WooCommerce ストアに独自の返金フォームを追加 [内部に無料プラグイン]
公開: 2023-12-20返品と返金の処理は、WooCommerce ストアのオーナーにとって面倒な作業になる可能性があります。 しかし、心配しないでください。WooCommerce プラグインの柔軟な返金および返品注文は、あなたの生活を楽にするためにここにあります。 このプラグインが返金フォームのカスタマイズという点で何を提供するのか、またオンライン ストアの返品プロセスをどのように変革できるのかを詳しく見ていきましょう。
目次
- カスタマイズ可能な返品フォームの重要性
- WooCommerce の柔軟な返金および返品注文
- 返金フォーム: プラグインのコア
- WooCommerce 返品フォームのカスタマイズ
- 返金フォームのフィールド
その前に...カスタマイズ可能な返品フォームの重要性は何でしょうか?
カスタマイズ可能な返品フォームは、特に電子商取引や小売のコンテキストにおいて、返品を効率的に管理し、顧客満足度を向上させる上で重要な役割を果たします。 カスタマイズ可能な返品フォームが重要である 3 つの主な理由を次に示します。
- 顧客向けの柔軟性: カスタマイズ可能な返品フォームにより、顧客は返品理由を正確に指定できます。 この柔軟性には、サイズ、フィット感、品質の問題、または間違った商品に関するオプションが含まれており、顧客のニーズが確実に小売業者に明確に伝えられます。
- データの収集と分析: カスタマイズ可能なフォームは、顧客が製品を返品する理由に関するデータを収集するための貴重なツールとして機能します。 この情報を分析して傾向を特定し、製品の品質を向上させ、在庫レベルを調整したり、将来の返品を減らすためにオンラインで製品の説明や画像を変更したりすることもできます。
- カスタマー エクスペリエンスの強化: 使いやすい返品フォームを含む、簡単でユーザー フレンドリーな返品プロセスにより、全体的なカスタマー エクスペリエンスが大幅に向上します。 これにより、顧客は手間のかからない返品プロセスを提供する小売店で再び買い物をする可能性が高くなるため、顧客ロイヤルティとリピート ビジネスの向上につながる可能性があります。
カスタマイズ可能な返品フォームは、返品を効果的に管理し、顧客満足度を向上させ、製品のパフォーマンスや顧客の好みについての貴重な洞察を得るために、小売および電子商取引分野において重要なツールです。
WooCommerce の柔軟な返金および返品注文

一言で言えば、このプラグインは、WooCommerce ストアの返品と返金の処理に関して、絶対的な救世主です。 これは、ストアオーナーであるあなたと顧客の両方に、時には気が遠くなる返品プロセスに対処するためのシームレスで手間のかからない方法を提供します。 最も良い点は、WordPress ダッシュボードから直接返金や返品を簡単に処理でき、すべてが適切に整理され、簡単にアクセスできることです。
無料でダウンロードしてストアで試してみてください。 無料の柔軟な返金および返品注文プラグイン →
返金フォーム: プラグインのコア
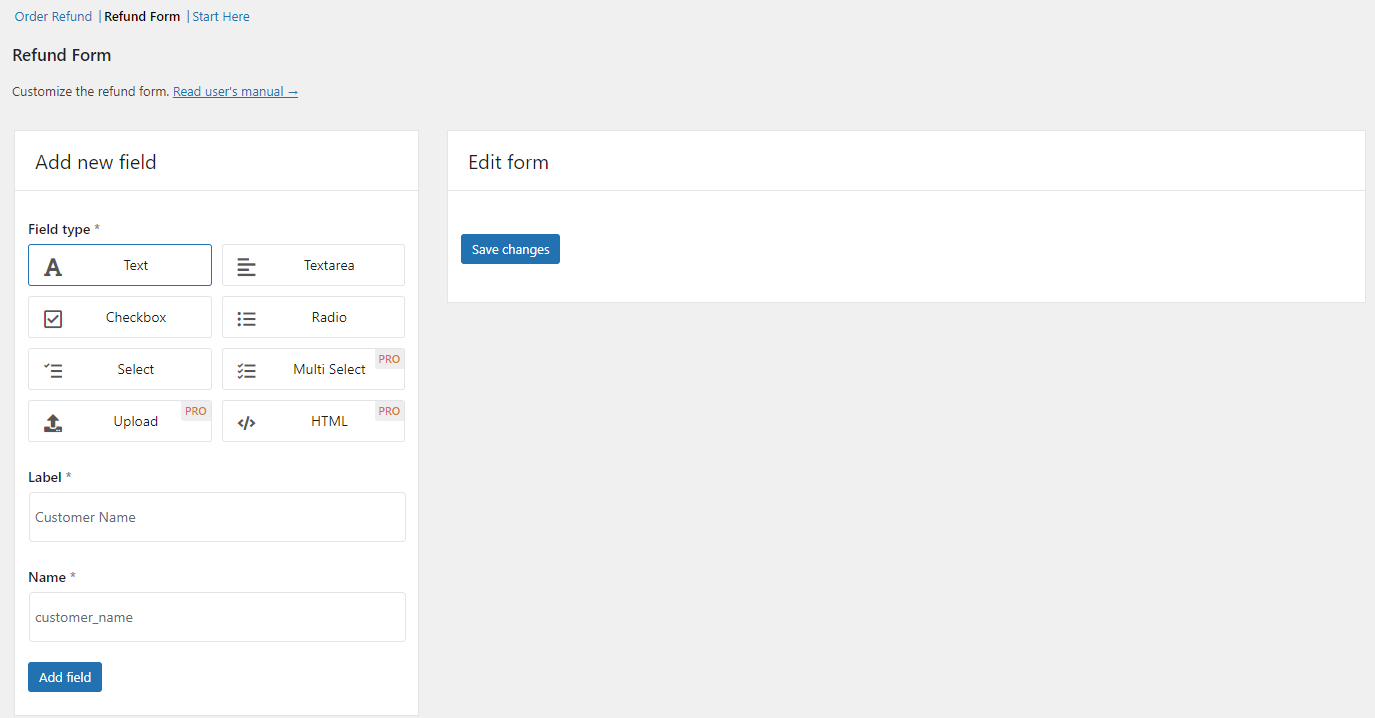
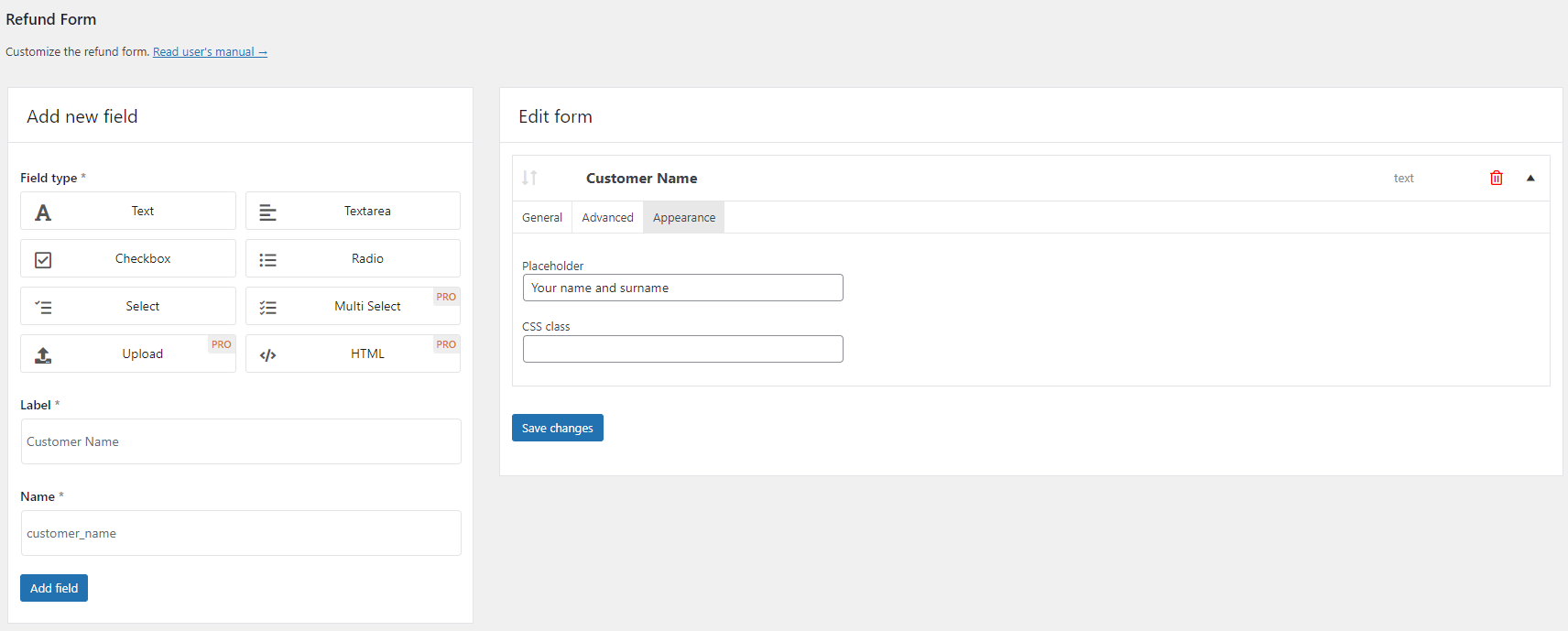
返金フォーム ビルダーはプラグインの中心的な機能であり、返金リクエスト ページに簡単に組み込むことができます。 このフォームには、テキスト フィールド、テキストエリア フィールド、チェックボックス、ラジオ ボタン、選択ドロップダウン、さらにはファイルをアップロードして HTML を使用する機能など、幅広いカスタマイズ オプションが用意されています。 特定のフィールドを必須にしたり、独自の CSS クラスを適用してユニークでパーソナライズされた外観を与えることもできる柔軟性があります。
独自の返品フォームを作成するのは簡単です。 フォームに含めるフィールドを追加します。 すべては直感的に行われ、ドラッグ アンド ドロップを使用してフィールドを追加します。
これがどのように行われるかの短い例を次に示します。

WooCommerce 返品フォームのカスタマイズ
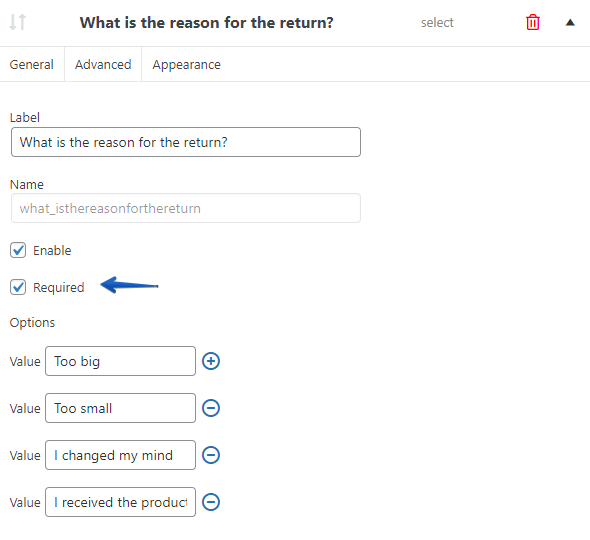
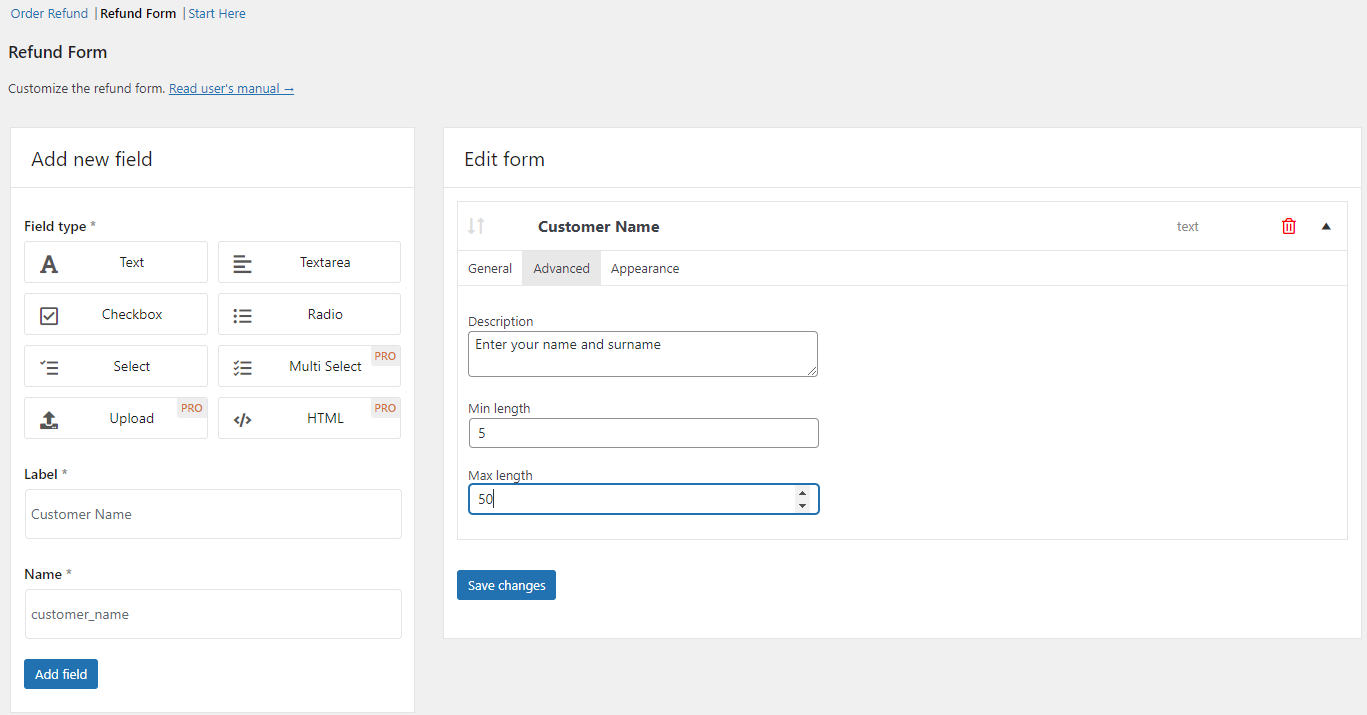
このプラグインを使用すると、返金リクエスト ページに返金フォームを追加できます。 前述したように、これらのフィールドはドラッグ アンド ドロップ方法を使用して配置でき、使いやすくなります。 各フィールドにラベルを付けて必要な入力を構成することができ、説明を追加したり、テキスト フィールドの文字数制限を設定したりすることもできます。

返金フォームのカスタマイズが内側からどのように見えるか知りたいですか? 画像カルーセルを見てください。これには、パーソナライズされた返品フォーム設定のスクリーンショットが含まれています。





ああ、さらにフィールドを追加して、必要に応じて順序を調整できることも言い忘れていました。

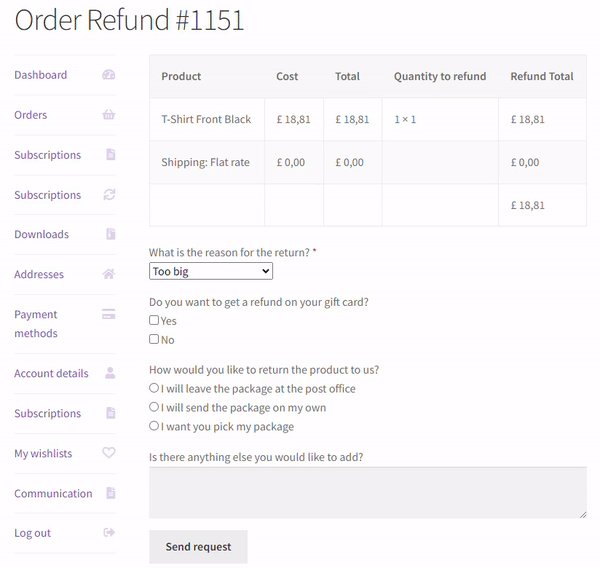
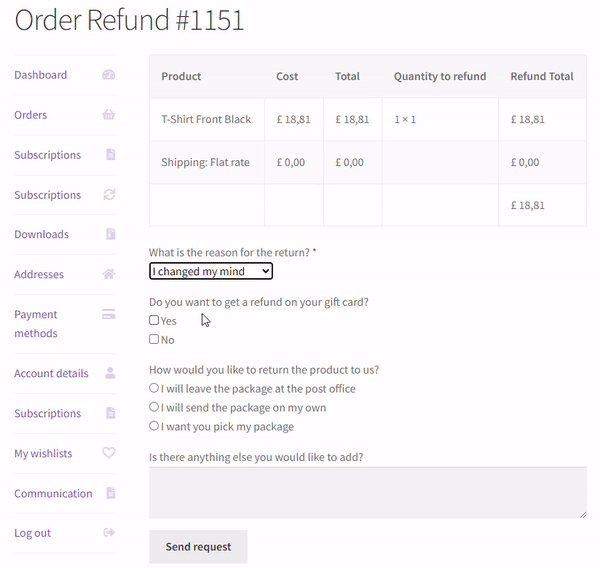
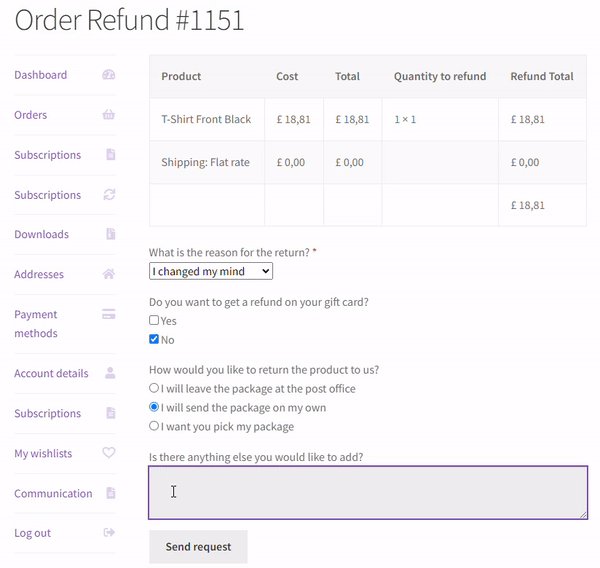
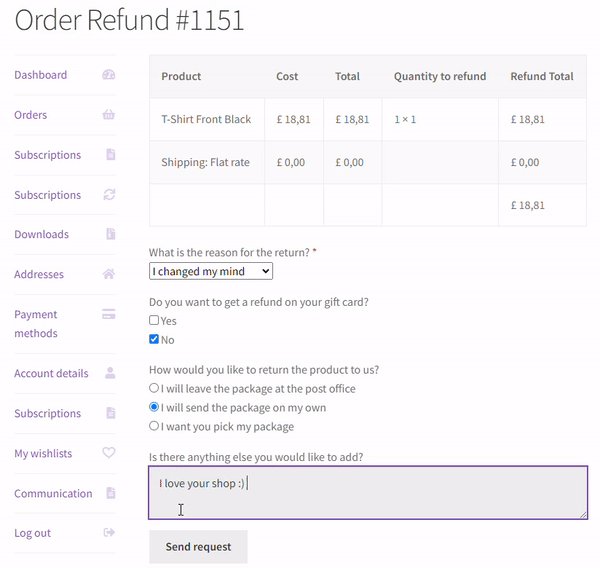
さて、それでは、独自の返品フォームをパーソナライズすることでどのような効果が得られるかを見てみましょう。 もちろん、これらはすべて無料版のプラグインを使用して行われます。
私たちの店が衣類を販売しており、購入した商品を返品する機会をユーザーに与えていると仮定しましょう。
私のパーソナライズされた返品フォームの場合は、次のタイプのフィールドを返品フォームに追加しました。
- 選択、チェックボックス、ラジオ、テキストエリア
次のラベル、説明、選択オプションを追加しました。

無料の柔軟な返金および返品注文プラグイン →
返金フォームのフィールド
私のスクリーンショットと GIF で、返品フォームに追加できるすべてのフィールドが無料版では使用できないことに気づいたと思います。 利用できないものにはPRO というラベルが付いています。
つまり、無料版のプラグインを使用すると、次のフィールドを追加できます。
テキスト- テキストフィールド
テキストエリア- テキストエリア
チェックボックス- 選択ボックス
ラジオ- ラジオボタン
選択- ドロップダウン リスト
同様に、 PRO バージョンでは、以下に挙げるさらに 3 つのフィールドで利用可能なフィールドの数と種類が拡張されています。
複数選択- 複数の選択可能なオプションを含むドロップダウン リストPRO
アップロード- ユーザーが添付ファイルをアップロードできるようにするために使用されるフィールドPRO
HTML - HTML コードを追加PRO
さらに、PRO バージョンでは、部分返金、自動クーポン返金などの追加機能が提供されます。 詳細な情報とドキュメントについては、プラグインのページを参照してください。
WooCommerce の柔軟な返金および返品注文$ 59
ストアでの返金プロセスを簡単に管理します。 マイアカウントで返金フォームを有効にし、自動返品を有効にし、特定の時間が経過した後に返金フォームを無効にし、WooCommerce の注文から直接返金を管理します。
アクティブなインストール数: 1,000+ | WordPress の評価:
