WooCommerce チェックアウトに関する注意事項: セクションを好きなように構成する
公開: 2018-08-27WooCommerce チェックアウトでは、デフォルトで [注文メモ] フィールドが表示されます。 何も設定する必要はありません。 WooCommerce にはこのフィールドが表示されますが、WooCommerce チェックアウト ページの追加情報を削除するか、フォームをカスタマイズすることをお勧めします。 WooCommerce で注文メモを使用する方法、チェックアウト フィールドを削除または追加する方法については、記事をお読みください。 さぁ、始めよう!
WooCommerce チェックアウト フォームの[注文メモ] フィールドを使用して、顧客がメモを送信できることをご存知ですか? それとも、WooCommerce チェックアウト ページから追加情報セクションを完全に削除したいですか?
今日は、注文メモを含むチェックアウト フィールドをカスタマイズする方法を紹介します。
目次
- WooCommerce での注文メモ
- WooCommerce の注文に顧客メモを追加する方法
- プラグインで WooCommerce チェックアウトをカスタマイズする
- WooCommerce 注文メモをカスタマイズする理由と方法は?
- 注文前後の注意事項
- 新しい WooCommerce チェックアウト フィールド
- WooCommerce チェックアウトで追加情報を削除する方法
WooCommerce での注文メモ
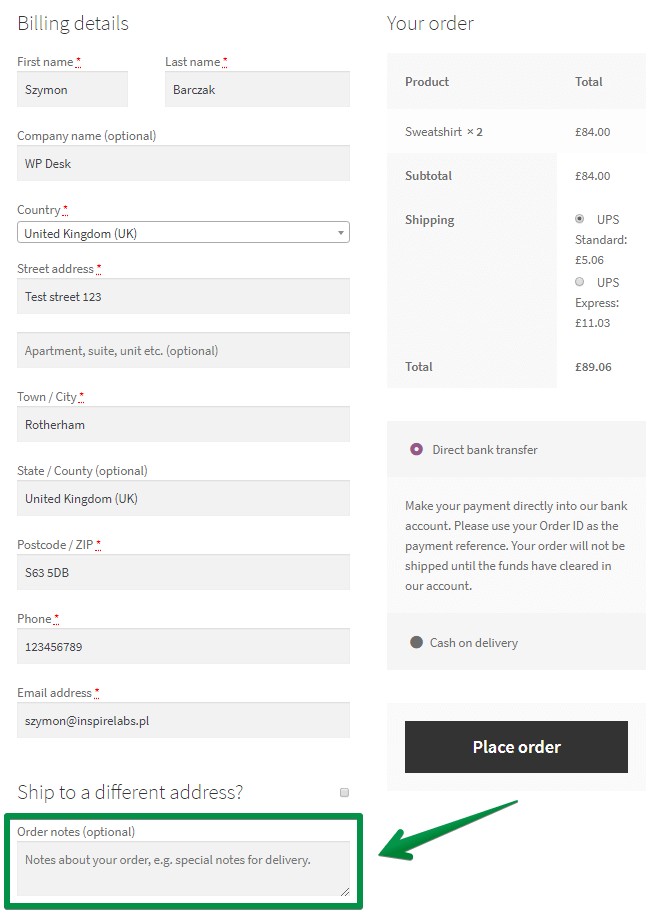
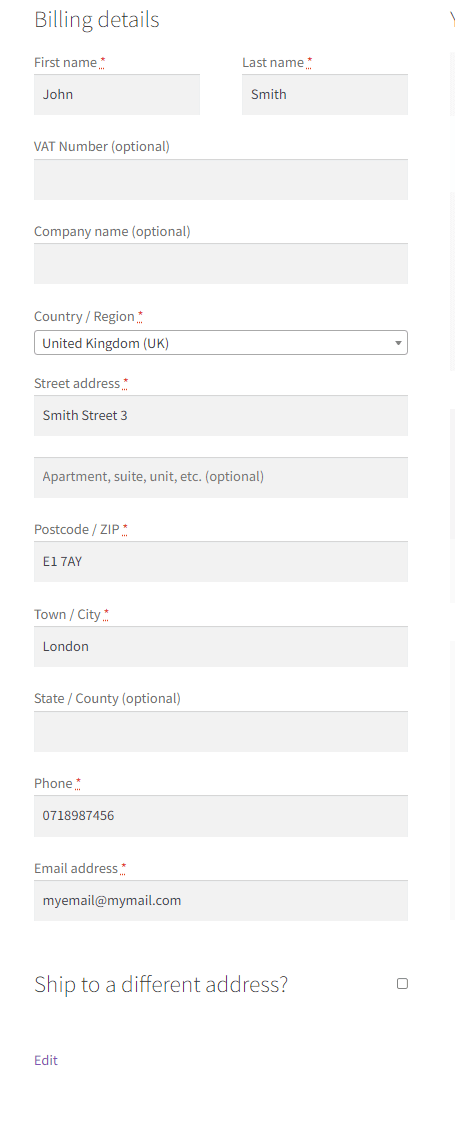
標準の WooCommerce チェックアウト フォームには、請求フィールド、配送セクション、注文メモがあります。
チェックアウトページを見てみましょう:

チェックアウトフォームの下部に注文メモがあります。
WooCommerce の注文に顧客メモを追加する方法
お客様から
顧客はこのセクションを使用して、追加情報、購入メモ、または質問を送信できます。

ただし、フィールドはオプションです。
ストアから
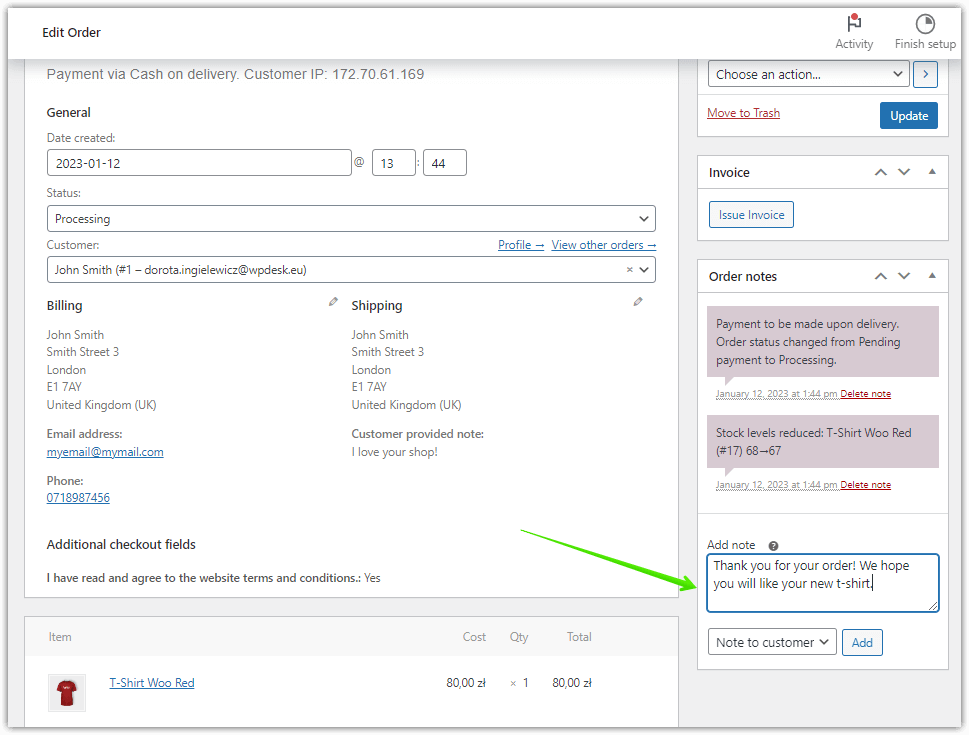
店舗のオーナーは、WooCommerce 注文を編集する際に、注文メモ セクション内の顧客またはプライベート メモにメモを追加することもできます。

プラグインで WooCommerce チェックアウトと注文メモをカスタマイズする
WooCommerce ストアのオーナーが必要に応じてチェックアウト フォームを調整できるように、このプラグインを作成しました。次に例を示します。
- チェックアウトにカスタム フィールドを簡単に追加できます。
- 現在のものを編集し、
- またはチェックアウトのフィールドを再配置します。

このプラグインは無料でダウンロードして試すことができます。
WooCommerce 注文メモとチェックアウト フィールド カスタマイザー
WooCommerce は注文メモをチェックアウトに追加しますが、さらに必要になる場合があります。 柔軟なチェックアウト フィールドで簡単に! このプラグインを使用すると、新しいフィールドを追加したり、削除したり、WooCommerce チェックアウト フィールドを再配置したりできます!
無料でダウンロードまたはWordPress.org にアクセス次のようなチェックアウトのさまざまなセクションにカスタム フィールドを追加できます (前または後):
- お客様情報
- 請求フォーム
- 配送フォーム
- 登録用紙
- 注文に関する注意事項
- 送信ボタン
注文、配送、または請求セクションを簡単に変更することもできます。 このプラグインを使用すると、フィールドを再配置したり、不要なフィールドを非表示にしたりできます。 デフォルトの WooCommerce フィールドも編集できます!
このプラグインは素晴らしいです。それは私の意見だけではありません
世界中で毎日80,000 を超える店舗がこのプラグインを使用しています!
このプラグインは無料でダウンロードできますが、チェックアウトの一部のセクションを編集するには PRO バージョンが必要です。 ただし、購入する前にこのプラグインを無料でチェックしてください!
WooCommerce 注文メモをカスタマイズする理由と方法は?
問題は、そのような分野があなたのニーズを満たしているかどうかです。 たとえば、次のように、さらに何かが必要な場合があります。
- 注文メモの下にチェックボックス、ラジオ ボタン、または日付ピッカーを追加しますか?
- このフィールドを必須にしますか?
- WooCommerce チェックアウト フォームから追加情報を完全に削除しますか?
プラグインでこれらのことができます!
注文前後の注意事項
当社のプラグインは、WooCommerce チェックアウト メモにフックできます。 このようにして、デフォルトの注文メモの前後にいくつかのカスタム フィールドを配置できます。
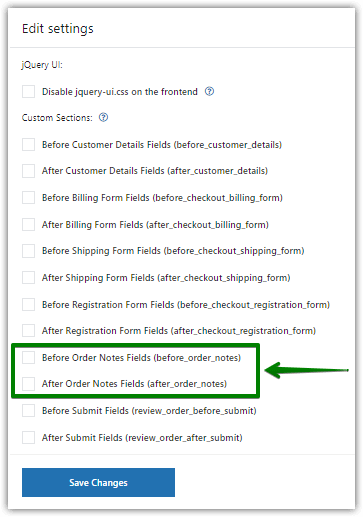
️設定画面でこれらのチェックボックスをマークするだけです。

変更を保存したら、これらのセクションを構成できます。
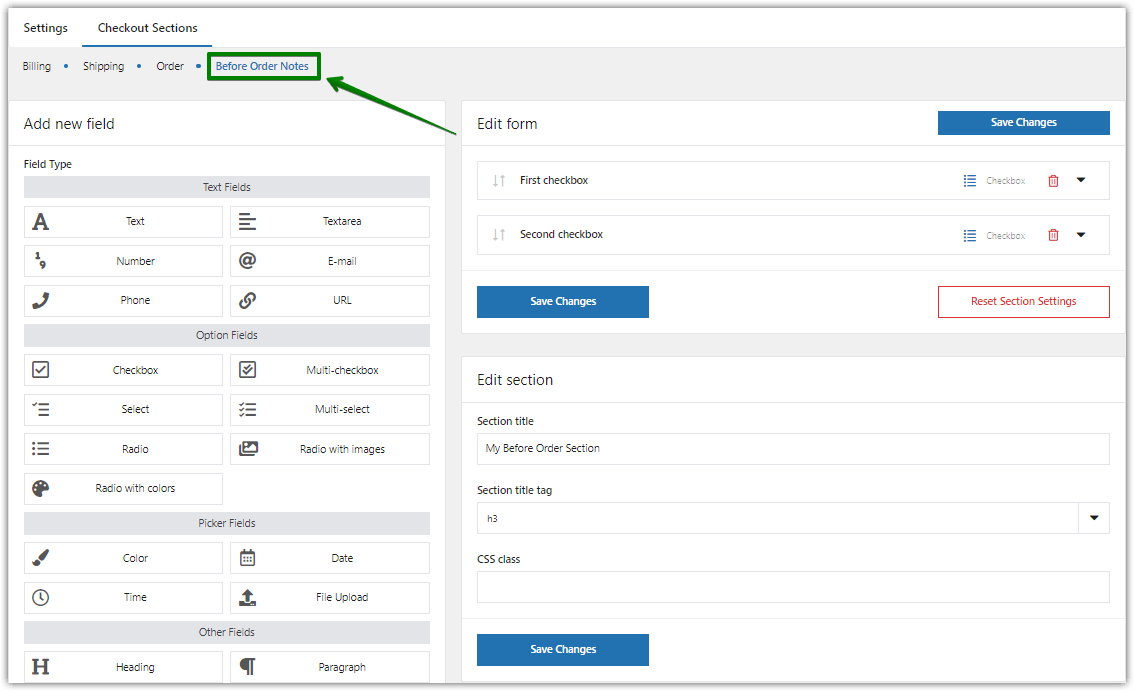
注文前のメモセクションをカスタマイズする
️注文前の注意事項から始めましょう .
ここでは、2 つの単純なチェックボックスを作成しました。 また、セクションにタイトルを付けました (オプションです)。 H3 タイトル タグを使用します。

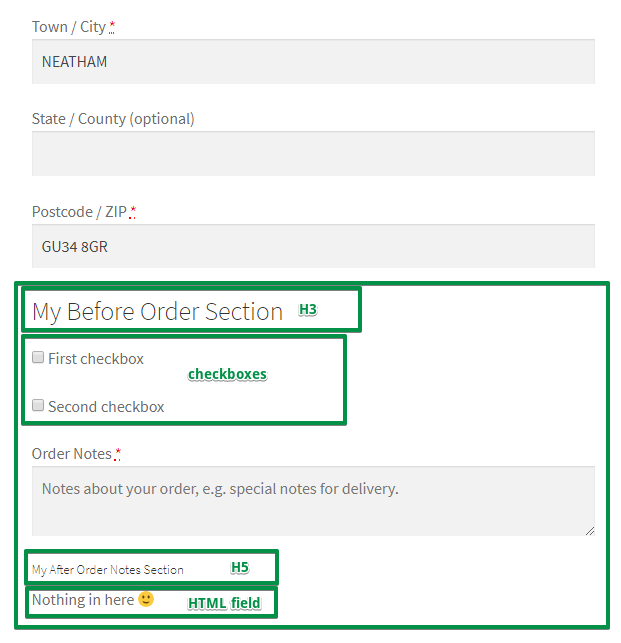
別のセクション構成の直後に、チェックアウトでどのように見えるかをお見せします。
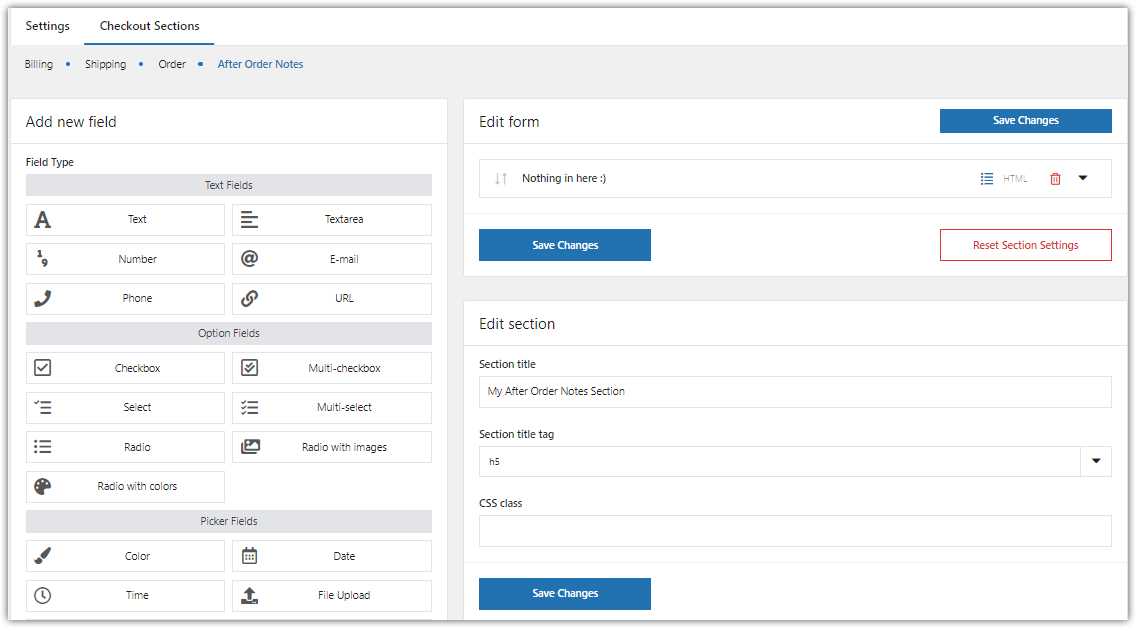
注文後のカスタマイズメモセクション
️ それでは、 After Order Notesにランダムなフィールドを提供しましょう。 ここに単純な HTML フィールドを配置しました。 これは、チェックアウトに表示する任意の HTML コードを提供できるフィールドのタイプです。
シンプルな「ここには何もありません」というテキストを提供しました。 また、セクションに名前を付け直しました。 今回はH5タイトルタグを使用しました。

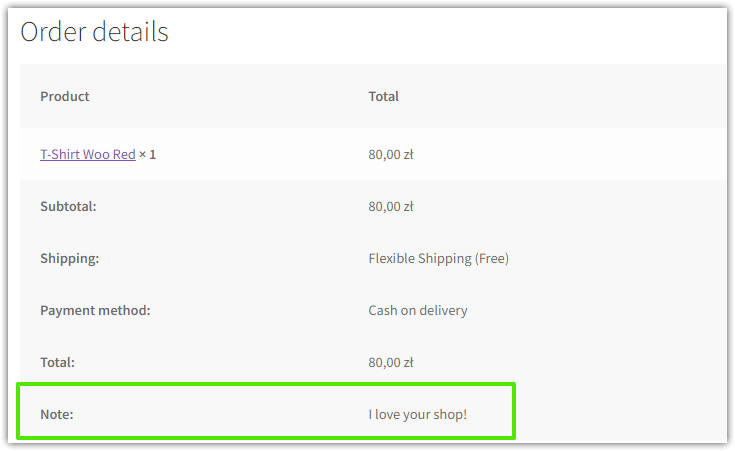
最終的な効果を見てください:

プラグインのその他の多くの機能
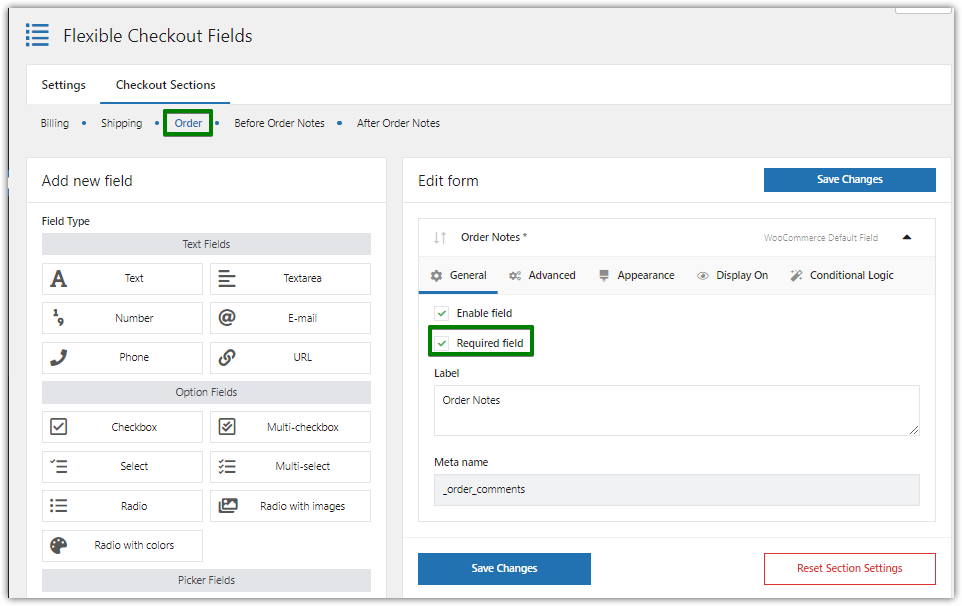
必要に応じて、チェックアウト全体を編集できます。 ただし、興味があるのは WooCommerce のチェックアウト メモです。 このセクションの before&after を設定する方法を学びました。 ただし、Order セクション自体を構成することもできます。 見て:

ご覧のとおり、デフォルトのフィールドを必須にするのは簡単です。

新しい WooCommerce チェックアウト フィールド
必要に応じて、このセクションに任意のカスタム フィールドを追加できます。
WooCommerce チェックアウトに追加できるカスタム フィールドがたくさんあります。
以下のいくつかの例を確認してください。
1 行テキスト

段落テキスト

チェックボックス

ラジオボタン(PRO版で利用可能)

選択 (ドロップダウン) (PRO バージョンで利用可能)

日付ピッカー (PRO バージョンで利用可能)

タイムピッカー (PRO バージョンで利用可能)

カラーピッカー

見出し

HTML またはプレーンテキスト

ファイルのアップロード (PRO バージョンで利用可能)

きっとこのプラグインを使えば、WooCommerce 注文メモ セクションを思い通りに設定できます!
WooCommerce チェックアウトから追加情報を削除する方法
カスタム フィールドを設定した後、またはそれほど多くのチェックアウト フィールドが必要ない場合、これらの質問に直面することがあります。
WooCommerce チェックアウト ページで追加情報を削除するには?
フレキシブル チェックアウト フィールド プラグインを使用すると、非常に簡単です。
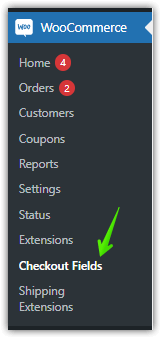
- WooCommerce → Checkout Fieldsに移動し、

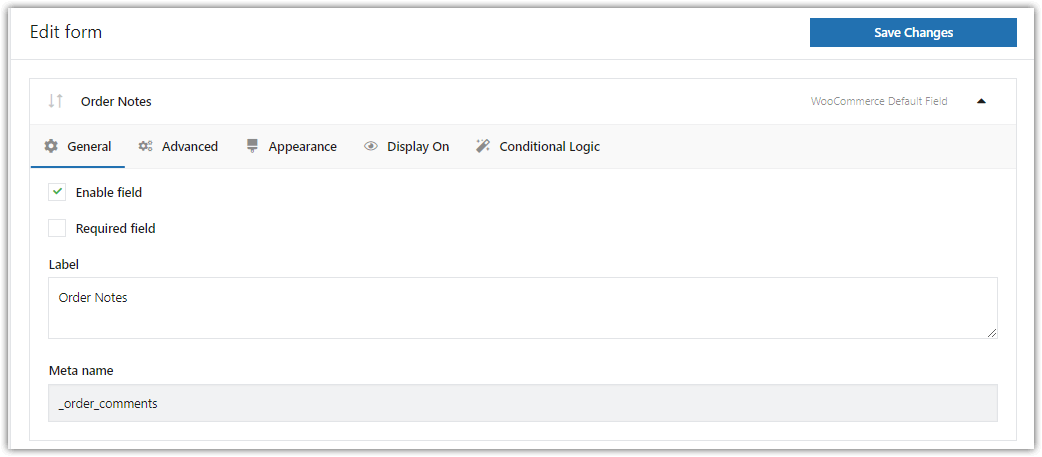
これは、ダッシュボードで柔軟なチェックアウト フィールドを見つけることができる場所です。 - 注文メモなどのフィールドを編集します。

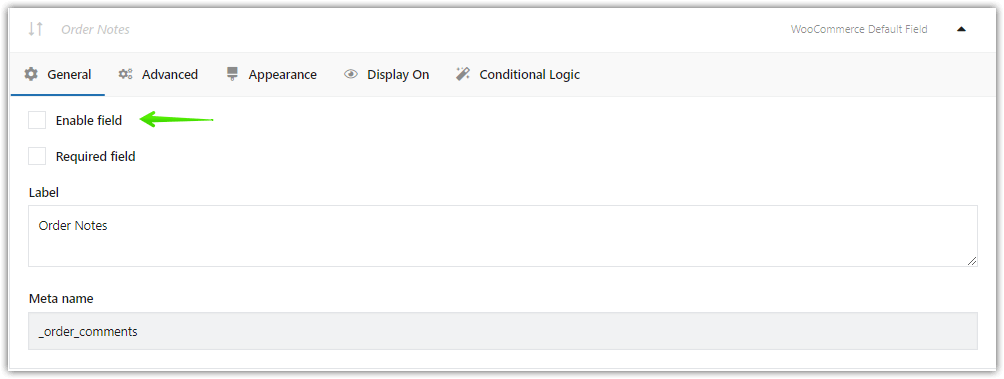
これは、カスタム チェックアウト フィールドを編集する方法です - フィールドを無効にして非表示にし、

チェックアウト フィールドを非表示にする - WooCommerce 注文を処理するための追加情報が必要ない場合は、注文メモなどのフィールドを削除する簡単な方法です!

無料のプラグインを入手して WooCommerce チェックアウト ページからフィールドを削除 →
まとめ
ご不明な点がございましたら、下のコメント欄でお知らせください。
製品ページとプラグインのドキュメントで、PRO バージョンのすべての機能を確認してください。
WooCommerce 注文メモとチェックアウト フィールド カスタマイザー
WooCommerce は注文メモをチェックアウトに追加しますが、さらに必要になる場合があります。 柔軟なチェックアウト フィールドで簡単に! このプラグインを使用すると、新しいフィールドを追加したり、削除したり、WooCommerce チェックアウト フィールドを再配置したりできます!
カートに追加または詳細を表示これらの記事も興味深いかもしれません。