どの WooCommerce チェックアウト フィールド エディター プラグインを購入しますか?
公開: 2022-09-15デフォルトの WooCommerce チェックアウト ページはシンプルです。 カスタムチェックアウトフィールドを使用して簡単に行うことができる顧客の好みに合わせてカスタマイズする必要があります.
しかし、非常に多くのプラグインが存在する中で、最高の WooCommerce チェックアウト フィールド エディター プラグインはどれでしょうか? 最も人気のあるものを詳細なレビューで取り上げます。 あなたの店舗に最適な1台を選ぶお手伝いをします。
また、チェックアウトを次のレベルに引き上げるのに役立つ配送と住所に関連する他のプラグインについても説明します.
それでは始めましょう。
WooCommerce チェックアウト ページをカスタマイズする理由

デフォルトの WooCommerce チェックアウト ページは、すべての製品で同じです。 次の基本的な詳細が表示されます。
- 支払明細
- 名前と苗字
- 会社名
- 住所 (町/市、国、地区、および郵便番号/郵便番号)
- 電話番号
- 電子メールアドレス
- 注文メモ
- プライバシーポリシー声明
これは悪いことではありませんが、パーソナライゼーション オプションが不足していたり、関連性のない情報があったり、情報が多すぎたりすると、顧客を遠ざける可能性があります。
たとえば、購入者がデジタル製品の購入を希望している場合、配送の詳細を表示すると、カートの放棄が増加します。
したがって、多くの WooCommerce サイト所有者と同様に、チェックアウト ページのデザインとコンテンツの両方を変更したいと考えるかもしれません。
チェックアウト ページは、顧客が注文する前に最後に表示されるページであることを忘れないでください。 お客様のショッピング体験を台無しにしたくありません。 したがって、コンバージョン率を高めるには、カスタム フィールドを使用して最適化する必要があります。
WooCommerce チェックアウト ページをカスタマイズするには?
現在、チェックアウト ページをカスタマイズする方法は 4 つあります。
- WooCommerce の機能、ブロック、ショートコード– WordPress には、ストアを強化するために使用できる組み込みの機能と設定がいくつかあります。 たとえば、送料無料を自動的に開始したり、商品をチェックアウト ページに直接リンクしたりできます。 ショートコードとブロックを使用してストア ページを変更することもできます。
- ページ テンプレートとテーマ– チェックアウト ページの外観を変更する場合は、プラグインと同様に、事前に作成されたテーマまたはテンプレートを使用できます。 これは、コーディング スキルが限られており、ブランディングに合わせてページをカスタマイズしたい場合に適しています。 欠点は、カスタム コーディングほどの柔軟性がないことです。
- カスタム コード– サイトのファイルの編集に慣れていて、多くのパーソナライゼーションを追加する予定がある場合、カスタム コーディングは WooCommerce チェックアウト ページを変更するための強力なオプションになる可能性があります。
- プラグイン– テクノロジーに詳しくなく、手間のかからない体験が必要な人にとって、チェックアウト フィールド エディター プラグインは頼りになるオプションです。
これで、フィールドを変更してチェックアウト ページを変更したり、プラグインを使用してまったく異なるチェックアウト フローを設計したりできます。
カスタム フィールドを追加する最も一般的な方法は、これらのプラグインを使用してテキスト、チェックボックス、ラジオ入力、日付ピッカーなどのカスタム フィールドをチェックアウト ページに追加することです。
WooCommerce チェックアウト フィールド エディター プラグインを使用すると、次のことができます。
- 購入者のニーズに合わせたチェックアウト ページを作成します。
- デフォルトの WooCommerce チェックアウト フィールドを編集します。
- 必要に応じて、条件に基づいてカスタム フィールドを追加および削除します
- 必要に応じて入力フィールドまたはボタンを変更します。
これに照らして、4 つの人気のある WooCommerce チェックアウト フィールド エディター プラグインに絞り込みました。
最高の WooCommerce チェックアウト フィールド エディター プラグイン
正直なところ、機能と価格に関しては、4 つのプラグインすべてが多かれ少なかれ同じように見えます。 あちこちにいくつかのベルとホイッスルがあります。
また、公式の WooCommerce Checkout Field Editor 拡張機能を購入するか、他の同様に優れたプラグインを選択するかによっても異なります.
WooCommerce チェックアウト フィールド エディター
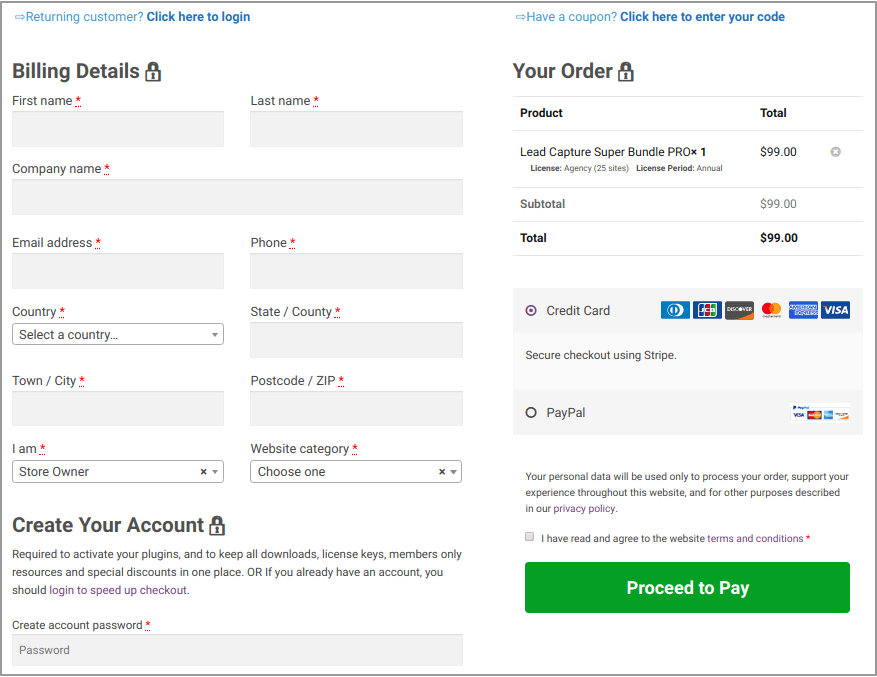
あなたが熱心な WooCommerce ユーザーの 1 人なら、公式の WooCommerce チェックアウト フィールド エディター プラグインを試してみてください。 要件に基づいて、チェックアウト ページで必要なフィールドを追加、削除できます。
コードに触れることなく、チェックアウトをより詳細に制御できるように、コア フィールドを移動することもできます。 さらに、詳細なドキュメントには、作業を容易にするプラグインが付属しています。 インストールも簡単です。 これらの手順を参照してください。

プラグインの注目すべき機能:
9 つのカスタム フィールド タイプをサポート
- テキスト – 標準テキスト入力
- パスワード – パスワードのテキスト入力
- Textarea – テキストエリアフィールド
- 選択 - ドロップダウン/選択ボックス。 オプションの設定が必要です。
- 複数選択 - 複数選択ボックス。 オプションの設定が必要です。
- ラジオ – ラジオ入力のセット。 オプションの設定が必要です。
- チェックボックス – チェックボックス フィールド
- 日付ピッカー – JavaScript 日付ピッカーが添付されたテキスト フィールド
- 見出し
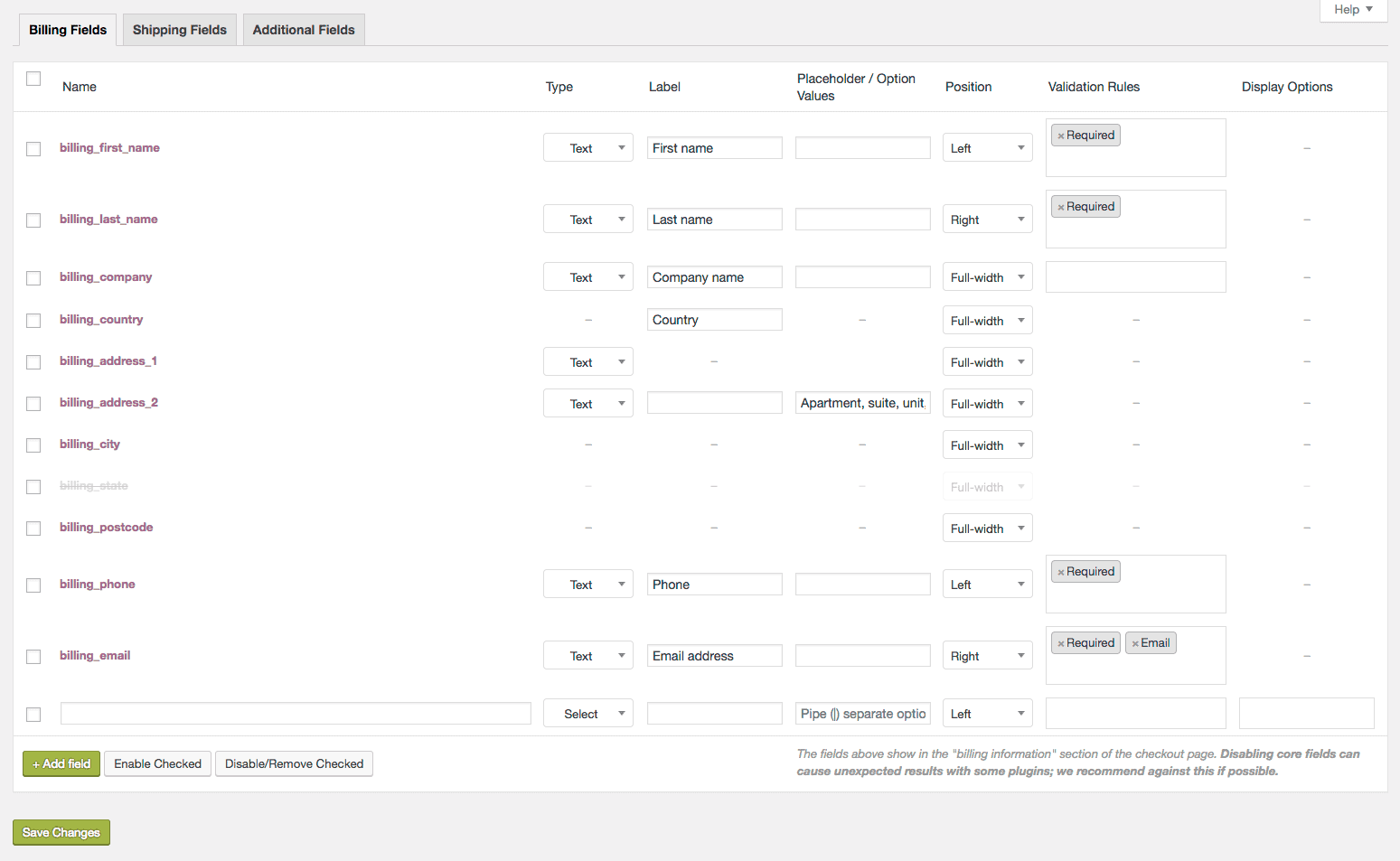
フィールドに属性/オプションを追加する
7 つの異なるタイプの属性 (プラグインでは「列」と呼ばれます) を追加できます。 これらには、名前、タイプ、ラベル、プレースホルダー、位置、検証規則、表示オプションが含まれます。 プレースホルダーを編集するときは、2 つの値をパイプ (|) で区切る必要があります。
コア フィールドの編集
プラグインを使用すると、請求、配送、および注文メモの横にある請求および配送セクションの後にある追加フィールドの 3 つのフィールドを編集できます。 これらのフィールドを編集するには、支払い、配送、および注文メモが有効になっていることを確認してください。
無効なフィールド
一部のフィールドは、プラグインによって内部的に無効になっています。 これらには、コア フィールドの名前、特別なコア フィールドのタイプ (国と州)、および動的フィールド (住所 1、住所 2、都市、州、郵便番号) が含まれます。
WooCommerce メールでカスタム フィールドを使用する
フィールドを編集するときに [表示オプション] 列を使用して、メールにカスタム フィールドを表示できます。
カスタム フィールドを WebHooks API に追加する
このコードを使用すると、カスタム フィールドを WebHooks API に追加し、日付ピッカー フィールドの年の選択範囲を拡張し、チェックアウト時にラジオ ボタン フィールドのデフォルト値を設定できます。
長所、短所、価格
長所
- チェックアウト ページのさまざまなフィールドをスムーズに追加、削除、編集します。
- チェックアウト ページに複数のフィールドを追加してカスタマイズします。
- 事前の経験やコーディングがなくても、このプラグインを使用してください。
短所
このプラグインは基本的なものですが、作業に必要な最も重要なフィールドをカバーしています。
価格: $49
WooCommerce チェックアウト フィールド エディターを入手する
WooCommerce のチェックアウト フィールド エディター (チェックアウト マネージャー)
複数のカスタマイズ オプションを備えた高度な WooCommerce チェックアウト フィールド エディター プラグインを探している場合は、ThemeHigh によるこのプラグインを検討するのが最適なオプションです。 その人気は、400000 以上のアクティブなインストールがあるという事実に反映されています。
チェックアウト ページへのフィールドの追加、削除、再配置などの通常の機能とは別に、このプラグインは、チェックアウト ページ用にカスタムメイドのフィールドをいくつか提供します。
プラグインの注目すべき機能:
17 個のカスタム チェックアウト フィールド タイプのサポート
チェックアウト ページの [請求]、[配送]、および [追加] セクションに新しいフィールドを追加します。 次の 17 のフィールドから選択できます。
- 文章
- 隠れた
- パスワード
- 電話
- Eメール
- 番号
- テキストエリア
- 選択する
- 複数選択
- ラジオチェックボックス
- チェックボックス
- グループ
- 日付ピッカー
- タイムピッカー
- ファイルのアップロード
- 見出し
- ラベル
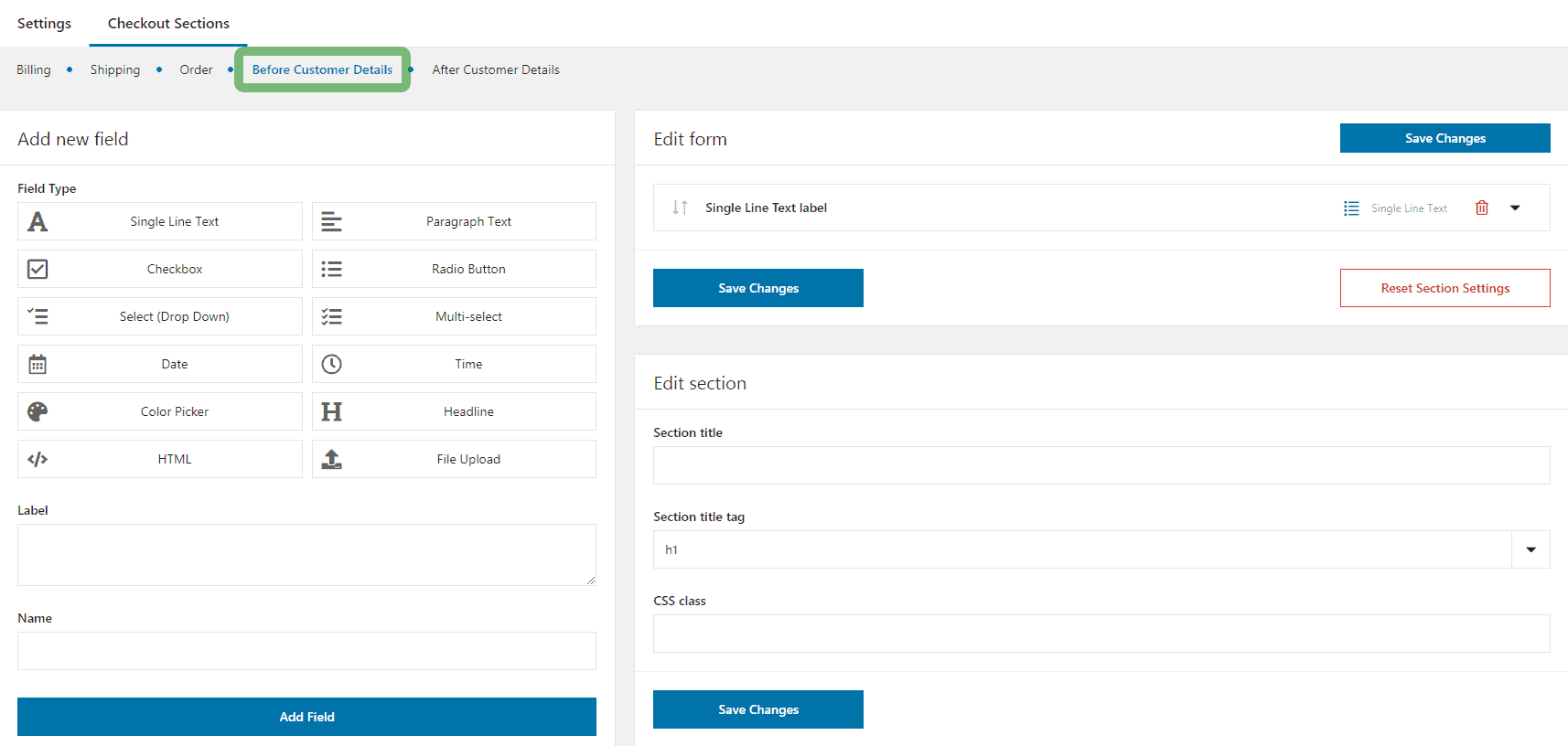
カスタム チェックアウト セクション
このプラグインを使用すると、WooCommerce チェックアウト フォームにカスタム セクションを追加できます。 これらのセクションは、チェックアウト フォームのこれらの 14 の位置に表示できます。 これらには、「前と後」が含まれます。
- お客様情報
- 請求フォーム
- 配送形態
- 登録用紙
- 注文メモ
- 規約と条件
- 送信ボタン
条件に基づいてフィールドを表示する
カートの内容と価格、ユーザーの役割、製品の仕様、およびその他のチェックアウト フィールドに指定された条件に基づいてフィールドを表示できます。
条件に基づいてセクションを表示する
チェックアウト フィールドと同様に、条件付きでチェックアウト フォームにセクションを表示できます。 これらには、カートの内容、小計と合計の価格、ユーザーの役割、製品、バリエーション、カテゴリなどが含まれます。
配送オプションと支払い方法に基づくフィールドの表示
一部の配送オプションに関係のないフィールドや、一部の支払いオプションに不要なデータを要求するフィールドを除外することをお勧めします。
便宜上、フィールドを再配置します
チェックアウト フォームの既存のフィールドを簡単に再配置します。 シンプルなドラッグ アンド ドロップ機能を使用して、チェックアウト ページをシームレスに変更できます。
フィールドをスタイリングするためのカスタム クラスを追加します。
フィールド プロパティで Input クラス、Label クラス、および Wrapper クラスを使用すると、カスタム クラスを特定のフィールドに適用できます。 フィールドをチェックアウトページに完全に合わせるのに役立ちます. スタイルを提供するためのセクションに CSS クラスを定義することもできます。

住所表示形式の変更
チェックアウト ページでの住所フィールドの表示方法を選択します。 実際、マイ アカウント ページ、サンキュー ページ、トランザクション メールでアドレスの表示形式を変更できます。 これは、文字通り、優れたレベルのパーソナライゼーションです。
開発者にとって使いやすい
すべてのカスタム フィールドは、フックの形で利用できます。 したがって、開発者は、プラグインやテーマの開発などの拡張目的で簡単に使用できます.
自動化を促進する
プラグインは Zapier に接続されているため、Google Sheet、Salesforce などのアプリと簡単に統合できます。このツールは、通常のワークフローの自動化を促進する上で大きな役割を果たします。
多言語アシスタンス
ローカリゼーションはビジネス成功の秘訣です。 このプラグインを使用すると、ラベルとプレースホルダーを購入者の母国語に簡単に翻訳できます。 これは、プラグインと WPML プラグインとの互換性が原因で発生します。
長所、短所、価格
長所
- チェックアウト ページに 17 個のカスタム フィールドと 14 個のセクションを提供します。
- 開発者にとって使いやすく、いくつかのカスタム フックを提供します。
- WPML 互換性と Zapier サポート
短所
無料版では、限られたフィールドで操作でき、セクションを操作するための規定はありません。
価格: WordPress.org の無料バージョン、49 ドルからのプレミアム バージョン。
Checkout Field Editor Pro を入手
WooCommerce のチェックアウト フィールド エディターおよびマネージャー
リストの 3 番目の名前は、Acowebs のチェックアウト フィールド エディターおよびマネージャーに属します。 これは、既存のデフォルトの WooCommerce チェックアウト ページを編集およびカスタマイズするための最適なツールの 1 つです。
このツールを使用して、必要な数のデフォルト フィールドを追加、非表示、または削除することもできます。
プラグインの注目すべき機能:
16 個のカスタム フィールド タイプのサポート
- 文章
- パスワード
- 電話
- Eメール
- 番号
- テキストエリア
- 選択する
- 複数選択
- ラジオグループ
- チェックボックス グループ
- カラーピッカー
- 日にち
- 時間
- ファイルのアップロード
- 見出し
- 段落
シームレスなドロップダウン機能
プラグインを使用すると、新しいフィールドを追加したり、既存のフィールドを再配置したりすることが非常に簡単になります。 プラグインのドラッグ アンド ドロップ機能により、フィールドの追加と更新が簡単になります。
ワンクリック フィールド編集ウィンドウ
既存のプロパティを編集するフィールドをクリックすると、ウィンドウの右側に [フィールドの編集] オプションが表示されます。 [フィールド編集] ウィンドウには、[一般]、[詳細]、および [条件付き] の 3 つのタブがあります。
条件付きロジックを許可する
特定の条件に基づいて顧客からフィールドを表示または非表示にします。 このプラグインを使用すると、カートに追加された製品とカテゴリ、ユーザーの役割、カートの小計とカートの合計に基づいてフィールドを追加/削除できます。
位置決めセクション
新しく追加されたセクションは、チェックアウト フィールドのさまざまな領域に配置できます。 顧客詳細の前、顧客詳細の後、注文メモの前、請求フォームの後など、10 の異なる場所が用意されています。
重複するチェックアウト フィールドはワンクリックで
ワンクリックで、このプラグインを使用して任意のフィールドを複製します。 新しいフィールドを追加するたびに、その上部に複製ボタンが表示されます。 したがって、繰り返しを回避してプロセス全体を加速するために、これは確かに優れた機能です。
注文の詳細と注文メールにフィールドを表示する
このオプションは、各フィールドの編集オプションの [詳細] タブに含まれています。
2 列のレイアウト
このオプションを使用すると、チェックアウト ページでフィールドを半角または全角で表示するように調整できます。
カスタマイズされた CSS クラス
カスタム CSS クラス機能を使用して、個々のチェックアウト フィールドをカスタマイズできます。 この機能は、各セクションの詳細タブにあります。
長所、短所、価格
長所
- WooCommerce チェックアウト ページのカスタマイズ要件に応じて、追加または非表示にできる 16 を超えるフィールド タイプがあります。
- 新しいセクションは、チェックアウト ページの 10 の異なる位置に追加できます。
- ワンクリックでのチェックアウト フィールドの複製。
短所
無料版では、限られた数のフィールドで操作できます。 複製、カスタム検証、価格オプションの追加、税などの機能は Pro バージョンにあります。
価格: WordPress.org の無料版、39 ドルからのプロ版。
チェックアウト フィールド エディターとマネージャーを取得する
WooCommerce の柔軟なチェックアウト フィールド
70000 以上のアクティブなインストールがあり、操作するためのかなりの数の機能を提供する、もう 1 つの好評な WooCommerce チェックアウト フィールド エディター プラグインです。

プラグインの注目すべき機能:
21 種類のカスタム フィールド タイプをサポート
- 1 行テキスト (テキスト入力)
- 段落テキスト (テキストエリア)
- チェックボックス
- ラジオボタン
- 選択 (ドロップダウン)
- 日にち
- 時間
- カラーピッカー
- HTML またはプレーンテキスト
などなど…
セクション
このプラグインを使用して、最大 12 個の新しいチェックアウト セクションを追加できます。 これらには、顧客の詳細、注文メモ、請求フォーム、配送フォーム、登録フォーム、送信の前後が含まれます。
WordPressの本質
このプラグインは、WordPress のルック アンド フィールをエレガントに取り込みながら、オンライン ビジネスとシームレスに統合します。 プラグインの作成者によると、このリストにあるすべてのプラグインの中で、これが最も見栄えの良いプラグインです。
コア分野
WooCommerce コア フィールドを制御します: 表示、非表示、再配置、または必須/オプションにします。 ドラッグ アンド ドロップするだけで、フィールドを並べ替えることができます。 自分で追加したカスタム フィールドだけでなく、WooCommerce の組み込みフィールドも並べ替えることができます。
カスタム CSS クラス
フィールドにスタイルを追加します。 各フィールドにカスタム クラスを追加すると、テーマのスタイルシートで一意にスタイルを設定できます。
サードパーティ フィールド
多くの場合、他のプラグインがカスタム フィールドを追加すると、それらを再配置して編集することもできます。 WooCommerce のドキュメントに記載されているように、サードパーティのフィールドを適切に追加する必要があります。 フィールドを別の方法で追加すると、編集できなくなります。
カスタムフィールドの料金
プラグインを使用して追加されたフィールドには、価格を割り当てるための利用可能なオプションを備えた追加のタブ「価格設定」があります。 最終購入金額への影響は、選択した価格タイプとその値によって異なります。
条件に基づいてフィールドを表示する
フィールド値 (チェックボックス、ラジオ、選択) と配送方法、商品、またはカート内のカテゴリに基づいて、フィールドの条件付きロジック (表示または非表示) を有効にします。
多言語対応
柔軟なチェックアウト フィールドは WPML と Polylang で動作します。
長所、短所、価格
長所
- このプラグインは、WordPress ダッシュボードを美しく統合して、魅力的な WooCommerce チェックアウト ページを作成します。
- ストアのスタイル ガイドに基づいてカスタマイズされた CSS クラスを追加するオプション。
- サードパーティ フィールドのサポート、複数の言語との互換性。
短所
無料プランの最小限の機能、WordPress.org での限定的なサポート。
価格: WordPress.org の無料版、59 ドルのプレミアム版。
Flexible Checkout Fields Pro を入手
その他の一般的な WooCommerce チェックアウト フィールド エディター プラグイン
これらのプラグインもチェックアウトすることをお勧めします。
- Woocommerce Easy Checkout フィールド エディター
- YITH WooCommerce チェックアウト マネージャー
- WooCommerce のチェックアウト フィールド マネージャー
- WooCommerce のチェックアウト フィールド エディターおよびマネージャー
配送先住所と請求先住所フィールド用の特別なチェックアウト プラグイン
フィールド編集プラグインに加えて、他のプラグインは、より高いコンバージョンのためにチェックアウト ページを改善するのに役立つ場合があります。
これらは正確には WooCommerce チェックアウト フィールド エディターではありません。 ただし、私の個人的な経験に基づいて、これらのプラグインはチェックアウト ページでのユーザー エクスペリエンスの簡素化に役立ち、コンバージョンが増加すると自信を持って言えます。 ビジネスに取り掛かりましょう。
WooCommerce のエクスプレス チェックアウト
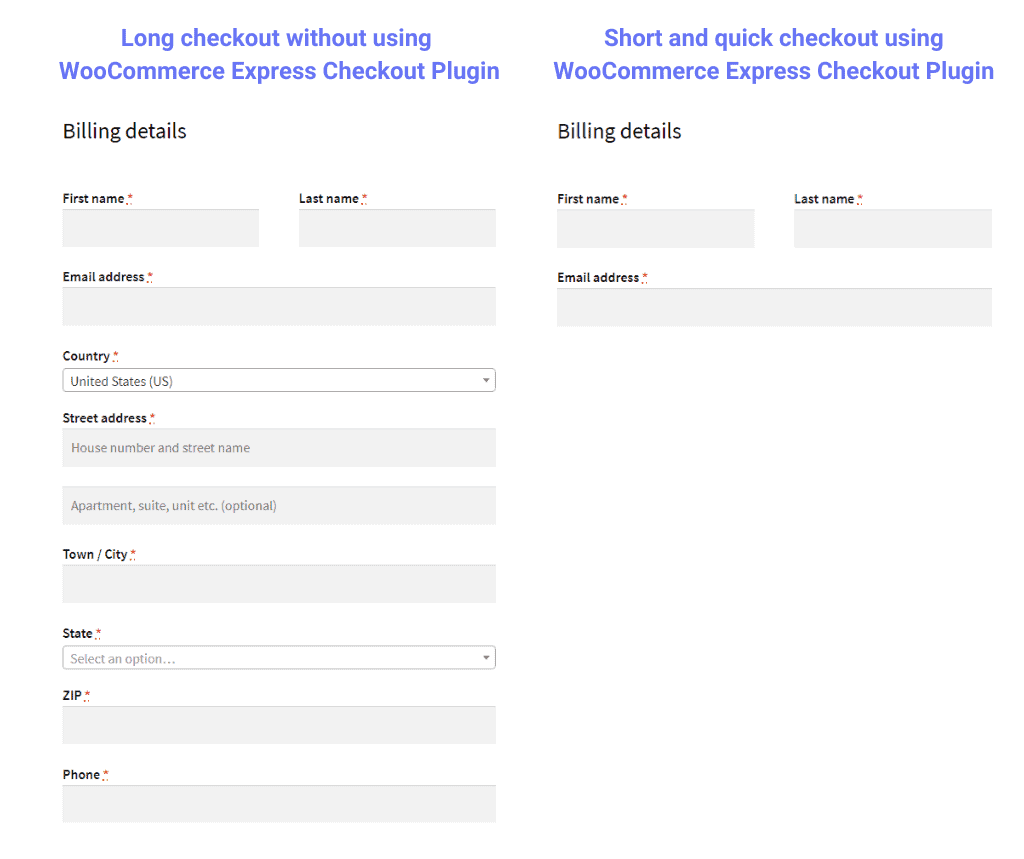
ほら、物理的な製品の配送の詳細を避けることはできませんが、チェックアウトプロセスを短縮することはできます. ただし、WooCommerce の仮想製品およびダウンロード可能な製品の場合、配送の詳細は必要ありません。
したがって、必要のない情報を要求して、顧客をオフにしないでください。 このエクスプレス チェックアウト プラグインを使用して不要なデータを削除し、トランザクションをより迅速に完了します。

注目すべき機能:
- デフォルトでは、仮想のダウンロード可能な製品を購入するときに、プラグインが有効になっていると、名前と電子メールのフィールドのみがチェックアウト ページに表示されて入力されます。
- すべての WooCommerce 製品タイプで動作します。 シンプルな可変サブスクリプション、バンドルなど。
- チェックアウト ページで顧客に表示するパラメータを柔軟に選択できます。
価格: $39
エクスプレス チェックアウト プラグインを入手する
WooCommerce の保存済み住所
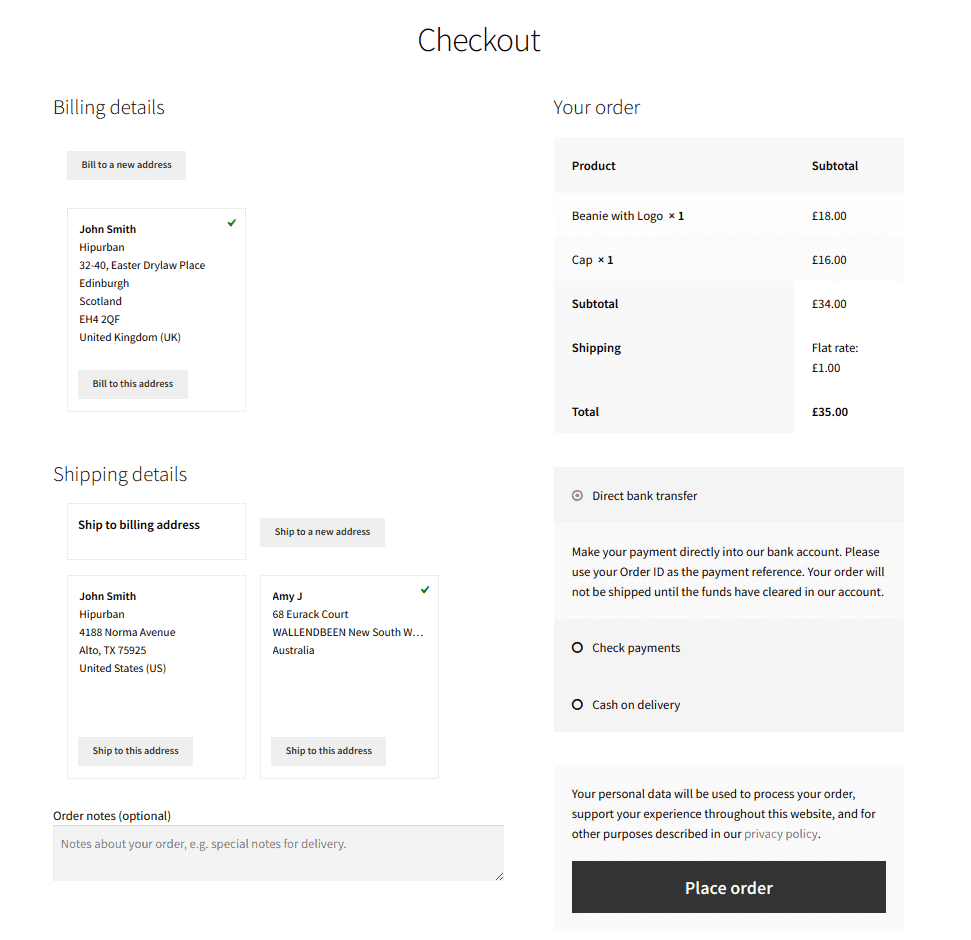
ユーザーが請求先住所と配送先住所を何度も何度も入力するのがいかに面倒かは誰もが知っています。 このプラグインを使用して多数の配送先住所と請求先住所を追加でき、ユーザーはチェックアウト時に好みの詳細を選択できるため、時間と労力を節約できます.

注目すべき機能:
- ユーザーは、チェックアウト時に別の請求先住所と配送先住所を選択または切り替えることができます。
- 完全にモバイルに最適化されています。
- 顧客は、顧客が必要なアドレスを追加/編集できる「マイ アカウント」セクションを使用することもできます。
価格: $49
保存済み住所プラグインを取得
WooCommerce の条件付き支払い方法
オンライン ストアを運営している場合は、すべての支払いゲートウェイが同じように機能するわけではないことを既にご存じでしょう。 詐欺の検出と支払い処理手数料の引き下げに関しては、一部の企業が他の企業よりも優れています.
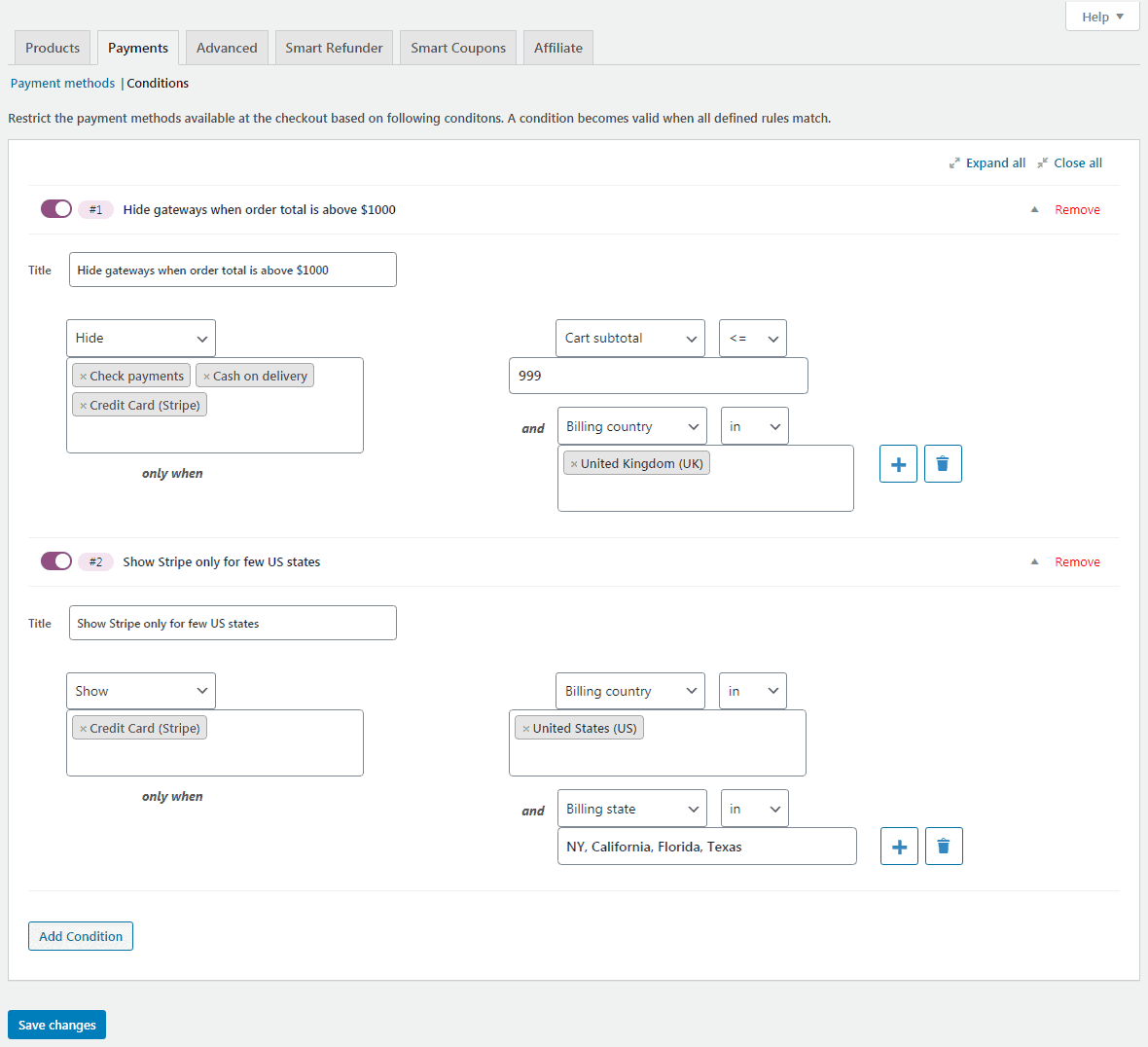
このプラグインは、顧客の請求先住所または配送先住所、または注文合計に基づいて、チェックアウト プロセス中に支払いゲートウェイを制限するのに役立ちます。 これにより、コンバージョン率を加速できます。

注目すべき機能:
- チェックアウト ページには、信頼できる、または制限された支払いゲートウェイのみを表示します。
- 顧客はすでにローカル決済ゲートウェイに精通しているため、ローカル決済ゲートウェイを顧客に示します。
- シンプルなセットアップ、使いやすい。 コーディングやカスタマイズは不要です。
価格: $49
条件付き支払い方法プラグインを入手する
チェックアウト フィールド エディターとチェックアウト タイプでコンバージョンを促進
チェックアウト フィールド エディター プラグインに加えて、販売する商品に基づいてさまざまなタイプのチェックアウトを使用することもできます。 これらは、チェックアウト プロセスを合理化するのに役立ちます。
WooCommerce ダイレクト チェックアウト
この場合、ユーザーはカートをスキップして、チェックアウト ページに直接入ることができます。 カート ステージをなくすことでプロセスがスピードアップし、ユーザーがコンバージョンに至る可能性が高くなります。 また、チェックアウト ページには、必要なフィールドを表示または非表示にするためのチェックアウト フィールド エディター プラグインがあります。
ダイレクト チェックアウト用の推奨プラグイン:
レジ
- 特定の製品または製品カテゴリに対して、ストア全体で [今すぐ購入] リンク/ボタンを有効にします。 このリンクをクリックすると、ユーザーは直接チェックアウト ページに移動します。
- メール、ソーシャル メディア、投稿など、好きな場所で [今すぐ購入] リンクを共有します。
- その他の強力な機能には、サイド カート、商品のコスト、自動製品推奨、カート リダイレクトへの追加などがあります。
キャッシャープラグインを入手
スマートオファー
Cashier と同様に、Smart Offers にも、直接チェックアウトするための [今すぐ購入] リンク/ボタンが用意されています。 そこから、アップセル、クロスセル、BOGO、オーダー バンプ、その他のオファーなど、ターゲットを絞ったオファーを作成してセールス ファネルに展開できます。
スマート オファー プラグインを入手する
WooCommerce ワンページ チェックアウト
1 ページのチェックアウトの場合、ユーザーはカート内の商品、チェックアウト フォーム、および支払いを 1 つのページで処理できます。 したがって、単一または排他的な製品を販売する店舗の場合、これは効果的に機能する可能性があります.
推奨プラグインは、公式の WooCommerce 拡張機能です。
WooCommerce ワンページ チェックアウト
- カスタム製品のリスト、価格表などを追加する組み込みのテンプレート。
- 製品のカタログ全体を表示するか、1 つのページに注目の製品を追加します。
- 魅力的な GUI を使用して、WordPress 製品ページにチェックアウト ページを追加するためのシンプルなコード不要のセットアップ。
WooCommerce One Page Checkout プラグインを入手する
おすすめのチェックアウト フィールド エディター プラグイン
ニーズに最適なチェックアウト フィールド エディター プラグインをいつでも選択できます。 上記のオプションの中から選択するのは困難でした。 ただし、私たちの見解では、WooCommerce.com の Checkout Field Editor プラグインを好みます。
このプラグインは、WooCommerce 自体の家から提供されます。 したがって、ここでは信頼性係数がかなり高くなります。 実際、30日間の返金保証を約束しています.
初心者には、このチェックアウト エディターが適しています。 使い方は簡単で、コーディングの専門知識は必要なく、簡単な追加、削除、編集オプションも提供します。
WooCommerce チェックアウト フィールド エディターを入手する
終わらせている
WooCommerce チェックアウト フィールド エディター プラグインは、カートの放棄を減らし、コンバージョンを増やす素晴らしいチェックアウト ページを作成することを計画している場合に必須です。 ニーズに完全に適合するものを選択してください。
WooCommerce プラグインをチェックして、オンライン ストアをマネー マイニング マシンにすることを忘れないでください。 また、コメント セクションで WooCommerce チェックアウト フィールド エディターと経験を共有することを忘れないでください。
