Elementorを使用してWooCommerceチェックアウトページを作成する方法
公開: 2020-07-02あなたがオンラインビジネスの所有者であるなら、あなたはおそらくあなたのサイト訪問者にとって魅力的でインタラクティブで使いやすいWooCommerceチェックアウトページを持つことがいかに重要であるかをすでに知っているでしょう。 ただし、おそらく知らなかったのは、オンラインストアの美しいチェックアウトページを5分以内に簡単に作成できることです。

一番良いところ? これを行うためにコーディングの経験は必要ありません。 あなたがしなければならないのは、あなたの製品を販売するためにWooCommerceショップをセットアップし、ページビルダーElementorを使用して美しいWooCommerceチェックアウトページを作成することです。
目次
ユーザーエクスペリエンスを向上させるためのWooCommerceチェックアウトの簡素化
あなたのオンラインストアに戻ってくる顧客を満足させるために、あなたはあなたの顧客の経験を改善することに集中する必要があります。 これを行うには、オンラインストアがすばやくスムーズに読み込まれ、理解しやすいことを確認する必要があります。
このため、サイト訪問者のエクスペリエンスを向上させるために、WooCommerceチェックアウトページを簡素化することが重要です。 ありがたいことに、これは非常に簡単で、コーディングスキルは必要ありません。
WooCommerceのチェックアウトページをデザインするために必要なもの
WooCommerceチェックアウトページをデザインするには、最初に次のWordPressプラグインがインストールされていることを確認する必要があります。
- WooCommerce: WooCommerceプラグインがインストールされていないと、Woocommerceストアをセットアップできません。 したがって、このプラグインもインストールしてアクティブ化していることを確認してください。
- Elementor:コーディングせずにWooCommerceストアをセットアップするには、Elementorをインストールしてアクティブ化したことを確認してください。
- Elementorの必須アドオン:このプラグインには、Webサイト用のクールで便利な要素またはウィジェットが多数含まれています。 このチュートリアルでは、WooCommerceチェックアウトページをすばやくデザインするために、要素EAWooCheckoutが必要になります。 ElementorのEssentialAddonsをインストールする方法については、こちらをご覧ください。
ビデオチュートリアルを見る
Elementorを使用して約5分でWooCommerceチェックアウトページを作成する方法
上記のすべてのプラグインをインストールしてアクティブ化したので、WooCommerceチェックアウトページを作成します。 ただし、その前に、 Elementorを使用してWooCommerceストアをセットアップする必要があります(まだセットアップしていない場合)。

WooCommerceストアを設定したら、次の手順に従って、 ElementorとEAWooCheckoutを使用してWooCommerceチェックアウトページを作成します。
ステップ1:WooCommerceチェックアウトページとして新しいページを割り当てる
WooCommerceプラグインには、デフォルトのチェックアウトページが付属しています。 ただし、EA Woo Checkoutを使用して独自の美しいチェックアウトページをデザインするには、デフォルトのチェックアウトページを別のページに置き換える必要があります。
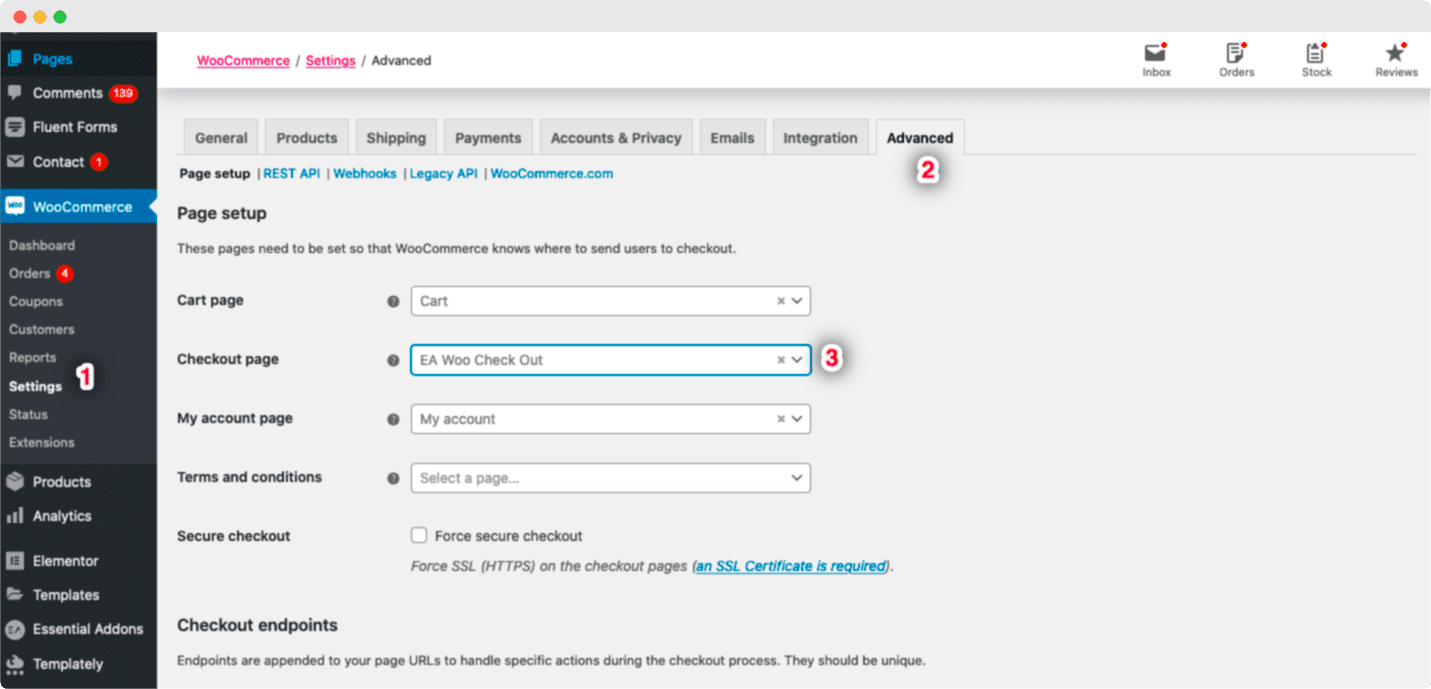
これを行うには、WordPressダッシュボードから新しいページを作成します。 次に、 WooCommerce-> Settingsに移動し、「Advanced」タブをクリックします。 ここから、目的のページをチェックアウトページとして割り当てることができます。 [チェックアウトページ]オプションをクリックして、ドロップダウンメニューからWooCommerceチェックアウトページとして任意のページを選択するだけです。

ステップ2:EAWooチェックアウトをアクティブ化する
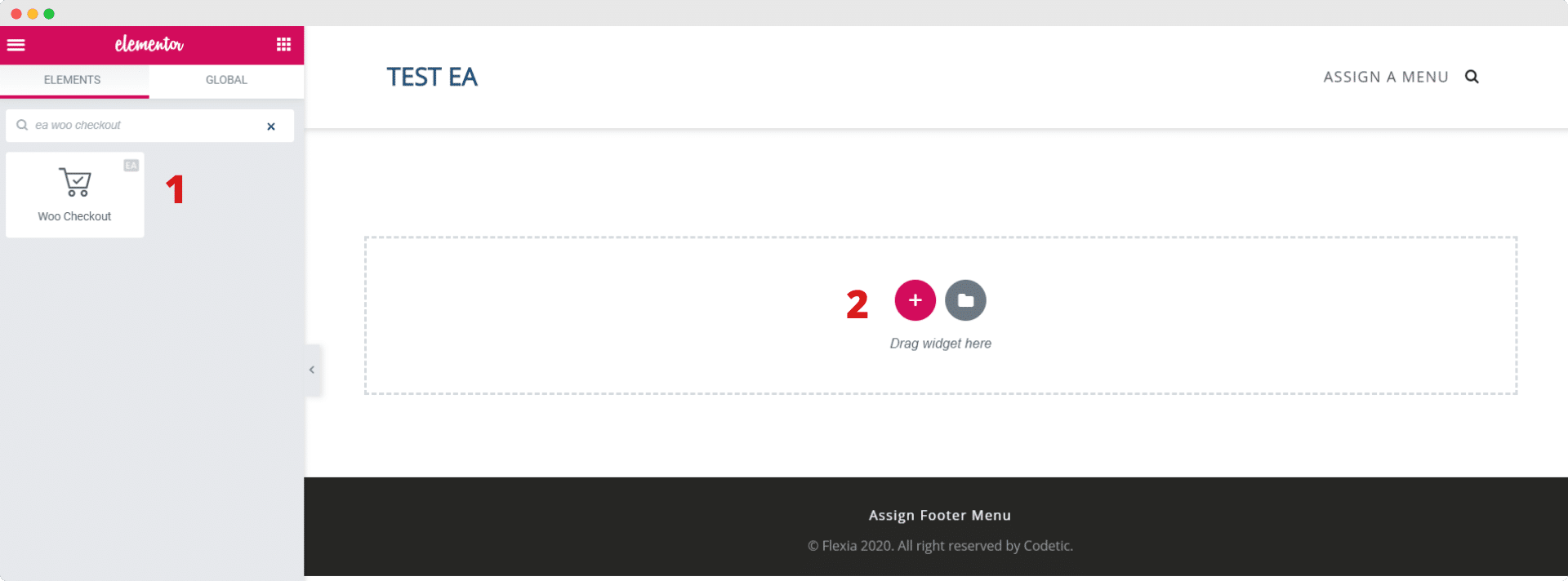
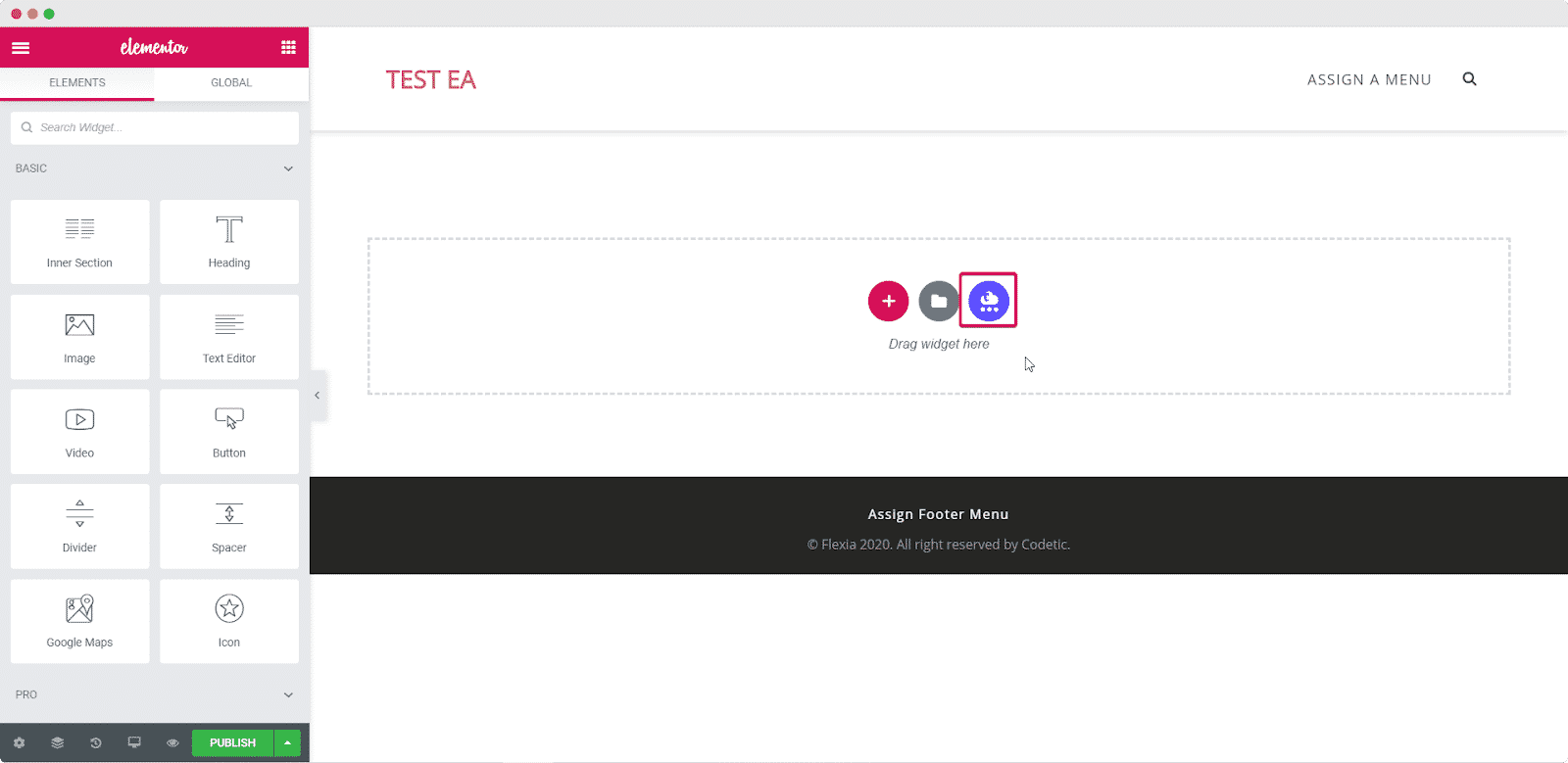
次に、エレメントEAWooCheckoutを有効化する必要があります。 これを行うには、ElementorEditorを使用してWooCommerceCheckoutページを編集する必要があります。 「ELEMENTS」タブの「Search」オプションから「EAWooCheckout」要素を見つけます。
これで、「WooCheckout」要素を「Dragwidgethere」または「+」セクションにドラッグアンドドロップするだけです。

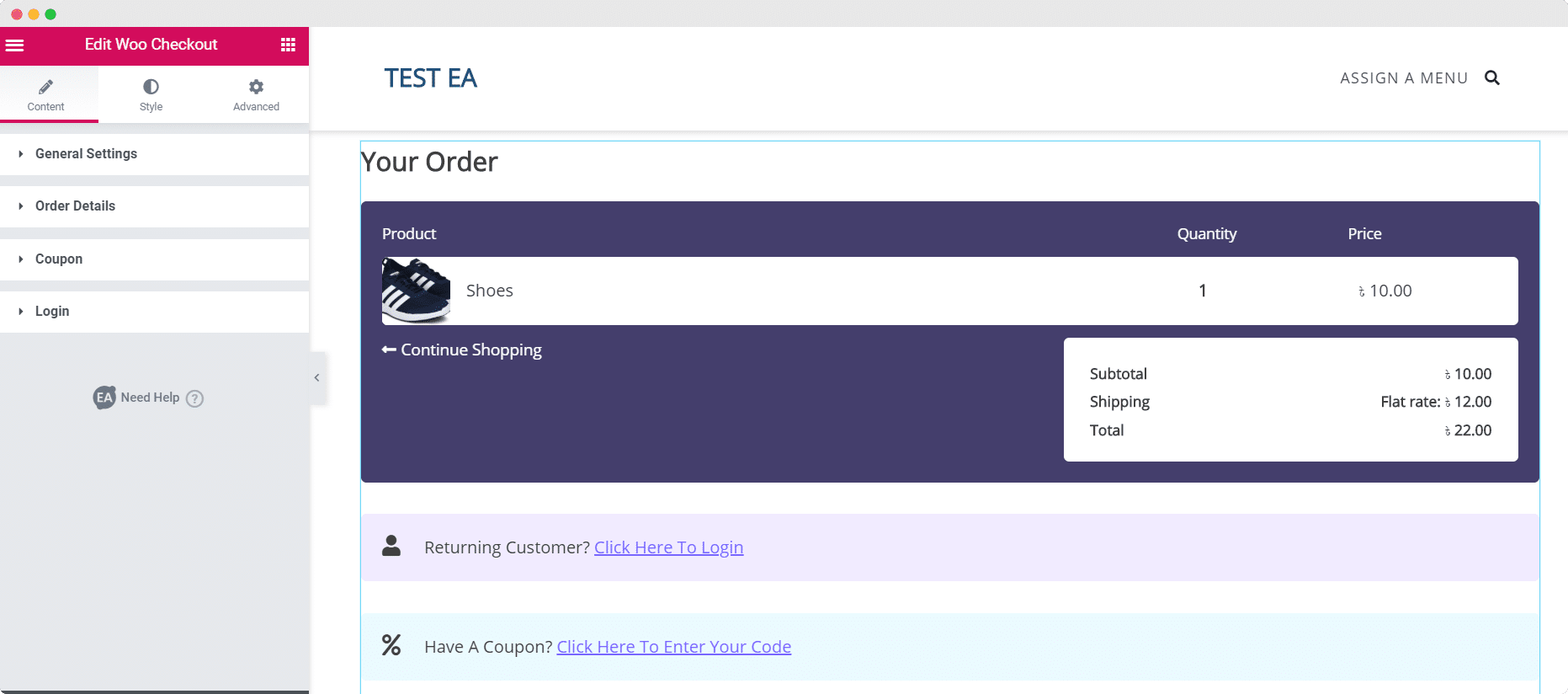
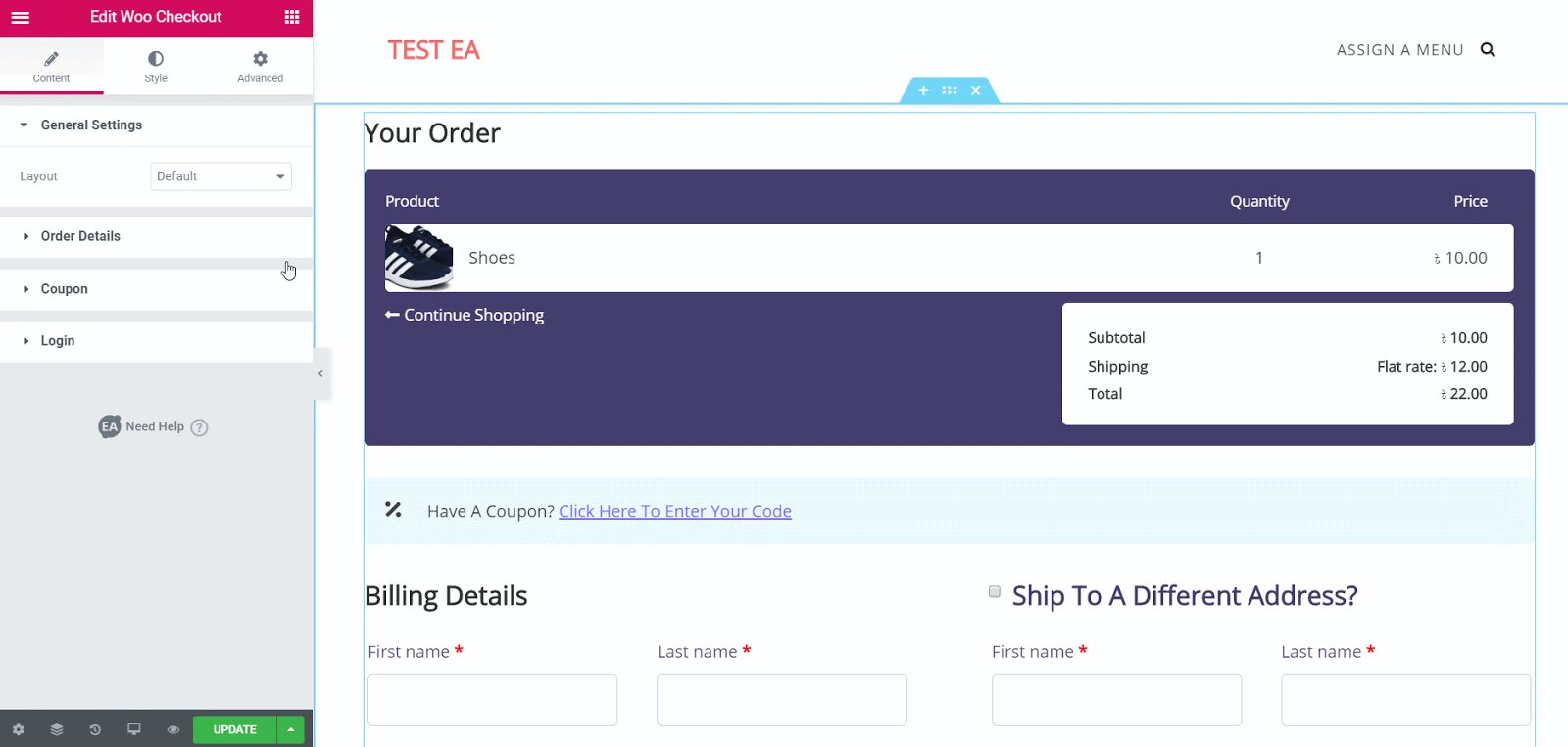
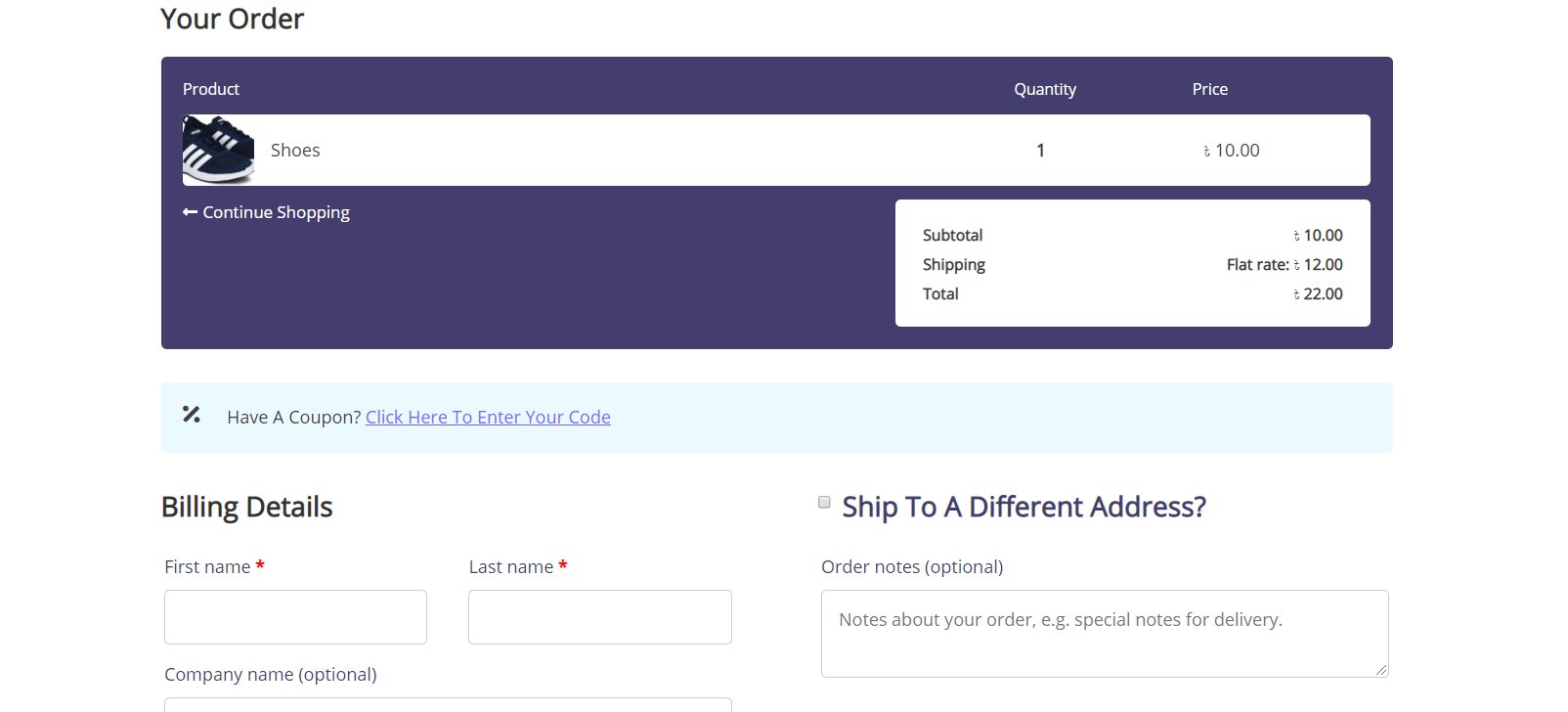
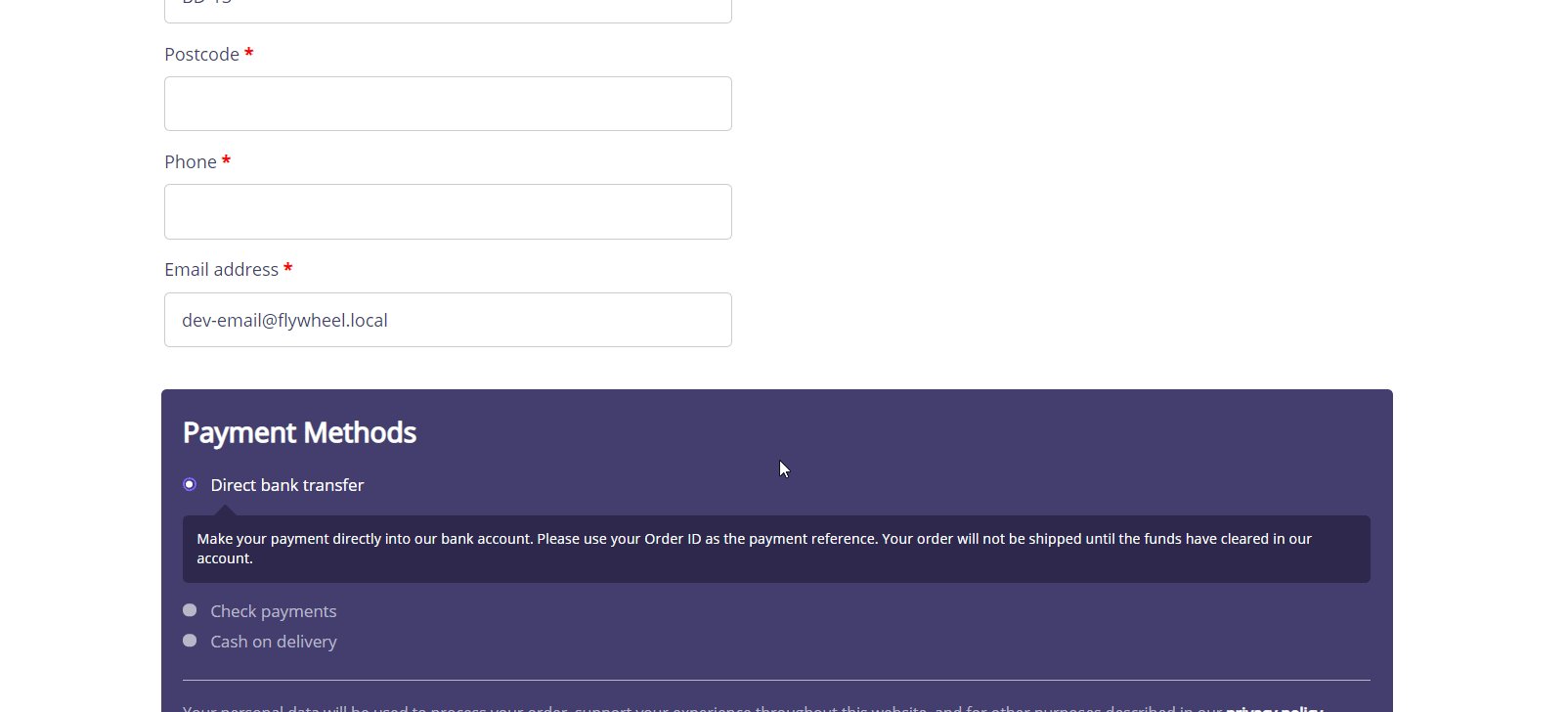
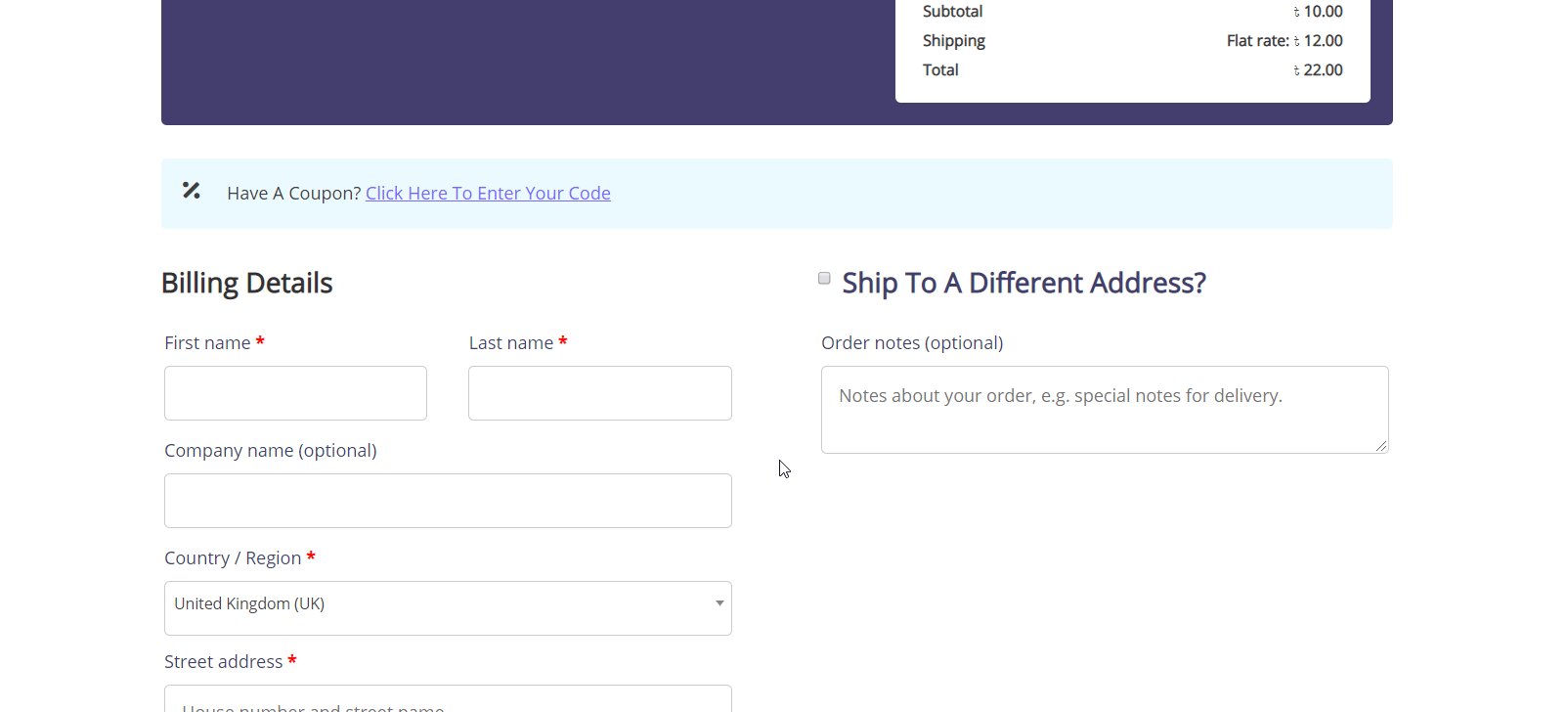
要素をページの任意のセクションにドラッグアンドドロップすると、これがデフォルトのレイアウトになります。

ステップ3:Wooチェックアウトページのコンテンツを編集する
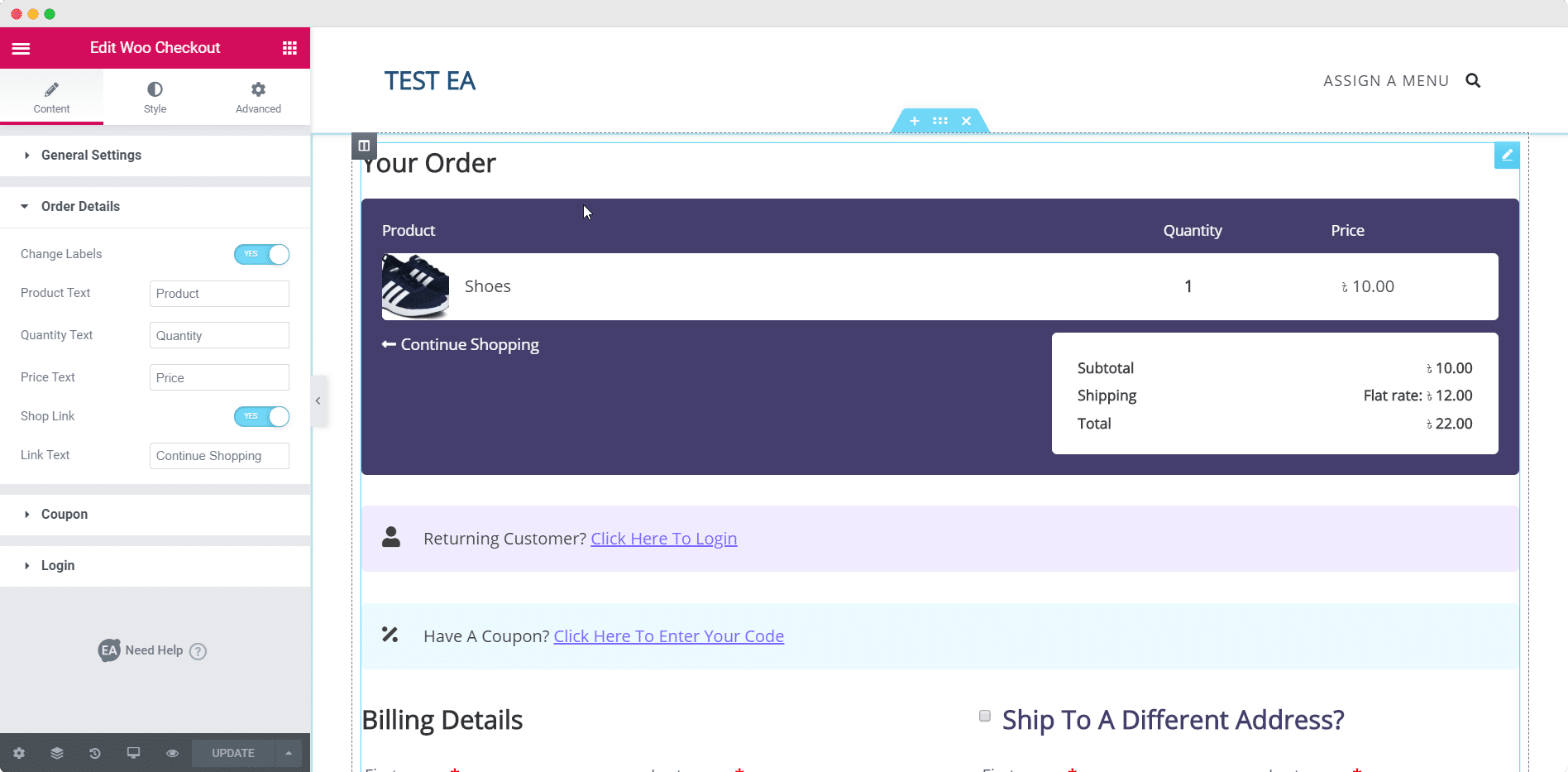
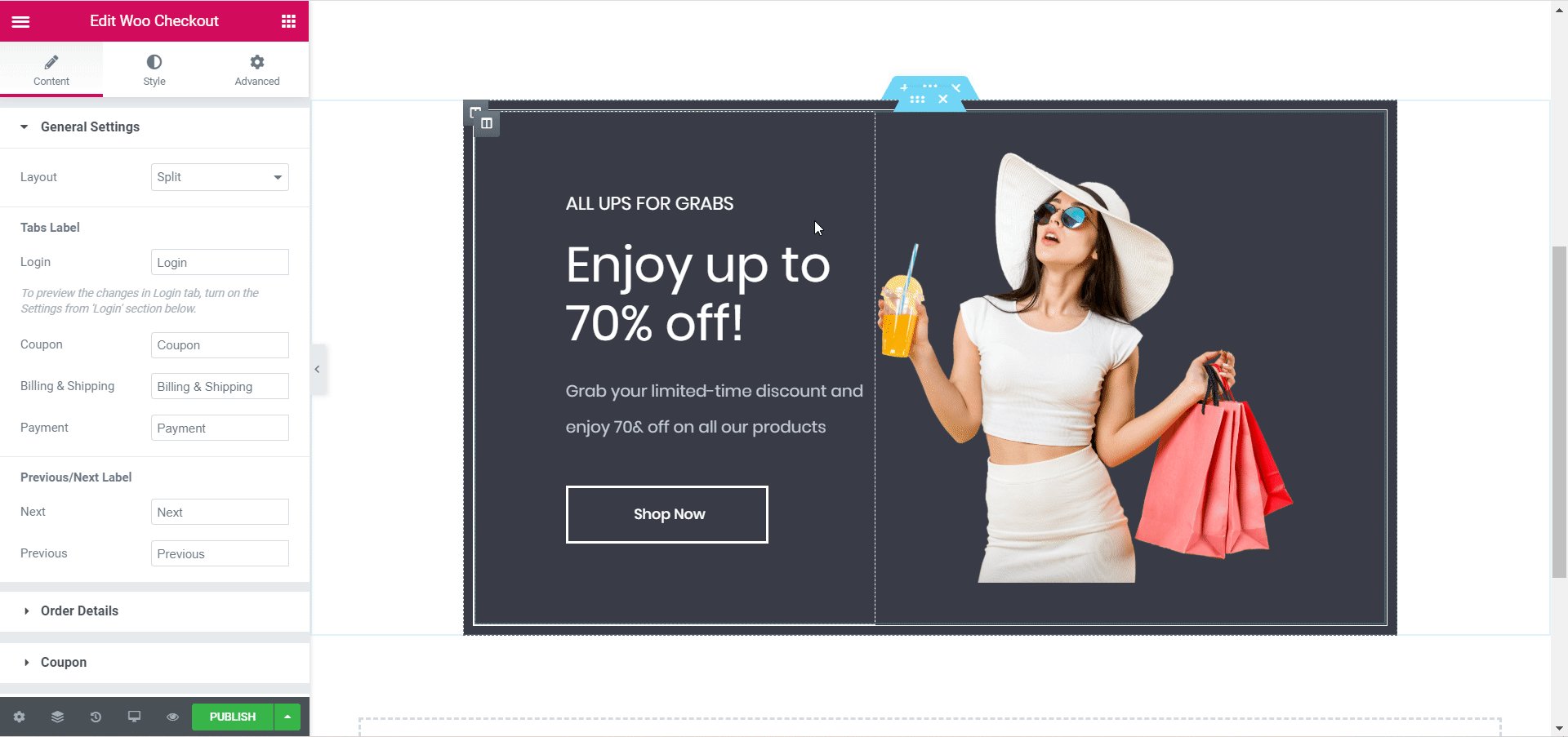
EA Woo Checkout要素が正常にアクティブ化されたので、Woo Checkoutページのコンテンツの編集を開始して、WooCommerceストアにより適したものにすることができます。
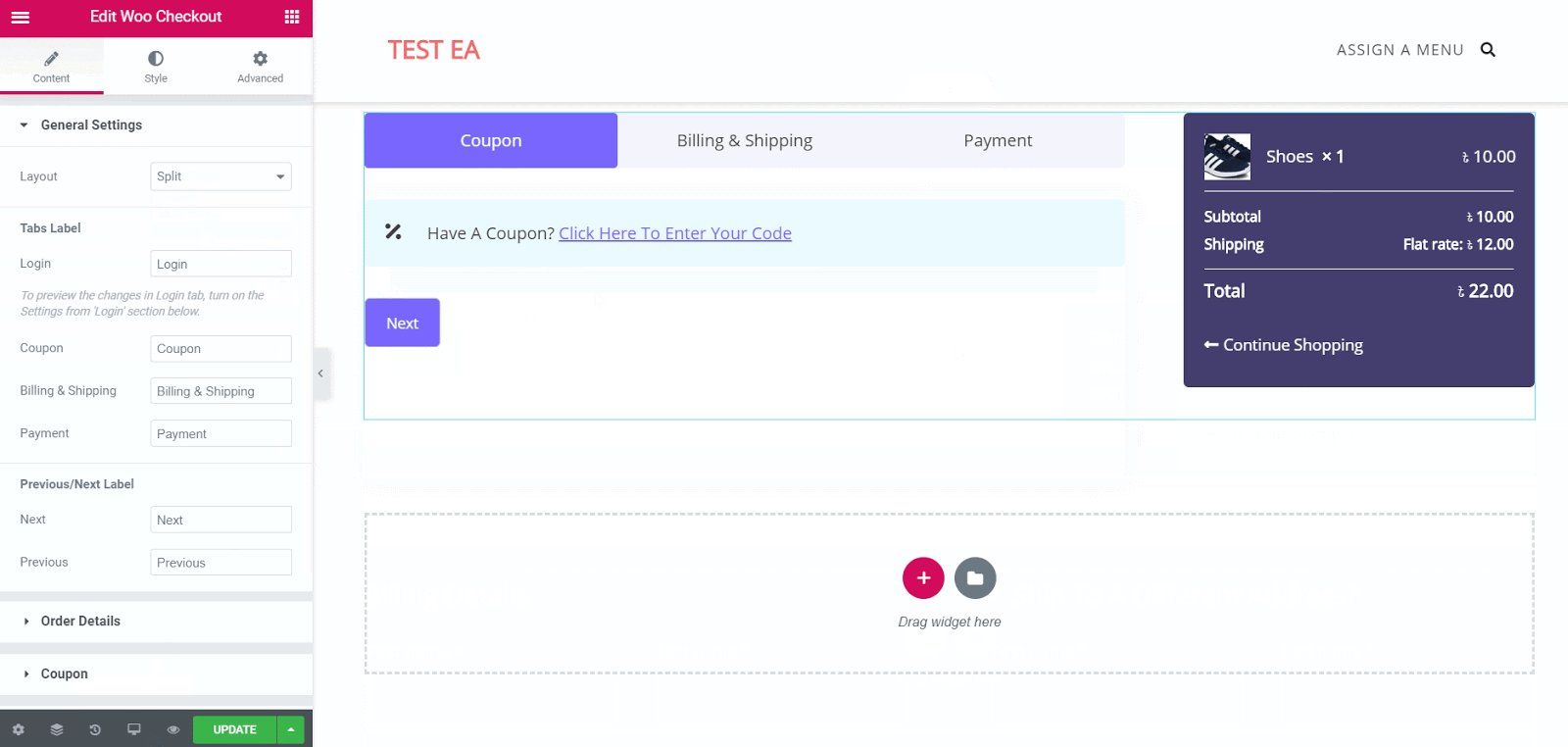
[コンテンツ]タブの下に、[一般設定]、[注文の詳細]などのいくつかのオプションが表示されます。 これらの設定を構成して、WooCheckoutページのコンテンツを自由にカスタマイズできます。

EA Woo Checkoutのコンテンツ設定を構成する方法の詳細については、ドキュメントページをご覧ください。
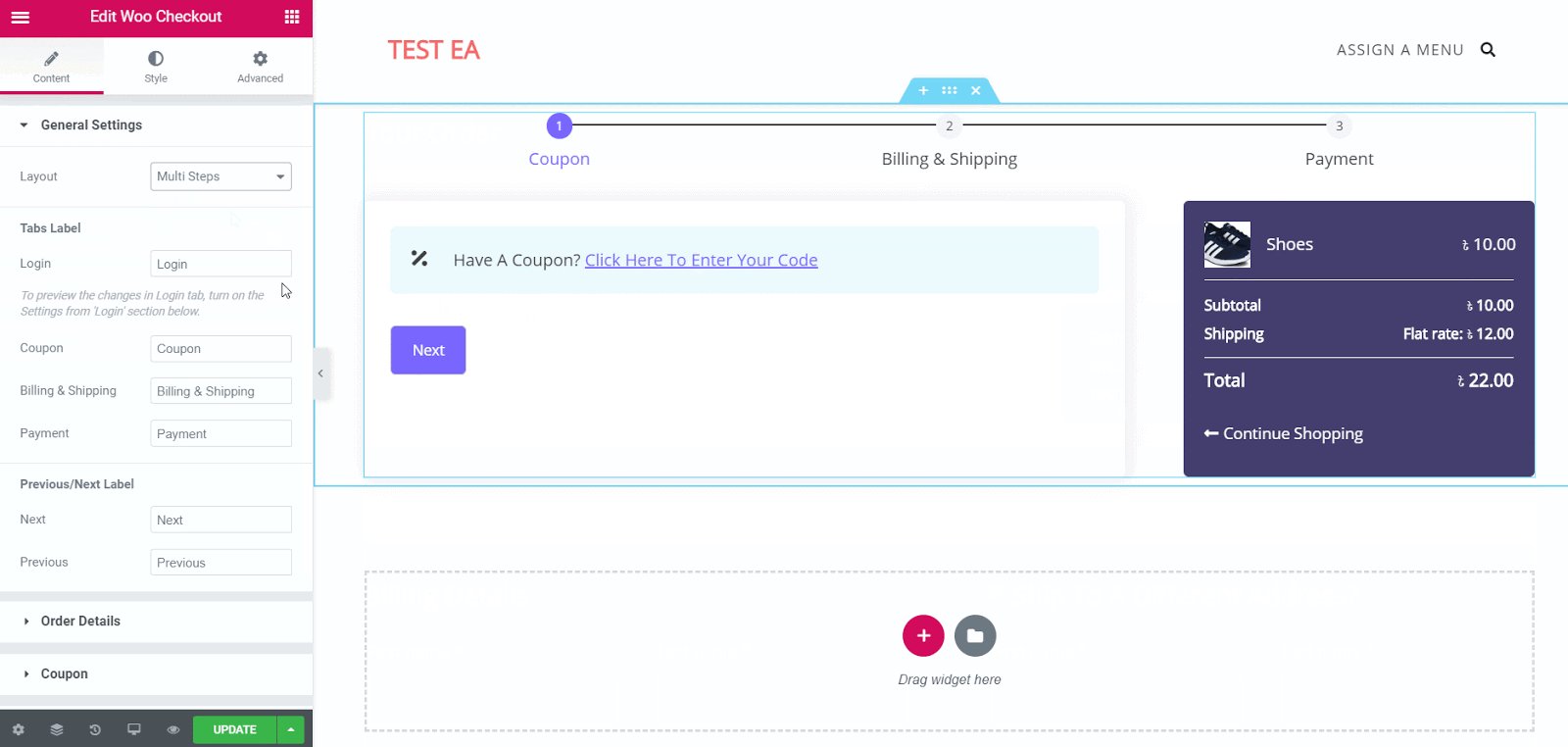
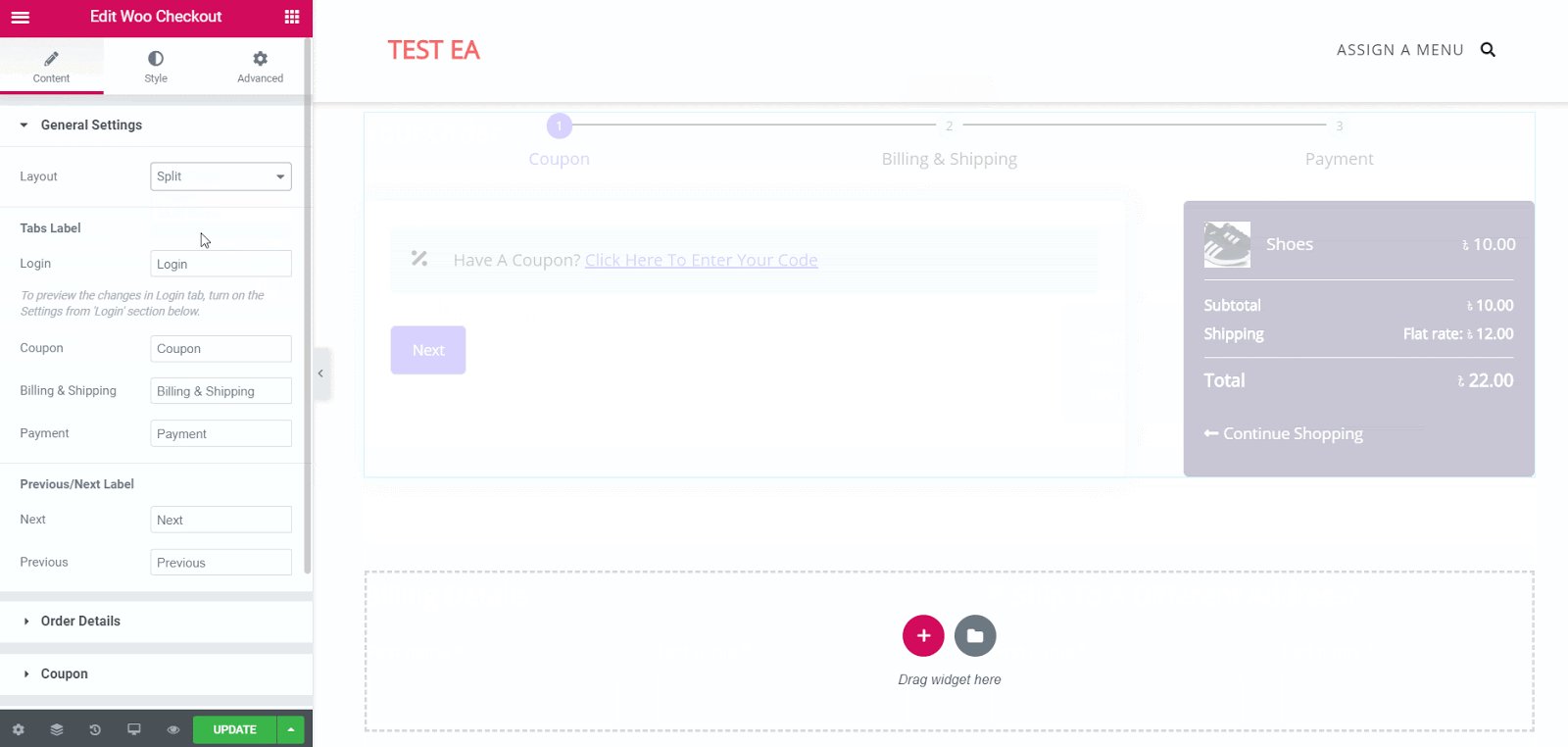
Essential Addonsのプロバージョンをお持ちの場合は、さらに2つのレイアウト(マルチステップレイアウトとスプリットレイアウト)から選択できます。

マルチステップレイアウトとスプリットレイアウトには、ウーチェックアウトページを目立たせるためのいくつかの追加のスタイリングオプションが付属しています。 それらがどのように機能するかについて詳しくは、ドキュメントをご覧ください。
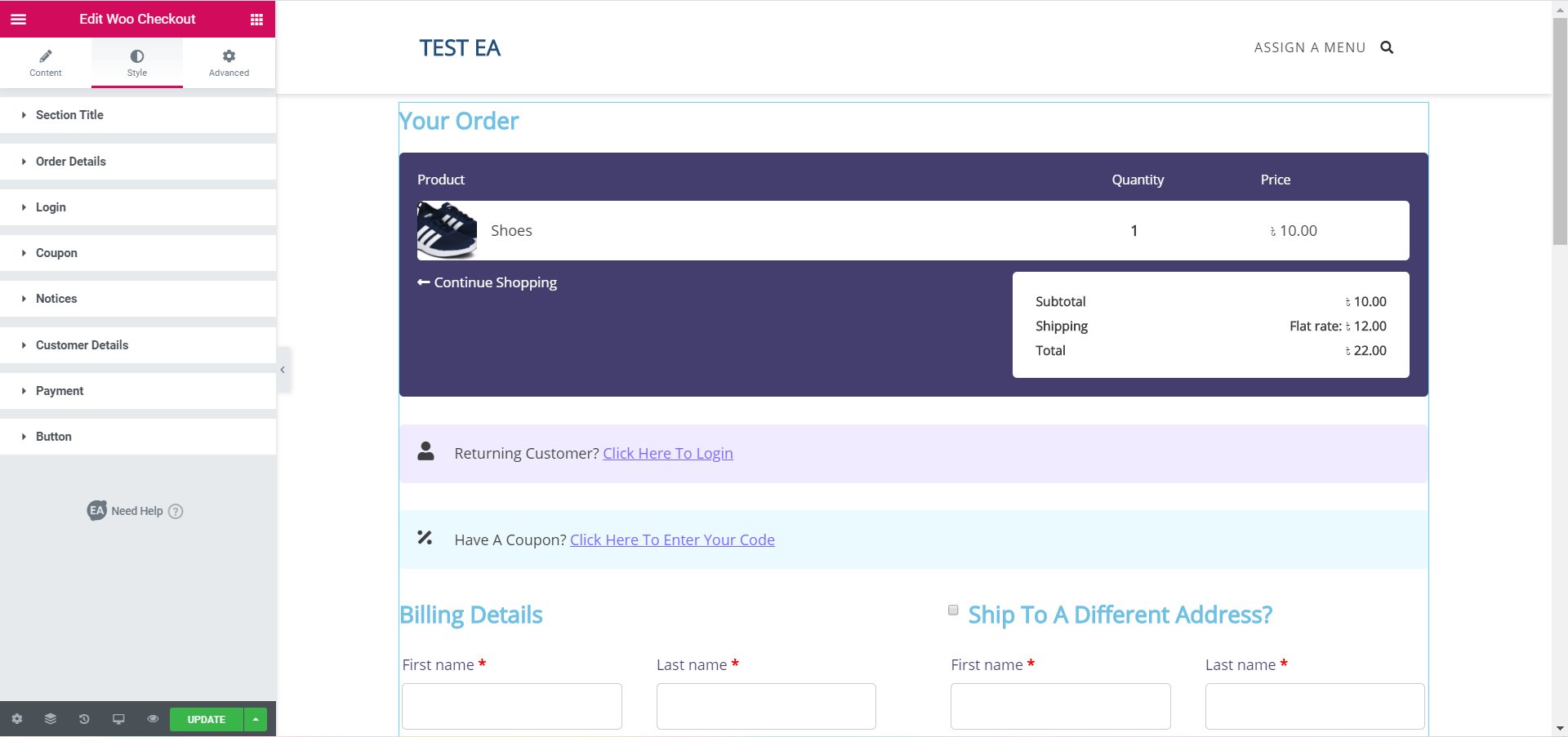
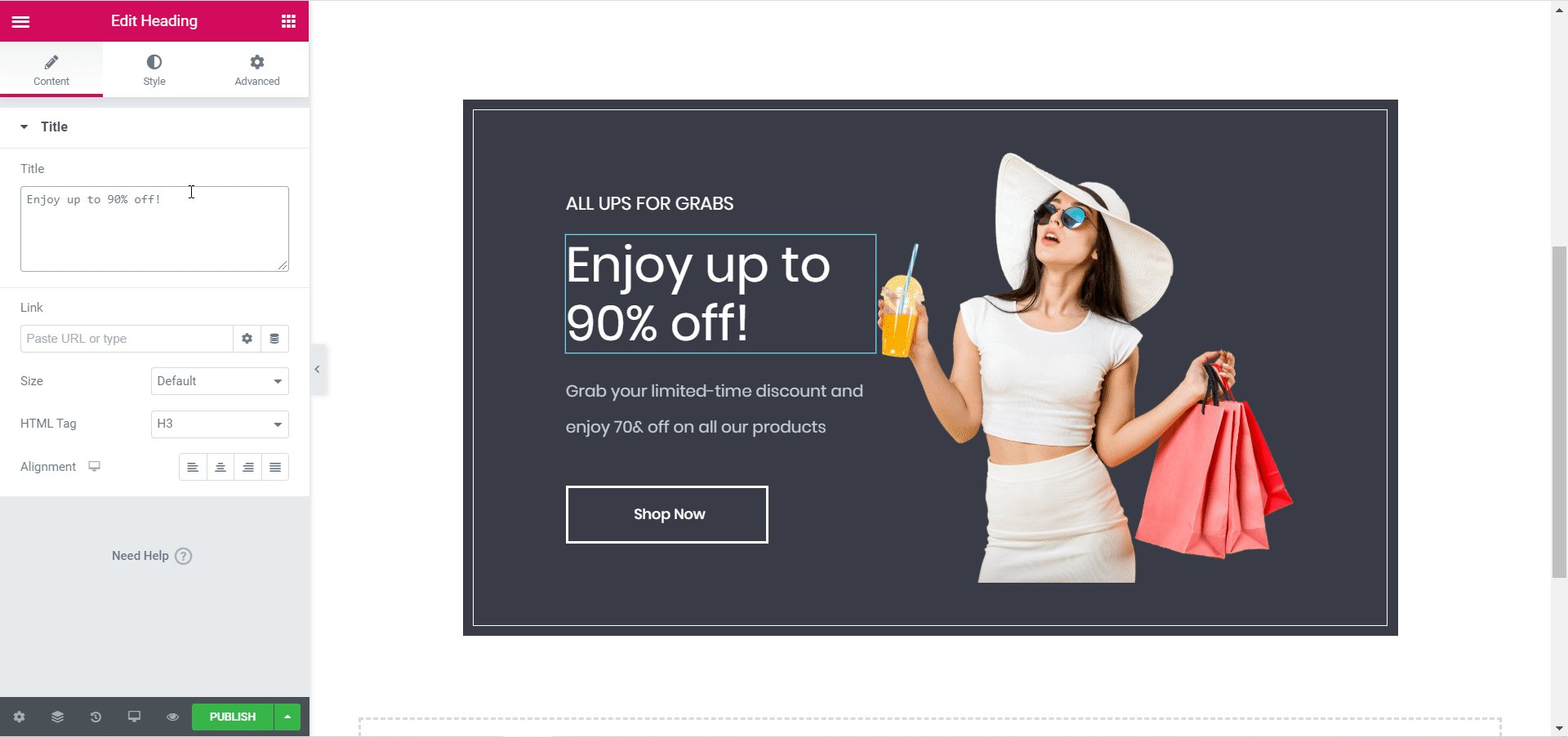
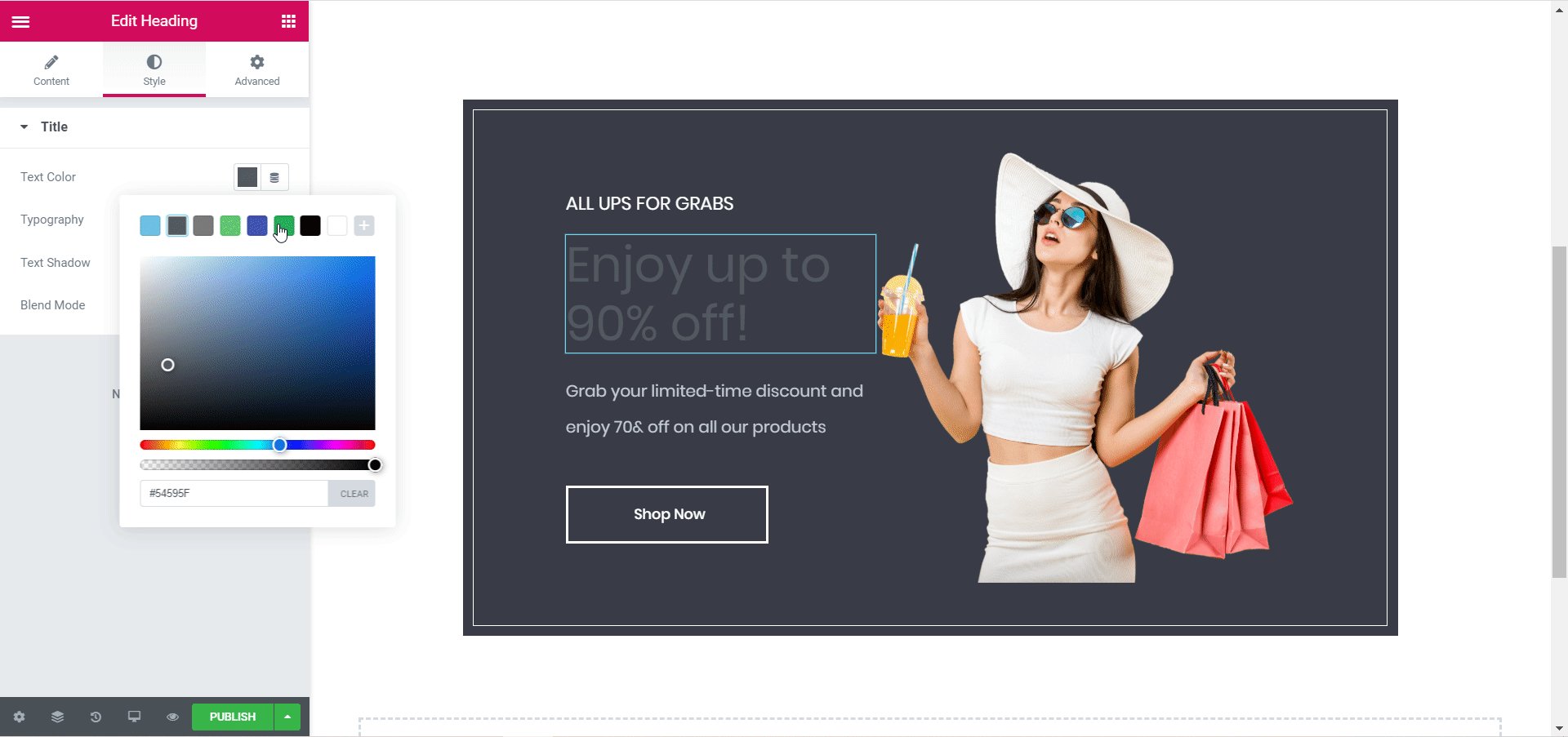
ステップ4:ウーチェックアウトページのスタイルを設定する
Woo Checkoutページのコンテンツの編集が完了したら、顧客にとってより魅力的に見えるようにスタイリングを開始します。
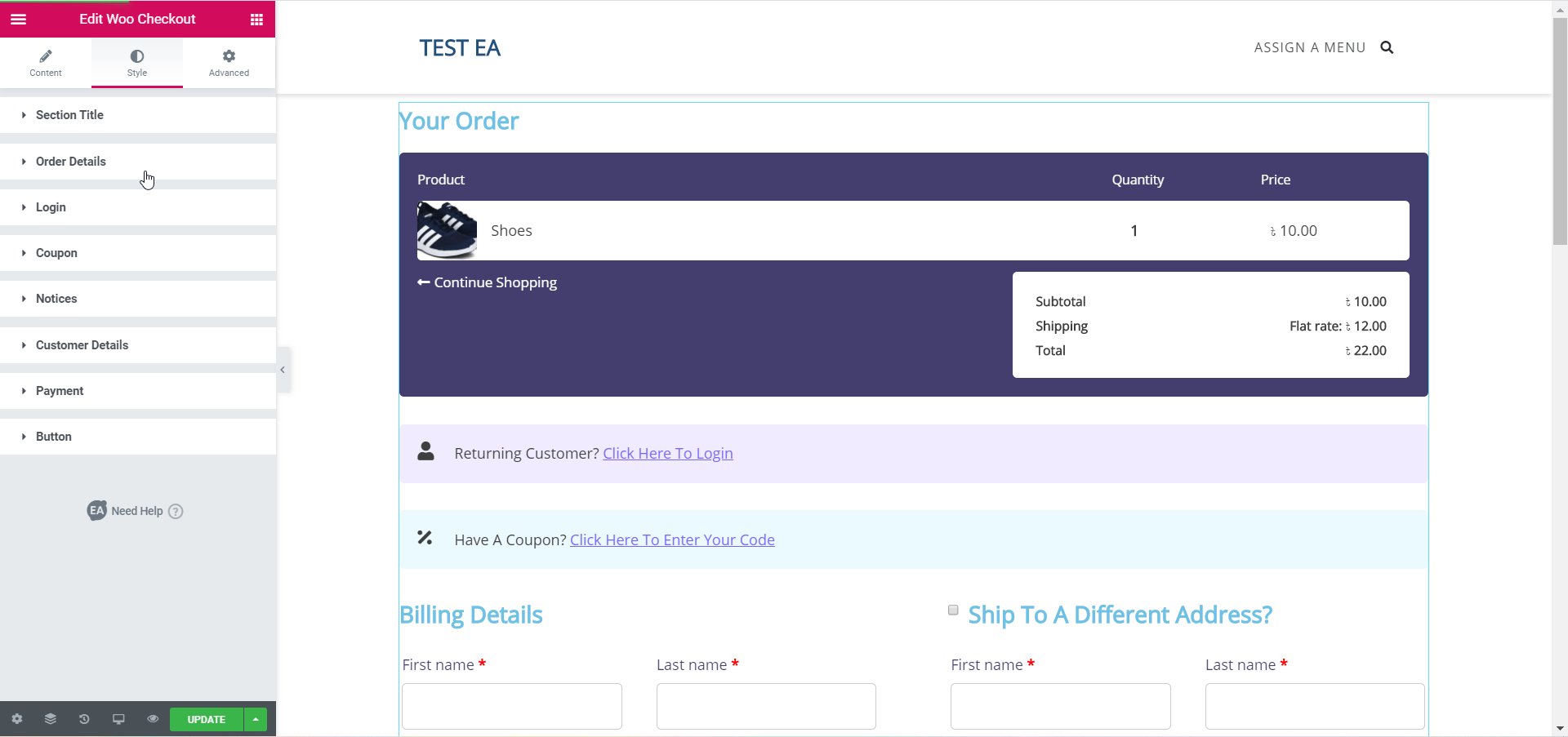
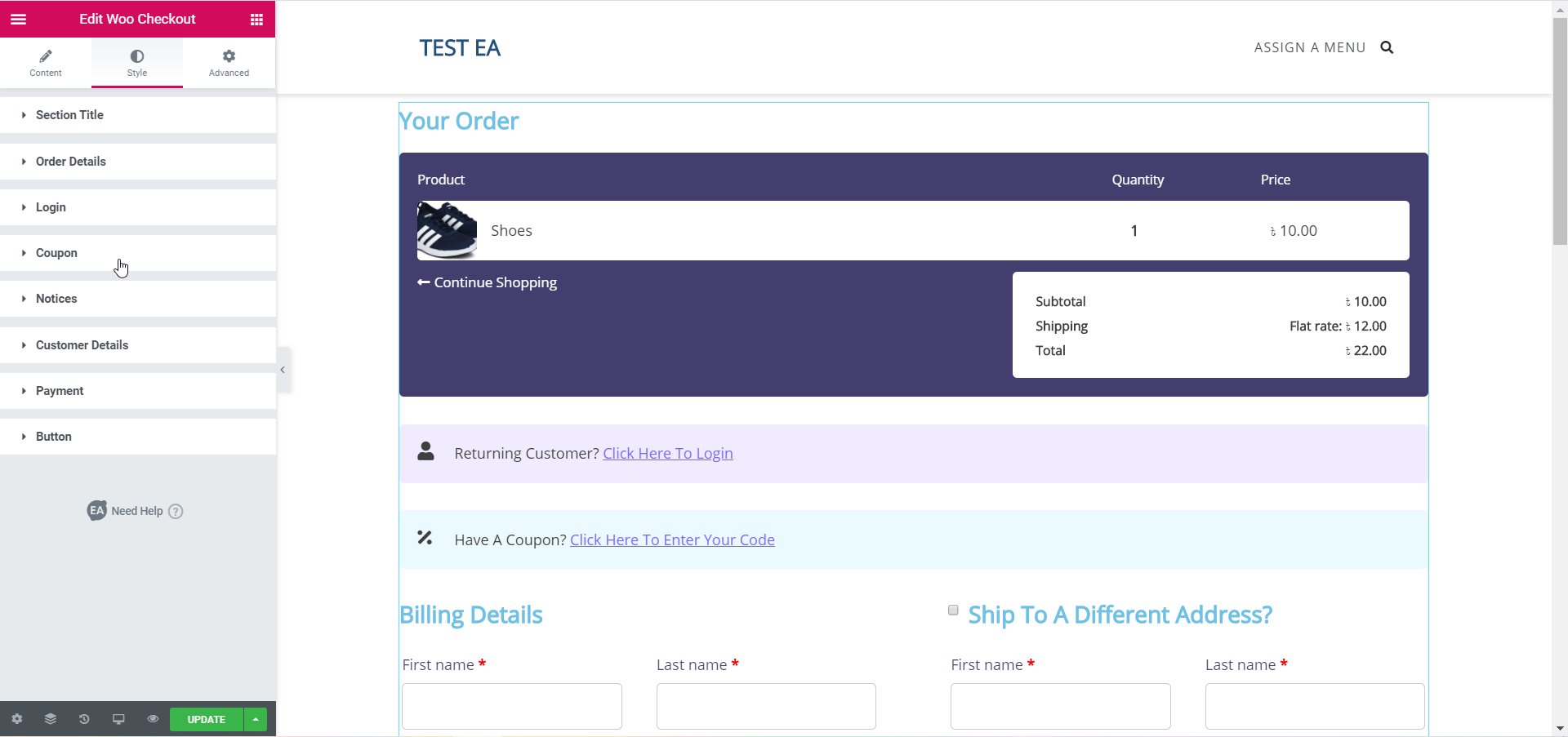
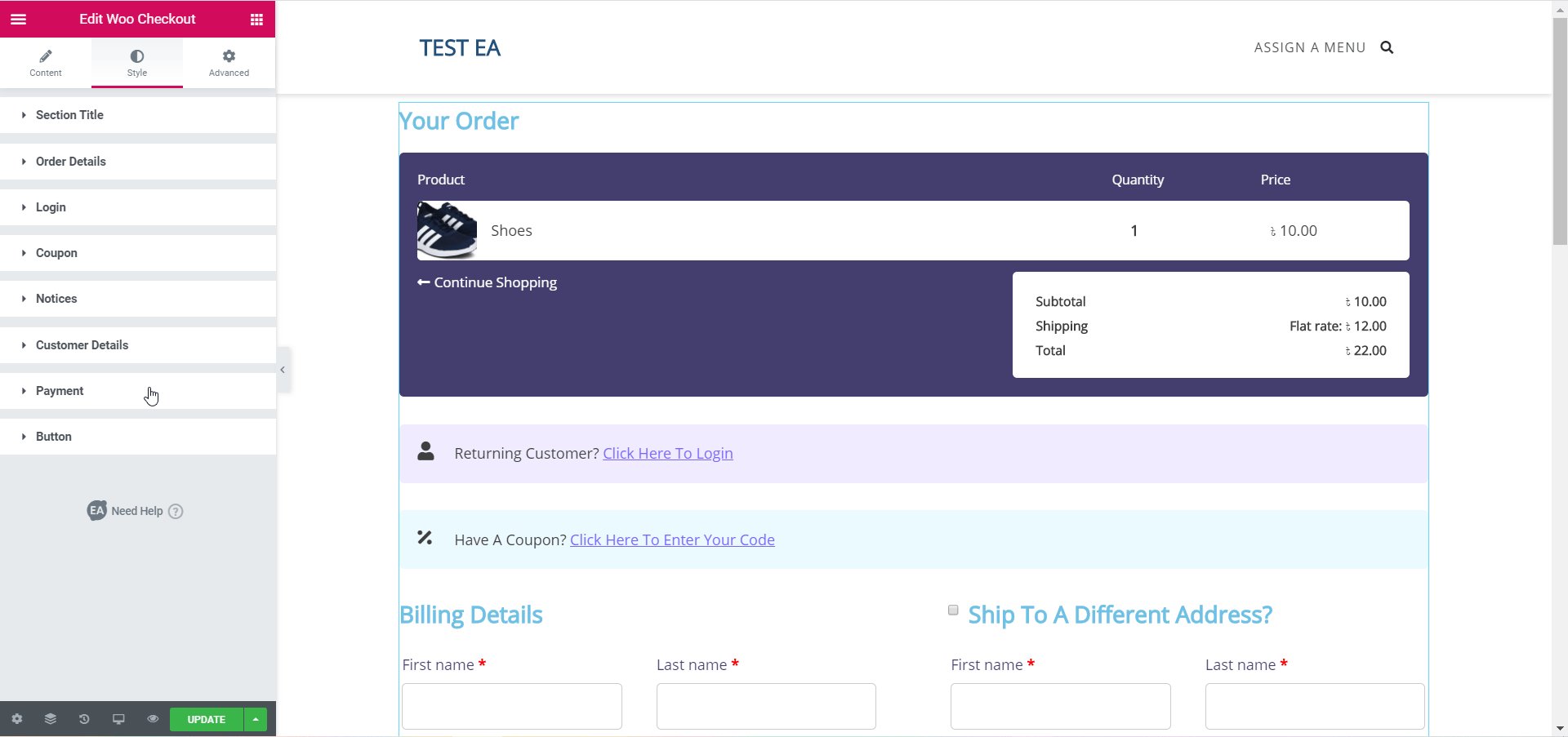
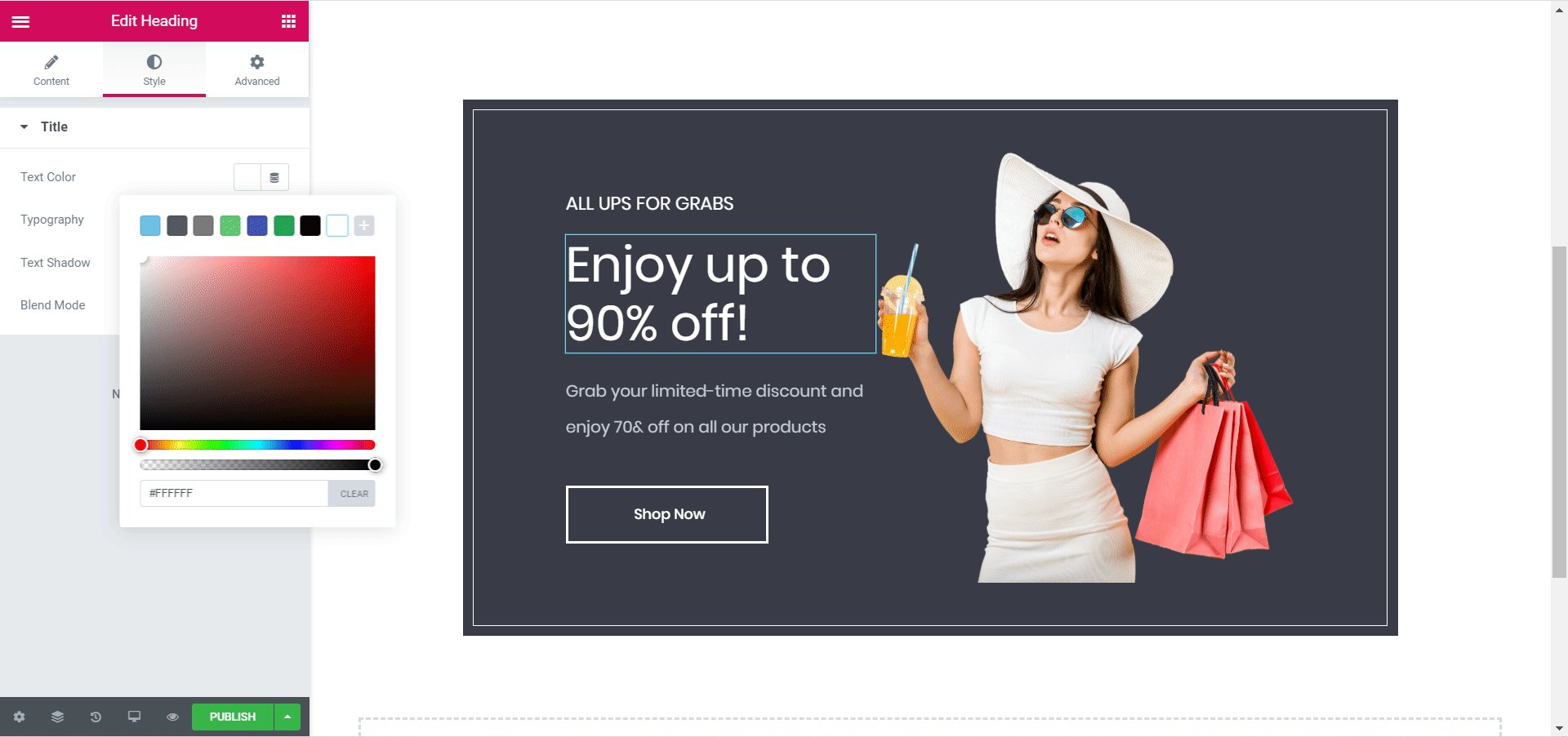
ウーチェックアウトページを好きなようにスタイリングするために利用できるオプションはたくさんあります。 [スタイル]タブをクリックするだけで、ページのさまざまな領域をカスタマイズできます。 「セクションタイトル」、「注文の詳細」、「ログイン」、「クーポン」など、さまざまなオプションが表示されます。

すべてのオプションを微調整して試すか、ドキュメントページにアクセスして、 EAWooCheckoutのスタイルを設定する方法を確認してください。 数回クリックするだけで、色やタイポグラフィなどを変更して、ウーチェックアウトページを顧客に目立たせることができます。
ステップ5:変更を保存して最終結果を表示する
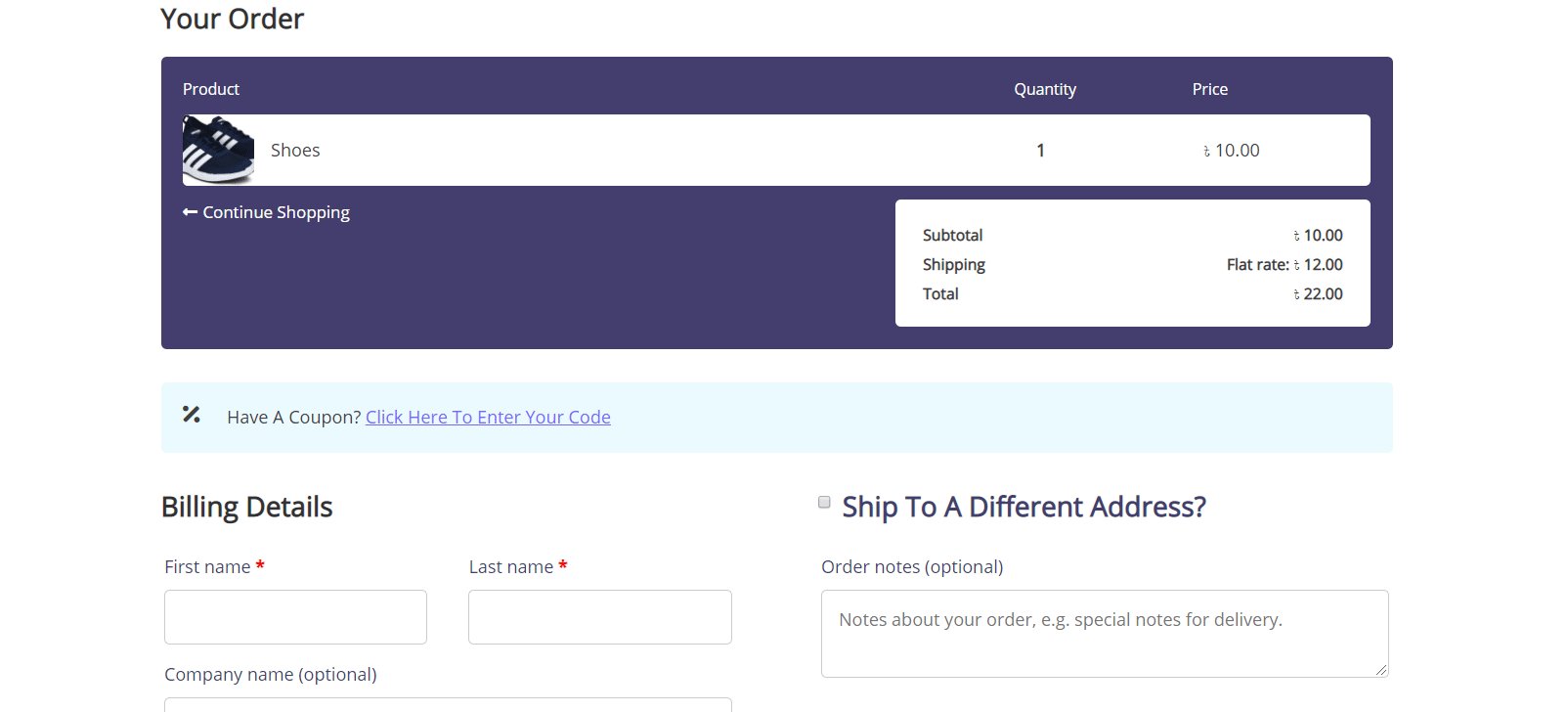
Wooチェックアウトページのスタイリングが完了したら、必ず変更を保存してください。 ページを公開する前に、最終的な結果をプレビューできます。

ボーナス:Elementor用のWooCommerceテンプレートパック[無料]
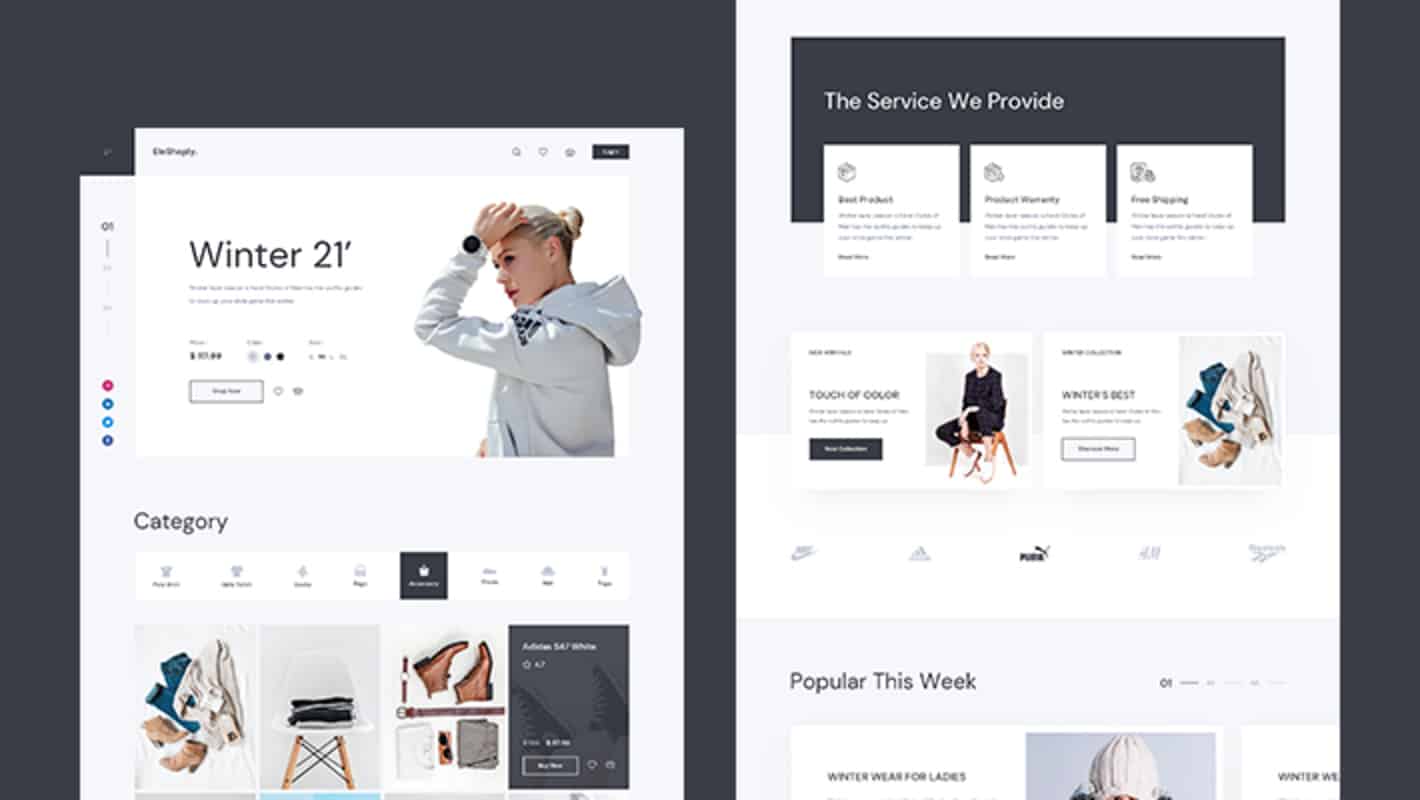
Elementor用の完璧なWooCommerceテンプレートを探して、がっかりしましたか? さて、私たちはあなたに良いニュースを持っています。 紹介 TemplatelyのEleShoplyテンプレートパック–コーディングなしでeコマースストアを作成するための見事なElementorテンプレート。 この見事な準備ができたテンプレートパックには、準備ができたWooCommerceチェックアウトページのデザインとともに複数のページが付属しています。

また、次のようないくつかの美しいすぐに使用できるページが含まれています。
- ホームページ
- 商品コレクションページ
- 単一の製品ページ
- ショッピングカートページ
- アカウントページ
- チェックアウトページ
- 私たちについてページ
- お問い合わせページ
この準備が整ったElementorテンプレートを使用して、2つの簡単なステップで見事なWooCommerceチェックアウトページを即座に作成できます。
ステップ1:TemplatelyからEleShoplyテンプレートパックを挿入する
まず、 Templatelyでアカウントにサインアップし、WordPress用のTemplatelyプラグインをインストールします。 その後、割り当てられたWooチェックアウトページをElementorEditorで編集します。 青いTemplatelyアイコンが表示されます。

このアイコンをクリックすると、ポップアップウィンドウが開き、Templatelyで使用できるすべてのElementorテンプレートが表示されます。 「EleShoply」を検索し、 EleShoplyチェックアウトページをElementorサイトに挿入します。

ステップ2:自分のスタイルに合わせてページをカスタマイズする
これで、Wooチェックアウトページをカスタマイズして、個人的なスタイルを追加できます。 チェックアウトページのカスタマイズが完了したら、変更を保存して公開し、世界中に公開します。

最後の言葉
それでおしまい! これで、Wooチェックアウトページを公開する準備が整いました。 すべてを設定し、チェックアウトページを好きなようにスタイル設定するのに5分もかかりません。 そして、それを行うために1行のコードに触れる必要さえありません! したがって、 Elementorを試して、 EssentialAddonsで他のクールで便利な要素を確認してください。
さらに質問がある場合は、ドキュメントページを参照するか、サポートチームに連絡してサポートを受けてください。
このチュートリアルが気に入りましたか? 以下のコメントで私たちとあなたの考えを共有してください。
