フィールドの WooCommerce Checkout 検証 (メールアドレスの例)
公開: 2018-04-12この記事では、無料のプラグインを使用して WooCommerce チェックアウト フォーム (電子メール アドレス フィールド) の検証を追加する (おそらく) 最良の方法を紹介します! その結果、WooCommerce のチェックアウト フィールド (デフォルトとカスタムの両方のエラー メッセージ付き) を検証する方法を学習します。
追加のプログラミング コストを回避するために、WooCommerce でチェックアウト フィールドの検証を自分で実装したいと思ったことはありませんか?
さらに、 WooCommerce のチェックアウト フィールド、検証、エラー メッセージなどを無料でカスタマイズできたら素晴らしいと思いませんか? 無料のプラグインを使用してそれを行う方法を見てみましょう!
目次
- WooCommerce チェックアウト検証プラグイン
- WooCommerce チェックアウトの検証 (メールアドレスの例)
- 開発者向けのカスタム検証ルール
- その他のカスタマイズ機能
WooCommerce チェックアウト検証プラグイン
WooCommerce にはこの重要な機能がないため、まずチェックアウト フィールドをカスタマイズするためのプラグインが必要です。 このようなプラグインは、次のオプションを提供する必要があります。
- フィールドの名前を変更し、
- フィールドの順序を変更し、
- 新しいカスタム フィールドを作成するか、既存のフィールドを編集します。
- フィールドを非表示にし、必須フィールドをオプションにします。
- 住所、電子メール、または電話フィールドのチェックアウト フィールド検証を追加します。
したがって、上記のすべての機能を備えたプラグインを作成しました。 さらに、無料でダウンロードできます。
このビデオを見て、無料版でこのプラグインが提供するものを確認してください。
プラグインは次の場所からダウンロードできます。
柔軟なチェックアウト フィールドによる WooCommerce チェックアウト検証
チェックアウト フィールドに組み込みの WooCommerce アドレス検証を使用するか、独自のルールを作成します。 チェックアウト フィールドを管理して、WooCommerce をスピードアップしましょう!
無料でダウンロードまたはWordPress.org にアクセスまた、世界中の80,000 を超えるストアがフレキシブル チェックアウト フィールド プラグインを毎日使用しています! タカはいくつかのレビューを見てください:

それは良いコードのようですね。
当社のフレキシブル チェックアウト フィールド プラグインには、WooCommerce チェックアウト検証機能が組み込まれています。
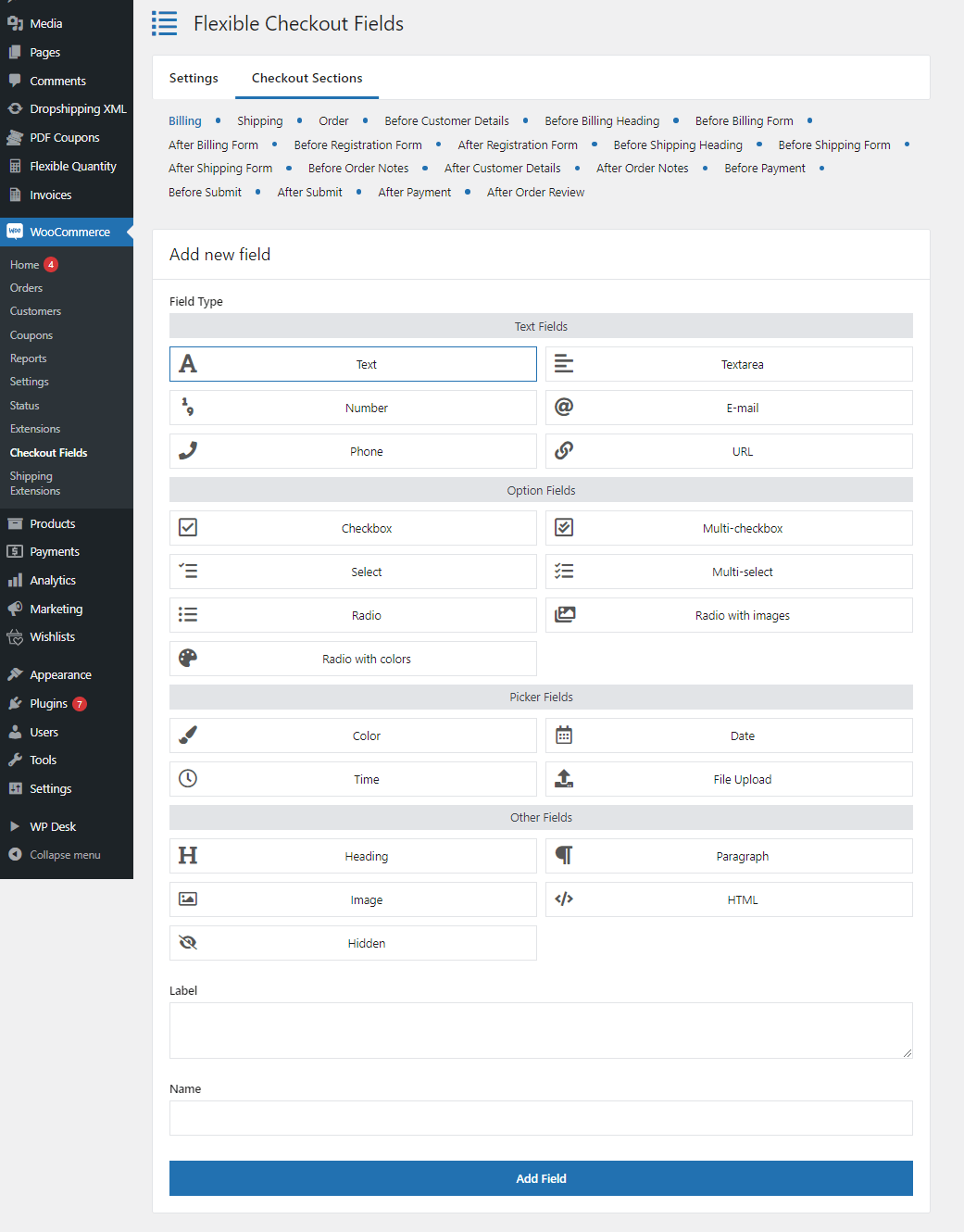
プラグインをできるだけ簡単にしたかったのです。 そこで、できる限りWordPress スタイルにすることにしました。
デザインが邪魔にならず、目標をスムーズに達成するのに役立つため、チェックアウト フィールドをすぐに設定できます。

WooCommerce チェックアウトの検証 (メールアドレスの例)
まず第一に、WooCommerce にはフィールド検証が組み込まれていることを知っておく必要があります。 電子メール、電話番号、または郵便番号を検証できます。
柔軟なチェックアウト フィールドを使用すると、カスタム チェックアウト フィールドでこれらのデフォルトの検証ルールを使用できます。
さらに、独自の検証を使用できます。 したがって、Flexible Checkout Fields を効率的な WooCommerce チェックアウト検証プラグインとして使用できます!
WooCommerce チェックアウト フィールドの検証を構成する方法
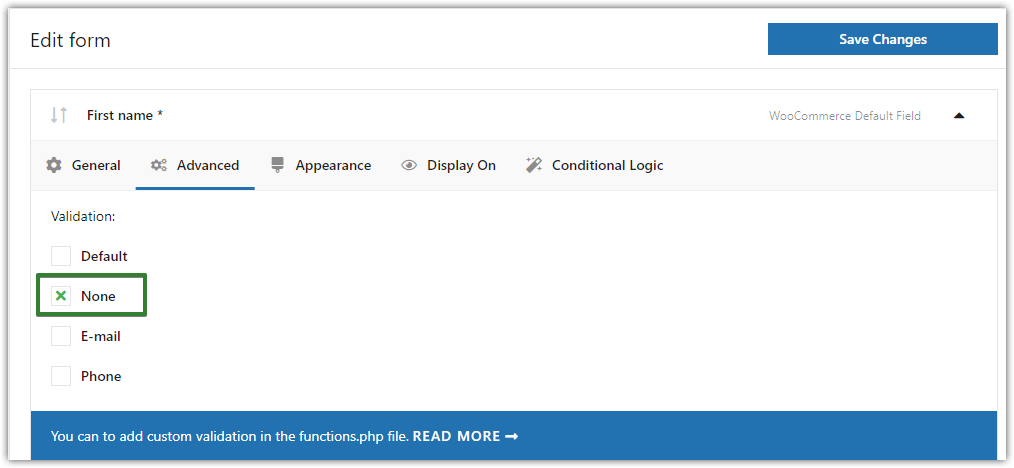
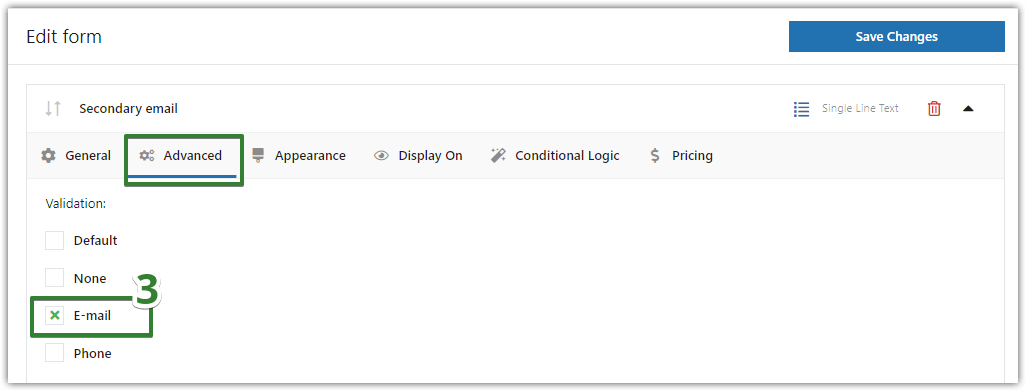
フィールド設定で検証を構成できます。

選択ボックスがあるので、必要なオプションを簡単に選択できます (または検証をまったく使用しません)。
チェックアウト フィールドの検証をオフにする
なし- これは新しいフィールドのデフォルト オプションであるため、この場合、フィールドの検証は機能しません。
デフォルトの検証
このオプションの結果として、フィールドのデフォルトの検証がオンになります。 デフォルトの検証は以下で機能します。

- メール欄
- 電話フィールド
- 郵便番号フィールド

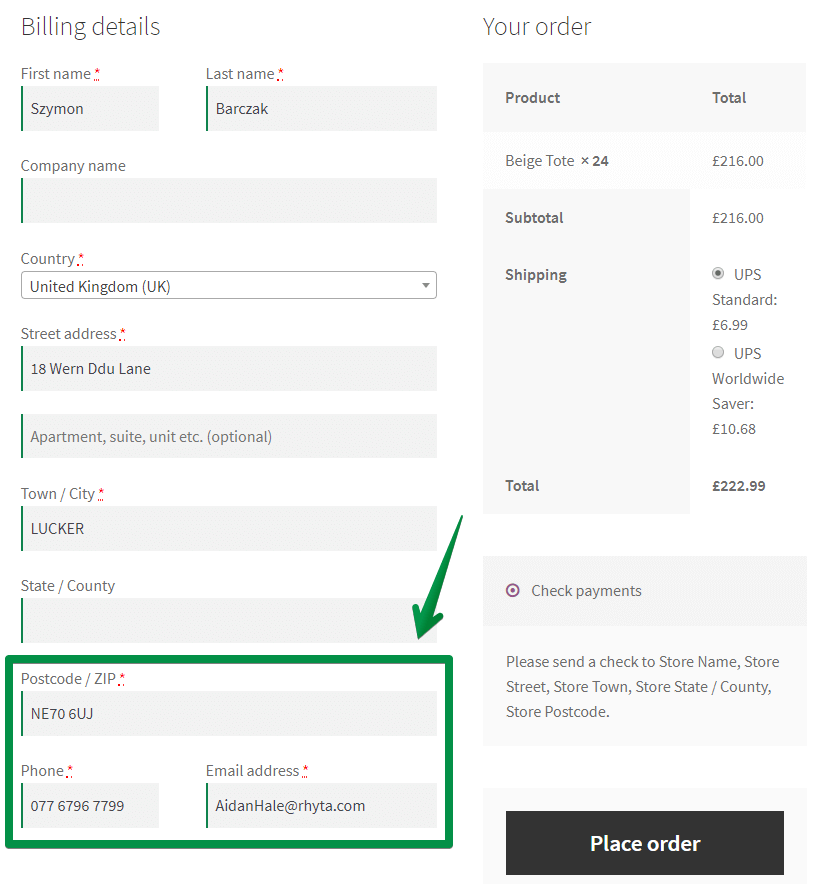
チェックアウト ページの無効な電子メール アドレスの例を見てみましょう。

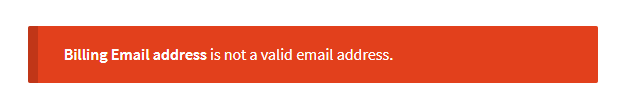
その結果、WooCommerce チェックアウト エラー メッセージのいずれかが表示されます。

メール、電話、または郵便番号
したがって、この検証を WooCommerce カスタム チェックアウト フィールドにも使用できます。
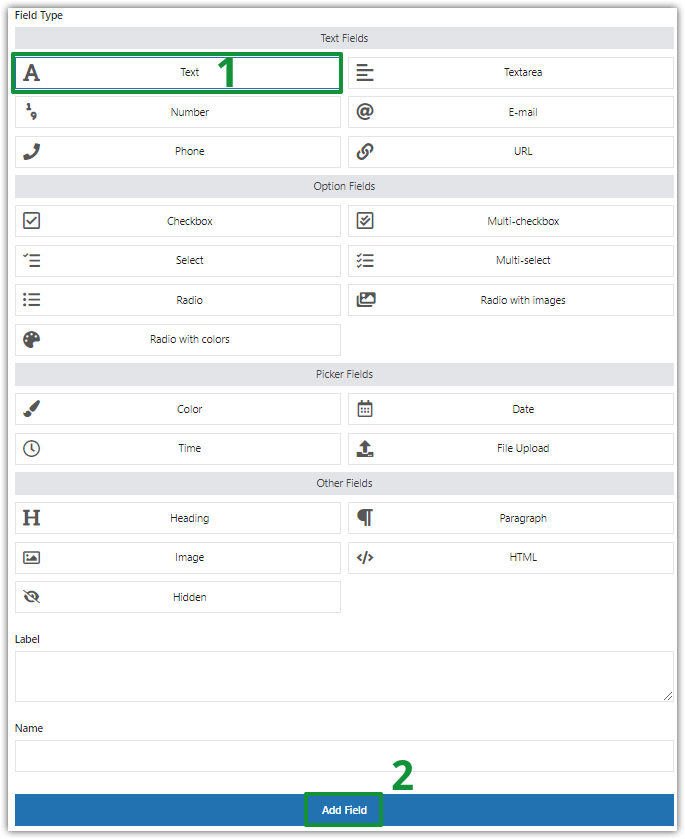
したがって、試してみましょう! 1 行のテキスト フィールドを作成し、それに検証を追加します。 メール認証かな?


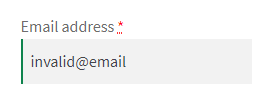
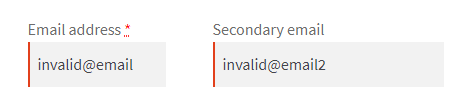
次に、無効なメール アドレスを入力します。

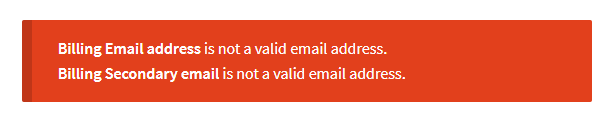
WooCommerce チェックアウトの検証の結果、次のエラー メッセージが表示されます。

もちろん、WooCommerce カスタム チェックアウト フィールドに電話番号と郵便番号フィールドの検証を使用することもできます。
開発者向けのカスタム検証ルール
独自のカスタム検証をフレキシブル チェックアウト フィールドに追加することもできます。 開発者であるか、フックや PHP コードの編集に精通している場合は、非常に簡単です。
チェックアウト フィールドの検証とその他のカスタマイズ機能
本日は、Flexible Checkout Fields プラグインを使用して電子メール アドレスの検証を構成する方法を学習しました。 これは非常に強力なツールです。
ただし、Flexible Checkout Fields は WooCommerce チェックアウト検証プラグインだけではありません。 これを使用して、WooCommerce のすべてのチェックアウト フィールド (ラベル、プレースホルダー、または CSS クラスを含む) を管理したり、再配置したり、新しいカスタム フィールドを追加したりできます!
この知識が、WooCommerce チェックアウトのカスタマイズとスピードアップに役立つことを願っています!
ご不明な点がございましたら、以下のコメント セクションをご利用ください。
PS。 WooCommerce Checkout ステップバイステップ ガイドがあなたにとって興味深いものになるかもしれません!