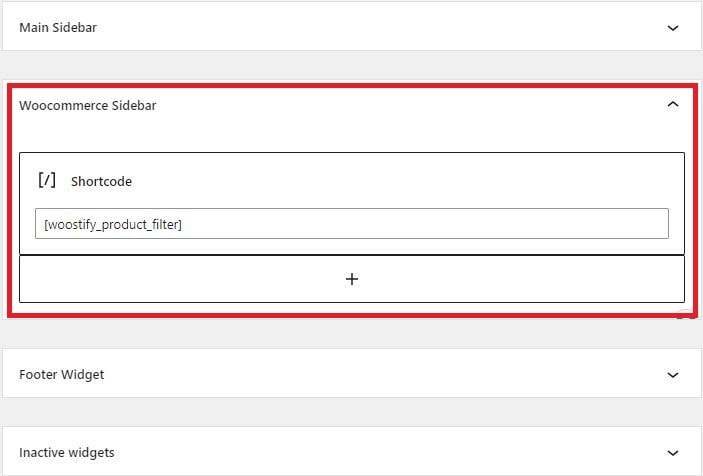
ショートコードをメイン サイドバーに追加することを選択した場合、ウェブサイト全体のすべてのページのサイドバーにフィルターが表示されます。 しかし、いつものように、ストアの所有者はそれらをショップ ページに掲載したいと考えています。 そのためには、 WooCommerce サイドバーに移動してショートコードを追加します。
WooCommerce サイドバーに移動したら、 +アイコンをクリックし、ウィジェットのリストからショートコードを検索して、コピーしたショートコードを画像のようにボックスに貼り付けます。

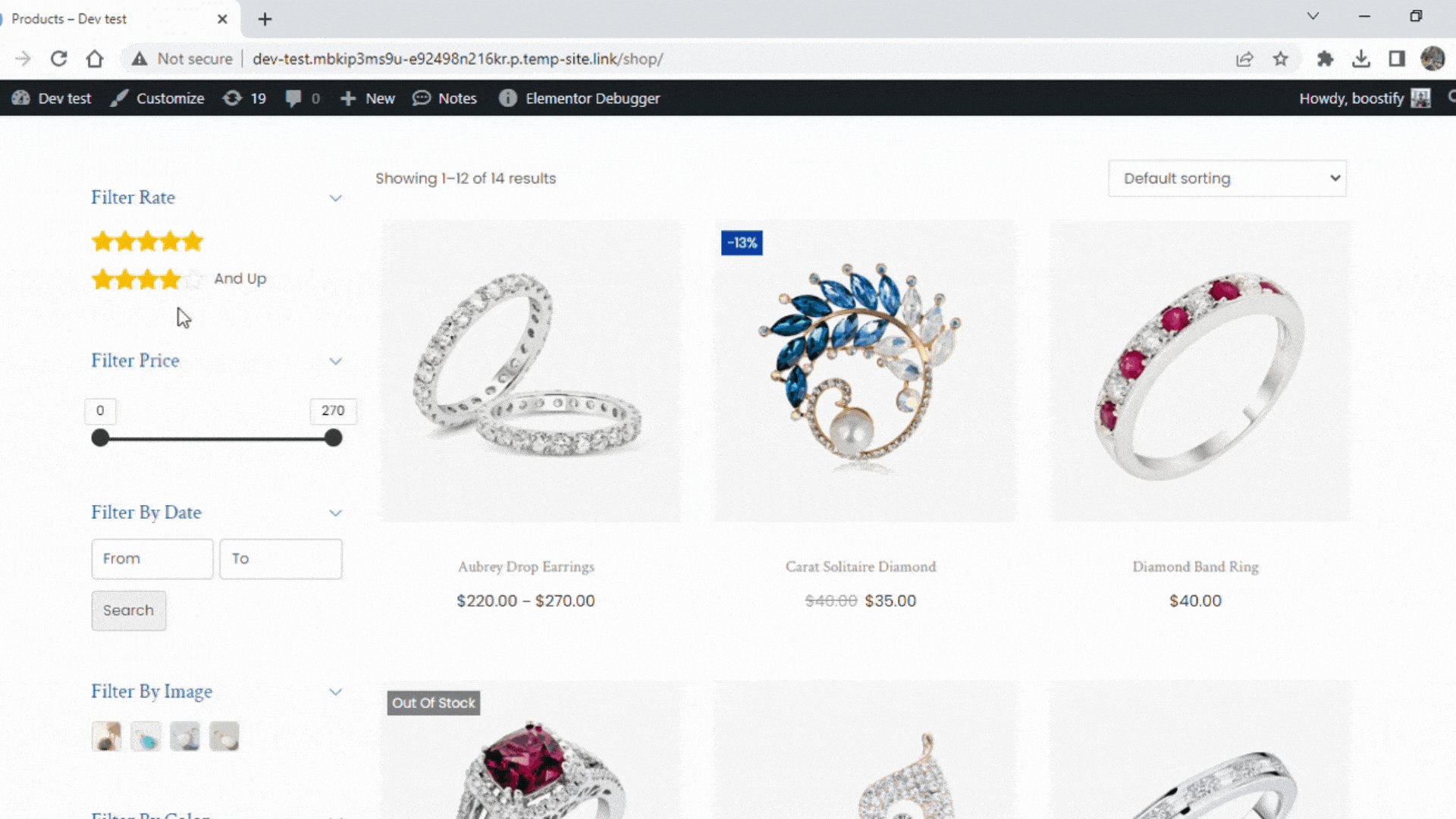
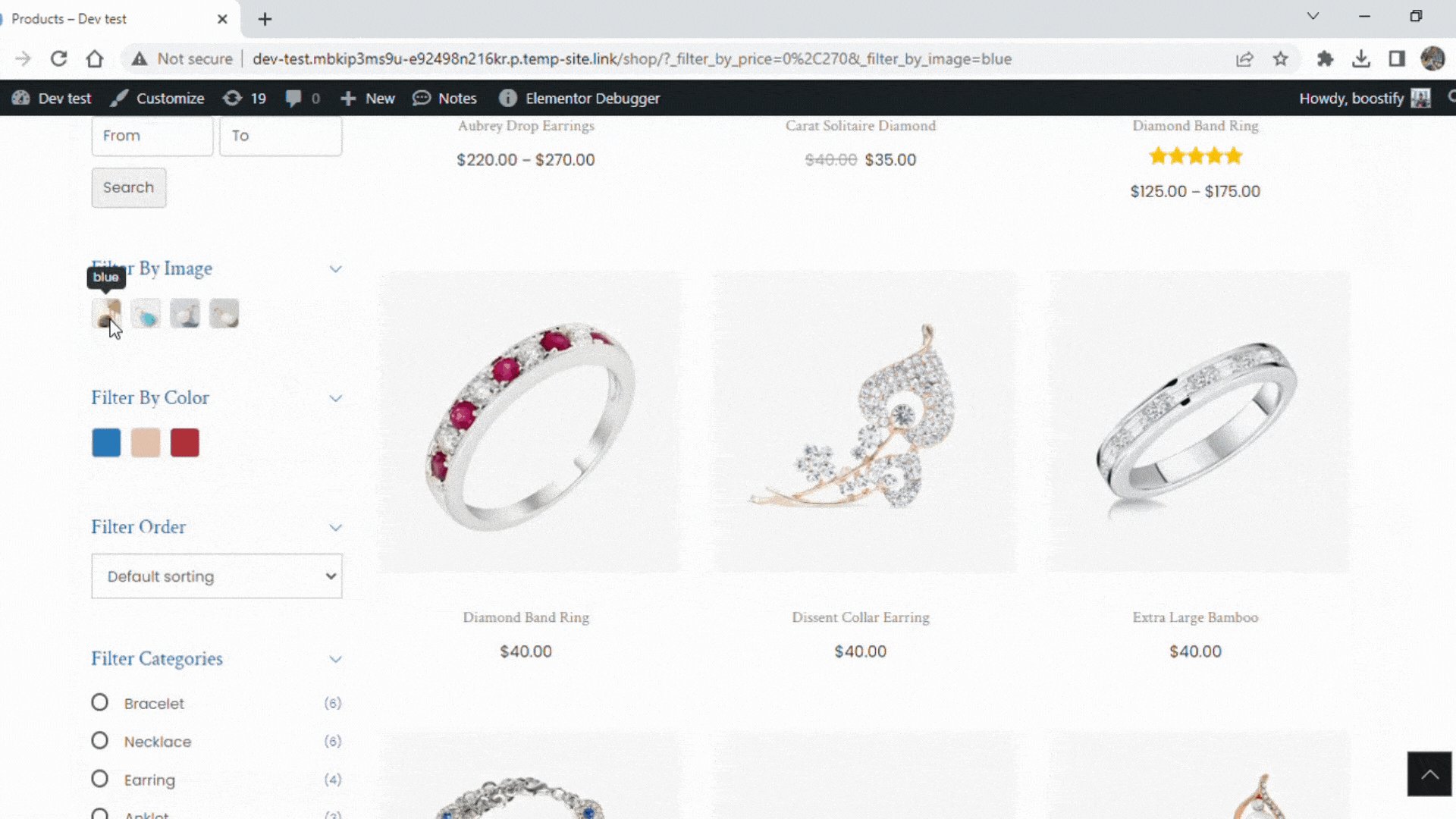
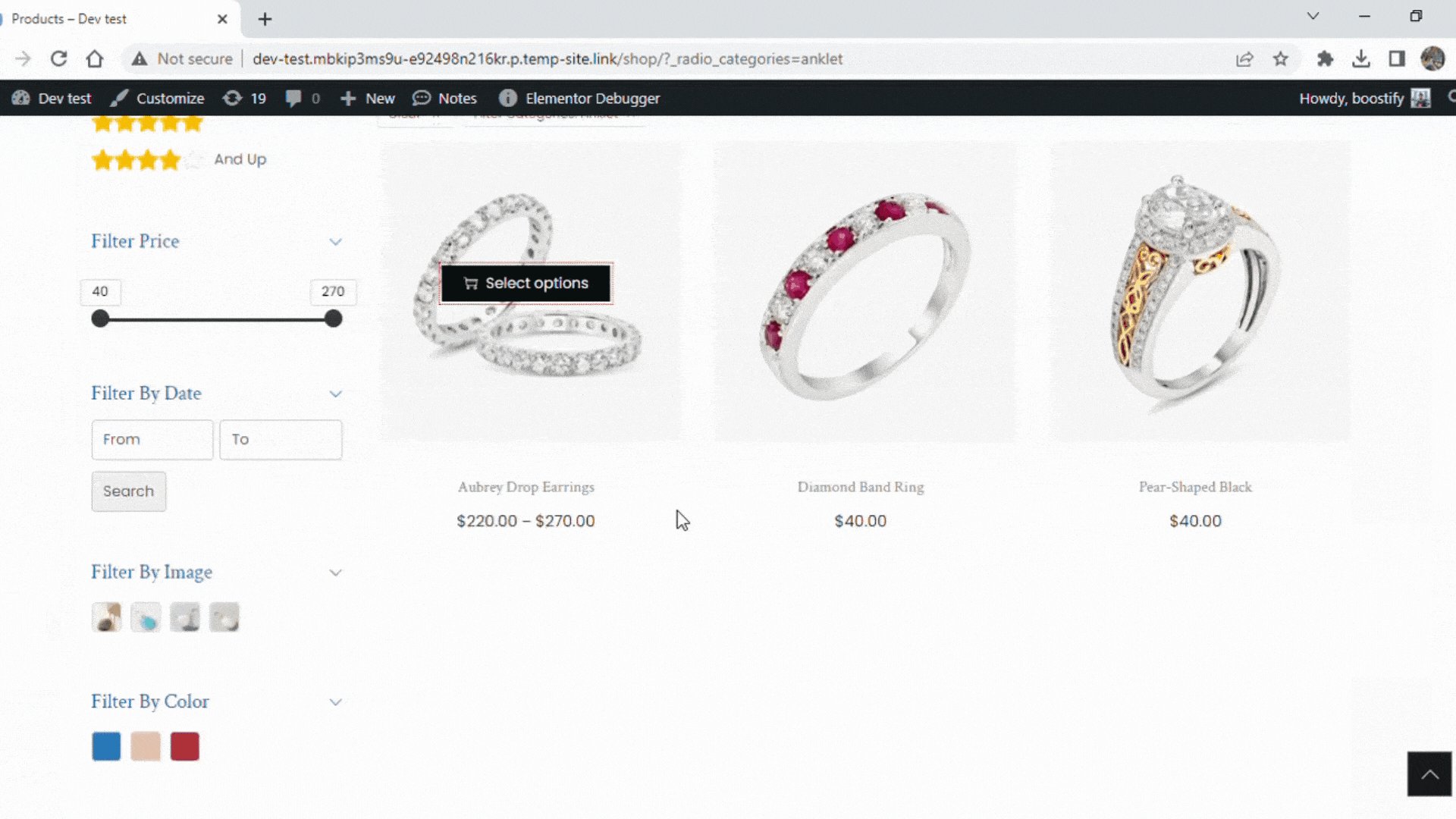
これで、ショップページにアクセスして、商品フィルターが WooCommerce ストアでどのように表示されるかを確認できます。

商品フィルターの水平レイアウトを設定する方法
上記の 4 つの手順で、ショップ ページの右側または左側のサイドバーに商品フィルターが表示されます。 つまり、それらは垂直方向のレイアウトで設定されます。
では、水平フィルターを使用するには、何をする必要があるでしょうか?
その方法については、以下に示すガイドに従ってください。
ステップ 1: スマート プロダクト フィルターの水平レイアウトを有効にする
[一般]セクションで、レイアウトを[水平]に変更し、変更を保存します。

このステップでは、下の画像のように水平レイアウトの製品フィルターが作成されます。 ただし、サイドバーを削除すると、ショップ ページとこれらのフィルターがより目立つようになります。
ステップ 2: ショップ ページのサイドバーをオフにする
サイドバーは WooCommerce ストアにとって重要です。 とはいえ、コンテンツ(商品フィルター)を横型レイアウトで表示したい場合、サイドバーは不要です。
ショップ ページからサイドバーを削除するには、 [外観] > [カスタマイズ]に移動します。

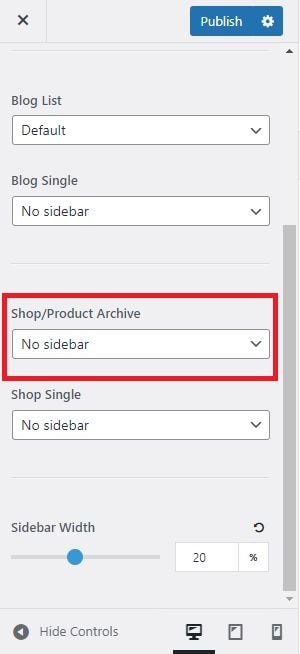
カスタマイザー インターフェイスに移動した後、ショップ ページに移動し、 [レイアウト] > [サイドバー] を選択します。 次に、 No sidebar for Shop/ Product Archiveを選択します。 編集すると、カスタマイザーのライブ プレビューで、製品フィルターがどのように変化するかを確認できます。

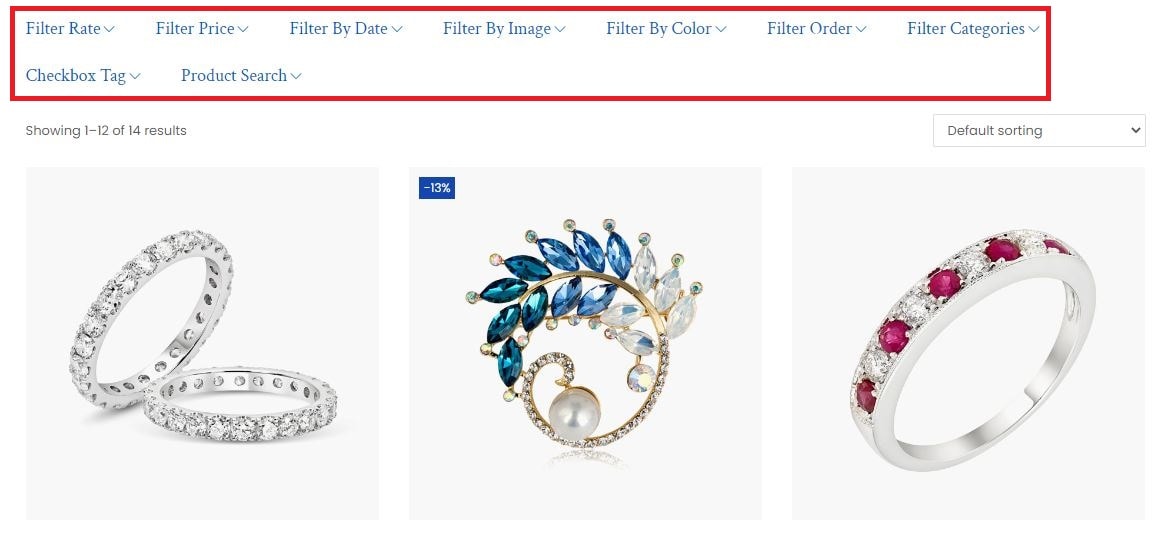
次に、フロント エンドでショップ ページがどのように表示されるかを確認します。

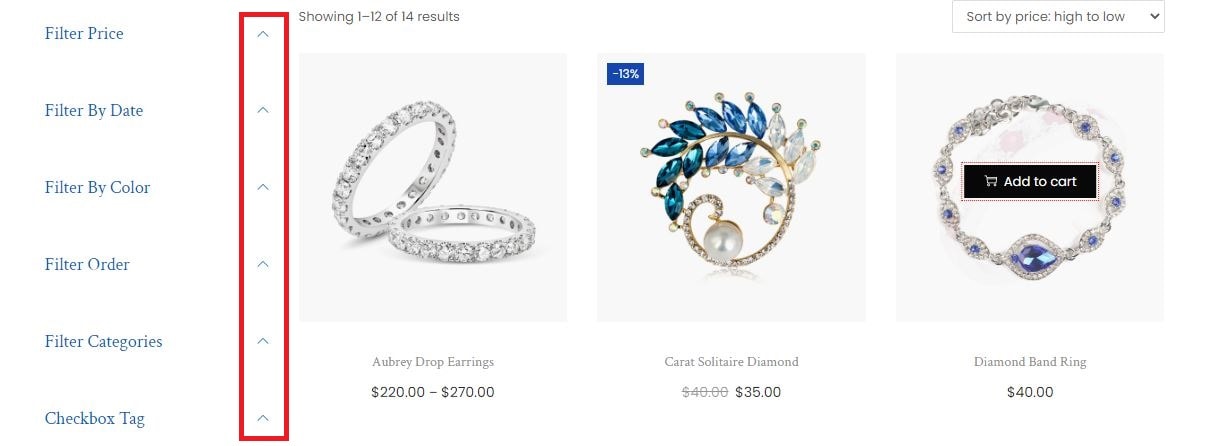
ご覧のとおり、サイドバーを非表示にしたため、左側の空白が削除されています。 代わりに、フィルターを含む製品は水平レイアウトで、全画面をカバーします。 この設計では、各フィルターの特定のオプションは表示されません。 ドロップダウン アイコンが表示されます。クリックすると、フィルタの詳細が表示されます。
商品フィルターをデフォルトのショップページに追加してカスタマイズするプロセスが完了しました。 では、カスタム ショップでは、どのようにこれを行うことができるのでしょうか?
ElementorでWooCommerce製品フィルターを設定する方法
Woostify では、Elementor を使用してショップ ページをカスタマイズできます。 また、カスタム ページに製品フィルターを追加するオプションもユーザーに提供します。 それでは、このタスクを完了する方法を確認するために読み続けてください。
ステップ 1: カスタム ショップ ページを作成する
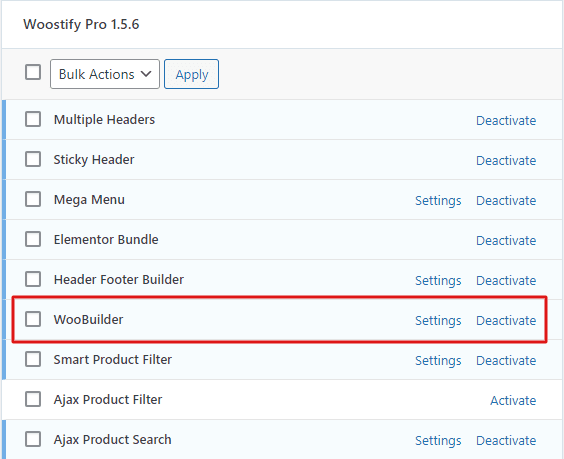
まず、 Woostify Optionsに移動してWooBuilder を有効にする必要があります。

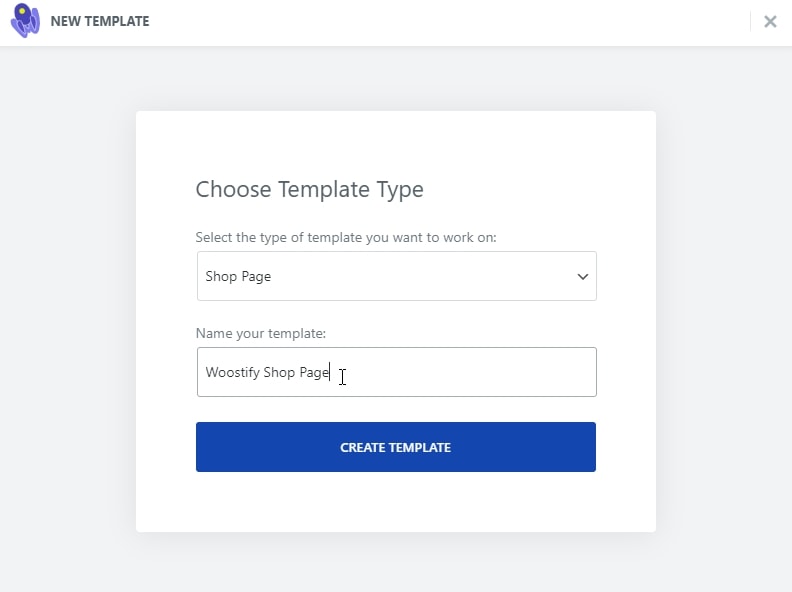
次に、WooBuilder に移動して、新しい WooCommerce ショップ ページを作成します。 Shop Page タイプを選択し、テンプレートに名前を付けて、 CREATE TEMPLATE .

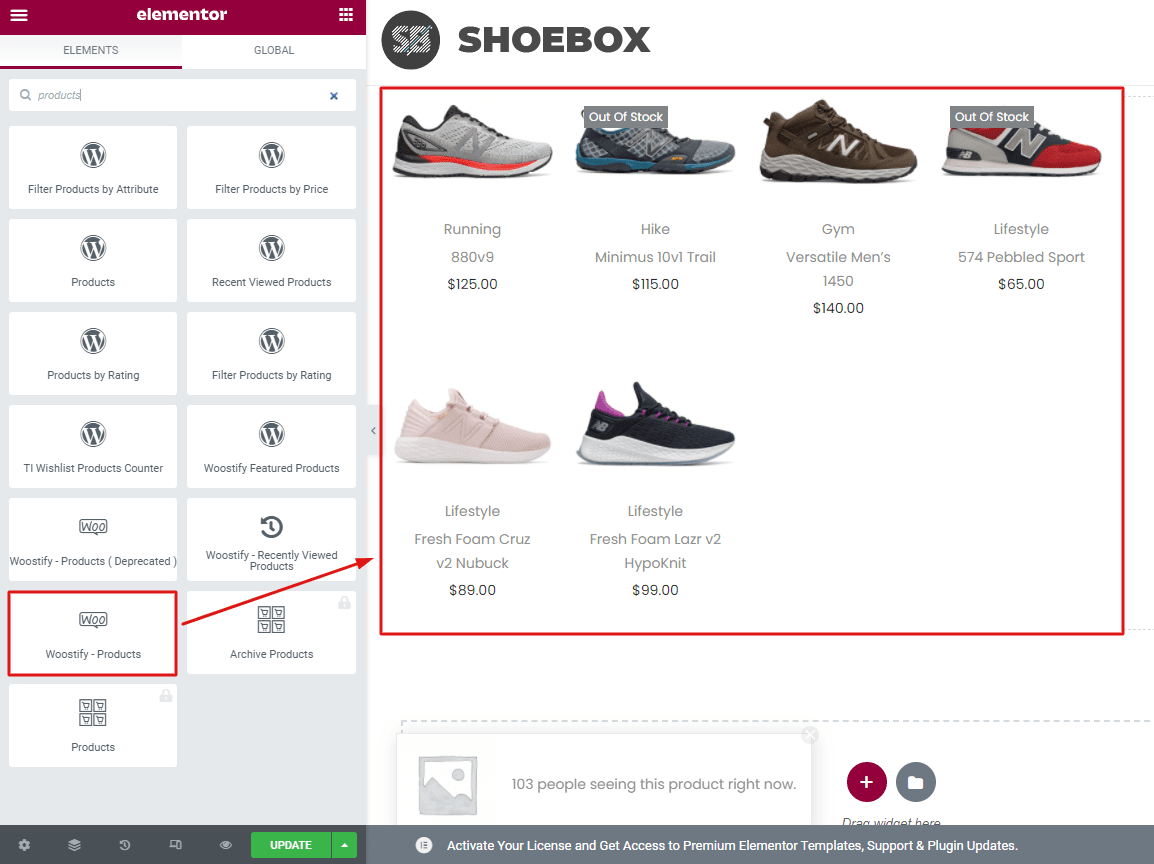
Elementorでショップページをカスタマイズできるようになりました。 ここではWoostify – Productsウィジェットをドロップ アンド ドロップして、基本的なショップ ページを作成します。 ショップページをデザインするためのウィジェットは他にもたくさんあります。 詳細については、この投稿をお読みください。

ステップ 2: Elementor ショップ ページに製品フィルターを追加する
このカスタム ショップ ページに商品フィルターを表示するには、次の手順に従います。
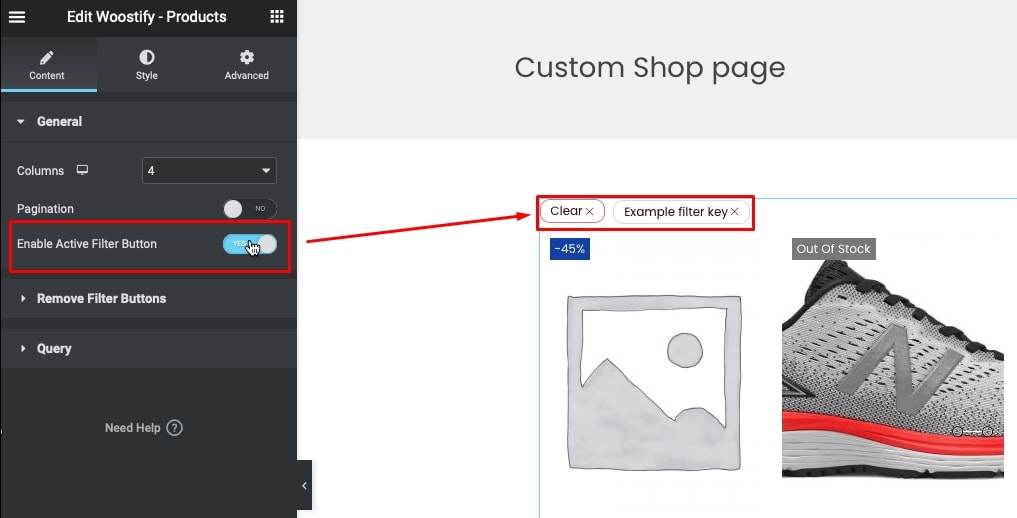
- アクティブ フィルター ボタンを有効にする をオンにします。その機能は、デフォルトのショップ ページに設定したときの[設定]の[一般]セクションにあるものと似ています。 【こちら】をご確認ください。

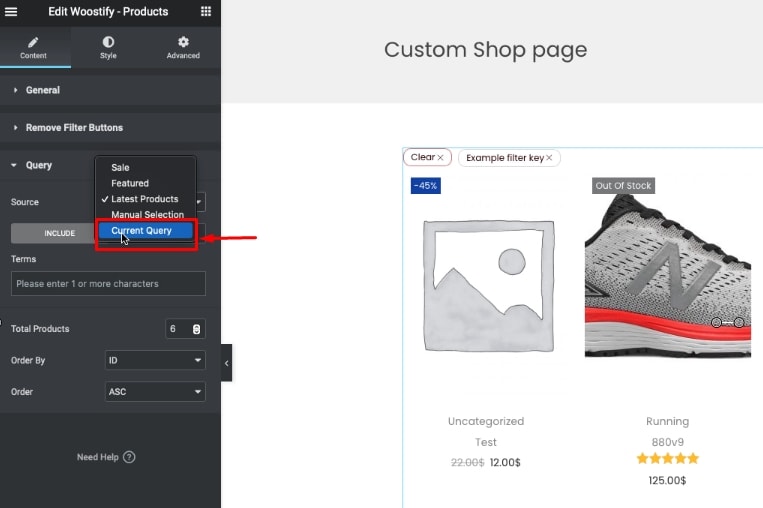
- 次に、 [クエリ]セクションで[現在のクエリ]を選択して、既存のページのすべての製品に製品フィルターを適用します。

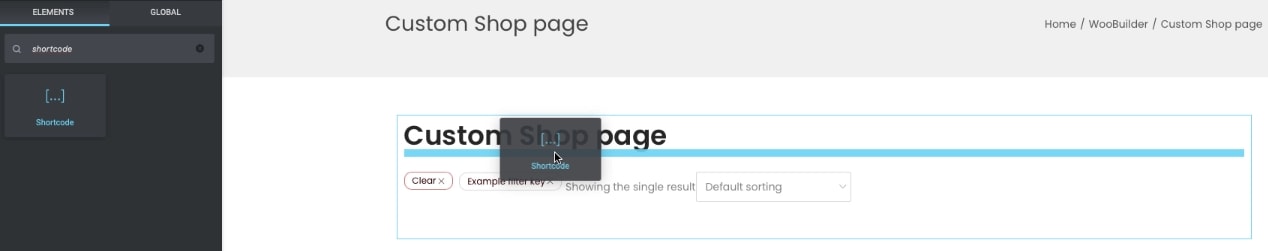
- Elementor ウィジェット パネルで、ショートコードウィジェットを検索し、ページ エディターにドラッグ アンド ドロップします。 アクティブ フィルターボタンの上に配置できます。

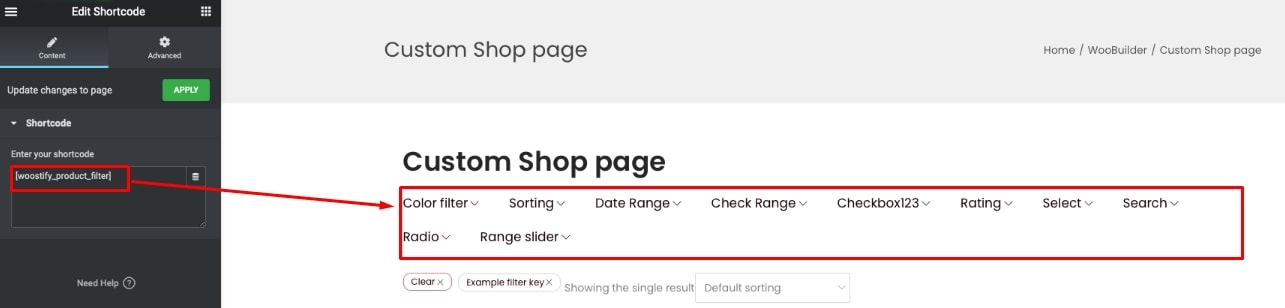
- フィルター グローバル ショートコード[woostify_product_filter]をコピーして、ショートコード ボックスに貼り付けます。 次に、画像に示すようにフィルター レイアウトを水平に配置します。

- Elementor 製品フィルターの垂直レイアウトを作成するには、2 列構造を選択します。
Woostify – Productsウィジェットをいずれかの列にドラッグ アンド ドロップします。 次に、アクティブフィルターボタンも有効にし、[Elementor の水平レイアウト] に設定したように現在のクエリを選択します。 商品フィルターのショートコードが残りの列に追加されます。
その後、 [設定]の[全般]セクションに移動して、レイアウトを[垂直]に変更する必要もあります。
Elementorで垂直レイアウトを設定するプロセスはこれですべてです。 ストアにアクセスして、製品フィルターが垂直レイアウトでどのように表示されるかを確認してください。
モバイルで商品フィルターを最適化する方法
当社のツールを使用すると、Elementor でさまざまなフィルター レイアウトを作成できるだけでなく、それらをモバイル用に最適化することもできます。
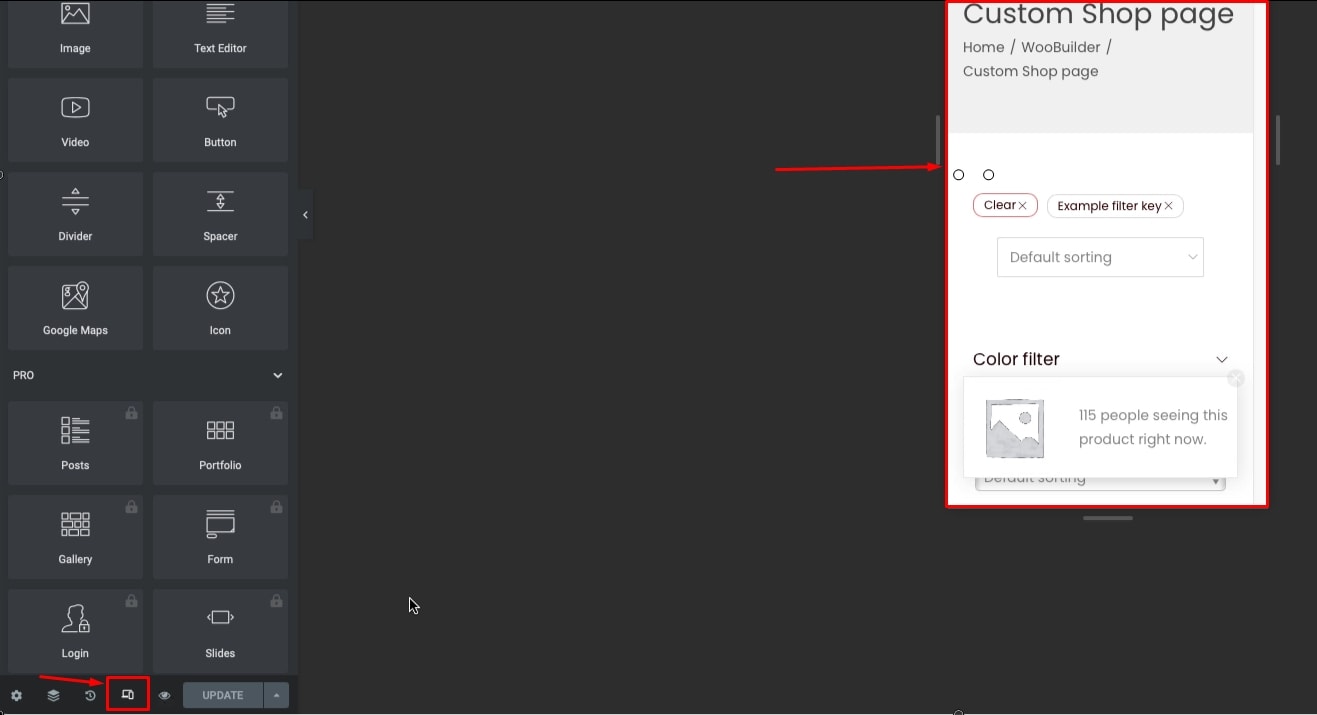
Elementorで作成したカスタムショップページでは、ページ左下にモバイルアイコンが表示されます。 ここをクリックすると、商品フィルターがモバイルでどのように表示されるかをプレビューできます。

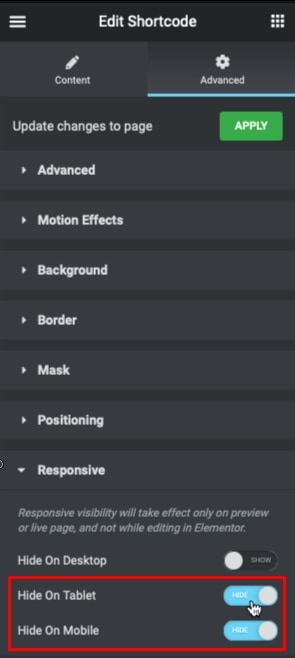
ディスプレイを見て、製品フィルターがモバイル デバイスに表示されたときに問題がないかどうかを確認してください。 製品フィルターがタブレットやモバイルでうまく機能しない場合は、[高度な設定] セクションに移動して、[タブレットで非表示]と[モバイルで非表示] のオプションをオンにすることができます。

ただし、製品フィルターをモバイルでも機能させたい場合は、Woostify が役立ちます。
バージョンを Woostify Pro にアップデートすると、Smart Product Filter だけでなく、WooBuilder、Elementor、 Woostify – Toggle Sidebarなど、他の多くの興味深い機能を使用できるようになります。 この機能は、モバイルでのフィルター表示を修正するのに役立ちます。
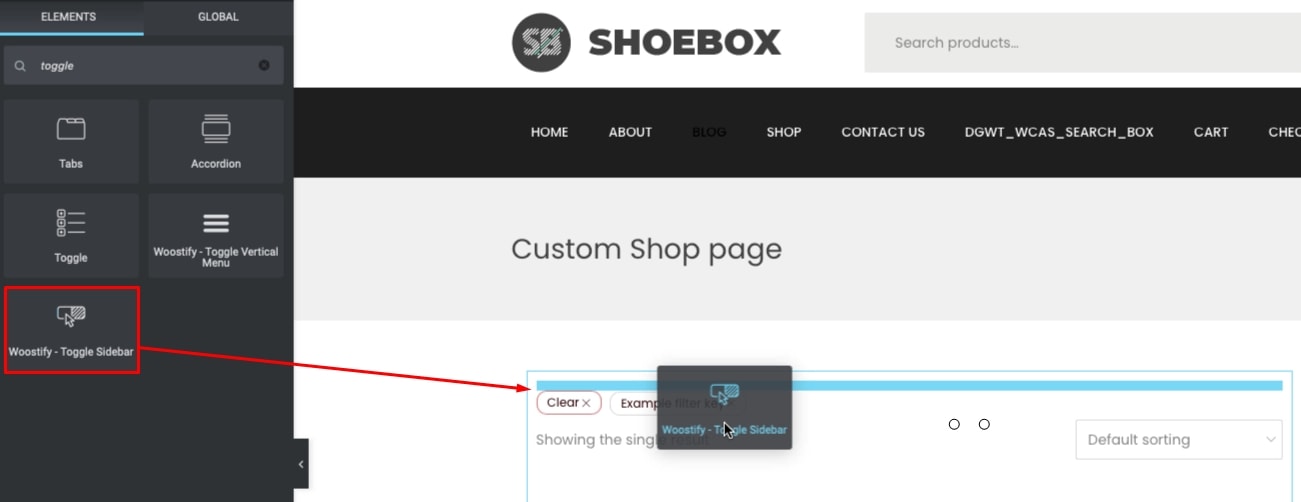
Woostify – Toggle Sidebar を要素ボックス検索で検索してください。 次に、アクティブ フィルターの上にドラッグ アンド ドロップします。 この機能により、通常のディスプレイ (デスクトップ) 用に作成されたサイドバーが削除されます。 代わりに、モバイルで見栄えを良くするフィルター垂直レイアウトを設定します。

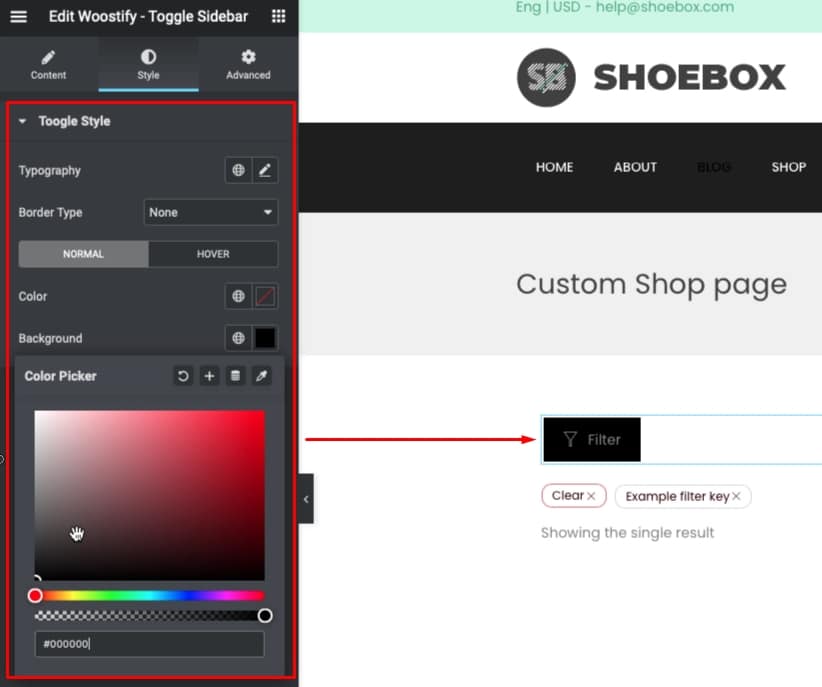
Woostify には、このトグルをカスタマイズするオプションも用意されています。 そのため、タイポグラフィを編集し、境界線を編集し、トグルの色を選択して、より人目を引くようにすることができます.

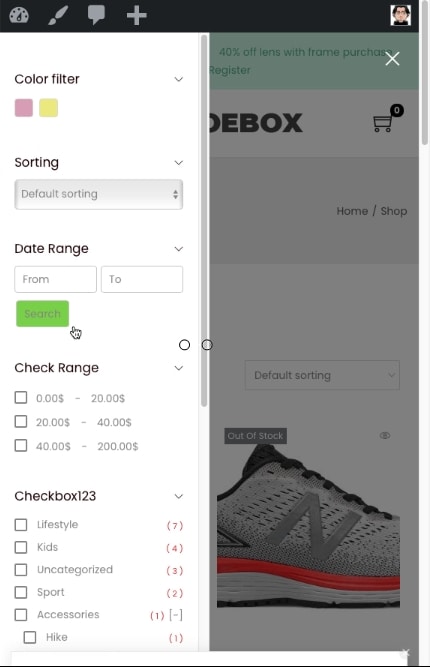
これで、モバイルの最適化が完了しました。 モバイル デバイスでショップ ページと商品フィルターがどのように変化するかを確認してください。

最後の言葉として、
WooCommerce ストアで商品をすばやく簡単に検索する方法を顧客に提供する方法を探している場合は、Smart Product Filter を検討する価値があります。
このアドオンがストアに提供できるものを要約します。
- 最大 10 のフィルター タイプを指定して、任意の条件、属性、分類法、価格、およびその他の商品データで商品をフィルター処理します。
- 縦と横の 2 つのレイアウトで製品フィルターを表示できます。
- ショップ ページをカスタマイズして (WooBuilder と Elementor を使用)、商品フィルターを表示するオプションを提供します。
- Ajax でのページの読み込みをサポート
- モバイル デバイスのフィルター表示を最適化します (Woostify – サイドバーの切り替え)。
上記の機能を適切に活用できれば、Web サイトでのショッピング体験を次のレベルに引き上げることができます。
私たちの記事を読んでいただきありがとうございます。 貢献や質問がある場合は、下のボックスにコメントを残してください。 フィードバックをお待ちしております。 再度、感謝します!
