製品ページのカスタム属性 (WooCommerce が提供するよりも優れています)
公開: 2021-10-08WooCommerce にカスタム属性を追加するのは非常に簡単です。 ただし、製品ページの追加情報セクションには引き続き表示されます。 今日は、WooCommerce よりも優れたカスタム属性を WooCommerce 製品ページに表示する方法を紹介します。 無料のプラグインを使用して、WooCommerce 製品を簡単にカスタマイズできるカスタム フィールドを作成します。
デフォルトでは、グローバルまたは製品固有の属性を使用できます。 しかし、WooCommerce には、属性フィールド タイプをカスタマイズする方法や、顧客が利用可能な製品機能に基づいて製品をカスタマイズできるようにする方法がありません。
18 のフィールド タイプを使用して WooCommerce 製品属性を簡単に追加するために、優れたクリーンな UI を備えた無料のプラグインを使用してみましょう! 製品ページにそれらを表示して、 WooCommerce ストアでカスタマイズ可能な製品を許可し、売り上げを伸ばしましょう!
目次
- WooCommerce の製品属性とカスタム属性
- 無料の WooCommerce 拡張機能を使用したカスタム製品属性
- プラグインの概要と詳細
WooCommerce の製品属性とカスタム属性
デフォルトでは、標準の WooCommerce 製品属性(グローバルまたは製品ベース) を使用できます。

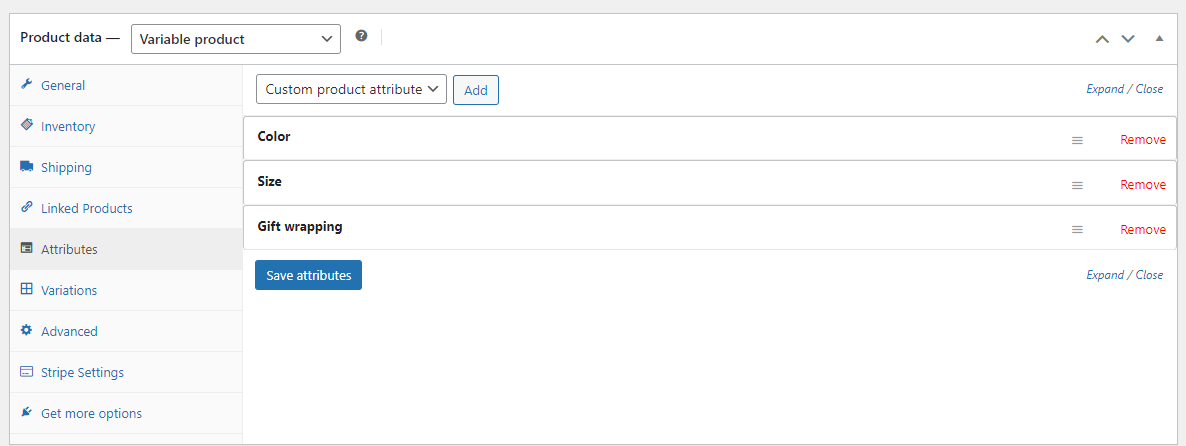
Products → Attributesでグローバル属性を設定できます。 今後、すべての WooCommerce 製品で利用できるようになります。 もちろん、商品データ セクション → 属性 → カスタム商品属性を追加することで、商品の編集中に商品固有の属性を追加することもできます。
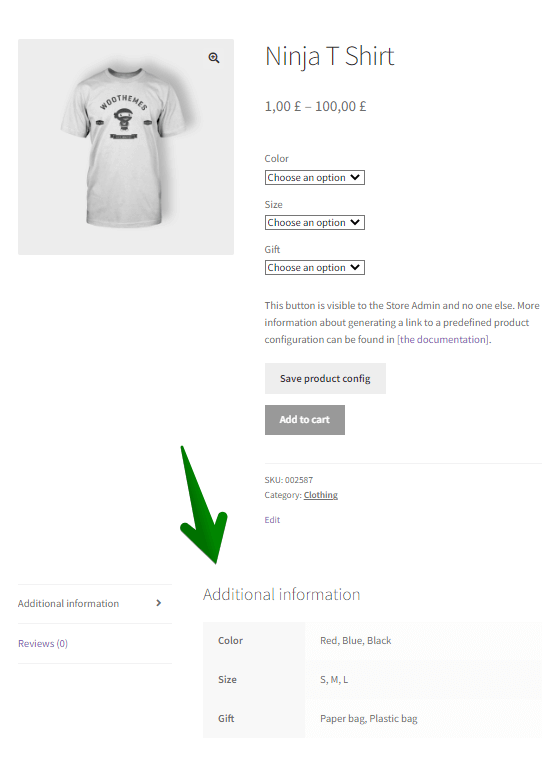
ただし、属性を追加するデフォルトの WooCommerce の方法では不十分な場合があります。 製品属性は、WooCommerce 製品ページの追加情報セクションにのみ表示されます。

無料の WooCommerce 拡張機能を使用したカスタム製品属性
WooCommerce 製品に属性を追加するより良い方法があります!

したがって、顧客は WooCommerce 製品ページでパーソナライズされた製品を簡単に購入できるようになります!

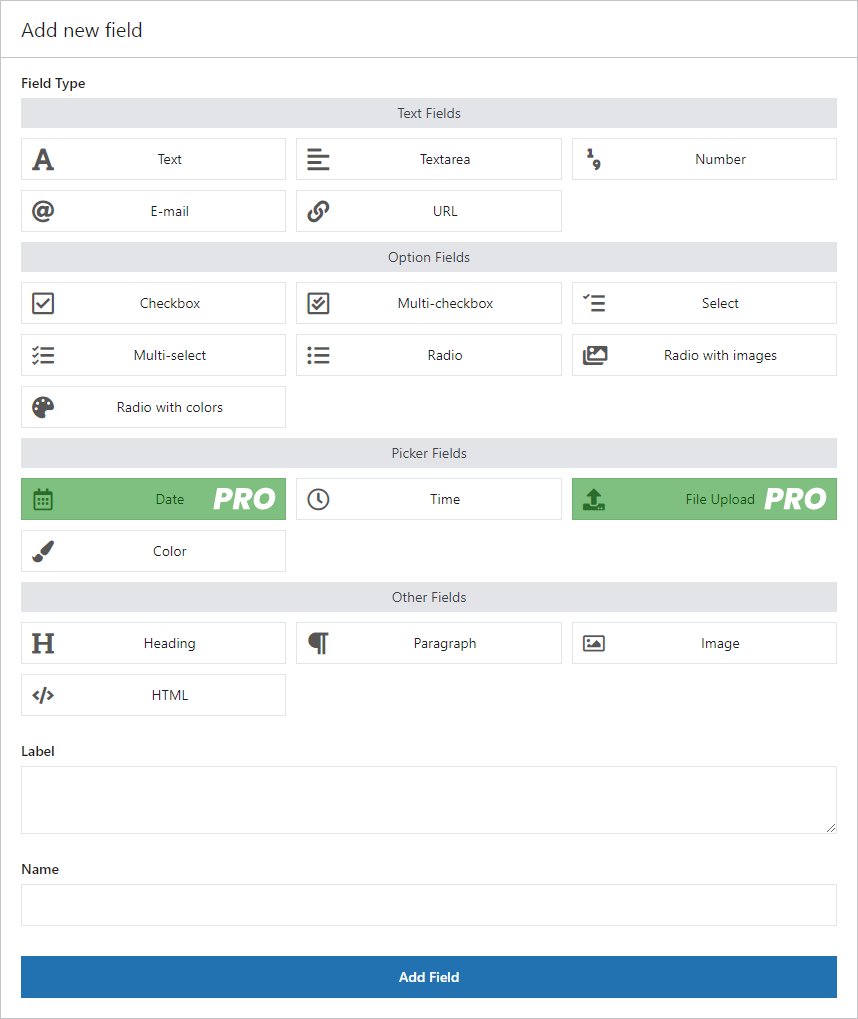
さらに、18 のフィールド タイプを使用できます。
無料のプラグインをダウンロードして、カスタム属性と新しいフィールドを備えたより優れた WooCommerce 製品の構築を始めましょう!
柔軟な商品分野 WooCommerce
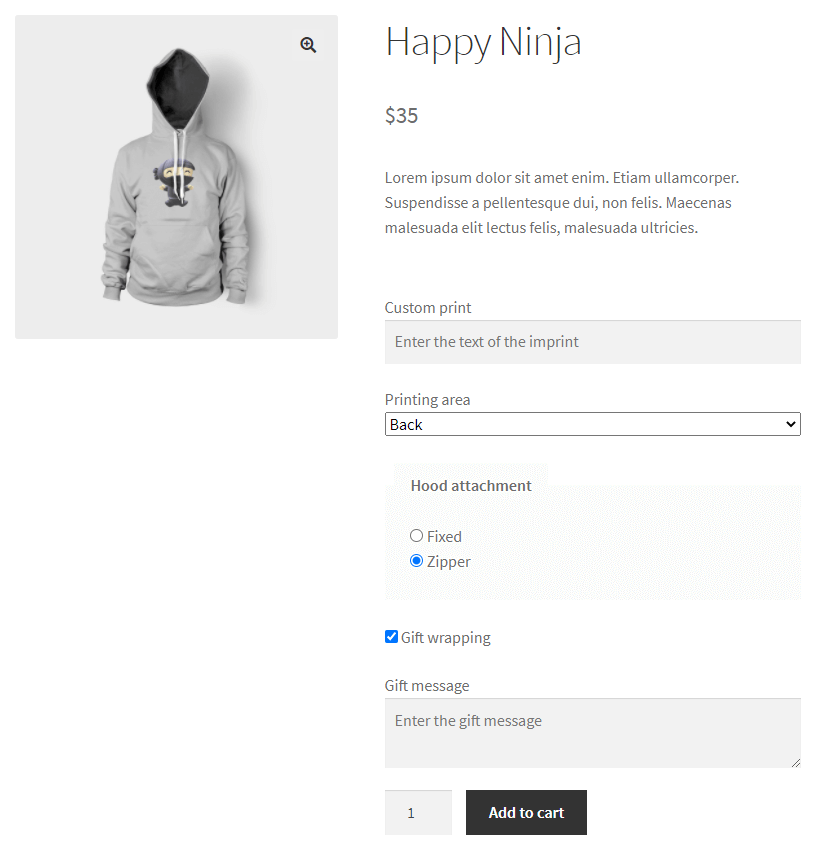
刻印、ギフトラッピング、ギフトメッセージ、名刺、切手を販売する製品ウィザードを作成し、必要に応じて課金 (固定またはパーセンテージ) します。
無料でダウンロードまたはWordPress.org にアクセス柔軟なチェックアウト フィールド WooCommerce
WooCommerce チェックアウト フォームから不要なフィールドを編集、追加、または非表示にします。 コンバージョンとユーザー エクスペリエンスの向上がすべてです。
無料でダウンロードまたはWordPress.org にアクセス柔軟な商品フィールド パネルの変更点
柔軟な製品フィールドパネルは、ReactJS に基づいたモダンで使いやすい設定になりました。 これは、複合ユーザー インターフェイスの構築に使用される効率的で宣言的な JavaScript ライブラリです。 ReactJS を使用すると、開発者は分離された小さなコード (コンポーネントと呼ばれる) を使用して UI を作成できます。 これにより、既存のコードを面倒に書き直すことなく、新しい属性、オプション、および機能を追加できます。


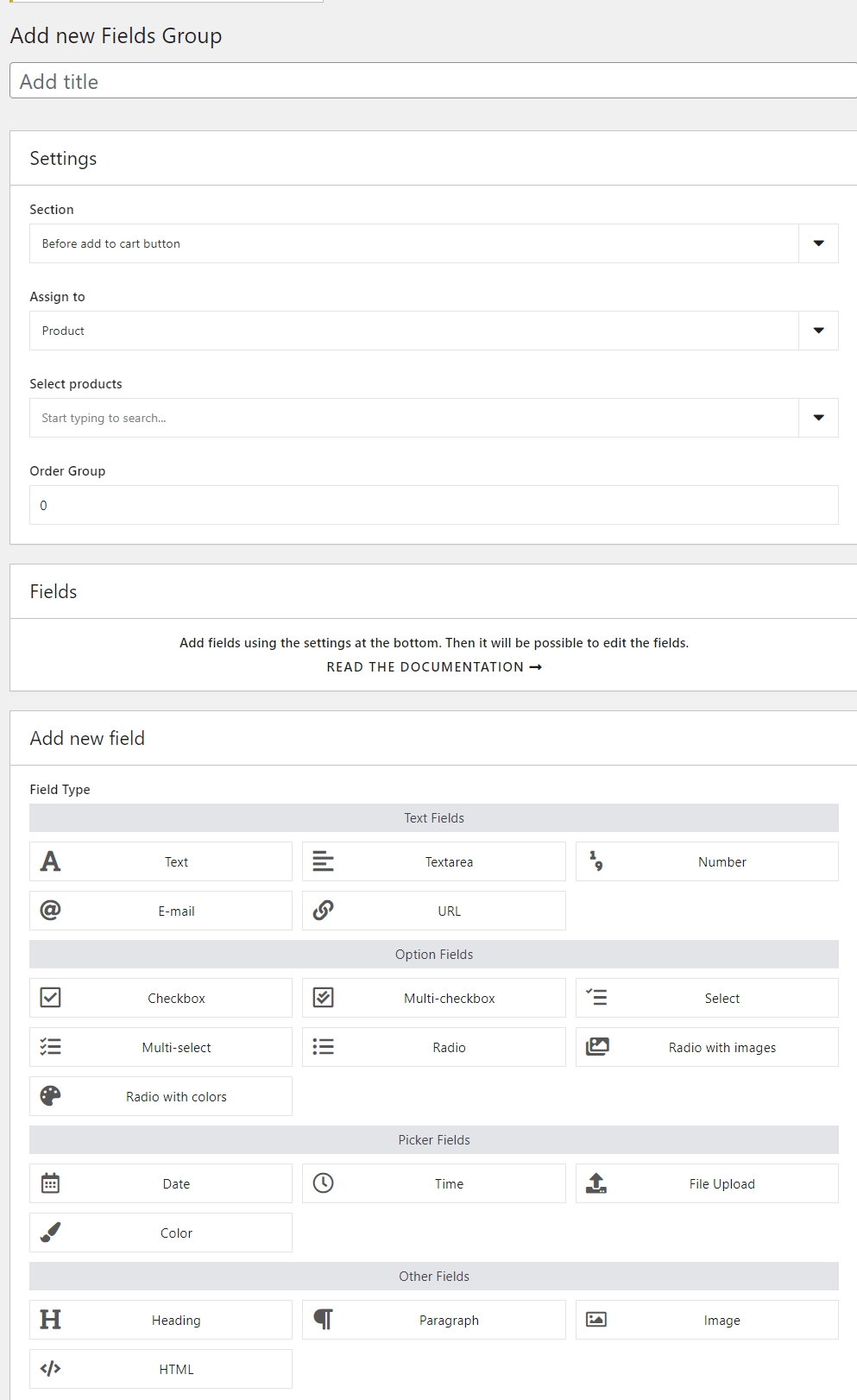
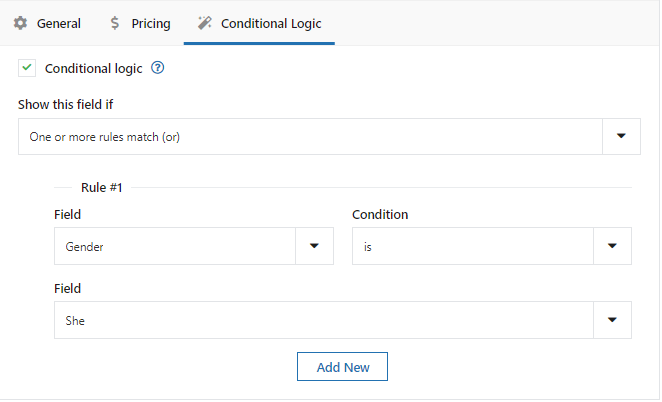
サンプル フィールド設定



プラグインの更新をお忘れなく
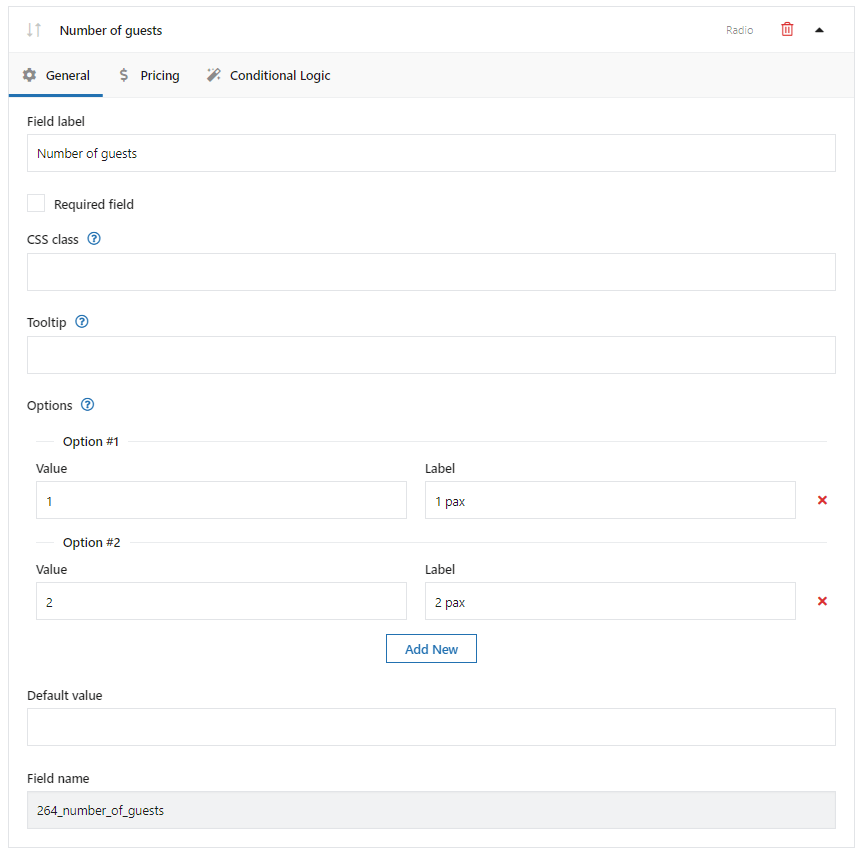
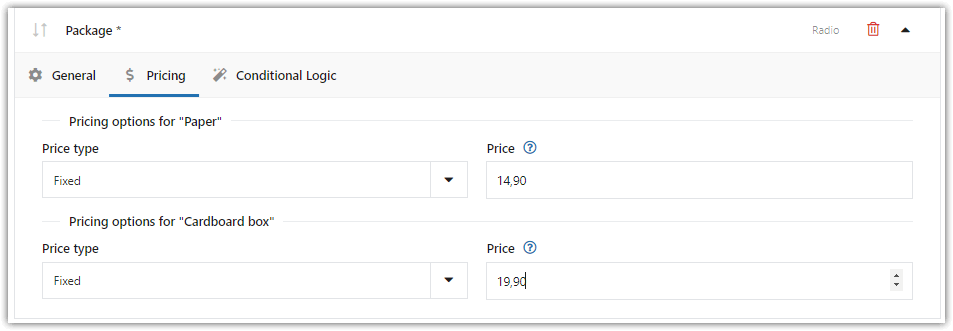
全体として、グループ設定を含む更新されたパネルが新しいウィンドウに表示されます。 以前のバージョンと同じオプションが含まれています。 ただし、新しいオプションを簡単に追加できるように、フィールド設定はタブ化されます。
古いフィールド カードには、設定と情報があふれていました。 さらに追加すると、パネル内を移動するのが難しくなります。
しかし、最も目に見える変化はもちろん、クリーンでモダンなデザインです。 変更が好評であることを願っています!
柔軟な商品分野 WooCommerce
刻印、ギフトラッピング、ギフトメッセージ、名刺、切手を販売する製品ウィザードを作成し、必要に応じて課金 (固定またはパーセンテージ) します。
無料でダウンロードまたはWordPress.org にアクセスプラグインの概要と詳細
今日は、カスタム製品属性を追加して WooCommerce 製品ページに表示する方法を紹介しました。 新しい属性、カスタム フィールド、および複数の製品オプションに基づいて、顧客がパーソナライズされた WooCommerce 製品を購入できるようにしましょう!
ご不明な点がございましたら、下にコメントを残してください。