WooCommerce チェックアウト フィールドに条件付きロジックを追加する方法は?
公開: 2018-06-22このガイドでは、WooCommerce ストアのチェックアウト フィールドの条件付きロジックを構成する方法を学習します。 構成を順を追って説明します。 最後に、WooCommerce チェックアウト条件フィールドを自分で構成できるようになります!
国、都市、または配送の詳細など、いくつかの条件に基づいていくつかのフィールドを非表示にしたいと思ったことはありませんか?
プラグインを使用して WooCommerce で条件付きチェックアウト フィールドを設定する方法を見てみましょう!
目次
- WooCommerce チェックアウト フィールド エディター
- 条件付きチェックアウト フィールド - 機能
- 電話フィールドのチェックアウト条件ロジック
- 商品/カテゴリの条件フィールド
- VAT 番号の WooCommerce 条件付きロジック
- WooCommerce の柔軟な請求書
- チェックアウトの条件付き配送方法
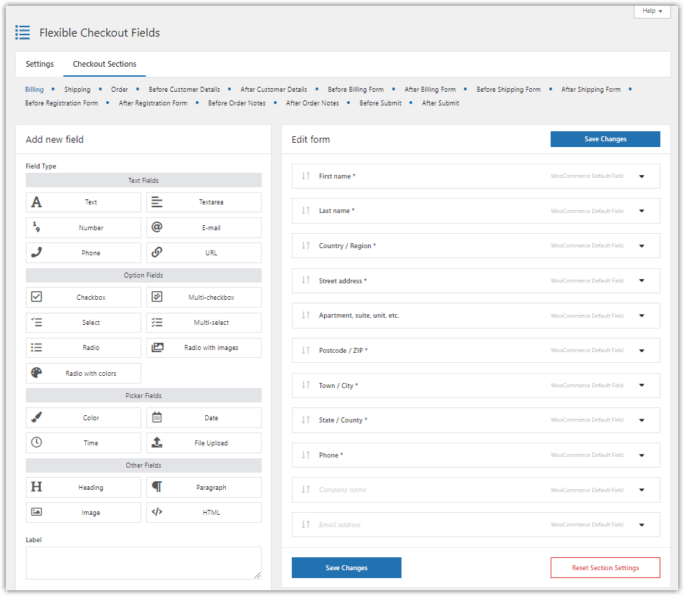
WooCommerce チェックアウト フィールド エディター
WooCommerce には条件ロジックが組み込まれていないため、このガイドを進めるにはプラグインが必要です。
柔軟なチェックアウト フィールドを作成しました。 プラグインで開発した最も強力な機能の 1 つは、条件付きロジックのサポートです。
世界中の80,000 以上の WooCommerce ストアがプラグインを毎日使用しています。

このプラグインには、新機能の追加やバグの修正が頻繁に行われます。 人々は本当に感謝しています!
このプラグインは、WordPress のルック アンド フィールも利用しており、クリーンなインターフェースにより非常に使いやすいです。
始める前に見てみましょう:

さらに、 Flexible Checkout Fields を無料でダウンロードできます。 このビデオを見て、このプラグインが無料版で提供するものを確認してください。
条件付きの WooCommerce チェックアウト フィールド エディター
WooCommerce の条件が簡単になりました。 柔軟なチェックアウト フィールドは、WooCommerce 条件付きロジックを設定するための選択です。
カートに追加または詳細を表示WooCommerce 条件付きチェックアウト フィールドの機能
次に、電話フィールドの条件付きロジックを構成する方法を示します。
無料バージョンは WooCommerce 条件付きチェックアウト フィールドをサポートしていないため、PRO バージョンが必要になります。
次の 3 つの方法で条件付きロジックを構成できます。
- 田畑、
- 製品またはカテゴリ、
- 選択した配送方法。
それらすべてをお見せします。
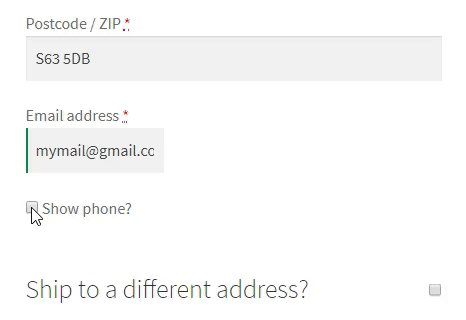
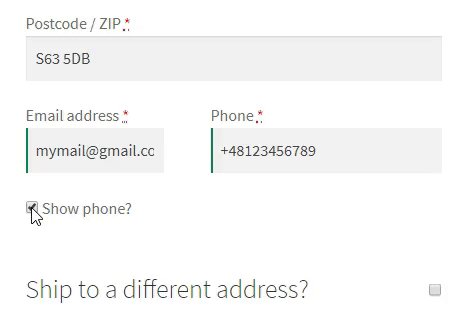
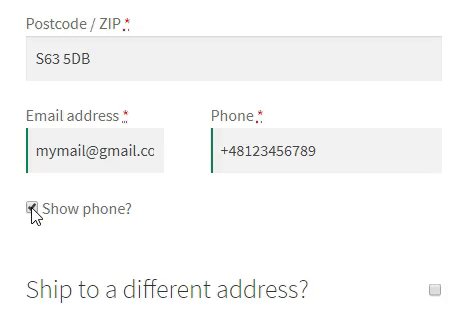
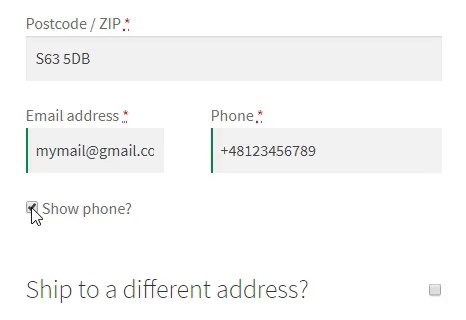
チェックボックス フィールドで WooCommerce チェックアウト条件フィールド機能を使用します。 顧客が[電話を表示しますか?] をマークすると、電話フィールドが表示されるように構成します。 チェックボックス。
電話フィールドのチェックアウト条件ロジック
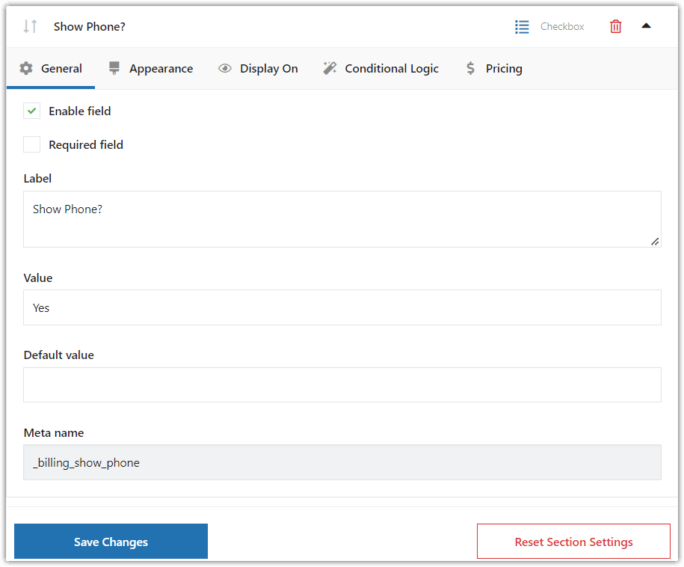
まず、新しいカスタム フィールドを作成する必要があります。
フィールド タイプとして[チェックボックス]を選択します。 表示電話を設定しますか? ラベルとして:

メタ名は、データベース内のフィールドの名前になります。 デフォルトのものを変更する必要はありません。
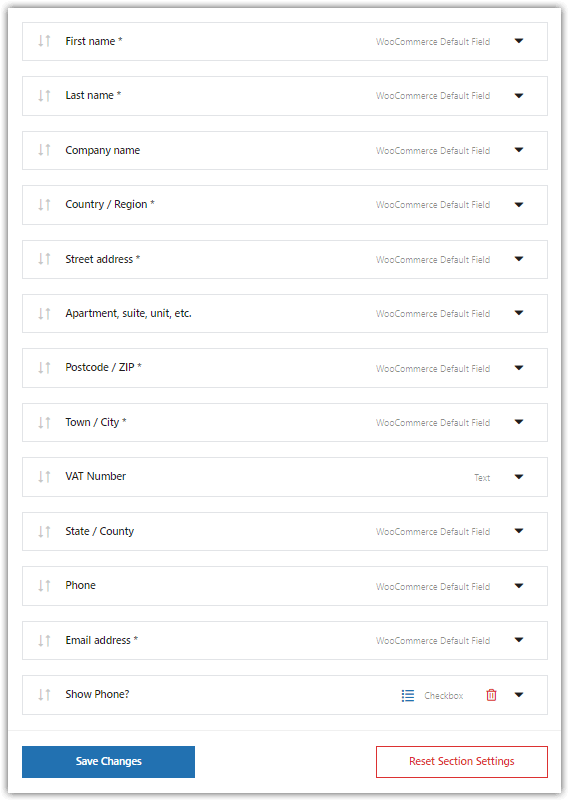
[フィールドを追加]をクリックします。 次に、ご覧のとおり、構成画面にフィールドが表示されます。

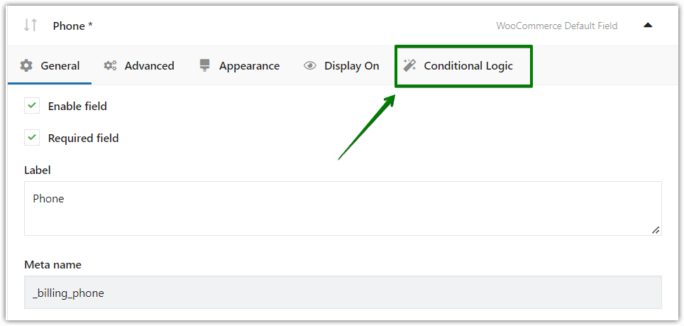
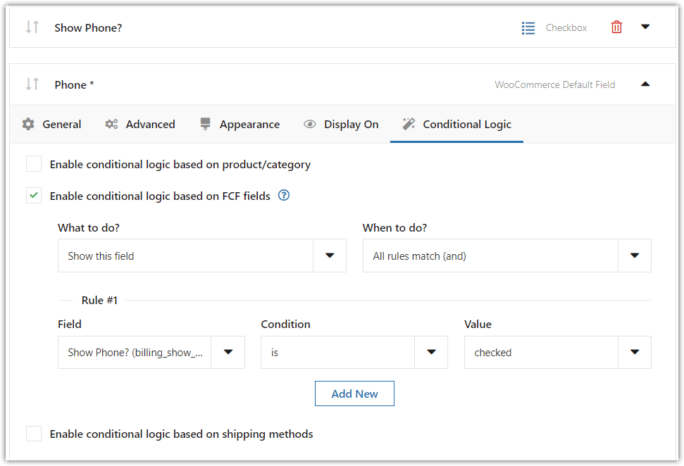
Phone WooCommerce のデフォルト フィールドに移動し、[条件付きロジック]タブをクリックします。

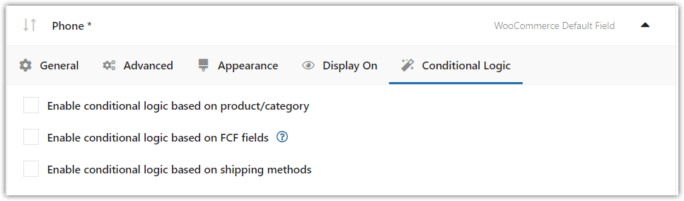
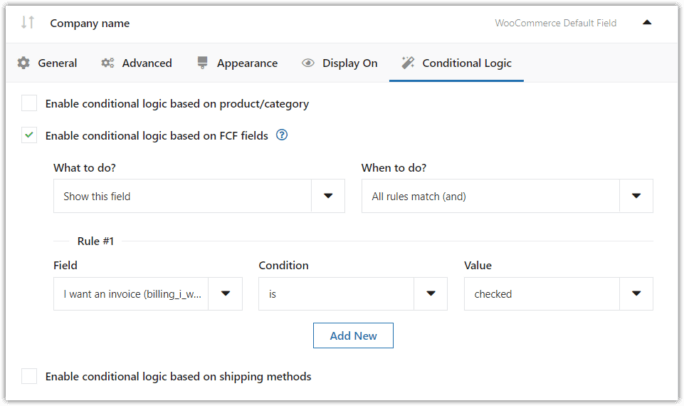
WooCommerce チェックアウトの条件付きフィールドの設定は次の場所にあります。

[FCF フィールドに基づいて条件付きロジックを有効にする] チェックボックスをオンにします。

新しいルールを追加します。 ルールでカスタム フィールドを選択します (電話を表示しますか?)。
設定を保存して準備完了です。
見て:

私たちが望んでいたように機能します!
製品/カテゴリ チェックアウトの条件付きロジック
フィールドを構成する 2 つ目の方法があります。
製品/カテゴリの条件付きロジックも使用できます。
カスタム プロジェクトで T シャツを販売しているとします。 あなたは、顧客が自分のプロジェクトについて説明できるようにしたいと考えています。 また、プロジェクトについて話し合うための電話番号も必要です。
チェックアウトにはデフォルトの電話フィールドがありますが、顧客が別の電話番号を提供したい場合があります。 このようにして、経理担当者やオフィス マネージャーではなく、マーケティング マネージャーに直接案内することができます。
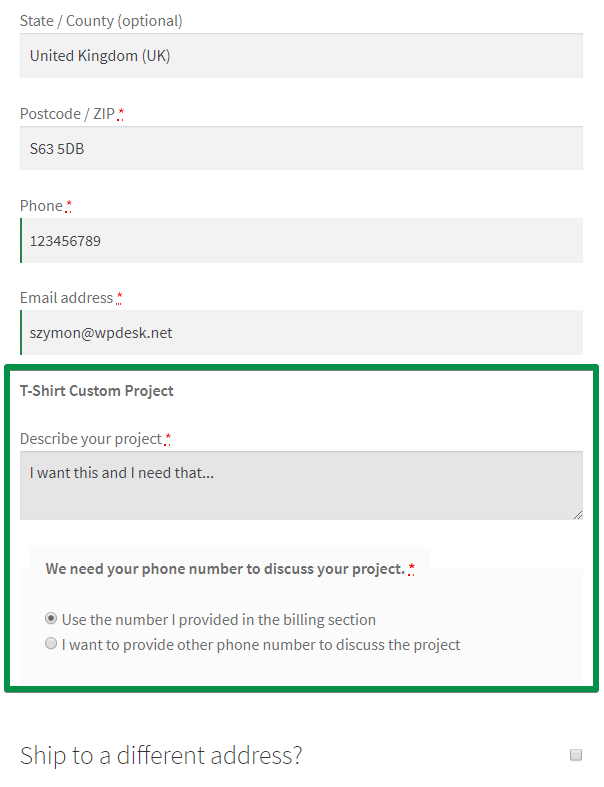
したがって、次のようなフィールドが必要です。

顧客が 2 番目のオプションを選択すると、別の電話フィールドがポップアップします。


これらのフィールドをこのように構成する方法は?
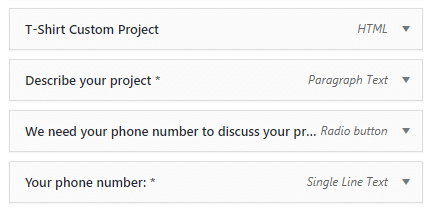
まず、次のフィールドを追加する必要があります。

(「 T-Shirt Custom Project 」は単純な HTML テキストです。太字にするために <strong> HTML タグを使用しました)。
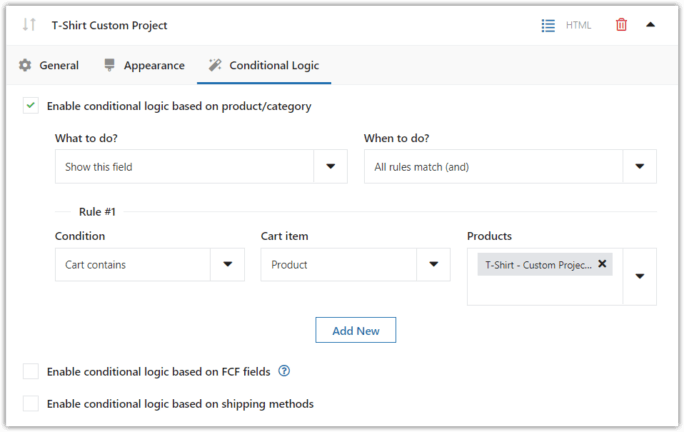
次に、条件付きロジックを構成する必要があります。

ご覧のとおり、カートに T シャツ - カスタム プロジェクト製品が含まれている場合にフィールドを表示するようにプラグインを構成しました。 次の 2 つのフィールドについても、条件付きロジックを同じように構成する必要があります。
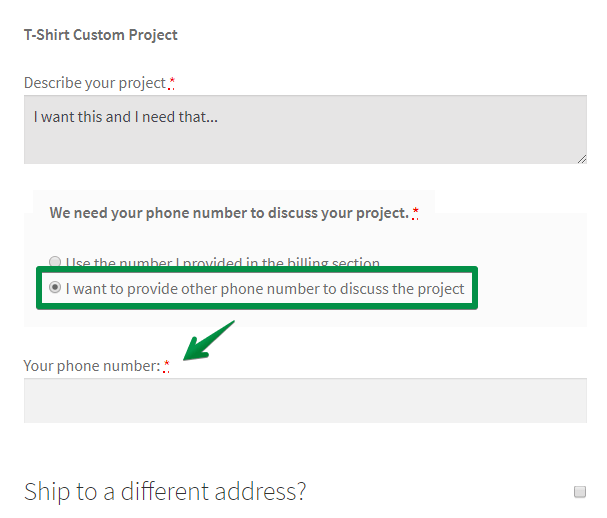
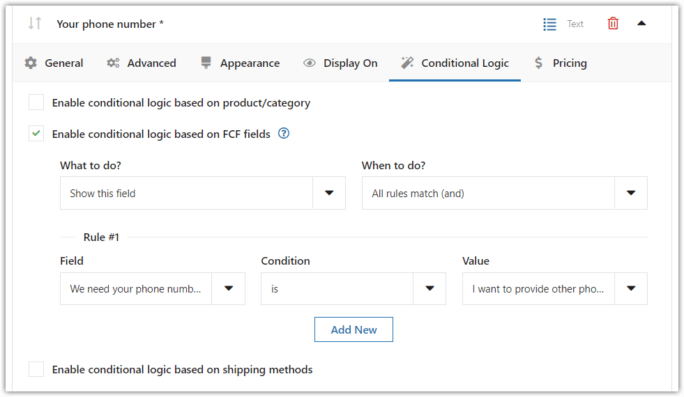
ただし、最後のフィールド ( Your phone number ) については、代わりにフィールド条件ロジックを使用する必要があります。 これは、顧客がラジオ フィールドで特定のオプションを選択したときに、プラグインがこのフィールドを表示する必要があるためです。 「プロジェクトについて話し合うために別の電話番号を提供したい」オプションを意味します。
見て:

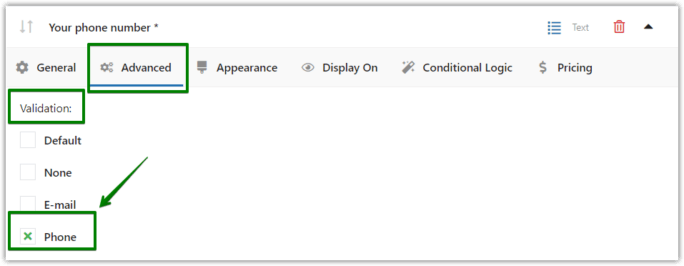
また、このフィールドに電話番号検証を使用できます。

WooCommerce のチェックアウト検証について詳しくはこちら →
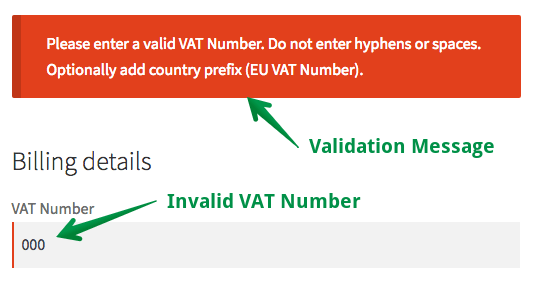
VAT 番号の条件付きチェックアウト フィールド
VAT 番号フィールドにも条件付きロジックを使用できます。
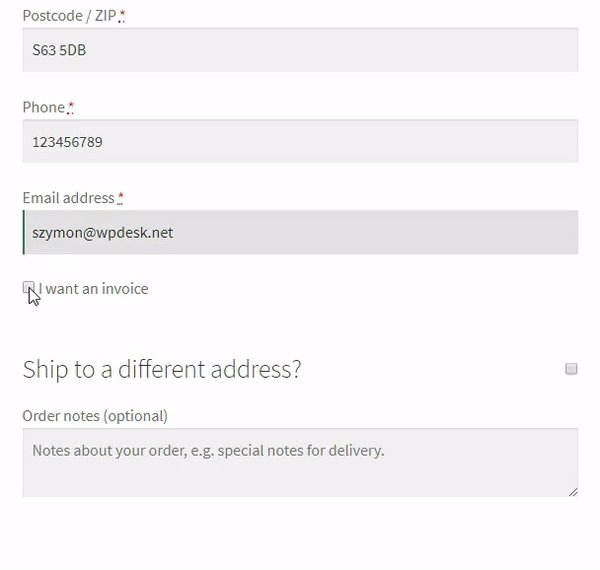
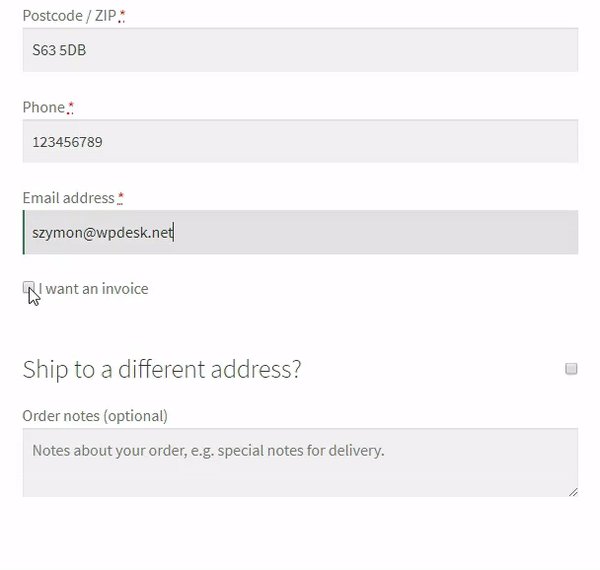
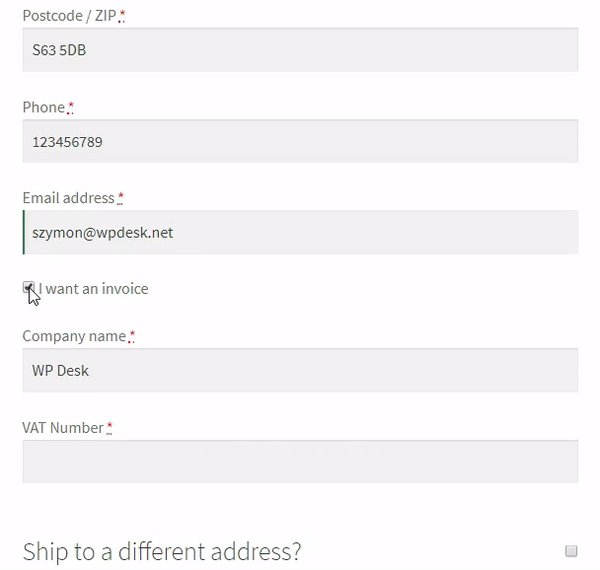
デフォルトでは、WooCommerce は名フィールドと姓フィールドの直後に会社名フィールドを表示します。 フィールドはオプションです。 ただし、顧客が請求書を必要としない限り、非表示にすることをお勧めします。
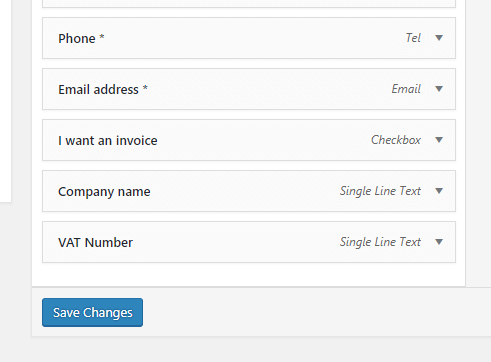
フィールドを一番下に移動するだけです。 次に、請求書が欲しいチェックボックスとVAT 番号フィールドを簡単に作成できます。

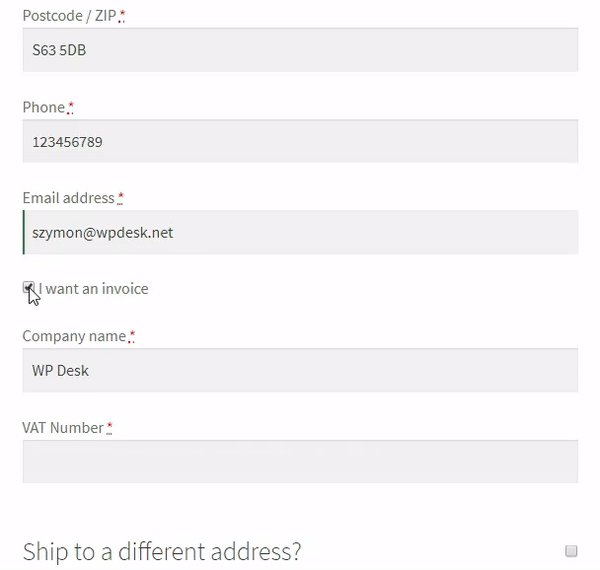
次に、会社名とVAT 番号フィールドの条件付きロジックを構成する必要があります。

これらのフィールドをRequiredとして設定することを忘れないでください。
最終的な効果を見てください:

おまけ: 別の解決策があります。
WooCommerce の柔軟な請求書
柔軟な請求書プラグインを作成しました。 VAT 番号フィールドを追加するだけでなく、顧客が提供する VAT 番号を検証します。

詳細については、次の記事をご覧ください: WooCommerce で VAT 番号フィールドを追加する 3 つの実証済みの方法
PS フィールドの外観を変更しますか? CSS スタイリング ガイドをご覧ください。
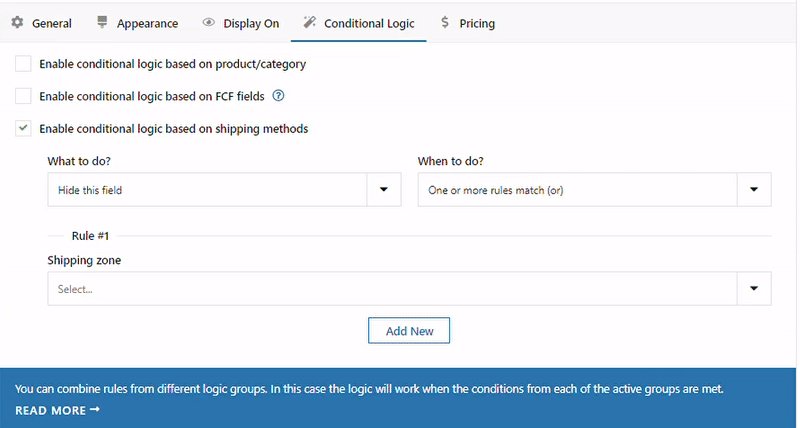
WooCommerce の配送方法の条件付きチェックアウト フィールド
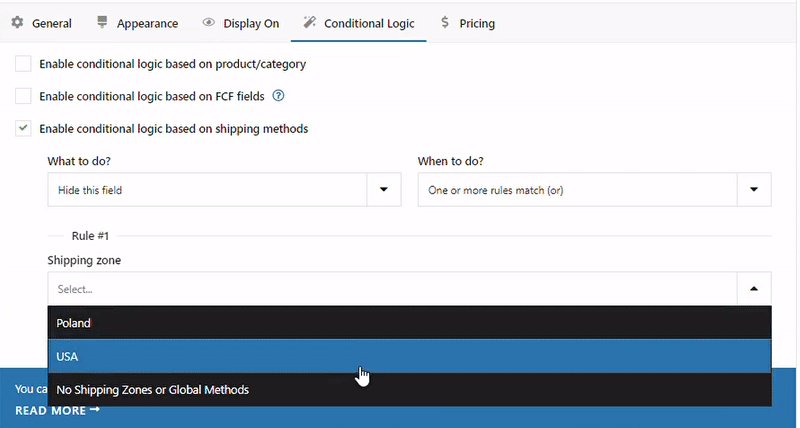
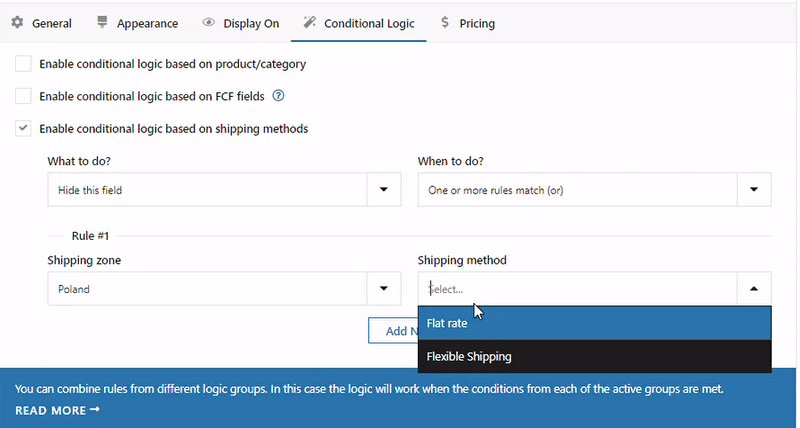
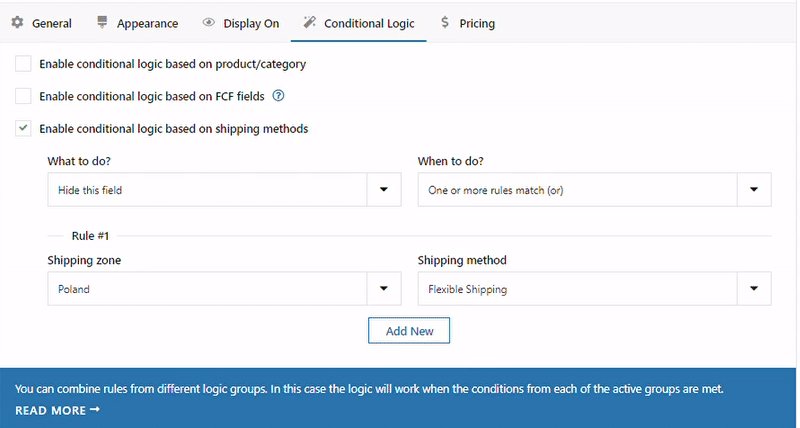
この機能を使用すると、顧客がチェックアウト ページで特定の配送方法を選択したときに、チェックアウト フィールドを表示または非表示にすることができます。 これを行うには、 [配送方法に基づいて条件付きロジックを有効にする]をオンにして、新しいルールを追加します。

[ルール]セクションに、選択フィールドが表示されます。 最初のものでは、配送方法を表示したくない国を選択します。 配送ゾーンの選択、配送方法を含む配送ゾーンを選択できます。 次に、2 番目のフィールド[配送方法の選択]で、選択した配送ゾーンに含まれる配送方法を選択します。 ここでは、Flexible Shipping プラグインで設定した配送方法を使用しています。
もっと知りたい? WooCommerce の配送方法に基づいてチェックアウト フィールドを非表示または表示する方法に関する完全なガイドを読むことができます。
まとめ
このクイックガイドでは、WooCommerce チェックアウトの条件付きフィールドを構成する方法を学びました。 ご不明な点がございましたら、以下のコメント セクションをご利用ください。
プラグインのすべての機能を確認するには、柔軟なチェックアウト フィールドの製品ページにアクセスしてください。
条件付きの WooCommerce チェックアウト フィールド エディター
WooCommerce の条件が簡単になりました。 柔軟なチェックアウト フィールドは、WooCommerce 条件付きロジックを設定するための選択です。
カートに追加または詳細を表示無料デモでプラグインを試すこともできます!