無料のElementorテンプレートを使用してWooCommerceギフトショップを構築する方法
公開: 2020-09-18Elementorを使用してWooCommerceギフトショップを構築し、完璧なテンプレートを探したいですか? その後、待機は終了します。 完全で応答性の高い、すぐに使えるテンプレートパックがTemplatelyからリリースされ、傑出したeコマースギフトショップのウェブサイトを無料で作成できます。 テンプレートを挿入し、各セクションのカスタマイズを開始し、コンテンツを変更する必要があります。そうすれば、すぐに公開できます。 どのように疑問に思いますか?
心配しないでください。ここでは、Elementor用のこの見事な既製のテンプレートパックEleGiftについて詳しく知ることができます。

目次
 WooCommerceギフトショップのウェブサイトを作成する必要があるのはなぜですか?
WooCommerceギフトショップのウェブサイトを作成する必要があるのはなぜですか?
印象的なオンラインプレゼンスは常にeコマースビジネスを後押しします。 ユーザーフレンドリーなウェブサイトを構築できれば、それだけです。 あなたの仕事の半分は完了しました。 WooCommerceギフトショップの宣伝にも当てはまります。
そのため、 eコマースギフトショップの所有者は、SEOに対応し、便利で、インタラクティブで、相互接続されたWebサイトを作成して、面倒なことなくWooCommerceビジネスを運営することに主眼を置いています。 美しいWebプレゼンスを作成することにより、さまざまなソーシャルメディアサイトから他のマーケティングプラットフォームに簡単に潜在的な購入者に連絡するのに役立ちます。
その上、あなたの顧客は物理的な存在を作ることなく彼らの好みの製品を即座に購入することができます。 あなたの満足している顧客は完全なウェブサイトを手に入れることによってあなたの製品を他の人に簡単に推薦することができます。

EleGift無料Elementorテンプレート
Elementor用のWooCommerceギフトショップテンプレートパック
アクセスを取得  Elementorテンプレートを使用してオンラインWooCommerceギフトショップを構築するにはどうすればよいですか?
Elementorテンプレートを使用してオンラインWooCommerceギフトショップを構築するにはどうすればよいですか?
あなたが最初からウェブサイトを構築したいのであれば、それは常に時間と費用がかかります。 そのため、準備が整ったテンプレートデザインを開始するのが最適です。 そして、最も人気のあるWordPressページビルダーElementorの使用を検討してください。これは、数分以内にあらゆるタイプのWebサイトを非常に簡単に作成できます。 無料でコーディングせずにWooCommerceギフトショップのウェブサイトを構築できる、多くの既成の応答性の高いテンプレートデザインを入手できます。
Templatelyの「EleGift」をご紹介します。これは、コードを1行も入力することなく、サイト環境に完全に適合するオンラインのオンラインWooCommerceギフトショップWebサイトを作成するための完全ですぐに使用できるテンプレートパックです。
ビデオチュートリアルを見る
 EleGiftテンプレートパックで何が得られますか?
EleGiftテンプレートパックで何が得られますか?
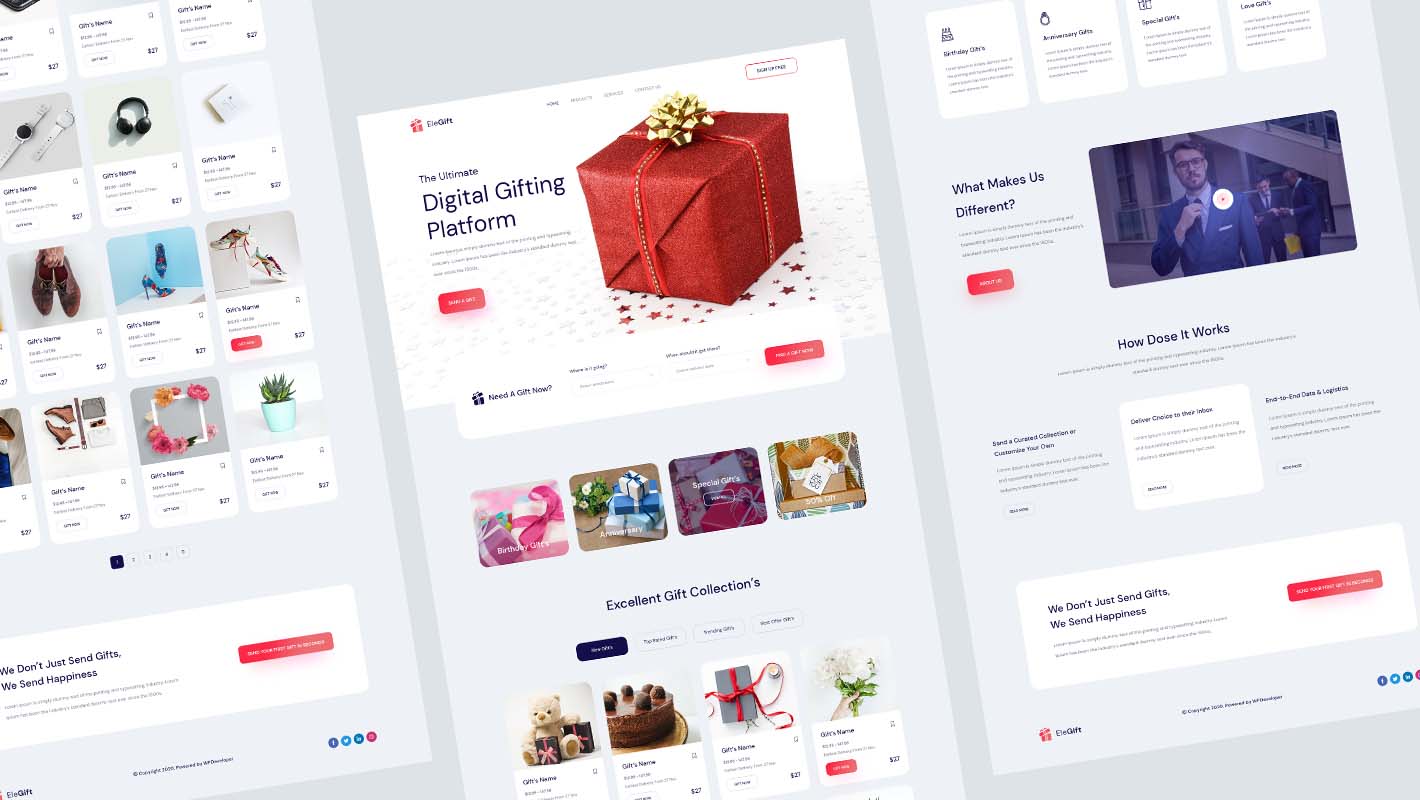
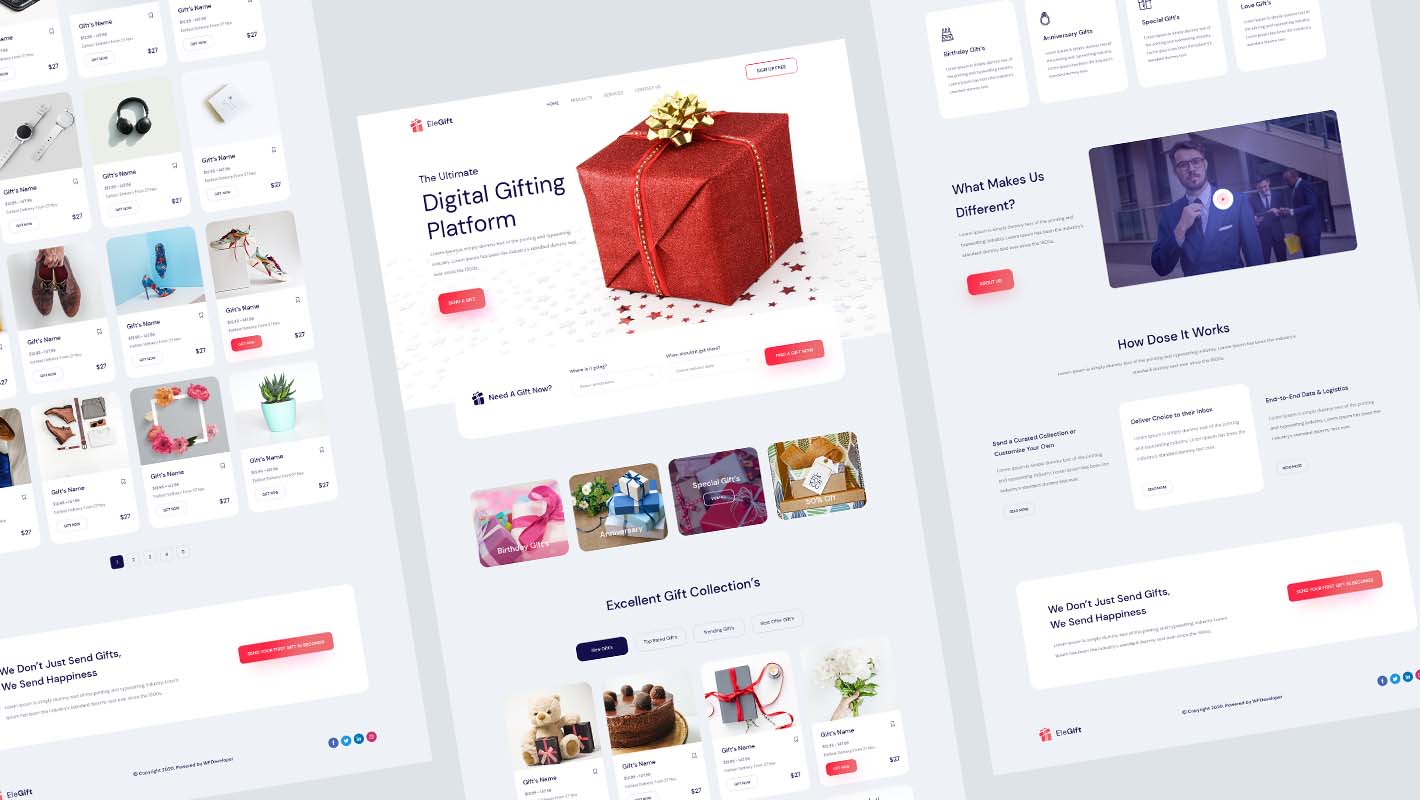
Templatelyの「EleGift」テンプレートには、4つの見事なレディページテンプレートと4つのブロックが付属しており、数回クリックするだけでオンラインのWooCommerceギフトショップWebサイトを構築できます。 各デザインは、スムーズなスクロール効果、アニメーションウィジェットを備えたクリエイティブなセクション、ドラッグアンドドロップ機能などを提供し、必要に応じてeコマースギフトショップのWebサイトを作成します。
ホームページ:インタラクティブで見事なEleGiftの「ホームページ」テンプレートを使用して、美しくデザインされたクリエイティブなセクションでオンラインのWooCommerceギフトショップのランディングページを際立たせます。
製品ページ:相互接続された「製品ページ」デザイングリッドレイアウトでWooCommerceギフトショップ製品コレクションを紹介し、最初の外観でターゲット顧客を感動させます。
カートページ:顧客がカートに追加するすべての商品を別の「カートページ」に表示して、購入プロセスをスムーズにすることができます。
チェックアウトページ: EleGiftの完全に機能する詳細「チェックアウトページ」は、購入者の請求プロセスをスムーズにし、以前の美しい経験であなたからより多くを購入するように促します。
オンラインWooCommerceギフトショップを作成する前に取得する必要があるもの
Templatelyの「EleGift」無料準備テンプレートパックを使用して、オンラインWooCommerceギフトショップWebサイトの作成を開始する前に、いくつかの作業を行ってください。 以下に必要なプラグインを確認してみましょう。

- Elementor :この便利なWooCommerceギフトショップテンプレートパックを使用するには、eコマースWebサイトに最高のページビルダーElementorの1つであるWordPressをインストールしてアクティブ化する必要があります。
- Essential Addons :その後、ElementorのEssential Addonsをアクティブ化する必要があります。これは、70万人以上のアクティブユーザーと70人以上の完全に機能するウィジェットを備えた最高の要素ライブラリです。
- Templately :すでにご存知のように、「EleGift」テンプレートにはTemplatelyが付属しています。そのため、完全なセットアッププロセスを完了するには、アカウントにサインアップしてWordPressWebサイトに「Templately」をインストールする必要があります。
テンプレートを使ってWooCommerceギフトショップの素晴らしいウェブサイトを作成しましょう
上記の必須プラグインをそれぞれアクティブ化し、以下の簡単な手順のガイドラインに従って、Elementorサイトで「EleGift」 WooCommerceギフトショップテンプレートパックを完全に使用できるようになったと仮定します。

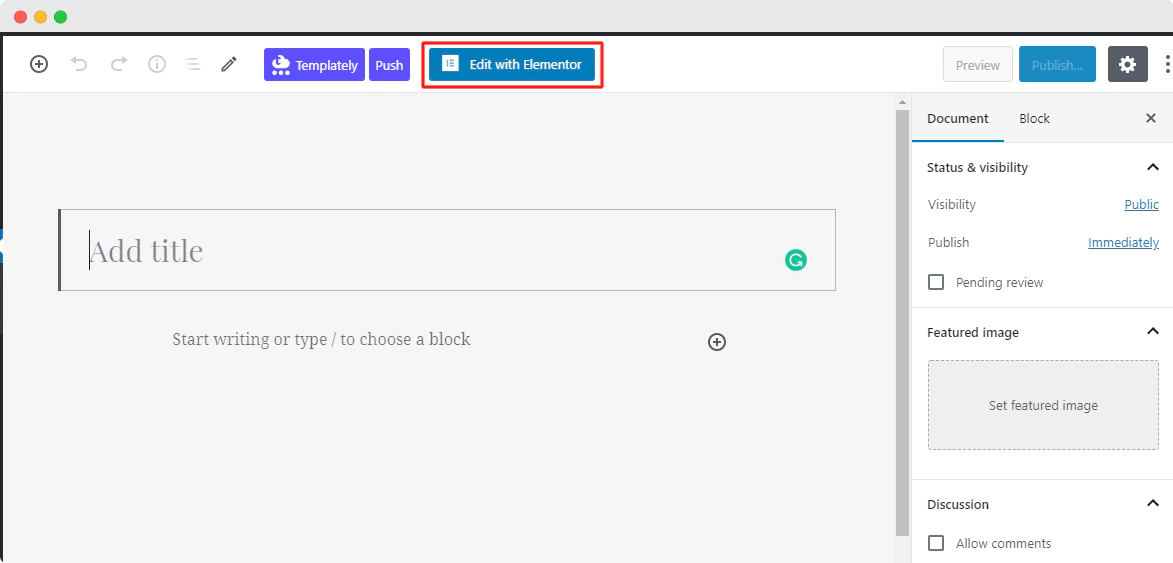
ステップ1: WooCommerceギフトショップテンプレート「EleGift」を挿入する
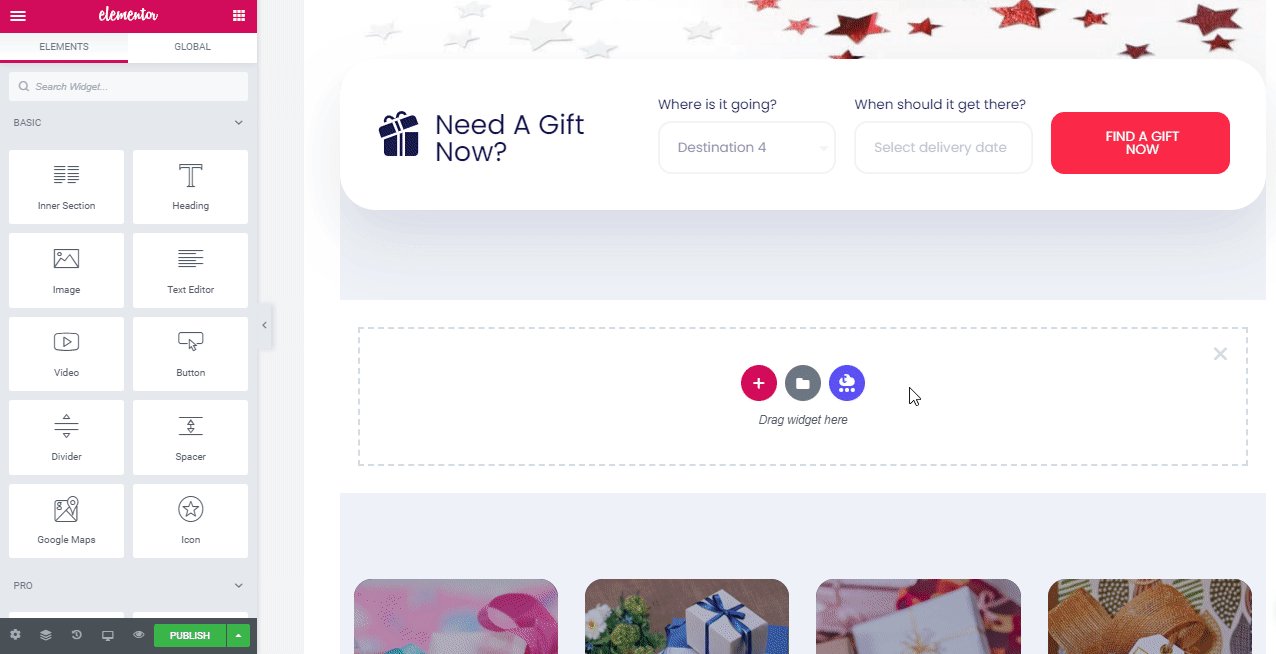
まず、[ Elementorで編集]をクリックして、WordPressダッシュボードに新しいページを作成します。

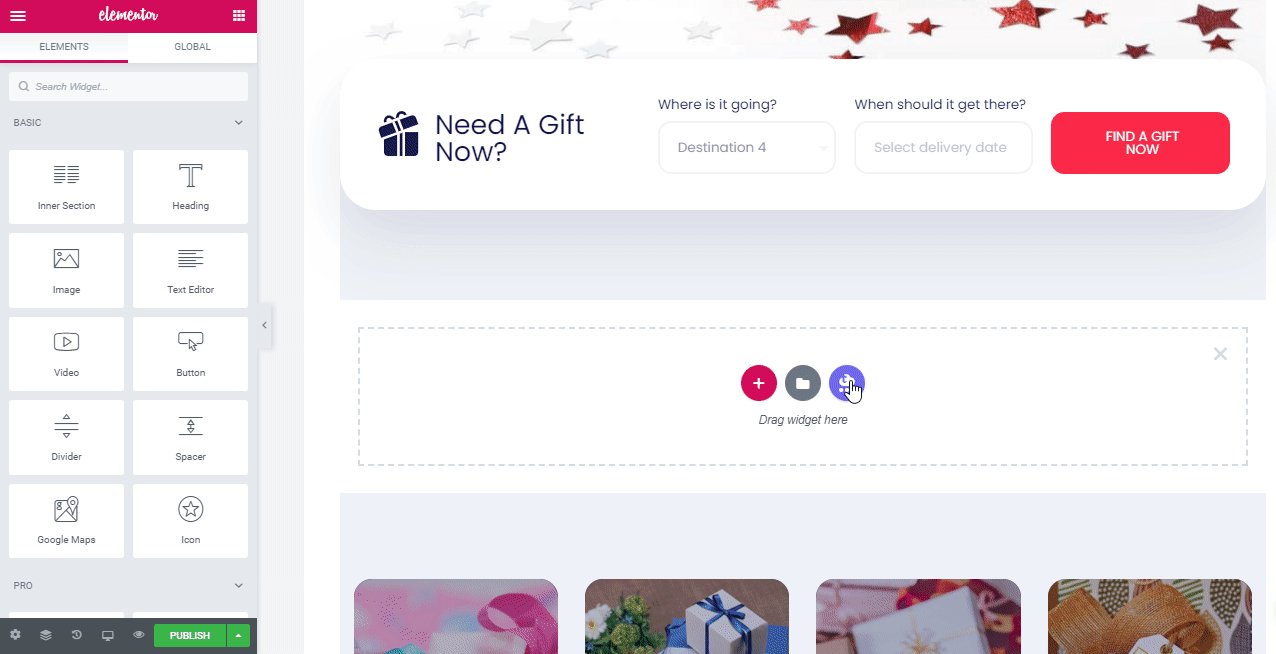
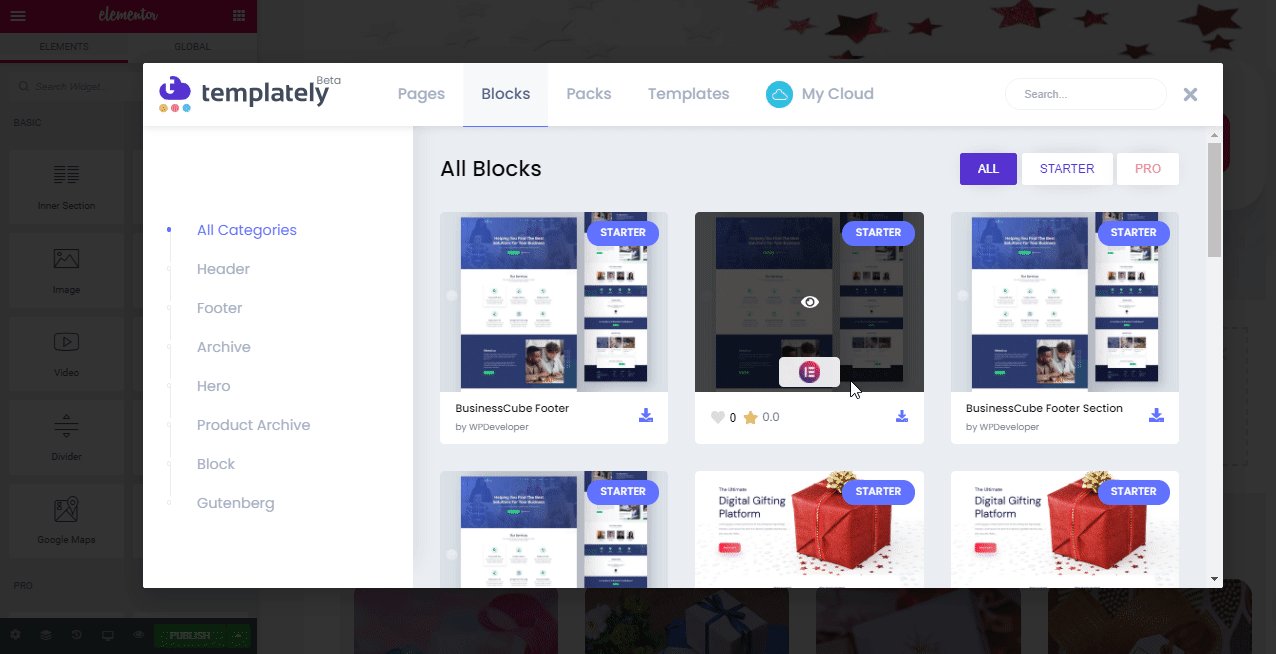
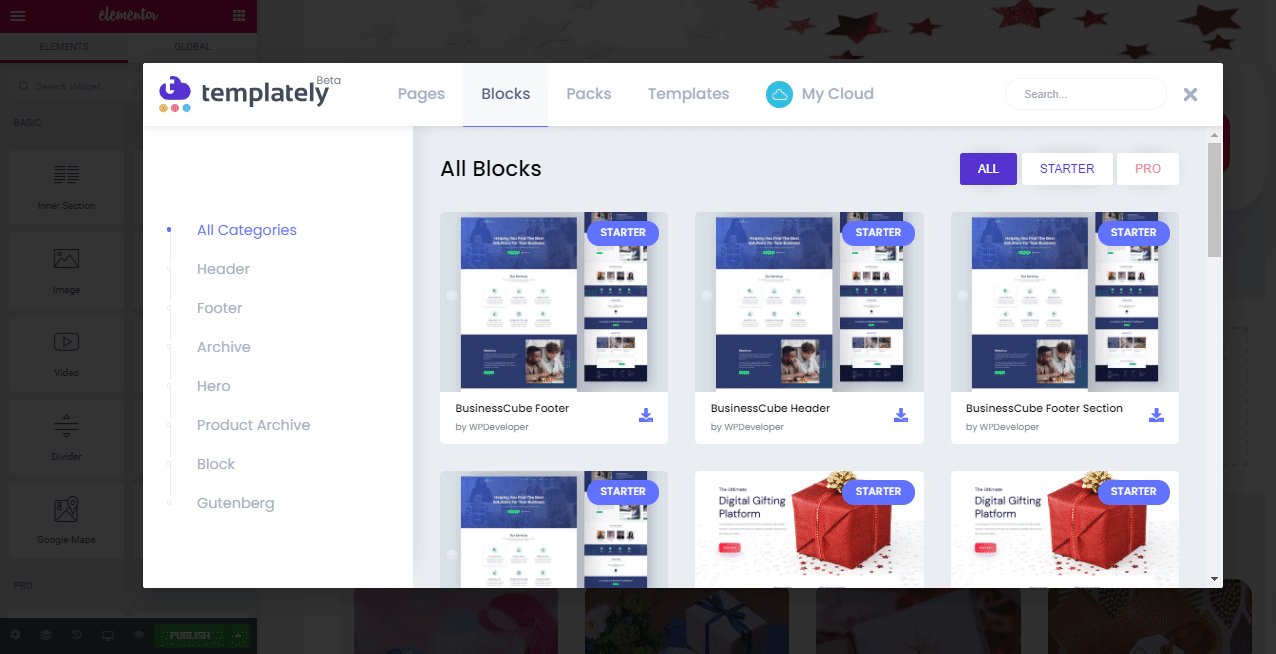
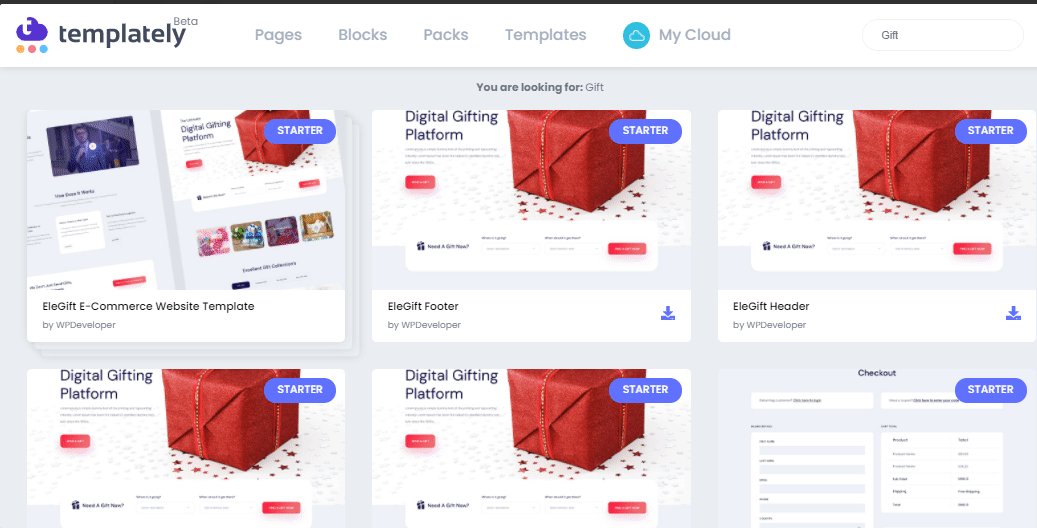
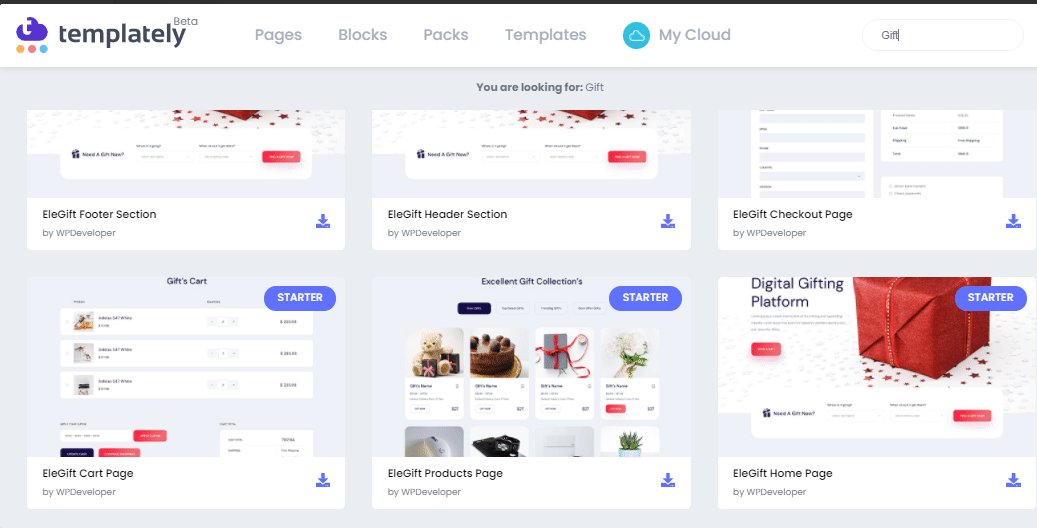
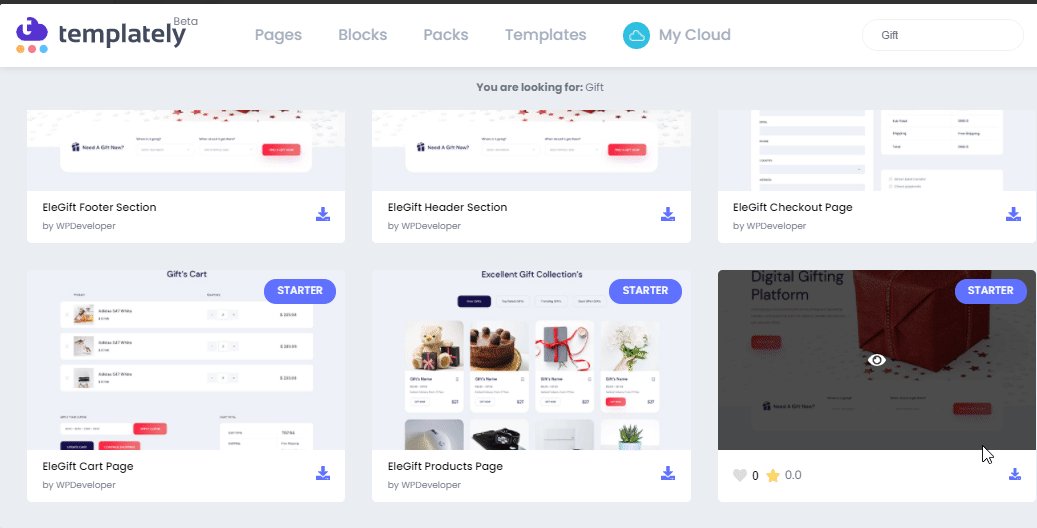
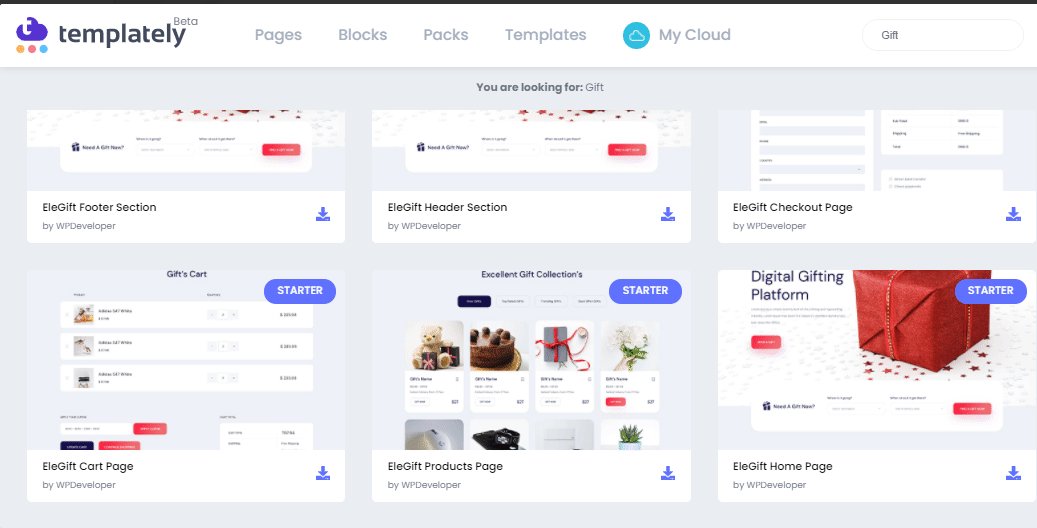
Elementorエディターに新しいページが作成されます。 その後、 「Templately」が付属しているページの中央のアイコンをクリックします。 次に、テンプレートに対応したすべてのコレクションが表示されます。 「EleGift」を検索するか、「Gift」と入力する必要があります。 次に、カテゴリに一致する、それに関連するすべての準備ができているページとブロックが自動的に表示されます。

後で、「EleGift」対応のホームページデザインを選択し、 「挿入」ボタンを押して、好みに応じてカスタマイズを開始します。

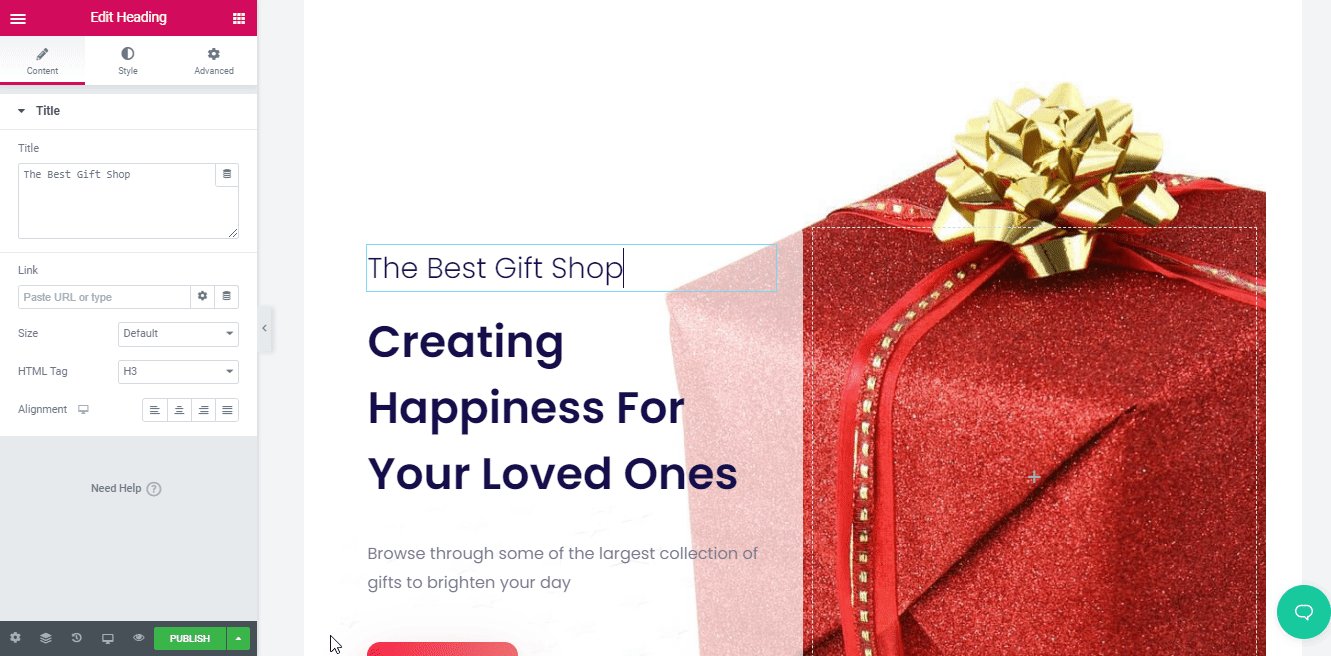
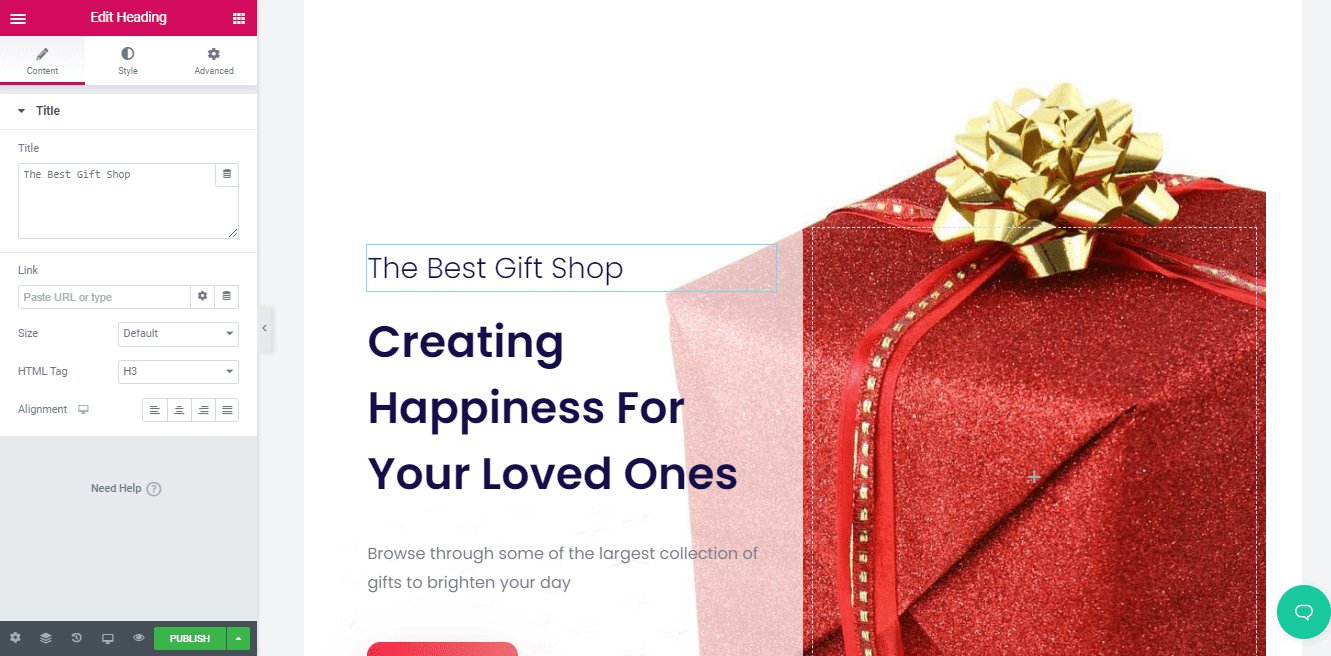
ステップ2:テンプレートデザインのカスタマイズを開始する
テンプレートのインストールが完了すると、応答性が高く、完全に機能する準備ができたテンプレートを使用して、Elementorを使用したオンラインのWooCommerceギフトショップをわずか数分で公開できます。 各クリエイティブセクションに目的のコンテンツを追加し、あるセクションを別のセクションにドラッグアンドドロップし、少し変更を加えると、[公開]ボタンをクリックしてライブにすることができます。

ステップ3:クラウド上で「EleGift」対応のテンプレートデザインを保存して保護する
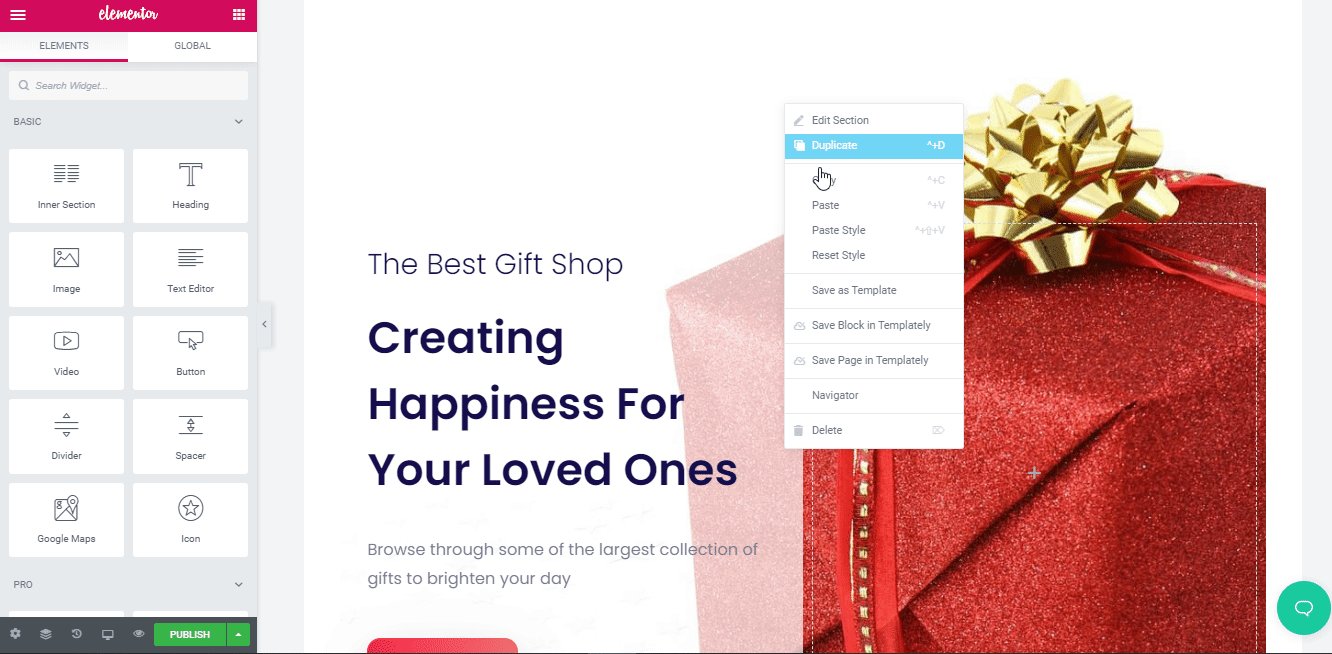
これで、WooCommerceギフトショップのテンプレートデザインをTemplatelyの「MyCloud」ストレージに保存できます。 そのためには、デザインを右クリックし、[ページをテンプレートに保存]を押してクラウドスペースに保護する必要があります。

保存したテンプレートデザインを複数のサイトで何度でも再利用できます。 さらに、 Templately WorkSpaceを使用して、すぐに使用できるテンプレートデザインを他のチームメンバーと共有するクラウドストレージ上でシームレスなコラボレーションを構築できます。
最終結果
おめでとう! Templatelyの「 EleGift 」のすぐに使えるホームページテンプレートデザインを使用して、コーディングや投資を行わずに、ElementiorにオンラインのWooCommerceギフトショップを作成することに成功しました。

Templatelyの見事な準備ができたテンプレートハブをまだ使用していない場合は、今すぐ試してみて、以下にコメントして経験をお知らせください。 問題が発生した場合やサポートが必要な場合は、いつでもサポートチームに自由に連絡できます。
