WooCommerce チェックアウトに Date Time Picker フィールドを追加する簡単な方法
公開: 2018-08-07WooCommerce チェックアウト フォームに配達日時ピッカーなどの新しいフィールドを追加する方法を学びます。 この記事では、プラグインを使用した簡単な方法を紹介します。 このような日付/時刻ピッカーを WC チェックアウトに実装する方法を説明します。
WooCommerce の顧客から、正確な配達日または時間について問い合わせがありましたか? これを自動化し、追加の電子メール/電話を避けるのは良いことでしょうか?
この記事では、プラグインを使用して、WooCommerce チェックアウトに配達日時ピッカーを数分で追加する方法を紹介します。 さぁ、始めよう!
目次
- WooCommerce Checkout Date Time Picker - クイックイントロ
- 日付ピッカー フィールドを追加する - プラグイン
- WooCommerce チェックアウト日ピッカーを追加する方法 - 手順
WooCommerce チェックアウト日時ピッカー - はじめに
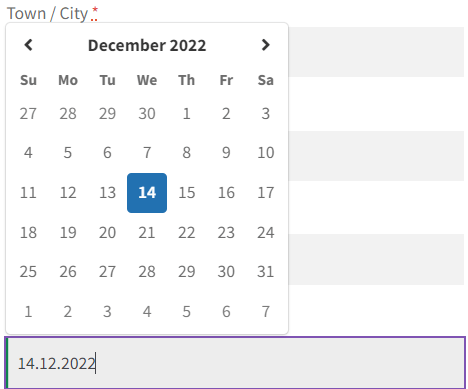
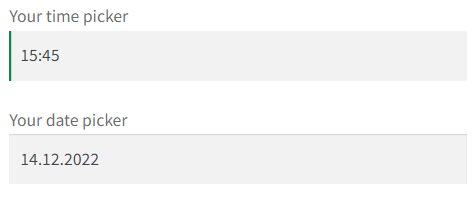
あなたの時間を尊重します。 ということで、まずは最終的な効果をお見せしたいと思います。 このようにして、これが探しているものであることを確認できます。
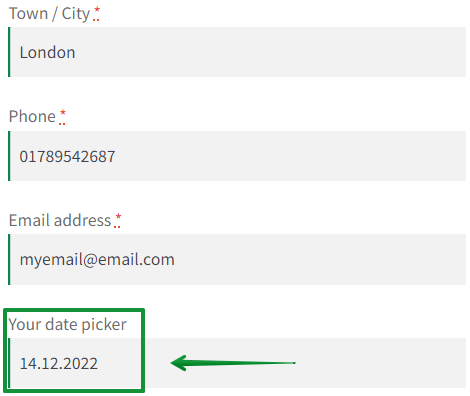
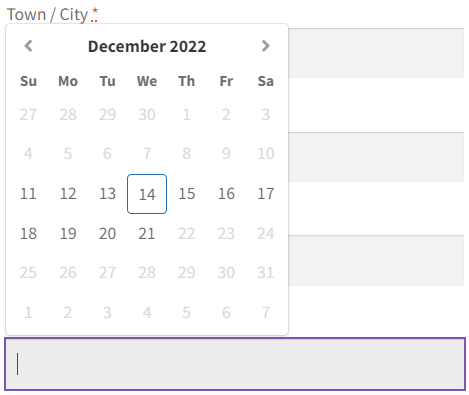
私のストアにはチェックアウトのデフォルトのスタイルがあります (自分のスタイルを設定する方法を学んでください)。 Storefront テーマを使用しています。 したがって、私の WooCommerce チェックアウト日ピッカーは次のようになります。

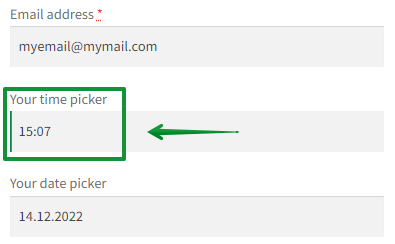
もちろん、さらにフィールド (時間フィールドなど) を追加して再配置することもできます。

WooCommerce チェックアウト フォームのどこにでも新しいフィールドを配置できます。
また、必要に応じて、このフィールドを必須として設定できます。 条件付きロジックやカスタム検証など、さらに多くのオプションがあります。 これについては、この記事の後半で詳しく説明します。
新しいチェックアウト フィールドを追加する (日付ピッカー)
では、新しい WooCommerce チェックアウト フィールドの選択ボックスを見てみましょう。これを配達日ピッカーと呼びましょう。

時間範囲を設定しませんでした。 ただし、もちろん可能です!
以下に、時間範囲を設定した選択ボックスを示します。
- 3日前
- 7日後
日付範囲が最大のフィールドを見てみましょう。

顧客価値はどこで確認できますか?
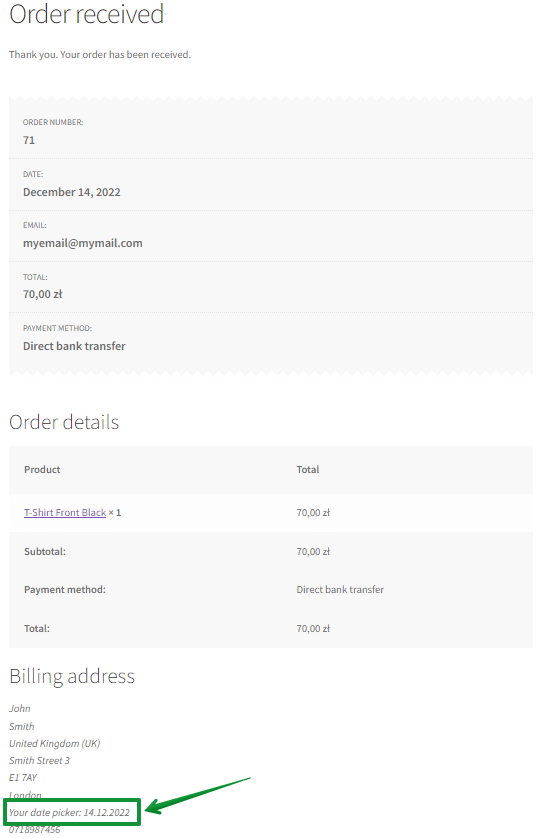
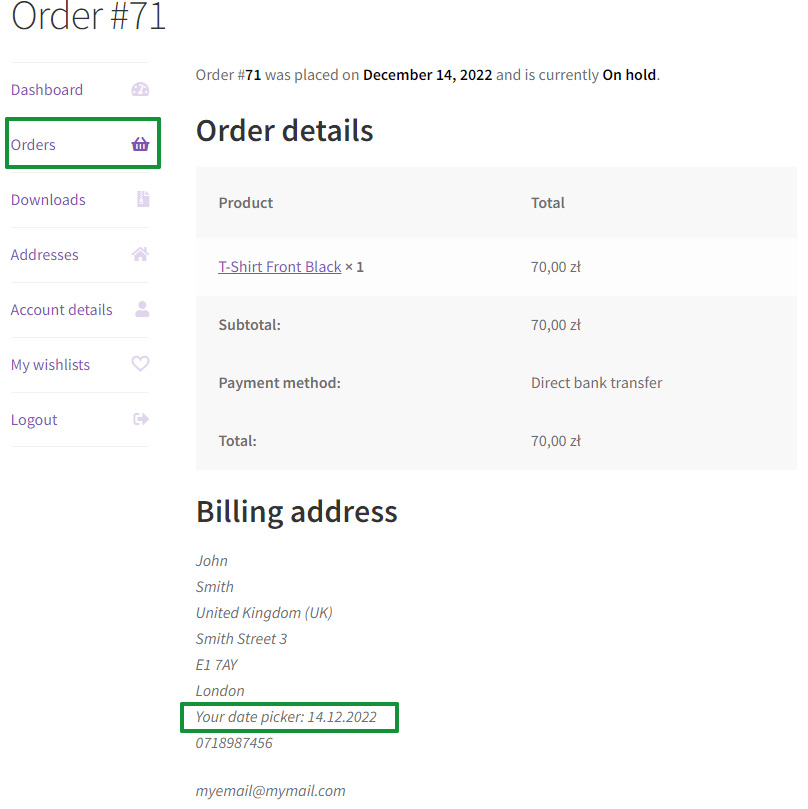
配達日ピッカーからの値に関する情報は、WooCommerce 注文の詳細に表示されます。

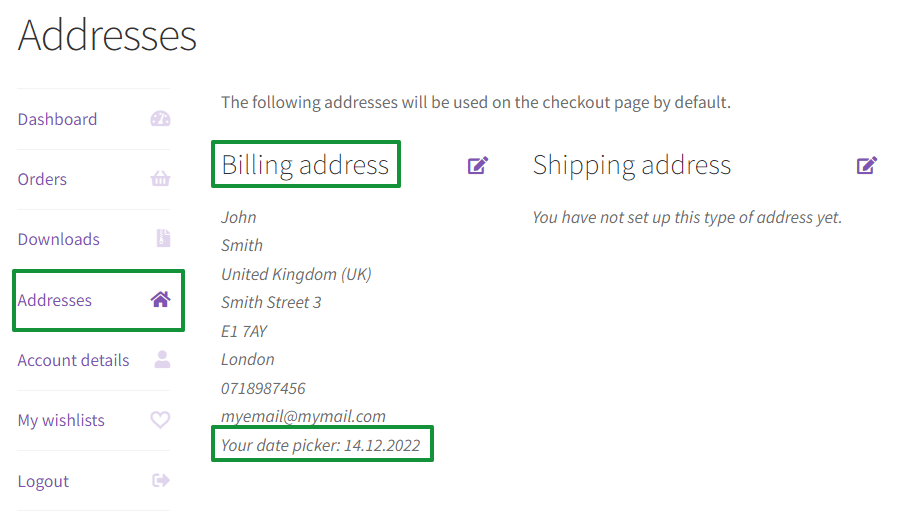
このフィールドはデフォルトで編集可能です。 これは、顧客が [マイ アカウント] ページでフィールド値を編集できることを意味します。
マイ アカウント - 住所の日付フィールドは次のとおりです。

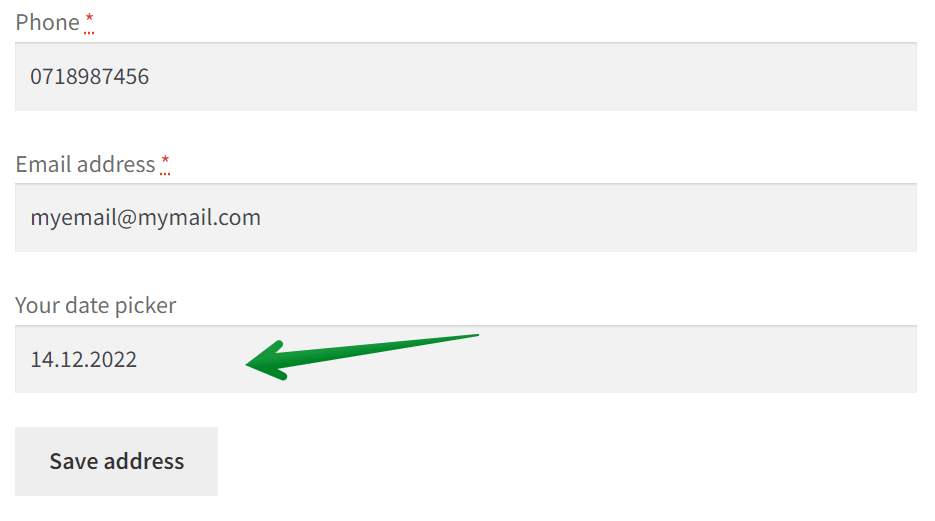
これが編集モードです。

また、顧客は注文でフィールドの値を検索できます。

だから、これがあなたが探しているものであることを願っています! したがって、 WooCommerce チェックアウトにそのような配送日フィールドを追加するために設定する必要があるプラグインを紹介します。
日付ピッカーを使用した WooCommerce チェックアウト - プラグイン

柔軟なチェックアウト フィールド PRO WooCommerce 59ドル
WooCommerce の日付と時刻のピッカー フィールドを追加します。 それは簡単で速いです! 柔軟なチェックアウト フィールドを使用すると、顧客が WooCommerce チェックアウトで配達日時を選択できるようになります!
カートに追加または詳細を表示もちろん、柔軟なチェックアウト フィールドを使用すると、WooCommerce チェックアウトの日付または時間ピッカーを作成できます。 ただし、さらに多くのことができます。

これは、WooCommerce チェックアウト フィールドをカスタマイズできるプラグインです。 たとえば、このプラグインを使用すると、次のことができます。
- WooCommerce チェックアウトにカスタム フィールドを簡単に追加し、
- 現在のものを編集し、
- またはチェックアウトなどのフィールドを再配置します。
世界中で毎日236,703 を超えるストアがこのプラグインを使用していることを知っておいてください。 人々はこのプラグインを5 つ星中 4.6と評価しています。
このプラグインを無料でダウンロードして、次の新しいフィールド タイプを追加できます。
- 文章
- テキストエリア
- 番号
- Eメール
- 電話
- URL
- チェックボックス
- 色
- 見出し
- 段落
- 画像
- HTML
ただし、 WooCommerce チェックアウトの日時ピッカーや次のようなフィールド タイプを追加するには、PRO バージョンが必要です。
- マルチチェックボックス
- 選択する
- 複数選択
- 無線
- 時間
- 画像付きラジオ
- ファイルのアップロード
- 色付きラジオ
- 日にち
柔軟なチェックアウト フィールド WooCommerce
WooCommerce の日付と時刻のピッカー フィールドを追加します。 それは簡単で速いです! 柔軟なチェックアウト フィールドを使用すると、顧客が WooCommerce チェックアウトで配達日時を選択できるようになります!
無料でダウンロードまたはWordPress.org にアクセスWooCommerce チェックアウト日ピッカーを追加する方法 - 手順
- まず、プラグインのPRO版を購入してインストールします。プラグインを購入→
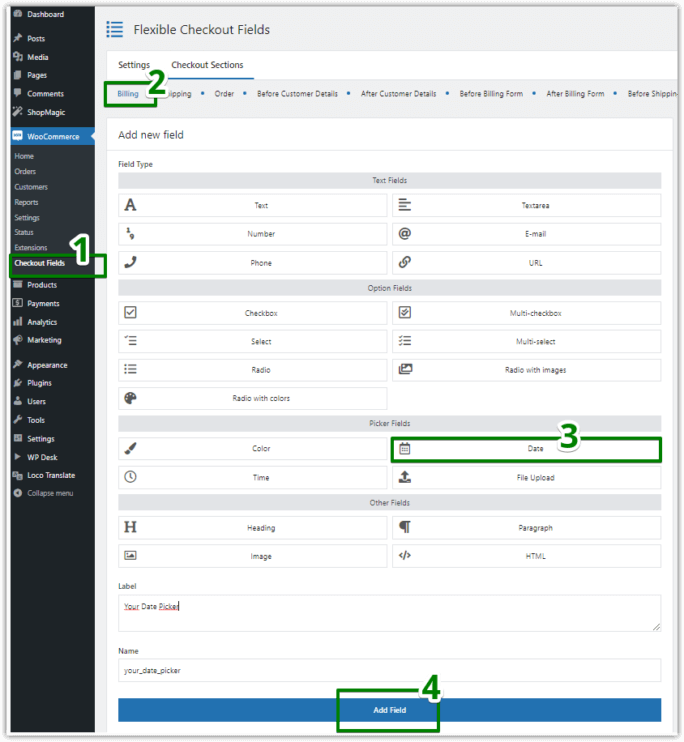
- 次に、 WooCommerce → Checkout Fieldsに移動します。

- さらに、ここでさまざまなセクションを編集できます。 デフォルトでは、請求セクションを編集します。 ただし、WooCommerce Checkout Datepicker はどこにでも追加できます。フレキシブル チェックアウト フィールド プラグインを使用すると、チェックアウトのさまざまなセクションにカスタム フィールドを追加できます。 注文、配送、または請求セクションを簡単に変更できます。 また、前後にフィールドを追加できます。
- お客様情報
- 請求フォーム
- 配送フォーム
- 登録用紙
- 注文に関する注意事項
- 送信ボタン
それは WooCommerce Checkout Datepicker かもしれませんが、そうである必要はありません。 前述したように、フレキシブル チェックアウト フィールドでは 10 種類のフィールドを作成できます。
- フィールド タイプを選択し、ラベルを指定して、 [フィールドの追加]ボタンをクリックします。
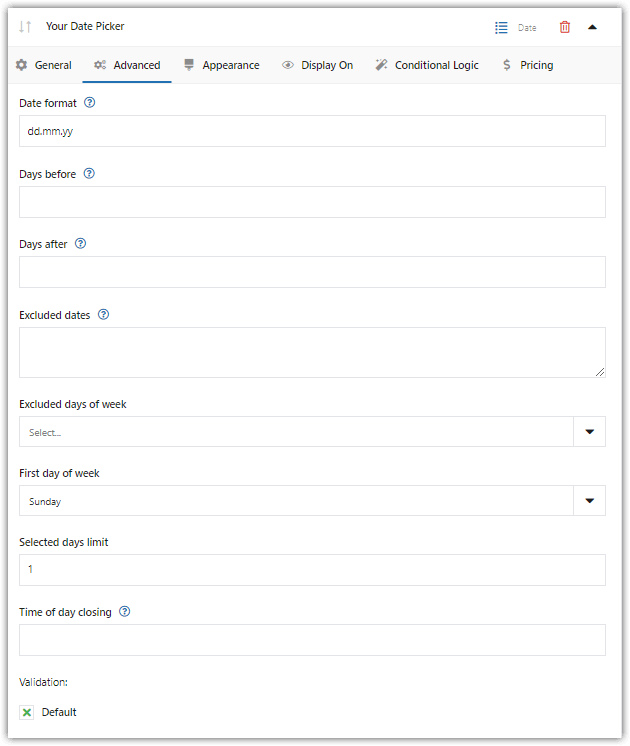
- その後、この新しいフィールドの設定を変更できます。 ほら、ここで時間範囲を設定できます:
 ご覧のとおり、検証オプションがあります。 この WooCommerce Checkout Datepicker にカスタム検証を追加する必要がありますか? WooCommerce Checkout カスタム検証ガイドを読む →
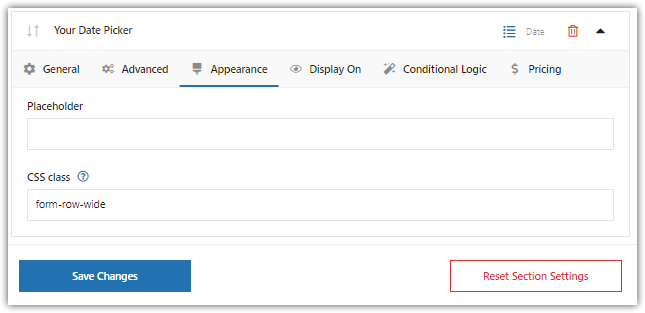
ご覧のとおり、検証オプションがあります。 この WooCommerce Checkout Datepicker にカスタム検証を追加する必要がありますか? WooCommerce Checkout カスタム検証ガイドを読む → - 次のオプション、外観。 フィールドに独自の CSS クラスを設定できます。 WooCommerce の配送日フィールドをスタイルします。

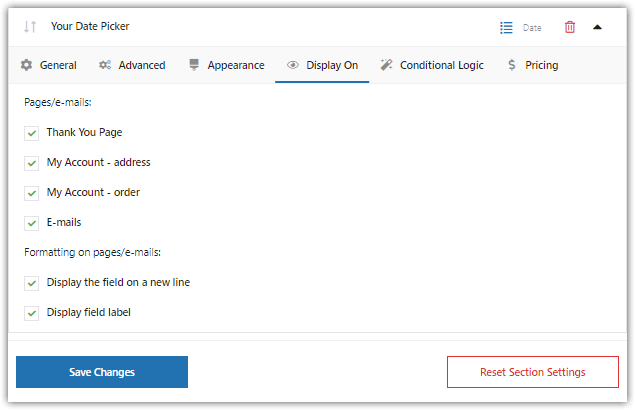
- 表示オプションを使用すると、WooCommerce Checkout Datepicker を表示する場所を設定できます。 たとえば、チェックアウトでのみこのフィールドを表示するようにプラグインを設定できます。 これにより、ユーザーはマイ アカウントでこのフィールドの値を変更できなくなります。

- 最後のオプション: Advanced 。 ここで条件付きロジックを構成できます。 このトピックについては、この記事では扱いません。 フィールドに条件付きロジックが必要な場合は、条件付きロジック ガイドを参照してください →
それだけです - WooCommerce チェックアウトに日付ピッカーを追加しました。 さらに、タイムピッカーも追加できることを忘れないでください!

まとめ
要約すると、この記事では、新しい WooCommerce Checkout フィールド - Delivery Date (および Time picker) を追加する方法を学びました。 この方法はいかがですか? 以下のコメントセクションでお知らせください! 最も重要なことは、不明な点があれば質問してください。