WooCommerce Checkout - 設定、ショートコード、構成ガイド
公開: 2017-10-13主に支払い設定に関連する WooCommerce チェックアウト機能は、オンライン ストアの運営において重要な役割を果たします。 多くの場合、顧客が購入を決定するのは彼らのおかげです。 したがって、顧客に便利な支払い方法を提供して、購入する可能性を高めます。 WooCommerce の設定、[ woocommerce_checkout] ショートコード、ゲスト チェックアウト、チェックアウトのカスタマイズについて、段階的なガイドをお読みください。
WooCommerce チェックアウトを正しく設定し、必要なすべての設定を構成しましたか?
今日は、ショートコードの使い方と、 WooCommerce のチェックアウト ページのデザインをカスタマイズして売り上げを伸ばす方法を紹介します! さぁ、始めよう!
目次
- WooCommerce チェックアウト設定
- クーポン
- 価格と税金
- 運送
- 支払い
- アカウントとプライバシー
- 高度
- WooCommerce チェックアウト フィールドの管理方法
- 無料のプラグインを入手して WooCommerce チェックアウトをカスタマイズ
WooCommerce チェックアウト設定
これらは、WooCommerce → 設定ページの一般、税金、支払い、アカウントとプライバシー、詳細タブの下にあります。
各セクションには、チェックアウト ページのデザインに影響する設定があります。
全般的

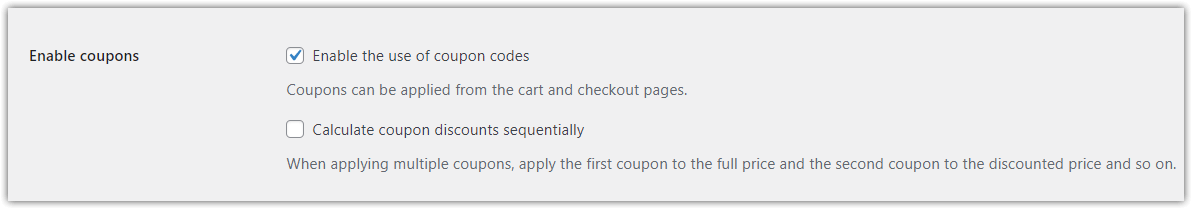
クーポン設定
クーポン コードの使用を有効にする- 顧客が注文時に使用できるクーポンを作成する場合は、このオプションを選択します。 この機能をオンにすると、カートとチェックアウト ページにクーポン コード フィールドが表示されます。
クーポン割引を順次計算する- 複数のクーポンが常に同じ価格の値を下げるのではなく、複数のクーポンが前のクーポンによって割引された価格を下げるようにする場合は、この機能を選択します。
たとえば、顧客が注文時に使用する 2 つのクーポンを受け取ったとします。
- 注文した製品の全額は $100 です。
- 1枚目は10%オフ、2枚目は20%オフのクーポンです。
- 機能をオフにした場合の割引の計算方法: $100 * 10% + $100 * 20% = $10 + $20. したがって、割引は 30 ドルオフで、割引製品の価格は 70 ドルです。
- この機能をオンにした場合の割引の計算方法: $100 * 10% + ($100 * 10%) * 20% = $10 + $18. したがって、割引額は 28 ドルで、割引価格は 72 ドルです。
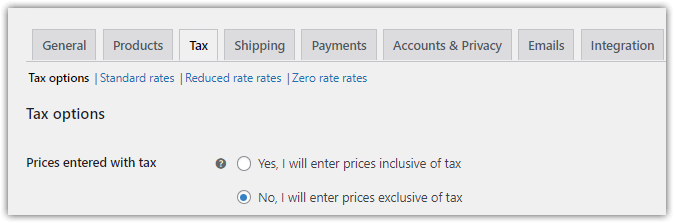
税

料金設定
ショップでの表示価格- 価格を税抜きで表示するかどうかを決定します。
カートとチェックアウト時に価格を表示する- カートとチェックアウト ページに税込みまたは税抜きの価格を表示するかどうかを選択します。
価格表示サフィックス- この設定はオプションです。 製品およびカタログ ページの価格の横に表示される価格サフィックスを設定できます。 カートまたはチェックアウト ページの価格には影響しません。
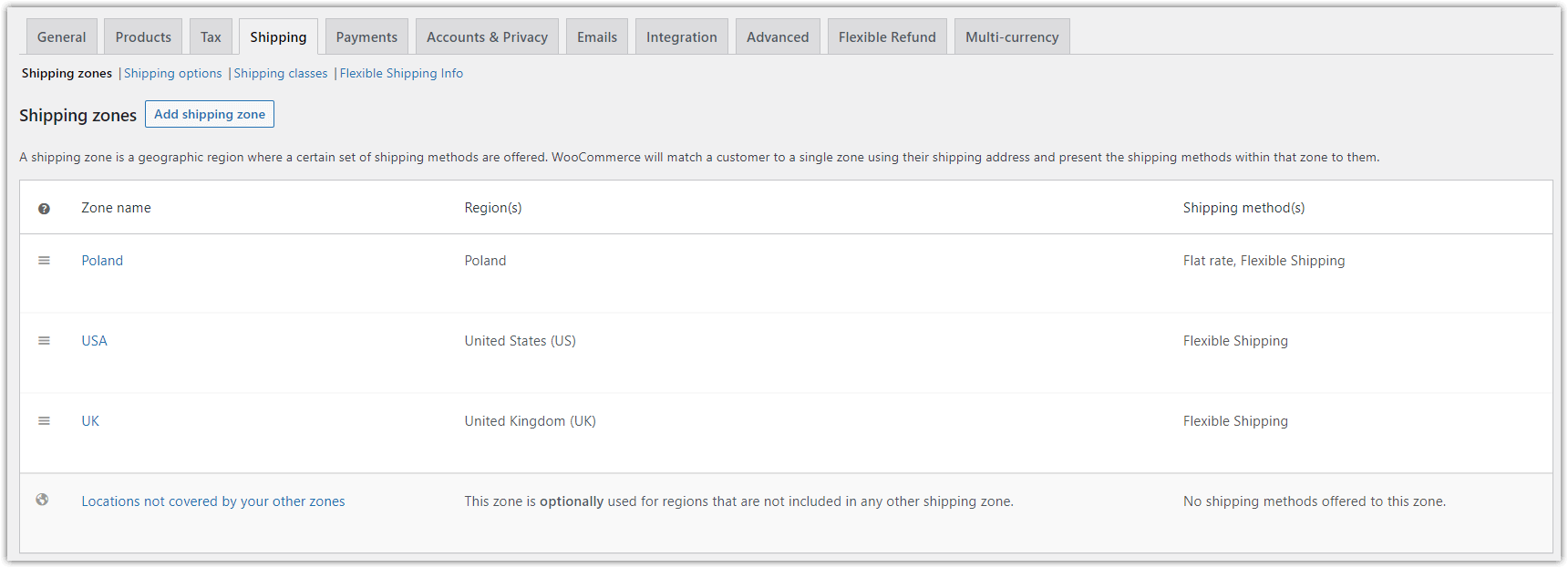
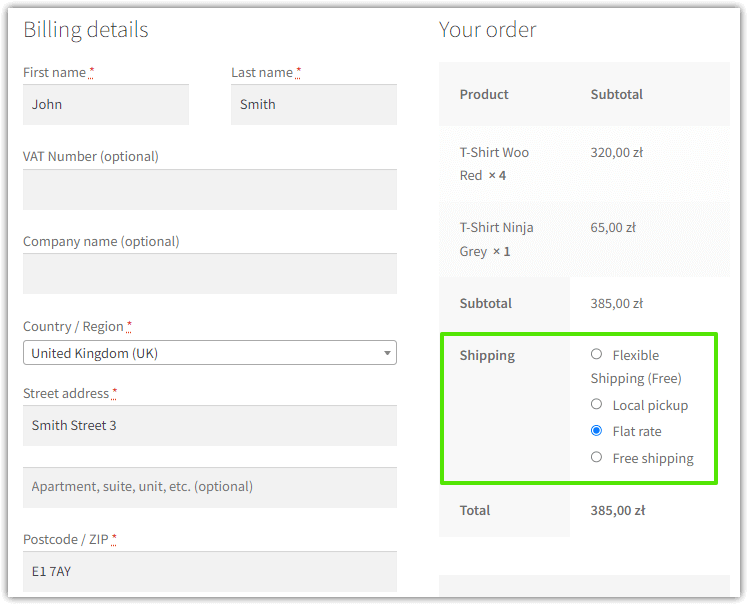
運送


ここでは、WooCommerce チェックアウト ページに表示される配送ゾーン、配送方法、および費用を設定できます。
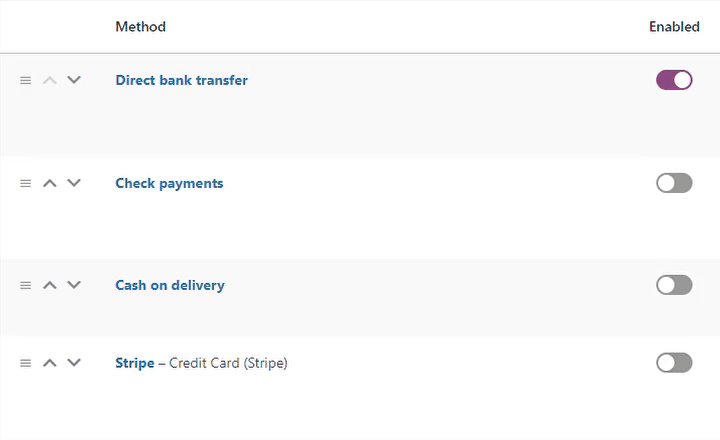
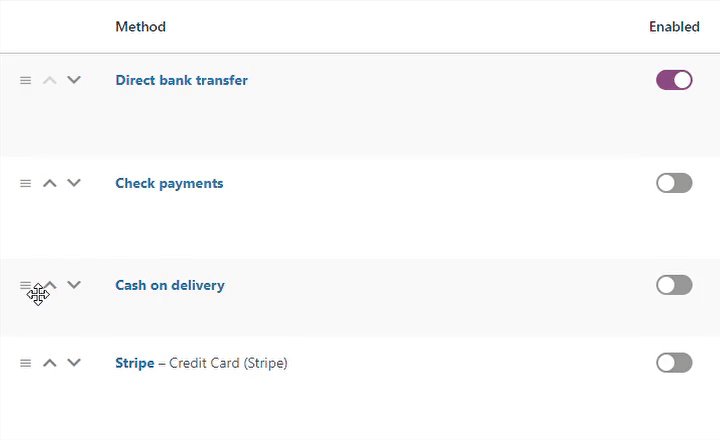
支払い

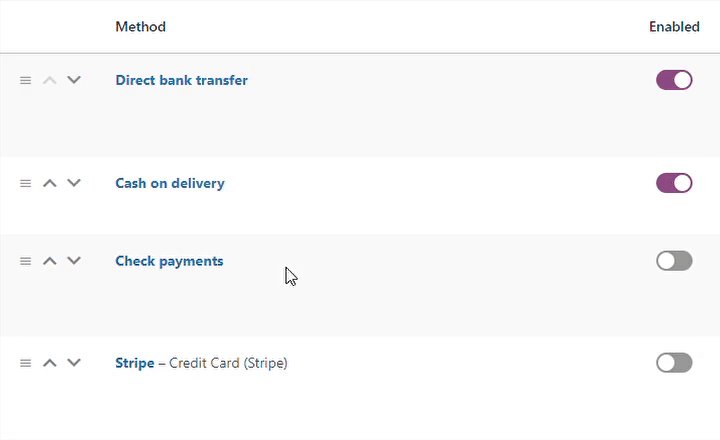
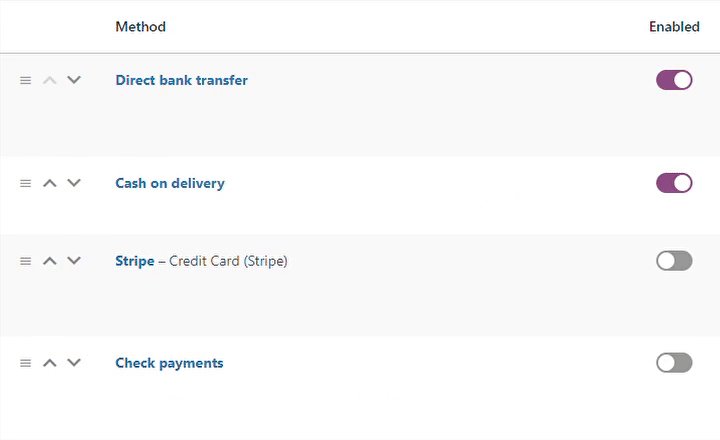
この表は、ストアで利用できるすべての支払いゲートウェイを示しています。 ゲートウェイをドラッグ アンド ドロップして並べ替えることができます。 また、特定の支払いゲートウェイの名前を押して編集することもできます。
WooCommerce をインストールすると、次の 4 つの利用可能な支払いゲートウェイが見つかりますが、もちろん、さらにインストールすることもできます。
- 銀行振込(BACS)
- 支払いを確認する
- 代金引換
- ペイパル
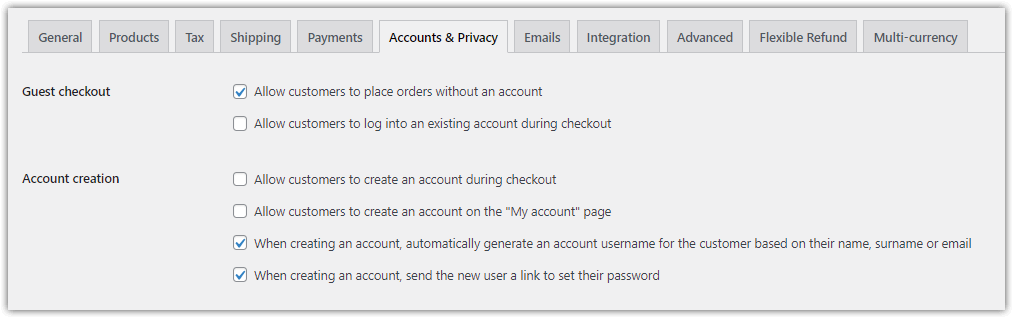
アカウントとプライバシー

WooCommerce 設定でのゲスト チェックアウト
顧客がアカウントなしで注文できるようにする- アカウントを作成せずに注文できるようにする場合は、このオプションを有効にします。 多くのお客様は、アカウントを設定する必要がある場合は購入しないと判断するため、この機能をオンにすることをお勧めします。 したがって、このオプションは WooCommerce でのゲスト チェックアウトをオンにします!
チェックアウト時に顧客が既存のアカウントにログインできるようにする- 既存のユーザーが買い物をスピードアップできるようにします。
注文が安全な接続 (https://) を通過するように、WooCommerce に SSL を設定することを忘れないでください。 現在、事実上すべてのオンラインストアにとって必須です。
アカウント作成設定
チェックアウト中に顧客がアカウントを作成できるようにする- このオプションを有効にすると、購入者がチェックアウト中に WooCommerce ストアでアカウントを作成できるようになります。
追加設定を使用して、アカウントの作成、マイ アカウント ページ、および個人データの削除について決定します。
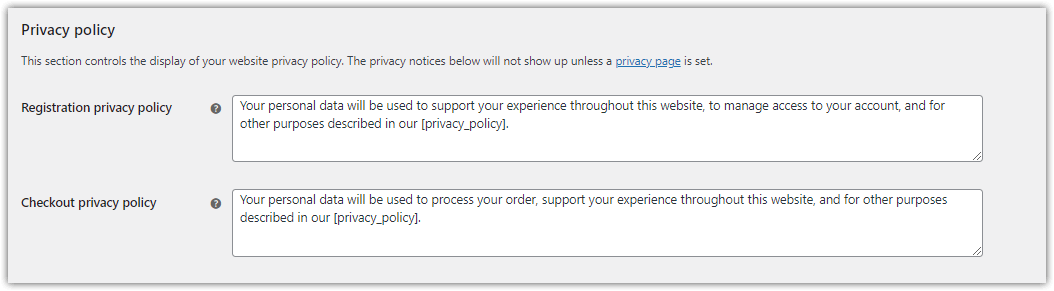
プライバシー ポリシーの設定
WooCommerce の登録とチェックアウトのプライバシー ポリシー情報についても決定できます。


高度
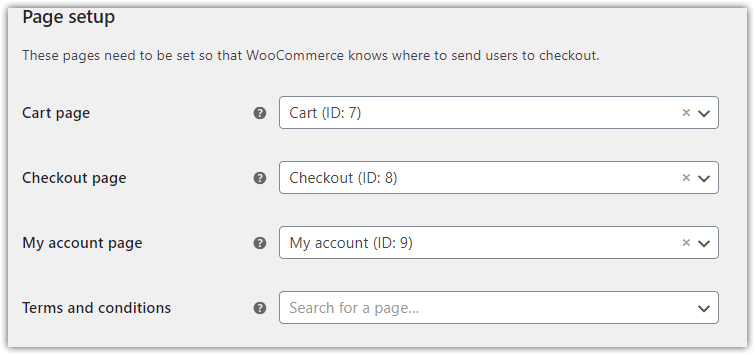
ページ設定の設定

カートページ- カートページとして使用するページを選択します。 次に、ページの 1 つに [ woocommerce_cart ] ショートコードを含めます。

チェックアウト ページ- チェックアウト ページの特定のページを選択します。 [ woocommerce_checkout ] ショートコードを 1 つの WordPress ページのコンテンツに追加して、WooCommerce チェックアウト フォームを表示することを忘れないでください。
マイ アカウント ページ- マイ アカウント ページのページを選択し、ページに [ woocommerce_my_account ] ショートコードを含めます。
利用規約- 利用規約のページを選択します。 顧客が注文する前に、利用規約に同意する必要があります。
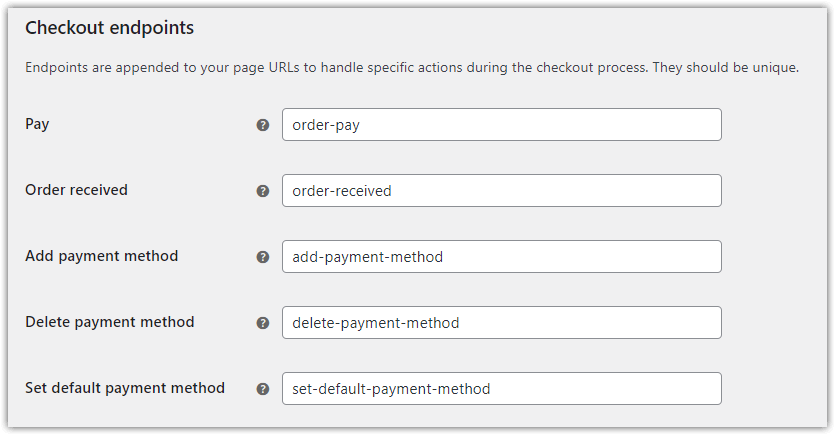
チェックアウト エンドポイントの設定

このセクションでは、URL に追加される一意のエンドポイントを定義する必要があります。
yourstorename.com/order/
エンドポイントのおかげで、各ページは一意の URL を受け取ります。 ここでは分音記号やスペースを使用しないでください。 たとえば、顧客に注文して感謝するページの URL は次のようになります。
yourstorename.com/order/order-received/
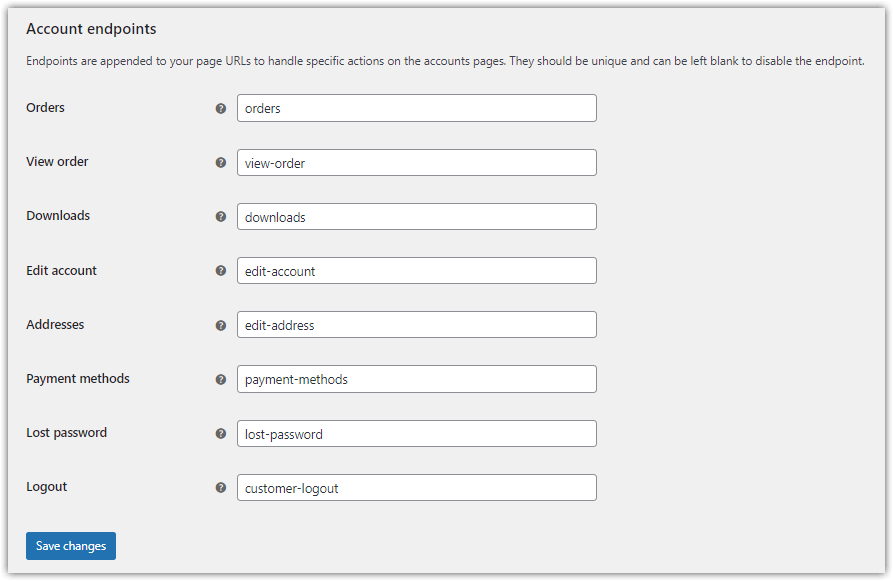
アカウント エンドポイントの設定

同様に、デフォルトのエンドポイントを WooCommerce マイ アカウント ページの特定の部分に変更することもできます。
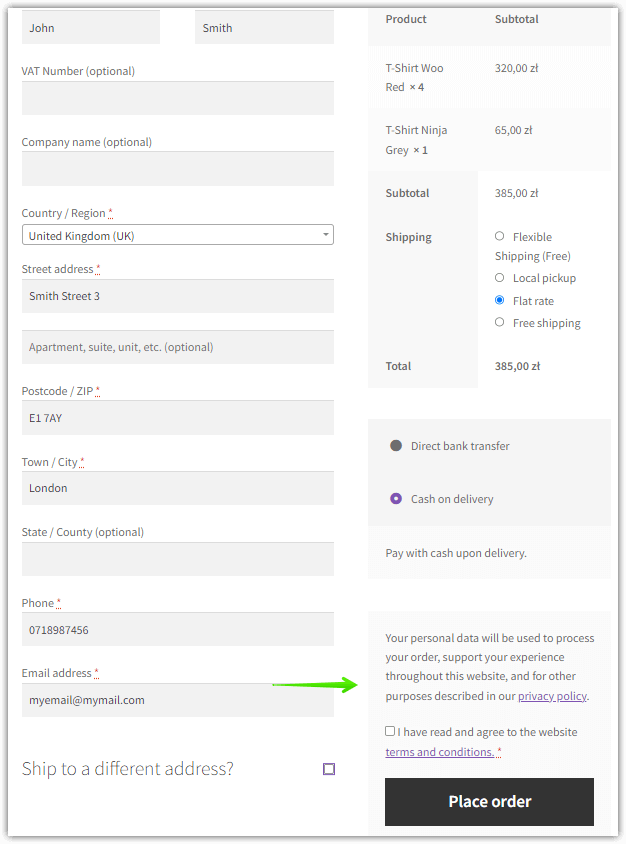
WooCommerce チェックアウト フィールドの管理方法
ご覧のとおり、WooCommerce のチェックアウトはすぐに使用できる優れたエクスペリエンスを備えていますが、重要な機能が 1 つ欠けています。 WooCommerce チェックアウト フィールドを管理することはできません。 これを行う必要がある場合があります。
デジタル商品のみを販売していて、顧客にすべての住所情報を尋ねたくない場合を想像してください。 名前とメールだけで十分です。 または、WooCommerce チェックアウトにいくつかのフィールドを追加したい場合もあります。 たとえば、VAT 番号や顧客の仕事内容など、顧客に関する情報を収集したいとします。
ここ WP Desk では、プラグイン エクスペリエンスを合理化するために使用する、顧客に関する非常に貴重な情報を 1 つ得ています。

この質問をすることで、私たちの顧客が誰で、さらに重要なことは、各グループがどれだけの費用を費やし、どれだけの収益を上げているかがわかります。
このシンプルだが強力な機能は、残念ながら WooCommerce では利用できません。
ただし、WooCommerce チェックアウト フィールドを管理するためのプラグインがあります。
最初に WooCommerce を使い始めたとき、チェックアウト フィールドの管理が重要な機能になると確信していたので、そのためのプラグインを作成しました: Flexible Checkout Fields . この WooCommerce チェックアウト マネージャーは、無料バージョンと PRO バージョンの両方で利用できます。 このビデオを見て、無料版でできることを確認してください。
柔軟なチェックアウト フィールド PRO WooCommerce 59ドル
WooCommerce チェックアウト フォームから不要なフィールドを編集、追加、または非表示にします。 コンバージョンとユーザー エクスペリエンスの向上がすべてです。
カートに追加または詳細を表示WooCommerce チェックアウト ページのデザインをカスタマイズする (無料プラグイン)
プラグインの無料版から始めることもできます!
無料プラグインをダウンロード →まとめ
今日は、WooCommerce のチェックアウト ページを設定し、チェックアウトのデザインとそのフィールドをプラグインでカスタマイズする方法を学びました。
ご不明な点がございましたら、お問い合わせください。