WooCommerce のマイ アカウント - 設定、ショートコード、カスタム フィールド
公開: 2018-08-06このクイックガイドでは、組み込みの設定とショートコードを使用して、WooCommerce でマイ アカウント ページを設定する方法を紹介します。 カスタム フィールドを WooCommerce のページに追加する方法も説明します。 それは難しいと思うかもしれません。 心配ない! 専用の無料プラグインで、WooCommerce マイ アカウント ページをすばやくカスタマイズできます。
今日は、マイ アカウント ページを設定する方法、[woocommerce_my_account] ショートコードを使用する方法、無料プラグインを使用して WooCommerce チェックアウト フォームのカスタム フィールドでページをカスタマイズする方法を説明します。 さぁ、始めよう!
目次
- WooCommerce マイ アカウント ページ - 設定とショートコード
- WooCommerce マイ アカウント ページのカスタマイズ - クイック イントロ
- マイ アカウント ページにカスタム フィールドを追加する手順
- WooCommerce チェックアウト ページをカスタマイズする
- まとめなど
WooCommerce マイ アカウント ページ
WooCommerce のマイ アカウント ページは、アカウントと注文に関するデータを持つ顧客向けに設計されています。
設定と [ woocommerce_my_account ] ショートコード (スペースなし) を使用して WooCommerce でマイ アカウントを構成する方法を紹介します。 次に、無料のプラグインを使用してページにカスタム フィールドを追加する方法を紹介します。
しかし、最初に顧客に表示されるページを見てみましょう。
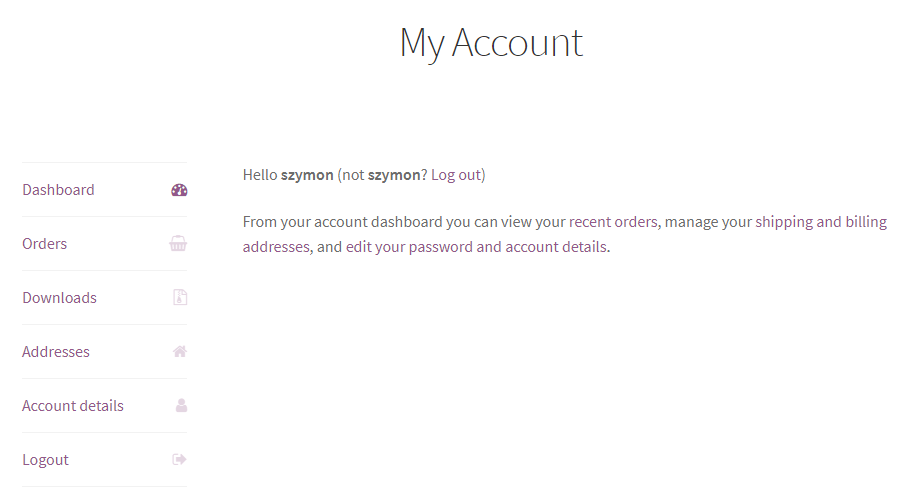
デフォルトのマイ アカウント セクション
まず、[マイ アカウント] セクションを簡単に見てみましょう。
デフォルトでは、WooCommerce ストアのこの部分は次のようになります。

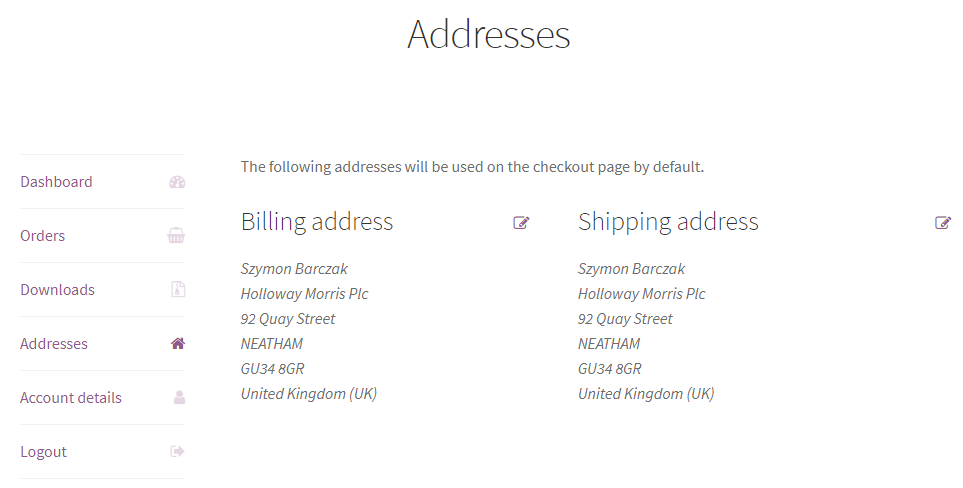
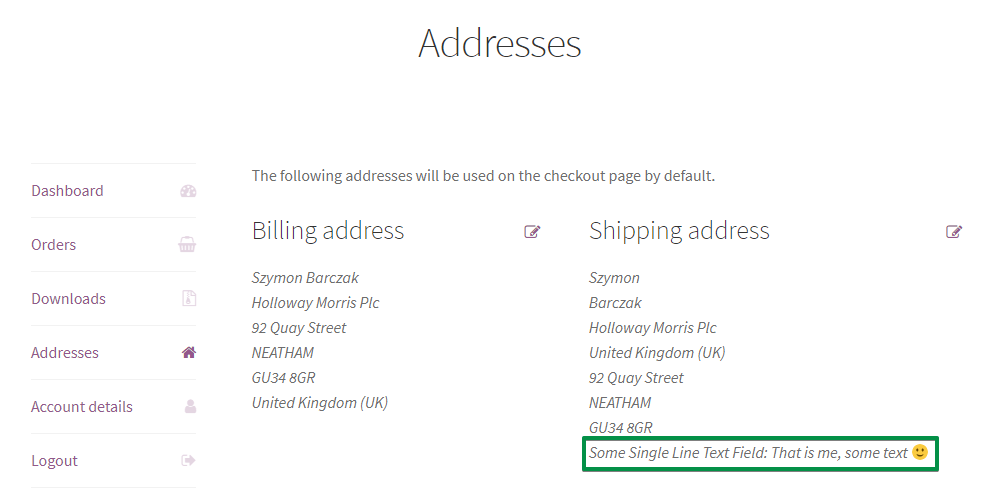
顧客が [住所] リンクをクリックすると、デフォルトの住所フィールドのすべての値が表示されます。

ここには魔法のようなものは何もありませんが、ここは WooCommerce My Account カスタム フィールドを配置したい場所です。 例へ →
[ woocommerce_my_account] を使用して WooCommerce にマイ アカウントを追加する方法
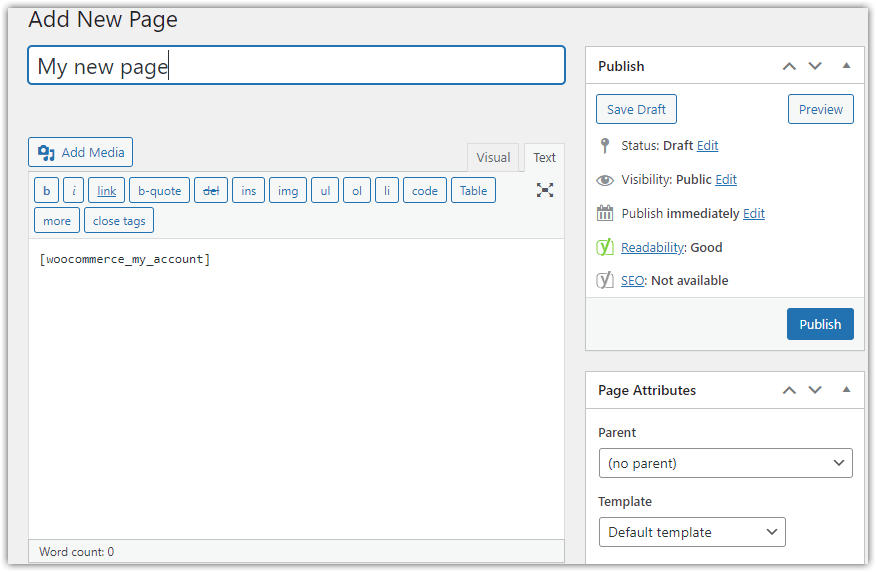
[ woocommerce_my_account ] ショートコード (スペースなし) を使用して、WooCommerce でマイ アカウント ページを作成できます。 これは、顧客が注文とアカウントの詳細を確認できる標準の WooCommerce オプションです。
[ woocommerce_my_account ] ショートコードをページの 1 つに追加します。

WooCommerce はこのページをマイ アカウントとして使用します。
マイアカウントページの設定
それでは、WooCommerce でマイ アカウントをカスタマイズするために使用できる基本設定と追加オプションを見てみましょう。
アカウントとプライバシー
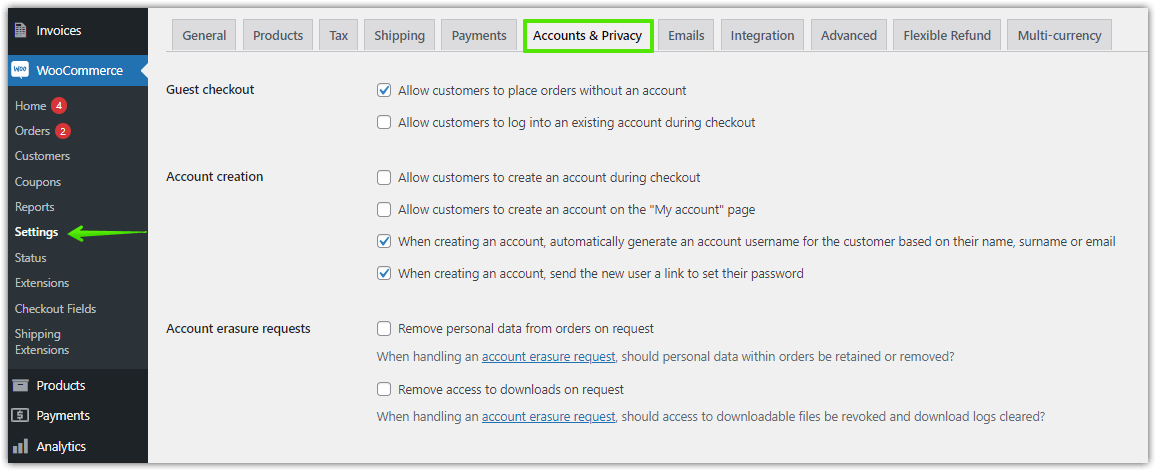
WooCommerce → 設定 → アカウントとプライバシーに移動して、WooCommerce の顧客アカウントについて決定します。
たとえば、顧客がチェックアウト時にアカウントを作成できるようにするか、ゲストの注文を許可するかを選択できます。

高度な設定
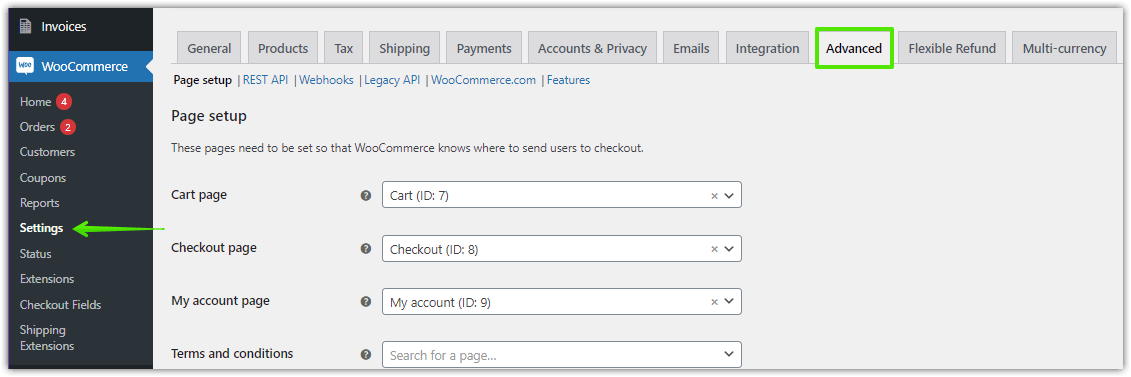
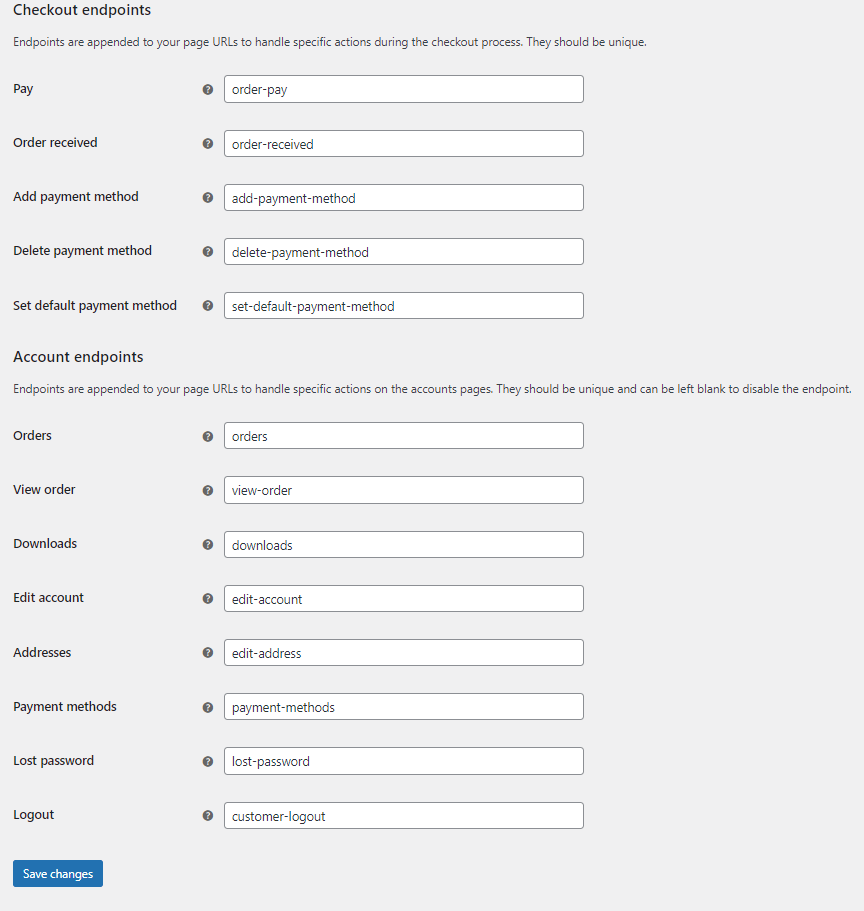
WooCommerce → Settings → Advanced → Page setupに移動して、My Account と Account エンドポイントのページを選択します。 これらは、マイ アカウント ページの特定の部分の URL に追加されます。


WooCommerce マイ アカウント ページのカスタマイズ - はじめに
配送先住所セクションにフィールドを追加するとします。 フレキシブル チェックアウト フィールド (WooCommerce チェックアウト フィールドを管理するための無料の WordPress プラグイン) を使用して、カスタム フィールドの例を作成しました。
WooCommerce My Account プラグインをカスタマイズする
設定、カスタム フィールド、プラグインを使用して WooCommerce マイ アカウント ページをカスタマイズしましょう! WooCommerce チェックアウト フォームを簡単にカスタマイズしましょう!
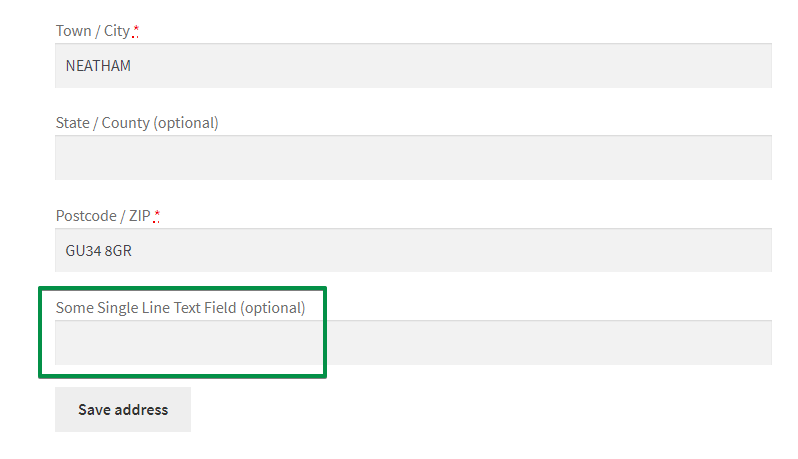
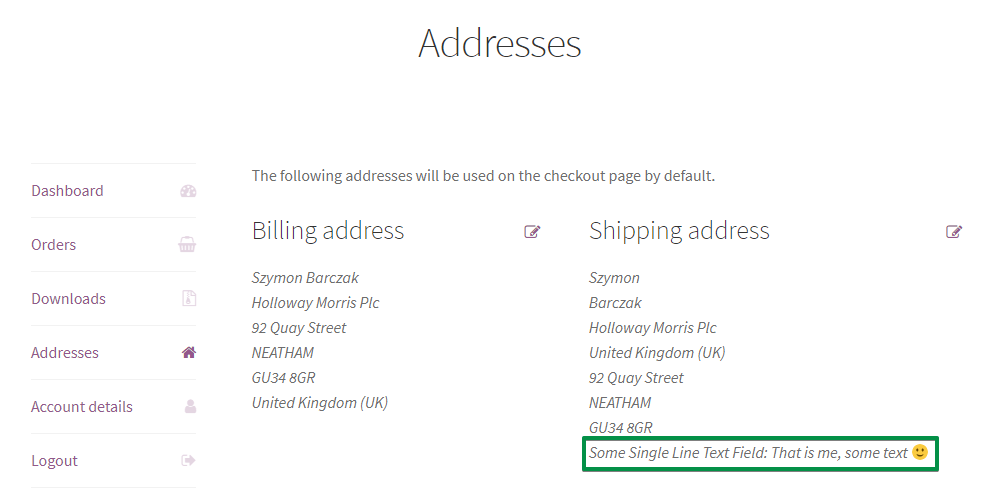
無料でダウンロードまたはWordPress.org にアクセス私はそれをSome Single Line Text Field と名付けました:

もちろん、もっと面白い名前を付けることもできます。好きなように名前を付けることができます。 それはすべてあなたのニーズに依存します。 それは私です、いくつかのテキストはこのフィールドの値です。
顧客はフィールドの値を編集できます。 ここで、初めてThat is me, some text :)値を指定しました。 前のスクリーンショットを作成する直前。

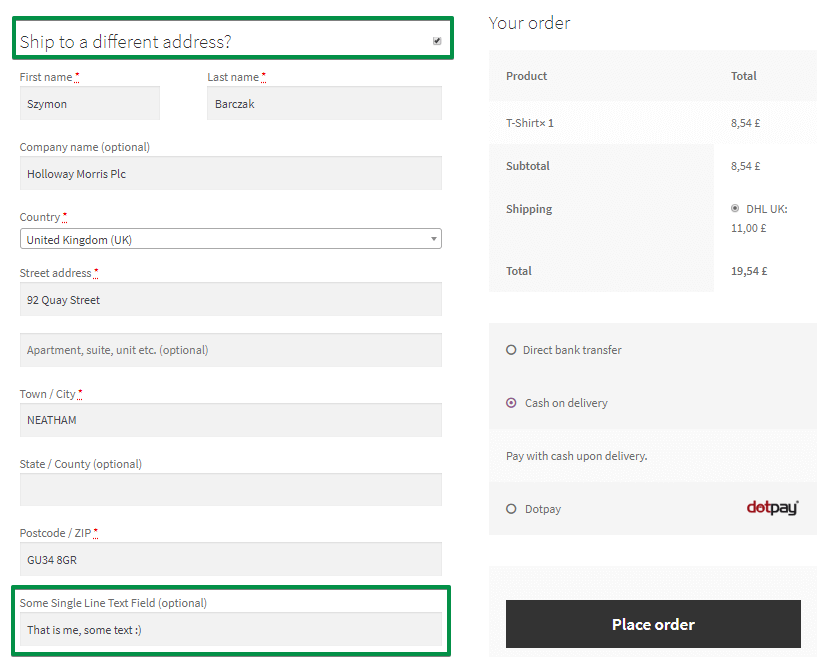
このようなカスタム フィールドをストアに追加すると、チェックアウトにも表示されます。

顧客が以前に値を提供した場合は、フィールドに値が表示されます。 フィールドはその値をデータベースに保存します。 その後、お客様はマイ アカウントで、または別の注文を行う際に値を変更できます。
WooCommerce のマイ アカウント カスタム フィールド - 例
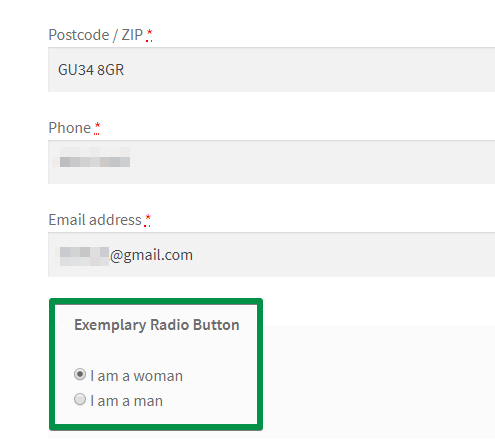
️他の例もお見せしたいです。 ラジオボタンをチェックしてください:

️WooCommerceマイアカウントカスタムフィールドの1つとしても機能します! これは、顧客が [マイ アカウント] セクションでそれを確認できることを意味します。


次に紹介するプラグインでは、約 10 種類のカスタム フィールドを作成できます。
WooCommerce のマイ アカウントにカスタム フィールドを追加する
柔軟なチェックアウト フィールドを取得
無料のプラグインを使用して WooCommerce チェックアウトをカスタマイズし、マイ アカウント ページに表示されるフィールドを追加します。
プラグインをダウンロード →
プラグインの有効化と設定
このプラグインはWordPress → Pluginsでインストールして有効化できます。 その後、構成できます。
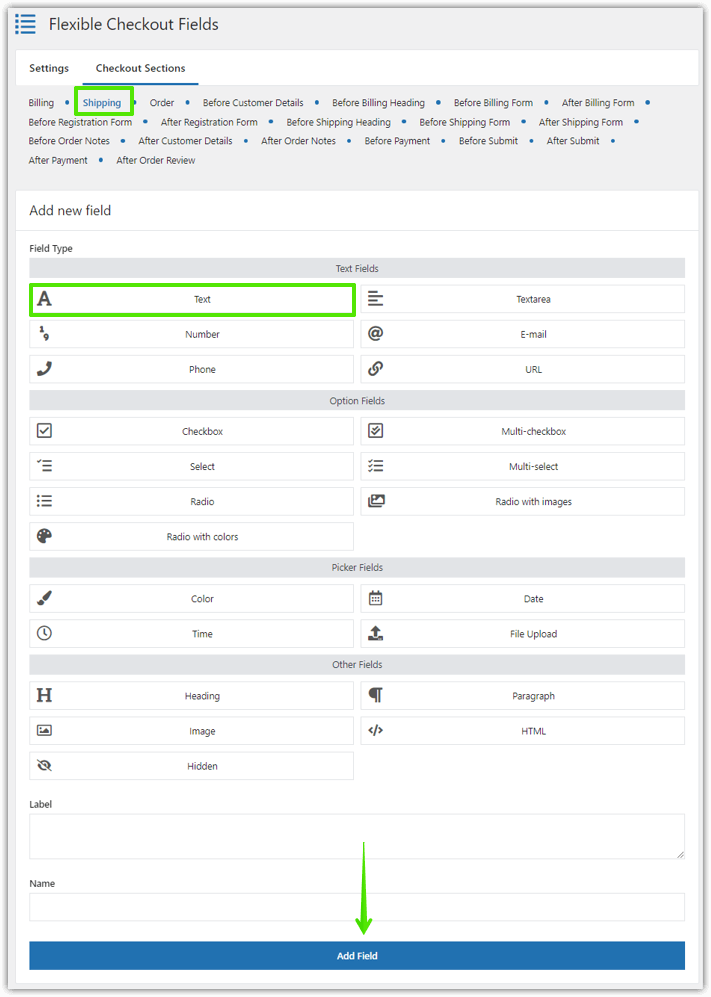
️ それを行うには、WordPress メニューのWooCommerce → チェックアウト フィールドに移動します。
設定画面が表示されます。 デフォルトでは、請求セクションです。 画面上部の右側のタブを選択すると、編集中のセクションを変更できます。
ここでは、配送セクションを確認できます。

WooCommerce My Account プラグイン: 柔軟なチェックアウト フィールドを使用して新しいカスタム フィールドを追加する カスタム フィールドをマイ アカウントに追加する
スクリーンショットの[新しいフィールドの追加]ボックスにマークを付けました。 これを使用して、新しいカスタム フィールドを追加します。
フィールド タイプを選択し、ラベルを指定します。 ラベルは後で変更できます。
名前もあります。 ここでは何も変更する必要はありません。 データベース内のフィールドの名前です。 開発者は、プロジェクトで必要な場合にこのオプションを使用します。

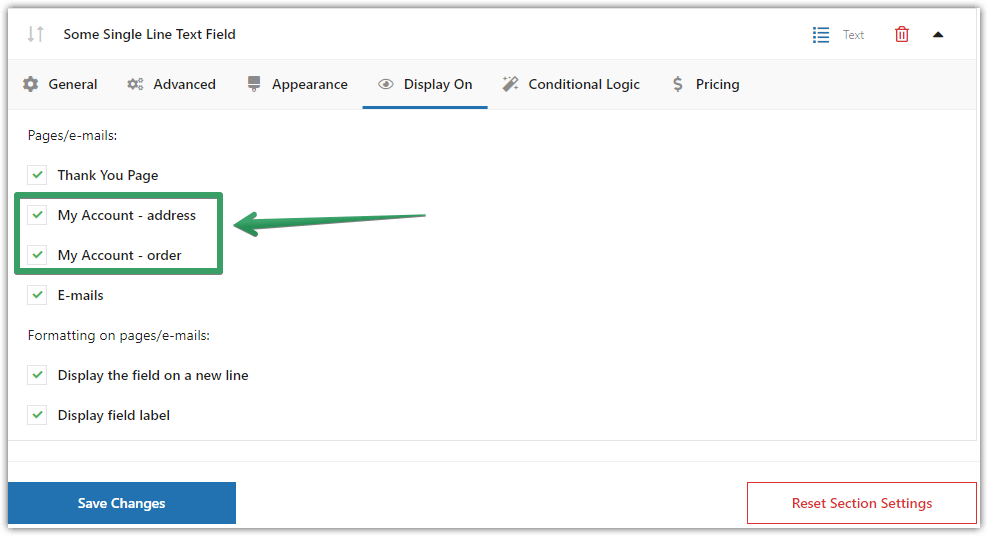
WooCommerce マイ アカウント ページをカスタマイズする - 新しいカスタム フィールドを表示する場所を選択します マイ アカウントでフィールドを表示する
️ フィールドを追加したら、表示オンの設定を変更できます。 デフォルトでは、プラグインはすべてのページをマークします。
このようにして、このプラグインで作成したすべてのフィールドがマイ アカウントに表示されます。 ご覧のとおり、フィールドを正確にどこに表示するかを制御できます。 お礼ページ、マイ アカウント ページの住所および/または注文セクション、または電子メールにフィールドを表示するように選択できます。

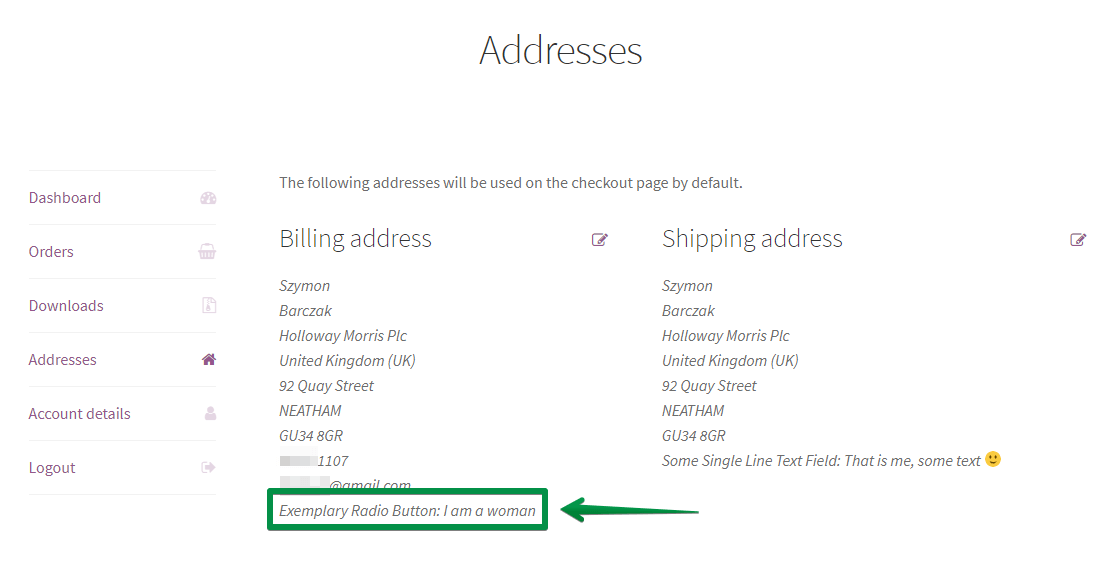
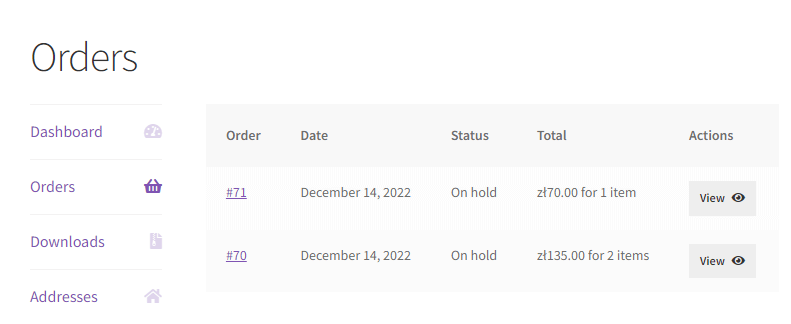
WooCommerce マイ アカウントでの注文 マイ アカウントの新しいフィールド
それで全部です。 他に何もする必要はありません。 それはうまくいきます!

テキスト フィールドのあるマイ アカウント
柔軟なチェックアウト フィールドでチェックアウトをカスタマイズ
プラグインを使用して、カスタム フィールドをマイ アカウントに追加できます。 しかし、それだけではありません!
あなたもすることができます:
- 無料版のプラグインで、チェックアウトに 12 種類のカスタム フィールドを簡単に追加できます
- プラグインのPROバージョンでチェックアウトに22種類のカスタムフィールドを簡単に追加
- デフォルトのものを編集または非表示にする
- チェックアウトで既存のフィールドを再配置します。
世界中で毎日80,000 を超える店舗がこのプラグインを使用しています。
さらに、このプラグインの評価は5 つ星のうち 4.6です。
無料版では以下を追加できます:
- 1 行テキスト
- 段落テキスト
- テキストエリア
- 番号
- Eメール
- 電話
- URL
- チェックボックス
- 色
- 見出し
- 画像
- HTML
このビデオを見て、プラグインが無料版で提供できるものを理解してください。
Flexible Checkout Fields PRO では、さらに多くのフィールド タイプを作成できます。
- マルチチェックボックス
- ラジオボタン
- 選択 (ドロップダウン)
- 複数選択
- 画像付きラジオボタン
- 日にち
- 色付きラジオボタン
- 時間
- カラーピッカー
- 日にち
- ファイルのアップロード
- 隠れた
WooCommerce My Account プラグインをカスタマイズする
設定、カスタム フィールド、プラグインを使用して WooCommerce マイ アカウント ページをカスタマイズしましょう! WooCommerce チェックアウト フォームを簡単にカスタマイズしましょう!
無料でダウンロードまたはWordPress.org にアクセスまとめなど
カスタム フィールドをマイ アカウントに追加する方法を学習しました。 ただし、プラグインには他にも多くの機能があります。 まず、約 20 種類のフィールドを作成できます。 条件付きロジックなどの機能を使用することもできます。その他のガイドについては、関連記事ボックスをご覧ください。
フィードバックをお待ちしています。 このガイドは役に立ちましたか? 私たちのプラグインは役に立ちますか? 以下のコメントセクションでお知らせください。