WooCommerce Tax の設定に関する簡単なガイド
公開: 2022-09-15WooCommerce は、特定の特性に基づいた課税のための特定のカスタマイズ オプションを提供します。 最高の機能の 1 つは、特定のパラメーターに基づいてカスタム料金を定義できることです。
WooCommerce を使用すると、会社が登録されている国の規則や規制に従って税金を計算および設定できます。 WooCommerce は、すべての税金をカスタマイズするための多数の選択肢を提供することで、これを支援します。これは、国や特定の店舗の規制によって異なる場合があります。
WooCommerce 税の計算を支援する優れたプラグインとサービスもいくつかあります。
無料の WooCommerce 税計算および見積もりガイドが多数ありますが、これらのプラグインを使用すると時間を大幅に節約できます。
このブログは、WooCommerce 税とその設定について知っておくべき重要事項をカバーするガイドです。
WooCommerce で税金を設定する方法は?
税金を有効にする
税金設定画面は、最初に有効にした場合にのみアクセスできます。

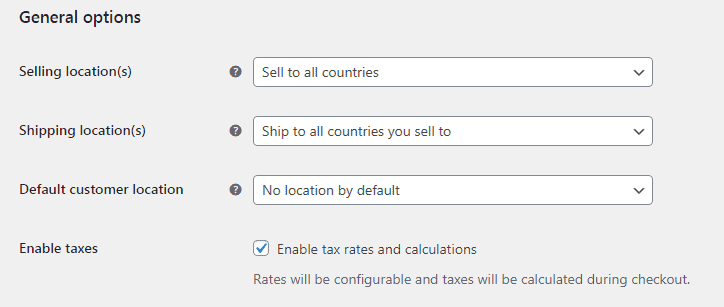
- WooCommerce > 設定 > 一般に移動します。
- [
Enable tax rates and calculations] チェックボックスをオンにします。 - 変更内容を保存。
税金オプションの構成
税金を構成するには、次の手順に従います。
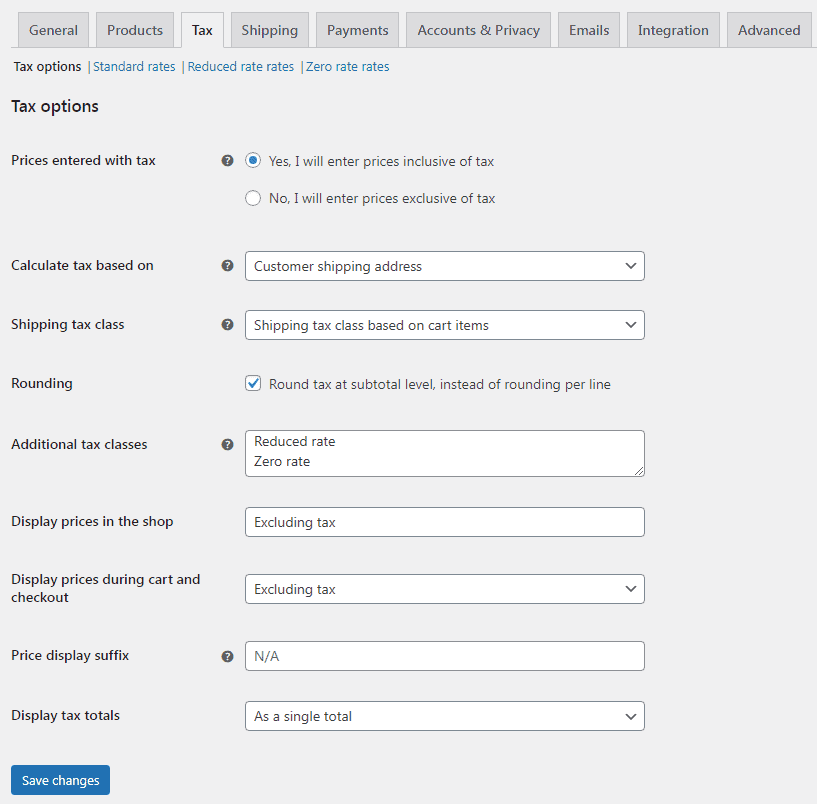
- WooCommerce > 設定 > 税金に移動します。 このタブは、税金が有効になっている場合にのみ表示されます。
[ Tax ] タブには、ニーズに合わせてカスタマイズできる多数の選択肢があります。 選択する設定は、ストアが所在する税管轄区域によって決まります。

税込み価格
これは、後で商品価格を入力する方法に影響を与えるため、ストアの税金を管理する際に考慮すべき最も重要なオプションです。
- 「はい、税込み価格を入力します」は、ストアの基本税率を使用してカタログ価格を入力することを意味します。
- 「いいえ、税抜きの価格を入力します」とは、カタログ価格が税抜きである必要があることを意味します。
たとえば、英国では、15% の税率を含む価格を入力します。 13 ポンドの税金を含む 99 ポンドの製品価格を入力します。 英国の顧客は定義どおり 99.99 ポンドを支払いますが、米国の顧客は 86 ポンドしか支払うことはありません。
上記と同じ例を使用すると、英国のショップは商品価格として £86 を入力します。 これに加えて、チェックアウト時に 15% の税金が適用され、支払い額は £99 になります。
税込価格の税額計算は次のとおりです。
税抜価格の税額計算は次のとおりです。
WooCommerce での税金の仕組みについて詳しく知る
に基づいて税金を計算します
このオプションは、税計算に使用する住所を指定します。
- お客様の請求先住所
- 顧客の配送先住所 (デフォルト)
- ストアベースアドレス
店舗の拠点住所を利用する場合、消費者の所在地ではなく、常に店舗の所在地に基づいて税金が計算されます。
送料税クラス
ほとんどの場合、配送税クラスは配送されるアイテムから継承されます。 たとえば、ラウンド ネックの T シャツなどの割引料金の商品を配送する場合も、割引料金が適用されます。 これがあなたの地域の状況でない場合は、別の税クラスを選択してください。
注文にさまざまな税率が含まれている場合、配送料は次のように課されます。
- ご注文に
Standard料金の商品が含まれている場合、料金の高低にかかわらず、標準料金が配送に使用されます。 - 注文に
Standard料金の商品がない場合は、Additional tax classesセクションで特定された最初の料金が配送に使用されます。
たとえば、 Standardクラスを使用せず、配送料に最高税率を適用する必要がある場合は、 Additional tax classesセクションで最高税率を最初にリストしてください。
丸め
行単位ではなく小計レベルで丸め税を有効にすると、丸めは小計レベルで行われます。 これに該当するかどうかについては、管轄の税務当局に確認してください。
追加の税クラス
商品には税クラスが割り当てられています。 税クラスを変更するには、製品ページに移動し、[一般] タブで、[税クラス] の下のドロップドンからオプションを選択する必要があります。 ほとんどの場合、標準クラスを使用する必要があります。
別の税クラスを必要とする商品を販売する場合は、ここにクラスを追加できます (つまり、税率ゼロの製品を除く税)。 まず、WooCommerce には、 Standard 、 Reduced rate 、 Zero rateの税クラスが含まれています。

各クラスは、税設定ページの上部に一覧表示されます。 クラスをクリックすると、適用される税率が表示されます。
店頭価格表示
このオプションは、ショップ/カタログで価格がどのように表示されるかを制御します。 [ Including taxまたは [ Excluding tax抜き] から選択します。
この一連のオプションは、価格が税抜きで入力されている場合は税抜きに設定する必要があり、価格が税込みで入力されている場合は税込みに設定する必要があります。
カートとチェックアウト時に価格を表示
このオプションは、カートおよびチェックアウト ページでの価格の表示方法を制御します。 カタログ価格とは無関係です。 税の表示が内税か外税かを選択します。
価格表示サフィックス
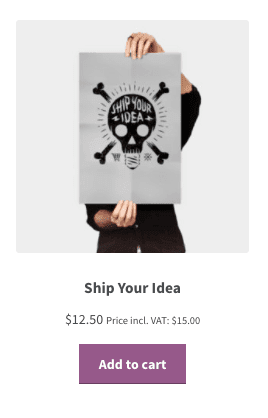
表示を、 Prices include _ percent tax/VATを含む、またはストアに適したその他のものに変更できます。 価格の前後にテキストを入れたい場合は、次の 2 つのプレースホルダーを使用してください。
- {価格_税込み}
- {価格_税抜き}
例: VAT: {価格_税込}" は次のように表示されます。 付加価値税: 15 ドル」 (もちろん、それが価格である場合)。

変数製品の接尾辞
この機能は、税込み/税抜きの価格を知ることができないため、可変商品レベルではオフになっています。
価格は、さまざまな税クラスを持つことができるバリエーションから得られます。 たとえば、3 つのバリエーションを持つ可変商品があり、3 つすべての価格が $20 であるとします。 ただし、1 つのバリエーションでは税率が 15% で、他の 2 つのバリエーションでは税率が 10% に軽減されています。 では、税込み価格は?
正確な価格を表示する唯一の方法は、バリエーションを読み込んでその価格を取得することです。これにより、余分なオーバーヘッドが追加され、値が不正確になるエッジ ケースが依然として存在します。
バリエーション (バリエーションを選択したときに表示される価格) は接尾辞をサポートします。これは、バリエーションには税クラス/税率があるためです。
税額の表示
これにより、チェックアウト時に複数の税金が 1 つの合計として表示されるか、または税金の項目別リストとして表示されるかが決まります。
税率の設定
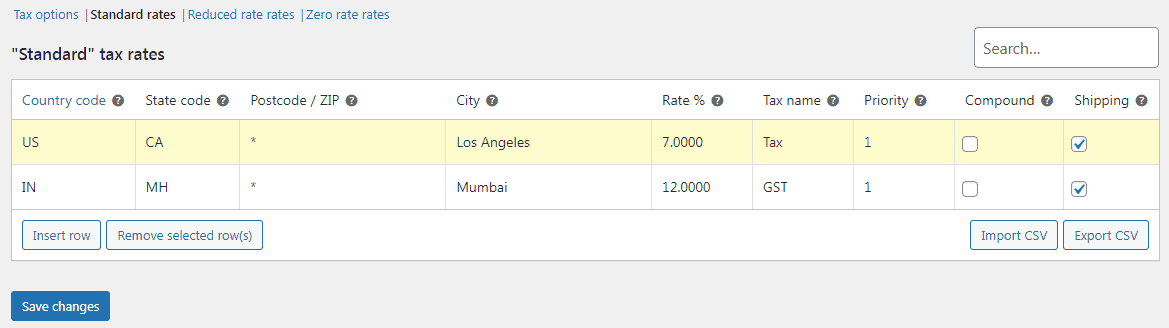
税クラスは税画面の上部に表示されます。 いずれかをクリックすると、そのクラスの税率が表示されます。
税率テーブルで税率を定義できます (行ごとに 1 つ)。 まず、[ Insert Row ] をクリックします。
各税率には次の属性があります。

- 国コード – レートの 2 桁の国コード。 ISO 3166-1 alpha-2 コードを使用します。 すべての国に適用するには、空白 (*) のままにします。
- 州コード – レートの 2 桁の州コード。 サポートされている州については、
i18n/states/COUNTRYCODE.phpを参照してください。 米国の場合は、CA などの 2 桁の略語を使用します。 すべての州に適用するには、空白 (*) のままにします。 - 郵便番号/郵便番号 – 料金の郵便番号を入力します。 複数の値をセミコロン (;) で区切り、ワイルドカードを使用して複数の郵便番号に一致させ (例: PE* は PE で始まるすべての郵便番号に一致)、数値範囲 (例: 2000…3000) を使用できます。 すべての郵便番号に適用するには、空白 (*) のままにします。
- City – レートの都市のセミコロン区切りのリスト。 すべての都市に適用するには、空白 (*) のままにします。
- 税率 % – 税率を入力します。たとえば、税率 18% の場合は 18.000 と入力します。
- 税名 – 税名 (GST など)
- 優先度 – この税率の優先度を選択します。 優先度ごとに 1 つの一致率のみが使用されます。 1 つの地域に複数の税率を定義するには、税率ごとに異なる優先度を指定する必要があります。
- 複利 – この税率が複利の場合 (以前のすべての税に上乗せして適用される)、このボックスをチェックします。
- 送料 – この料金が送料にも適用される場合は、このボックスにチェックを入れます。
レートのインポートとエクスポート
料金表の下に、[CSV のImport CSVのExport CSVボタンがあります。 CSV ファイルとの間で税率をインポートおよびエクスポートできます。
インポート用の CSV ファイルには 10 列が必要です。
標準税率の税クラスは空白のままにします。
税率の削除
税率が誤って追加された場合、または税明細が CSV インポートに誤って追加された場合は、税率を削除する必要があります。 方法は次のとおりです。
- WooCommerce > 設定 > 税金 > 税率 (標準、軽減税率、ゼロ税率) に移動します。
- 間違った行をクリックして選択します。 それらは黄色で強調表示されます。
- [
Remove Selected row(s)を選択します。 これにより、強調表示された行が削除されます。 - 変更内容を保存。
一度にすべての税率を削除したい場合は、WooCommerce > Status > Tools のDelete WooCommerce tax ratesを使用してください。
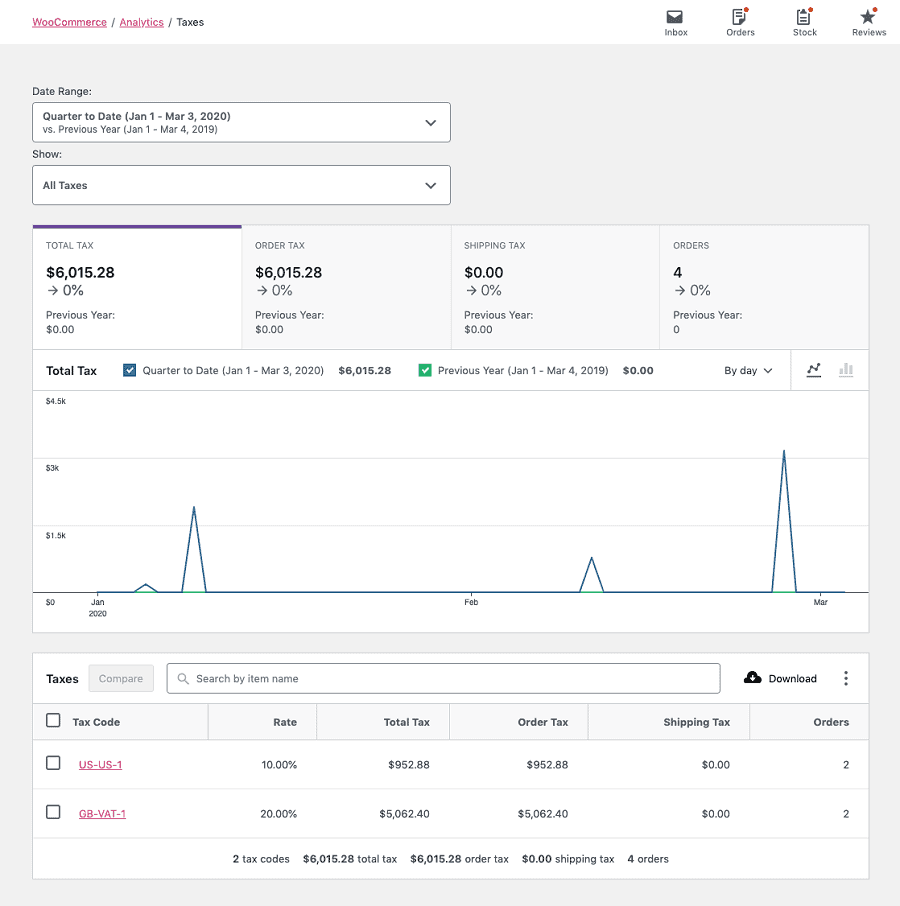
税レポートの表示
税レポートは、WordPress 管理 > 分析 > 税の下にあります。 このレポートでは、特定の日付範囲の税金を表示できます。

自動税計算
上記の手動で行う必要がない場合は、自動税計算用の無料の WooCommerce Tax 拡張機能をダウンロードする必要があります。
自動税計算を有効にするには、まず、WooCommerce > 設定 > 一般でEnable tax rates and calculationsを有効にするがオンになっていることを確認します。
税金を有効にして、WooCommerce > 設定 > 税金に移動し、 Enable automated taxesを有効にして変更を保存を選択します。
自動税が有効になると、自動税が WooCommerce のコア税設定から引き継がれるため、多くの設定が無効になります。 これは、 Display pricesがExcluding taxに設定され、税がCustomer shipping addressを使用して計算されることを意味します。
4 つの人気の WooCommerce 税プラグイン
自動化された税金計算、コンプライアンス、および免税に関する支援が必要ですか? これらのプラグインはきっと役に立ちます。
ウーコマース AvaTax
WooCommerce は、Avalara の消費税の専門家と協力して、使いやすく実装しやすい統合された消費税ツールをユーザーに提供しています。
大量の税金や配送料をストアに追加する手作業は不要です。 Avalara の税コードを使用して、店舗の住所と顧客の住所に基づいて、注文ごとに適切な税を自動的に計算します。
料金: 無料
WooCommerce AvaTax をダウンロード
WooCommerceの免税
Tax Exempt プラグインを使用すると、マーチャントは特定の顧客とユーザーの役割がストアで税金を支払うことを免除できます。
特徴:
- すべてまたは選択したユーザー ロールが免税を申請できるようにします。
- 「マイアカウント」の免税フォームをご提示ください。
- ストア管理者は、免税リクエストを承認/却下できます。
- 免税の有効期限を追加します。
- 免税フォームが送信されたときの管理者への電子メール通知。
- 免税リクエストの承認と拒否に関する顧客への電子メール通知。
- ゲストが減税を申請できるようにします。
価格: $59
WooCommerce プラグインの免税を取得
WooCommerce の EU/UK VAT コンプライアンス アシスタント
この WooCommerce プラグインは、EU、英国、ノルウェーの VAT 法の遵守を支援する機能を提供します。
特徴:
- 最初のページから正しい VAT を含む価格を表示します。
- 請求先住所または配送先住所と IP アドレス (GeoIP ルックアップ経由) を使用して、顧客の場所の証拠を記録します。
- 商品にVATが課税される場合、VAT可能な販売を禁止します。
- 各国の VAT 率の入力と管理。
- すべての設定、レポート、およびその他の情報を 1 か所に集約します。
価格: WordPress.org の無料バージョン、£55.00 のプレミアム バージョン。
EU/UK VAT Compliance Assistant プラグインを入手する
TaxJar
TaxJar by Stripe は、WooCommerce の消費税の自動計算を支援する SaaS ツールです。
特徴:
- 14,000 を超える課税管轄区域で、すべての製品に対して適切な税率を徴収します。
- 期限を避けるために、登録されている州に返品を自動的に送信します。
- NetSuite、Acumatica、Amazon などの多数の ERP およびマーケットプレイスとの統合。
価格:非公開、無料トライアルあり。
TaxJarについてもっと知る
終わらせている
これまでのところ、WooCommerce 税のすべての重要な側面について説明してきました。これは、ストアの正しい構成を簡単にセットアップするのに役立ちます.
また、効率的な方法で消費税を実装するのに役立ついくつかの一般的な税金プラグインを分析しました.
探していたすべての情報が得られたことを願っています。 ご質問やフィードバックはありますか? 下のコメントボックスで共有してください。
