WooCommerce でクーポン ポップアップを作成する方法
公開: 2021-05-03
割引クーポンを提供する際の最大の課題の 1 つは、お客様がプロモーションを実施していることにまったく気付かない場合があることです。 顧客にメールを送信したり、ストアにクーポン通知を投稿したりできますが、一部のユーザーはすべてのシグナルを見逃す可能性があります。 そこで WooCommerce クーポン ポップアップが役に立ちます。
ポップアップの便利な点が 1 つあるとすれば、見逃すのが難しいことです。 WooCommerce ポップアップを実装することは、すべての訪問者が割引を提供しているかどうかを確実に認識できるようにするための優れた方法です。さらに、クーポン ポップアップは実装が比較的簡単です。
この記事では、OptinMonster を使用して WooCommerce クーポン ポップアップを作成する方法と、高度なクーポンを使用してカートの状態を制御する方法を紹介します。 始めましょう!
WooCommerce でクーポン ポップアップを使用する理由
正直なところ、ポップアップは評判が良くありません。 長い間、ポップアップ広告はほとんどのインターネット ユーザーの悩みの種でした。 今日では、ポップアップははるかに控え目で、評判の良い Web サイトでは広告に使用されていません。 代わりに、多くの Web サイトがポップアップを使用して割引を宣伝したり、メーリング リストにサインアップさせたりしています。

最新のポップアップは新しいウィンドウには表示されません。 それらは、あたかも別のレイヤーにあるかのように、コンテンツの上に表示されるページ要素にあります。 この単純な変更により、最新のポップアップがよりユーザーフレンドリーになります。
ポップアップを数字で見ると、効果的なマーケティング ツールであることは否定できません。 パフォーマンスの高いポップアップの調査によると、平均コンバージョン率は約 9.28% でした。 最適化されていないポップアップの平均コンバージョン率は約 3.1% です。
どちらの数字も、マーケティングの観点からは素晴らしいものです。 WooCommerce クーポン ポップアップは、他の方法では見逃す可能性のあるオファーを訪問者に表示するのに最適な方法です。 ただし、電子メールの購読者を獲得し、特定の製品を宣伝する絶好の機会も提供します.
WooCommerce クーポン ポップアップの作成方法 (4 ステップ)
WooCommerce のポップアップや取引を作成して公開するために使用できるツールはたくさんあります。 私たちのお気に入りの 1 つは OptinMonster と呼ばれます。これは、使用できるポップアップ テンプレートの幅広いライブラリを提供するためです。 このプラグインを使用すると、メールのオプトイン フォームとフローティング バーを作成することもできます。
OptinMonster を使用するには、Web サイトで無料のアカウントに登録する必要があります。 これを行うと、OptinMonster プラグインを使用して、そのアカウントを WordPress Web サイトに接続できるようになります。 そうしてから、ステップ1に進みます。
ステップ 1: WooCommerce クーポン コードを生成する
他のことをする前に、先に進み、WooCommerce ポップアップを使用して共有するクーポン コードを生成しましょう。 このプロセスでは、WooCommerce の組み込みクーポン機能に幅広い機能を追加する Advanced Coupons プラグインを使用します。
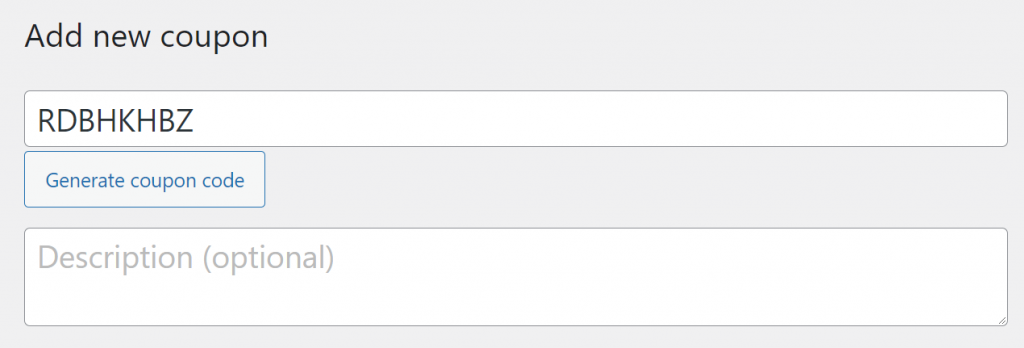
WordPress ダッシュボードにアクセスし、 [クーポン] > [新規追加] に移動します。 [クーポン コードを生成] をクリックして、クーポンの説明を入力します。

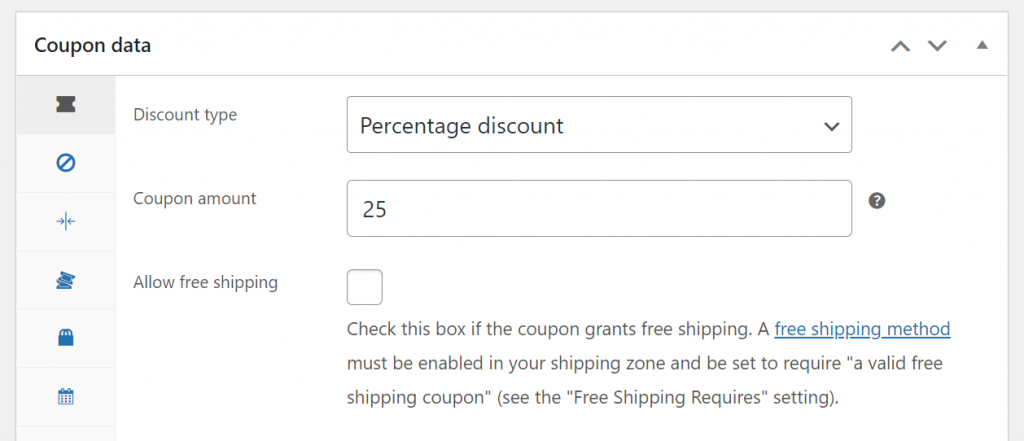
このクーポン コードは、WooCommerce ポップアップで作業するときに必要になるため、メモしておいてください。 ここでは、クーポン データ メタ ボックスまで下にスクロールし、クーポンの割引タイプと金額を選択します。

ただし、条件のない25%割引クーポンは危険です。 そのため、クーポンの制限やカートの条件を設定することを忘れないでください。
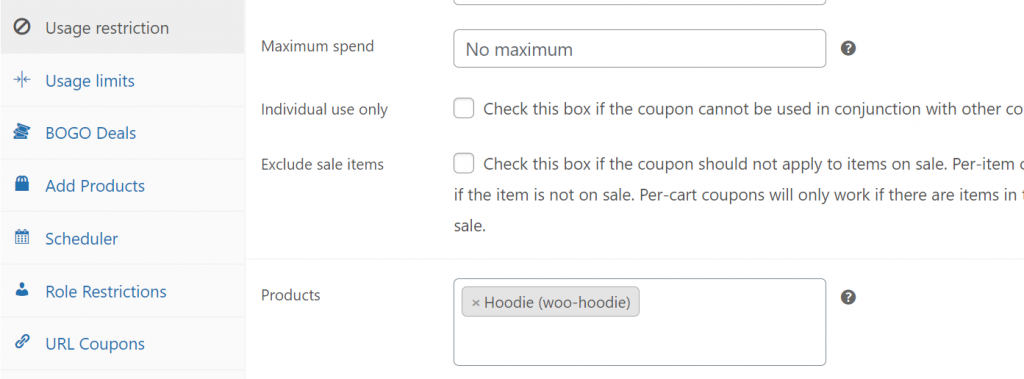
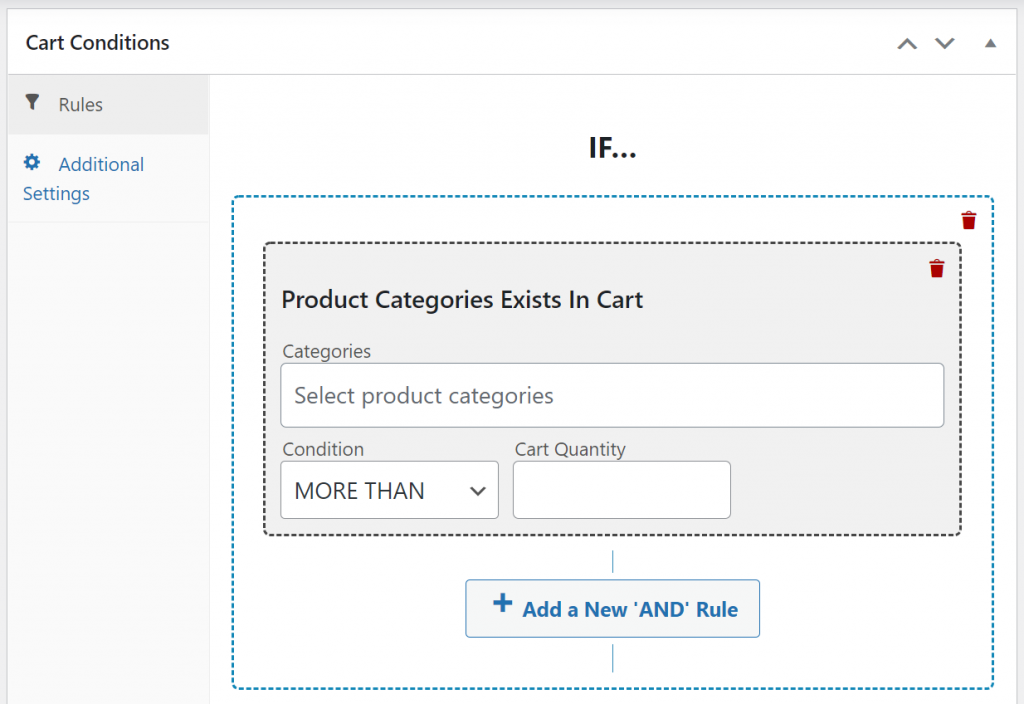
ステップ 2: クーポン条件を構成する
[クーポン データ] > [使用制限] タブに移動すると、割引クーポンを適用する製品またはアイテム カテゴリを決定できます。

もう 1 つのオプションは、Advanced Coupons Premium の一部として提供されるカート条件システムを使用することです。 このシステムを使用すると、さまざまな事前定義された条件を使用して、ルールを設定したり、ルールを設定したりできます。

作成するクーポンの種類を決定したら、ポップアップの作成に取り掛かります。 どのタイプの割引を提供すればよいかわからない場合は、ブログのアーカイブをご覧ください。 ウェルカム クーポンや自動適用割引など、特定の種類のオファーを作成する方法に関するチュートリアルを定期的に公開しています。
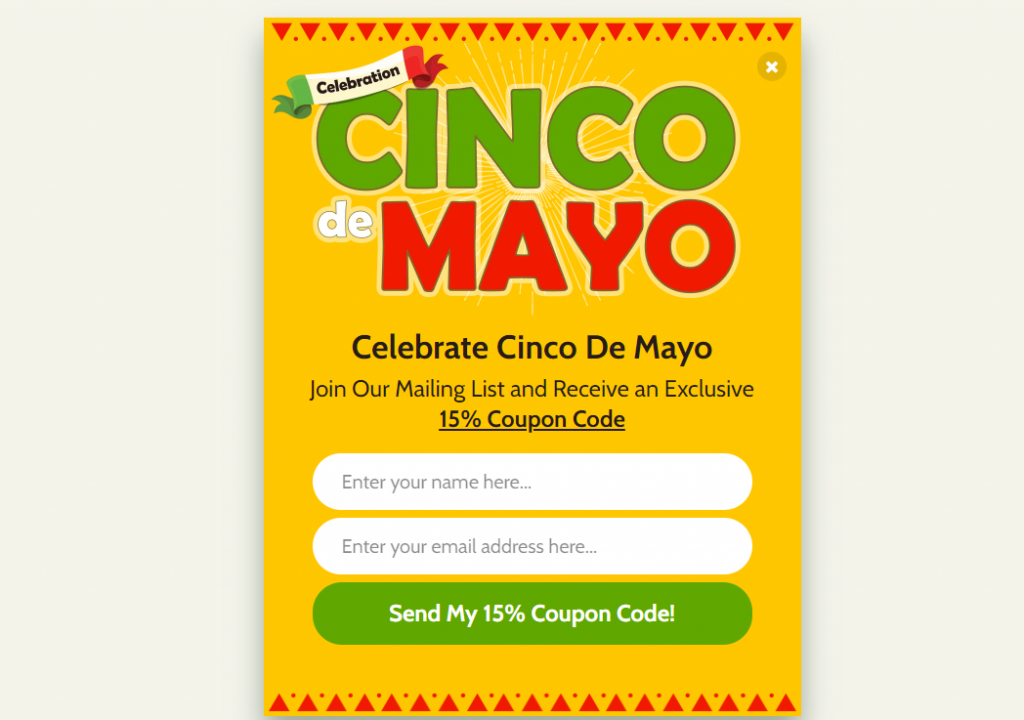
ステップ 3: WooCommerce ポップアップを作成する
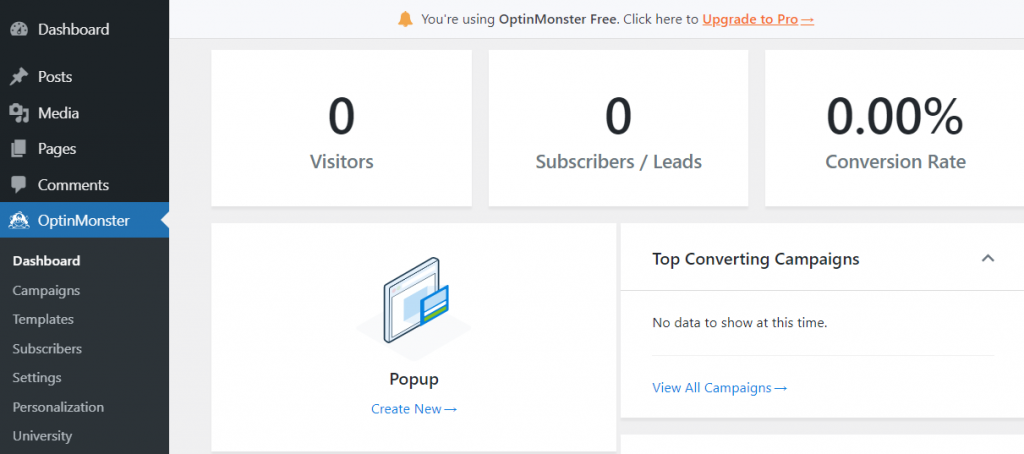
OptinMonster を使用してポップアップを作成するのは非常に簡単です。 開始するには、クリックしてください WordPress ダッシュボード メニューのOptinMonsterで、[ポップアップ] の下の [新規作成] オプションを選択します。

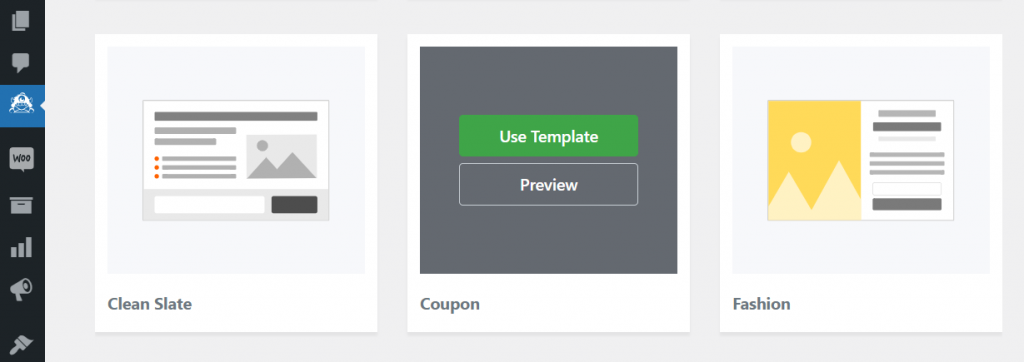
OptinMonster は、WooCommerce ポップアップ デザインで有利なスタートを切るために使用できるテンプレートのリストを表示します。 選択できるオプションは多数ありますが、一部はプレミアム OptinMonster アカウントに限定されています。

このチュートリアルでは、クーポンテンプレートを使用しますが、任意のオプションを選択できます。 好みのデザインにカーソルを合わせ、[テンプレートを使用] をクリックします。

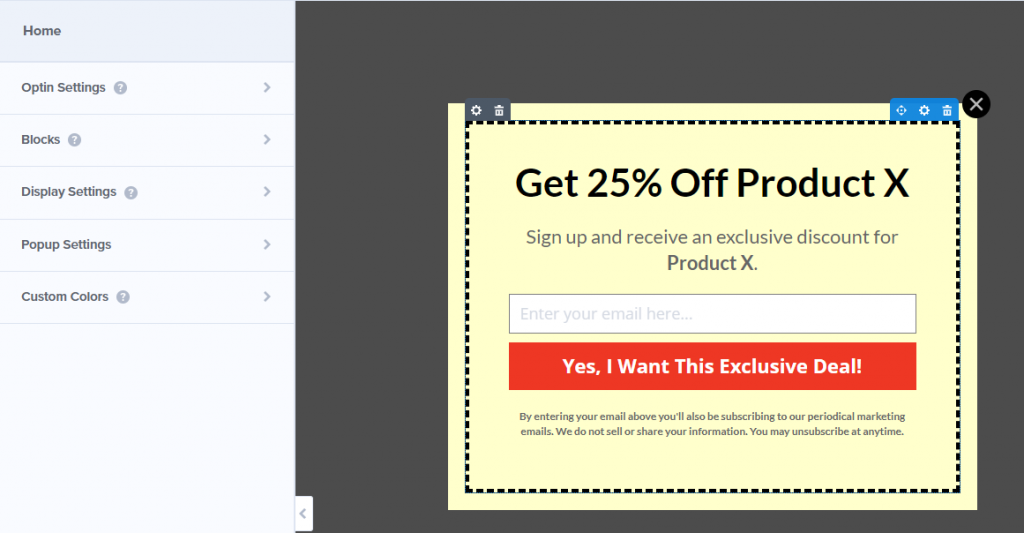
プラグインは、独自のレコードのポップアップの名前を設定するよう求めます。 OptinMonster エディターと並んで、次のようなデザインが表示されます。

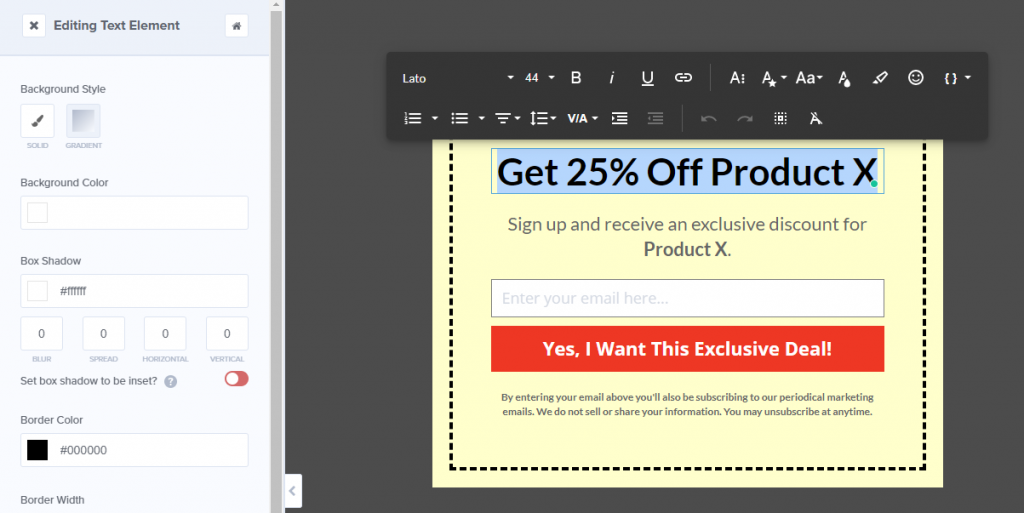
デザイン内の任意の要素を選択して編集できます。 テキストを選択すると、テキスト エディターに期待されるすべてのオプションが表示されます。

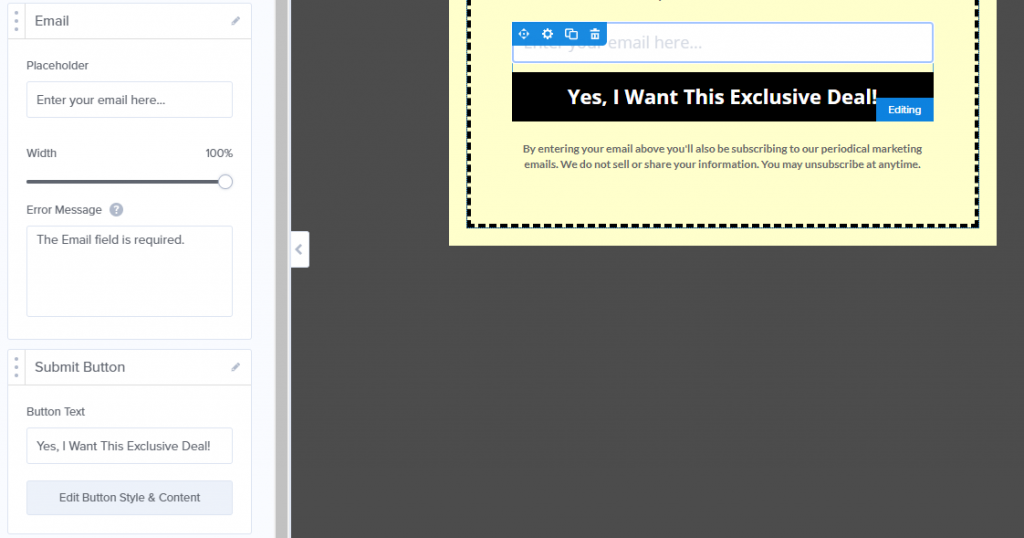
私たちのデザインで最も重要な 2 つの要素は、メール フィールドと確認ボタンです。 WooCommerce ポップアップでは、訪問者がサインアップするとクーポン コードが表示される電子メール サインアップ フォームが必要です。
電子メール フィールドを選択すると、そのプレースホルダー テキストとその下の送信ボタンを編集できるようになります。

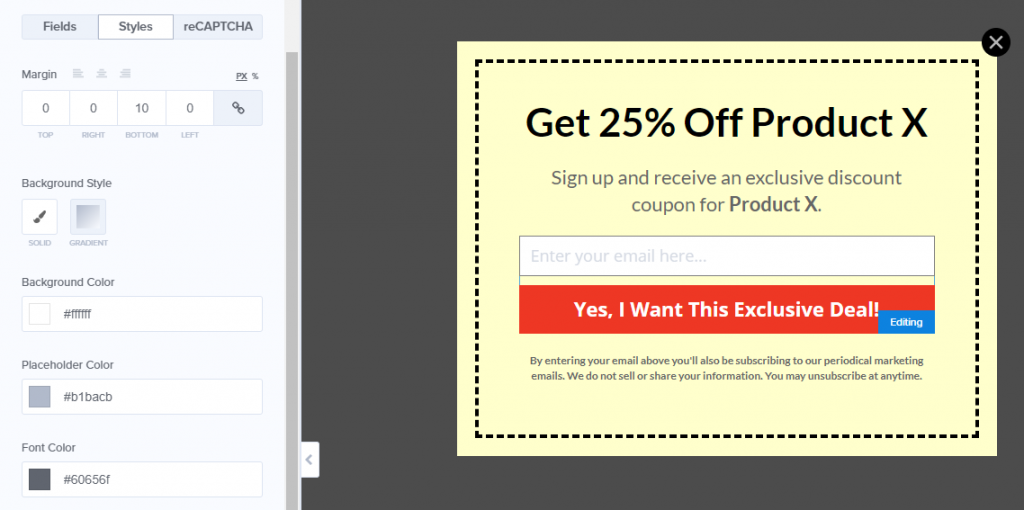
WooCommerce ポップアップのテキストを編集するだけでなく、そのスタイルを微調整することもできます. 各要素には独自の [スタイル] タブがあり、多くの独自のオプションがあります。

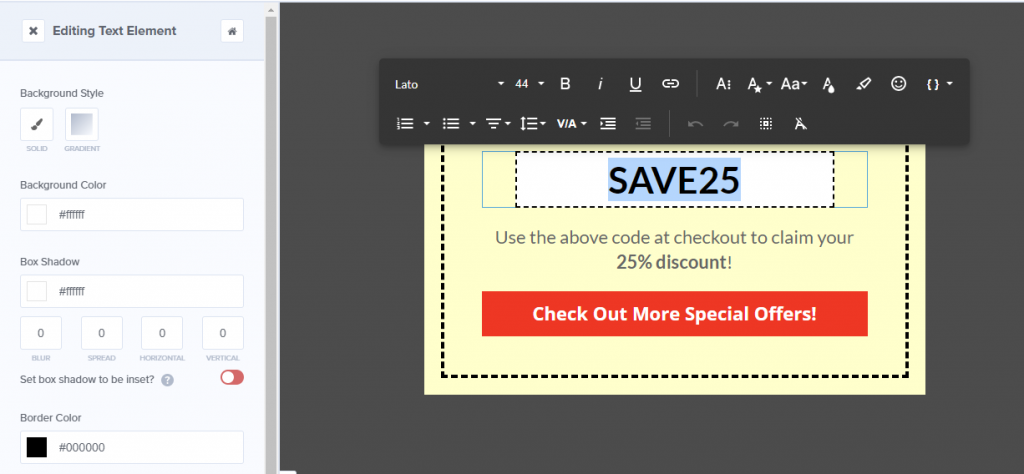
ポップアップのデザインに満足したら。 画面上部のOptinの横にある [ Success ] タブをクリックします。 これにより、訪問者が電子メールを入力し、ポップアップの最初の行で確認ボタンを押すと、訪問者に表示されるものが表示されます。

既にクーポンがあるため、 Successポップアップに表示されるプレースホルダー テキストをそのコードに置き換えます。 これでクーポンのデザインを保存できますが、まだエディターを閉じないでください。
ステップ 4: WooCommerce クーポン ポップアップの表示条件を設定する
理想的には、WooCommerce クーポン ポップアップは、すべての訪問者がストアを訪問するたびに表示されるわけではありません。 OptinMonsterでは、作成したポップアップごとに表示条件を設定できるので、早速やってみましょう。
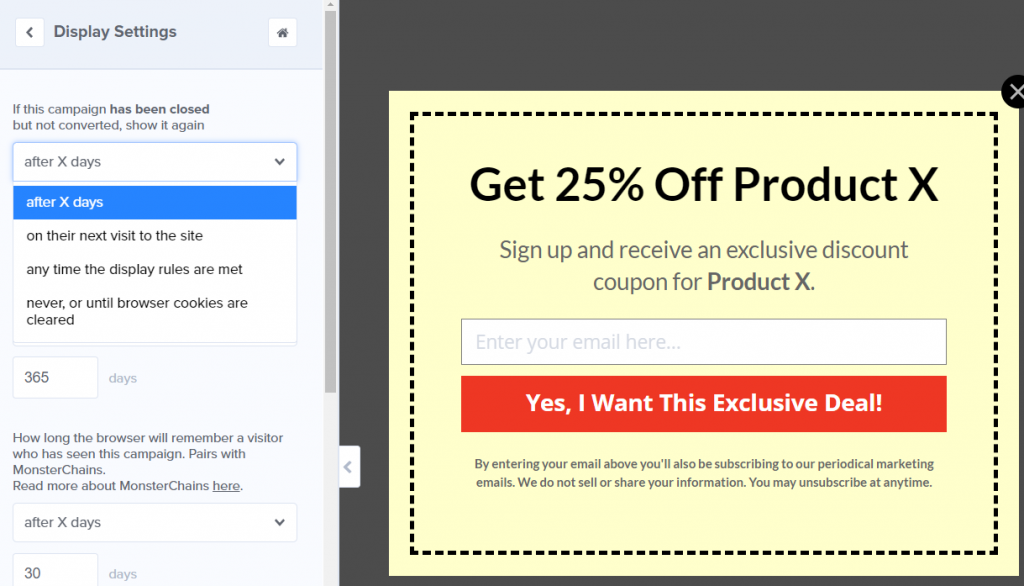
Optinタブに戻り、左側のメニューの[表示設定]オプションをクリックします。 OptinMonster には、変換せずにオファーを閉じた顧客に対してポップアップを再度表示するタイミングを決定するオプションが含まれています。

ほとんどのクーポンは永続的なオファーではないため、「しない」または「ブラウザーの Cookie が消去されるまで」オプションを選択することをお勧めします。 そうすれば、訪問者が興味を持っていない場合、ポップアップを再度表示する必要がなくなります。
変更をポップアップに再度保存し、先に進んで公開します。 これで、Web サイトにアクセスするすべてのユーザーに対して、WooCommerce クーポン ポップアップが有効になります。
結論
WooCommerce クーポン ポップアップは、訪問者がオファーを見逃さないようにするための、自由に使える最高のツールの 1 つです。 適切なツールがあれば、これらのポップアップを使用してメーリング リストを拡大することもできます。これにより、顧客ベースと連絡を取り合う手段が提供されます。
WooCommerce とシームレスに連携するポップアップを作成したい場合は、OptinMonster をお勧めします。 高度なクーポンと完全に連携するため、ストアでのコンバージョンを増やすのに最適な組み合わせになります.
WooCommerce クーポン ポップアップの作成方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
