WooCommerce のカスタム商品ページビルダー (無料プラグイン) を使用してください!
公開: 2018-07-23WooCommerce 製品コンフィギュレーターとカスタム製品ページ ビルダーが必要ですか? この記事では、無料のプラグインを使用して WooCommerce 製品ページのデザインをカスタマイズし、カスタム フィールドを追加する方法を紹介します。 無料の WooCommerce プラグインである Flexible Product Fields を使用します。 詳細を読んで、構成を順を追って説明してください!
デザインを調整したり、WooCommerce 製品にフィールドを追加したりする簡単な方法が不足していることはありませんか?
カスタムフィールドを追加して単一の製品ページを管理する WooCommerce の無料プラグインをお見せしましょう!
目次
- WooCommerce 商品ページ無料ビルダー
- 柔軟な製品フィールドで WooCommerce 製品をカスタマイズ
- カスタム製品構成 - ステップバイステップ ガイド
WooCommerce 商品ページ無料ビルダー
Flexible Product Fields は非常に強力なプラグインです。 この WooCommerce プロダクト ビルダーを使用すると、多様なフィールド タイプを追加して、プロダクト ページを簡単に充実させることができます。

次のフィールド タイプを追加できます。
- 文章
- テキストエリア
- 番号
- Eメール
- URL
- チェックボックス
- マルチチェックボックス
- 選択する
- 無線
- 複数選択
- 色付きラジオ
- 時間
- 色
- 見出し
- 段落
- 画像
- HTML
- 日にち
- ファイルのアップロード
- 画像付きラジオ
この記事の後半で、このプラグインをインストールして構成する方法を紹介します。
WooCommerce カスタム製品 - リングを作成する
このガイドでは、例としてリングを使用します。 最後に、その他の使用例を紹介します。
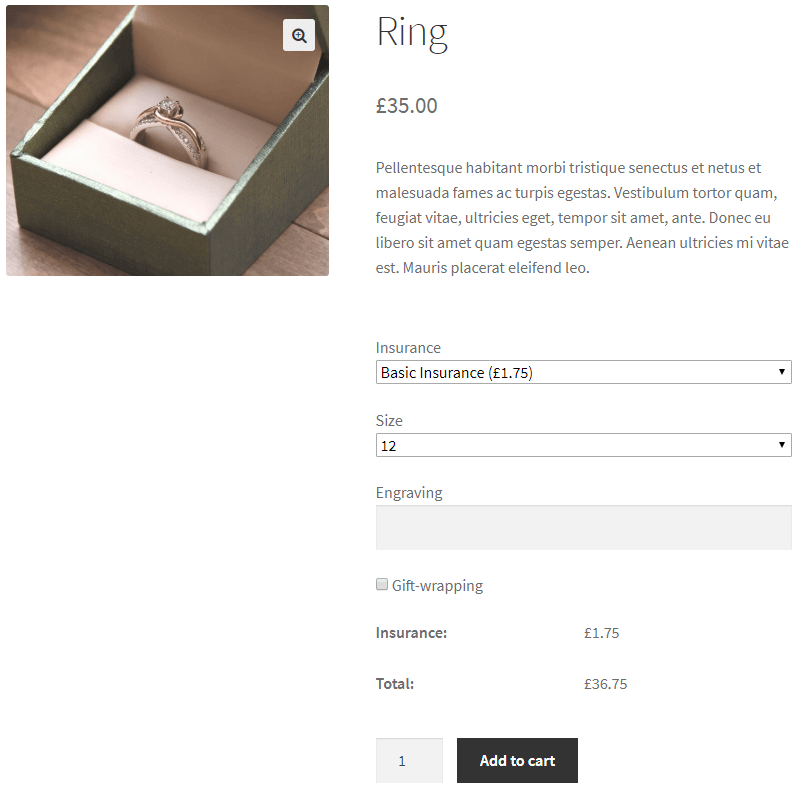
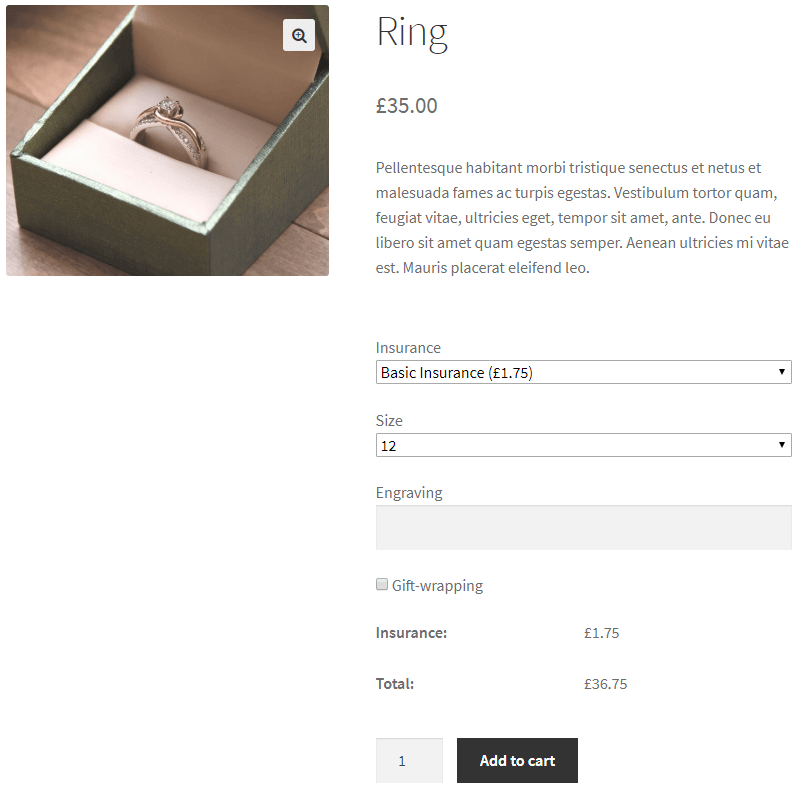
新しいフィールドでパーソナライズされた製品ページをもう一度見てください。

これは、デフォルトの WooCommerce テーマのフィールドの基本的なセットアップとスタイリングです: Storefront
ここで、次の追加オプションをリングに追加することにしました。
- 保険
- サイズ
- 彫刻
- ギフトラッピング
もちろん、あなたのものを追加することもできます。
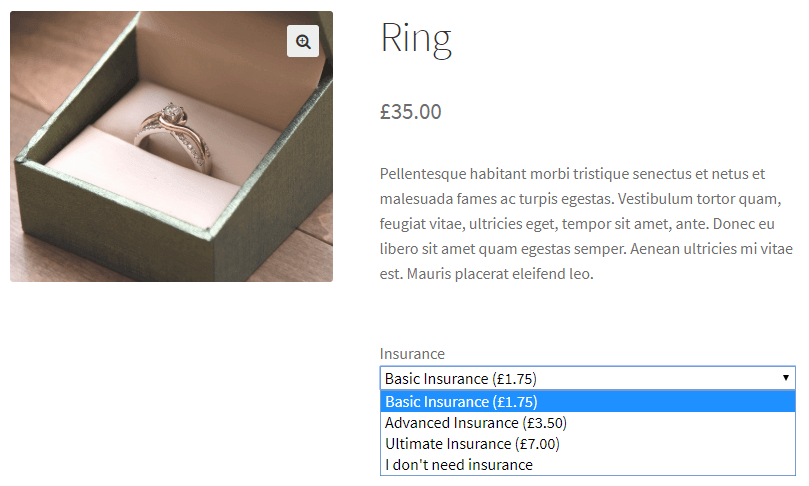
保険
Insurance フィールドは選択ボックスです。

顧客は保険を追加できます。 「基本保険」は、最初のデフォルトのオプションです。 顧客は保険を辞退することができます (「保険は必要ありません」オプション)。
保険料は、リング価格のパーセンテージとして計算されます。
- 基本保険 - 商品代金の5%
- アドバンス保険 - 商品代金の10%
- 究極の保険 - 製品価格の 20%
フィールドのオプションに固定価格を設定することもできます。 構成は後ほど紹介します。
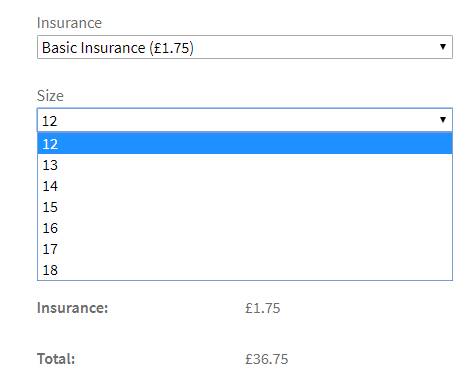
サイズ
次のフィールドは「サイズ」です。
これは、製品ページに追加する別の選択フィールドになります。

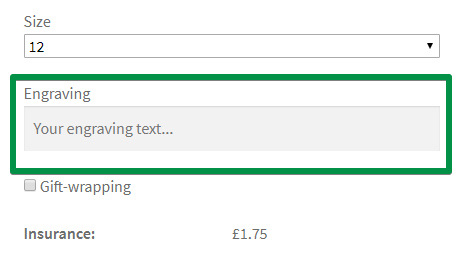
刻印&ギフトラッピング
もう一つの分野は「彫刻」です。
これは、追加するテキスト フィールドになります。
お客様はリングに刻印するテキストを提供できます。
追加のチェックボックスで追加された「ギフトラッピング」オプションもあります。

次に、WooCommerce の単一製品ページ ビルダーで追加したばかりのすべてのフィールドを構成する方法を紹介します。
柔軟な製品フィールドで WooCommerce 製品をカスタマイズ
WooCommerce 商品ページビルダー
プロダクト ビルダー WooCommerce。 このプラグインを使用すると、商品ページにフィールドを追加できます。 価格設定と条件ロジックも追加!
無料でダウンロードまたはWordPress.org にアクセスこのビデオを見て、この WooCommerce カスタム プロダクト ビルダーが無料バージョンで提供するものを確認してください。
プラグインを入手してインストールする
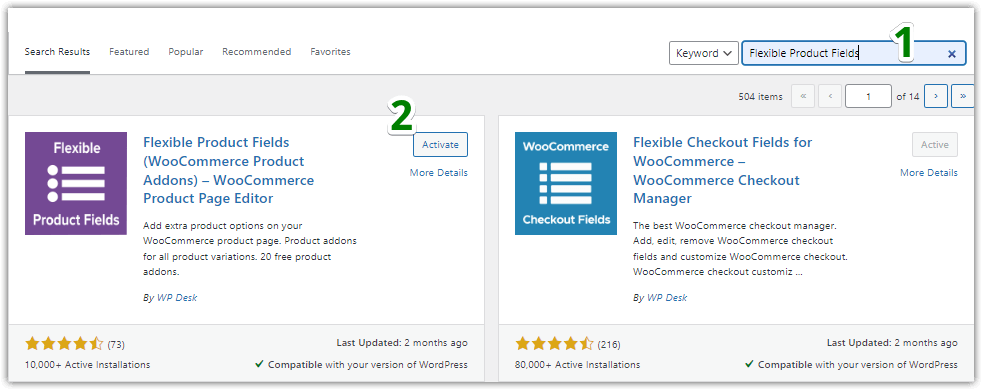
まず、Flexible Product Fields の無料版が必要です。WordPress.org から無料でダウンロードするか、柔軟な製品フィールドを検索してストアのプラグイン セクションから直接インストールできます。


商品フィールドをカスタマイズする
次に、WordPress メニューでProducts → Product Fieldsを選択します。

これで、製品ページのカスタマイズを開始できます。
カスタム製品構成 - ステップバイステップ ガイド
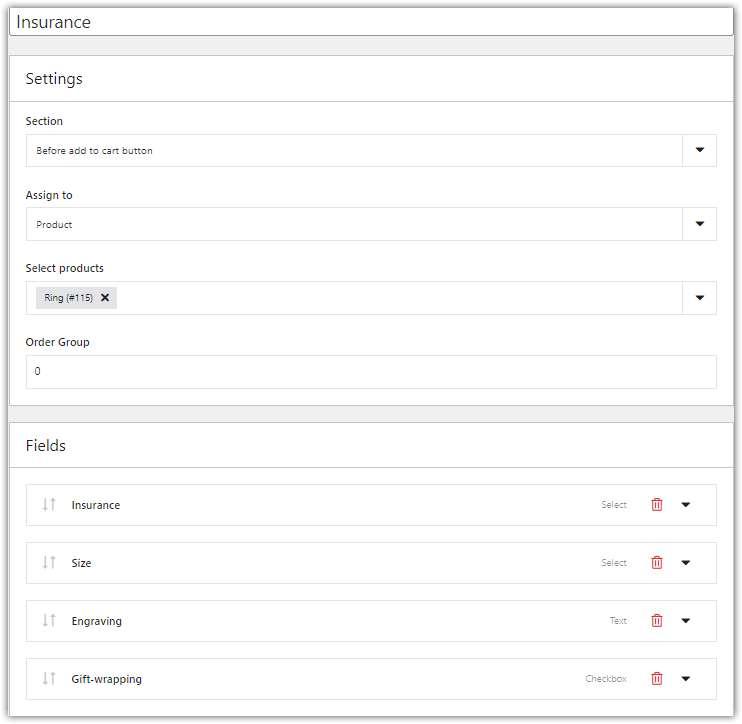
構成画面を見てください。

フィールド グループを商品Ringに割り当てました。
プラグインの構成を順を追って説明します。
新しいフィールドを追加
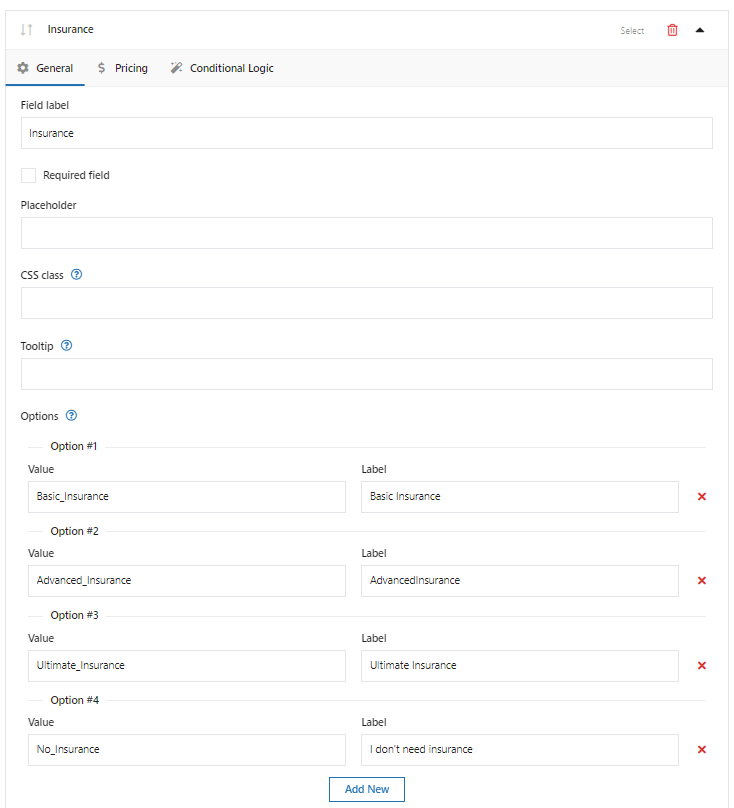
まず、使用可能なフィールド リストから[選択]フィールドを選択し、そのラベルを定義します。
次に、 [全般]タブで、以下に示すようにオプションを構成しました。

選択フィールドに保険オプションを追加する WooCommerce 製品の追加製品オプションの改善についてお読みください。フィールドに価格を追加する
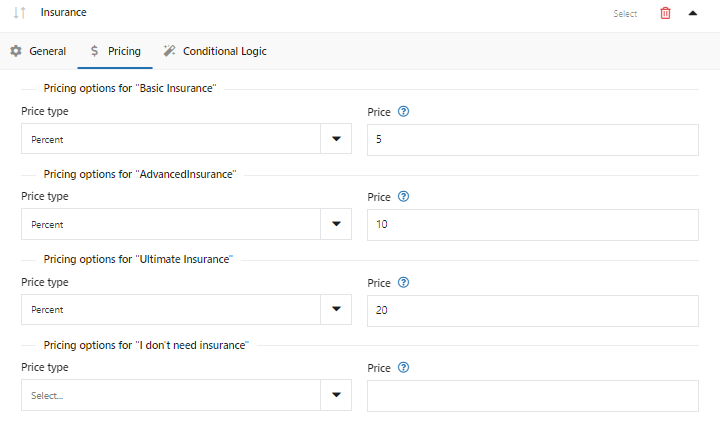
価格設定タブで、この記事の前半で説明したように、価格タイプをパーセンテージとして設定します。

[価格設定] タブにパーセント タイプの価格を追加する WooCommerce 製品に追加の価格フィールドを追加する方法について詳しくは、こちらをご覧ください。サイズの選択を追加
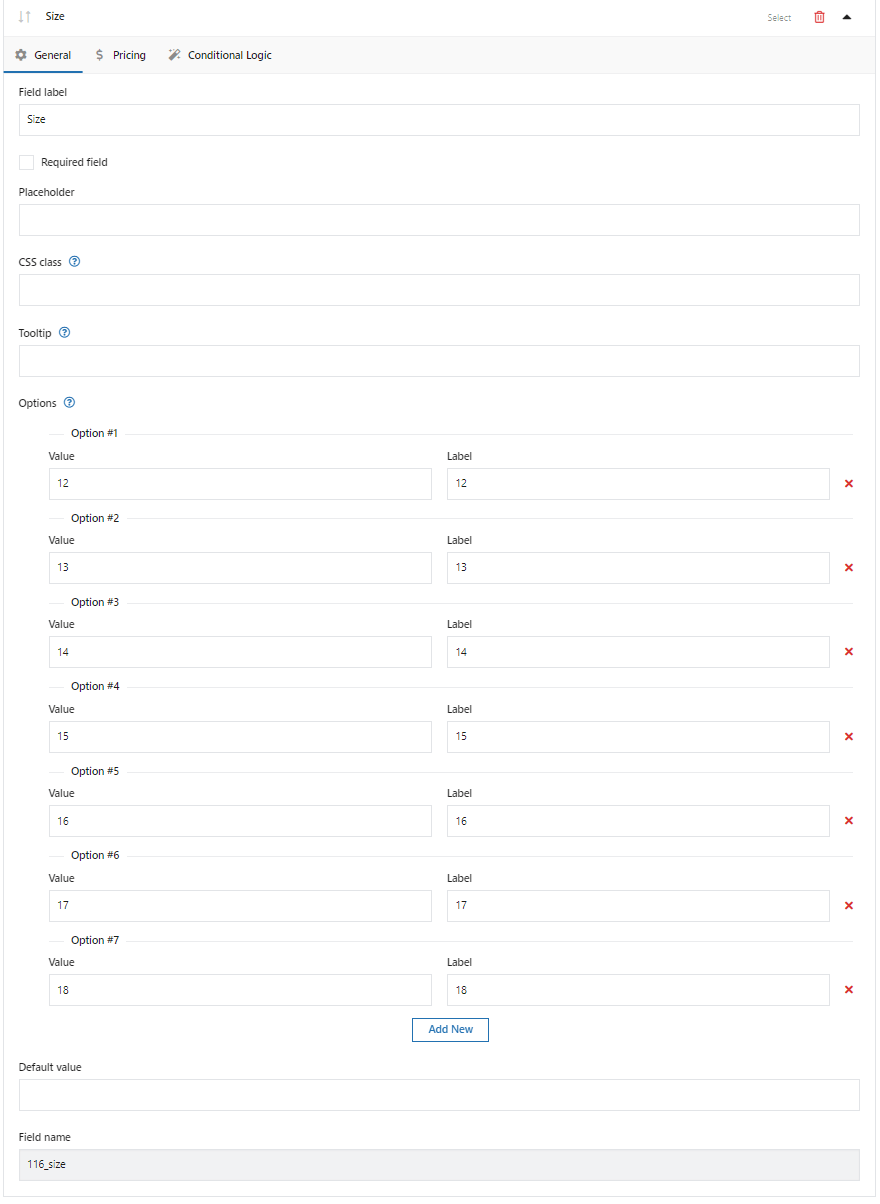
次に、 [サイズ]フィールドのオプションを作成して構成しました。 こちらもセレクトタイプ。

WooCommerce 商品ページビルダーでサイズラベルと値を定義する 彫刻用のテキスト フィールドを追加します。
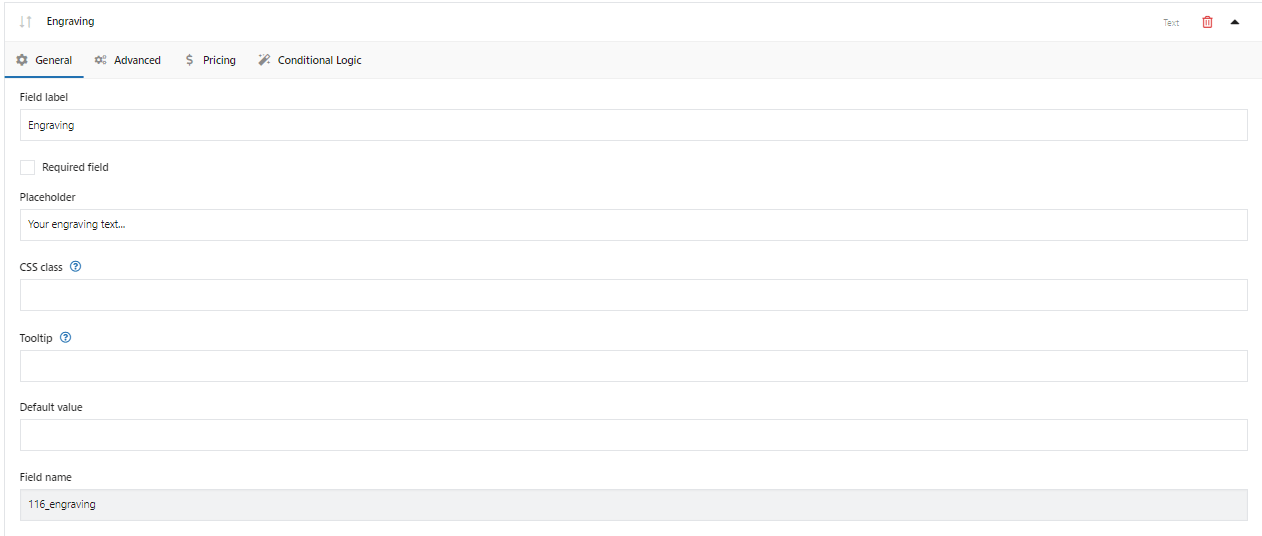
Engraving フィールドを追加します。 これはテキストフィールド タイプです。 また、 Placeholder を設定しました。 見て:

商品に刻印オプションを追加する ギフトラッピングのチェックボックスを追加
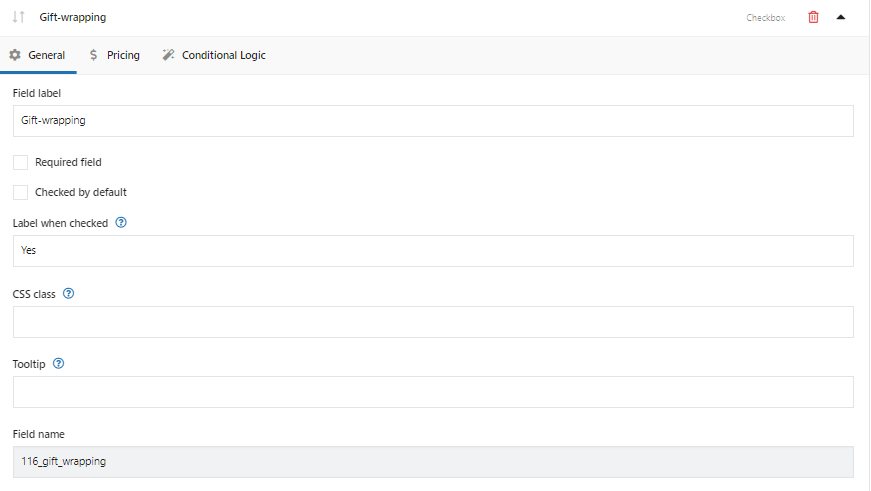
最後のフィールドは「ギフトラッピング」フィールドです。 チェックボックス型のフィールドです。 お客様はこれを選択するかどうかを選択できます。

ギフトラッピングのチェックボックスを追加する
それで全部です! リング用の WooCommerce カスタム製品コンフィギュレーターを正常に構成しました。
まとめ
この記事では、ストアで WooCommerce のカスタム製品コンフィギュレーターを構成する方法を学びました。 以下のコメント セクションでフィードバックをお待ちしています。
また、次のような多くのユースケースをすでに作成しています。
- 部屋の予約
- ケータリングの注文
- カーコンフィギュレーター
- コンピュータコンフィギュレータ