WooCommerce: WP ダッシュボードでセルフホスト型プラグインを更新する
公開: 2023-06-07この百万ドル規模のチュートリアルでは、どこかでホストしているカスタム (WooCommerce) プラグインをWordPress ダッシュボードから直接更新する方法を学びます。
WordPress ダッシュボードはプラグインの更新のみを通知し、WordPress リポジトリ上にあるプラグインのみを更新できると思っていましたが、それは間違いでした。
Business Bloomer で WooCommerce プラグインの販売を開始して以来、顧客が WP 管理者から直接プラグインを自動的に更新できる方法を見つける必要がありました。
ありがたいことに、 pre_set_site_transient_update_plugins update_plugins_{$hostname}とplugins_apiという 2 つのフックが役に立ちます。 これら 2 つのフィルターを使用すると、カスタム プラグイン ZIP ファイルが特定のパブリック URL でダウンロード可能であることを WordPress に伝え、プラグインの更新が利用可能であることを顧客に通知し、1 クリックで更新できるようにし、オプションで自動更新を有効にすることができます。更新情報。
それでは、私がプラグイン ビジネスをどのように運営しているかを見てみましょう。 楽しみ!

- ステップ 1: カスタム プラグインを作成してホストする
- ステップ 2: JSON 変更ログ ファイルを作成する
- ステップ 3: カスタム プラグインを WordPress サイトにインストールする
- ステップ 4: PHP スニペット – WordPress ダッシュボードからカスタム プラグインを更新する
- 要約
ステップ 1: カスタム プラグインを作成してホストする
この投稿はプラグインの開発に関するものではありません。 これから始める場合に備えて、WordPress プラグイン ハンドブックをぜひ読んでください。
開発が完了したら、プラグイン ZIP ファイルをパブリック URL に保存します (例: www.businessbloomer.com/blabla/whatever-plugin.zip )。
ステップ 2: JSON 変更ログ ファイルを作成する
プラグインをセルフホストする場合、利用可能な新しいバージョンがあることを WordPress (およびプラグインがインストールされているすべての WordPress Web サイト) に通知する必要があります。通知しないと、ステップ 4 で見つけたコードはトリガーされません。
変更ログ データを保存する方法はいくつかありますが、JSON ファイルを作成するのが最も簡単です。 WordPress に必要なのは、 ZIP ファイル名とプラグインのバージョンを取得することだけです。これにより、それらを動的に取得して更新通知をトリガーできます。
テキスト エディターを開き、次の情報を入力します。
{
"plugin_name": "WooCommerce 用のプラグインであれば何でも",
"最新バージョン": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}次に、.JSON 拡張子を付けてファイルを保存し、これを自分の Web サイトの特定の URL (例: www.businessbloomer.com/blabla/plugin-updates.json ) に配置します。
新しいプラグイン バージョンをリリースするたびにこのファイルを更新してください。たとえば、プラグインのバージョン 2.0.0 をアップロードしたらすぐに、JSON ファイルを次のように変更します。
{
"plugin_name": "WooCommerce 用のプラグインであれば何でも",
"最新バージョン": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}ステップ 3: カスタム プラグインを WordPress サイトにインストールする
[WordPress] > [プラグイン] > [新規追加] > [アップロード]に移動し、カスタム プラグインをインストールしてアクティブ化します。 このプラグインにはバージョン番号 (例: 1.0.9) が付いています。新しいバージョンが利用可能な場合に備えて、管理者がプラグインを更新する方法を見つける必要があります。
ステップ 4: PHP スニペット – WordPress ダッシュボードからカスタム プラグインを更新する
ここがすごいところです。
これをプラグインコードに追加できます。

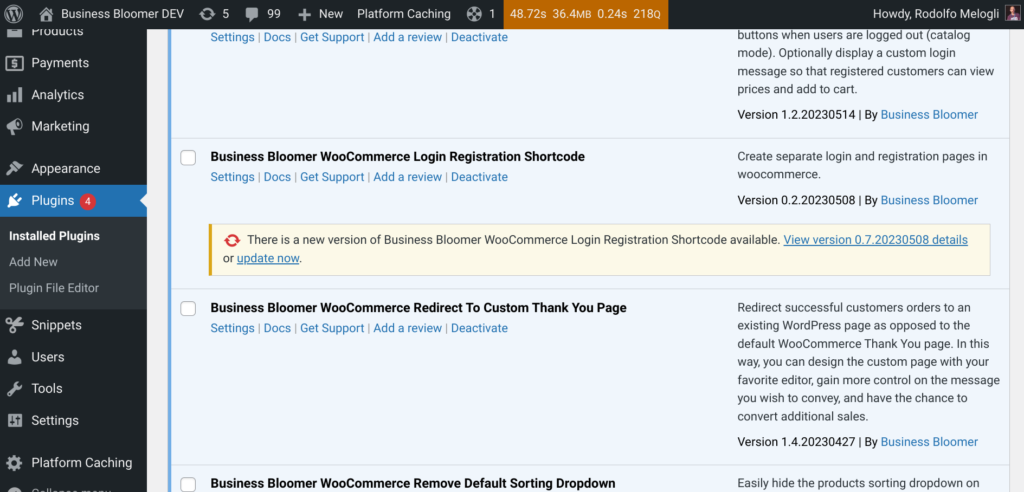
update_plugins_{$hostname}とplugins_api の2 つのフィルターを使用します。 前者は実際の更新を担当します。 後者では、「バージョンの詳細を表示」をクリックするとプラグイン情報が表示されます(上のスクリーンショットを参照)。
注 1: {$hostname}部分は、プラグインをホストする場所に基づいています。 プラグインの URL がwww.businessbloomer.com/blabla/whatever-plugin-1.0.9.zipで、 {$hostname}が www.businessbloomer.com であるとします。
注 2:プラグイン フォルダーの名前とプラグイン ファイルの名前も知っておく必要があります。これらは通常は同じです。 ZIP ファイルがanything-plugin.zipの場合、プラグイン フォルダーの名前は/whatever-pluginで、その中に含まれるプラグイン ファイルの名前は/whatever-plugin.phpであると予想されます。
注 3: プラグイン ファイルでは、コード経由で取得するため、「 Plugin URI 」および「 Version 」ヘッダー パラメーターを使用する必要があります。
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
要約
WordPress ユーザーが別の場所でホストしているプラグインを更新できるようにするには、以下が必要です。
- ステップ 1 (名前付け) およびステップ 4 (プラグインの更新要件) に従ってプラグインを開発します。
- ZIP ファイルをパブリック URL に保存して、WordPress がダウンロードできるようにします。
- 利用可能なアップデートがあるかどうかを WordPress が認識できるように、JSON 変更ログ ファイルをパブリック URL に保存します。
質問がありますか? 疑問がありますか? フィードバック? 以下にコメントを残してください。
