WooCommerce: コンバージョンのためにチェックアウトをカスタマイズする方法
公開: 2020-06-06スポンサー トラックで私をホストしてくれた WooCommerce のおかげで、WCEU 2020 で講演できたことを光栄に思います。 初日 (金曜日) は「コンバージョンを改善するための WooCommerce チェックアウトのカスタマイズ」と呼ばれる短くて甘いライトニング トークで、土曜日にはライブ コーディング セッションが続きました。
ライトニング トークのビデオ録画と、コピー/貼り付けして WooCommerce チェックアウトを改善し、コンバージョン率の向上をすぐに期待できるいくつかの PHP および CSS スニペットを以下に示します。 それでは、ビデオを楽しんでから、以下にあるスニペットをテストしてください!
ビデオ: WooCommerce チェックアウトをカスタマイズしてコンバージョンを改善する
WooCommerce チェックアウトは、Web サイトの最も重要なページです。 つまり、最適化する必要があります。
このプレゼンテーションでは、成功している e コマース B2C Web サイトを見て、その機能を確認します。 傾向と弱点を特定し、それに取り組むことができるかもしれません。
字幕ありますのでご注意ください。 ビデオプレーヤーの右下にある「CC」ボタンをクリックするだけです。
10 PHP & CSS WooCommerce チェックアウト コンバージョン率最適化スニペット
フォローアップ セッションでは、画面を共有し、ライトニング トークで学んだことをライブ コーディングし始めました。 簡単に言えば、次の点について行動を起こすことにしました。
- ヘッダー、サイドバー、フッターを削除して、気を散らすものをなくし、顧客が残りの唯一の行動を促すフレーズである「PAY」ボタンに完全に集中できるようにします。
- 注文の概要、配送、支払い方法の選択を右側に移動して、常に表示されるようにします
- 請求、配送、注文メモ、クーポンフォームなどで構成された長いレイアウトを視覚的なステップで分割します
- クーポン詐欺を避けるために、クーポン フォームを一番下に移動します
- 配送フォームは、B2C にとって最も重要なセクションであるため、常に「開いた」状態にしてください。
- 請求フォームを配送フォームの下に移動
- 不要な請求/配送フィールドを削除します。 フィールドが多いほど、コンバージョン率は低くなります!
- デフォルトのレイアウトはかなり貧弱なので、配送方法の選択をより目立たせます
- 「カートの編集」リンクを追加して、ユーザーがカート ページに戻って注文を編集できるようにします
- セキュリティ バッジ / 電話 / よくある質問を追加して、顧客があなたのオンライン ビジネスを信頼できるようにします
ただし、コーディングの前に、ツール スタックを見てみましょう。
テーマ: WooCommerce の公式テーマである Storefront を使用しました。 これには、チェックアウト用の CSS カスタマイズが組み込まれています。 私のもう 1 つのお気に入りは、WooCommerce の速度とコンバージョンのために構築されたテーマである Shoptimizer でした。 とにかく、スニペットの 1 つはチェックアウト ページからヘッダーとフッターを削除することに関するものであるため、Storefront テーマのビジュアル フック ガイドを使用したので、どのフックを使用するかがわかります。
フック: Storefront のビジュアル フック ガイドを使用することに加えて、すべての WooCommerce チェックアウト フックを知る必要があります。 私の WooCommerce Visual Hook Guide for the Checkout Page は、私たちが必要としているものにぴったりです。
ドキュメント: WooCommerce には、チェックアウト フィールドをカスタマイズする方法を説明する優れたドキュメントがあります。 スニペットの 1 つで、請求/配送フィールドの一部を削除するので、これは知っておくべきリファレンスです。
1. PHP スニペット: ヘッダー、サイドバー、フッターを削除 @ WooCommerce チェックアウト ページ
このスニペットは、 Storefront テーマでのみ有効です。 カスタマイズしたテーマのコードを調整する必要があります。
/**
* @snippet Storefront Theme Remove Header Footer @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp', 'bbloomer_unhook_storefront_functions' );
function bbloomer_unhook_storefront_functions() {
if ( is_checkout() ) {
remove_all_actions( 'storefront_header' );
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
remove_action( 'storefront_footer', 'storefront_footer_widgets', 10 );
}
}
Storefront では、上記の remove_action 呼び出しでサイドバーを削除すると、レイアウトは自動的に全幅に調整されません。 サイドバーは消えますが、その「スペース」はそこに残り、チェックアウト フォームを左に押します。
つまり、それを修正するには、少しの CSS も必要です。
@media (min-width: 768px) {
.woocommerce-checkout.right-sidebar .content-area {
width: 100%;
float: none;
margin-right: 0;
}
}
視覚的な証拠が必要ですか? ここをクリックして、WooCommerce チェックアウト ページのカスタマイズの「前」と「後」のスクリーンショットを表示します。
2. CSS スニペット: 注文レビューを右上に移動 @ WooCommerce チェックアウト ページ
Storefront テーマは、すぐに使用できます。 それで、彼らは e コマースの傾向も調べて、それが正しい選択であると判断したようです。
もちろん、ほとんどのテーマはデフォルトではそうしません。 インスピレーションを得るために、Storefront の CSS をコピーしてみてください (いくつかのセレクターを変更する必要がある場合があります)。
@media (min-width: 768px) {
/* Billing & Shipping @ Left */
.col2-set {
width: 52.9411764706%;
float: left;
margin-right: 5.8823529412%;
}
/* Order Review @ Right */
#order_review_heading, #order_review {
width: 41.1764705882%;
float: right;
margin-right: 0;
clear: right;
}
}
さて、注文レビュー全体を「スティッキー」にしたいと思います。 つまり、ユーザーが下にスクロールしてチェックアウト フィールドに入力すると、注文レビュー ボックス (現在は右上) が表示されたままになり、ブラウザの上部に「固定」されます。
次の CSS を試しましたが、残念ながらうまくいかないようです(Storefront テーマ)。 多分助けてもらえますか?
#order_review {
position: sticky;
top: 0;
}
視覚的な証拠が必要ですか? ここをクリックして、WooCommerce チェックアウト ページのカスタマイズの「前」と「後」のスクリーンショットを表示します。
3. PHP スニペット: クーポン フォームを一番下の @ WooCommerce チェックアウト ページに移動します。
これのチェックアウトには Visual hook guide を使用できます。 まず、それを削除してから、一番下に再読み込みします。
/**
* @snippet Move Coupon @ Checkout Bottom
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_after_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
視覚的な証拠が必要ですか? ここをクリックして、WooCommerce チェックアウト ページのカスタマイズの「前」と「後」のスクリーンショットを表示します。
4. PHP スニペット: WooCommerce チェックアウト ページで配送フォームを常に「開いた状態」に保つ
ありがたいことに、form-shipping.php テンプレート ファイルを見ると、WooCommerce はここでフィルターを提供しています。
apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 )
つまり、単純な PHP スニペットをコーディングして、その動作をオーバーライドできるようになりました。
/**
* @snippet Shipping Always Open @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_ship_to_different_address_checked', 'bbloomer_open_shipping_checkout' );
function bbloomer_open_shipping_checkout() {
return 1;
}
視覚的な証拠が必要ですか? ここをクリックして、WooCommerce チェックアウト ページのカスタマイズの「前」と「後」のスクリーンショットを表示します。
5. CSS スニペット: 請求フォームを発送フォームの下に移動 @ WooCommerce チェックアウト ページ
まず、請求フォームと配送フォームは全角にする必要があります。 Storefront テーマは既にそれを行っているため、別のテーマを使用している場合は、これを試してください。
.col2-set .col-1, .col2-set .col-2 {
float:none;
width: 100%
margin: 0;
}
Billing と Shipping を上下に配置したら、最初に Shipping フォーム (上) と Billing フォームを後 (下) に配置します。 PHP でこれを行うことは可能ですが、 CSS flexを使用して実現するためのはるかに優れた方法があります。

.col2-set {
display: flex;
flex-direction: column;
}
.col2-set > .col-1 {
order: 2;
}
.col2-set > .col-2 {
order: 1;
}
簡単に言うと、顧客の詳細 (請求および配送フォームのラッパー) が「flex」として表示されることを宣言しています。 このように、「order」プロパティを使用して、Billing および Shipping div の垂直方向の順序を切り替えることができます。
視覚的な証拠が必要ですか? ここをクリックして、WooCommerce チェックアウト ページのカスタマイズの「前」と「後」のスクリーンショットを表示します。
6. PHP スニペット: 請求、配送、注文レビューからなる長いレイアウトを視覚的なステップに分割 @ WooCommerce チェックアウト ページ
ここでもビジュアル フック ガイドを使用し、3 つの新しい div を特定の位置 (送料の上、請求の上、注文レビューの上) に出力します。
/**
* @snippet Add Visual Steps @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_shipping', 'bbloomer_checkout_step1' );
function bbloomer_checkout_step1() {
echo '<p class="steps">STEP1</p>';
}
add_action( 'woocommerce_checkout_billing', 'bbloomer_checkout_step2' );
function bbloomer_checkout_step2() {
echo '<p class="steps">STEP2</p>';
}
add_action( 'woocommerce_checkout_before_order_review_heading', 'bbloomer_checkout_step3' );
function bbloomer_checkout_step3() {
echo '<p class="steps">STEP3</p>';
}
もちろん、いくつかの CSS も必要です。
.steps {
background: black;
color: white;
display: inline-block;
padding: 0.5em 2em;
}
視覚的な証拠が必要ですか? ここをクリックして、WooCommerce チェックアウト ページのカスタマイズの「前」と「後」のスクリーンショットを表示します。
7. PHP スニペット: 不要な請求/配送フィールドを削除 @ WooCommerce チェックアウト ページ
ここで、上で共有したドキュメント リファレンスが役に立ちます。 「 woocommerce_checkout_fields 」フィルターを使用すると、不要なフィールドを「設定解除」できます。
/**
* @snippet Remove Ship/Bill Fields @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset(
$fields['order']['order_comments'],
$fields['shipping']['shipping_company'],
$fields['shipping']['shipping_address_2'],
$fields['billing']['billing_company'],
$fields['billing']['billing_address_2'],
$fields['billing']['billing_postcode'],
$fields['billing']['billing_phone']
);
return $fields;
}
視覚的な証拠が必要ですか? ここをクリックして、WooCommerce チェックアウト ページのカスタマイズの「前」と「後」のスクリーンショットを表示します。
8. PHP スニペット (アイデア): 配送方法の選択をより目立たせる @ WooCommerce チェックアウト ページ
これは最も難しいスニペットです。これは、WooCommerce がこの点であまり柔軟ではないためです。 それを実証するには、まず配送方法フォームがどのように生成されるかを調べる必要があります。
チェックアウトの「注文レビュー」テンプレートには、次の PHP が含まれています。
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
出力をカスタマイズできるフィルターがあるかどうかを確認するために、 wc_cart_totals_shipping_html()関数がどのように機能するかを調べる必要があることは明らかです。
残念ながら、この関数はwc_get_template()関数のおかげで、 cart-shipping.phpテンプレート ファイルを呼び出すだけです。 残念ながら、同じテンプレートがカート ページでも使用されているためです。
さて、これは私よりも複雑になっていますが、その注文レビューテーブルから配送方法フォームを取得したい場合は、基本的にカスタムテンプレート (例: checkout-shipping.php) を作成または所有する必要があり、それを / に配置します。子テーマの woocommerce フォルダーを開き、 wc_get_templateフィルターを使用してチェックアウト ページのみに代替テンプレートを読み込みます。 ちょっと複雑ですが、実行可能です。お任せします
視覚的な証拠が必要ですか? ここをクリックして、WooCommerce チェックアウト ページのカスタマイズの「前」と「後」のスクリーンショットを表示します。
9. PHP スニペット: 「カートの編集」リンクを追加 @ WooCommerce チェックアウト ページ
チェックアウト ページからすべてのリンクを削除したため、ユーザーが数量を変更したり製品を削除したりしたい場合に備えて、カート ページに戻る機会をユーザーに与えるのは当然のことです。
任意の WooCommerce チェックアウト フックを選択できますが、この場合、「ご注文」見出しのすぐ下にある「woocommerce_checkout_before_order_review」フックを選択しました。
/**
* @snippet Add edit cart link @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_before_order_review', 'bbloomer_edit_cart_checkout' );
function bbloomer_edit_cart_checkout() {
echo '<a href="' . wc_get_cart_url() . '">Edit Cart</a>';
}
少し CSS を使用すると、これを「ご注文」と同じ行に配置して、スペースを節約することもできます。
視覚的な証拠が必要ですか? ここをクリックして、WooCommerce チェックアウト ページのカスタマイズの「前」と「後」のスクリーンショットを表示します。
10. PHP スニペット: 電話番号を追加 @ WooCommerce チェックアウト ページ
ほとんどの場合、潜在的な顧客があなたのビジネスを信頼するのに役立つ場合は、チェックアウトページに好きなコンテンツを追加できます.
通常、安全な支払いバッジ、FAQ、連絡先リンク、およびすぐに連絡を取る方法 (ライブ チャットと電話番号) を追加します。
というわけで、これがチェックアウトページの「PLACE ORDER」ボタンのすぐ下に電話番号を追加する方法です。
/**
* @snippet Phone Number @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_review_order_after_submit', 'bloomer_phone_checkout_page' );
function bloomer_phone_checkout_page() {
?>
<p>Need help? Give us a call at <a href="tel:1123456789">+1 123456789</a></p>
<?php
}
視覚的な証拠が必要ですか? ここをクリックして、WooCommerce チェックアウト ページのカスタマイズの「前」と「後」のスクリーンショットを表示します。
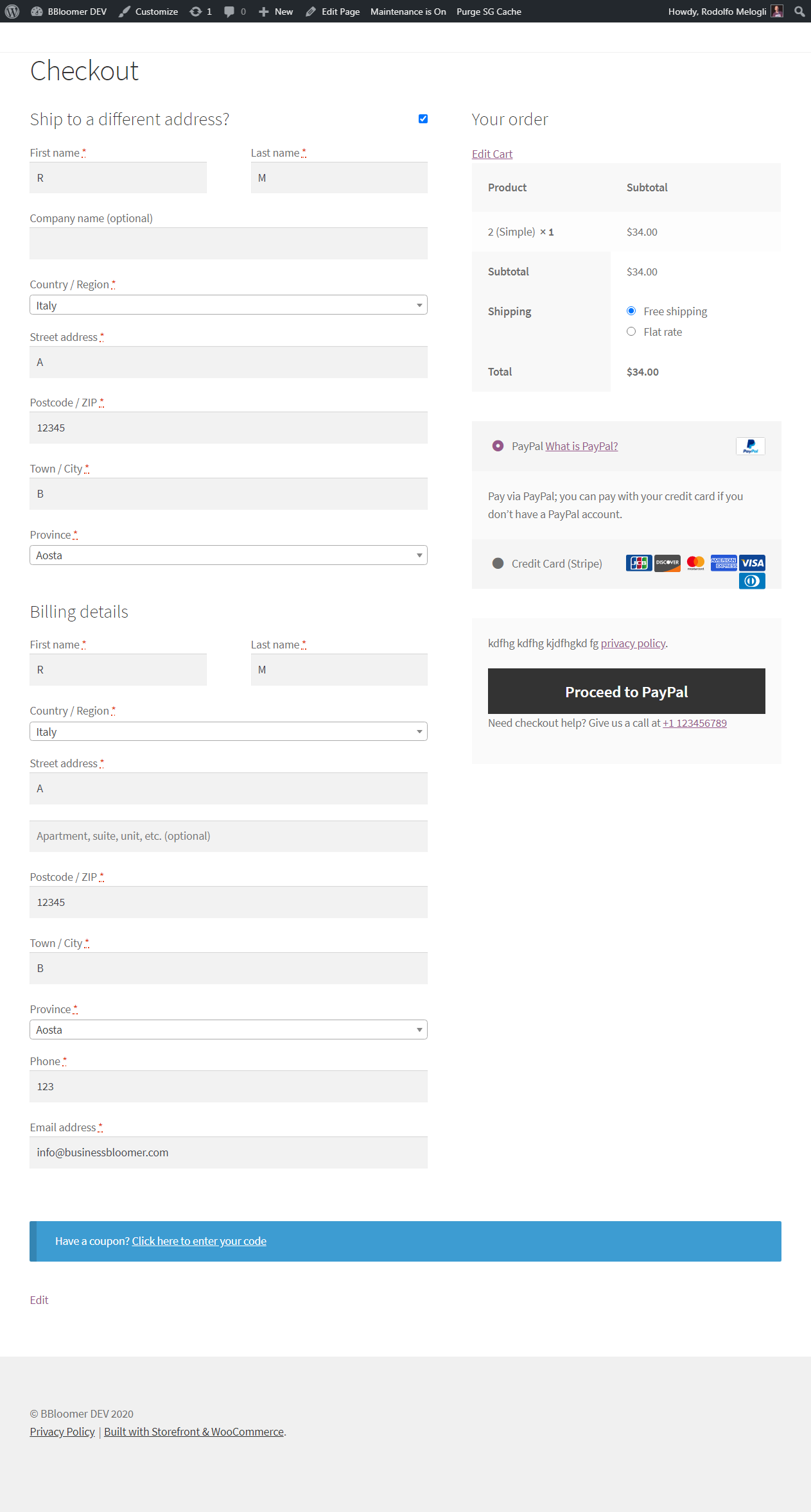
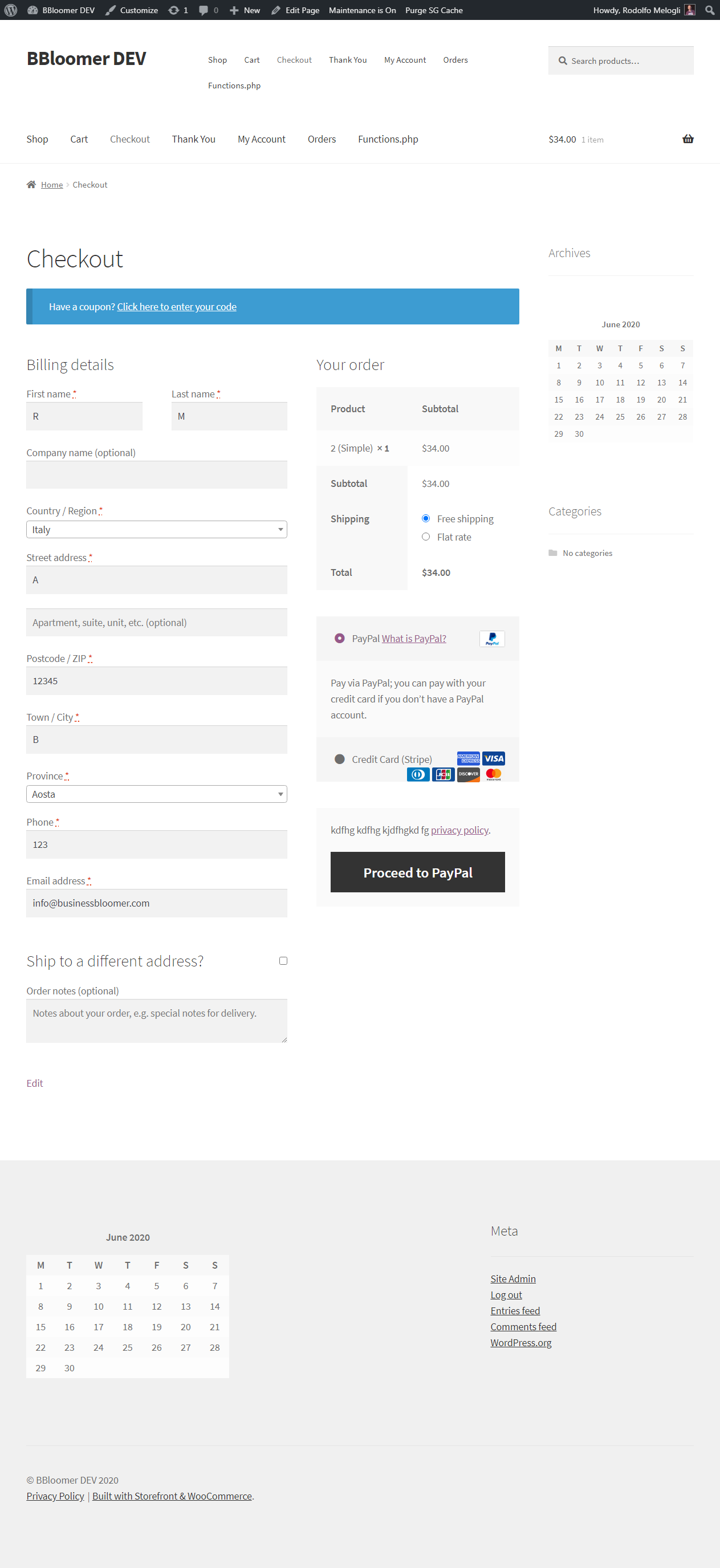
WooCommerce チェックアウト ページのカスタマイズ: 「前」と「後」のスクリーンショット
前

後