WooCommerce で配送先住所と請求先住所セクションをパーソナライズする方法は?
公開: 2018-09-14WooCommerce の配送先住所と請求先住所のセクションは、チェックアウトで最も重要なセクションです。 デフォルトでうまく機能します。 時にはもっと何かが必要です。 機能と外観を変更することはできませんか...できますか? この記事では、これらのセクションを好きなようにカスタマイズする方法を説明します!
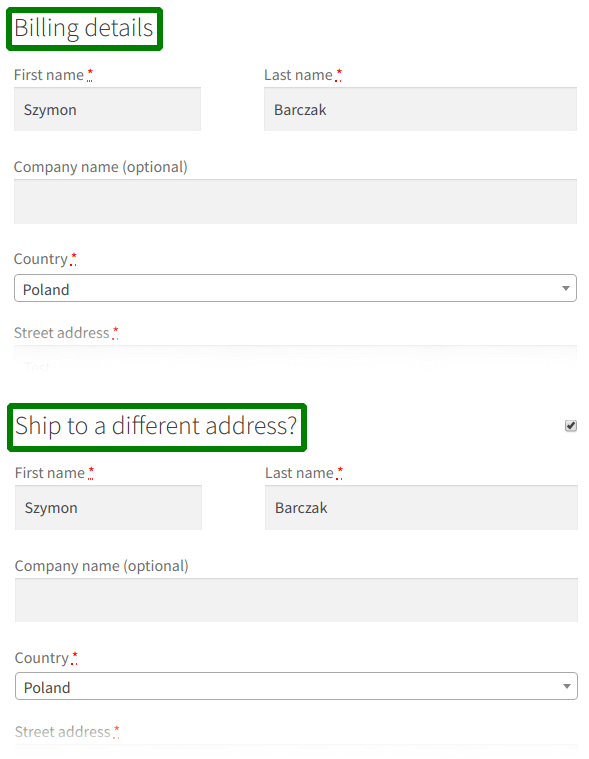
WooCommerce 配送先住所および請求先住所セクション
顧客は、注文時に請求先の詳細を提供する必要があります。 別の配送先住所を設定するオプションがあります。 顧客は、チェックアウト ページでチェックボックスをマークする必要があります。

デフォルトで非常にうまく機能します。 ほとんどの場合、そのページを変更する必要はありません。 もっと何かが必要なので、ここにいると思います:)
チェックアウト ページを自由にカスタマイズできます。
- 一部のフィールドを必須として設定しない
- フィールドを無効にする (例: デジタル商品の場合)
- フィールドの順序を変更する
- 独自のカスタム フィールドを追加します。
そのためには、簡単なプラグインが必要です: Flexible Checkout Fields 。 70,000 以上の WooCommerce ストアが毎日使用しています。
このビデオを見て、このプラグインが無料版で提供できるものを自分で確認してください。
柔軟なチェックアウト フィールド WooCommerce
チェックアウトフォームから不要なフィールドを編集、追加、または非表示にします。 コンバージョンとユーザー エクスペリエンスの向上がすべてです。
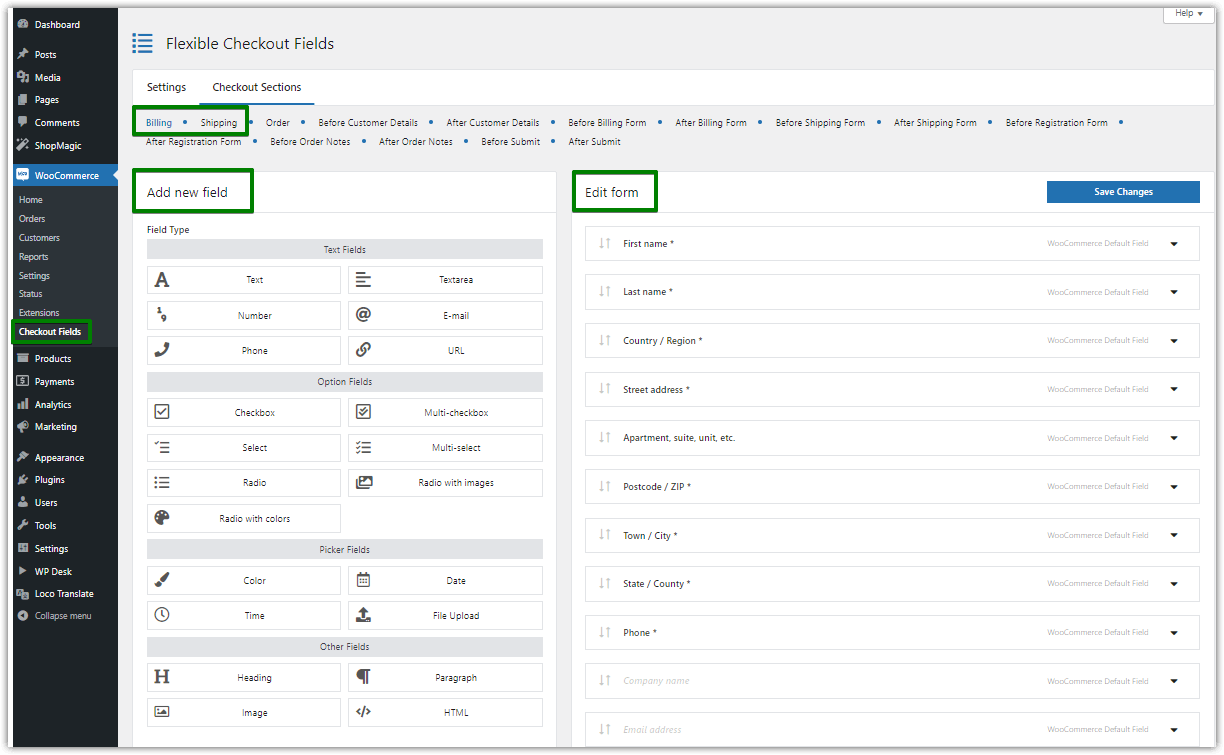
無料でダウンロードまたはWordPress.org にアクセスインストールしたら、WooCommerce の配送先住所と請求先住所のセクションを構成できます。 WooCommerce → チェックアウト フィールドに移動します。 画面の上部にあるタブ (請求と配送) を使用して、これらを切り替えることができます。

ご覧のとおり、 Add New FieldやEdit Sectionを簡単に追加できます。 次のようなオプションがあります。
- フィールドを有効にする
- 必須フィールド
- ラベル
- 検証
[外観]、[表示] 、および [詳細] タブの下には、さらに多くの機能があります。 自分でチェックアウトできます。 それらについてもっと読みたい場合は、この記事を続けてください。
チェックアウト フィールドの設定
設定オプションを見てみましょう。
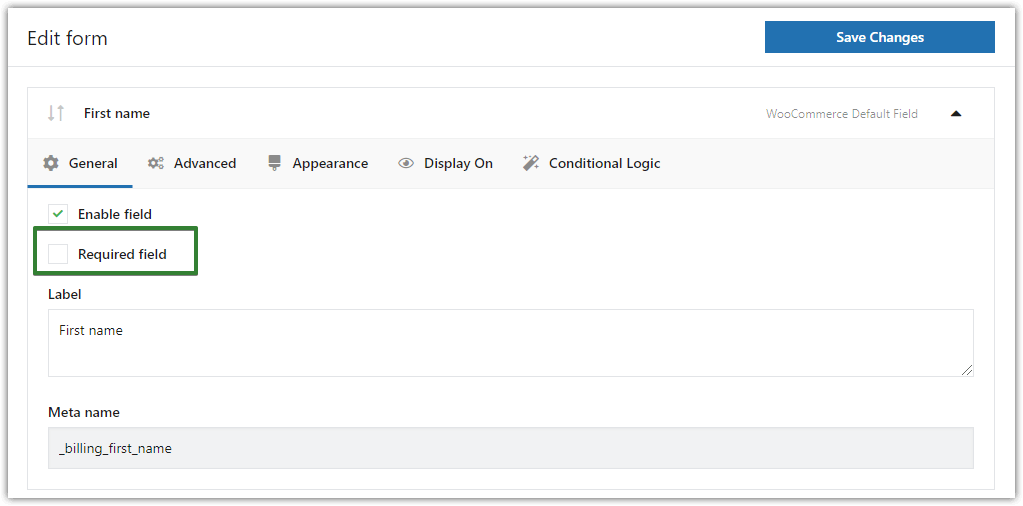
必須フィールド
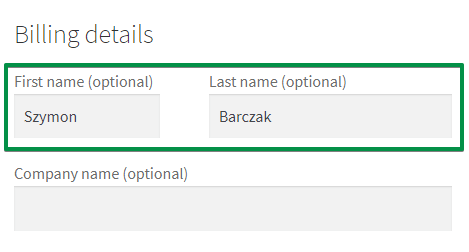
[配送先住所] セクションと [請求先住所] セクションの一部のフィールドは必須です。 それは簡単に変更できます。 見て:

ご覧のとおり、これらのフィールドはオプションです。 新しいカスタム フィールドを作成して、必要に応じて設定することもできます。

どのように? 必須フィールドオプションをマークまたはマーク解除するだけです。

WooCommerce Checkout 必須フィールドの詳細を読む
検証
デフォルトの WooCommerce 検証またはカスタム検証を使用できます。
検証は非常に便利です:

配送先住所と請求先住所のセクションに検証を追加する場合は、WooCommerce チェックアウト検証ガイドを使用してください →
表示オン
そこにフィールドを表示する場所を構成できます。 デフォルトでは、プラグインはすべての場所にフィールドを表示します:
- ありがとうページ
- マイ アカウント ページ - アドレス セクション
- マイ アカウント ページ - 注文セクション
- メールで
変更できます。 WooCommerce マイ アカウント カスタム フィールドに関するガイドをご覧ください →

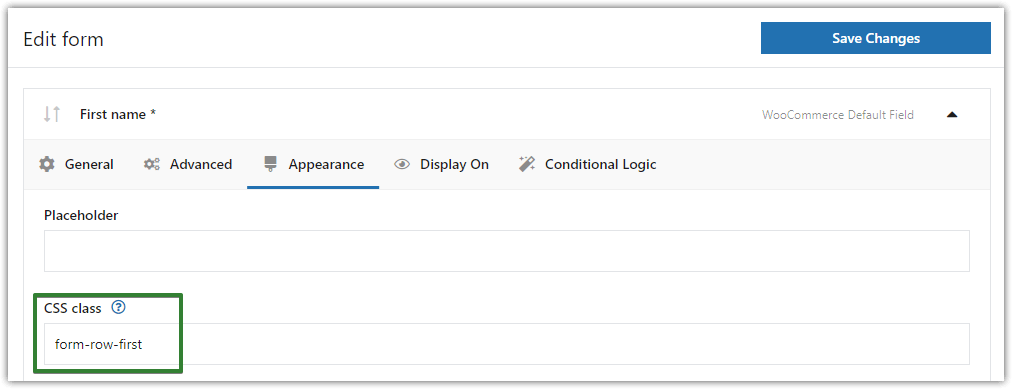
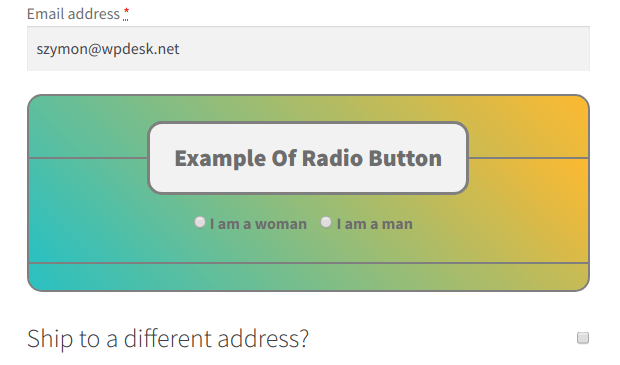
外観
WooCommerce の配送および請求セクションのフィールドの外観を変更します。
フィールドに独自のカスタム クラスを設定します。

このようにして、これから任意のフィールドを変更できます。

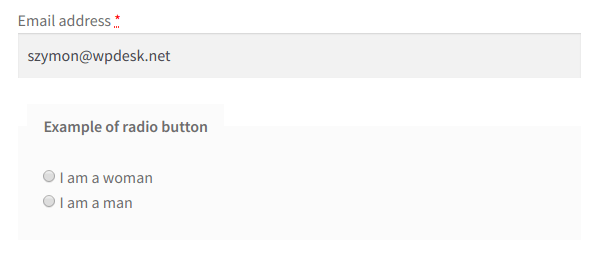
これ(またはあなたが望むもの)に:

CSS を使用したカスタム フィールドのスタイル設定に関するガイドをご覧ください →
条件ロジック
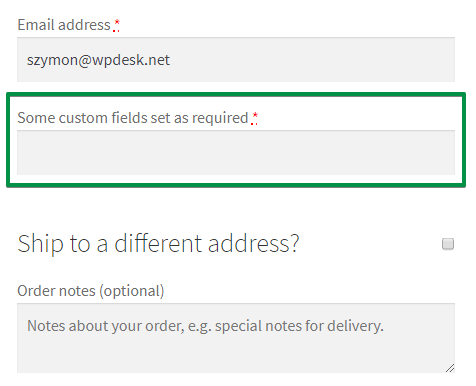
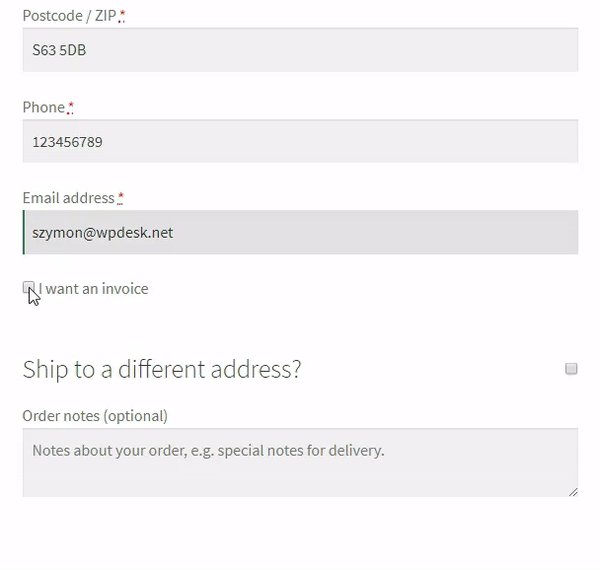
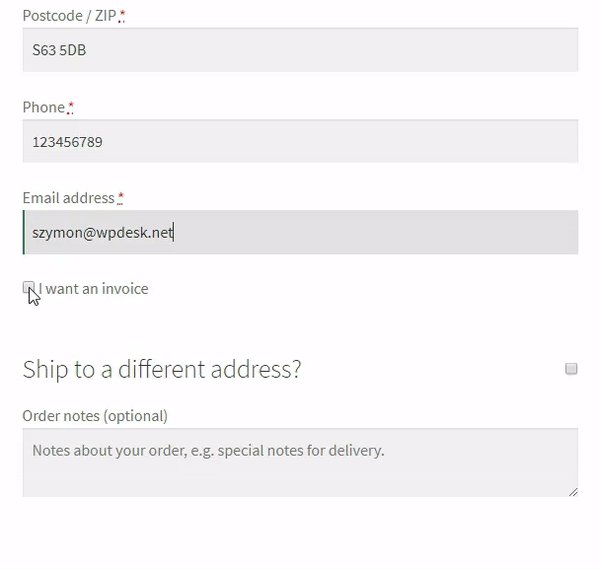
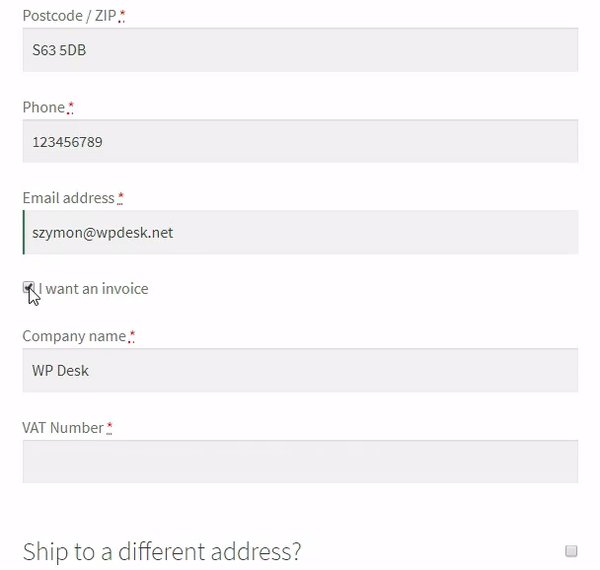
配送先住所セクションと請求先住所セクションに条件付きロジックを実装できます。 例が欲しいですか? 見て:

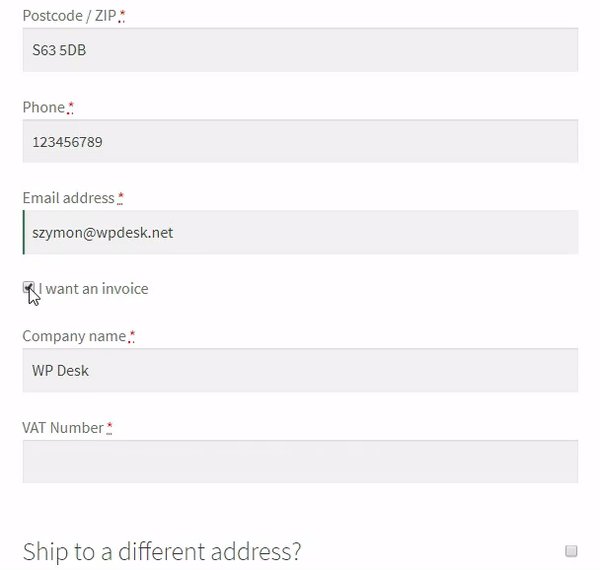
顧客は、請求書が欲しいチェックボックスをマークする必要があります。 このアクションの後、新しいフィールドがポップアップします。
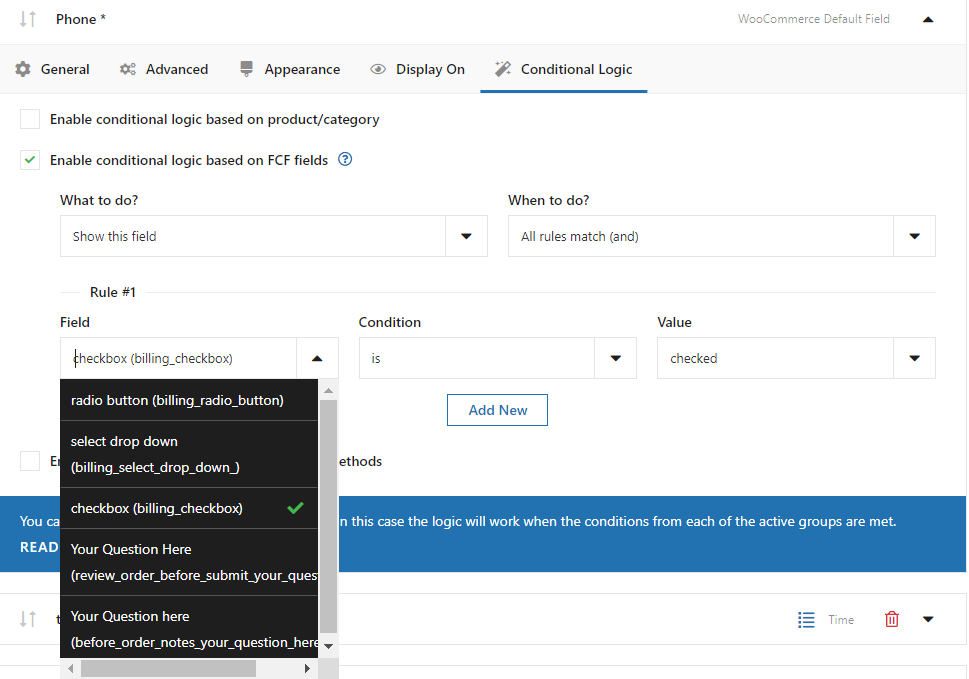
条件付きロジックを使用できるシナリオは多数あります。 フィールドの条件付きロジックを設定できます...

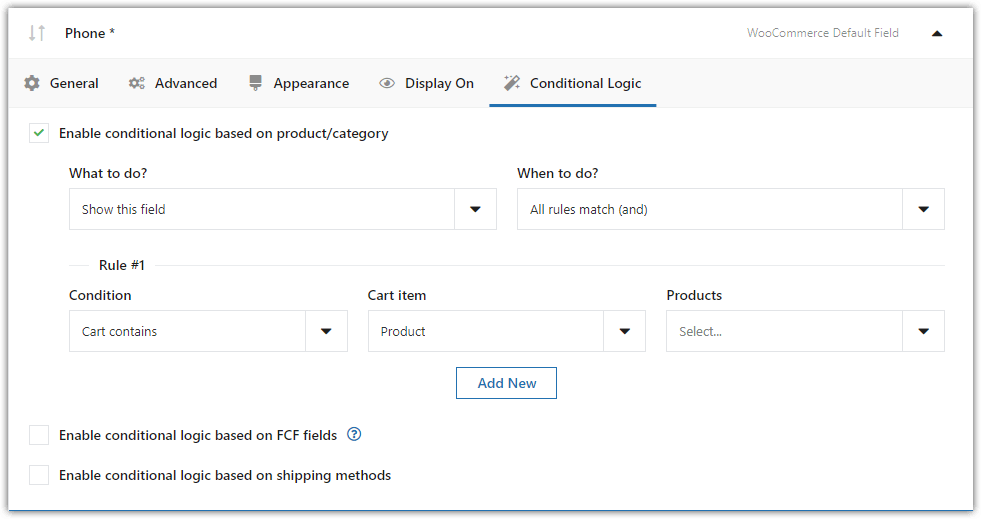
...製品/カテゴリ...

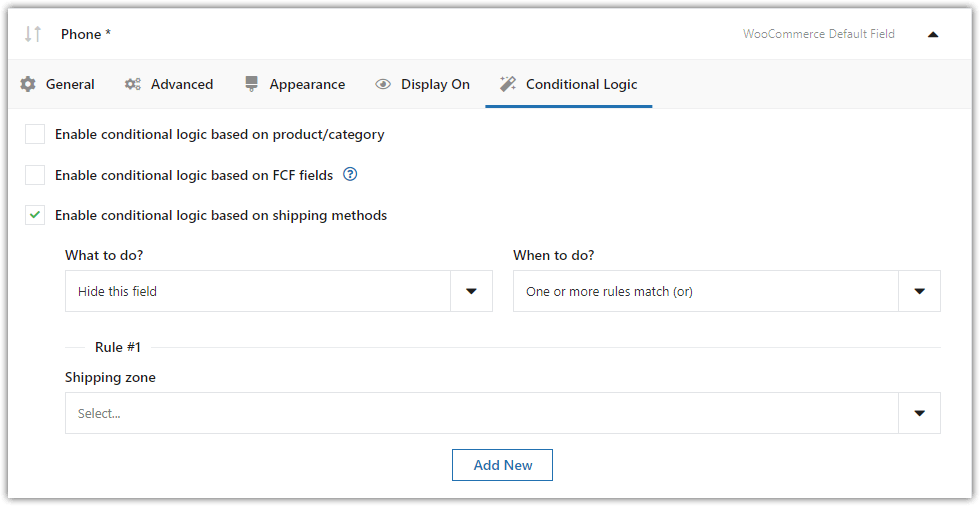
...または選択した配送方法。

ご覧のとおり、[ Advanced ] タブに移動する必要があります。 そこにすべてのオプションがあります。
WooCommerce Checkout 条件付きフィールドの詳細 →
その他の設定
柔軟なチェックアウト フィールド プラグインを使用すると、次のような他のセクションにカスタム フィールドを追加できます。
- 注文に関する注意事項
- お客様情報
- または登録フォーム
それを利用してください! チェックアウトページのカスタマイズに関する記事を読む →
WooCommerce チェックアウト フィールド エディター
ご覧のとおり、 Flexible Checkout Fieldsプラグインは非常に強力です。 私たち(開発者)にとって、このプラグインは市場で最高です:)
しかし、私たちの言葉だけを信じてはいけません。世界中の70,000 を超える WooCommerce ストアが日常的に使用しています。

このプラグインには、新機能の追加やバグの修正が頻繁に行われます。 人々は本当に感謝しています!
このプラグインは、WordPress のルック アンド フィールも利用しており、クリーンなインターフェースにより非常に使いやすいです。
人々は私たちが作成したものを高く評価しています:

上記のような多くの肯定的なレビューを見つけることができます! ただし、私の言葉を鵜呑みにする必要はありません。 このプラグインを無料でダウンロードして、自分でチェックしてみてください!
柔軟なチェックアウト フィールドをダウンロード →
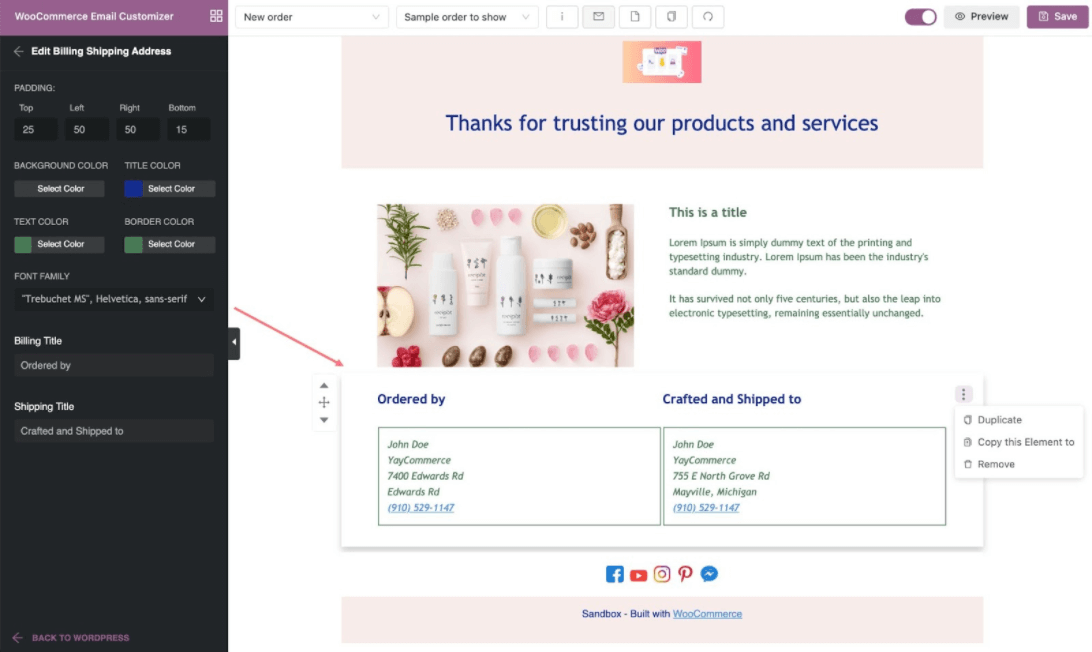
WooCommerce メールの配送先住所と請求先住所のセクションをカスタマイズする
Woo メール テンプレートの配送と請求のセクションをカスタマイズするには、YayMail というサードパーティのプラグインが必要です。 無料でダウンロードして、ドラッグ アンド ドロップ メール ビルダーでメールをデザインできます。
この WooCommerce メール カスタマイザーのプレミアム バージョンは、柔軟なチェックアウト フィールドをサポートしています。 追加したカスタム フィールドを注文メール テンプレートに表示し、セクションを好きなようにローカライズするのに役立ちます。

メールを美しくするのに役立つ組み込みのデザイン オプションには、次のようなものがあります。
- 請求書のタイトル
- 配送タイトル
- フォントファミリー
- 背景・枠線・文字色
概要
この短い記事では、WooCommerce の配送先住所と請求先住所のセクションを簡単にカスタマイズできることを紹介しました。 いかがですか? 以下のコメントセクションでお知らせください。
ここに来たら、WooCommerce チェックアウト構成のガイドが必要になる場合があります。 WooCommerce チェックアウト設定に関する素晴らしいガイドを既に作成しています →
こちらもご覧ください: 柔軟なウィッシュリスト - 分析と電子メール

