WooCommerce の T シャツ デザイナー プラグイン以上のもの
公開: 2018-07-26ストアでより魅力的でパーソナライズされた製品を提供したいですか? カスタム フィールドを追加し、優れた T シャツ デザイナーとしても使用できる強力な WooCommerce プラグインをお見せしましょう。 私のステップバイステップガイドに従って、WooCommerce 製品をうまくカスタマイズする方法を学びましょう!
より多くの機能、カスタム フィールド、および構成可能なオプションを備えた、より堅牢な WooCommerce 製品を準備するオプションが不足していたことはありませんか?
今日は、 WooCommerce の商品ページを簡単にカスタマイズするためのプラグインを紹介します!
目次
- WooCommerce カスタム T シャツ デザイナー プラグイン
- 商品にカスタムフィールドを追加する方法は?
- WooCommerce でカスタマイズ可能な T シャツを作成しましょう!
WooCommerce カスタム T シャツ デザイナー プラグイン
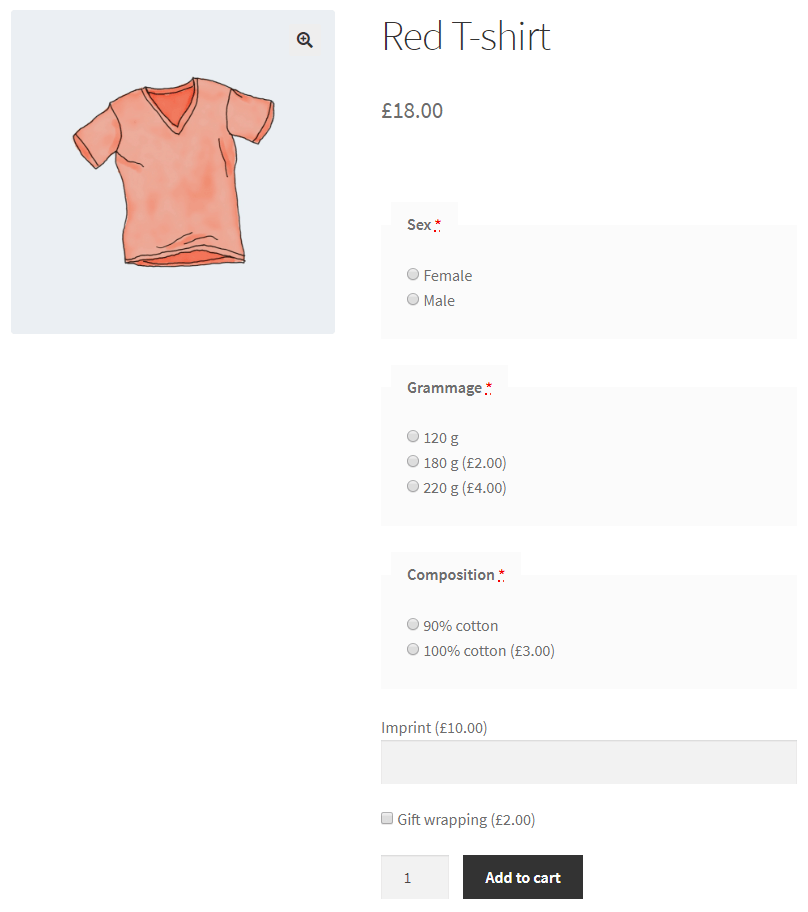
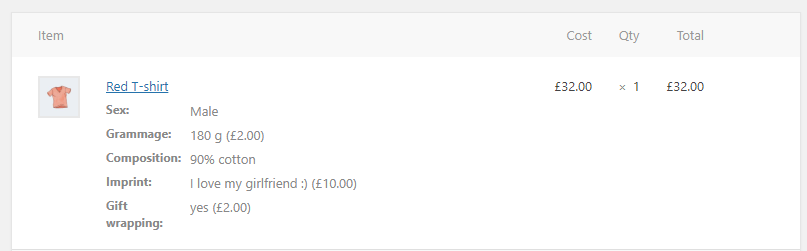
まず、製品ページを見てみましょう (この記事の後半でそのような製品を構成します)。
これらの追加フィールドは、 Flexible Product Fieldsで追加されました:

そのため、お客様はより良い品質 (綿 100%) またはギフト包装を選択できます。 これらのオプションを追加フィールドとして構成しました。 顧客はそれらの追加費用を支払う必要があります。
柔軟な商品分野 PRO WooCommerce 59ドル
刻印、ギフトラッピング、ギフトメッセージ、名刺、切手を販売する製品ウィザードを作成し、必要に応じて課金 (固定またはパーセンテージ) します。
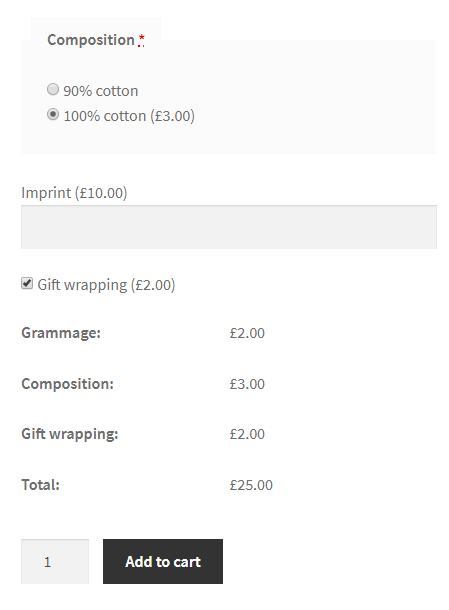
カートに追加または詳細を表示追加のフィールドを選択すると、カートに追加する前に概要を確認できます。

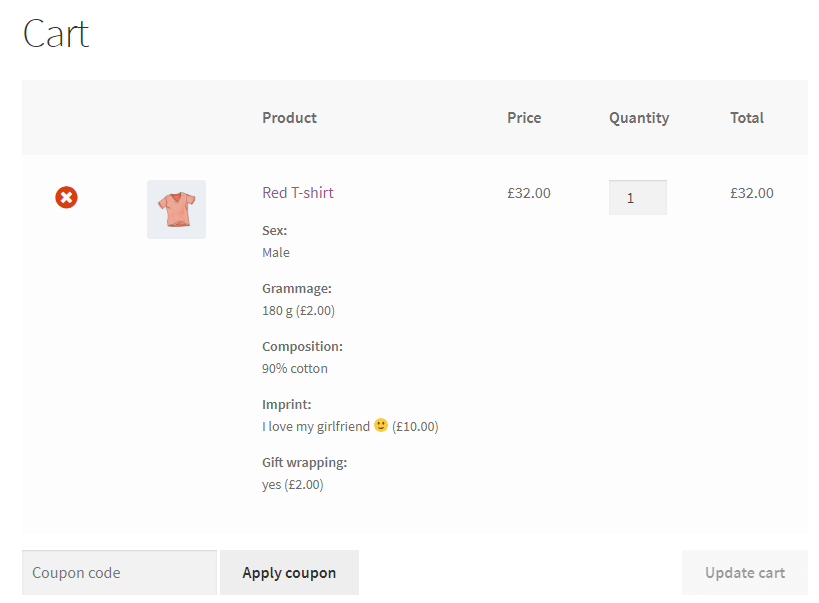
もちろん、選択したすべてのオプションがカートに表示されます。

管理パネルでも顧客が選択したものが表示されます。

商品にカスタムフィールドを追加する方法は?
まず、無料のフレキシブル プロダクト フィールドプラグインが必要です。 これを使用して、T シャツ ストアなどの WooCommerce 製品のすべてのオプションを構成します。 軽量で使いやすい商品ページデザイナーです。
プラグインの PRO バージョンを使用すると、最大20 個の無料のカスタム フィールドを WooCommerce 製品ページに追加できます。 カスタム製品と T シャツ デザイナー自体を作成するための柔軟な WooCommerce プラグインを探している場合に最適です!
無料版では、次の 18 個の追加フィールドを追加できます
- 文章
- テキストエリア
- 番号
- Eメール
- URL
- チェックボックス
- 無線
- マルチチェックボックス
- 選択する
- 複数選択
- 画像付きラジオ
- 色付きラジオ
- 時間
- 色
- 見出し
- 段落
- 画像
- HTML
柔軟な商品分野 WooCommerce
刻印、ギフトラッピング、ギフトメッセージ、名刺、切手を販売する製品ウィザードを作成し、必要に応じて課金 (固定またはパーセンテージ) します。
無料でダウンロードまたはWordPress.org にアクセス上のボタンをクリックして無料でダウンロードしてください。

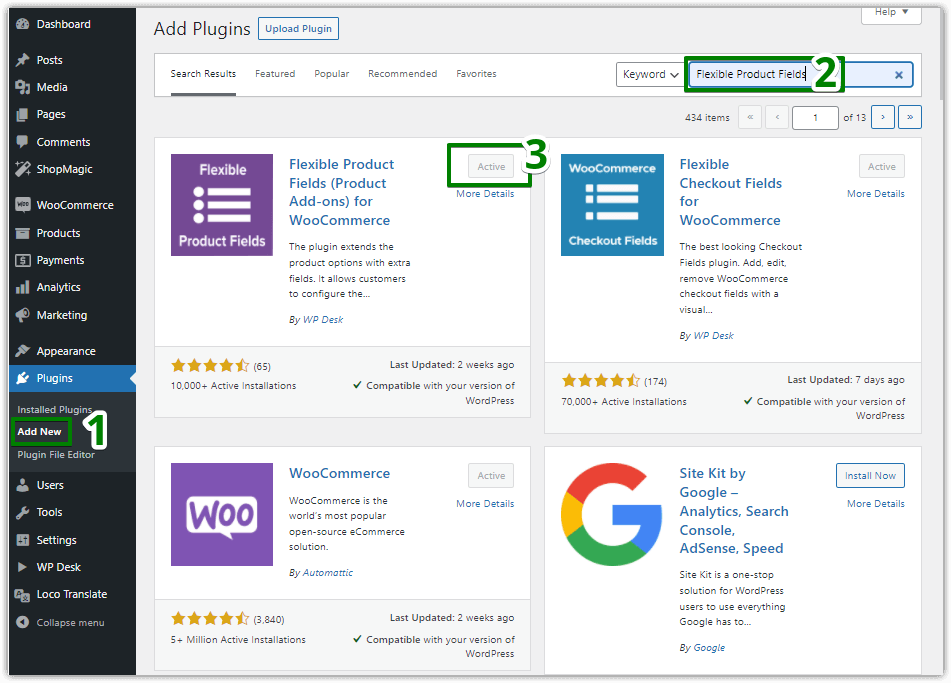
また、WordPress.org から無料でダウンロードするか、ストアのプラグイン セクションから直接インストールして、柔軟な製品フィールドを検索することもできます。

カスタム T シャツ デザイナーなど、WooCommerce 製品カスタマイザーとしてプラグインを確認できます。
WooCommerce でカスタマイズ可能な T シャツを作成しましょう!
それでは、 WooCommerce でこのようなカスタマイズ可能な T シャツ製品を構成する方法を見てみましょう。
WooCommerce 製品のカスタム フィールドを作成する
まず、新しいフィールド グループを追加する必要があります。
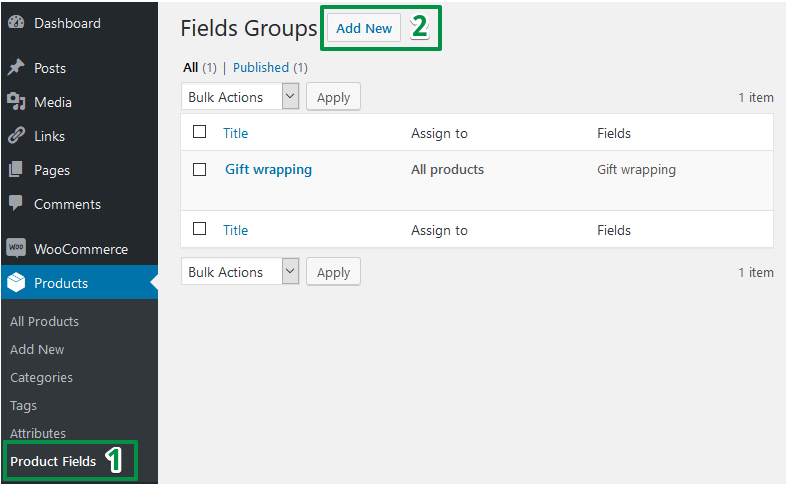
WordPress メニューでProducts → Product Fieldsを選択します。 次に、新しいフィールド グループを追加する必要があります。

次に、そのグループを商品、カテゴリ、またはストア内のすべての商品に割り当てます。
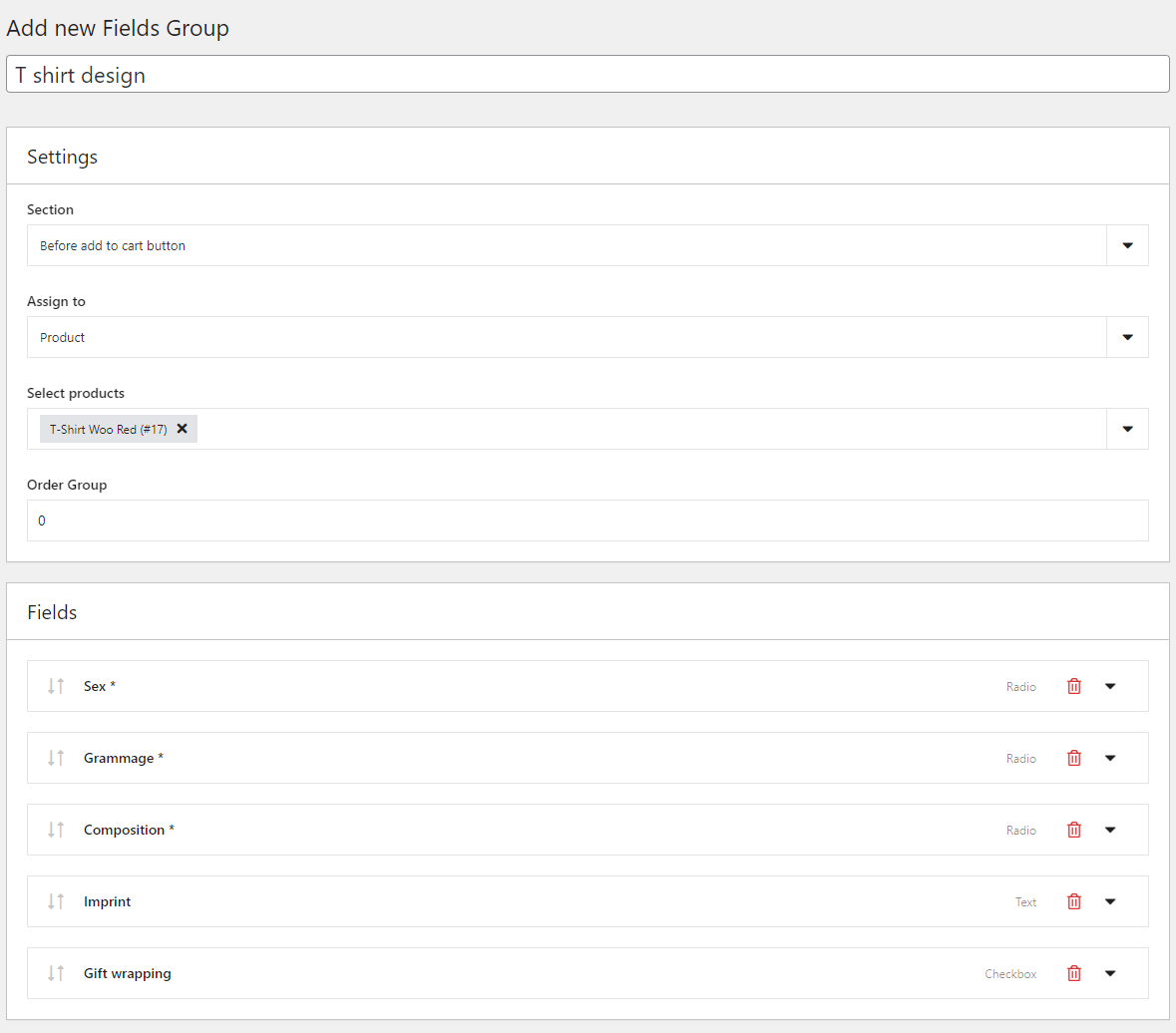
フィールドのグループは次のようになります。

柔軟な製品フィールドを持つ WooCommerce T シャツ デザイナー T シャツのカスタム フィールドを調整する
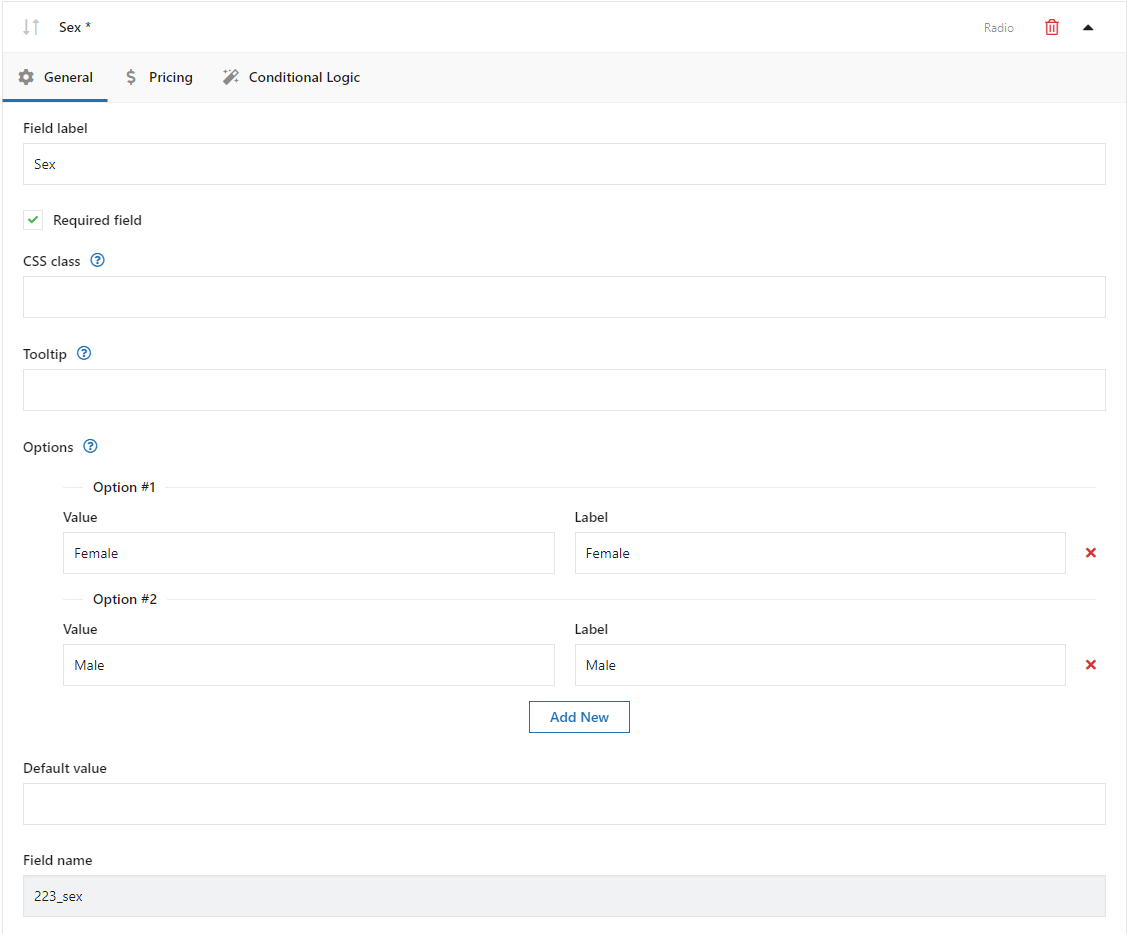
たとえば、最初のフィールド (Sex - Radio Field)をクリックして設定します。

追加の製品フィールドのカスタマイズ ご覧のとおり、ここにはRadioフィールド タイプがあります。
このフィールドをRequiredにすることにしました。 フィールドOptionsもあります。
プラグインは値をWooCommerce の注文に保存します。 ラベルは、顧客が製品ページで見るものです。
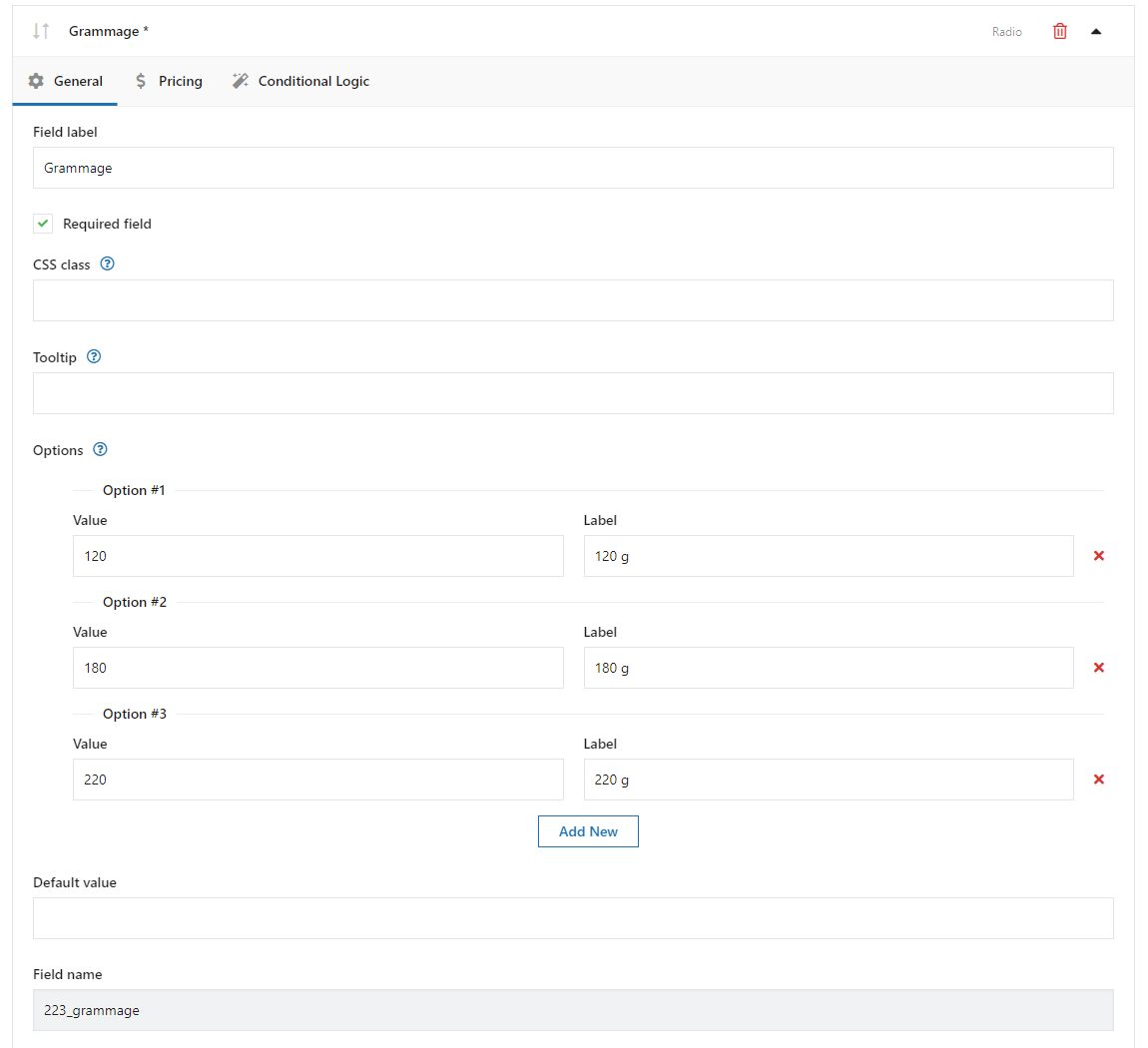
カスタム フィールドの CSS クラスを設定することもできます。次にグラメージフィールド。 非常に見慣れたもので、前のものと似ています。

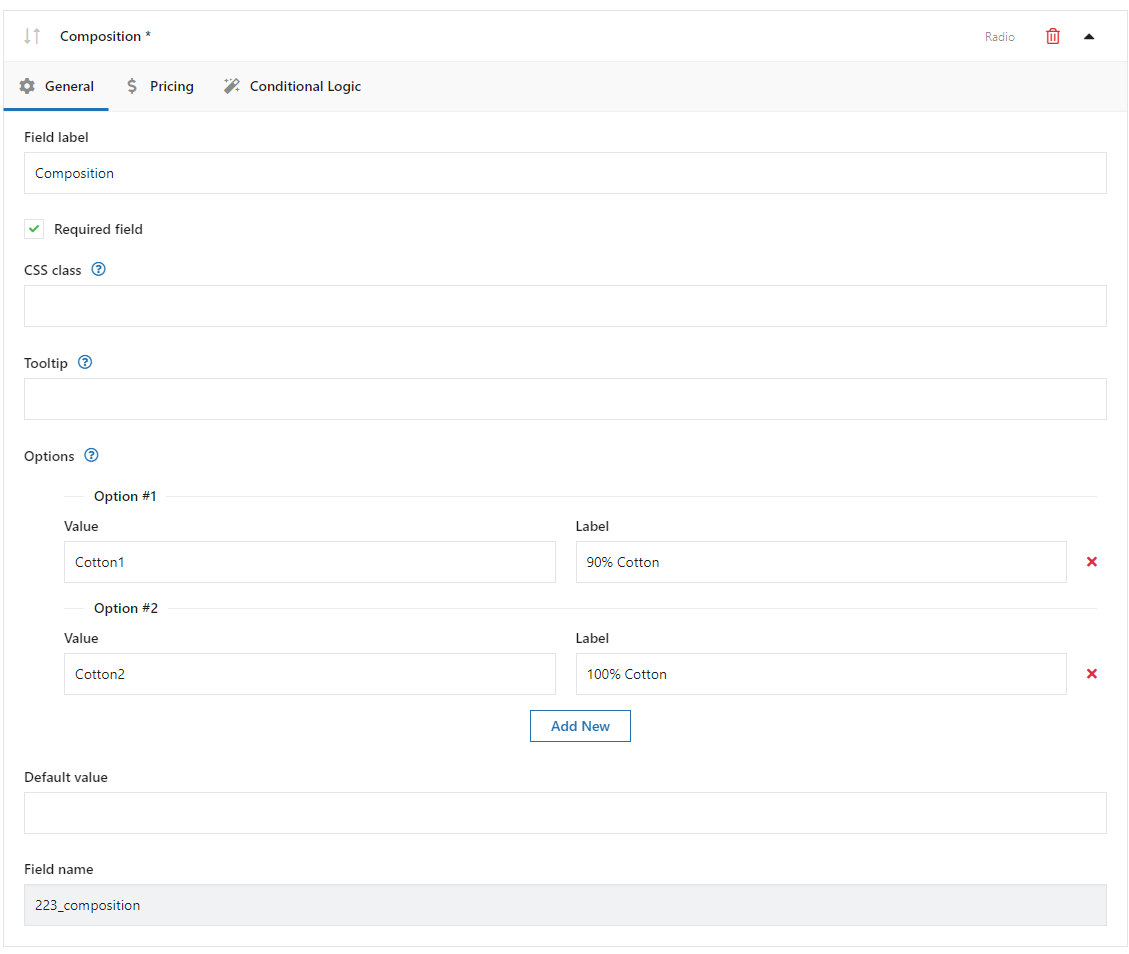
グラメージ フィールド ここにさらに別の無線場があります:

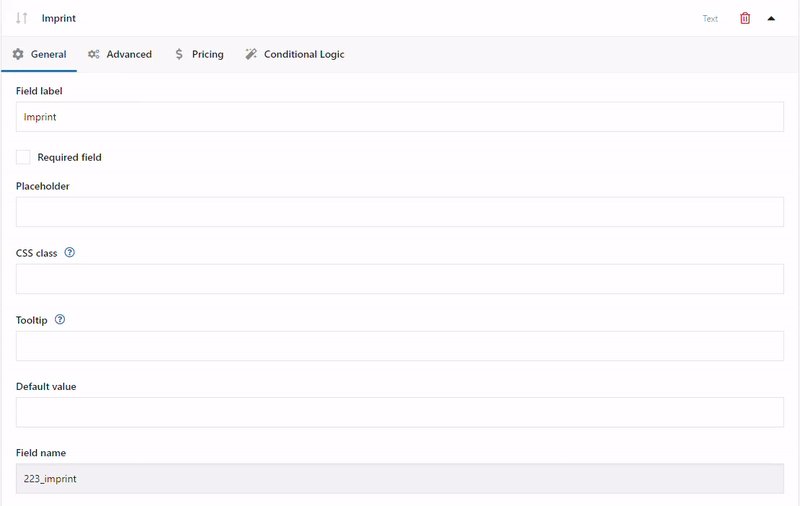
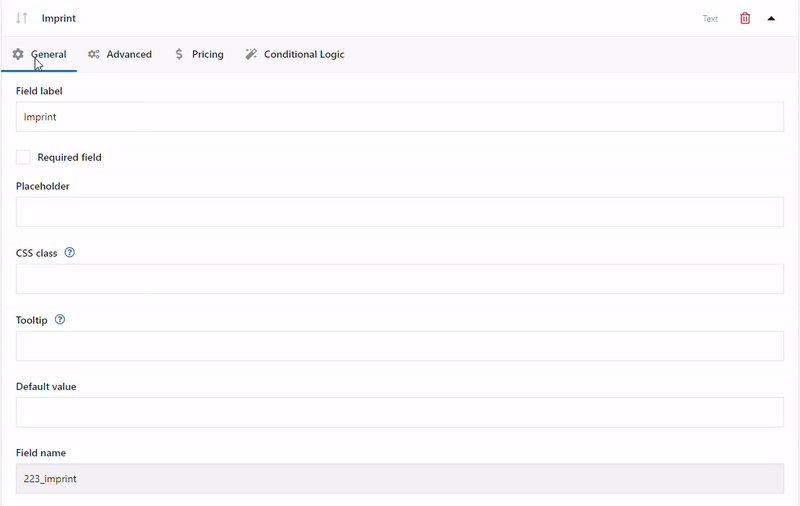
構成: 別の追加フィールド 今、私たちは何か新しいものを持っています。 それがテキストフィールドタイプです。
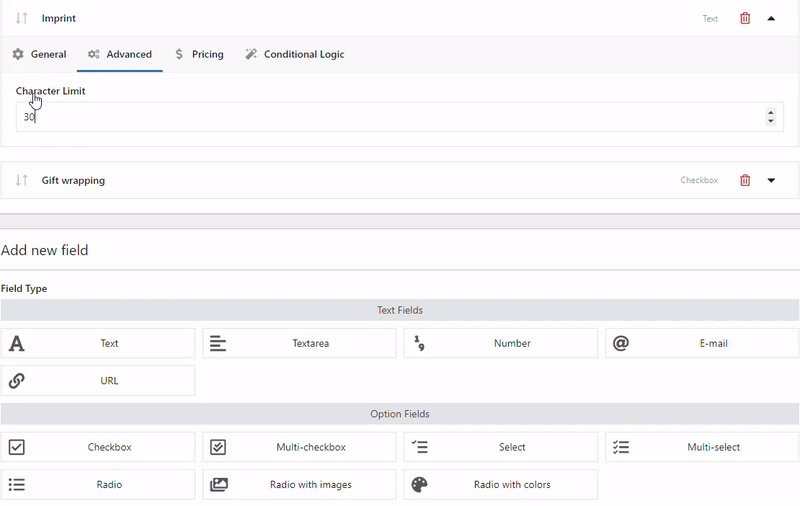
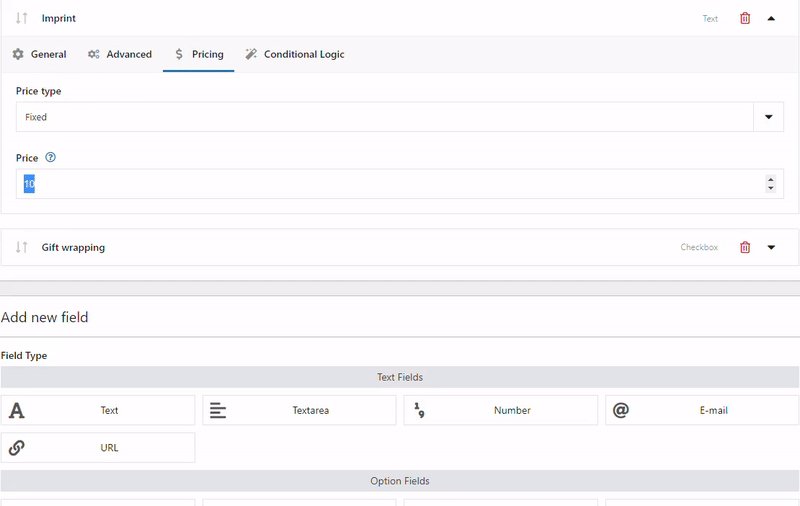
文字数制限を30 文字に設定し、固定価格 (PRO で利用可能) に設定しました。

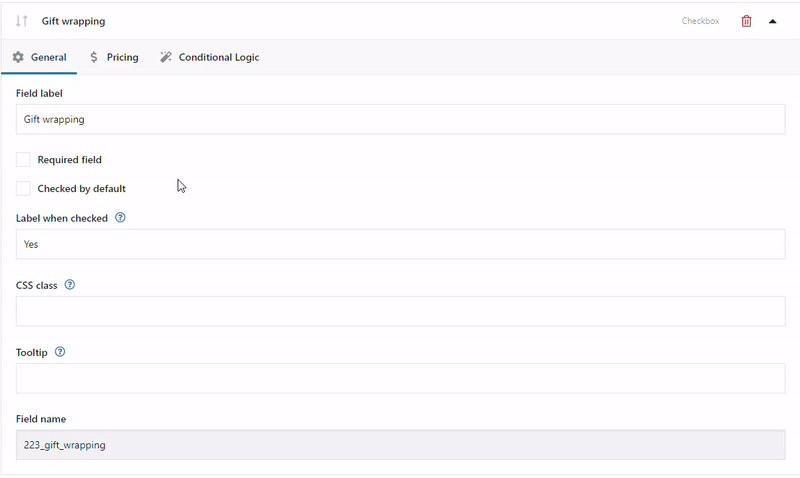
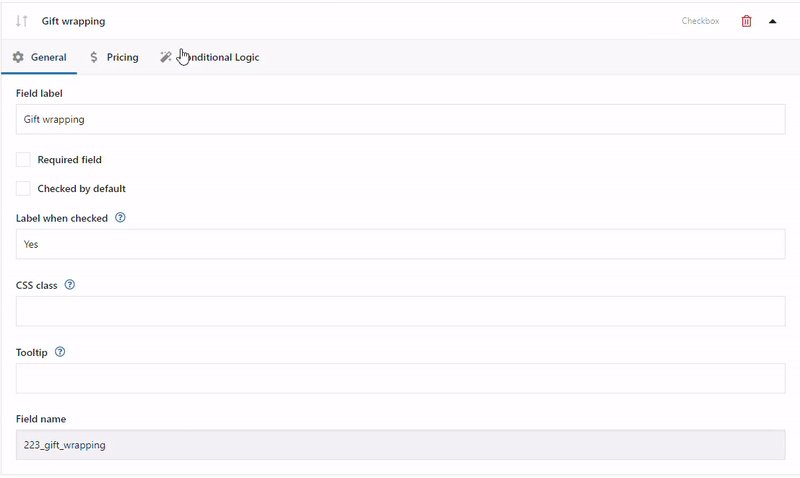
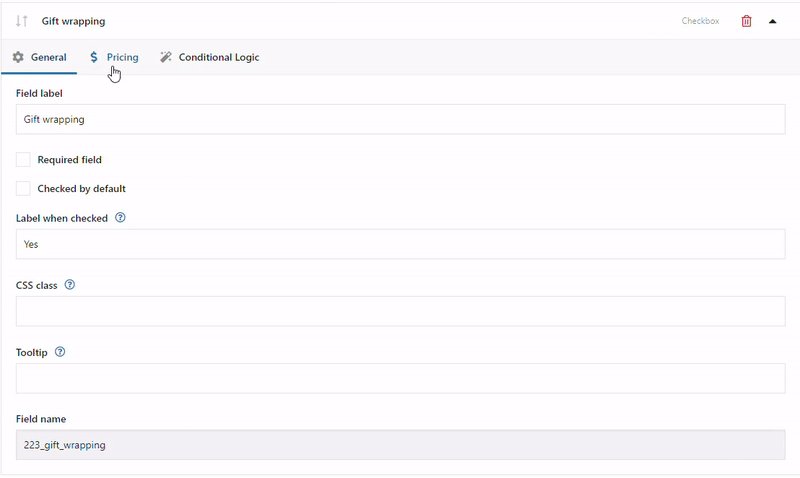
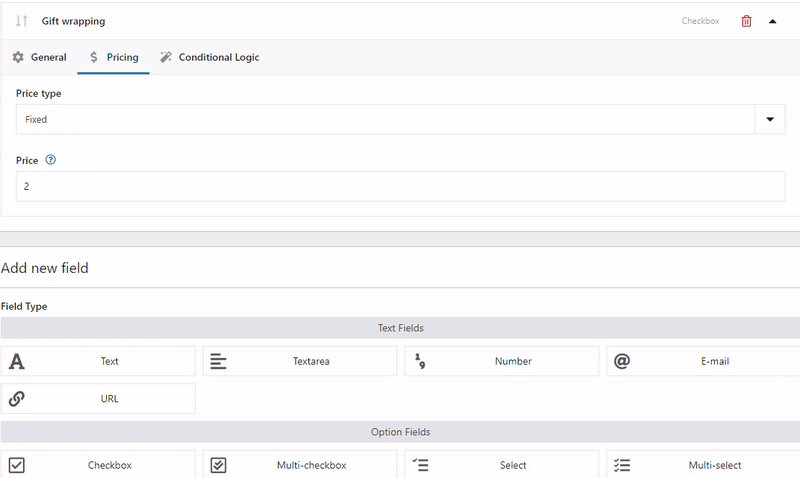
発行元: テキスト フィールド 最後はギフトラッピングのフィールドです。 これはチェックボックスフィールド タイプです。 ここでは、Pricing フィールドに追加の価格も追加しました。

最終的な効果
それで全部です! WooCommerce T シャツ ストアの構成が完了しました。
では、最終結果を見てみましょう!
Tシャツ用に他のフィールドが必要ですか? すべてのフィールドを説明したガイドを確認してください →柔軟な製品フィールドから.
では、プラグインを WooCommerce カスタム T シャツ デザイナーと呼ぶことができると思いますか?
まとめ
この記事では、プラグインを使用して WooCommerce T シャツ ストアを構成する方法を学びました。
さらに、 plugin/ designer で作成されたカスタム T シャツ ページを見てきました。 ただし、プラグイン オプションは非常に柔軟であるため、 WooCommerce で予約、サービス、およびよりパーソナライズされた製品を販売できることを覚えておいてください! 無料版をうまく活用していただければ幸いです!