WooCommerce: コードベースの探索
公開: 2021-09-15
WooCommerce は、大規模で複雑なコードベースを持つプラグインです。
あなたが開発者であれば、基礎となるコードを詳細に理解することは非常に有益であり、長期的にはほぼ確実に利益をもたらします。
少しでも PHP を書けるのであれば (Business Bloomer のほとんどは PHP スニペットで構成されています)、時々コアを検索する必要があります。 そうでなければ、Stackoverflow だけでは十分ではありません。
単一製品ページのような WooCommerce ビジュアル フック ガイドをたまたま見たり使用したりした場合、それらは多くの PHP 検索を実行することにより、コード自体から (手動で…) 単純に生成されます。 私は個人的に PC のダウンロードに最新のプラグイン ファイルのコピーを保存しているので、フックや特定の機能を探すときにいつでも検索できます。
ですから、この記事で私と一緒に WooCommerce コードベース、その構造、およびその内部の秘密を探っていきます!
コードの場所
WooCommerce コードベースを調べるには、https://wordpress.org/plugins/woocommerce からプラグイン ファイルをダウンロードする以外に、いくつかの方法があります。
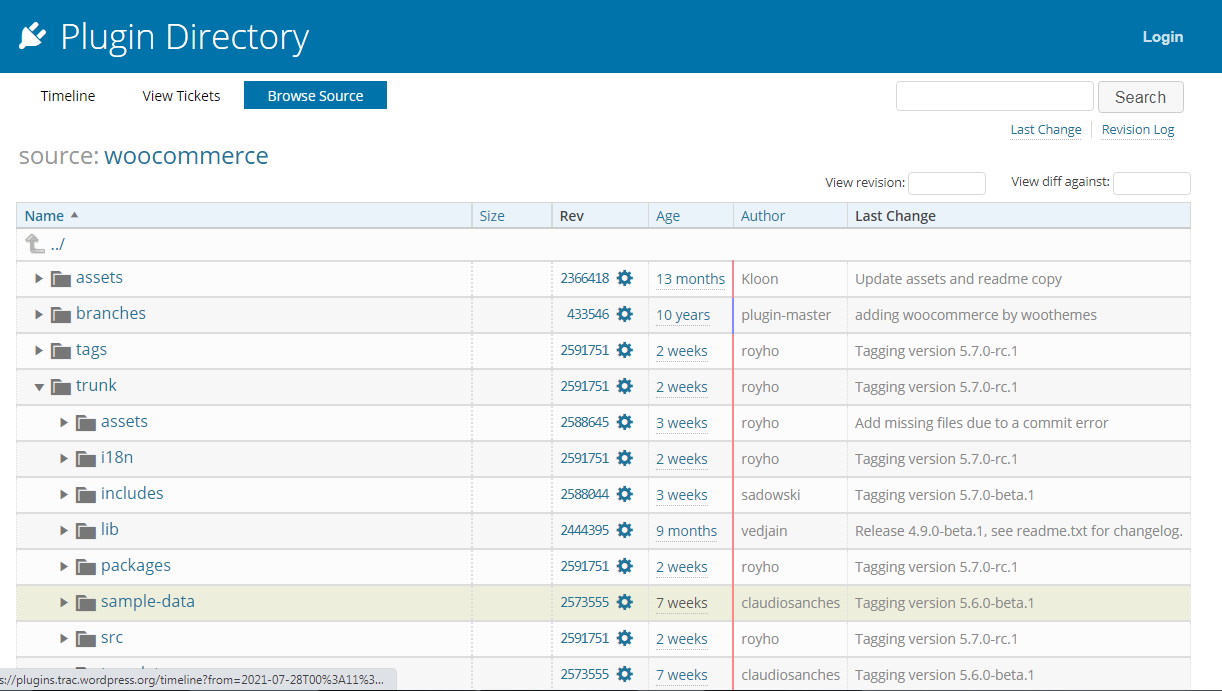
まず、最もアクセスしやすいのは、WordPress Trac を介してオンラインでコードを閲覧することです。 コードは常に最新ですぐに利用できるため、これはコードをナビゲートする最も便利な方法です。 必要なのは、インターネット接続とブラウザへのアクセスだけです。
この方法は、コードをすばやく検索したり、後で参照できるようにコード ファイルをブックマークしたりするのに最適です。 特定の行番号をブックマークすることもできます。 たとえば、Checkout Gutenberg ブロック (66 行目から始まる) の render メソッドにリンクするには、次の URL を使用できます: https://plugins.trac.wordpress.org/browser/woocommerce/trunk/packages/woocommerce-blocks/src /BlockTypes/Checkout.php#L66
コードを表示するもう 1 つのオプションは、公式の WooCommerce GitHub リポジトリを複製することです。 これは、より強力な検索ツールにアクセスできるため、好みのエディターを使用してローカルでコードをより詳細に調査する必要がある場合に推奨されます。
これを行うには、コマンド ラインを使用して WooCommerce リポジトリをダウンロードおよび管理する必要があります。 macOS または Linux オペレーティング システムを使用している場合は、組み込みのターミナル アプリを使用できます。 Git Bash は、Windows ユーザーにとって優れた選択肢です。
使用している端末アプリが何であれ、それを開き、次のコマンドを実行して WooCommerce をコンピューターのローカル ディレクトリに複製します。
git クローン https://github.com/woocommerce/woocommerce.git
ローカルの WordPress プラグイン ディレクトリ (/wp-content/plugins/ にあります) に直接複製するか、代わりに WooCommerce をコンピューターの汎用フォルダーに複製して、ローカルの WordPress プラグイン フォルダーにシンボリック リンクすることができます。 この方法の利点は、特定のローカル WordPress インスタンスから WooCommerce を簡単に追加/削除できることです。 特定のものに縛られているわけではありません。
リポジトリのクローンを作成したら、次のコマンドも実行して、プラグインの依存関係と外部パッケージをインストールしてください。
npm install && composer install
すべての WooCommerce コードがコア リポジトリに含まれているわけではないため、これは重要です。 たとえば、Gutenberg ブロックはデフォルトで別のリポジトリに含まれています。 それらをコードベースに含めるには、上記のコマンドを使用して具体的にインストールする必要があります。
すべての依存関係と外部リポジトリがインストールされると、すぐに利用できるようになります。 これは以前に WordPress Trac で見たのと同じ Checkout ブロック コードですが、ローカルでアクセスできるようになりました。
コード構造
WooCommerce プラグインは、複数の最上位フォルダーに編成されています。
- /資産
- /i18n
- /含む
- /lib
- /パッケージ
- /サンプルデータ
- /src
- /テンプレート
- /ベンダー
assetsフォルダーには、スタイル、フォント、画像、および JavaScript の大規模なコレクションが含まれており、WordPress 管理画面とフロントエンドの両方でプラグインの美学と対話性を支援します.
i18n 、 sample-data 、およびvendorなどの標準プラグイン フォルダーには、国際化機能、サンプル製品データ、およびサード パーティ ライブラリの機能がそれぞれ含まれています。
テンプレートフォルダーには、カート、チェックアウト、メールなど、さまざまな WooCommerce コンテンツに使用されるすべての構造化された PHP テンプレートが含まれています。各テンプレートは、カスタム テーマ (通常は子テーマ) の関連する場所にコピーすることで上書きできるため、参照する価値があります。このフォルダを詳細に調べて、カスタマイズ可能な利用可能なすべてのテンプレートを確認してください。 注意: スニペットを介して WooCommerce をカスタマイズすることは、テンプレートをオーバーライドするよりも優れています。
プラグイン機能の主要なコアは、 includes 、 lib 、 packages 、およびsrcフォルダーに含まれています。 特に、includes フォルダーには、さまざまな WooCommerce 機能用の PHP プラグイン クラスのメイン リストが含まれています。
また、WooCommerce で利用可能なすべての Gutenberg ブロック定義は、packages フォルダーにあります。
コードの探索
ルート フォルダーにあるメインのプラグイン ファイルはwoocommerce.phpです。 これにより、オートローダーとパッケージがブートストラップされます。
オートローダーは、/src ディレクトリにあるパッケージとクラスのロードを管理します。 パッケージには、エディター ブロックなど、コア WooCommerce プラグインの外部で開発されたコードが含まれます。
自動ロードされたすべてのコードがロードされると、メインの WooCommerce クラスが含まれ、次の方法でインスタンス化されます。

WooCommerce::インスタンス()
これにより、WooCommerce クラスの新しいインスタンスが作成され、静的クラス変数内に格納されます。 次に、この新しいインスタンスが返されてグローバル変数に格納されるため、どこからでもアクセスできます。
コードベースの検索
最新のコード エディターのほとんどは、コードベースをナビゲートできる強力な検索機能を備えています。 以下に示す例では、VS Code を使用していますが、ほとんどすべてのエディターが同様の検索機能を提供しているため、それほど重要ではありません。
基本的な検索を実行することで、コードベースについて多くのことを知ることができます。 たとえば、利用可能なフックを探す場合、' add_filter ' を検索すると、約 380 のフィルター フックが返されます。
これを、検索語 ' add_action ' に対して約 618 の一致でさらに多くを返すアクション フックと比較してください。
特定のファイル タイプのみを検索したり、検索語の大文字と小文字が完全に一致する文字列を検索したり、単語全体であるかどうかなど、検索を改良する余地は十分にあります。
例: 次の検索結果は、' WooCommerce ' の一致を表示します。ここでは、単語全体で、大文字と小文字が区別され、PHP ファイルにのみ配置されます (他のファイル タイプは無視されます)。
VS Code が非常に人気がある理由の 1 つは、利用可能な拡張機能が非常に多く、コード ナビゲーションに役立つ拡張機能がいくつかあるためです。 際立っている特定の拡張機能の 1 つは Bookmarks です。
ボタンをクリックするだけで特定のコード セクションに戻ることができるように、コード内の場所をブックマークできます。 特に WooCommerce などの大規模なコードベースでは、非常に便利です。
次のスクリーンショットでは、すぐにアクセスできるようにいくつかの WooCommerce アクション フックをブックマークしました。
エクスプローラー パネルでブックマークされたアイテムをクリックするだけで、特定のコード行に直接移動できます。
検索できる用語は他にもたくさんあります。 利用可能な WooCommerce クラスを調べたいと思うかもしれません。 このタイプの検索は、正規表現と組み合わせるとより強力になります。
たとえば、先頭に「WC」が含まれるクラス名 (「WC_Structured_Data」など) を簡単に検索できます。 しかし、クラス名のどこかに 'WC' を含むクラスについてはどうでしょうか? そのためには、文字列「class」の後にスペースを検索し、その後に「WC」を含む文字列を検索する必要があるため、正規表現が必要です。
正規表現を使用すると、スタンドアロン関数ではなくクラスのメソッドである関数名 (または名前の一部) を検索することもできます。 可能性は無限にあるため、正規表現に関する十分な知識が強く推奨されます。
簡単な WooCommerce カスタマイズの例
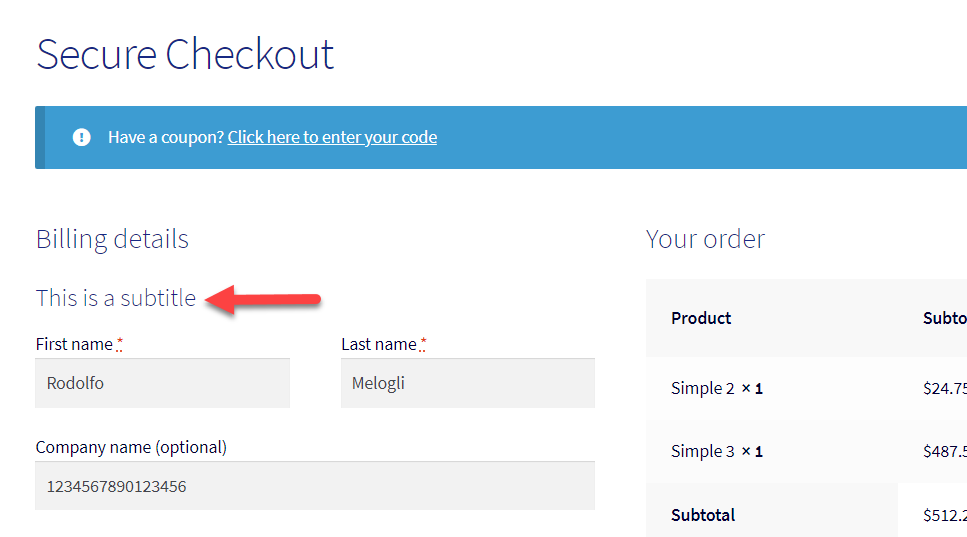
チェックアウト ページをカスタマイズする必要があり、具体的には「請求の詳細」という見出しの下にサブタイトルを表示する必要があるとします。
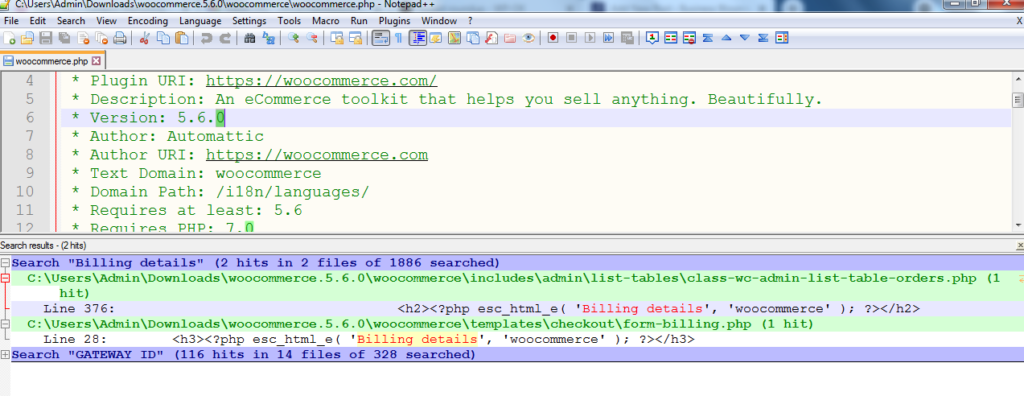
WooCommerce プラグイン ファイルで ' Billing details ' 文字列を検索して、カスタム コードで使用できる「何か」があるかどうかを確認することができます。 この場合、任意のソフトウェアが有効であることを示すために、NotePad++ コード エディターを使用します。

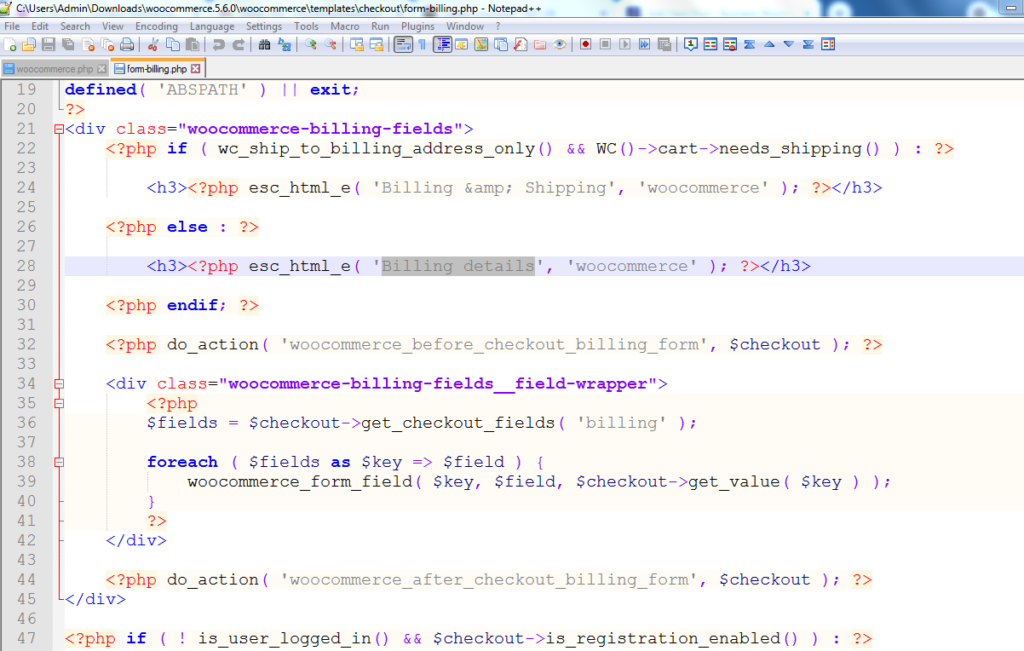
2 つの検索結果が表示されましたが、チェックアウト ページに関連するのは 1 つだけです。 そのため、その特定のファイル (form-billing.php) をその特定の行 (28) で開きます。

…見出しの直後にdo_action()があることに注意してください!
これにより、テンプレート ファイル全体をオーバーライドすることなく、そこにコードを「挿入」する機会が得られます。 子テーマの functions.php に移動して、次のように記述します。
/**
* @snippet Add Subtitle Below Billing Heading @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_billing_form', 'bbloomer_billing_details_subtitle' );
function bbloomer_billing_details_subtitle() {
echo '<h4>This is a subtitle</h4>';
}
そして、これが「その後」です:

探検し続けてください!
率直に言って、非常に大規模なコードベースの表面をなぞっただけです。 コードのすべての行に目を通すには長い時間がかかりますが、魅力的な WooCommerce コードベースを引き続き掘り下げて、さらに多くのことを学ぶために十分な食欲をそそることができたと思います!
