WooCommerce ストアに製品クイック ビューを追加する方法
公開: 2023-05-12顧客が商品詳細を商品ページで直接確認できるようにしたいですか? 次に、WooCommerce Product Quick View ボタンの追加を検討する必要があります。
クイック ビュー機能を使用すると、訪問者は商品詳細ページにアクセスする代わりに、ショップ ページ、カテゴリ ページ、または検索結果ページから商品情報を表示し、購入することができます。 別のページに移動することなく、お気に入りのアイテムにアクセスできるのは非常に便利です。
しかし、デフォルトの WooCommerce がストアオーナーにそのような素晴らしい機能を提供していないのは残念です。 次に、サポートするツールを探す必要があります。
この記事では、この機能がどのように機能し、ストアを強化するかについて説明します。 さらに、Woostify Quick View と呼ばれる強力な WooCommerce クイックビュー ツールも紹介します。 すべてを探索するには読み続けてください。

- WooCommerce のクイックビューとは何ですか? どのように機能するのでしょうか?
- WooCommerce ストアに「クイック ビュー」機能を追加する必要があるのはなぜですか?
- WooCommerce 製品クイック ビューを追加する方法 (Woostify クイック ビューを使用)
- 1. Woostify で Quick View アドオンを有効にする
- 2. 出品ページ(ショップページ)のクイックビューボタンをカスタマイズする
- 3. フロントエンドでクイックビューがどのように機能するかを確認する
- 4. WooCommerce からクイックビューを削除する
- 今すぐ WooCommerce 製品クイック ビューをストアに追加してください。
WooCommerce のクイックビューとは何ですか? どのように機能するのでしょうか?
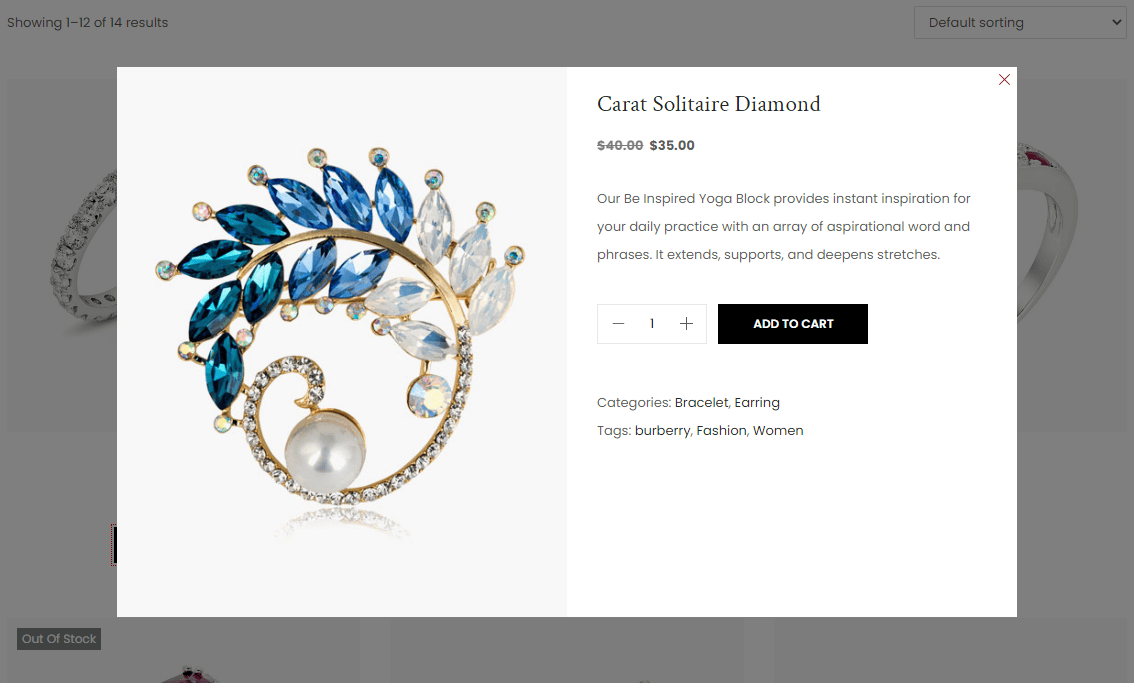
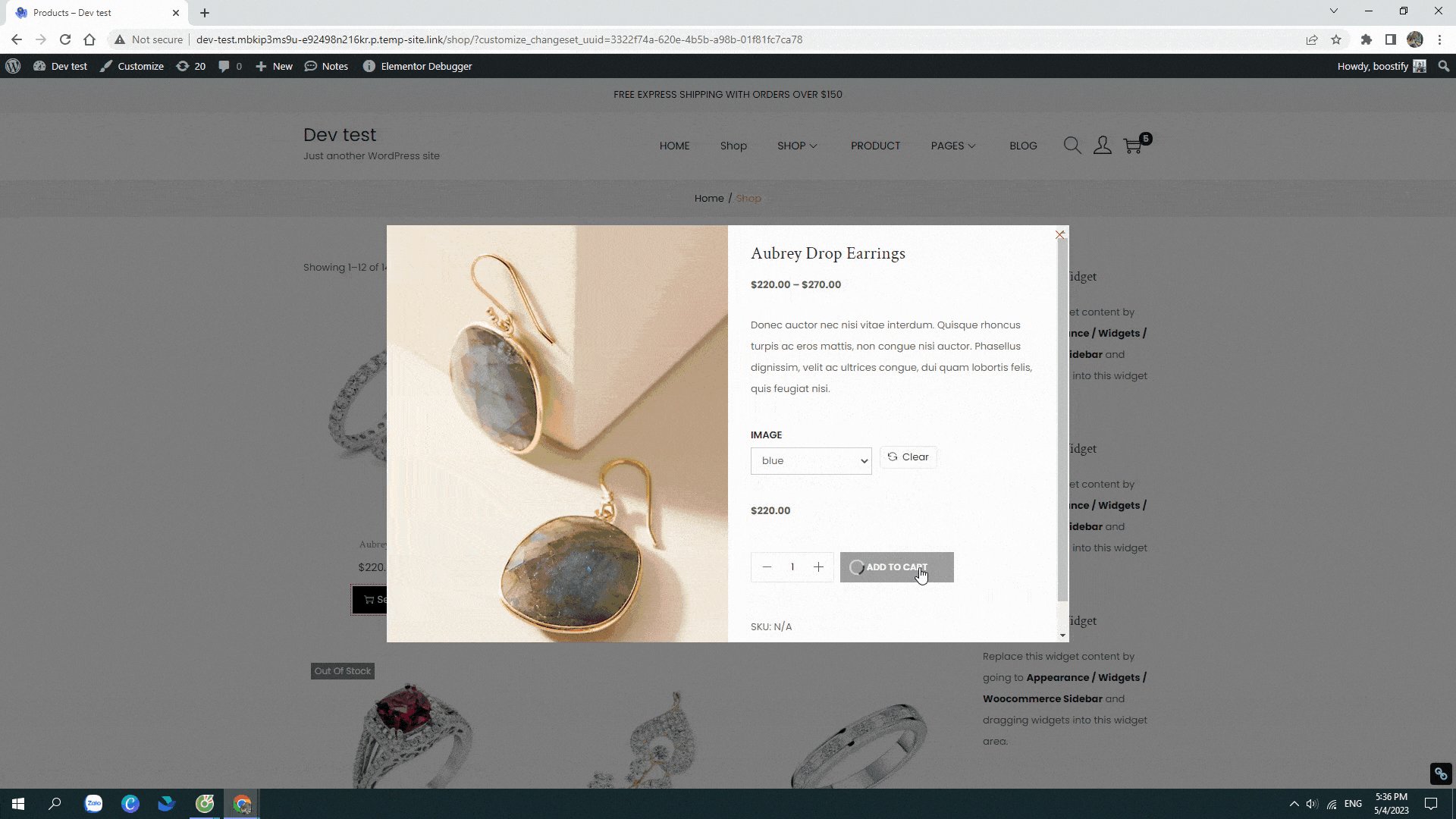
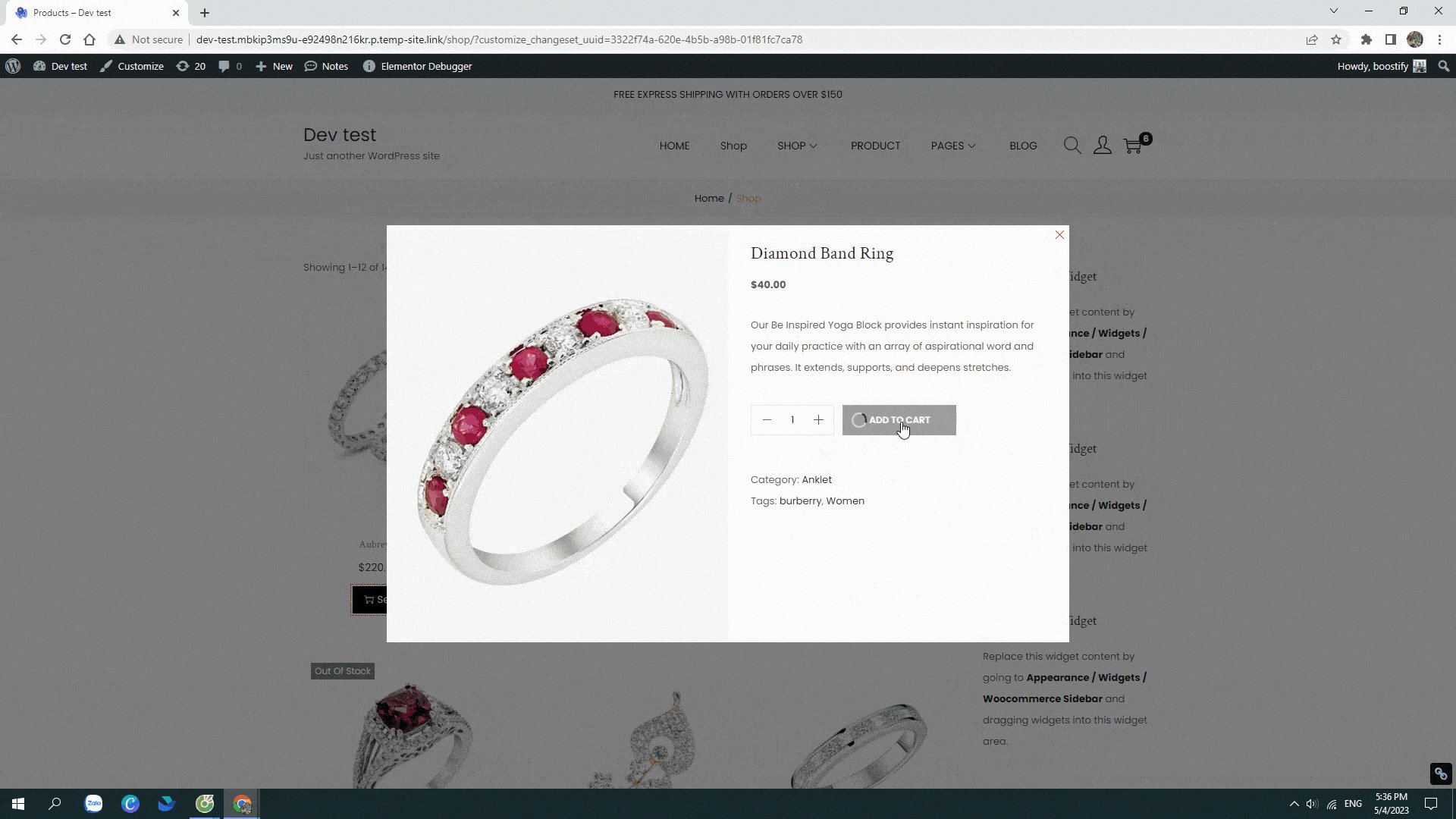
クイック ビューは、ストア ページ上の製品の概要をユーザーに提供する機能です。 いずれかのアイテムの [クイック ビュー] ボタンをクリックすると、訪問者が製品の価格、簡単な説明、画像、写真ギャラリー、色やサイズなどの製品の詳細を表示できるライトボックス/ポップアップが表示されます。
機能が導入される前に、訪問者が機能を調べたい場合は、各製品ページに移動する必要がある場合があります。 詳細を見たい製品が増えるほど、新しいページを読み込むのに費やす時間が長くなります。 多くの人にとって、これは時間のかかるプロセスであり、この質の悪いショッピング体験に退屈してしまうでしょう。
ストアのオーナーとして、このプロセスを最適化したいと考えていますよね? クイックビュー機能が役に立ちます。 [クイック ビュー] ボタンを使用すると、訪問者が表示したい製品の数に関係なく、新しいページを読み込む必要はありません。 すべての製品の詳細を 1 か所で確認して、簡単に比較することができます。
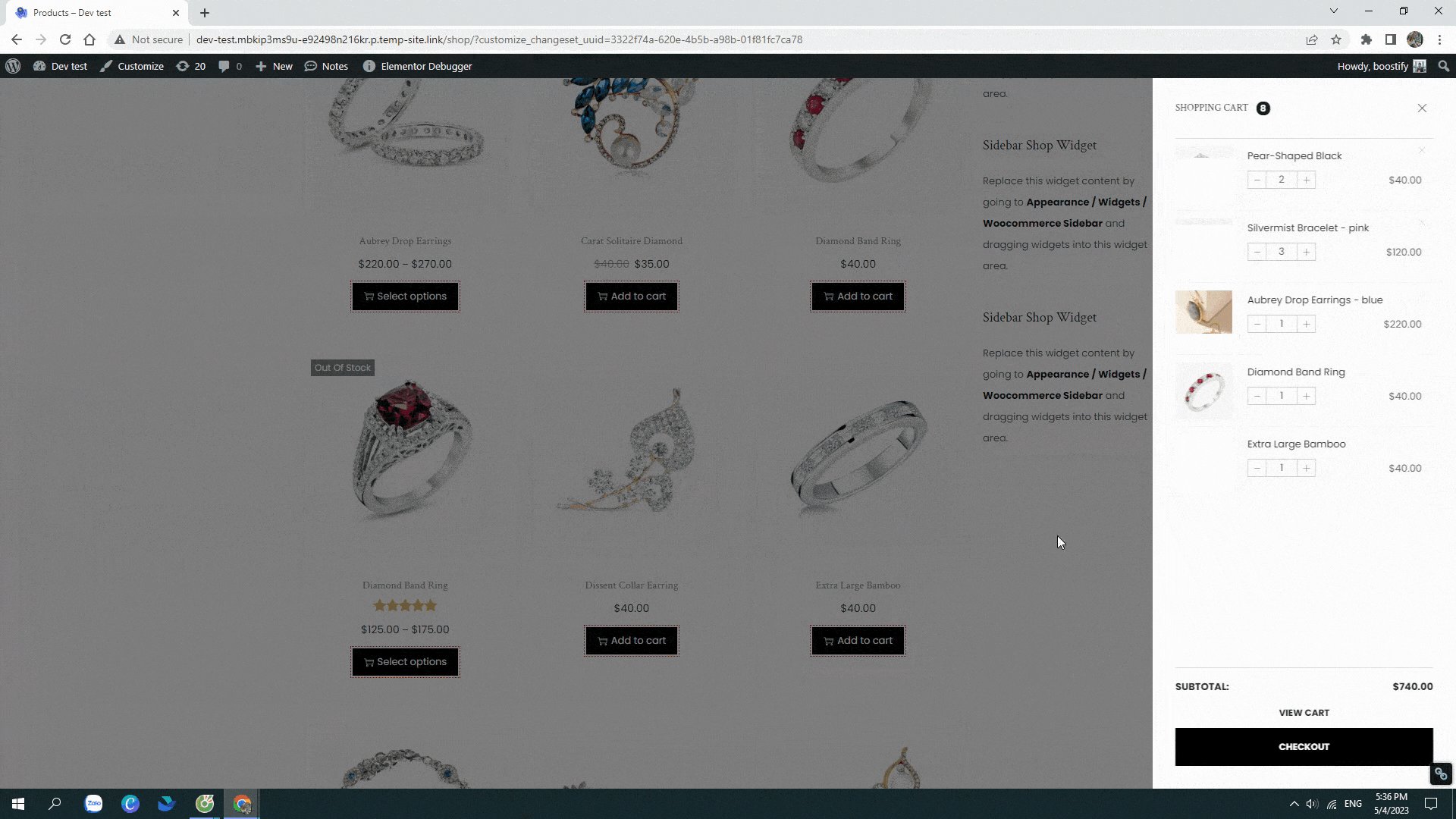
クイック ビュー ポップアップには、「カートに追加」ボタンも含まれています。 訪問者はアイテムを「クイックビュー」した後、満足した場合はライトボックス/ポップアップ上で直接カートに追加できます。
WooCommerce ストアに「クイック ビュー」機能を追加する必要があるのはなぜですか?
上記のセクションを通じて、WooCommerce Product Quick View がどのように機能するかをすでに理解しています。 このパートでは、この機能を使用する具体的な利点を列挙します。
- 何よりもまず、ウェブサイトのナビゲーションを改善します。 製品リスト ページと製品詳細ページの間を行き来することなく、各製品の必要な詳細を把握できます。 [クイック ビュー] ボタンをクリックすると、ライトボックスが表示され、アイテムの製品詳細にアクセスできるようになります。 ボックスを閉じた後も、そのリスト ページに留まり、他のアイテムの閲覧を続けたり、必要に応じてクイック ビュー ボックスを開くことができます。
- 次に、訪問者がさまざまな製品の機能を簡単に比較できるようにします。 上で述べたように、WooCommerce 製品クイック ビュー機能を使用すると、訪問者は製品リストと個々の製品ページの間を移動するのではなく、1 つのページでさまざまなアイテムの詳細を探索できます。 この機能により、訪問者は閲覧、比較、購入の決定に至ることが容易になります。
- 最後になりましたが、カートに追加する割合を増やして、より多くの売上を生み出します。 クイック ビュー ライトボックスが表示される場合、多くの場合、[カートに追加] ボタンが含まれています。 この機能により、ページ間を移動することなく多くの製品を表示できるため、顧客は複数の製品をカートに追加することができます。 統計によると、カート放棄が発生する可能性もありますが、カートに追加することを選択したユーザーの約 40% が最終的にその商品を購入します。 まったく素晴らしいですね!
クイックビューの利点を理解しました。 次に、この機能をストアに追加します。 飛び込んでみましょう!
WooCommerce 製品クイック ビューを追加する方法 (Woostify クイック ビューを使用)
最初に述べたように、デフォルトの WooCommerce にはクイック ビュー機能が含まれていません。 この機能を WooCommerce ストアに追加するには、ツールのサポートが必要です。
ここでは、Quick View 機能を迅速かつ簡単に有効にするのに役立つ Quick View (Woostify が提供) と呼ばれる強力なツールを紹介します。 WooCommerce の他の Quick View プラグインとは異なり、この機能は Woostify テーマに統合されています。 その後、Woostify をインストールしてプロ バージョンにアップグレードすると、クイック ビューやその他の素晴らしい機能を使用できるようになります。
Woostify Quick View を使用すると、ユーザーは WooCommerce ショップ ページまたはカテゴリ ページの各製品に Quick View ボタンを追加し、不要な場合にはこれらのリスト ページからボタンを削除できます。 [カートに追加] ボタンはクイック ビュー製品ライトボックスに含まれているため、顧客は商品をカートに追加し、製品リスト ページで直接購入プロセスを完了できます。
ここでは、Woostify Quick View の優れた機能を詳しく説明し、ボタンを作成する、またはストアからボタンを削除するためのステップバイステップのガイドを示します。
1. Woostify で Quick View アドオンを有効にする
クイックビュー機能を機能させるには、まずそれを有効にする必要があります。
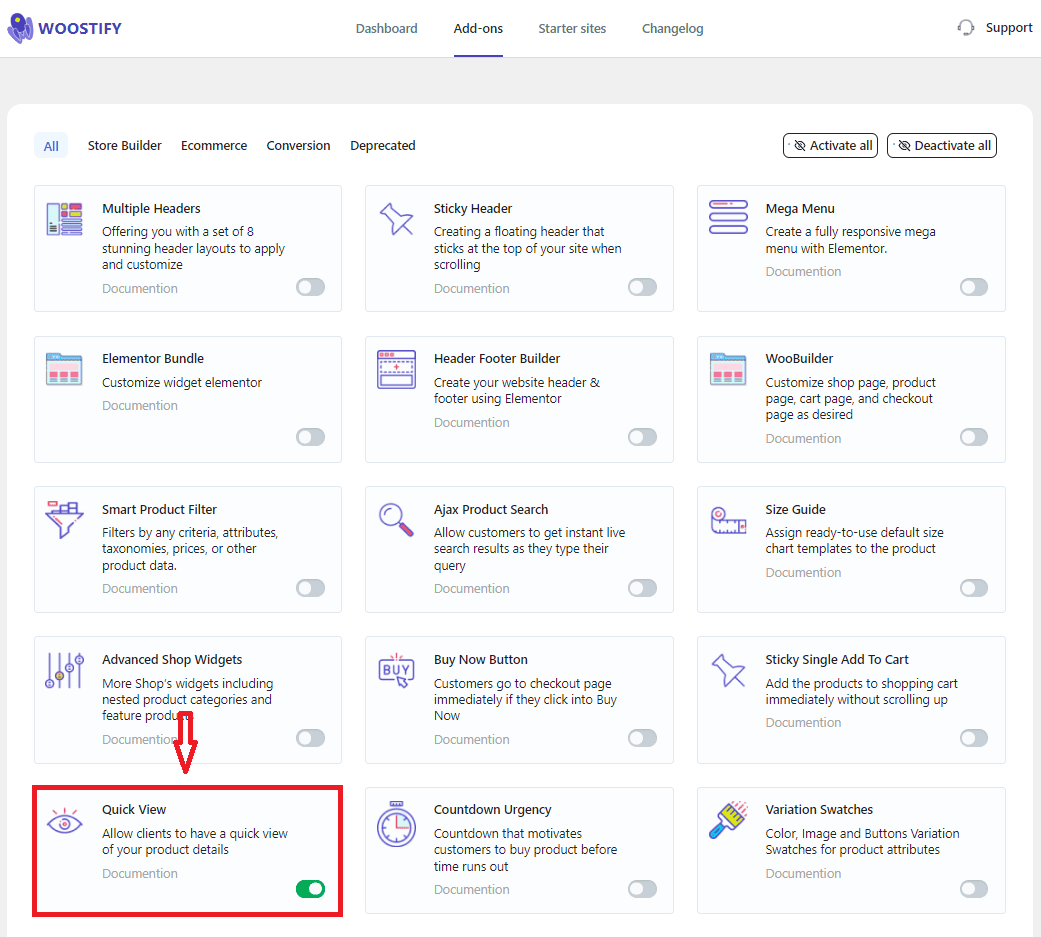
- WooCommerce ダッシュボードから、左側のメニューのWoostifyオプションに移動します。
- 次に、すべての Woostify アドオンが表示される[アドオン]タブに移動します。
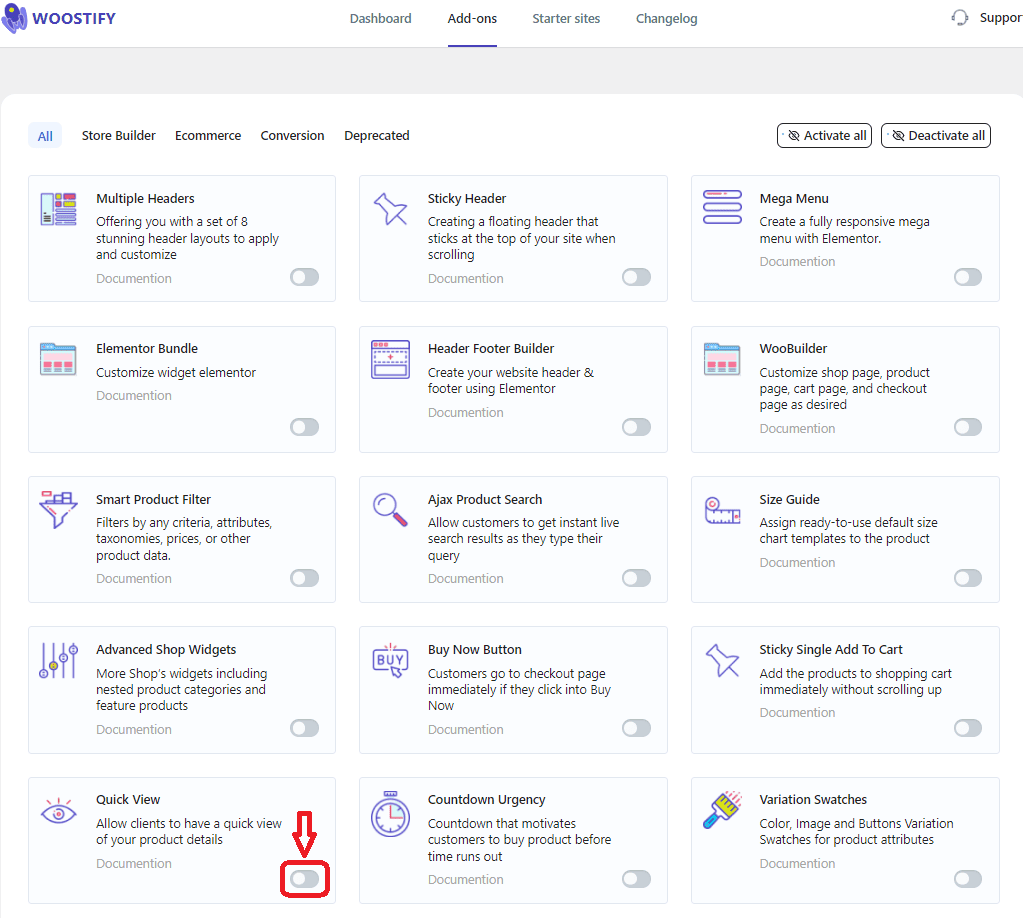
- 下にスクロールして Quick View アドオンを見つけ、アドオンの隅にあるボタンをタップします。
これで、WooCommerce ストアのクイック ビュー機能が有効になりました。

2. 出品ページ(ショップページ)のクイックビューボタンをカスタマイズする
[アドオン] タブでクイック ビューを有効にすると、リスト ページで適切に機能できるようになります。 ただし、クイック ビュー ボタンを好みに合わせてスタイルするには、ボタンをカスタマイズするという手順を実行してください。
ショップ ページはリスト ページです。ここではショップ ページのクイック ビューを例に説明します。
始めましょう!

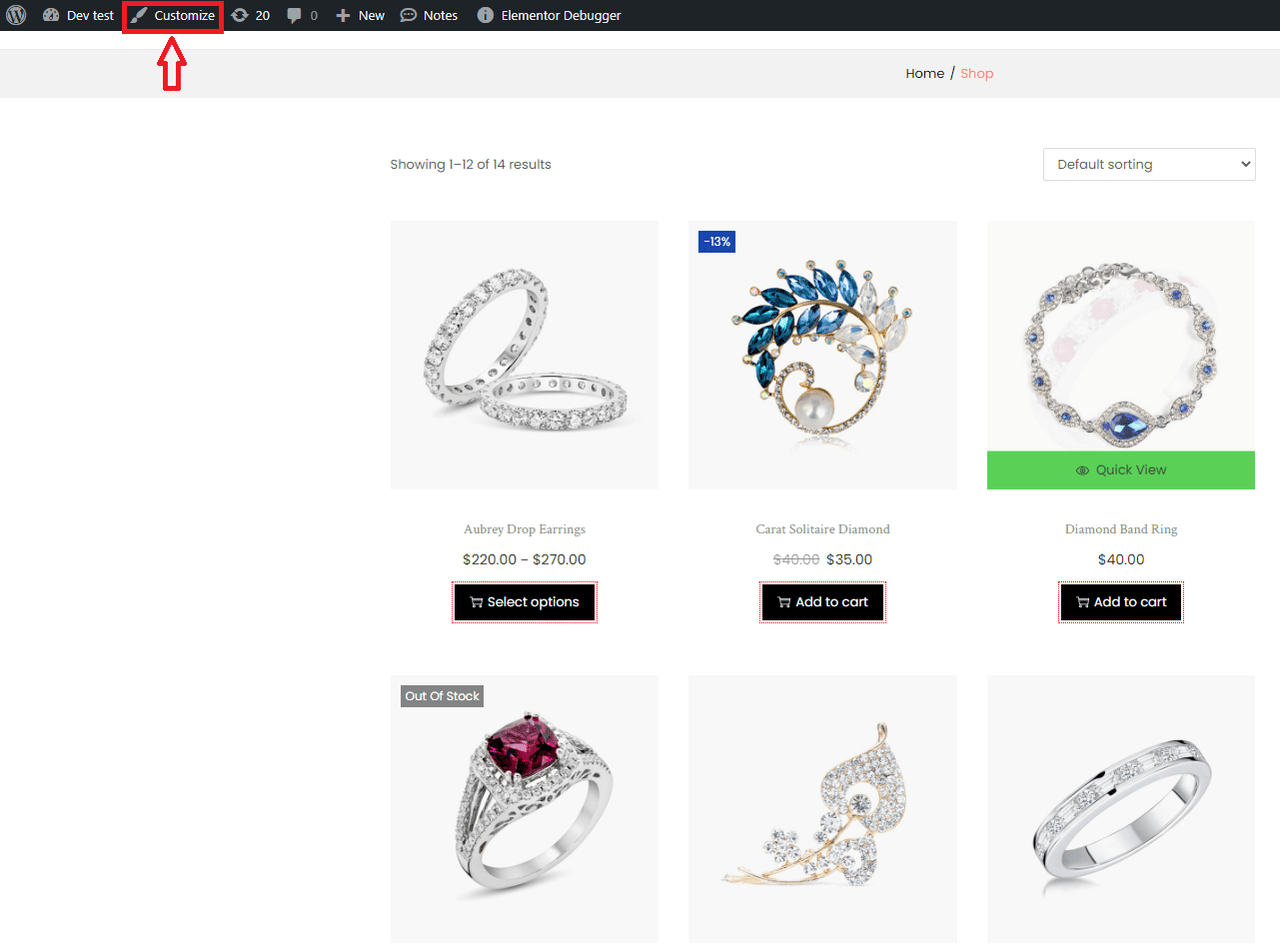
ショップページにアクセスし、 「カスタマイズ」をクリックします。

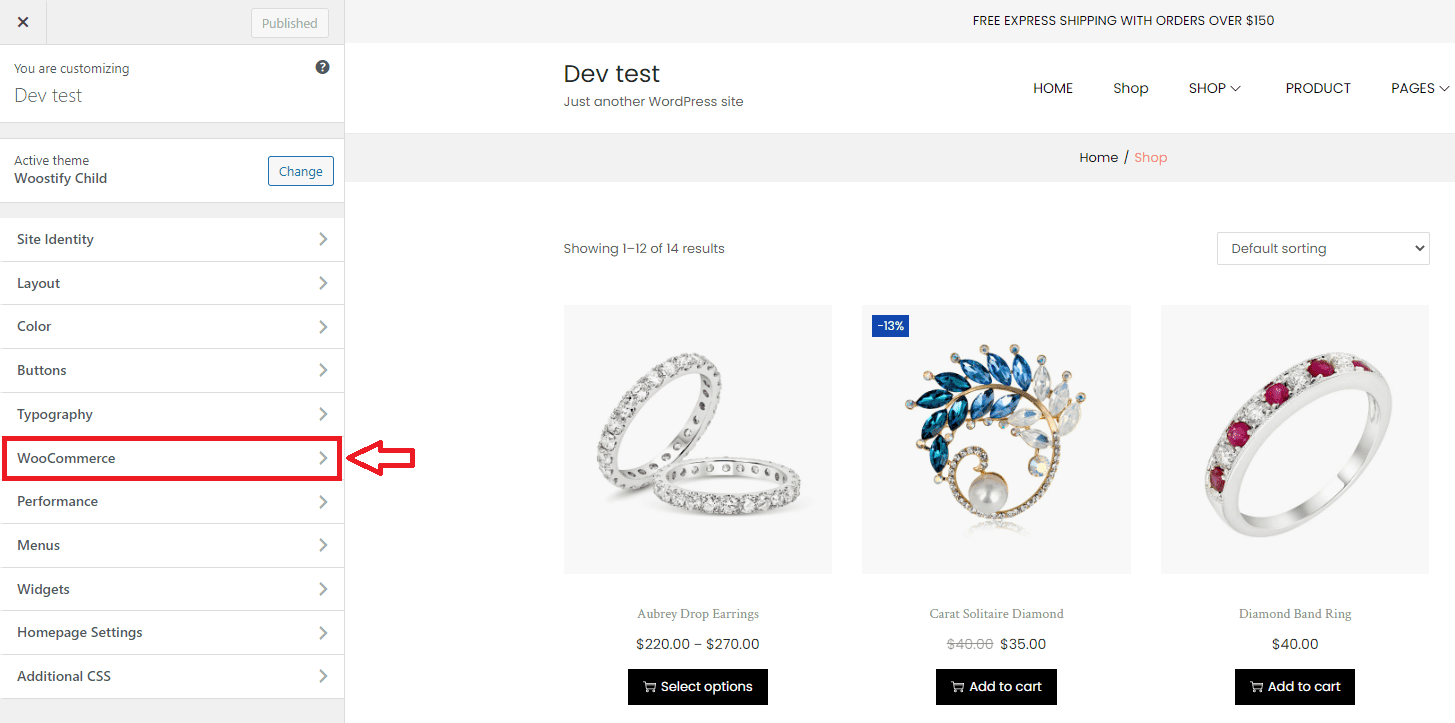
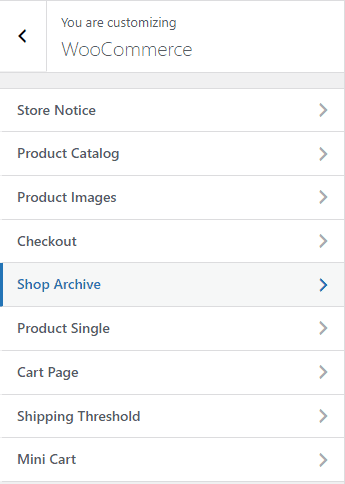
カスタマイズ インターフェイスには、WooCommerce ストアをカスタマイズするためのセクションが多数あります。 WooCommerceセクションにアクセスして [クイック ビュー] ボタンにアクセスしてください。

WooCommerce に移動すると、下の画像のメニューが表示されます。 「ショップ アーカイブ」タブに移動して、ショップ ページのクイック ビューを編集します。

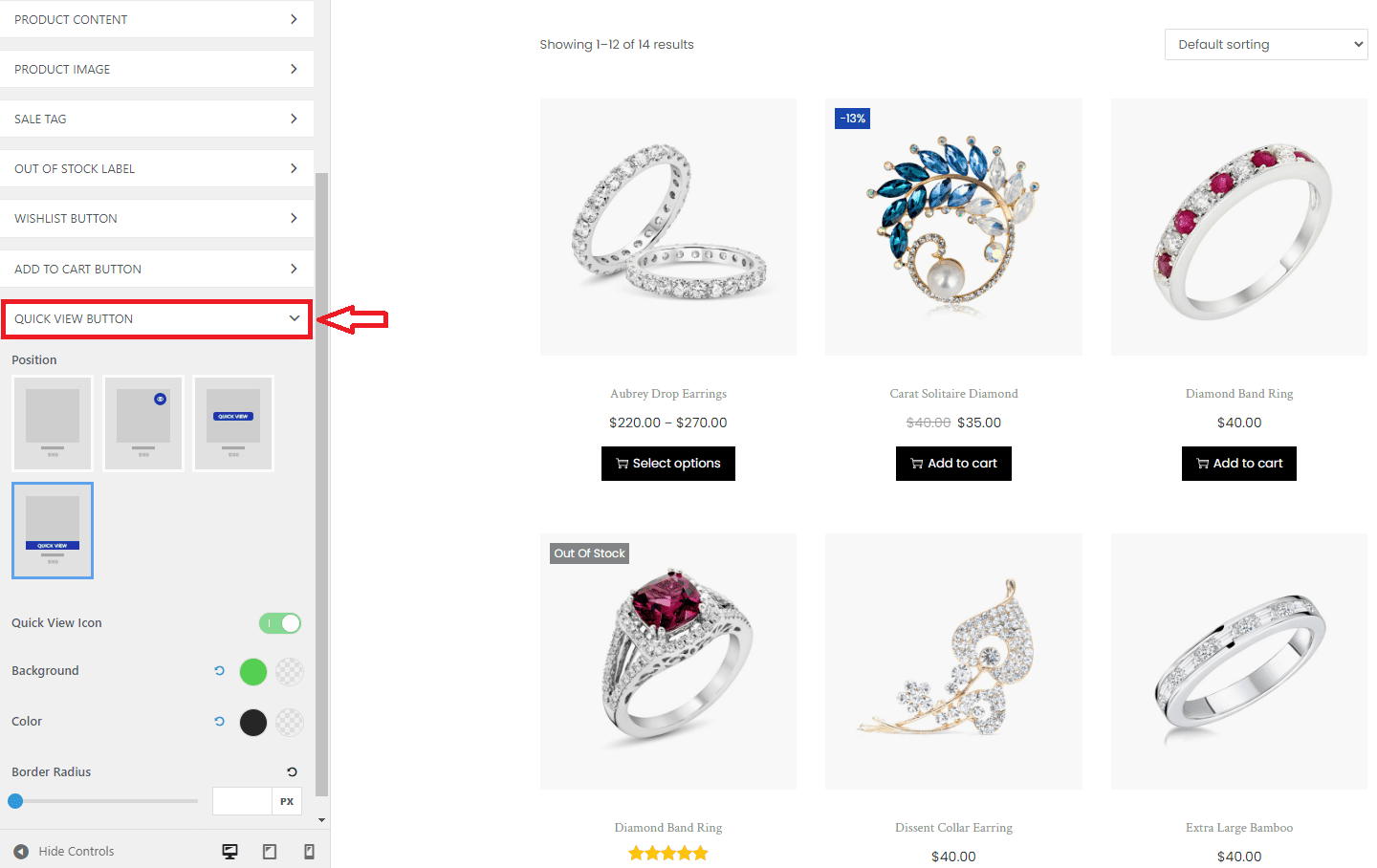
これで、カスタマイズ用のさまざまなオプションを備えたクイック ビュー ボタンが表示されます。

- 位置: [クイック ビュー] ボタンの表示には 4 つの位置オプションがあります。 最初のオプションは、「クイックビュー」ボタンを使用しないことです。
- クイックビューアイコン: アイコンは目です。 クイックビューアイコンを表示するか非表示にするかを選択できます。
- 背景: 背景色を設定するには、通常 (訪問者が製品画像の上にマウスを置いたときに表示される色) とホバー (訪問者がクイック ビュー ボタンの上にマウスを置いたときに表示される色) の 2 つのオプションがあります。
- カラー: ここでクイックビューテキストの色を変更します。 Backgroundと同様に、このアドオンには、テキストの色を編集するための 2 つのオプション (Normal と Hover) が用意されています。
- Border Radius : 丸いボタンを作成したい場合にこの部分を設定します。 このオプションは、製品画像の中央に配置されたボタンに対してのみ機能することに注意してください。
WooCommerce 製品クイック ビュー機能はライブ カスタマイザーにあるため、ボタンの外観と動作をプレビューできます。
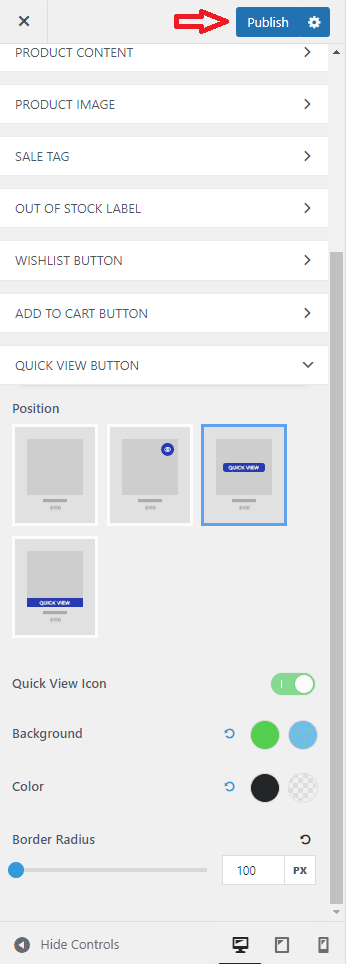
[公開]ボタンをタップして、設定した変更を保存することを忘れないでください。

3. フロントエンドでクイックビューがどのように機能するかを確認する
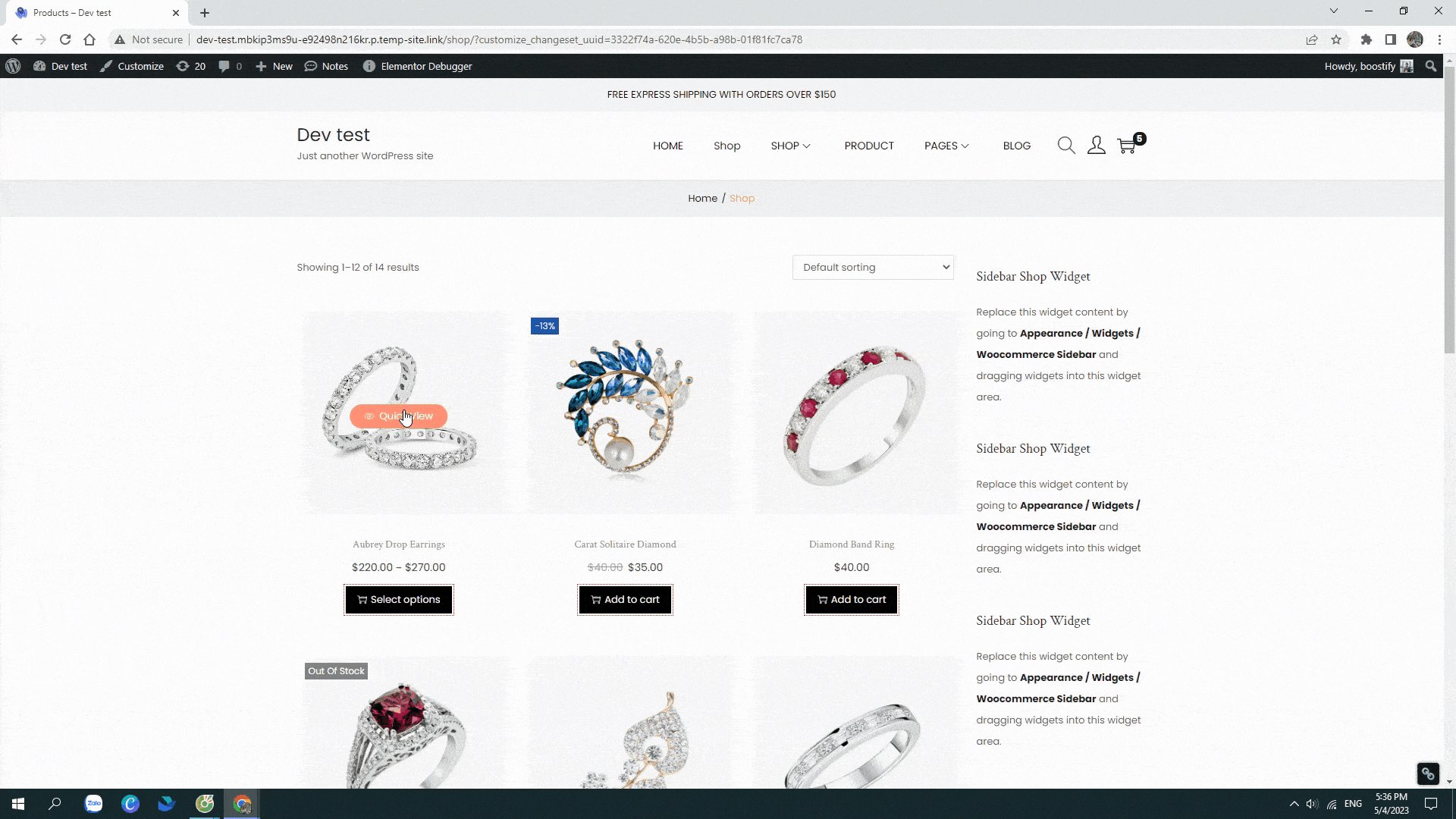
セットアップが完了したら、ショップページにアクセスして、クイックビュー機能がどのように機能するかを確認できます。

ご覧のとおり、アイテムの [クイック ビュー] ボタンをクリックすると、製品の価格、説明、バリエーション、SKU、カテゴリ、および [カートに追加] ボタンをプレビューできます。 ここでは、他のページに移動せずに、いくつかの目的の商品をカートに追加します。
4. WooCommerce からクイックビューを削除する
WooCommerce のリスト ページから [クイック ビュー] ボタンを削除するには、WooCommerce ダッシュボードに戻り、 [アドオン]タブにアクセスして、下の画像にあるようにボタンをタップして、クイック ビュー アドオンを非アクティブ化します。 全て完了です!

アドオンが無効になっていないか確認してみましょう!
ショップページに移動してページをリロードするだけです。 ショップ ページ上の製品にマウスを移動すると、[クイック ビュー] ボタンが表示されなくなりました。 それは完了です

今すぐ WooCommerce 製品クイック ビューをストアに追加してください。
クイックビュー機能は、ストアを強化する上で重要な役割を果たします。 したがって、カートへの追加率を高め、売上を向上させたい場合は、Quick View ツールをインストールする必要があります。 Woostify Quick View は、このタスクをカバーするための私たちの提案です。 この Woostify アドオンを使用すると、次のことが可能になります。
- クイックビューライトボックスに製品の詳細を表示します
- さまざまなオプションを使用してクイック ビュー ボタンをカスタマイズします
- 1 ページから複数の商品をカートに追加します
この機能をストアに設定するのも非常に簡単です。 アクティブ化してカスタマイズし、確認するだけです。 プロセス全体が完了するまでに 5 分もかからない場合があります。 この機能は個別に販売していないことに注意してください。 アドオンを使用するには、Woostify Pro ユーザーである必要があります。
Woostify Pro ユーザーになると、Quick View とは別に、次のような他の多くの素晴らしい機能を使用する機会が得られます。
- WooBuilder – ショップ ページ、製品詳細ページ、カート ページ、チェックアウト ページ、マイ アカウント ページ、空のカート ページ、サンキュー ページを作成します
- ヘッダーとフッター ビルダー – Elementor を使用して Web サイトのカスタム ヘッダーとフッターを作成します
- スマート製品フィルター – 任意の基準と属性に基づいて WooCommerce 製品フィルターを作成します
- ホワイトラベル – Woostify テーマを独自のブランドに置き換えます
- バリエーション見本 – 美しい色、画像、サイズ、ブランド見本で製品のバリエーションをより魅力的にします。
