WooCommerce: Flatsome テーマのレビュー
公開: 2022-08-10
優れた完璧なユーザー エクスペリエンスは、e コマース ビジネスのオンライン プレゼンスを成功させるための鍵です。 あなたの顧客はどのくらいの頻度であなたのウェブサイトにアクセスしたり、他の用事に気を取られたり、混乱した年齢レイアウトのために店を放棄したりしますか?
統計によると、サイト訪問者の 38% は、魅力のないコンテンツとページ レイアウトが原因で Web サイトを利用しなくなりました。 したがって、魅力的で直感的なページデザインを通じて顧客の注目を集め、質の高い体験を提供することは、顧客の維持と売上の増加を確保するために重要です。
また、ストアのテーマは、訪問者の興味を引き、ページ ナビゲーションを支援する重要な要素の 1 つです。 WooCommerce Web サイトでは複数のテーマから選択できますが、優れたパフォーマンスを提供し、高度なカスタマイズ機能を提供し、ユーザー エクスペリエンスを促進する多目的テーマを選択することが、質の高いエクスペリエンスを提供するために必要です。
この記事では、そのような重要なテーマの 1 つ、Flatsome WordPress テーマについて説明します。 簡単な概要から始めて、そのインターフェース、機能、利点、およびコストを確認して、eコマースストアにとって正しい選択であるかどうかを判断できるようにします. さあ行こう!
Flatsome: 概要
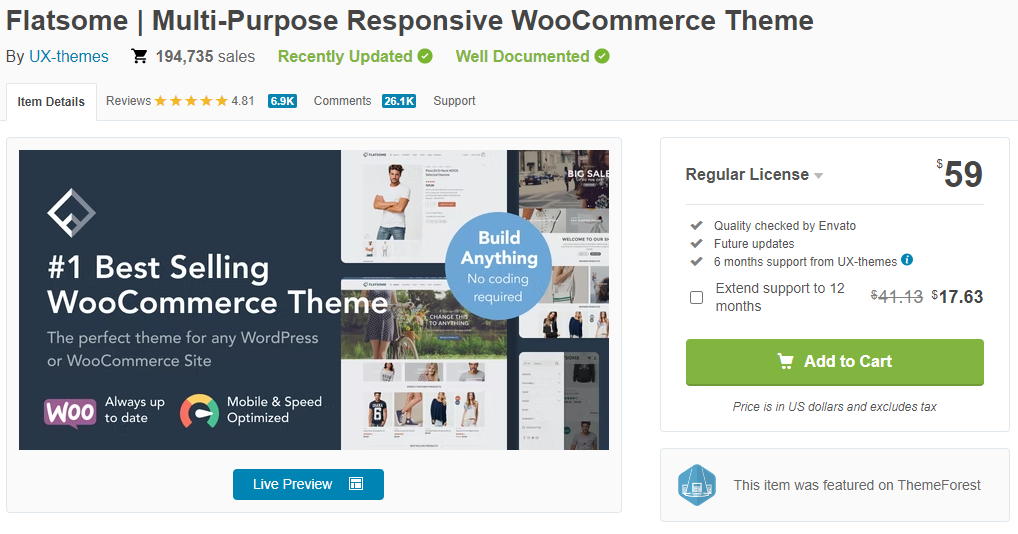
Flatsome – 2013 年に公開された多目的レスポンシブ WooCommerce テーマは、ThemeForest で最も評価が高く人気のあるテーマの 1 つです。 数日で、 ThemeForest での販売数が 200,000 に達します。
UX テーマは、使いやすくカスタマイズされた Flatsome テーマを設計および開発しました。これは、非コーダーや初心者に最適です。
Flatsome 3.15.6 はテーマの最新バージョンで、以前の Flatsome 3.0 バージョンよりも多くの機能とオプションが含まれています。 さらに、このテーマは高いパフォーマンスと信頼性を提供し、スケーラビリティを考慮して設計されています。
さらに、将来のアップデートが付属しており、WooCommerce とシームレスに統合されます。 インストールとセットアップを含むFlatsomeテーマのレビューから始めましょう.
Flatsome のインストールとセットアップ
Flatsome テーマをインストールして WordPress バックエンド ダッシュボードで開くと、このページが表示されます。
ここで、[セットアップ ウィザード] ボタンをクリックする必要があります。これにより、WooCommerce ストアでテーマを開始してセットアップするためのプロセスが表示されます。
セットアップ ウィザードをスキップして、[今は使用しない] ボタンをクリックできます。 後で再起動して設定するには、WordPress ダッシュボードの Flatsome > Setup > Wizard に移動します。
または、 「Let's Go!」をクリックすることもできます。 ボタンをクリックしてセットアップを開始します。 このボタンをクリックしたら、購入コードを入力してテーマを登録し、[登録] ボタンをクリックします。
この設定により、独自の子テーマを作成できます。これにより、テーマの更新時に行った変更や修正が保存されます。
次に、セットアップでは、以下を含む複数のプラグインをインストールする必要があります。
- ウーコマース
- お問い合わせフォーム 7 (必須)
- Nextend Google Connect (必須)
- Nextend Facebook Connect (必須)
- 無制限のサイドバー
- サムネイルの再生成 (必須)
- YITH WooCommerce ウィッシュリスト (必須)
今のところこの手順をスキップするか、後で WordPress ダッシュボードからインストールするプラグインを決定できます。 または、Contact Form 7 の代わりに、WPForms などのプラグインの代替品をインストールすることもできます。ただし、これらのプラグインをすぐにインストールしなくても、テーマは適切に機能します。
次に、サイトのデモ コンテンツを作成できます。特に、コンテンツのない新しい Web サイトにテーマをインストールして使用している場合は、好みに応じて後でコンテンツを簡単にカスタマイズおよび編集できます。 または、既存の Web サイトを使用している場合は、この手順をスキップできます。
次に、プリセット ロゴをアップロードし、プリセット デザインを選択し、サポートを確認して、Flatsome セットアップを完了します。
そのため、Flatsome テーマの設定は非常に迅速かつ簡単です。手順を直感的に実行でき、必要に応じて特定の手順をスキップできるからです。
テーマの設定方法がわかったので、Flatsome の機能とデザインに取り掛かりましょう。
WooCommerce のトップ Flatsome 機能
Flatsome で編集するには、[ページ] > [新規追加] に移動し、次のページで [ UX ビルダーで編集] をクリックします。
このページにたどり着きます。
Flatsome が提供するすべての機能を 1 つずつ見てみましょう。
- 直感的なインターフェース
Flatsome にはシームレスなインターフェイスが付属しており、選択した要素を簡単に追加および削除できます。
[要素を追加] ボタンをクリックすると、レイアウト、コンテンツ、ショップなど、サイドバーに複数の要素オプションが表示されます。
セクション、行、スライダー、グリッド、ページ ヘッダー、ブロック、スタック、画像、アイコン、検索ボックス、価格表、ギャラリー、ポートフォリオなど、さまざまな要素から選択できます。 さらに、ここで Flatsome のすべての要素を参照できます。
さらに、テーマは応答性が高く、ワンクリックで Web サイトのモバイル、タブレット、およびデスクトップ バージョンをプレビューできます。 たとえば、右側のサイドバーに表示されているアイコンをクリックするだけで、以下に示すように、さまざまなデバイスで e コマース ストアをプレビューできます。
- 豊富なテーマ デザイン オプションのセット
店舗のデザインは、訪問者を引き付けるための重要な側面の 1 つです。 より創造的でシンプルであればあるほど、訪問者は長く滞在して Web サイトに関わりたいと思うようになります。
カスタム ページ デザインの準備ができていない場合、Flatsome はプレミアム品質の魅力的な既製のデザイン テンプレートを多数提供しています。 すべてのテーマの色、ブロックの配置、アイコン、画像サイズ、および背景デザインは優れており、デザインに魅力的です.
- ヘッダー ビルダーとフロントエンド エディター
Flatsome は、 Header Builder を使用して優れたヘッダー カスタマイズ オプションを提供します。
ストアの WordPress バックエンドで [外観] に移動して [カスタマイズ] オプションをクリックすると、以下に示すように、ヘッダー、スタイル、ブログ、レイアウトなど、いくつかのカスタマイズ オプションが表示されます。
ヘッダーメニューをクリックすると、直感的なドラッグ アンド ドロップ ヘッダー ビルダーが表示され、必要に応じてヘッダーをカスタマイズできます。
ドラッグ アンド ドロップ エディターでメニューの配置を調整し、ボタン、検索フォーム、垂直メニュー、カスタム HTML コードから簡単に追加できます。 さらに、エディターでは、高さ、幅、色などのスタイルを調整することもできます.

ヘッダー ビルダー エディターを使用して、カスタマイズされたヘッダーのデスクトップ、モバイル、およびタブレット バージョンをプレビューすることもできます。
Flatsome テーマを使用した Web サイトの好例は、e コマース ストアの Work Sharp です。 小さなホバー アニメーション メニューを備えたシンプルで洗練されたヘッダーがあり、ウェブサイトのホームページにインタラクティブなユーザー エクスペリエンスを提供します。
- UXビルダー
Avada には独自のライブ ページ ビルダーが付属しているように、Fusion Builder – Flatsome には UX Builder が付属しています。
Web サイトの個々の要素を簡単に編集し、サイトでライブの変更をすぐに確認できます。 このビルダーには、タイトル、スライダー、セクション、製品など、36 の異なるコンテンツ要素が付属しています。
ここでは、コンテンツのテキスト、フォント サイズ、配置、および色を簡単にカスタマイズできます。
カスタマイズしたい特定の要素をクリックするだけで、必要に応じてテキスト、配置、またはサイズを変更できます。
- フラットサム スタジオ
Flatsome テーマの最も素晴らしく注目に値する機能の 1 つは、 Flatsome Studio です。 これは、無料の画像、セクション、事前にデザインされたレイアウトの広範なセットを備えたデジタル ライブラリであり、ワンクリックでインポートできます。
eコマース、フッター、グリッド、キャンペーン、連絡先、証言などのセクションの数百の要素とテンプレートから選択できます.
たとえば、ルーマニアのソフトウェア開発 Web サイトである Infobest は、Flatsome を使用して Web サイトを設計しています。 Flatsome Studio ライブラリのテーマの証言テンプレートを使用して、サイト全体にカスタマー レビューを表示し、ブランドの信頼性を高めています。
- 組み込みのスライダー要素
組み込みのスライダー要素は、もう 1 つの重要なフロントエンド エディター機能であり、ホバー効果とアニメーションを使用して Web サイトにスライドを簡単に追加できます。
バナー、画像、グリッドなど、あらゆるものをスライドとして追加できます。各スライドには、オーバーレイの色、アニメーション、キャプション、およびホバー効果があります。
スライダーのナビゲーション、自動スライド、および詳細設定を簡単にカスタマイズできます。
- 検索エンジン最適化
Web サイトの速度とパフォーマンスは、サイトの検索エンジン最適化 (SEO) のパフォーマンスにおいて重要な役割を果たします。 eコマースストアの読み込みに時間がかかるほど、直帰率が高くなり、検索エンジンでのWebサイトのSEOランクが低くなります.
したがって、より高速な速度とパフォーマンスとともに多目的機能を提供するテーマを選択することが重要です.
Flatsome には、軽量の CSS と JavaScript フレームワークが付属しています。これは、ページの読み込み速度を高速化するのに優れています。 さらに、すべての画像と背景にスマートな遅延読み込みを使用します。必要なときにのみ画像を読み込み、サイトの読み込みを高速化します。
さらに、このテーマは視差効果と CSS アニメーションを最低 60 fps に保ち、ウェブサイトをスムーズで高性能にします.
- 柔軟なスタイリング オプション
[外観] > [カスタマイズ] > [スタイル] メニューに移動すると、Web サイトの色とタイポグラフィを調整したり、カスタム CSS を追加したりできます。無制限の色オプションと 700 を超える Google フォントから選択できます。
さらに、強化されたカスタマイズとスタイリング オプションを使用して、Web サイトのフッター、ブログ、メニュー、ページ、およびウィジェットをカスタマイズすることもできます。
- サポートとドキュメント
Flatsome は、オンライン ドキュメント、プレミアム メール サポート、ビデオ、機能リクエスト、テーマを使用するユーザーとの Flatsome コミュニティへのアクセスなど、信頼できるヘルプとサポートを提供します。
このサポートにアクセスするには、バックエンドの WordPress ダッシュボードでFlatsome > Help & Guidesに移動します。 また、将来のアップデートで UX テーマから 6 か月の専用サポートを受けることもできます。 さらに、17.63 ドルの追加料金で、このサポートを最大 12 か月まで延長できます。
広範な Flatsome サポートへのリンクは次のとおりです。
- Flatsome の YouTube チャンネルのビデオ チュートリアル
- Flatsomeナレッジベースの記事の膨大なコレクション
- Themeforest を通じて利用可能なオンライン サポート
- さまざまなユースケースを表示し、インスピレーションを得るためのフラットな例
したがって、問題が発生したときはいつでも、これらのサポート チャネルのいずれかに頼って、すぐにクエリを解決できます。
その他のフラットサム機能
以下は、Flatsome を最も人気のある WooCommerce テーマの 1 つにしているその他の重要な機能のリストです。
- 最も頻繁に使用する要素でカスタム ブロックを作成し、ショートコードを使用して任意の投稿またはページにブロックを表示します。これは、便利で時間の節約になるソリューションです。
- チェックアウトページを簡単にデザインする機能。
- カテゴリ ページをすばやく表示して、製品を表示します。
- カテゴリーページからカートに入れる。
- 製品ページのQuickZoom機能。
- 価格なしで製品を表示するカタログ オプション。
- カテゴリ リストのさまざまなフィルター オプションとレイアウト オプション。
- ライブ検索オプションを使用すると、訪問者は入力中に探しているものを表示して見つけることができます。
- WPML対応。
また、Flatsome 3.14 および Flatsome 3.13 リリースの新機能を確認したり、新しい変更ログを読んだりすることもできます。
フラットサム価格レビュー
Flatsome テーマの正規ライセンスは、1 つのサイトで59 ドル(税別) です。
また、テーマを複数の Web サイトまたは複数のユーザーに使用する場合、その拡張ライセンスは 2950 ドルかかります。 また、12 か月のサポート延長には17.63 ドルの追加料金がかかります。
結論: Flatsome を選択する必要がありますか?
シームレスな WooCommerce 統合、SEO に最適化されたデザイン、幅広い要素、柔軟なスタイル オプションを考慮して、WooCommerce ストアの Flatsome テーマを検討する必要があります。
インターフェイスとフロントエンド ビルダーも非常に使いやすく、理解しやすいものです。 はい、すべての要素と機能に慣れるには、ある程度の時間と少しの学習曲線が必要です。 しかし、一度インターフェースに慣れると、後戻りはできません。
初心者でも熟練した Web 開発者でも、手頃な価格で使いやすく、パフォーマンス重視の Flatsome テーマをチェックして選択し、プロ並みの e コマース ストアを簡単に構築してください。
