Elementor用のWooCommerce製品スライダーの紹介:魅力的な製品カルーセルを作成する
公開: 2021-05-20真に顧客を引き付ける魅力的なeコマースWebサイトを作成することは、あらゆるオンラインビジネスにとって重要です。 そして、それを行う簡単な方法は、製品を美しく展示することです。 そのため、 Elementor用のWooCommerceProductSliderを作成してリリースしました。

ElementorのEssentialAddonsのこの新しいウィジェットを使用すると、魅力的な製品カルーセルを簡単に作成して、サイトの訪問者の注意を引くことができます。 EA Woo Product Sliderを使用して、eコマースWebサイトを目立たせる方法を見てみましょう。
アニメーションスライダーでWooCommerce製品を表示する
EA Woo Product Sliderウィジェットを使用すると、WooCommerce製品を表示するための美しいアニメーションスライダーを簡単に作成できるようになりました。
WooCommerceの製品スライダーは、いくつかの点で製品カルーセルに似ています。 どちらの場合も、 [カートに追加]ボタンを追加することで、商品を美しく紹介し、オンラインストアの売り上げを伸ばすことができます。
しかし、 EA Woo Product Sliderを使用すると、もう少し柔軟性を楽しむことができます。 目を引く商品の説明を追加して、商品に関する詳細情報を顧客に提供し、顧客に購入を促すことができます。

さらに、コーディングせずに自由にカスタマイズすることで、 WooCommerceProductSliderを際立たせることもできます。 すぐに使えるレイアウトから選択して、WooCommerce Product Sliderを魅力的に見せたり、製品の星評価を表示して信頼性を高めたりすることができます。
ElementorでWooCommerce製品スライダーを作成するにはどうすればよいですか?
Elementorを使用したページ作成を楽しんでいる方のために、EA Woo Product Carouselウィジェットは、以下のステップバイステップガイドに従って、オンラインストアのコーディングなしで見事な製品スライダーを作成するのに役立ちます。
Elementorの完全な初心者向けガイドもチェックして、この人気のあるドラッグアンドドロップのWebサイトビルダーを使用する方法を確認してください。
開始する前に、まずWooCommerceストアをセットアップし(まだセットアップしていない場合)、すべての製品をストアに追加してから、 Essential AddonsforElementorをインストールして開始する必要があります。 以下に、簡単にするために必要なものの簡単なチェックリストを示します。
WooCommerce製品スライダーを作成するために必要なもの
️Elementor :コーディングせずにWooCommerceストアの製品スライダーを作成するには、WebサイトにElementorをインストールしてアクティブ化する必要があります。
️WooCommerce :WordPress用のWooCommerceプラグインがインストールされていることを確認してから、画面の指示に従ってストアをセットアップし、製品を追加します。
️ElementorのEssentialAddons :EA WooProductSliderウィジェットはEssentialAddonsfor Elementorの要素であるため、WebサイトにEssentialAddonsをインストールしてアクティブ化する必要があります。
これらのプラグインをインストールしてアクティブ化すると、ElementorでWooCommerce製品スライダーを作成する準備が整います。
ステップ1:ElementorでEAWoo製品スライダーウィジェットをアクティブ化する
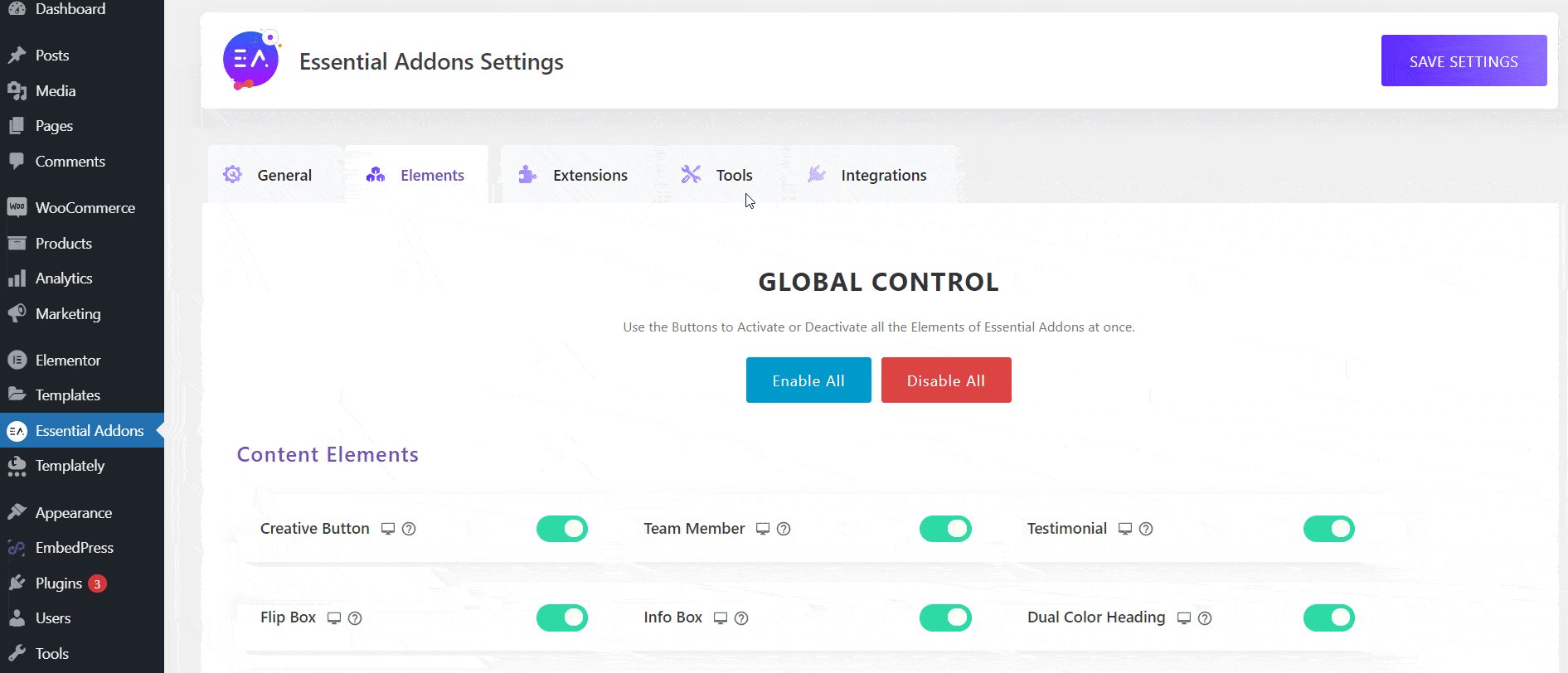
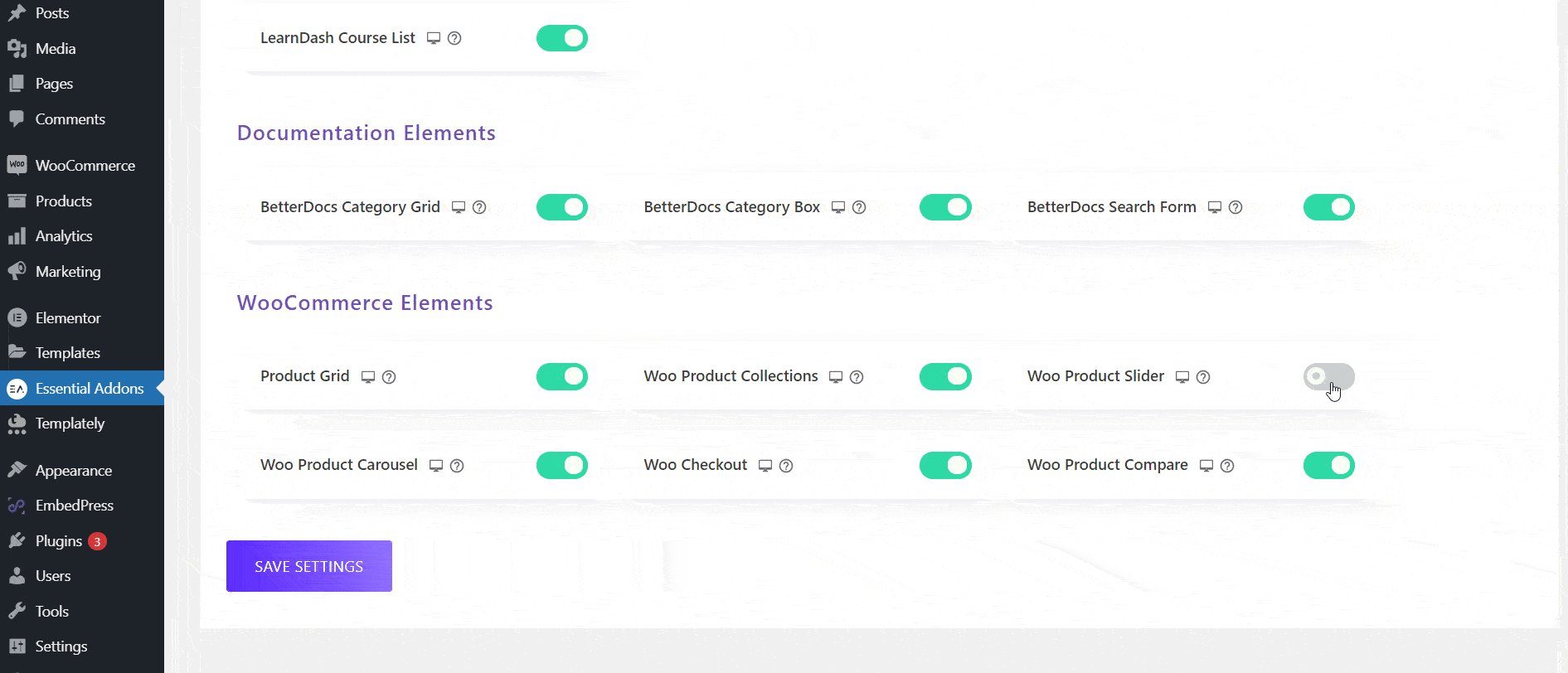
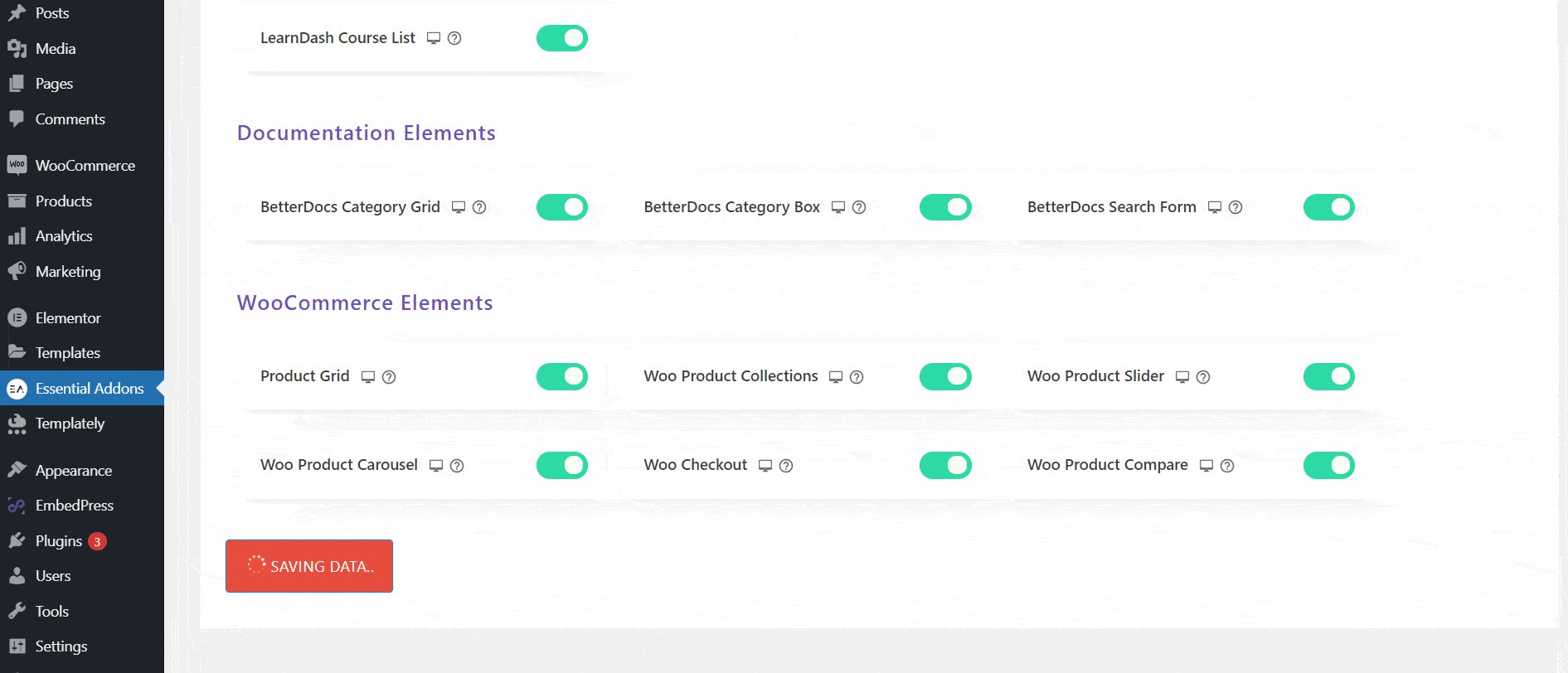
最初のステップは、ElementorでWooCommerceProductSliderウィジェットをアクティブ化することです。 WordPressダッシュボードからEssentialAddons→Elementsに移動し、 「WooProductSlider」ウィジェットが有効になっていることを確認します。 有効になっていない場合は、いつでも切り替えることができます。 [設定を保存]ボタンをクリックして、変更が保存されていることを確認することを忘れないでください。

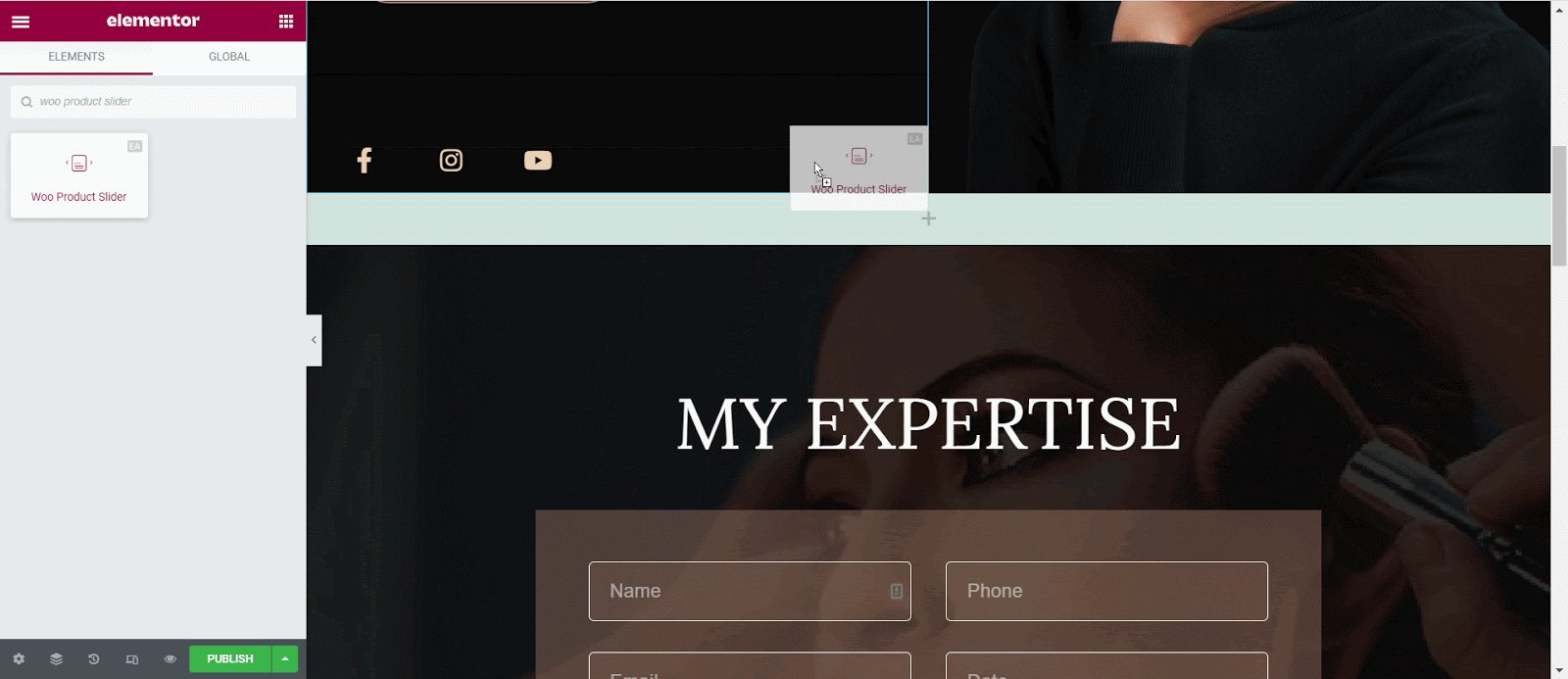
次に、Elementor Editorで新しいページを開き、 [ELEMENTS]タブで[WooProductSlider]ウィジェットを検索します。
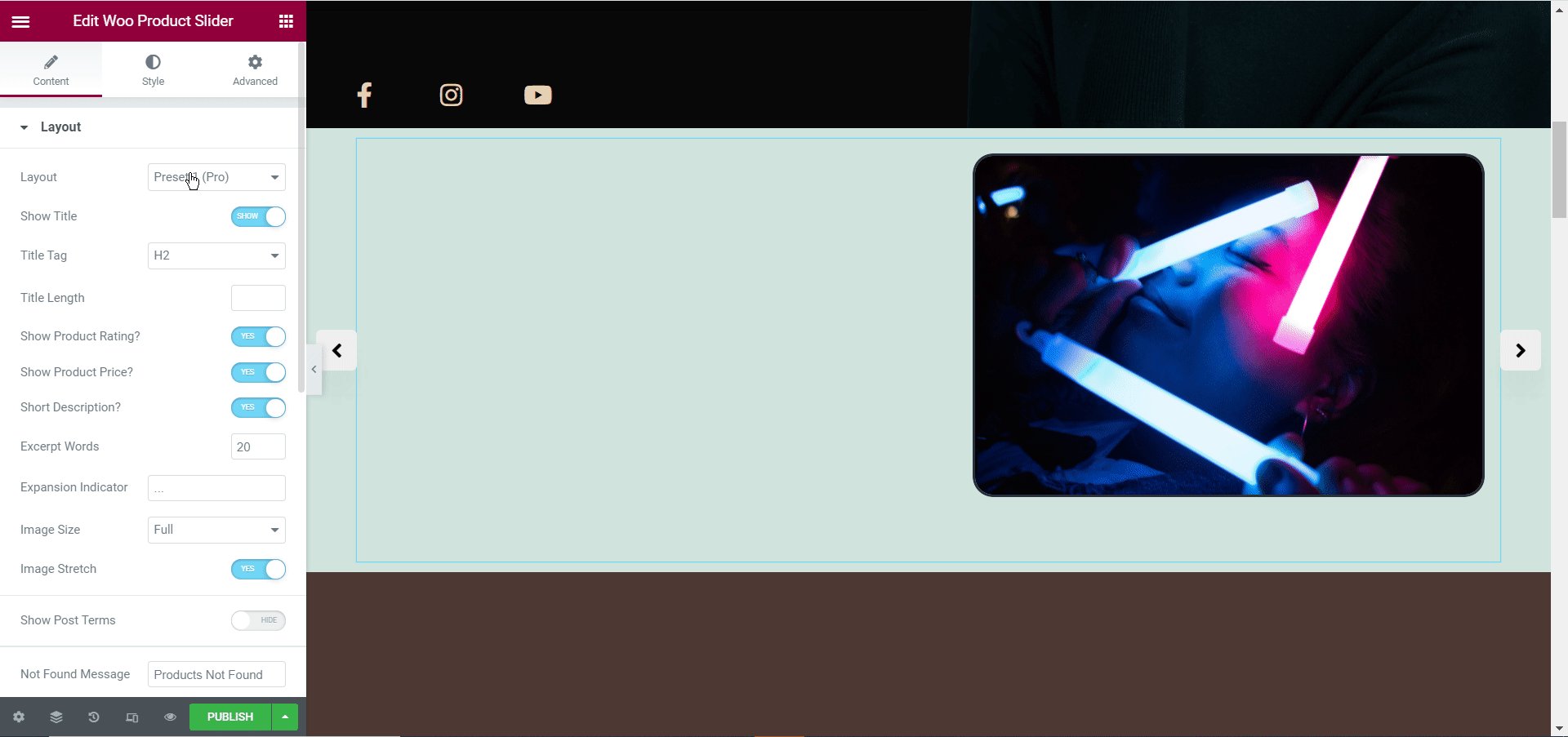
次に、ウィジェットをページの任意の場所にドラッグアンドドロップすると、WooCommerceProductSliderがデフォルトで次のように表示されます。

ステップ2:WooCommerce製品スライダーを構成する
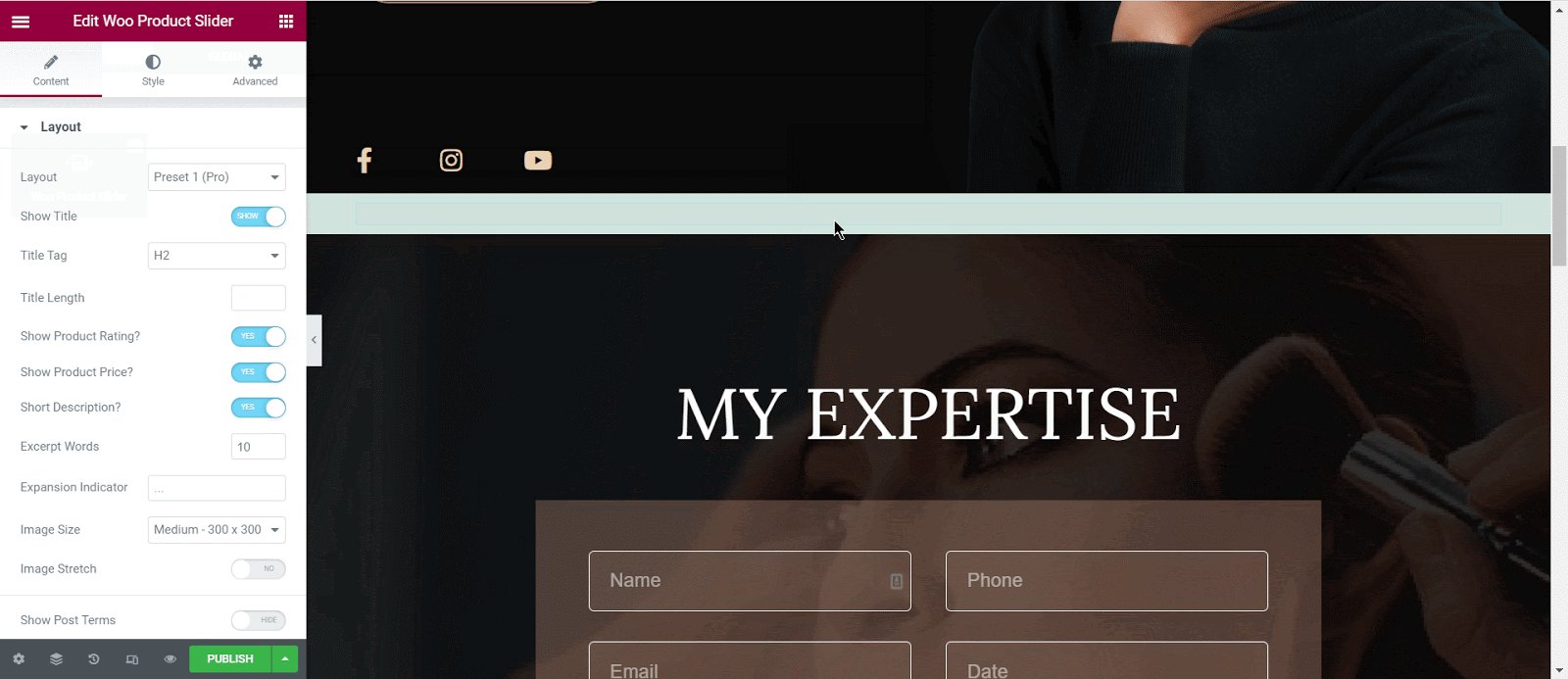
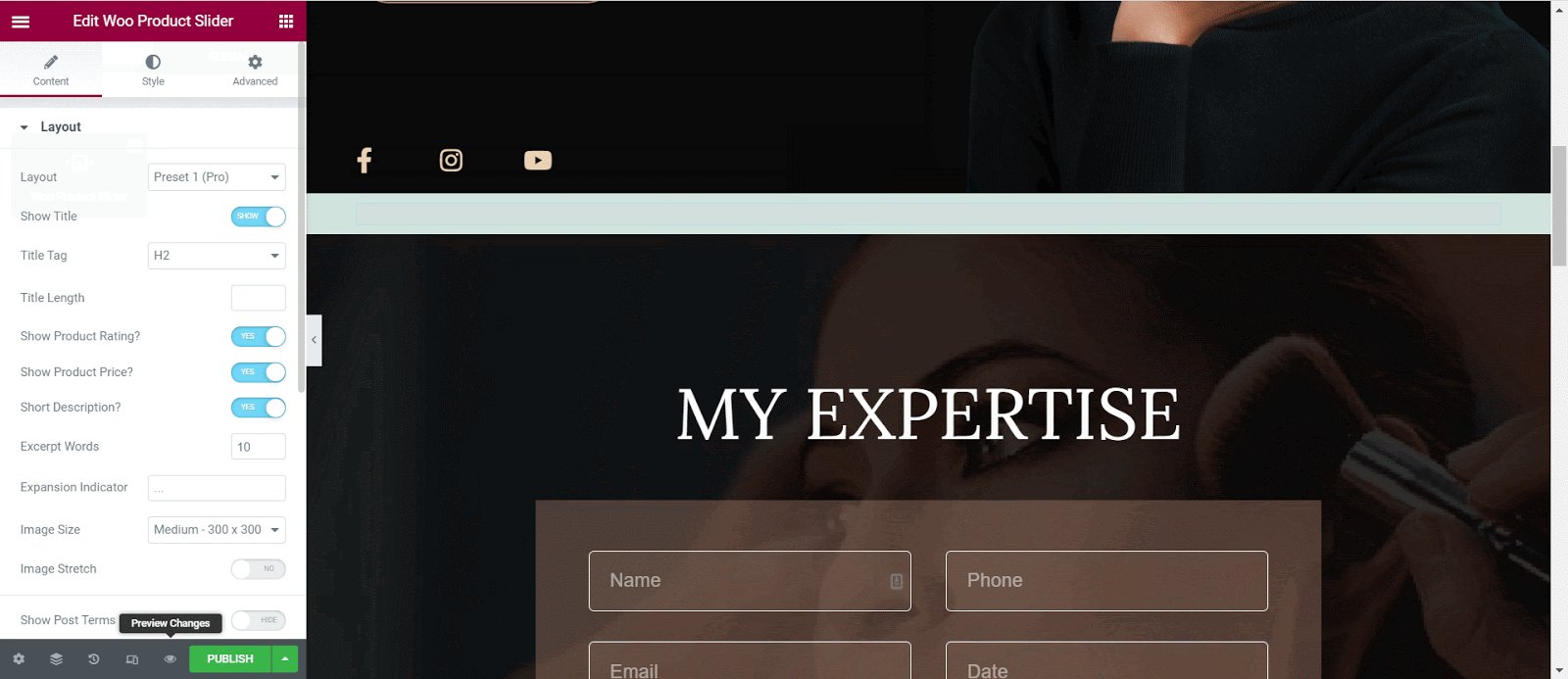
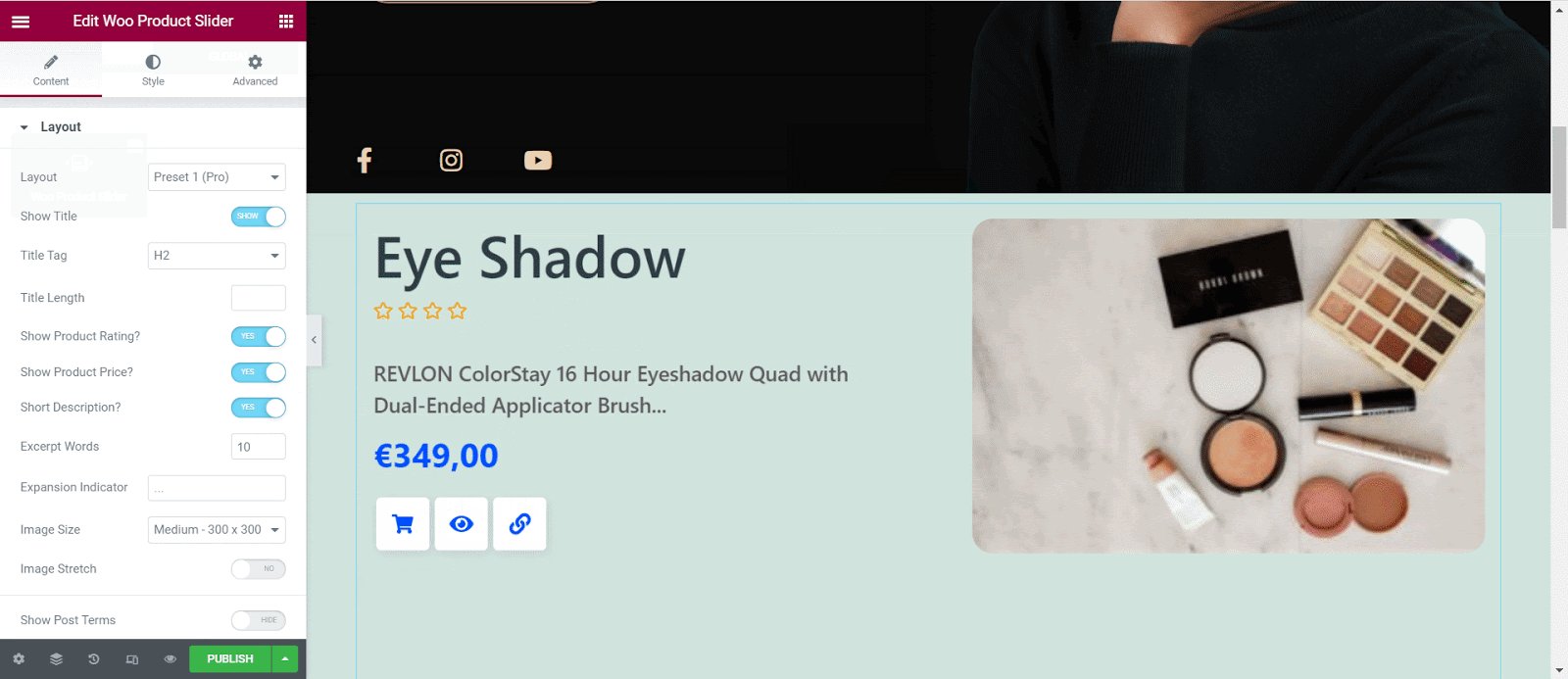
Elementor Editorの[ Content]タブの下に、WooCommerce製品スライダーのコンテンツを構成するための4つの異なるオプションがあります。 これらには、 「レイアウト」 、 「スライダー設定」 、 「クエリ」 、 「販売/在庫切れバッジ」が含まれます。

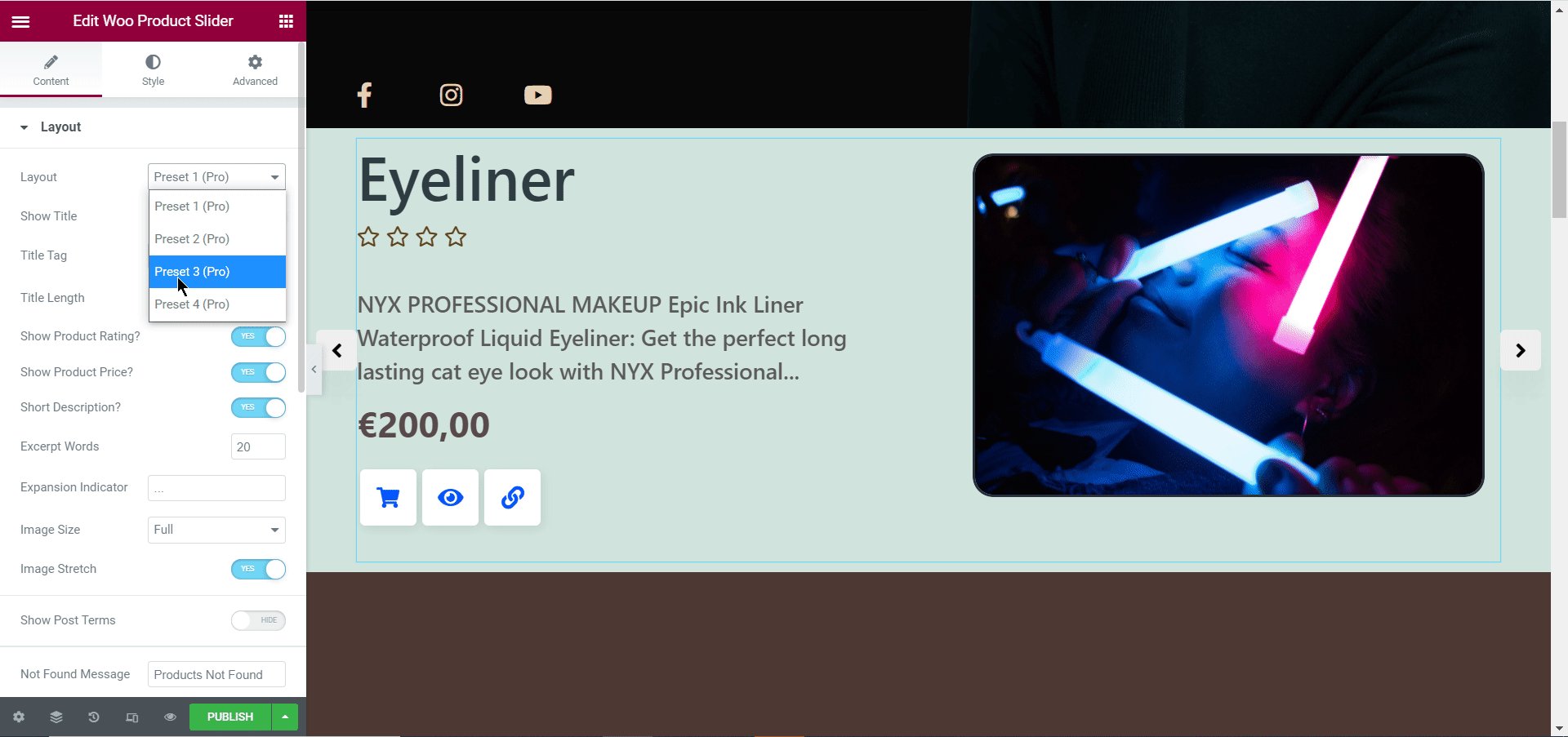
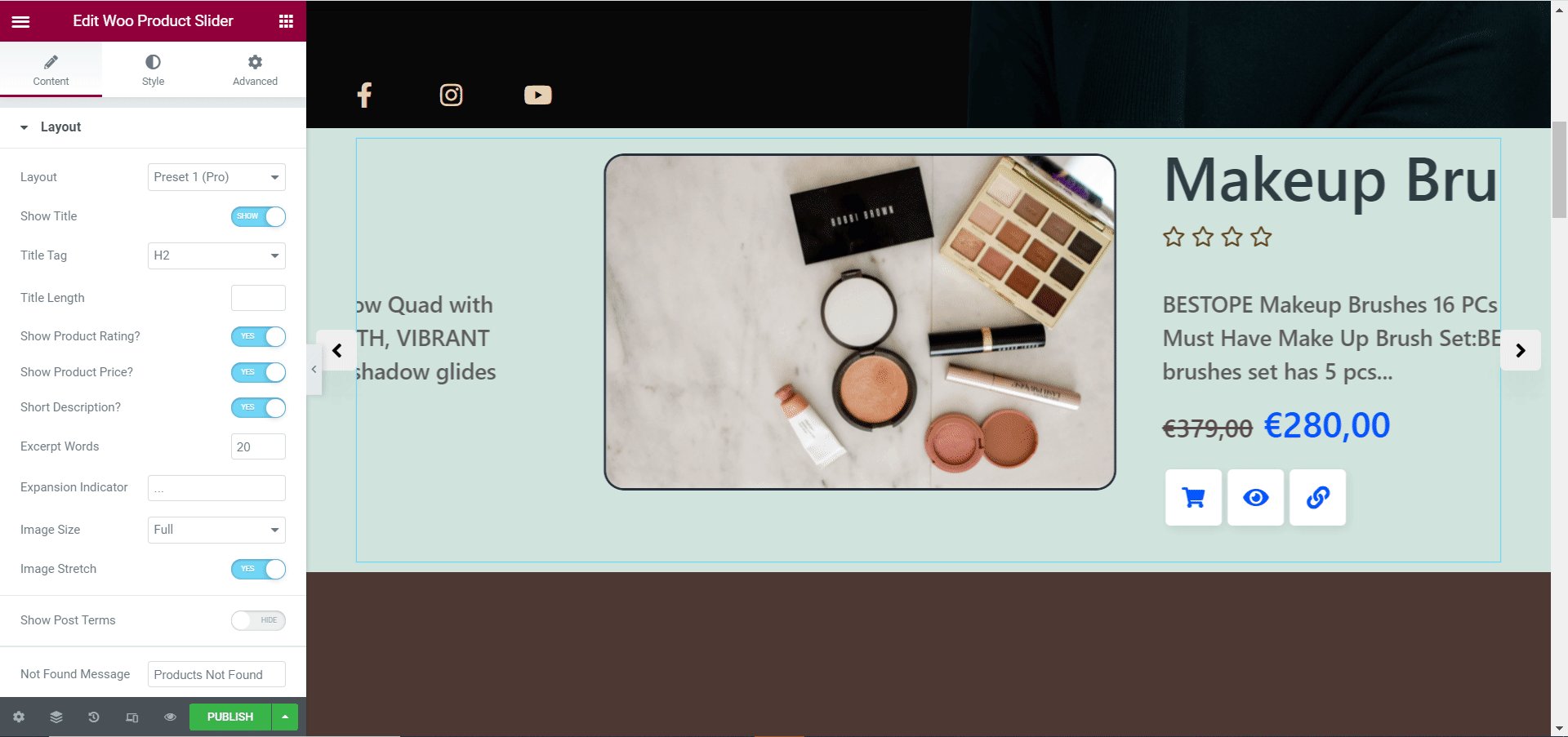
「レイアウト」設定から、以下に示すように、WooCommerce製品スライダーの4つの準備ができたレイアウトから選択できます。

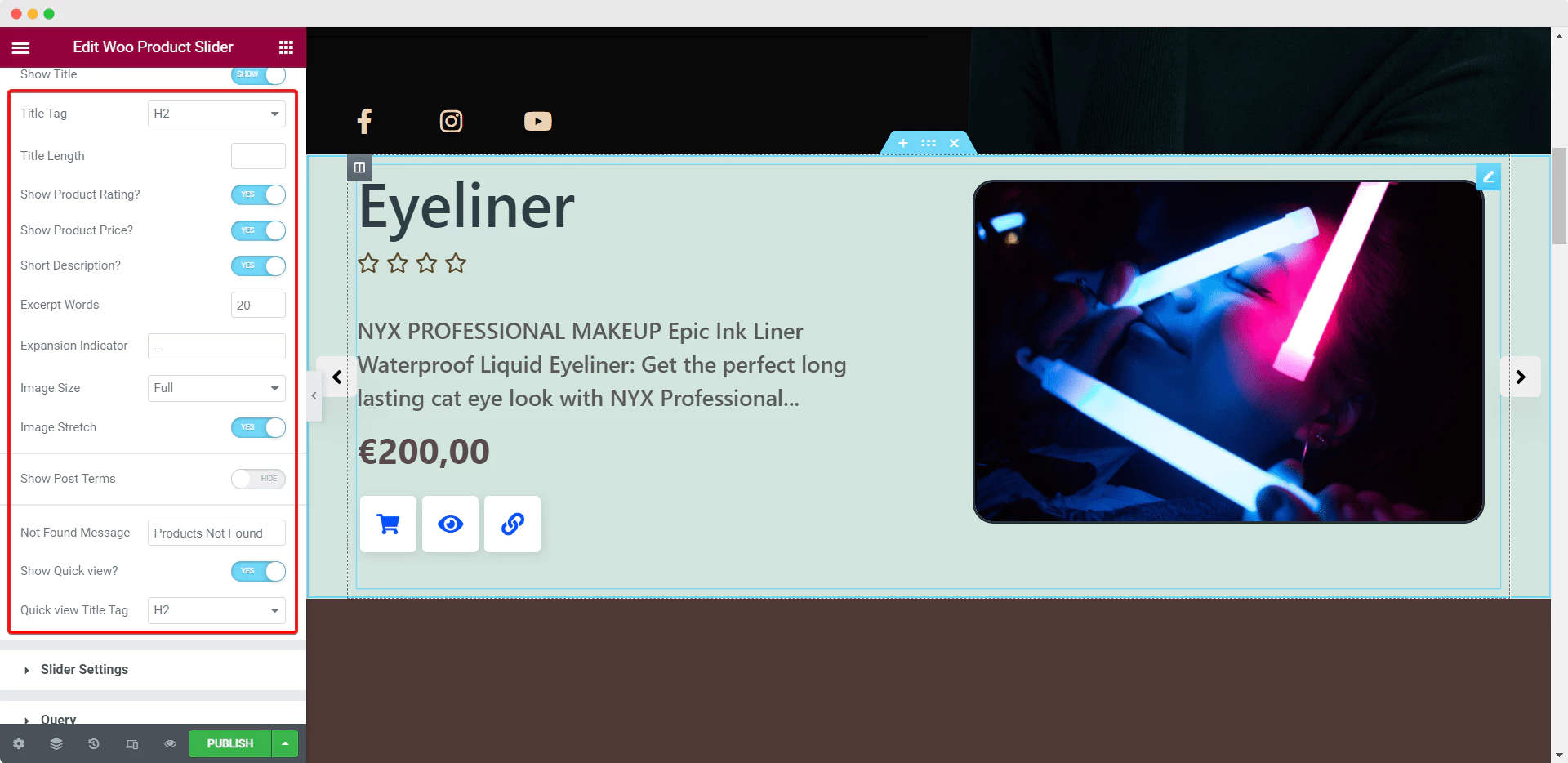
ここから、商品のタイトル、商品の評価、価格、説明も表示するかどうかを選択できます。
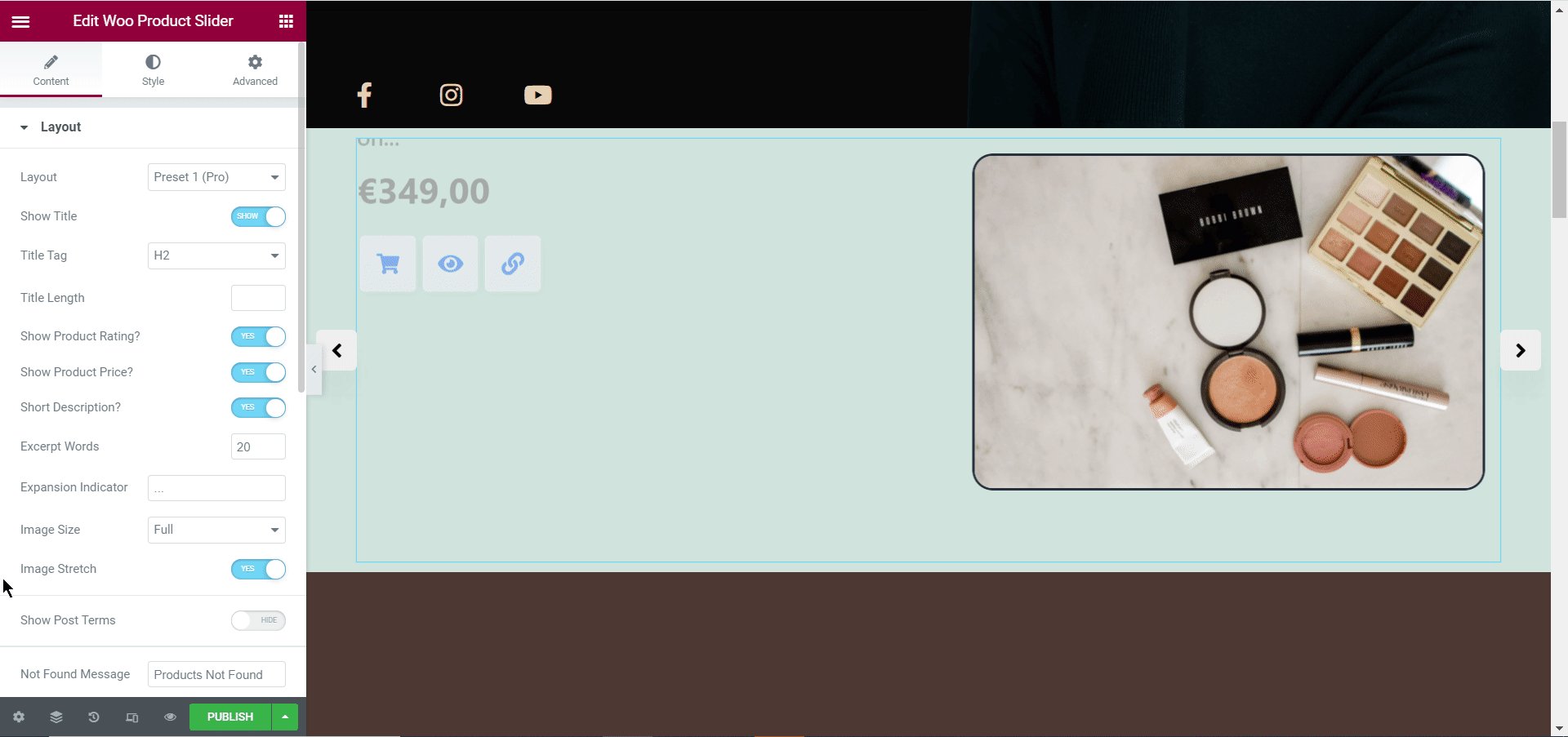
また、製品の抜粋として表示される単語数を設定したり、画像サイズを制御したり、「クイックビュー」を表示または非表示にしたりすることもできます。

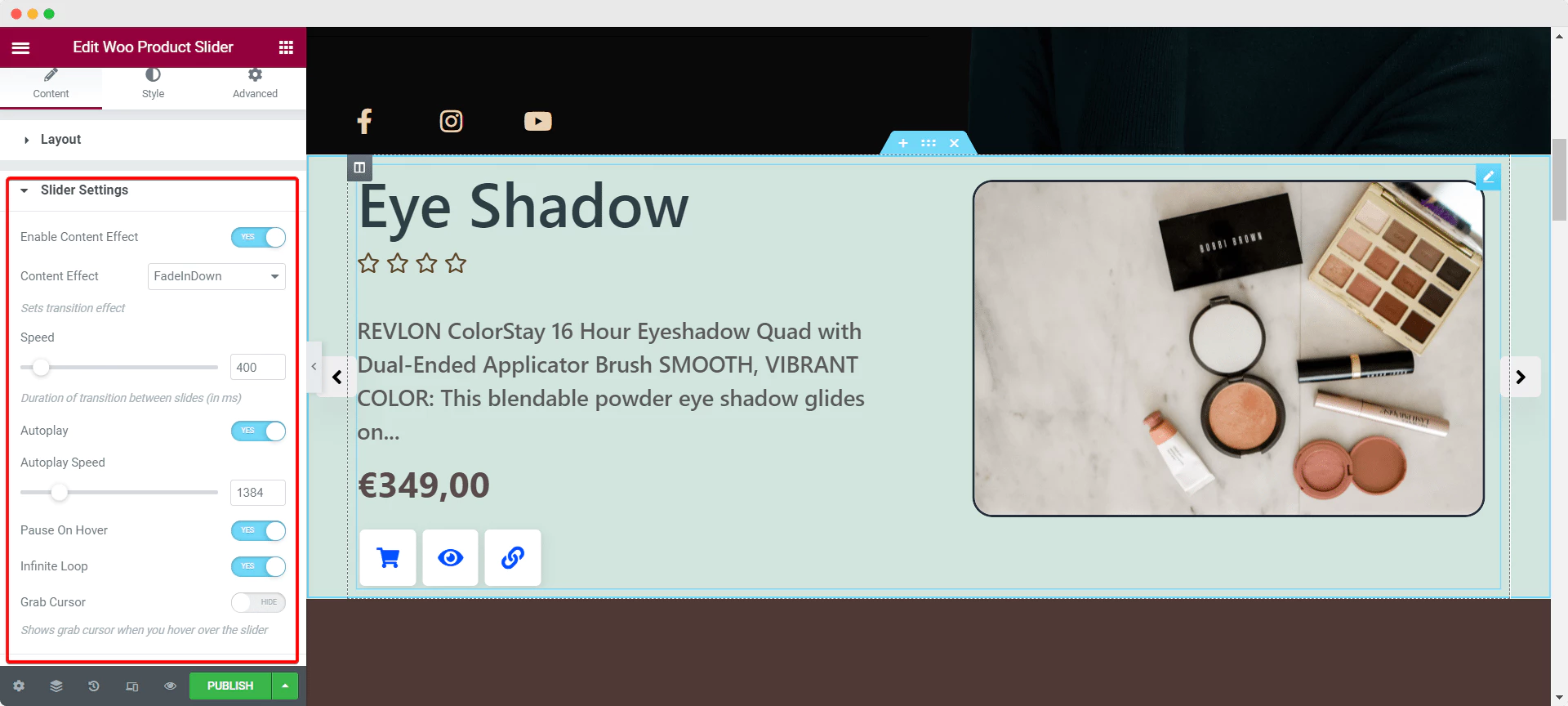
同様に、 「スライダー設定」セクションから、EA Woo製品スライダーウィジェットを使用して、製品カルーセルにいくつかの見事なプリセット効果を追加できます。 スライダーの速度を自由に調整し、トランジション効果を調整し、「自動再生」や「無限ループ」などの設定を有効にして、魅力的で人目を引く製品カルーセルを作成してください。

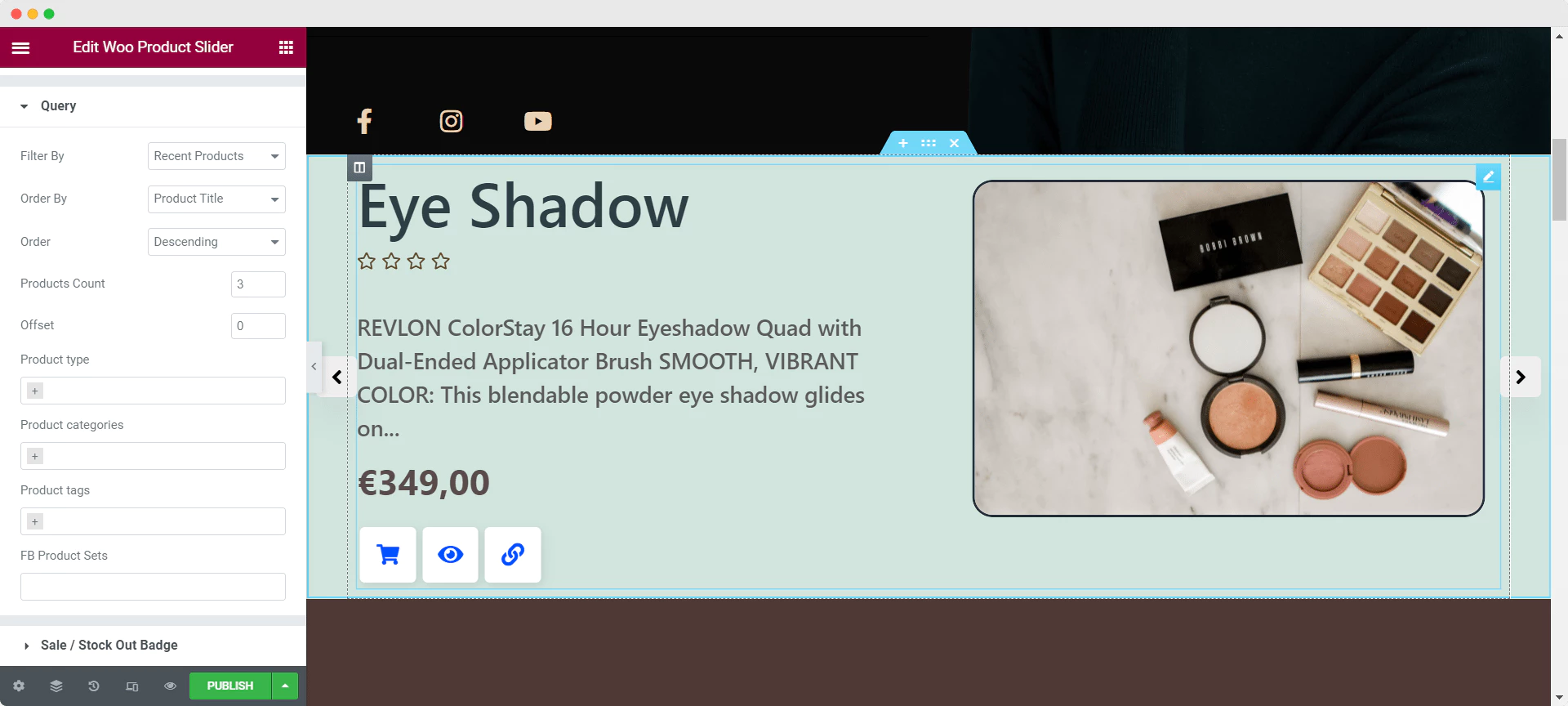
その後、 [クエリ]オプションに移動し、商品のフィルタリング方法、注文方法を選択し、降順または昇順で並べ替えます。 また、商品カルーセルまたはスライダーに表示する商品の数を選択したり、タグやカテゴリで表示する商品を選択したりすることもできます。

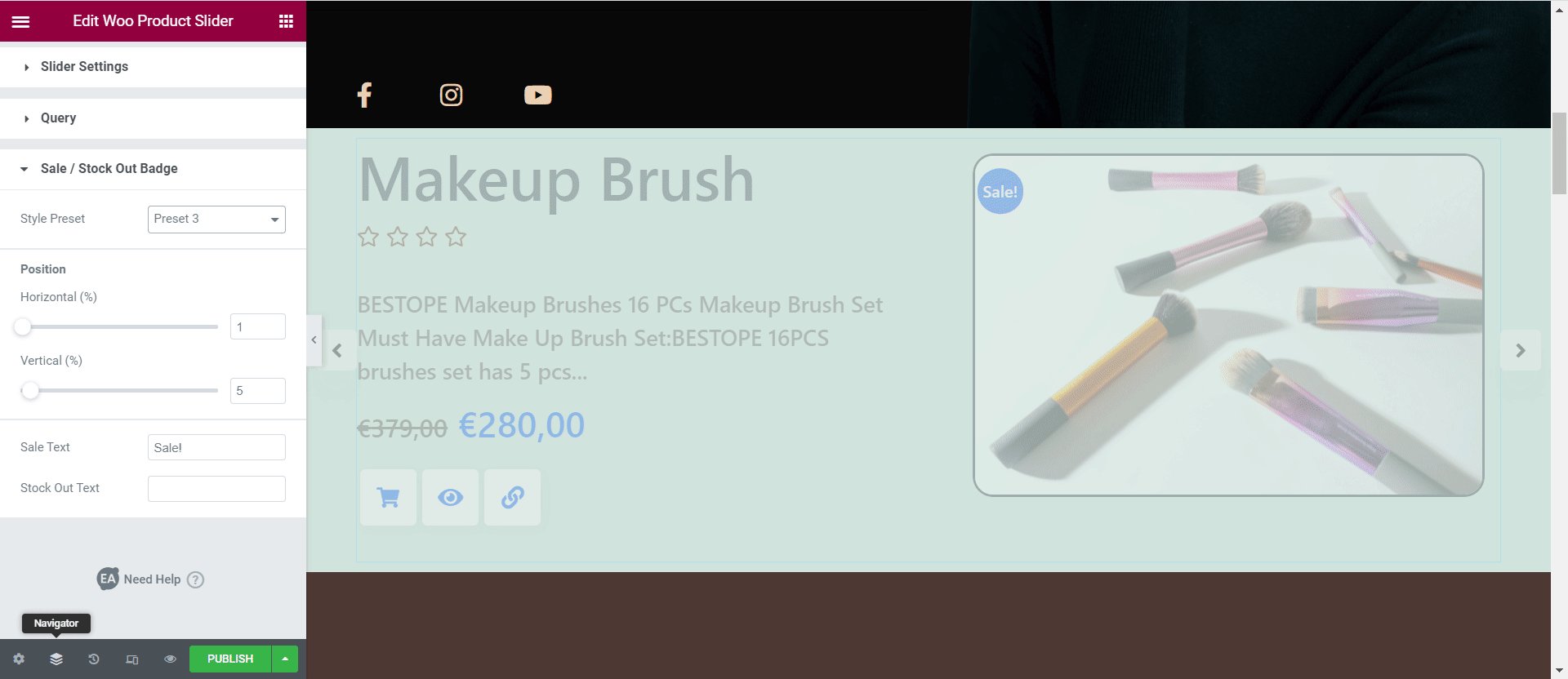
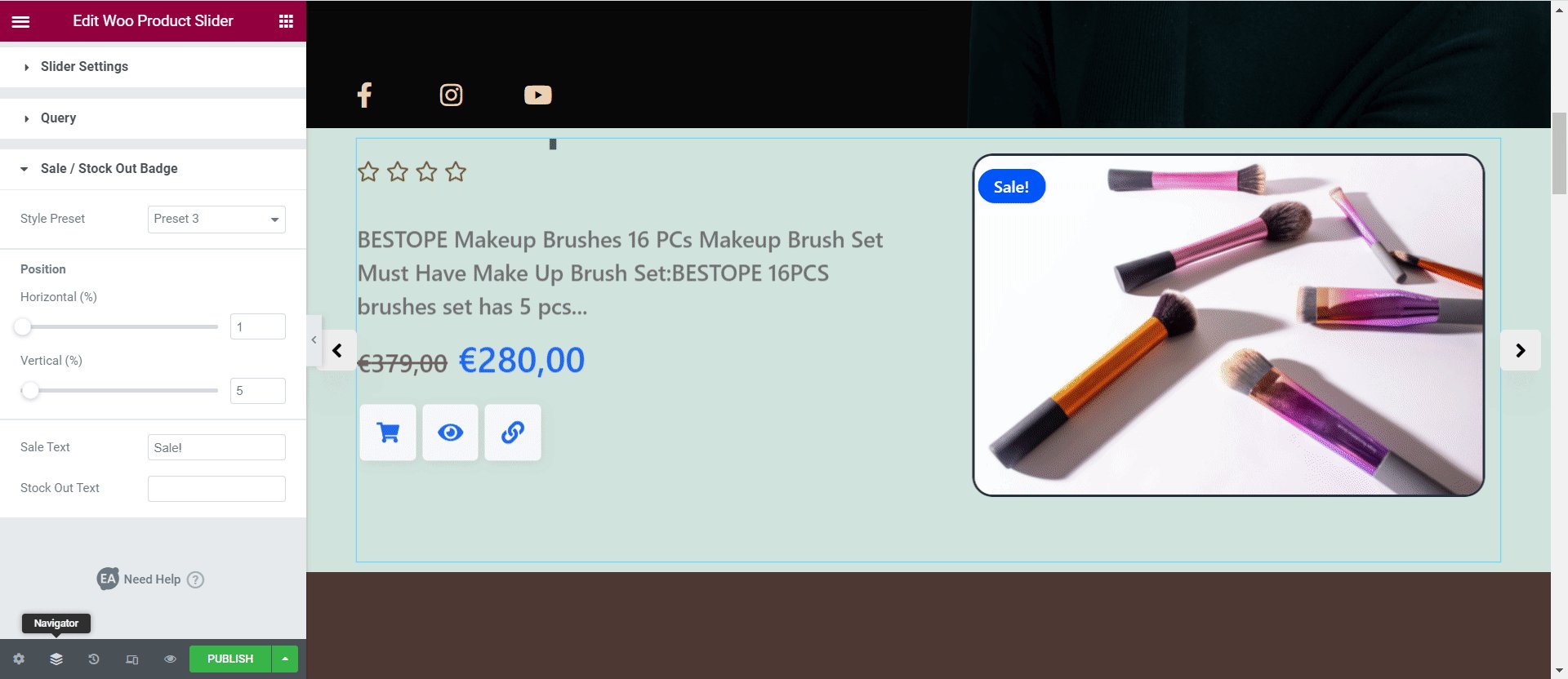
これらに加えて、 「販売/在庫切れバッジ」設定のオプションを試して、在庫切れまたは売り切れの製品をどのように表示するかを決定することもできます。 EA Woo Product Sliderウィジェットには、在庫切れバッジをすばやくカスタマイズするのに役立つ4つのプリセットスタイルが用意されています。

EA Woo製品スライダーウィジェットの設定を構成したら、Elementorでの製品スライダーのスタイル設定に移りましょう。
ステップ3:ElementorでWooCommerce製品スライダーのスタイルを設定する
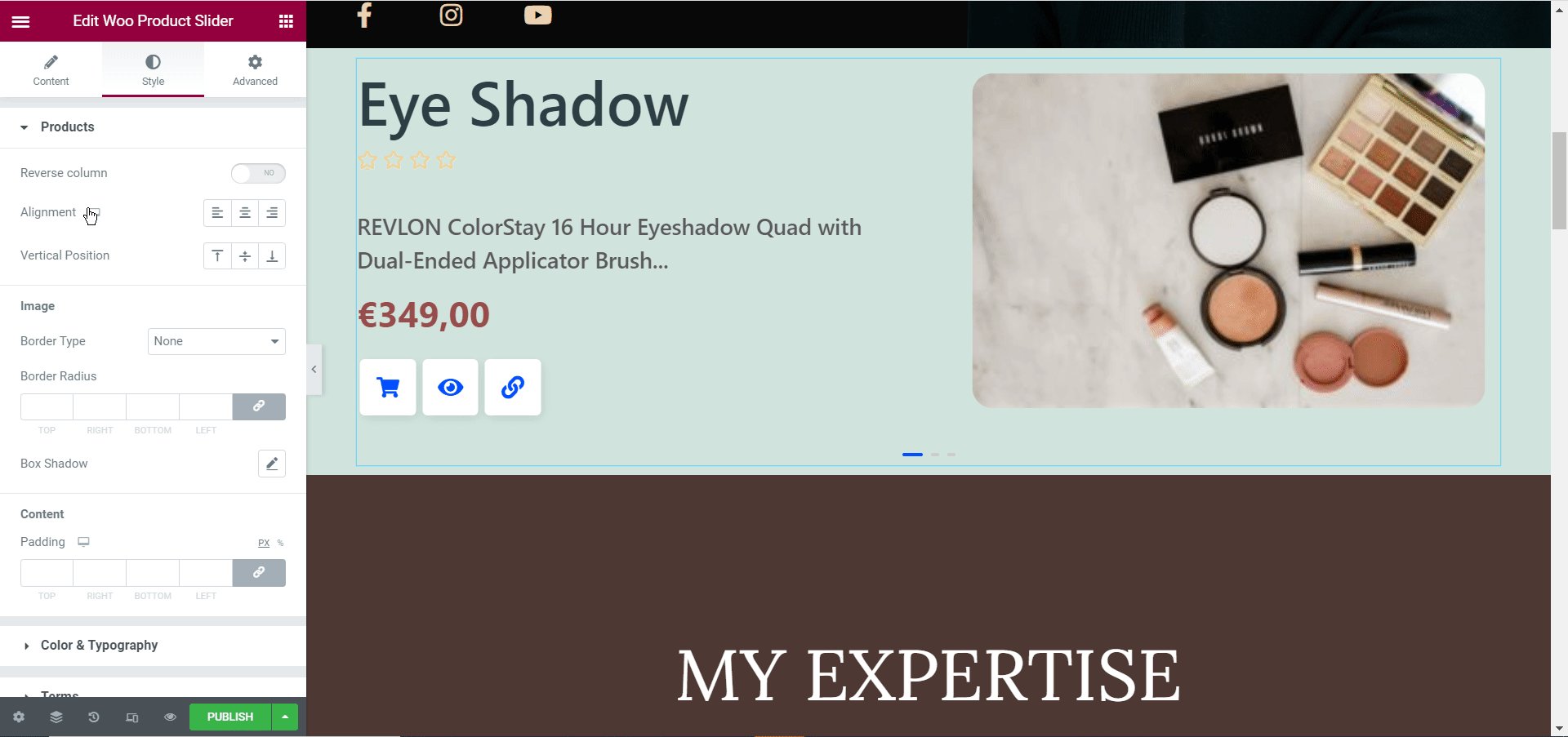
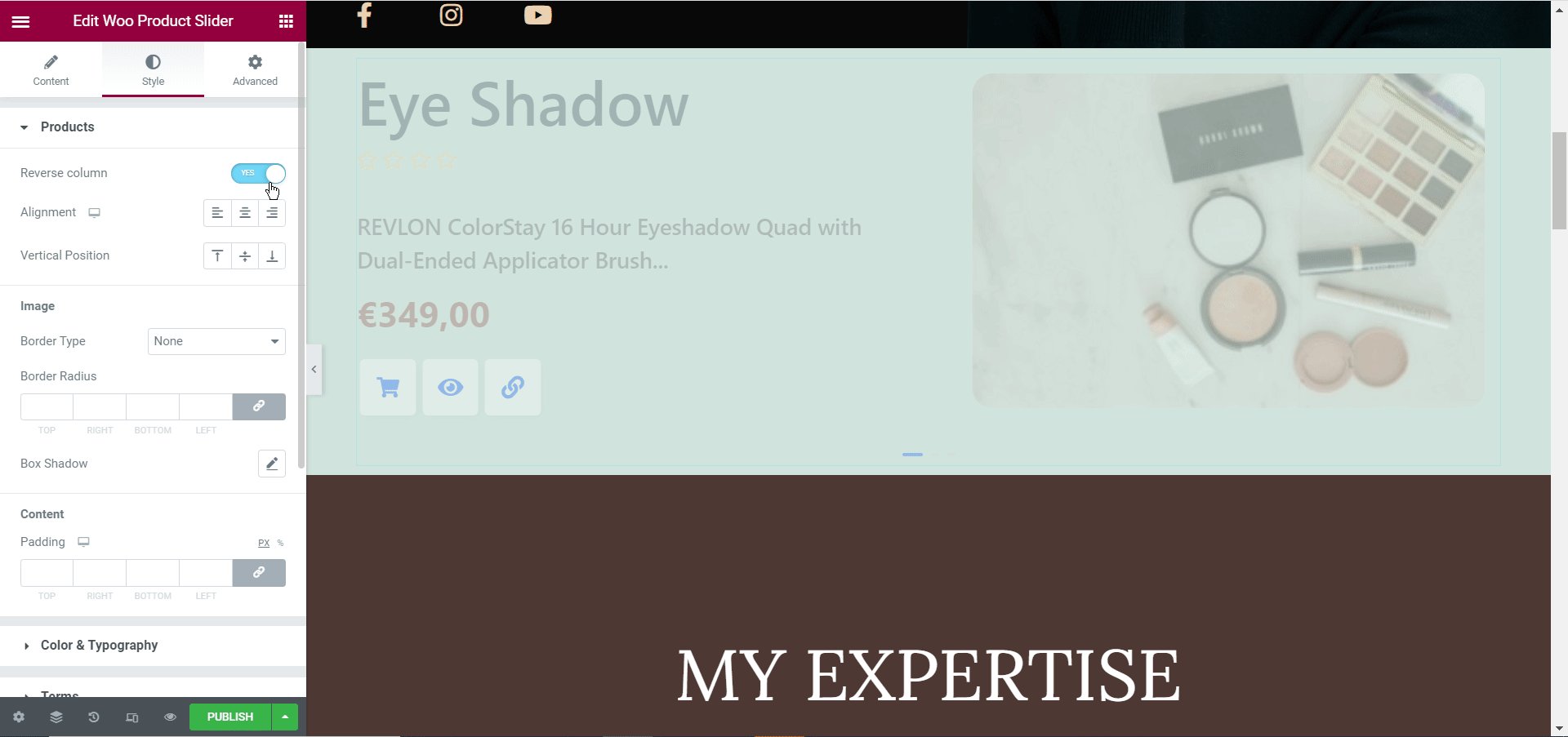
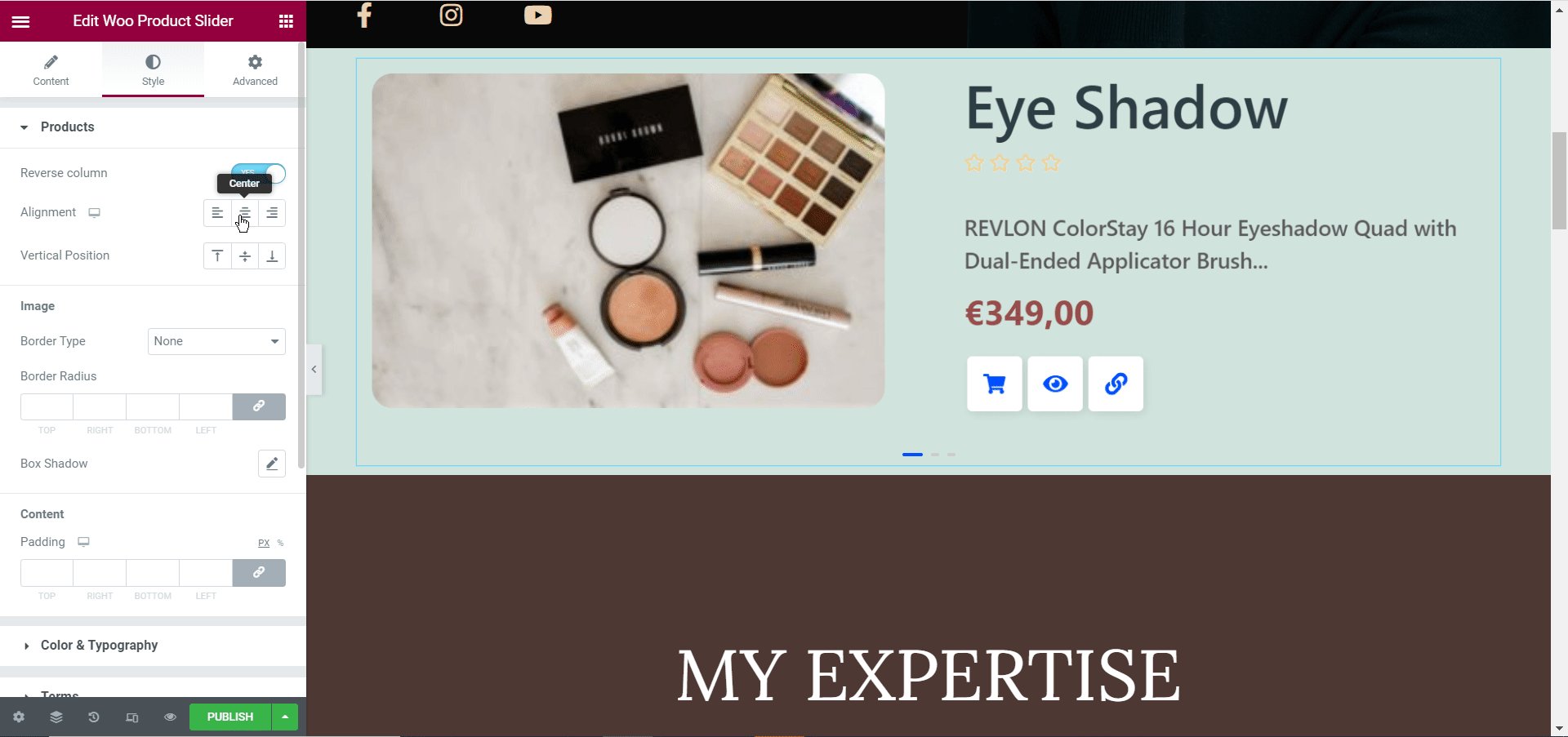
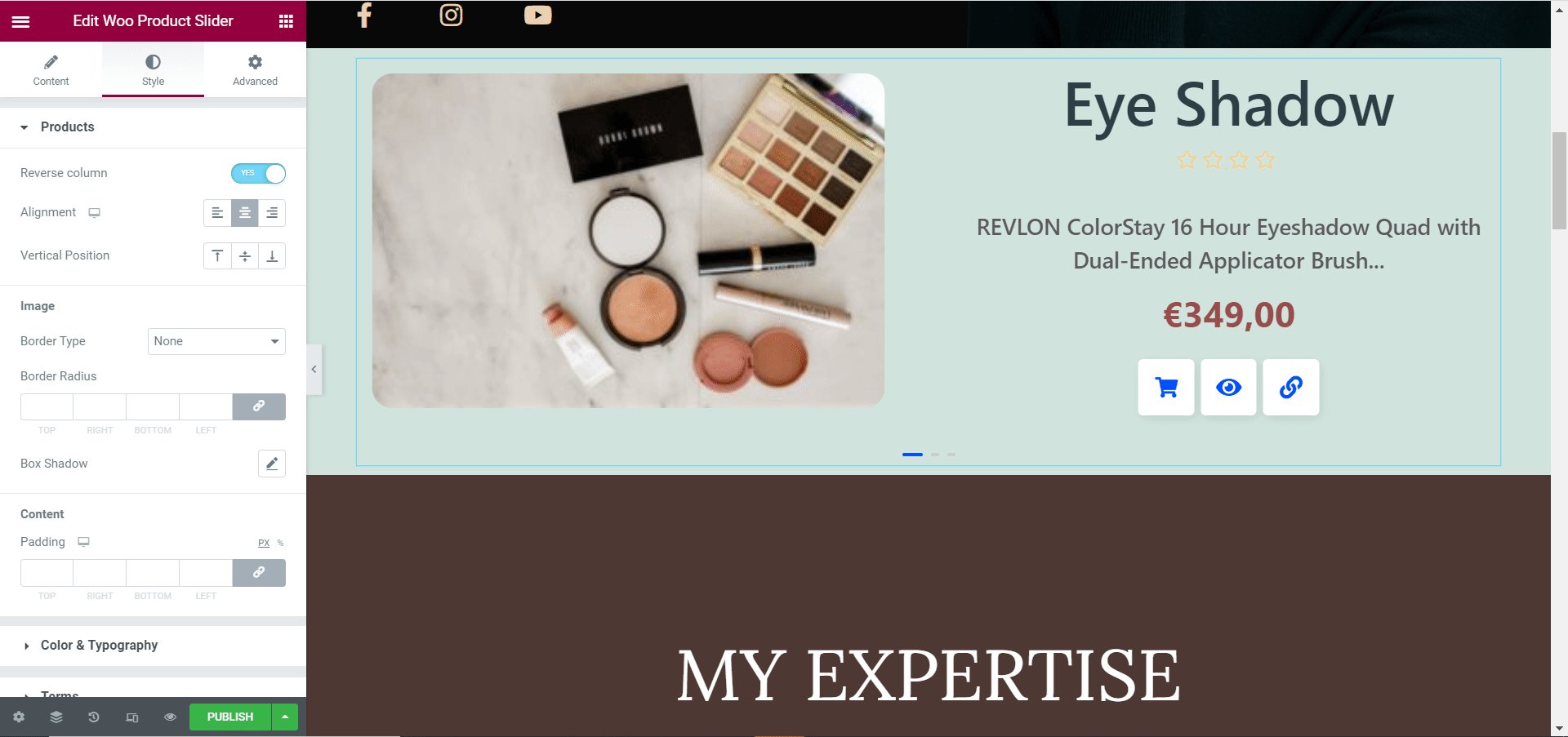
ElementorでWooCommerce製品スライダーをカスタマイズするには、Elementorパネルの[スタイル]タブに移動し、そこで設定を微調整します。
[製品]セクションから、製品の説明、列、および位置の配置を変更できます。 同様に、 [画像]設定から、商品画像に境界線を追加したり、背景色を変更したりできます。 また、色やタイポグラフィのカスタマイズ、ボタンのスタイル設定など、さらに多くの変更を加えることができます。

EA Woo Product Sliderウィジェットを使用して製品カルーセルをカスタマイズする方法の詳細については、こちらのステップバイステップのドキュメントをご覧ください。
完了したら、変更を保存してElementorの[公開]ボタンをクリックすることで、WooCommerce製品スライダーを公開できます。 このチュートリアルで作成した製品スライダーを見てください。

ElementorのEssentialAddonsの助けを借りて、コーディングなしで独自のWooCommerce製品スライダーを作成することがこれまでになく簡単になりました。 10分以内に、魅力的な商品カルーセルを作成して、商品のオファーを美しく紹介し、オンラインストアの売り上げを伸ばすことができます。
それを自分で試してみて、あなたの経験を私たちと共有してください。 私たちはあなたのフィードバックを知りたいです。 より楽しいチュートリアル、ニュース、および更新については、必ずブログを購読してください。
ご不明な点がございましたら、いつでもサポートチームにご連絡いただくか、フレンドリーなFacebookコミュニティに参加してサポートを受けてください。
ボーナス:ReadyElementorテンプレートを使用して見事なオンラインストアを構築する
Elementorを使用するのが好きですか? 次に、 Templatelyにアクセスし、1000を超える準備が整ったElementorテンプレートを参照して、WordPressでオンラインストアを即座に構築します。