あらゆるストアに必須の WooCommerce Checkout アドオン 10 個
公開: 2023-06-18WooCommerce のチェックアウト ページは、いじるべきものではありません。 なぜなら、最大コンバージョンはチェックアウトがいかに簡単で迅速であるかによって決まるからです。
しかし、大多数の人はチェックアウト ページをスキップします。その理由は彼らによく知られています。 では、正しい方法でチェックアウト ページでのコンバージョンを増やすにはどうすればよいでしょうか?
WooCommerce チェックアウト アドオンを使用すると、以前よりも多くのコンバージョンを獲得できるようになります。
(ユーザー フローを中断することなく) チェックアウト ページにどのようなアドオンを表示できるか、またそのためにどのようなプラグインが役立つかを見ていきます。
チェックアウト アドオンとは何ですか? 定義と利点
チェックアウト アドオンは、e コマース Web サイトのチェックアウト プロセスに統合できる追加の機能、機能、または拡張機能です。
これらのアドオンは、全体的なユーザー エクスペリエンスを向上させ、コンバージョンを増やし、購入プロセスの最終段階で追加のオプションを提供するように設計されています。
チェックボックス、選択 (ドロップダウン) メニュー、テキスト フィールド、ファイルのアップロード、ギフト ラッピング オプションは、チェックアウト ページでよく見られるアドオンの一部です。
これは、製品ごとではなく注文ごとに追加情報を注文に追加する必要がある WooCommerce ストアにとって非常に便利です。
チェックアウト アドオンの利点:
- チェックアウトの放棄を減らす– アドオンは、チェックアウトの手順を減らしたり、チェックアウトをスピードアップする限られた詳細のみを表示することで WooCommerce チェックアウト ページの編集を支援したりできます。
- 可視性と平均注文額を向上させる– ユーザーがもっと購入し続けて購入を完了するための良いインセンティブを与えます。 意図していたよりも多くの商品 (頻繁に一緒に購入される商品) をカートに追加することもあります。 顧客は、通知しない限り、これらの商品を販売していることに気づかない可能性があります。
- 信頼を確立する– 顧客はよく知られた支払い方法を信頼します。 アドオンとしての特定の支払い方法は、信頼を築き、顧客に安心感を与えるのに役立ちます。
すべての利点を理解したところで、Web サイトに実装できる WooCommerce チェックアウト アドオンとそれに対応するプラグインを見てみましょう。
売上を伸ばすために必須の WooCommerce チェックアウト アドオン
Web サイトのチェックアウト プロセスに含まれるアドオンは、ビジネスの種類や製品ポートフォリオによって異なります。
この 10 個のアドオンのリストから、WooCommerce チェックアウト ページに少なくとも 5 個のアドオンを実装することをお勧めします。
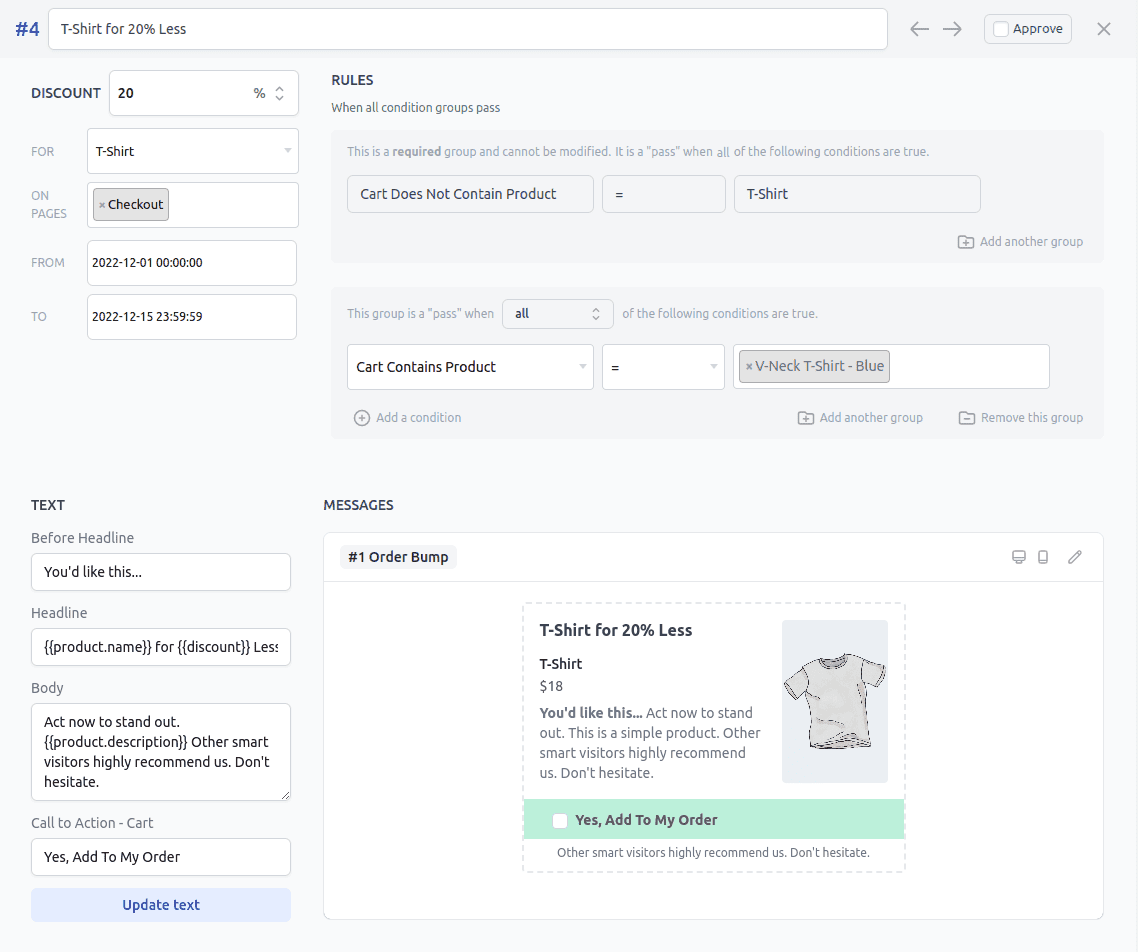
注文のバンプ
WooCommerce の注文バンプは、チェックアウト ページで商品をアップセルまたはクロスセルするための最善の策です。 注文急増の最良の例は、追加の保証を提供することです。
注文バンプは、支払い関連の CTA ボタンの下または上に追加できる小さなボックスです。 注文バンプのこの位置は訪問者の注意をそらすことがなく、頻繁に一緒に購入されるアイテムとして関連する製品の推奨事項を表示できます。
Offermative プラグインを使用することをお勧めします。 自動オーダーバンプキャンペーン – デザイン、ターゲティング、コピーライティングはすべてお客様に代わって行われます。

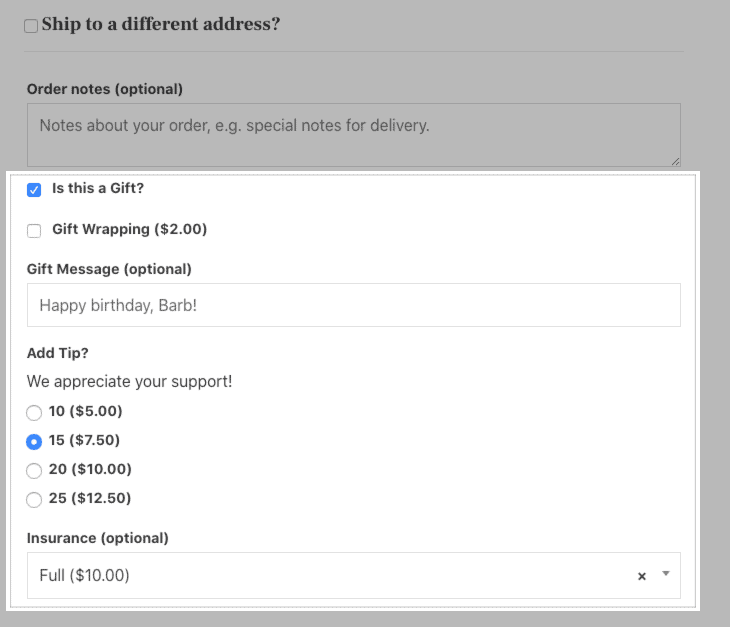
ギフトラッピング、ギフトメッセージ、ヒント
誰かの誕生日に買ってあげますか? それとも、いくつかのヒントで配達員を喜ばせたいですか?
ギフト包装オプションを使用すると、美しく包装して特別なメッセージを追加することで、購入に特別なタッチを加えることができます。
WooCommerce Checkout Addons プラグインを使用すると、ギフト包装オプション、ギフト メッセージ、ヒント、保険を追加できます。
このプラグインを使用して、カート内の製品またはカートの小計に基づいて表示または変更される条件付きアドオンを作成することもできます。

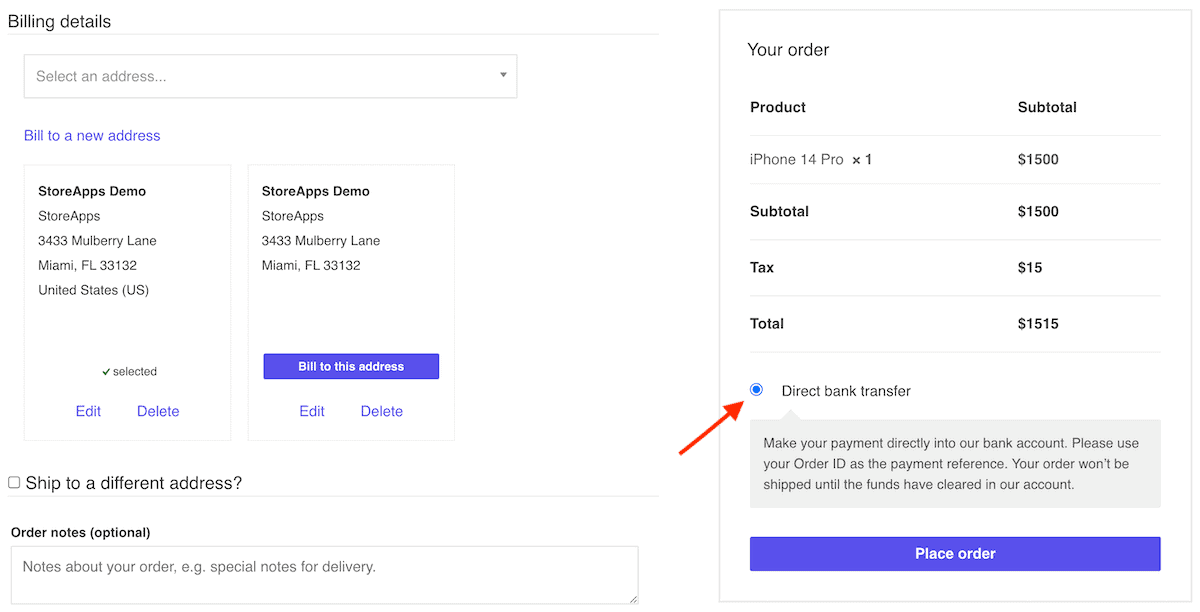
支払いゲートウェイ
支払いゲートウェイがなければチェックアウトは完了しません。 そして、顧客が信頼し、好む支払いゲートウェイを示すことは、それらの店舗を支持することになります。

顧客の所在地、注文合計に基づいて、詐欺や多額のチャージバックを回避するために、条件付き支払い方法プラグインを使用して、それらの方法による支払いのみを表示および受け入れます。
たとえば、サブスクリプション製品を販売している場合は、Stripe、PayPal、Square のみを表示します。 注文総額が 1500 ドルを超える場合は、直接銀行振込のみでお支払いを受け付けます。

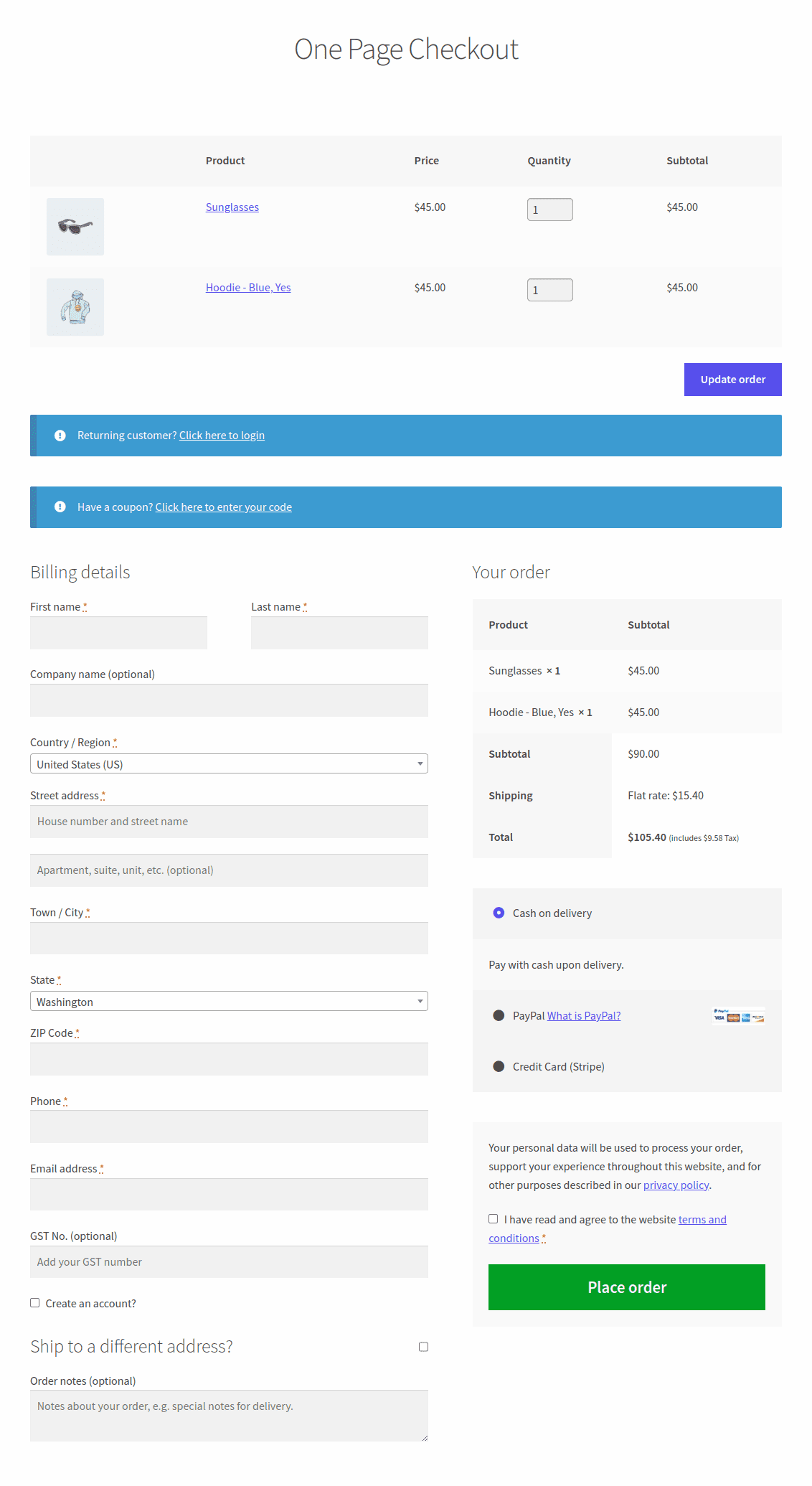
1ページでチェックアウト
これは、カート、チェックアウト、支払いがすべて 1 ページに表示されるチェックアウトの機能強化です。 これは、最大 5 ~ 10 個の商品を販売する店舗にとって非常に有益です。
すべてが同じページで起こった場合、顧客はチェックアウトから離れる理由を見つける必要はありません。
WooCommerce ストアに 1 ページ チェックアウトを実装するには、Cashier プラグインを使用します。 これは、商品を含む専用の 1 ページ チェックアウトを作成したり、既存のページを 1 ページ チェックアウトに変換したりするのに役立ちます。

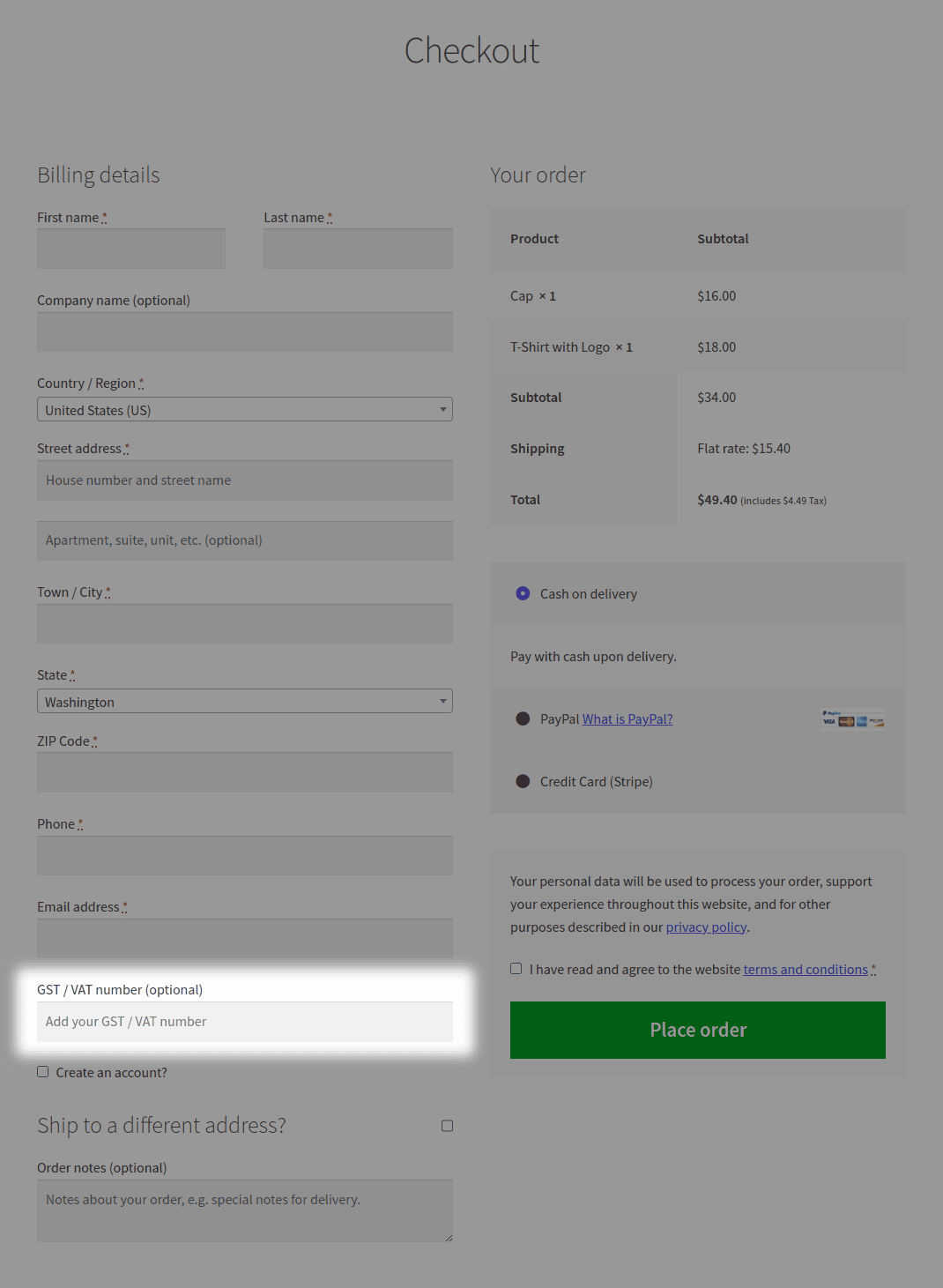
税金、注文書、配送などのカスタムフィールド
カスタム フィールドは、顧客から必要な詳細を取得するのに役立ちます。 ドロップダウン、選択ボックス、テキスト入力、ラジオ ボタンなどのフィールド タイプを追加できます。
コーディングによってカスタムフィールドを追加するのは非常に面倒です。 代わりに、上記の Cashier プラグインのチェックアウト フィールド エディターの機能強化を使用して、チェックアウト ページにさまざまなフィールド タイプのアドオンを追加します。
を求めることができます法人購入の GST/VAT 番号、配達日選択ツールの設定、希望の配達時間を尋ねる、特別な調理手順に関するメモを注文する、 などなど。

メール認証
デジタル製品やメンバーシップを販売し、無料トライアルや製品サンプルを提供する場合、偽の注文やスパムが発生する可能性が高くなります。
Customer Email Verification プラグインは、顧客がチェックアウトまたはアカウントを作成する前に電子メール アドレスを確認するよう求めることで、スパムを削減するのに役立ちます。
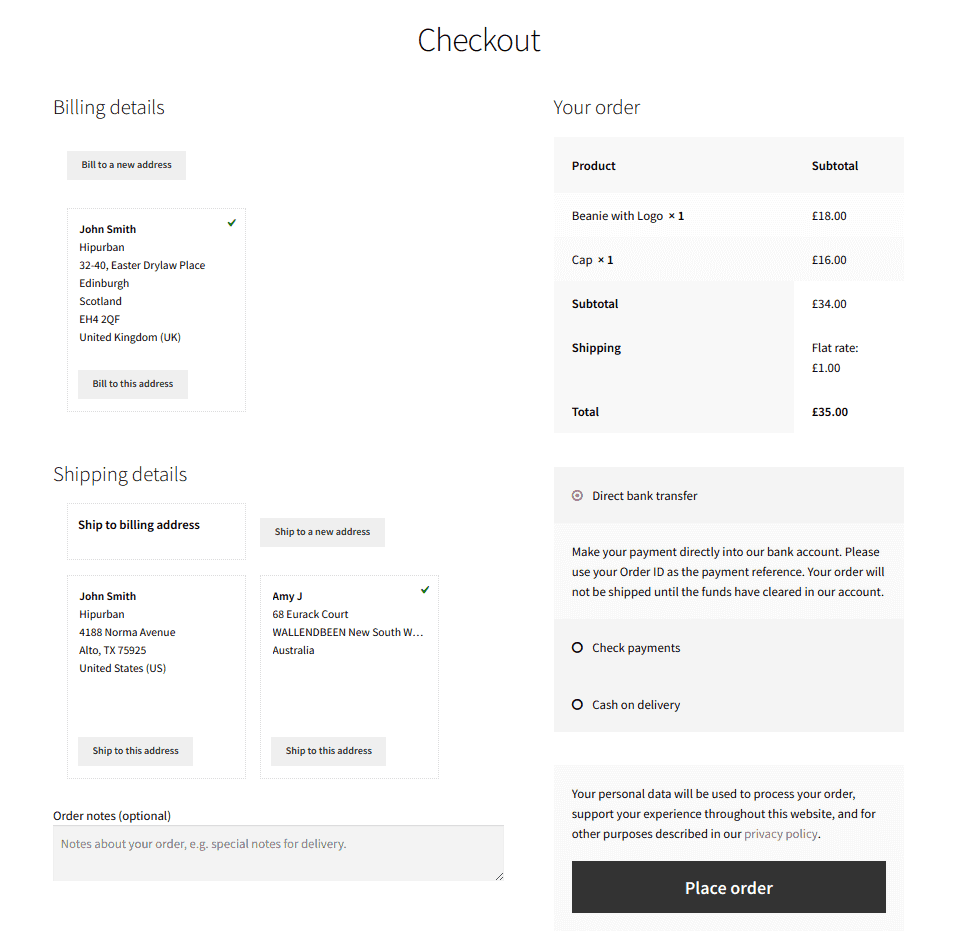
保存されたアドレス
顧客がチェックアウト時に複数の住所を保存して選択できるようにします。 これにより、貴重な時間が節約され、全体的なエクスペリエンスが向上します。
Saved Addresses プラグインを使用すると、上記の内容を正確に実現できます。 ユーザーが配送先住所と請求先住所を無制限に保存できるようにすることもできます。

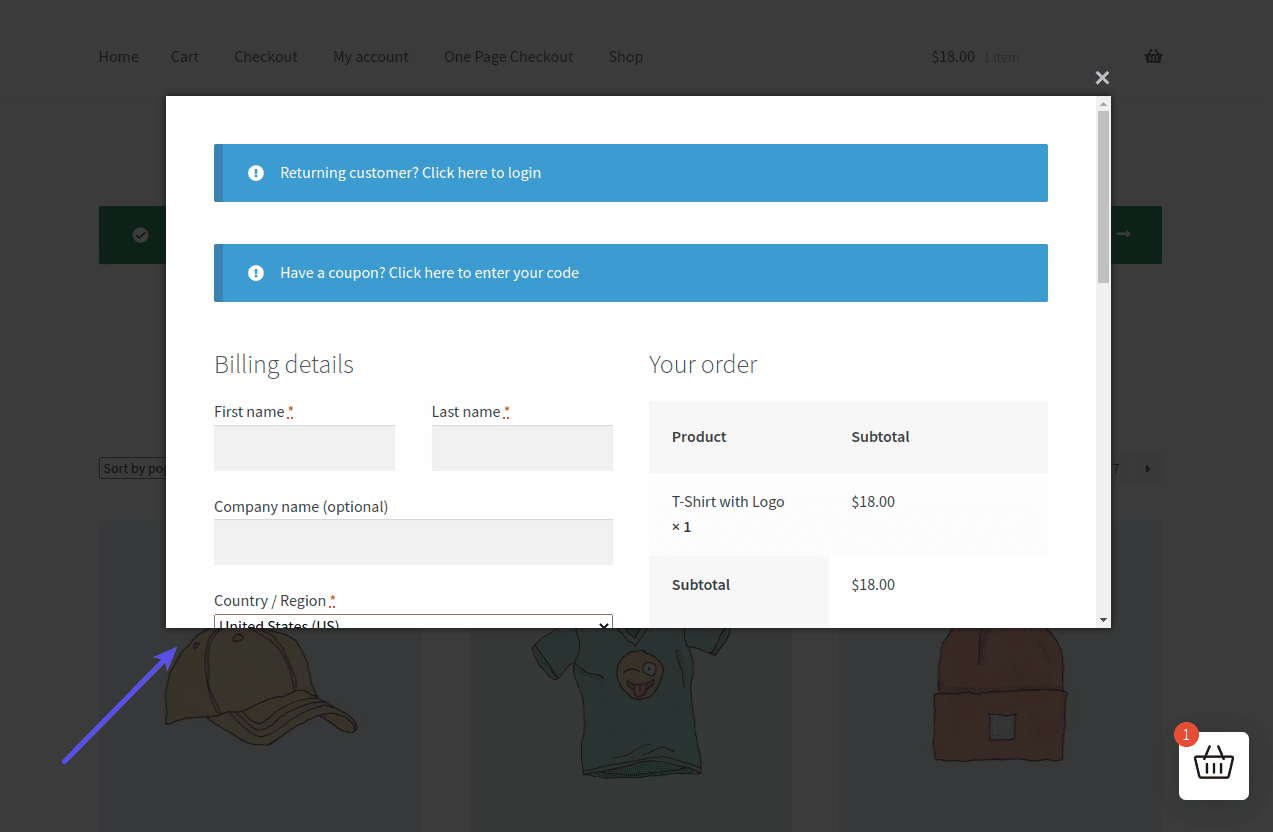
ゲストチェックアウト
アカウント作成のオプションが必須にされると、チェックアウトを放棄するユーザーがいます。
この問題を解決するには、Cashier プラグインが役に立ちます。 ゲスト ユーザーの場合、Cashier プラグインはカート ページをスキップし、ポップアップでチェックアウトを表示します。
ユーザーは登録やサインインをしなくても製品を購入できます。WooCommerce でゲスト チェックアウトを有効にする方法は次のとおりです。

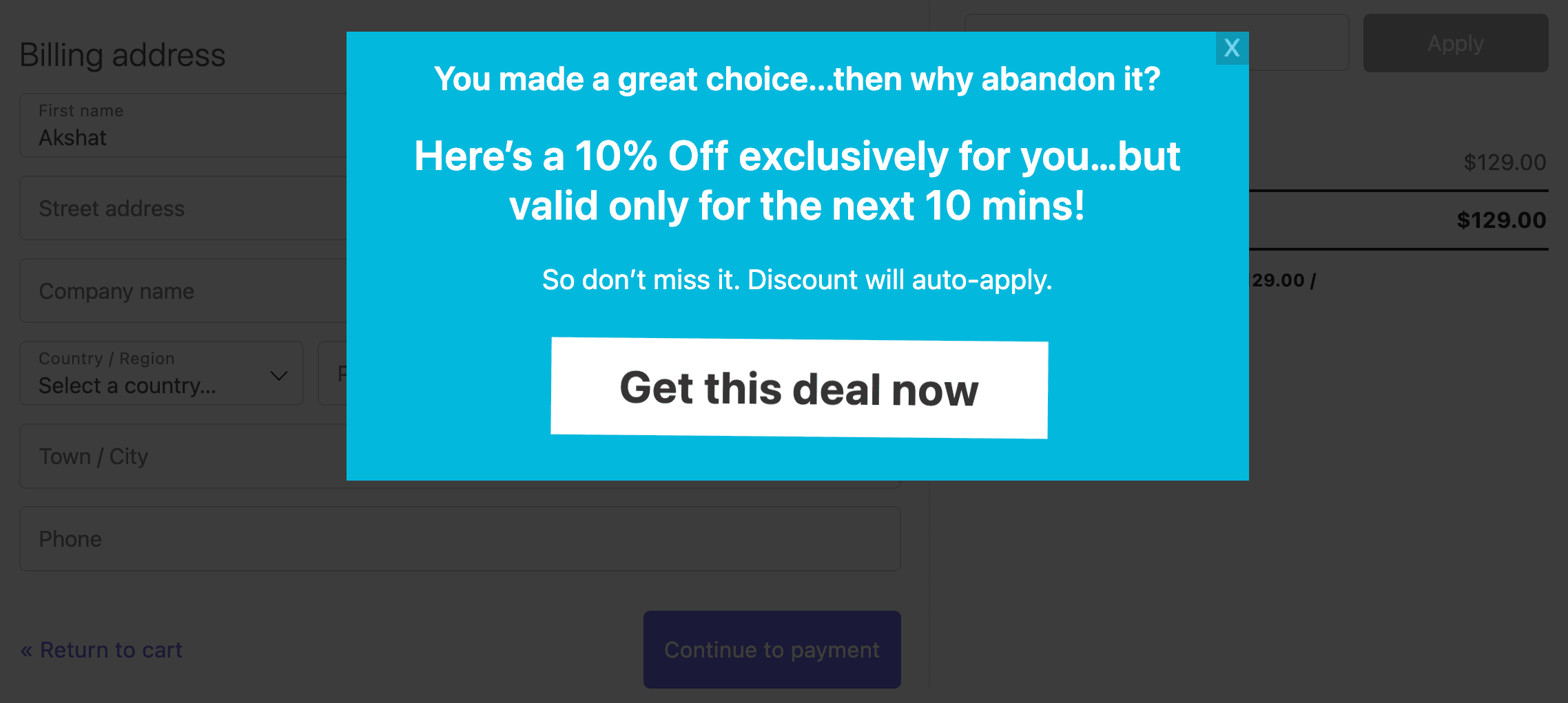
終了を目的としたポップアップ
顧客が価格が高いために放棄したのか、それとも割引がないために放棄したのかはわかりません。
このような場合は、Exit インテント経由でクーポンを提供して、どれだけコンバージョンが発生するかを確認してください。 これは、まだ割引されていない製品に対してのみお試しください。
Icegram Engage プラグインを試して、終了目的のポップアップをセットアップできます。 ブランドカラーに合わせてカスタマイズしたり、関連する CTA を追加してより魅力的なものにすることもできます。

クーポンとスケジュール
クーポンを誰でも利用できるようにしたい場合はどうすればよいですか?
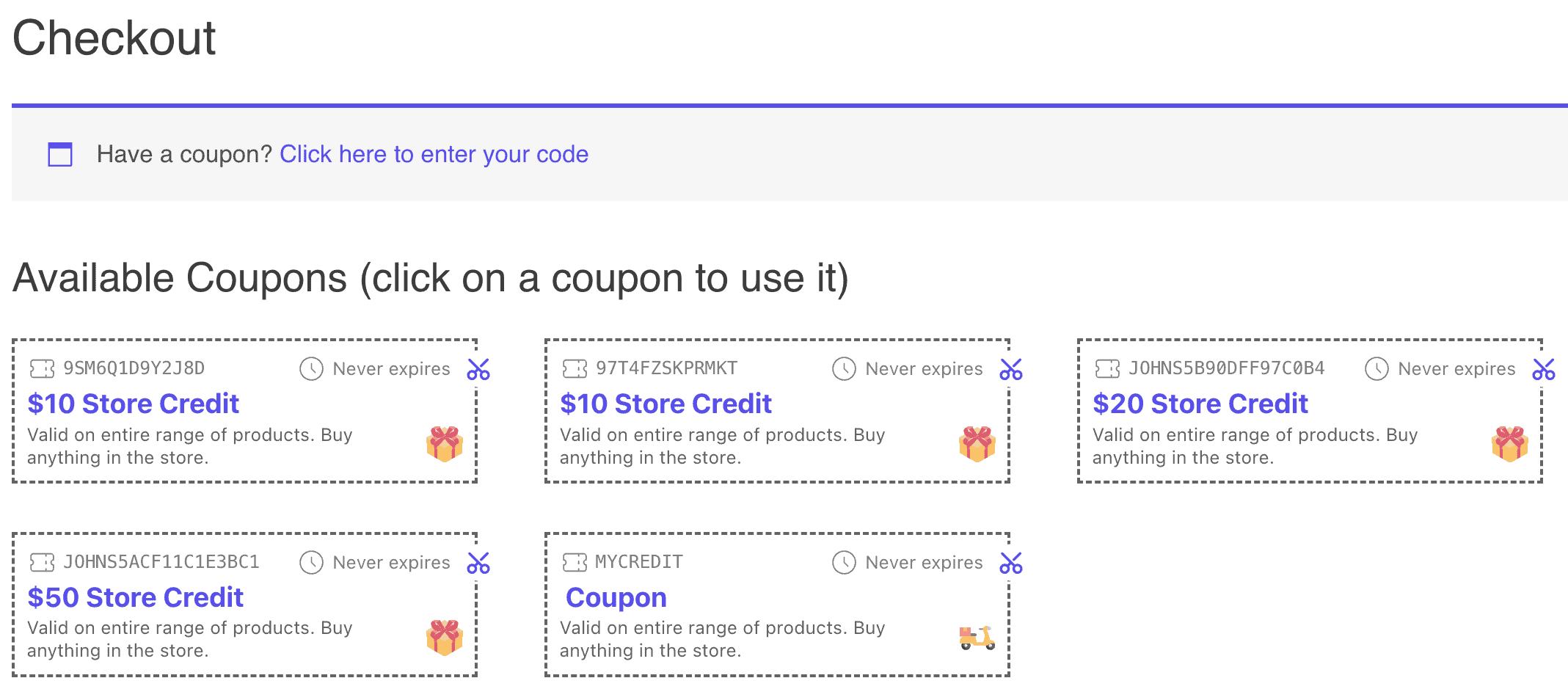
スマート クーポン拡張機能を使用すると、割引クーポン、ストア クレジット、ギフト カードなどのすべてのクーポンをチェックアウト ページで顧客に表示できます。 ここでその方法
スマート クーポンでは、チェックアウト時にギフト カードのスケジュール オプションも提供されます。 ご希望の日時にギフトカードをお届けするためにご利用いただけます。

それをまとめる
これは WooCommerce チェックアウト アドオンの小さなリストです。
これらのアドオンがなければ、チェックアウト ページのデザインがどれほど優れていても、チェックアウト エクスペリエンスと売上を向上させることはできません。
したがって、目標と対象ユーザーに合ったアドオンを選択してください。
また、顧客のリピート購入を促すシームレスなチェックアウト エクスペリエンスを実現します。
