Elementorを使用してカスタムWooCommerceストアを構築する方法は?
公開: 2020-09-16Elementorを使用してWooCommerceストアをセットアップする方法をお探しですか? Elementor Page Builderを使用してWooCommerceストアをカスタマイズする簡単な方法をお探しですか? あなたは正しい場所に着陸しました! このWooCoomerceElementorチュートリアルでは、Elementorを使用してWooCommerceストアをセットアップするすべてのステップについて説明します。
WooCommerceストアの外観をカスタマイズすると、ストアのパフォーマンスに大きな違いが生じる可能性があります。 しかし、WooCommerceパーツのカスタマイズはそれほど簡単ではありません。 Elementor Proを使用しても、WooCommerce要素をカスタマイズできるウィジェットを入手できますが、多くの場合、適切なカスタマイズオプションが付属していません。
ただし、WooCommerceストアを希望どおりにカスタマイズできないという意味ではありません。 実際、このチュートリアルでは、Elementorを使用してWooCommerceストアのパーツをカスタマイズする方法を段階的に説明します。 このWooCommerceElementorチュートリアルが終了するまでに、カスタム設計された機能するWooCommerceストアが稼働するようになります。
それだけではありません! ElementorFREEバージョンを使用してこれらすべてを実行します。
はい! それは正しい!
PowerPack Proアドオンの新しいWooCommerceビルダーを使用して、WooCommerceページをカスタマイズします。
このチュートリアルでは、基本から始めます。 次に、ElementorFreeバージョンでeコマースストアをセットアップし、PowerPackアドオンを使用してWooCommerceをセットアップするために必要なすべての側面について説明します。
それで、それ以上の苦労なしに、それに飛び込みましょう!
このチュートリアルでは、次の3つのプラグインを使用します。
- Elementor無料版: Elementorは、このチュートリアルで使用するページビルダーです。 これは、コーディングせずにWebサイトをカスタマイズできるシンプルなドラッグアンドドロップフロントエンドビルダーです。 Elementorを入手してください。
- WooCommerceプラグイン:この無料のプラグインを使用すると、1つのコード行に触れることなくWordPressWebサイトにeコマースストアをセットアップできます。 WooCommerceを入手する
- PowerPack for Elementor:無料バージョンのElementorを使用するため、PowerPackのWooCommerceビルダーを使用してWooCommerceストアをカスタマイズします。 PowerPackを入手してください。
これらのプラグインを使用している理由がわからない場合は、 ここに簡単な説明があります:
なぜWooCommerceとElementorなのか?
WooCommerceを使用すると、数回クリックするだけでストア全体をセットアップできます。強力なセットアップウィザードを使用すると、技術的なことを心配する必要がありません。
ストアの詳細と情報を入力するだけで、WooCommerceが同じ処理を行います。
WooCommerceは、カートページやチェックアウトページなどのeコマースWebサイトにeコマースパーツを自動的に追加します。
ユーザーが製品を購入するとき、彼らは適切な段階的な購入の旅を経験します。
この旅は通常、カートへの製品の追加>カートページ>チェックアウトページ>支払いから始まり、最後にありがとうページへと続きます。 WooCommerceプラグインはこれらすべてを処理します。
では、なぜ…ElementorでWooCommerceをカスタマイズするのですか?
WooCommerceは機能性に関しては信頼できますが、デザインを変更したい場合、ここでできることは多くありません。
色やタイポグラフィの変更など、ストアパーツに基本的な変更を加えることができますが、ストアの外観を変更したい場合は、追加のサポートが必要になります。
そのために、ElementorPageBuilderを使用します。 Elementorを使用すると、WordPressWebサイトの外観を簡単にカスタマイズおよび変更するための多数のオプションを利用できます。
Elementorには、テキスト、画像、スライダーなどの要素をドラッグアンドドロップして、カスタムの外観のレイアウトを簡単に作成できる強力なエディターインターフェイスがあります。
また読む: Elementorを使用する10以上の理由。
HelloテーマとElementorプラグインを使用するだけで、文字通りカスタムテーマデザインを作成できます。 心配しないで! これは行いませんが、このチュートリアルに従うと、Webサイトを完全にカスタマイズできるようになります。
さて、Elementorが必要です…しかし、なぜPowerPackなのですか?
Elementorには、FreeとProの2つのバージョンがあります。 無料版ではたくさんのオプションがありますが、WooCommerce Webサイトの外観をカスタマイズする場合は、 Pro版が必要になります。
また読む: Elementor FreeVSProの比較
PowerPack for Elementorを使用すると、ElementorFreeバージョンを使用してWooCommerceページとパーツを作成できます。
最近、WooCommerceビルダーをPowerPackに追加しました。 これで、Elementor Proを使用しなくても、誰でもWooCommerceパーツを作成およびカスタマイズできます。
WooCommerce Builderとは別に、PowerPackには、このチュートリアルで使用するより強力なウィジェットが多数ロードされています。
これに必要なのは、WooCommerceプラグイン、Elementor Freeバージョン、およびPowerPackProアドオンだけです。 任意のテーマを選択できますが、私の推奨事項が必要な場合は、ElementorのHelloThemeで十分です。
さて、3つのウィジェットの組み合わせを使用する理由が理解できたと思います。
それでは、WooCommerceストアのセットアップを始めましょう。 この時点で、WordPressでWebサイトが稼働していると想定しています。
ウェブサイトを稼働させていない場合は、お待ちください。 数ステップ戻ります。 自分に良いドメイン名とホスティングプランを取得します。 Webサイトをセットアップし、WordPressをインストールします。 それをカバーしたら、WooCommerceElementorチュートリアルを続けます。
壮大なWooCommerceストアを立ち上げましょう!
プラグインのインストールと設定
1)WooCommerceプラグイン
このセクションでは、WordPressWebサイトにWooCommerceプラグインを新たにインストールします。 WooCommerceプラグインのインストール方法に慣れていない場合でも、心配する必要はありません。 ついていくだけ!
すでにWooCommerceプラグインをインストールしてウェブサイトに設定している場合は、この手順をスキップできます。
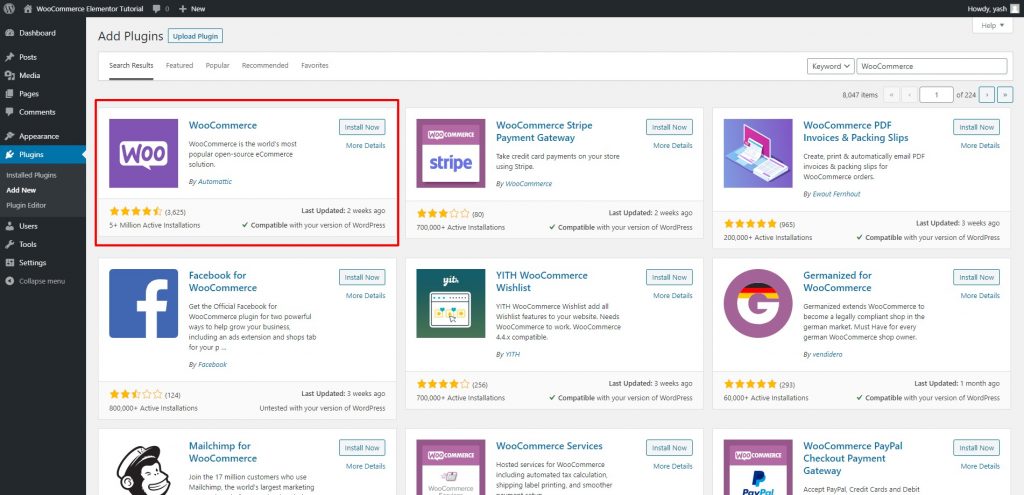
ステップ1: WordPressWebサイトの管理ダッシュボードにログインします。 次に、プラグインに移動します >新規追加。
ステップ2: WooCommerceプラグインを探し、WooCommerceをインストールします。 インストールしたら、アクティブ化ボタンをクリックします。

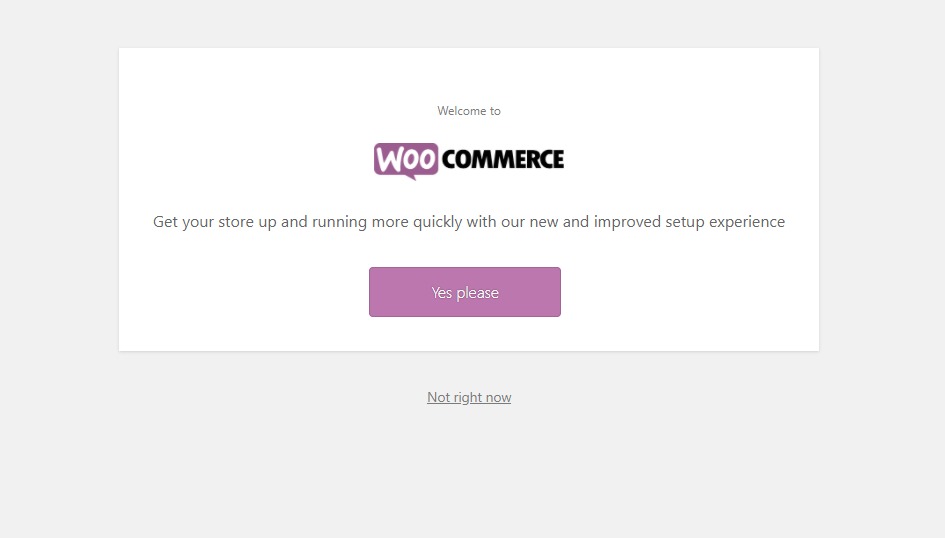
ステップ3:アクティベートボタンをクリックするとすぐに、WooCommerceセットアップウィザードにリダイレクトされます。これは次のようになります。

[はい]ボタンをクリックします。
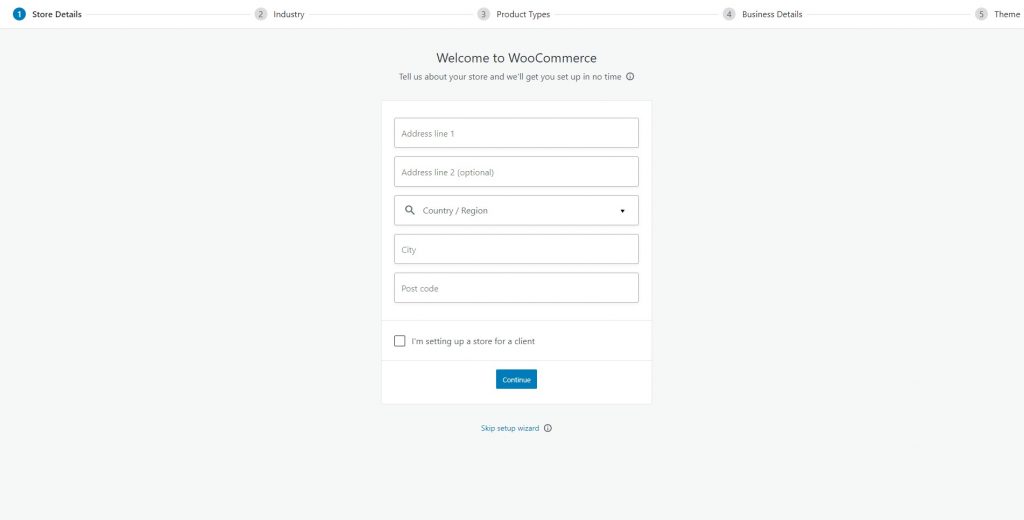
ステップ4:インストールウィザードの指示に従います。 次に、最初のステップでストアの詳細を入力します。

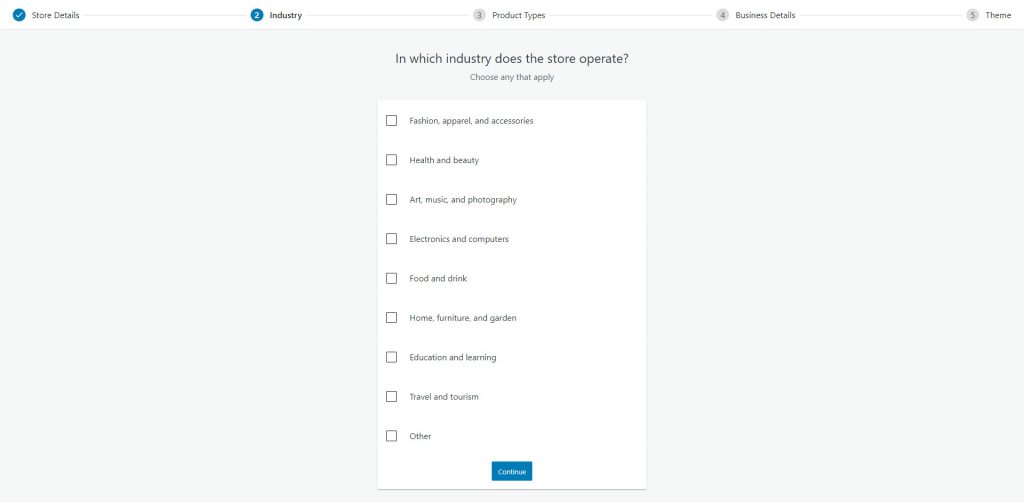
ステップ5: [続行]をクリックした後、ストアを設定する業界を選択します。 [続行]ボタンをクリックします。

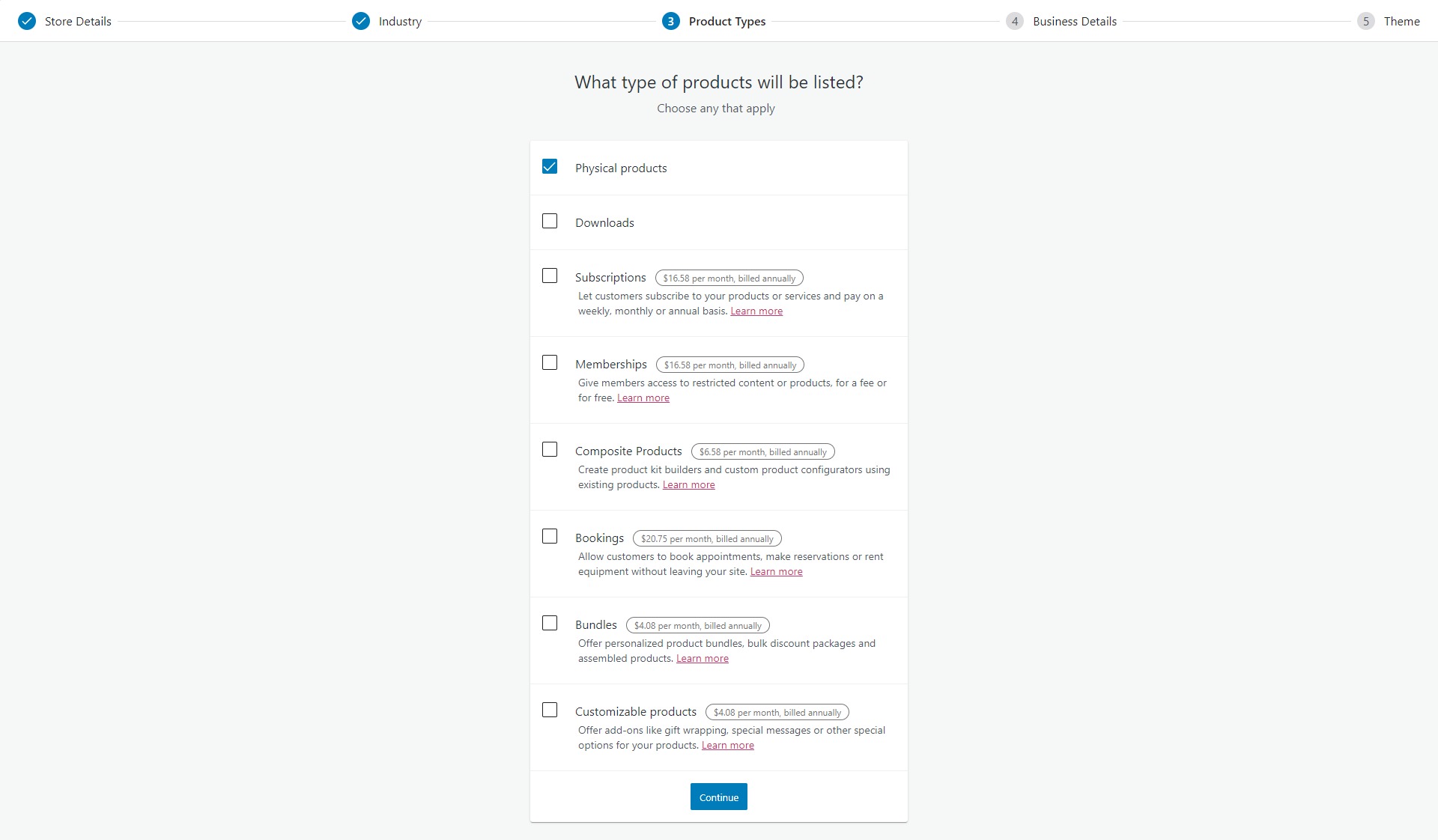
ステップ6:これはすべて非常に簡単です。次の画面で、販売する製品のタイプを選択します。 私のチュートリアルでは、物理製品を選択しています。

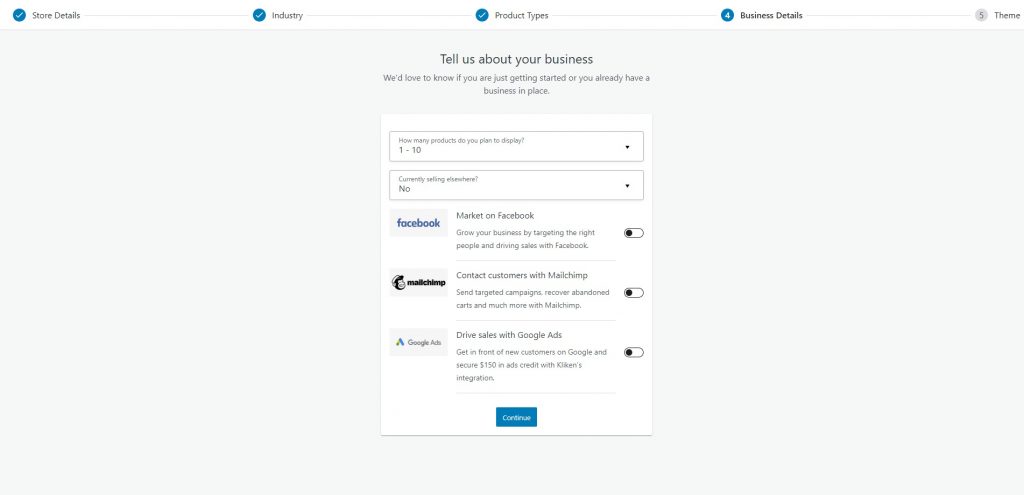
ステップ7: [続行]をクリックした後、販売を計画している製品の数を入力します。

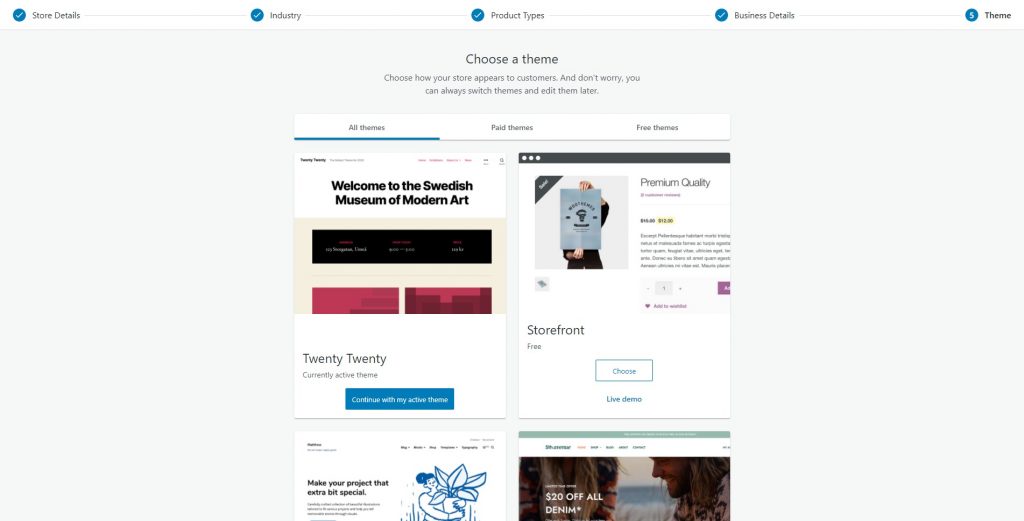
ステップ8:最後のステップでは、ストアのテーマを選択するオプションが表示されます。 あなたはあなたの選んだどんなテーマでも行くことができます。 HelloElementorテーマを使用します。

終了すると、WooCommerceバックエンドにリダイレクトされます。 ここでは、注文を確認し、製品をリストし、すべてを追跡します。
最初にセットアッププロセスを完了しましょう。
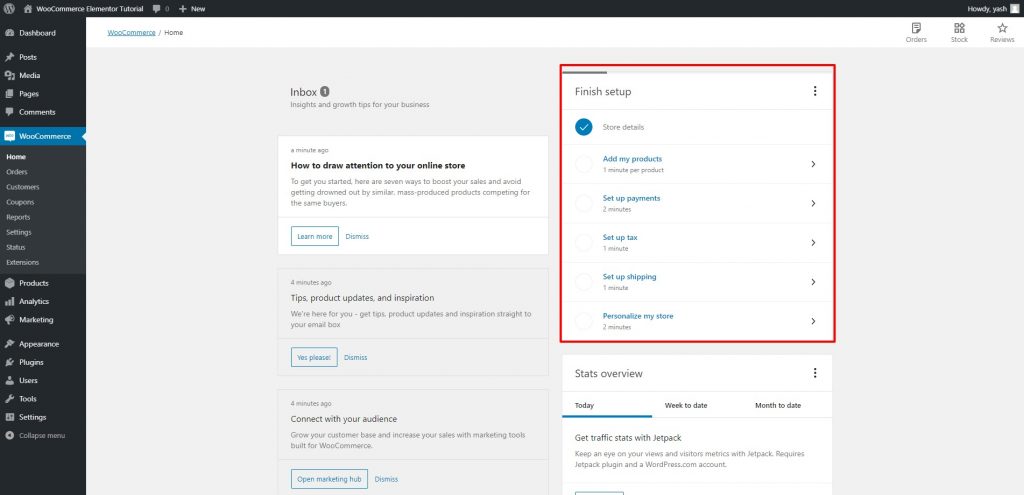
右上隅に終了セットアップオプションが表示されます。 ここでは、商品の追加、税金と支払いの詳細など、保留中のすべてのタスクを完了することができます。

さて、これまで混乱することなく達成できれば、問題なく進められると思います。 先に進み、ストアのセットアッププロセスを完了するために、新製品、支払いの詳細、および税務情報を追加します。

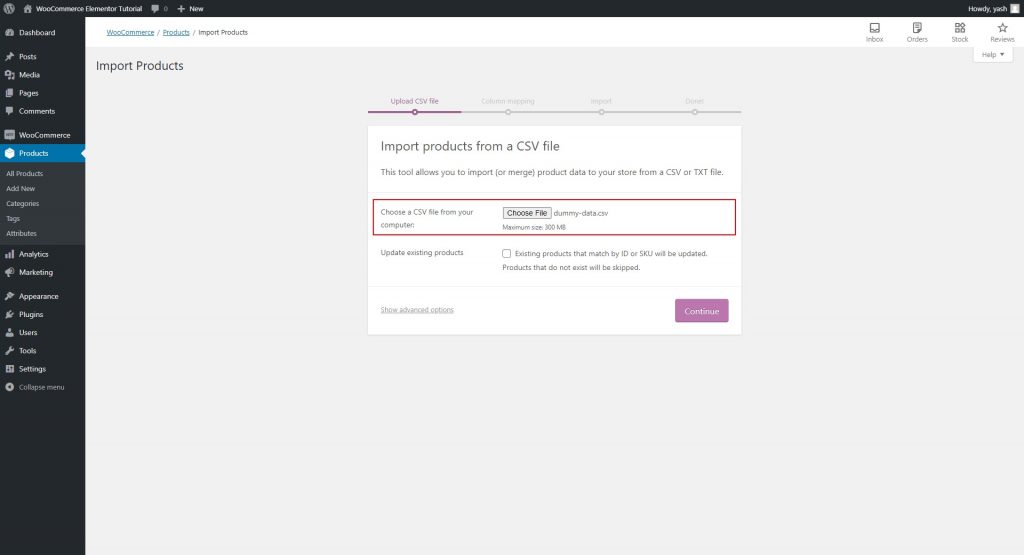
たとえば、ここでは、チュートリアルのサンプルデータとして製品データCSVをインポートしています。
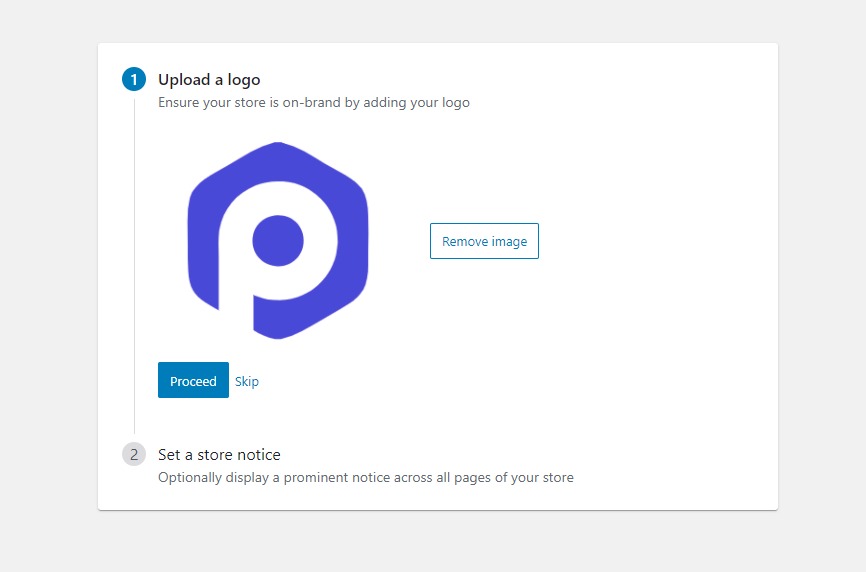
先に進み、ロゴなどを追加してストアをパーソナライズします。これは、前に確認した[セットアップの完了]タブで処理できます。 次のようになります。

そのテーブルのすべてのタブをチェックすると、すべて設定されます。 これで、ElementorとPowerPackをセットアップできます。
2)Elementorプラグイン
Elementorについても、同じ手順に従います。
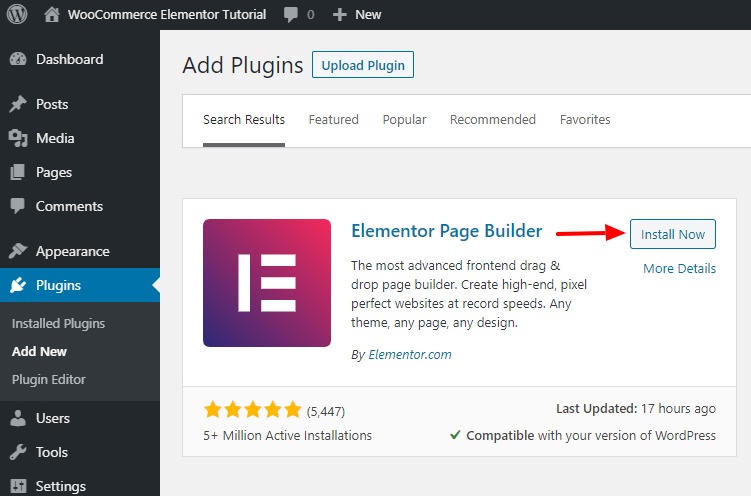
ステップ1: WordPress管理ダッシュボードに移動します。 プラグイン>新規追加に移動し、「Elementor」を検索します。 プラグインをインストールしてアクティブ化します。

クイックガイドに自動的にリダイレクトされます。 あなたはそれを通り抜けて、ビルダーに慣れることができます。
とにかく、ここでは、Elementorを使用してページを設定する方法を段階的に説明します。
それでは、チュートリアルの最後で最も重要なプラグインであるPowerPackforElementorをセットアップしましょう。
3)Elementor用PowerPack
PowerPackをインストールしてセットアップしましょう。
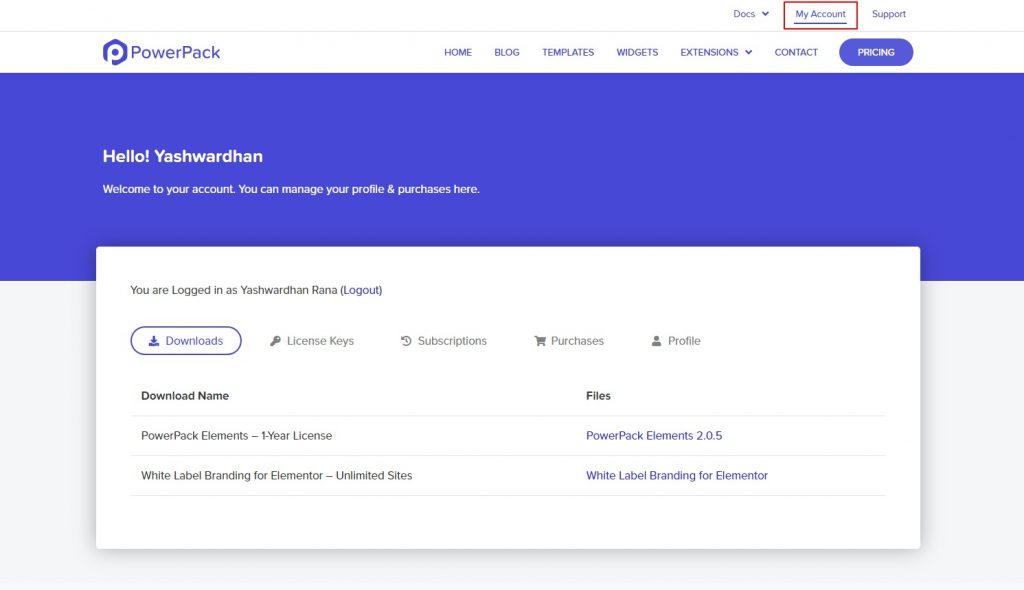
ステップ1: PowerPackelements.comの[マイアカウント]領域に移動し、アカウントにログインします。

PowerPackのアカウントをお持ちでない場合は、こちらからPowerPackProバージョンを入手できます。
PowerPackが気に入ると思いますが、よくわからなくても心配しないでください。 14日間の返金保証が付いています!
私たちはあなたをカバーしています!

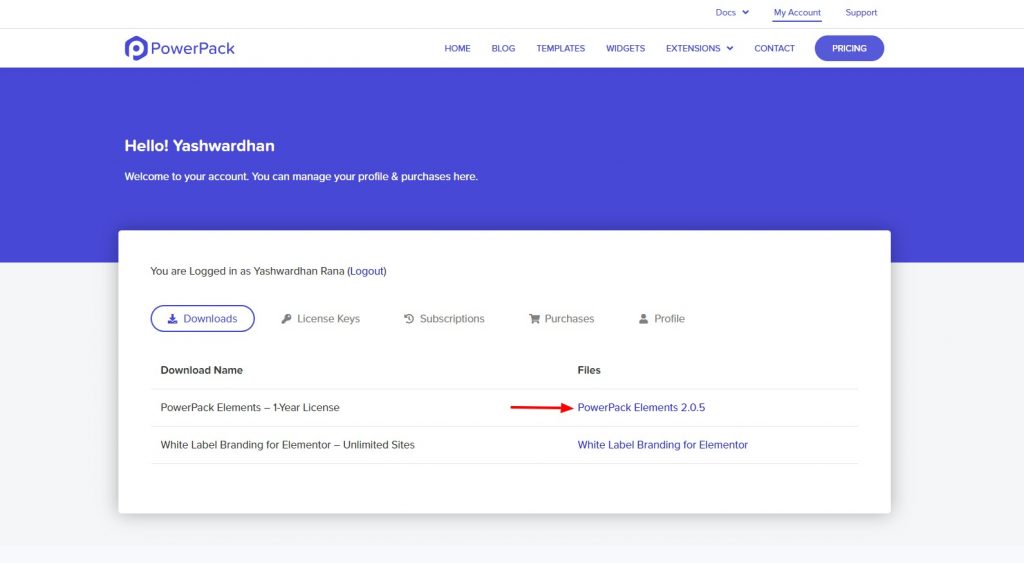
ステップ2: [マイアカウント]領域にログインしたら、[ダウンロード]に移動し、ダウンロードする製品をクリックします。
ステップ3: ZIPファイルをダウンロードしたら、WordPressのWebサイトに戻ります。 次に、[プラグイン]>[新規追加]に移動します。
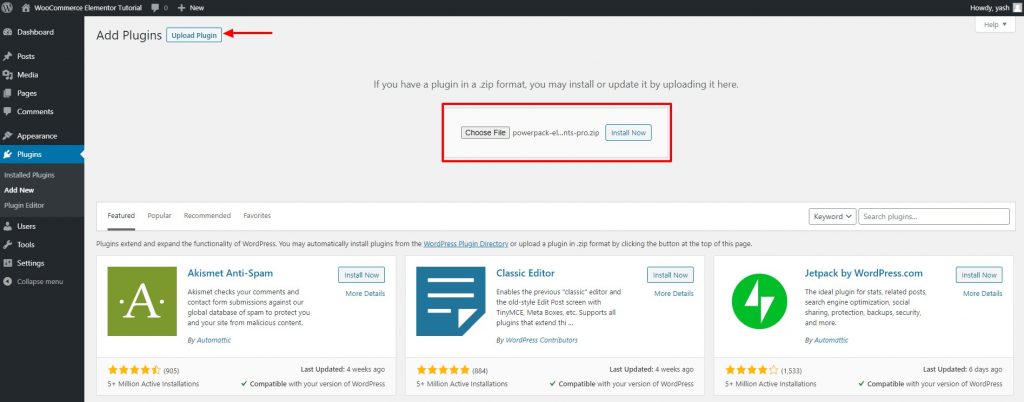
ステップ4:今度は、zipファイルをアップロードします。 [ファイルの選択]ボタンをクリックして、インストールするファイルを選択します。 この場合、PowerPackのzipファイルになります。

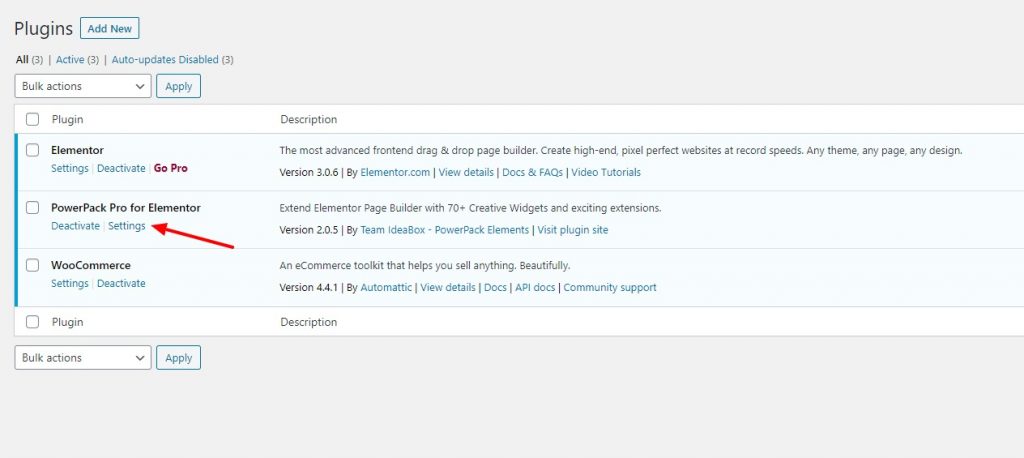
ステップ5:インストールが完了したら、[アクティブ化]ボタンをクリックします。
ステップ6: PowerPack設定に移動し、ライセンスを入力してプラグインをアクティブ化します。

これですべての設定が完了しました。 ストアのページのカスタマイズに直接ジャンプできます。
製品ページから始めましょう。 結局のところ、これは私たちのユーザーが彼らの旅を始めるところです。
最初のページを設定しましょう!
Elementorを使用したWooCommerceショップページの設定
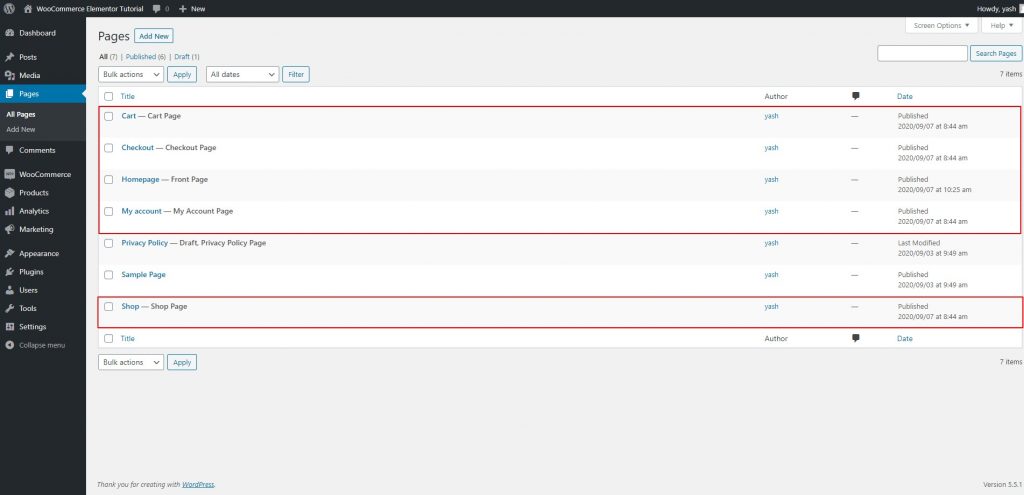
WooCommerceは、ショップ、チェックアウト、カートページなどのいくつかのページをWebサイトに自動的に追加します。

ただし、WooCommerce製品ページでは、新しいElementorテンプレートを追加し、後で設定で割り当てます。
ステップ1: Elementor>保存されたテンプレート>新規追加に移動します。
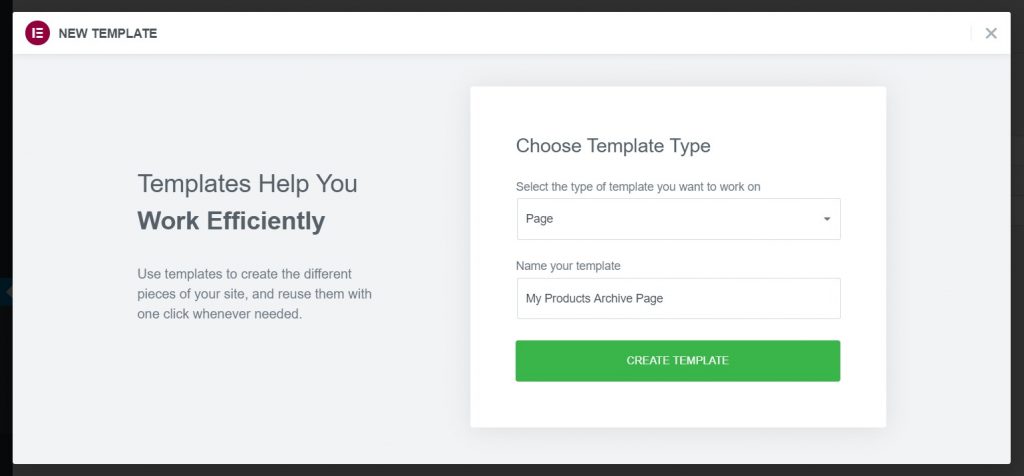
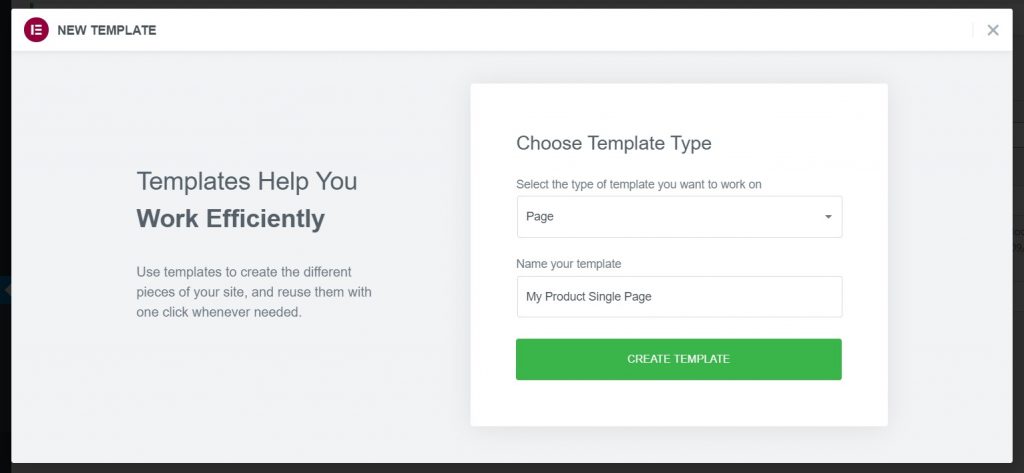
テンプレートタイプをページとして選択し、テンプレートに適切な名前を付けます。

ステップ2:これで、[テンプレートの作成]ボタンをクリックするとすぐに、エディターがロードされます。 エディターにページのデフォルトのスタイルが表示される場合がありますが、心配しないでください。これを変更します。
ページのレイアウトを変更することから始めましょう。
Elementorを使用したWooCommerce製品ページのカスタマイズ
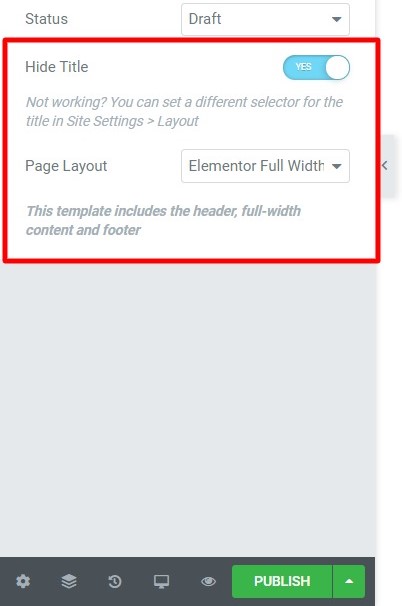
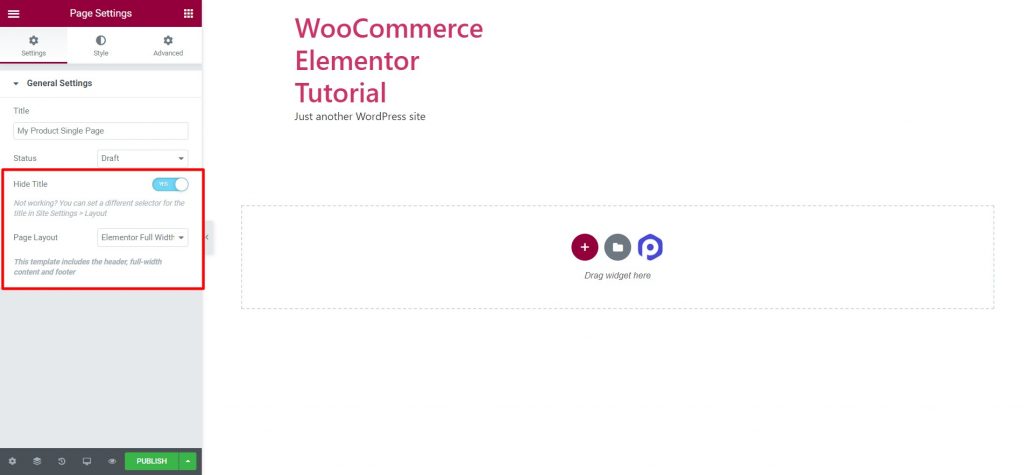
ステップ3:ページの左下隅にある小さなホイールアイコン(⚙)をクリックします。 これを行うと、ページ設定が開きます。 次に、ページレイアウトを全幅またはキャンバスに変更します。

全幅レイアウトではページにヘッダーとフッターが残り、キャンバスレイアウトでは作業用の完全に空白のスペースが提供されます。
ここでは全幅レイアウトを選択します。
おー! そして私がそれにいる間。 PowerPackを使用すると、カスタムのヘッダーとフッターのデザインも作成できます。 ヘッダーとフッタービルダーを確認してください。
Elementorを使用せずにカスタムヘッダーまたはフッターを作成する方法を知りたい場合は、次のビデオをご覧ください。
ページに戻って、Productグリッドウィジェットを追加することから始めましょう。

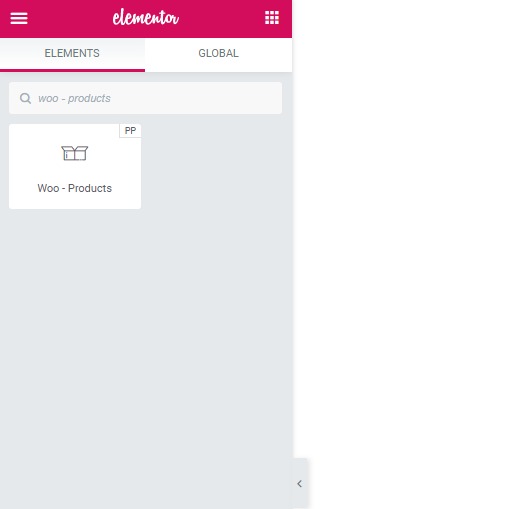
ステップ4:検索ウィジェットバーで「Woo– Products」を探し、ウィジェットをページにドラッグアンドドロップします。 ウィジェットをドロップするとすぐに、製品がすぐに表示されます。

これで、左側に[コンテンツ]、[スタイル]、[詳細]の3つのタブが表示されます。 主に[コンテンツとスタイル]タブを使用します。
[コンテンツ]タブでは、ウィジェットのコンテンツを変更できます。
また、[スタイル]タブは、コンテンツがどのように表示されるかをウィジェットに指示します。
ステップ5:先に進んで、コンテンツとスタイルタブに簡単に変更を加えることができます。 これを行う方法を知りたい場合は、次のリファレンスビデオを使用できます。
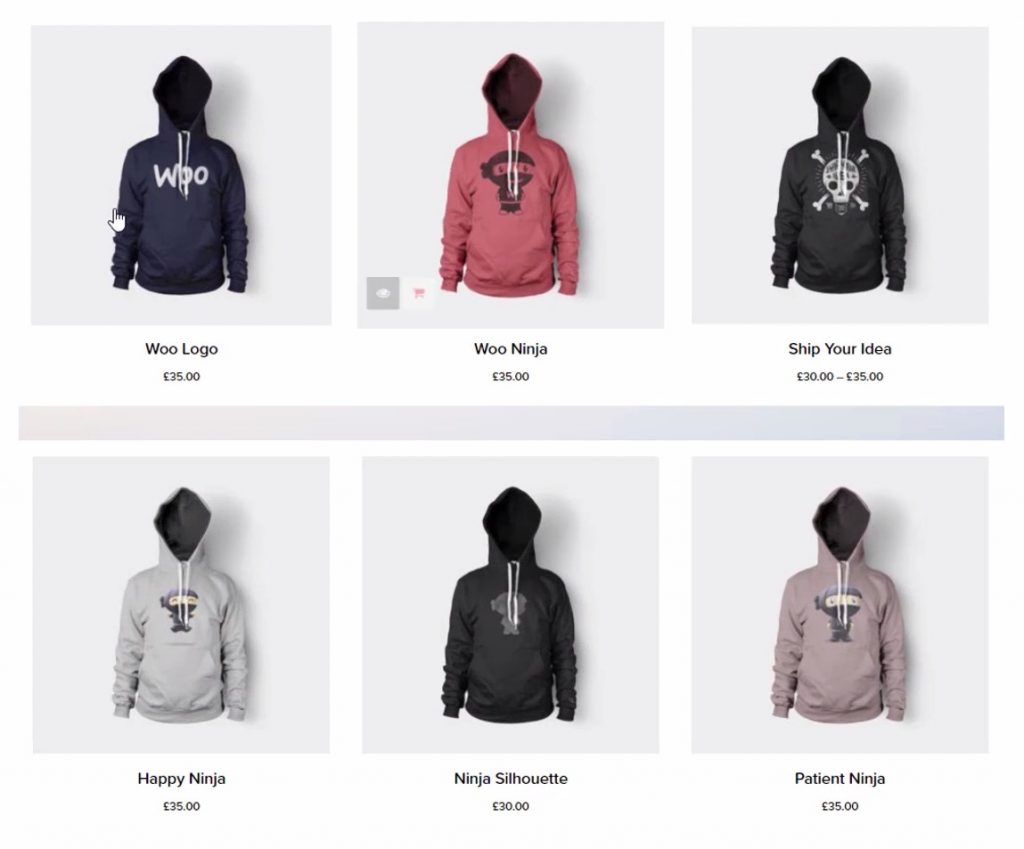
必要な変更を加えた後、Productsグリッドは次のようになります。

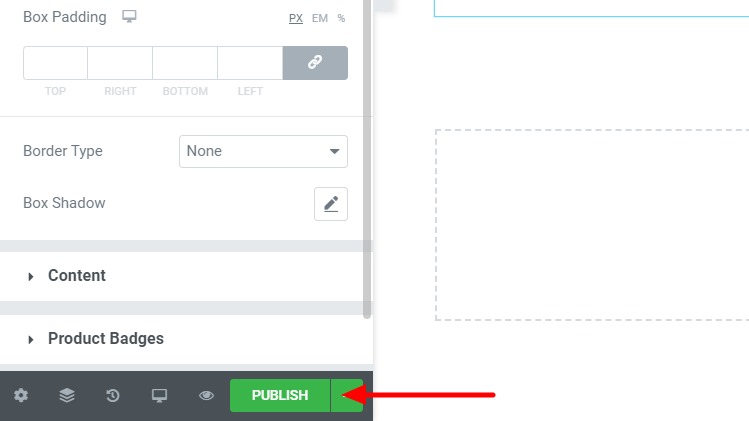
ステップ6:先に進んでオプションを調べることができます。完了したら、ページを公開するだけです。 ページの左下隅にある公開ボタンを探します。 それをクリックすると、変更がライブで行われます。

これで、製品ページが正常に作成されました。 製品の単一ページを作成しましょう。
Elementorを使用したWooCommerceシングルページの作成
ここでも、アーカイブまたは製品ページの場合と同じように、新しいテンプレートを追加します。
ステップ1: Elementor Templatesに移動し、新しいページテンプレートを追加して、適切な名前を付けます。

ステップ2: [テンプレートの作成]ボタンをクリックし、エディターが表示されたら、レイアウトを全幅に変更します。 製品アーカイブページの場合と同じように、ページタイトルを無効にします。

ステップ3:次に、ページをそのまま公開します。 必要な小さな手順を実行した後、変更を加えます。
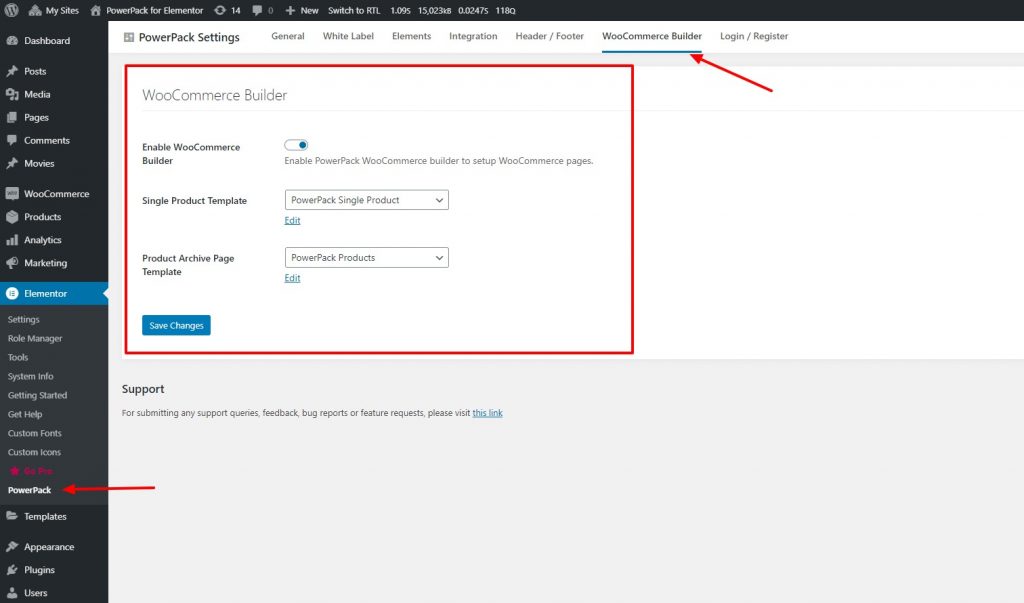
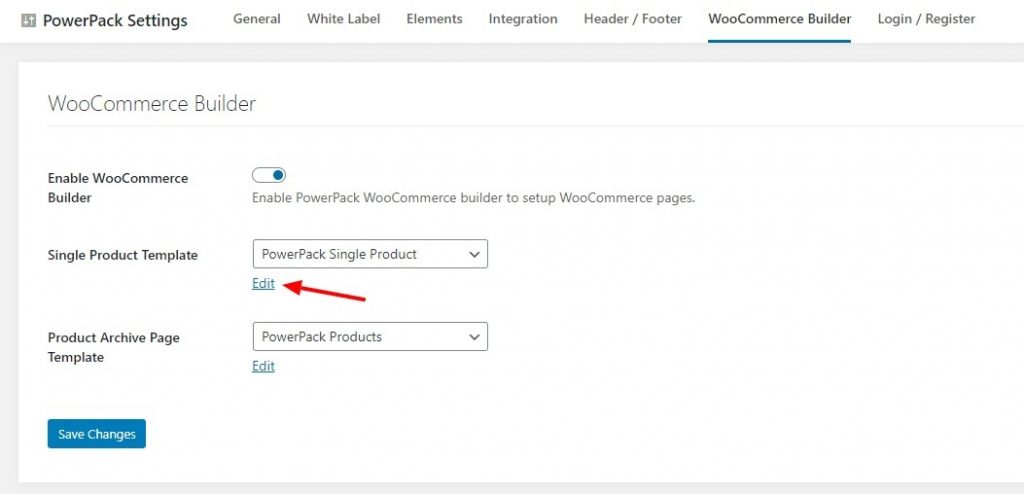
ステップ4:ページが公開されたら、WordPress管理ダッシュボードに戻ります。 次に、Elementor>PowerPack設定>WooCommerceBuilderに移動します。

ステップ5: WooCommerce Builderを有効にし、作成したページテンプレートを[単一の製品テンプレート]フィールドのリストから選択します。
ステップ6:また、そこにいる間に、製品用に作成したテンプレートまたは製品アーカイブページテンプレートのドロップダウンでショップページを選択します。 完了したら、[変更を保存]ボタンをクリックします。
ステップ7:次に、単一の製品ページの編集に戻ります。 そのためには、単一の製品テンプレートのドロップダウンの下にある編集ボタンをクリックします。 これによりエディターが読み込まれ、単一の製品ページのレイアウトをカスタマイズできるようになります。

Elementorを使用したWooCommerceシングルページのカスタマイズ
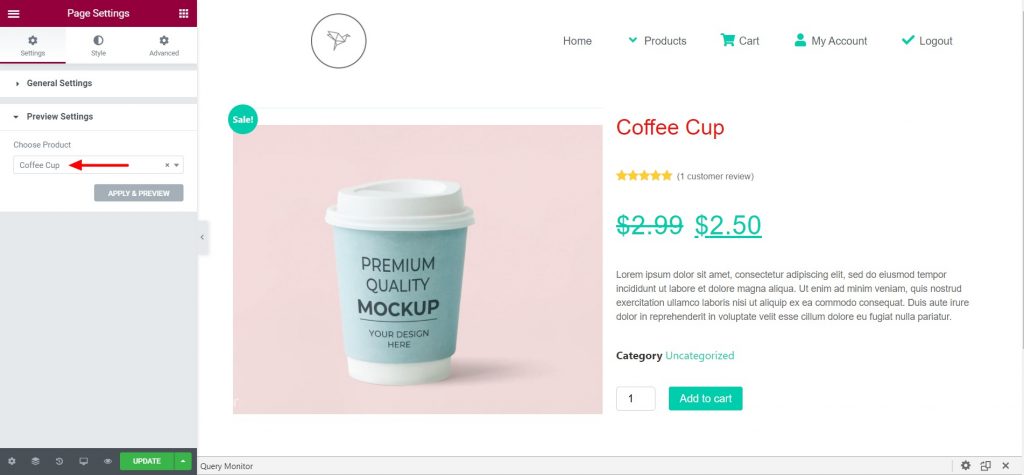
ステップ8:エディターが表示されたら、まず左下隅にあるホイールアイコンをクリックし、プレビュー設定でストアから商品を選択します。

PowerPackのWooCommerceBuilderを使用すると、単一のページレイアウトを作成するために組み合わせて使用できるウィジェットが多数取得されます。
ここに2列のレイアウトを追加しました。 左側の列に製品画像ウィジェットを追加し、右側の列に次のウィジェットを追加しました。
- 製品タイトル
- Woo製品評価
- ウー製品価格
- 製品コンテンツ
- カートに追加
これは私が自分のウェブサイト用に作成したシンプルなデザインです。 別のフォーマットを作成したい場合は、簡単に行うことができます。 ウィジェットをページにドラッグアンドドロップするだけで、そのウィジェットはプレビュー用に選択された製品のプロパティを取得します。
ステップ9:完了したら、ページを公開すると、単一のページがすべての単一の製品ページで問題なく機能し始めます。
ページをカスタマイズする方法についてのビデオをご覧になりたい場合は、こちらで確認できます。
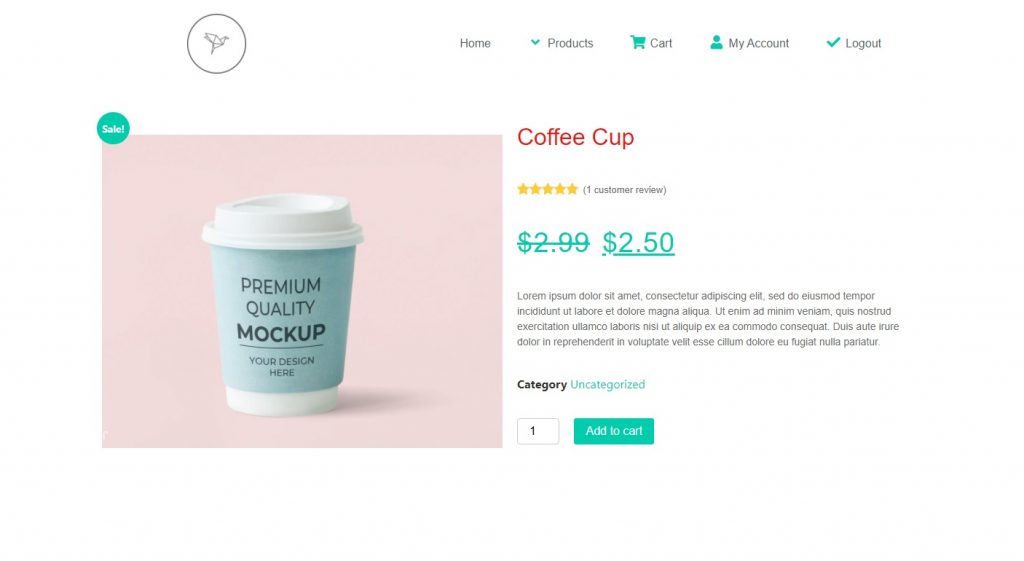
ウィジェットにいくつかの調整と変更を加えた後、私の単一の製品ページは次のようになります。

これまでのところ、製品ページとアーカイブ/ショップページの準備ができています。 次に、残りのページを完了する必要があります。
カートに商品を追加した後に一般的なユーザーに表示されるページをカスタマイズしてみましょう。
そうです、カートページ。
Elementorを使用したWooCommerceカートページのカスタマイズ
WooCommerceカートページをカスタマイズするために、ElementorPageテンプレートを作成する必要はありません。 WooCommerceカートページを直接編集できます。
このセクションでも、PowerPackアドオンのカートページスタイラーを使用します。
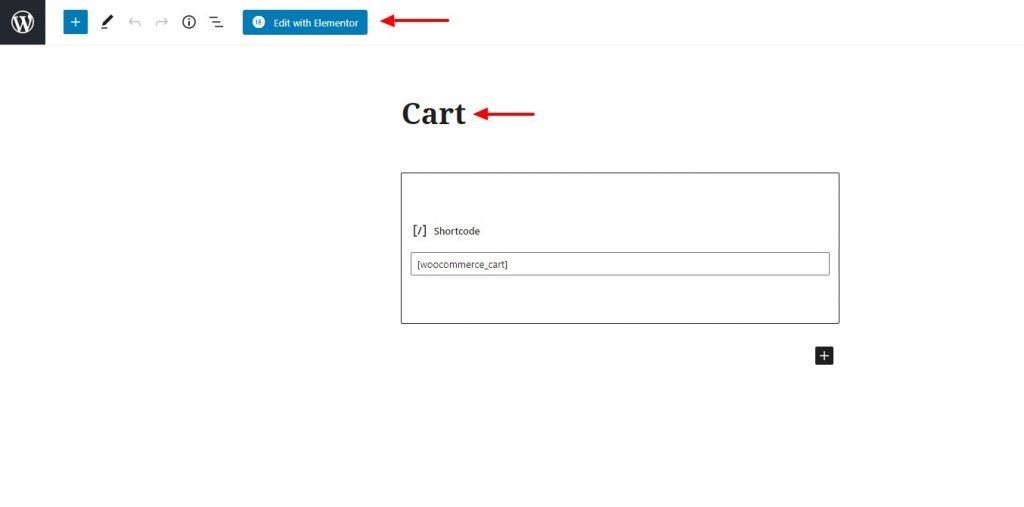
手順1: [WP管理ダッシュボード]>[ページ]に移動します。 次に、カートページを探し、編集ボタンをクリックします。 Elementorエディターを使用して、[Elementorで編集]ボタンをクリックしてページを開きます。

ステップ2:エディターに入ったら、レイアウトを全幅に変更し、必要に応じてページタイトルを無効にします。
ステップ3:ページから既存のWooCommerceカートを削除します。 先に進んで、そのセクションを完全に削除してください。
ステップ4:次に、PowerPackのカートウィジェットを追加します。 Woo – Cartウィジェットを探し、ページにドラッグアンドドロップします。
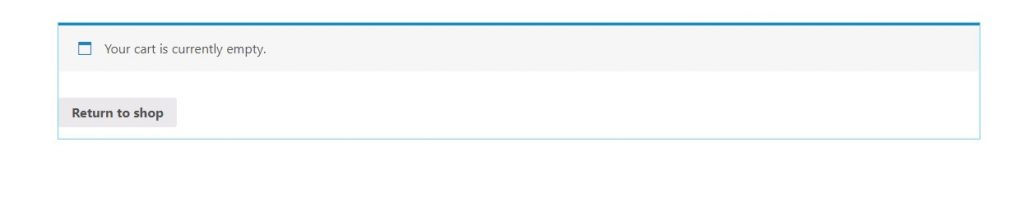
このようなメッセージが表示された場合は、ストアページに戻り、カートにいくつかの商品を追加してください。

いくつかの商品を追加すると、カートとその中身を確認できるようになります。 それでもエディタにカートが表示されない場合は、ページを更新すると機能します。
次に、カートのカスタマイズを開始します。
Elementorを使用したWooCommerceカートページのカスタマイズ
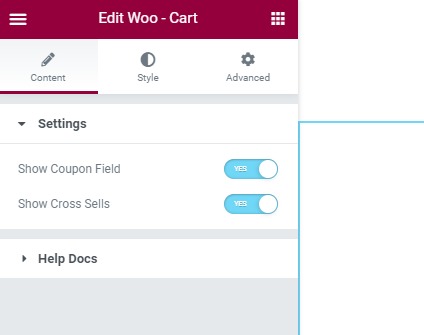
ステップ5: [コンテンツ]タブから、クーポンフィールドとクロスセルを有効または無効にするオプションを取得します。 不要な場合は、トグルボタンを使用して無効にすることができます。

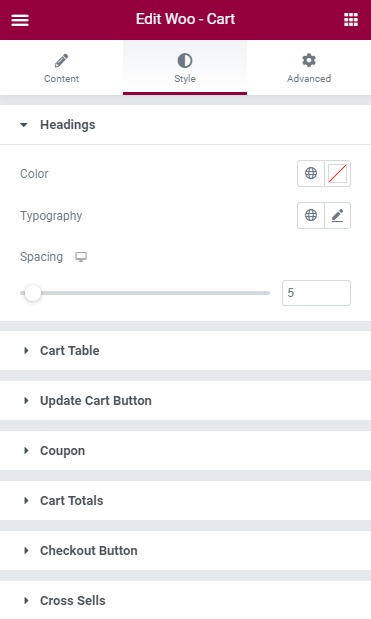
ステップ6: [スタイル]タブに移動すると、すべてのセクションと製品の外観とデザインを個別にカスタマイズするためのオプションが表示されます。

先に進んで設定を試して、好みの値に設定してください。 カートページのルックアンドフィールを自由にカスタマイズしてください。
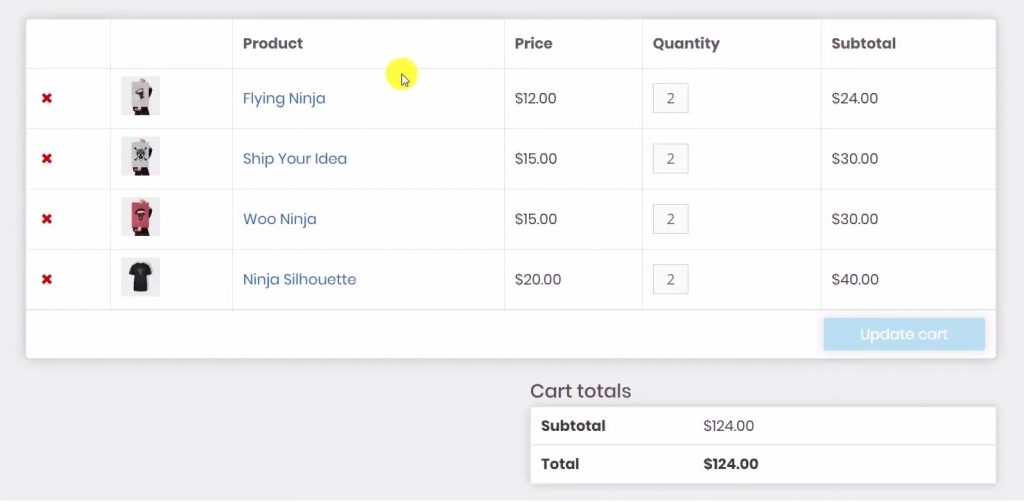
これらすべての変更を行った後、カートページは次のようになります。

同じことについてサポートが必要な場合は、このビデオを確認してください。このビデオでは、すべてのカートウィジェットオプションについて説明しています。
ステップ7:編集が完了したら、先に進んでページを公開します。 このページは、後でWooCommerce設定で割り当てます。
次に、カートページの後にユーザーに表示されるページをカスタマイズしましょう:チェックアウトページ。
Elementorを使用したWooCommerceチェックアウトページの作成
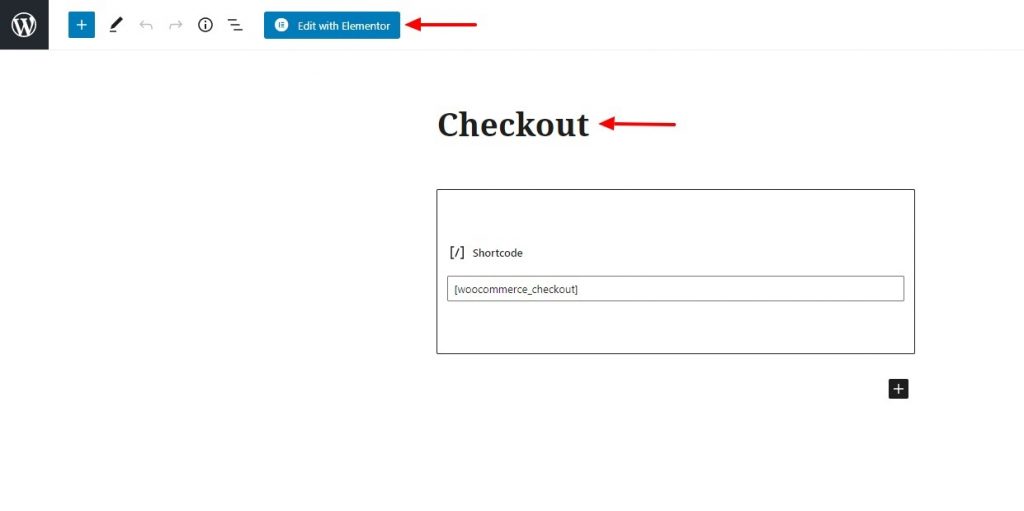
ステップ1:この場合も、既存のチェックアウトページを編集します。 ページを開き、[ Elementorで編集]ボタンをクリックします。

ステップ2:次に、ページのレイアウトを全幅に変更し、必要に応じてタイトルを削除します。 また、ページから既存のチェックアウトセクションを削除します。
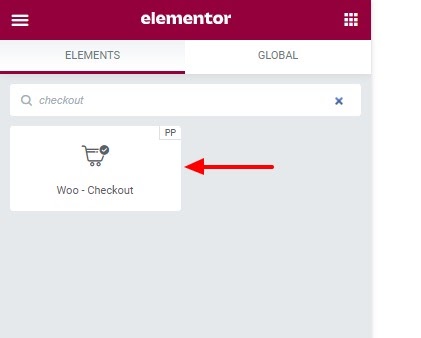
次に、PowerPackのチェックアウトウィジェットをページに追加します。 ページにドラッグアンドドロップするだけです。

ウィジェットを追加したら、チェックアウトページのカスタマイズを開始できます。
ステップ3:コンテンツについては、1列のレイアウトまたは2列のレイアウトを使用できます。 追加情報ボックスを有効または無効にすることもできます。
ステップ4:スタイリングについては、チェックアウトページのほぼすべての部分をカスタマイズおよび変更できます。
ウィジェットをカスタマイズする方法がわからない場合は、このビデオをチェックしてください。
先に進み、必要な変更を加えます。完了したら、他のページと同じようにページを公開します。
私たちは今、たくさんカバーされています! 作成する必要があるのは、[マイアカウント]ページだけです。 やってみましょう!
Elementorを使用したWooCommerceマイアカウントページのカスタマイズ
この部分でも、Elementor用のPowerPackアドオンを使用します。
PowerPackには強力なマイアカウントウィジェットが搭載されており、このウィジェットを使用して、ユーザーのアカウント領域の外観をカスタマイズできます。
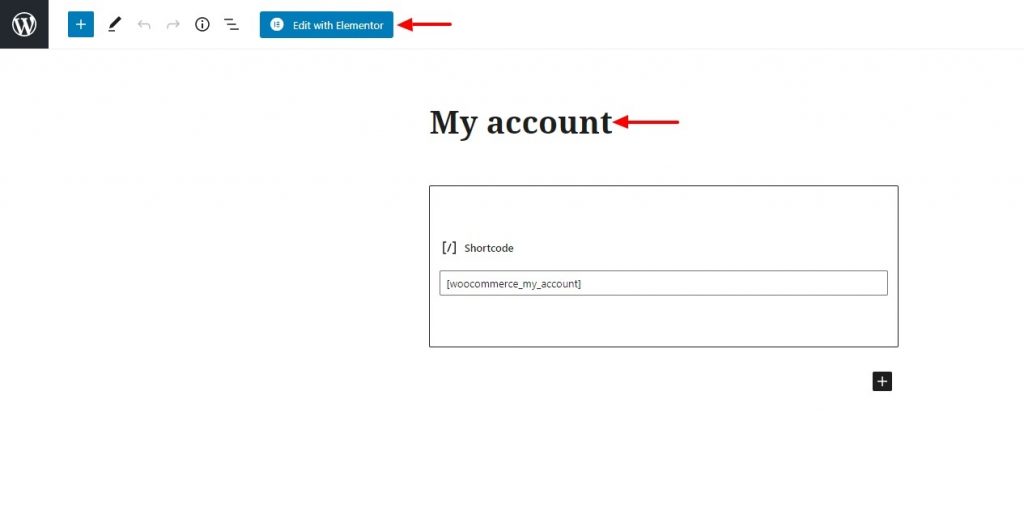
以前と同じように、既存の[マイアカウント]ページに変更を加えます。
ステップ1:ページを開き、Elementorエディターを使用してロードします。 以前に行ったのと同じ変更を行います。つまり、適切な名前を付け、レイアウトを全幅またはキャンバスに変更し、既存の[マイアカウント]セクションを削除します。

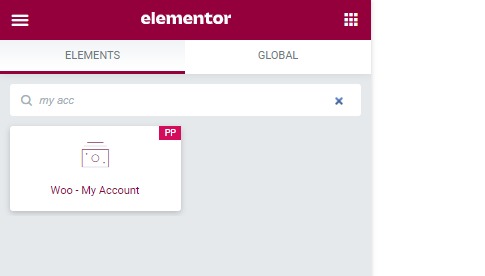
ステップ2:エディターが表示されたら、マイアカウントウィジェットを追加します。 ウィジェットをページにドラッグアンドドロップするだけです。

それでは、ウィジェットのカスタマイズを始めましょう。
Elementorを使用したWooCommerceマイアカウントページのカスタマイズ
ステップ3: [コンテンツ]タブから、カスタマイズするエンドポイントを選択できます。 [ダウンロード]タブをカスタマイズしている場合は、同じエンドポイントを設定でき、そこで行っている変更が表示されます。
ステップ4:さらに、タブを有効または無効にすることもできます。 たとえば、ログアウトリンクタブを表示する場合は、トグルボタンを使用して無効にすることができます。
ステップ5:スタイリングについては、すべてのタブのルックアンドフィールを個別に変更できます。 スタイリングオプションを使用して、タブ、テーブル、ボタン、フォーム、さらには通知をカスタマイズできます。 ここで必要な変更を加えてください。
マイアカウントページの設定に役立つビデオをチェックしたい場合は、これのために正確に作成したビデオを次に示します。
ステップ6:変更が完了したら、先に進んでページを公開します。
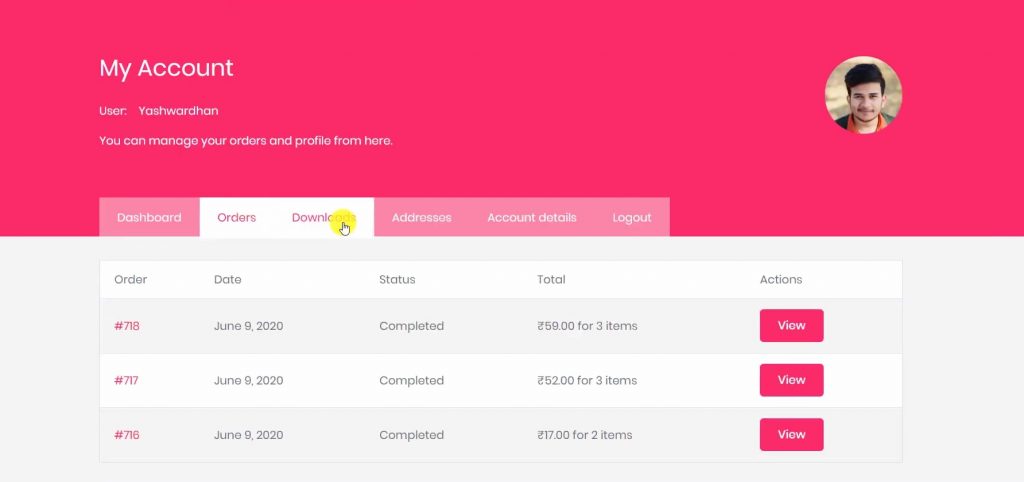
[マイアカウント]ページは次のようになります。

ついに機能するお店ができました!
ウーフー! Elementor FreeとPowerPackを使用して、カスタム機能のWooCommerceストアを正常にセットアップしました。
素晴らしい仕事です!🎉
先に進んで、ストアを試運転することができます。 ストアをさらにカスタマイズしたい場合は、いつでも戻って必要な変更を加えることができます。
WooCommerce Elementorストアで販売を始めましょう!
このチュートリアルの助けを借りれば、ElementorProを必要とせずにWooCommerceストアをセットアップできたはずです。
Elementor用のPowerPackアドオンを使用すると、さらに多くのことができます。 Elementorページをカスタマイズするために使用できる70以上のクリエイティブウィジェットがあります。 Elementor用のPowerPackアドオンについて詳しく知りたい場合は、こちらを確認してください。
このWooCommerceElementorチュートリアルについてどう思いますか? このガイドが役に立ったら共有してください!
