WooCommerce Checkout でカスタム フィールドを設定するための簡単なガイド
公開: 2018-07-31この記事では、WooCommerce 注文ページにカスタム チェックアウト フィールドを表示する方法を紹介したいと思います。 カスタム入力など、WooCommerce チェックアウトに追加できる新しいフィールドが多数あります。 この記事では、さらに多くのフィールド タイプを紹介します。
WooCommerce にこのオプションがないため、チェックアウト ページにさらに多くのフィールドを表示しますか? お金を払わなければならないときに、オンラインで見つけた、または高価なカスタムコードを追加するのは少し心配です!
プラグインを使用して、入力、色、HTML、画像、テキストエリア、およびカスタム フィールドをチェックアウト ページに追加できたらと思いませんか? 今日は、WooCommerce で注文フォームをカスタマイズする簡単で迅速な方法を学びます。 さぁ、始めよう!
目次
- 注文フォームにカスタム フィールドを追加する理由
- チェックアウト フィールドのカスタマイズ プラグイン
- WooCommerce 注文ページにカスタム フィールドを表示する
- カスタム フィールド オプション
- 一般設定
- 検証
- CSS クラスを設定する
- フィールドを表示する場所を選択する
- 条件ロジック
- どのようなフィールド タイプを使用できますか?
注文フォームにカスタム フィールドを追加する理由
チェックアウト ページでカスタム フィールドを使用するには、さまざまな方法があります。
サービスを販売しているとしましょう。 アップロード フィールドを WooCommerce チェックアウトに追加して、クライアントがプロジェクトの概要を送信できるようにすることができます。 追加のメールはありません!
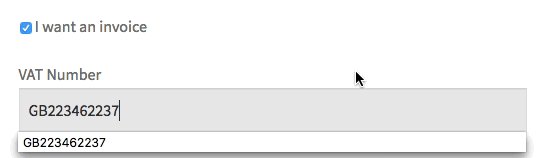
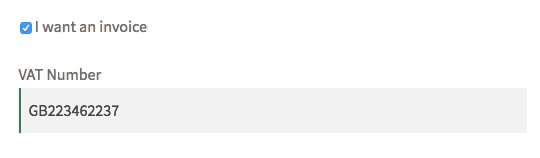
B2B モデルで製品を販売していますか? 次に、単純なテキスト フィールドが役立ちます。 この方法で VAT 番号フィールドを追加できます。

マーケティング目的で何らかの情報が必要な場合があります。 たとえば、クライアントにどのようにあなたを見つけたかを尋ねることができます。 この場合、クライアントが選択できるいくつかのオプションを含むラジオ ボタンを使用できます。
しかし、方法があります!
Flexible Checkout Fields を見てみましょう - WooCommerce チェックアウト注文フォームを管理し、カスタム フィールドを追加するためのプラグインです!
柔軟なチェックアウト フィールド
プラグインを使用すると、カスタム フィールドをチェックアウトに簡単に追加したり、並べ替えたり、注文フォームから特定のフィールドを削除したりできます。
柔軟なチェックアウト フィールド WooCommerce
カスタム フィールド WooCommerce を追加します。 チェックアウトフォームから不要なフィールドを編集、追加、または非表示にします。
無料でダウンロードまたはWordPress.org にアクセスこのビデオを見て、このプラグイン (無料版) がチェックアウト ページでできることを確認してください。
世界中で80,000 以上の店舗がこのプラグインを使用しています!
また、プラグインの評価は5 つ星のうち 4.6です。 レビューのいくつかを見てください:


さらに、このプラグインは無料でダウンロードできます。 それでは、いくつかのフィールドを追加しましょう!
WooCommerce 注文ページにカスタム フィールドを表示する
プラグインをインストールして有効にすると、フィールドの追加を開始できます。
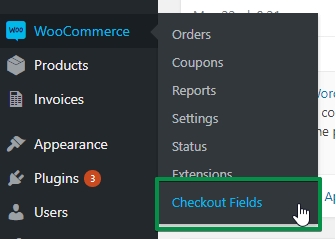
WooCommerce → Checkout Fieldsに移動します。

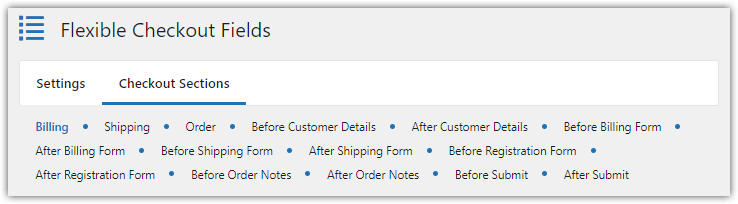
チェックアウトセクションを見てください:

請求はデフォルトのものです。 ここでは、チェックアウト ページに表示されるフィールドを設定できます。

ただし、このプラグインにはさらに多くのオプションがあります。 次の前後に任意のカスタム フィールドを追加できます。
- お客様情報
- 請求フォーム
- 配送フォーム
- 登録用紙
- 注文に関する注意事項
- 送信ボタン
それらは[カスタム セクション]タブにあります。
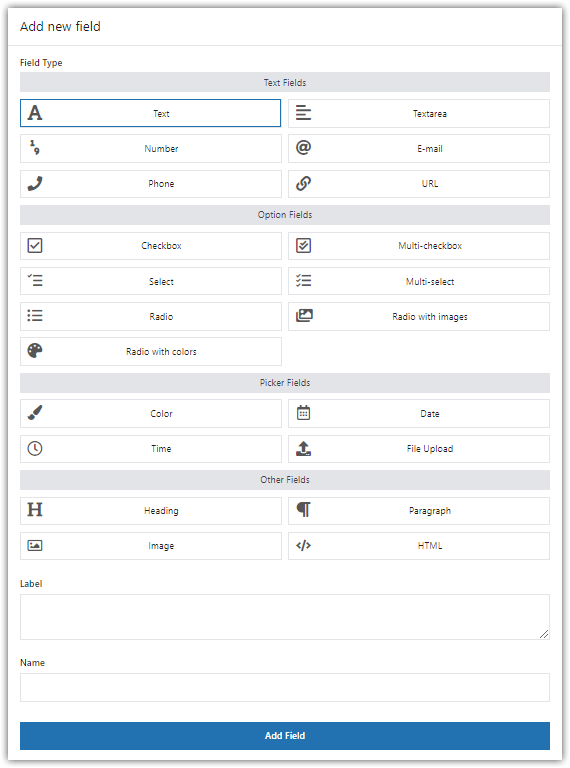
ここで、新しいフィールドを追加するには、フィールド タイプを選択し、ラベルを指定して、 [フィールドの追加]ボタンをクリックします。

柔軟なチェックアウト フィールド WooCommerce
カスタム フィールド WooCommerce を追加します。 チェックアウトフォームから不要なフィールドを編集、追加、または非表示にします。
無料でダウンロードまたはWordPress.org にアクセスフィールド構成
プラグイン設定を使用してチェックアウト フィールドの外観を管理する方法を説明します。 以下を使用できます。
一般設定
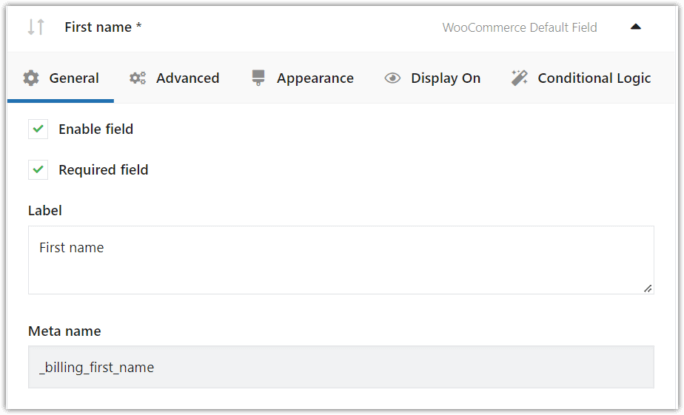
カスタム フィールドと標準フィールドの両方を構成できます。 フィールドをクリックするだけで、すべての構成オプションが表示されます。

WooCommerce 注文カスタム フィールドの設定。 一般タブ。 任意のフィールドを有効または無効にできます。 はい、デフォルトの WooCommerce フィールドも無効にできます。
また、必要に応じてフィールドを設定できます。 このようにして、顧客はフィールドと対話せずに注文することはできません。 日付フィールドの場合、対話とは日付を設定することを意味し、テキスト フィールドの場合、テキストを提供することなどを意味します。
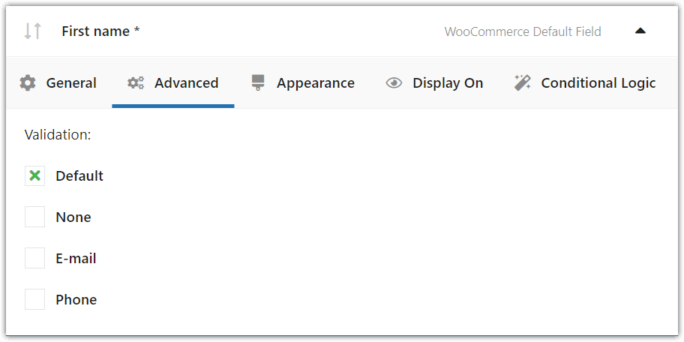
検証
デフォルト検証とカスタム検証の両方を使用できます。

カスタム フィールド WooCommerce チェックアウト ページ フィールドの検証 標準のものを拡張する必要がある場合は、カスタム検証を使用できることに注意してください。
チェックアウト フィールドの検証に関する記事を読むことができます。 あなたはそれをチェックする必要があります! このプラグインの素晴らしい機能です
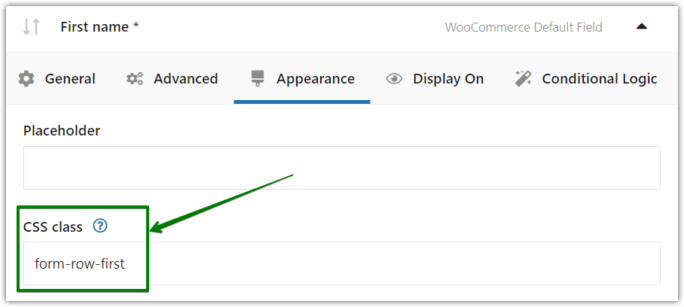
CSS クラスを設定する
ストア内のフィールドの外観を変更できます。 フィールドの設定の[外観]タブに移動するだけです。 ここで CSS クラスを設定できます。

カスタム フィールド WooCommerce チェックアウト ページを変更します。 CSS スタイリング。 フィールドを表示する場所を選択する

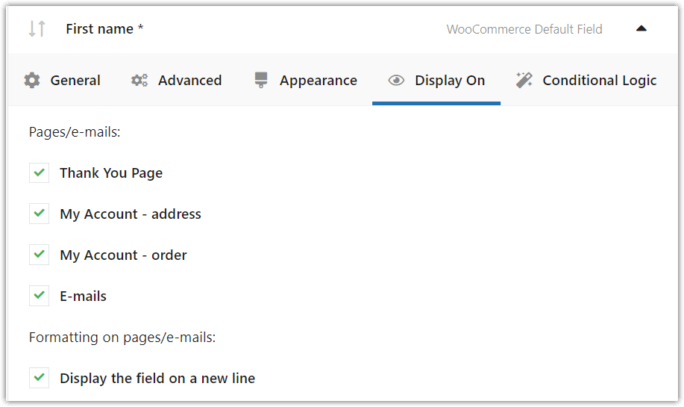
カスタム フィールド WooCommerce が表示される場所を選択します。 プラグインがフィールドを表示する場所を構成できます。 デフォルトでは、以下にフィールドが表示されます。
- ありがとうページ
- マイ アカウント - アドレス タブ
- マイ アカウント - [注文] タブ
- メールで(ご注文について)
これらのフィールドをこれらの場所に表示したくない場合は、単にオプションのマークを外してください。
条件ロジック
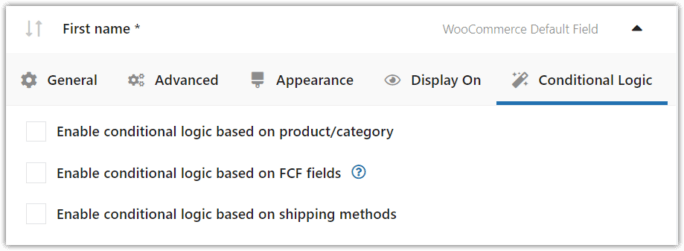
[Advanced]タブでは、条件付きロジックを構成できます。 それがPRO機能です。

WooCommerce 注文カスタム フィールド - フィールドの条件付きロジックを設定します。 次の 3 つのオプションがあります。

- フィールド条件ロジック、
- 製品/カテゴリ構成ロジック、
- 配送方法の条件付きロジック。
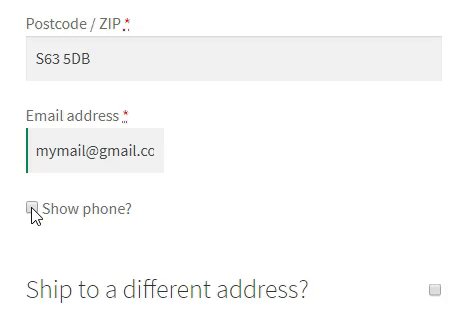
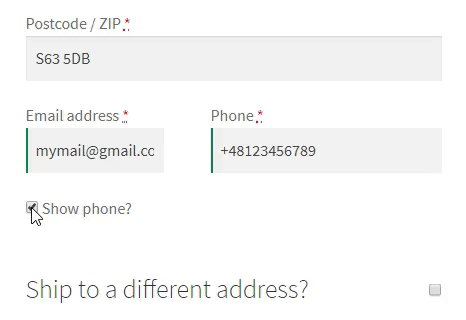
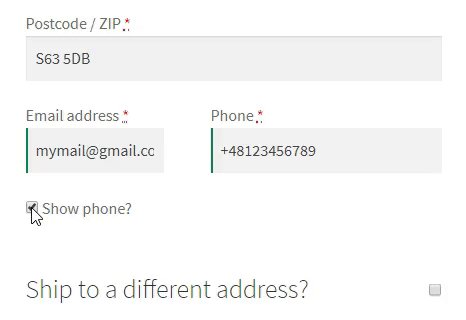
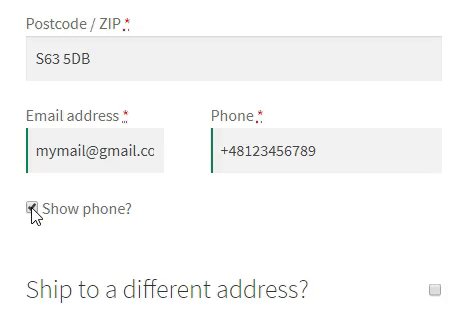
これは、別のフィールドが存在する場合にプラグインがフィールドを表示することを意味します。 たとえば、顧客がチェックボックスをマークすると、次のようになります。

別のオプションは、定義された製品 (または定義されたカテゴリの製品) が顧客のチェックアウトに存在する場合、またはクライアントがチェックアウトで定義された配送方法を選択した場合です。
WPデスク柔軟なチェックアウト フィールド PRO WooCommerce 59ドル
カスタム フィールド WooCommerce を追加します。 チェックアウトフォームから不要なフィールドを編集、追加、または非表示にします。
カートに追加または詳細を表示最終更新日: 2023-03-27WooCommerce 7.1 - 7.6.x で動作
フレキシブル チェックアウト フィールド プラグインで利用可能なフィールド
WooCommerce チェックアウト ページに追加できるチェックアウト フィールドのリストを見てみましょう。
確認するためにすべてのフィールドをチェックアウトに追加する必要はありません。 いくつかの例を見てみましょう!
1 行テキスト
まず、入力フィールドを WooCommerce チェックアウト ページに追加できます。

そのため、デフォルトの WooCommerce 入力に制限されなくなり、カスタム入力を追加できます!
チェックボックス
チェックボックスフィールドもあります!

見出し
見出しを追加して、チェックアウト フィールドを整理します。

段落テキスト
カスタム メッセージをフォームに追加することもできます。

HTML またはプレーンテキスト

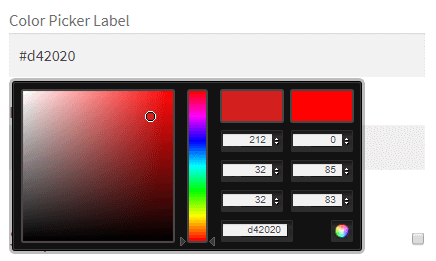
カラーピッカー
WooCommerce チェックアウト ページのカラー ピッカーはどうですか? WooCommerce 製品の色見本を作成するために使用できます。

ラジオボタン (PRO)
このフィールド タイプはプラグインの PRO バージョンで利用でき、標準ラジオまたは色付きラジオ、または画像付きラジオを使用できます。 カスタム ラジオ フィールドの詳細をお読みください。

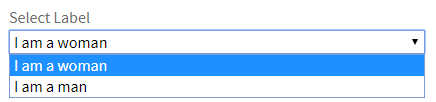
選択 (ドロップダウン) (PRO)
このフィールド タイプは、プラグインの PRO バージョンでも利用できます。

プラグイン ページで PRO バージョンのすべての機能を確認できます。
柔軟なチェックアウト フィールド PRO WooCommerce 59ドル
カスタム フィールド WooCommerce を追加します。 チェックアウトフォームから不要なフィールドを編集、追加、または非表示にします。
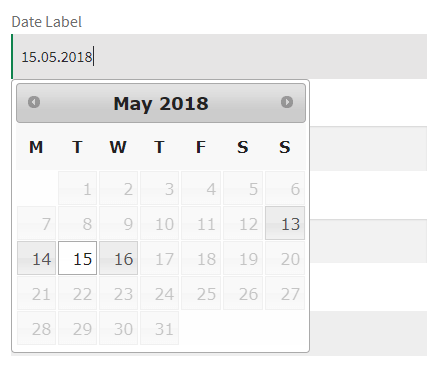
カートに追加または詳細を表示日付ピッカー (PRO)
WooCommerce 注文の配達日または正確な時間を顧客に選択させたい場合に非常に便利です。 続きを読む →

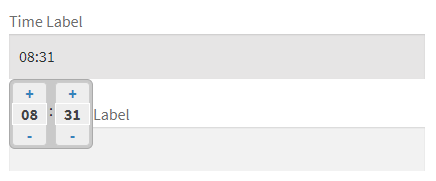
タイムピッカー (PRO)

ファイルのアップロード (PRO)
これはおそらく、追加のメールを減らすために追加できる WooCommerce 注文フォーム ページの最高のカスタム フィールドです!

まとめ
この記事では、WooCommerce カスタム フィールドを注文チェックアウト ページに追加する方法を学びました。
ただし、このプラグインにはさらに多くの機能があります。 たとえば、デフォルトの WooCommerce チェックアウト フィールドを再配置または非表示にすることができます。 プラグインのドキュメント ですべての機能について説明しました。
以下のコメント セクションでフィードバックをお待ちしています。