WooCommerce: カートとチェックアウトを同じページに配置
公開: 2018-10-17これは、カート ページを完全にスキップし、カート テーブルとチェックアウト フォームの両方を同じページに表示するための、ショートコード、スニペット、および回避策を備えた究極のガイドです。
しかし、まず… なぜこれをやりたいと思ったのですか? 高額商品を販売している場合 (つまり、平均して注文ごとに約 1 つの商品を販売している場合)、追加のステップを節約したい場合 (3 つよりも 2 つのステップの方が効果的です: 「カートに追加」 > 「カートページ」 > 「チェックアウト ページ」 – これはロケット科学ではありません)、カスタム ワークフローと e コマースの目的で、カートとチェックアウトをすべて一緒に管理する必要がある場合は、このチュートリアルが最適です。
すぐに使えるようにするために使用できるショートコード、設定、および PHP スニペットが混在しています。 信じてください、これはあなたが思っているよりも簡単です。
多くの開発者は、チェックアウト プロセスを「マルチステップ チェックアウト」に変えることを決定しますが (理由はわかりません。ステップが多いほど、カートを放棄する可能性が高くなります)、ここでは正反対のことがわかります。
それで、彼らはどのようにそれをしますか?
さて、カートとチェックアウトを同じページに配置するための完全で簡単なステップバイステップガイドです. 試してみて、WooCommerce のテストと追跡を行い、コンバージョン率が向上するかどうかを確認してください
ステップ 1: カート ショートコード @ チェックアウト ページを追加する
まず、「woocommerce_cart」ショートコードをチェックアウト ページに追加する必要があります。 このようにして WooCommerce に、カート テーブルを一番上に置き、チェックアウト フォームをその下に置きたいと伝えています。
更新: 2018 年 10 月 19 日。 このチュートリアルの最初のバージョンでは、チェックアウト ページ (スクリーンショット) の「woocommerce_checkout」ショートコードの上に [woocommerce_cart] ショートコードを追加することを提案しました。 残念ながら、これにより、注文後の「ありがとうページ」にバグが発生します。 実際、チェックアウト ページのコンテンツ (カートのショートコードを含む) がサンキュー ページにも表示されるため、「カートが空です」というメッセージがそこに表示されます (理由は不明です)。 そのため、[woocommerce_cart] ショートコードをチェックアウト ページにロードする方法を見つける必要がありますが、サンキュー ページにはロードしません。 ここに修正があります。はい、これはきちんとした PHP スニペットです。
PHP スニペット: チェックアウト フォームの上にカート テーブルを表示 @ WooCommerce チェックアウト ページ
/**
* @snippet Display Cart @ Checkout Page Only - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_form', 'bbloomer_cart_on_checkout_page_only', 5 );
function bbloomer_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
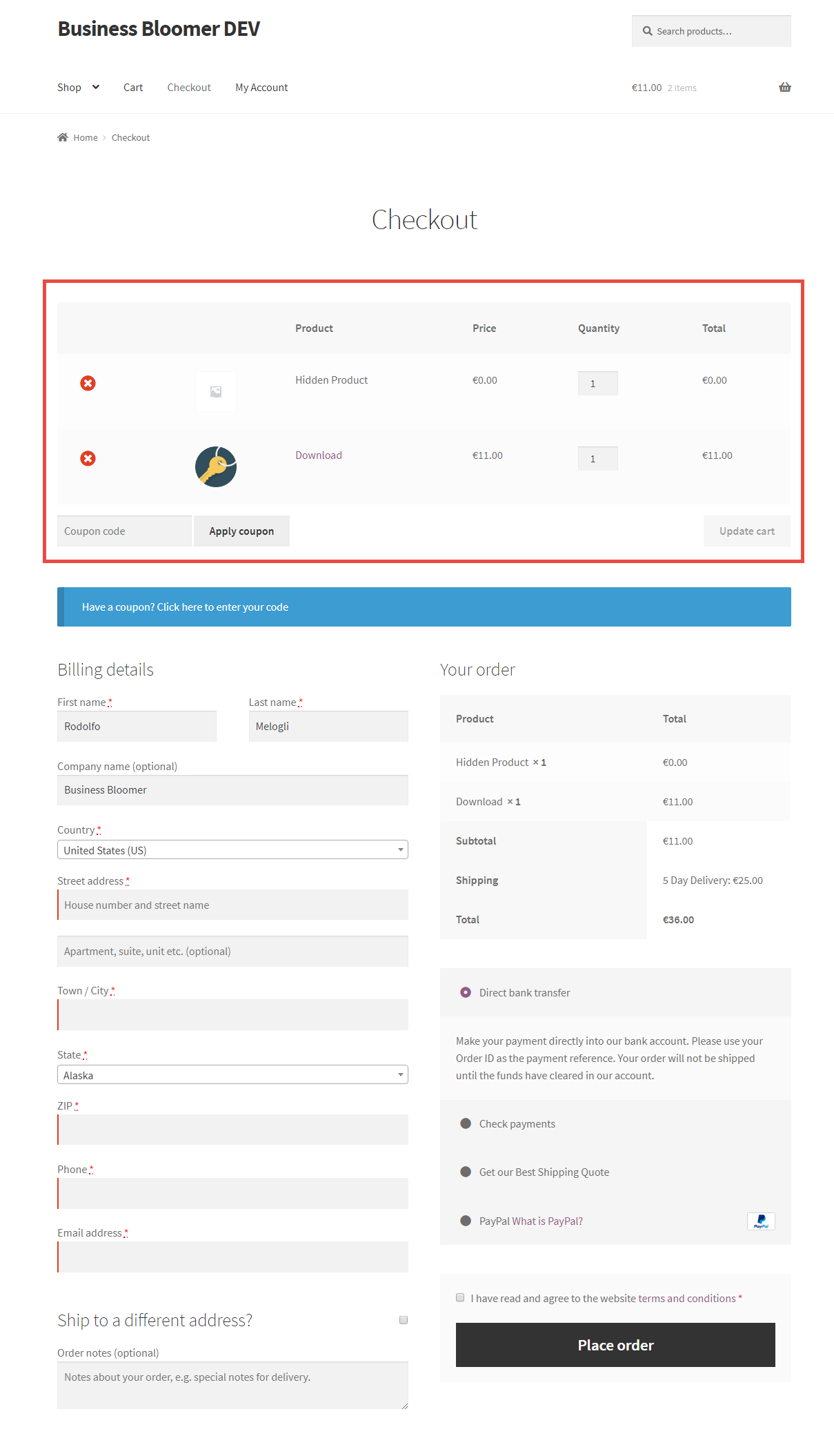
この小さな変更により、新しいチェックアウト ページは次のスクリーンショットのようになります。 注 – カート ページのレイアウトに慣れている場合は、「カート担保」セクション (小計、送料、合計が表示される「カート合計」) を覚えているかもしれません。同じページで 2 つのショートコードを使用しています。 これは素晴らしいことではありませんか?

ステップ 2: カートページ @ WooCommerce 設定の設定を解除 (Woo 3.7+ 用に更新)
おそらく、ショートコードの変更だけで、必要なものを取得するのに十分です (カートとチェックアウトが同じページに表示されます)。 ただし、本当に正しく実行したい場合は、いくつかの調整が必要です。

実際、チェックアウトが空になった場合 (チェックアウト ページでカートが空になった場合)、WooCommerce はユーザーをカート ページにリダイレクトし、空のカート メッセージ (「ショップに戻る」) を表示します。
ここでの目標は、カート ページを完全に削除して、ユーザーがカート ページを表示しないようにすることです。
更新: 2019 年 8 月 21 日。 WooCommerce 3.7 までは、「チェックアウト」ページを「カート」ページと「チェックアウト」ページの両方として設定できました。 これはもはや不可能なので、新しい指示に従ってください。
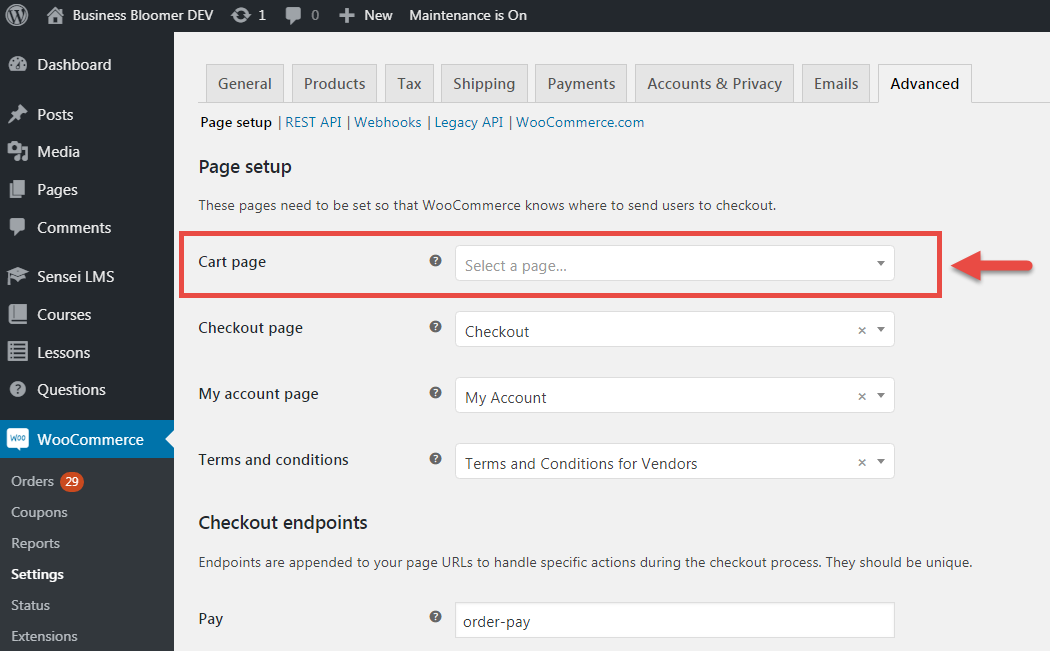
このため、カート ページの設定を解除する必要があります ([WooCommerce] > [設定] > [詳細設定] の下)。小さな「x」をクリックして、「変更を保存」をクリックするだけです。 WooCommerce 3.7 以降の更新されたスクリーンショットは次のとおりです。

ステップ 3: カートページ @ WordPress ページを削除する
ここではスクリーンショットは必要ありません。
カート ページは役に立たなくなったので、WordPress ページから削除します。 リダイレクトはすでに設定されており、カート テーブルはすでにチェックアウト ページに表示されているため、心配する必要はありません。
カートページをゴミ箱に入れましょう。
ステップ 4 (ボーナス): 空のチェックアウトをリダイレクトする
次に、ユーザーが直接アクセスした場合、またはカート テーブルが空になった場合に、空のチェックアウト ページを表示したくない場合のちょっとした回避策があります。
たとえば、空のカートをホームページにリダイレクトしたり、ショップ ページ (または最後に表示した製品) にリダイレクトしたりして、顧客が再びショッピングを開始できるようにすることができます。
ここにちょっとしたスニペットがあります – ちょっとしたおまけです – たとえば、空のチェックアウト ページをホームページにリダイレクトできるようにします。 やってみて!
PHP スニペット: 空のカートをリダイレクト @ WooCommerce Checkout with Cart
/**
* @snippet Redirect Empty Cart/Checkout - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=80321
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_redirect_empty_cart_checkout_to_home' );
function bbloomer_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
exit;
}
}
