WordPress 6.3 が登場します! 新しいハイライトをすべて知る
公開: 2023-07-21待望のWordPress 6.3の登場に興奮していますか? 「はい」の場合、ここが新しいハイライトを見つけるのに最適な場所です。
WordPress 6.3 は開発の最終段階にあり、リリースは2023 年 8 月 8 日に予定されています。 このメジャー リリースは、間違いなく、サイトの作成と管理の方法に革命を起こすことになります。 また、革新的な機能と改善も得られます。 それで、彼らを知りたいですか?
ベータ版は綿密なテストを受けており、リリース候補 (RC) がリリースされたばかりです。 ただし、今後の機能をチラ見せすることはできます。
朗報です! この記事では、 WordPress 6.3 の画期的な機能をすべてリストします。 さらに、ベータ版または RC バージョンをテストし、改善のためのフィードバックを報告する方法を学びます。
WordPress の未来を垣間見ることができるよう、準備を整えてください。
WordPress 6.3 のご紹介 – 次期 WordPress バージョンを確認する
新しい WordPress 6.3 バージョンは、 2023 年 8 月 8 日にリリースされる予定です。 この発表は、何百万もの Web サイト所有者、開発者、ブロガーに興奮をもたらします。

このバージョンは、ユーザーの使いやすさ、多用途性、パフォーマンスに関するプラットフォームの評判をさらに高めることを約束します。 最終的には、動的な Web サイトを作成および管理するための頼りになる選択肢としての地位を確固たるものにするでしょう。
間違いなく、WordPress はユーザー エクスペリエンスを向上させるために、さまざまな改善、最適化、機能をもたらします。 まさに、このリリースでは500 を超える新機能と拡張機能、さらに400 以上のバグ修正が提供されます。
したがって、このアップデートは初心者と経験豊富な開発者の両方に対応し、創造性を解き放つことができます。
一般リリース日が近づくにつれ、WordPress コミュニティ内で期待が高まります。 したがって、新しいバージョンの可能性を探るのを心待ちにしているかもしれません。 ではない?
WordPress 6.3 の新しいハイライト
現在、さまざまなベータ版と最初のリリース候補が見つかります。 それらはすべてダウンロードしてテストする準備ができています。 したがって、テスト Web サイトでそれらを確認して評価できます。 ただし、これらの機能は最終リリース前に変更される可能性があります。
私たちはすでにテスト Web サイトで新機能をテストし、監視しています。 何よりも、WordPress の最新のハイライトをすべて以下にまとめました。
何を求めている? 今すぐ見つけてみましょう!
1.増幅されたパフォーマンス
以前の WordPress 6.2 バージョンでは、パフォーマンスが大幅に向上しました。 現在、新しいリリースには 170 を超えるパフォーマンス関連のアップデートが含まれる予定です。 これには以下が含まれます:
- WP Scripts API (アプリケーション プログラミング インターフェイス) のサポートを延期し、非同期にします。
- ブロックテンプレートの解像度の最適化。
- PHP バージョン 8.0、8.1、および 8.2 のサポートが強化されました。
- 画像の遅延読み込みや絵文字ローダーなどの最適化。
PHP 5のサポート終了
実際、WordPress 6.3 は PHP 5 のサポートを終了します。はい、正しく読みました。
WordPress 6.2 は PHP 5.6.20 以降をサポートします。 ただし、2023 年 7 月の時点で、監視対象のインストールのうち PHP 5.6 を使用しているのは 3.9% のみです。
そのため、WordPress コアチームはPHP 5.6.20 のサポートを中止しました。 サポートされる最小バージョンは PHP 7 に設定されていますが、推奨される PHP バージョンは引き続き PHP 7.4 以降です。

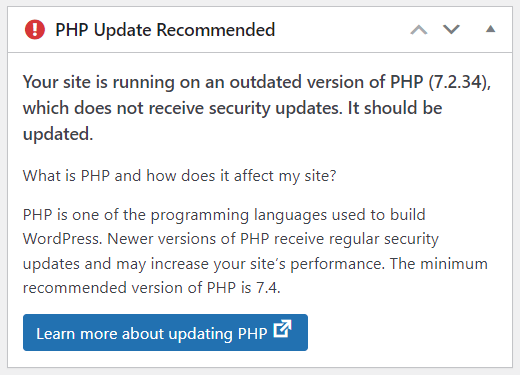
ウェブサイトで PHP 5.6 を使用していますか? あなたのウェブサイトがどうなるのか気になりますか? このようなサイトは、継続的なセキュリティ更新により WordPress 6.2 ブランチに残ります。 セキュリティ ポリシーは WordPress バージョン 4.1 以降をサポートします。
したがって、PHP 5.6 Web サイトの所有者は、ホスティング コントロール パネルから PHP バージョン設定を変更することをお勧めします。
さらに、Gutenberg はブロック エディターの機能を向上させる WordPress プラグインです。 WordPress コアとは別のリリース プランがあり、最新の 2 つの WordPress リリースをサポートします。 したがって、Gutenberg はおそらく WordPress 6.4 がリリースされるまで PHP 5.6 をサポートするでしょう。
2.簡単なサイトエディター
この次期 WordPress バージョンでは、サイト エディターの外観が新しくなります。 サイトの移動、編集、管理を行う際に、より効率的でユーザー フレンドリーなエクスペリエンスが得られます。
それでは、主要なハイライトを 1 つずつ確認してみましょう。
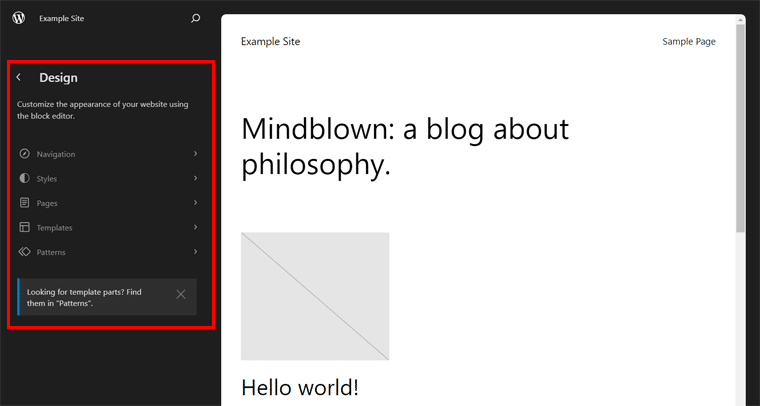
再設計されたナビゲーション サイドバー
6.2 バージョンを使用している場合は、サイト エディターの新しいナビゲーターを見つけることができます。 サイドバーのメニューには、「テンプレート」と「テンプレート パーツ」が含まれます。
現在、6.3 ではこのナビゲーション サイドバーが拡張され、さらに多くのメニューが挿入されます。 彼らです:

- ナビゲーション:ここには、ナビゲーション ブロックにあるリンクが表示されます。 また、メニュー項目を再配置または削除し、 「編集」オプションを使用して変更を加えることができます。
- スタイル:このメニューを使用すると、テーマのスタイル バリエーションを選択してプレビューできます。 さらに、「スタイル ブック」を開いて、すべてのサイト コンポーネントがテーマ スタイルでどのように表示されるかを確認することができます。 または、「スタイルの編集」からグローバル スタイル パネルを使用します。
- ページ:このメニューには、下書きを含む、サイト上で利用可能なすべてのページが表示されます。 何よりも、サイト エディターから直接ページを開いて編集し、設定できます。
- テンプレート:前と同様、このメニューには編集用に選択できるテンプレートが含まれています。 さらに、「新しいテンプレートの追加」オプションをクリックして、新しいテンプレートを作成できます。
- パターン:ここには、「テーマ パターン」および「マイ パターン」とともにテンプレート パーツが存在します。 そこには、それらを個別に管理できるオプションも含まれています。

ページ、コンテンツ、テンプレートの編集を高速化
何だと思う? サイトエディターの読み込みエクスペリエンスが向上します。 そのうえ?
前述したように、サイト エディターを使用してページを直接追加および編集できます。 これにより、サイト作成プロセスが簡素化されます。 専用のページエディタに移動する必要がないため。
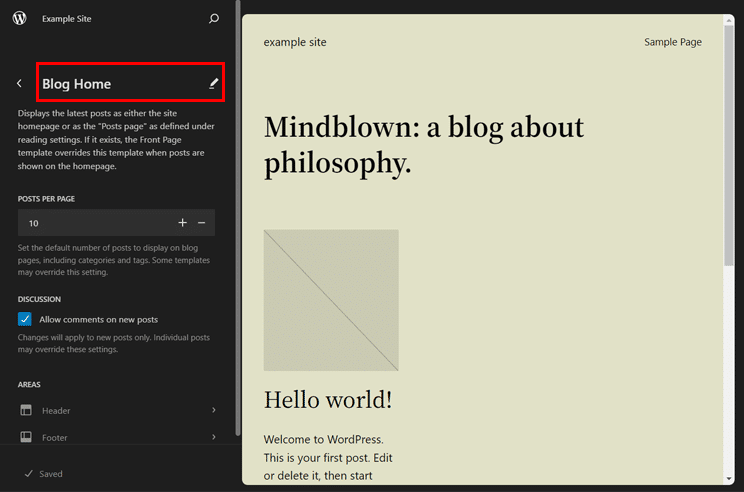
ナビゲーションから「ブログ ホーム」などのページを開くだけです。 これで、ページを設定できるようになりました。 ここでは、ページごとのブログ投稿の数を設定し、ディスカッションを有効にすることができます。 さらに、「編集」オプションをクリックしてブログページの編集を開始できます。

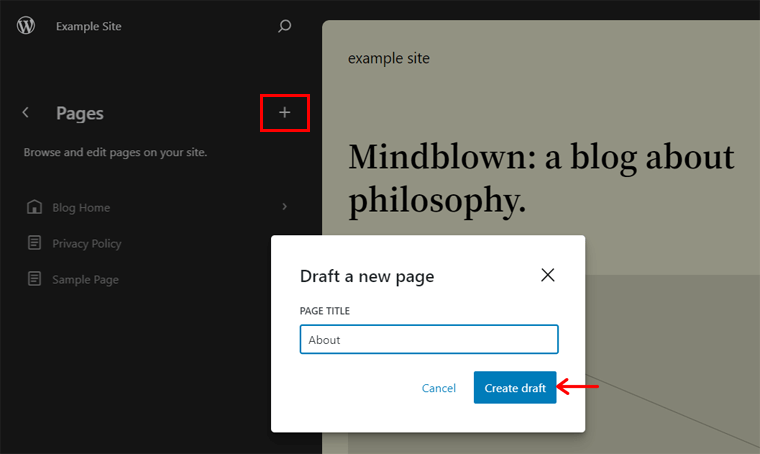
言うまでもなく、「新しいページを作成する」オプションをクリックして新しいページを作成することもできます。 ここで、ページ タイトルを挿入し、「下書きの作成」ボタンをクリックする必要があります。

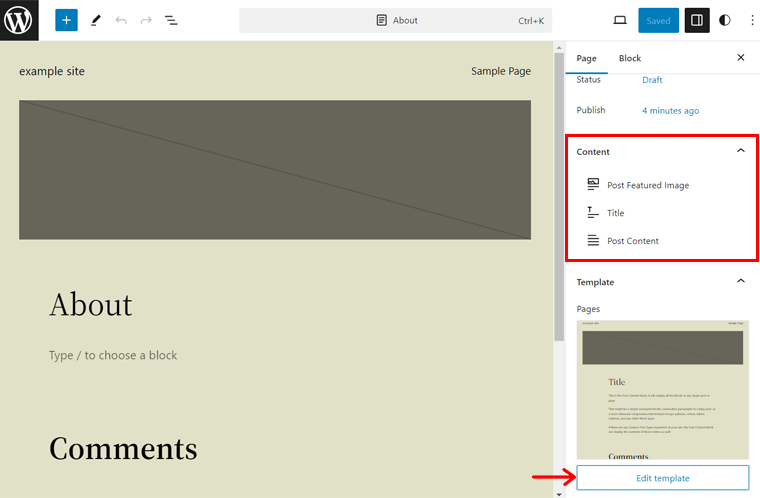
さらにコンテンツ編集によるWebサイトのカスタマイズもスムーズに行えます。 同じページの右側に「コンテンツ」ドロップダウン メニューがあります。
これには、ページに含まれるさまざまなタイプのコンテンツのリストが含まれています。 そこからコンテンツを選択して特定のコンテンツにアクセスし、簡単に編集できます。
コンテンツの作成が完了したら、 [保存]ボタンをクリックして新しいページを保存します。
それ以外に、サイトエディターでテンプレートを編集してレイアウトを調整することもできます。 最も重要なのは、前に中断したところからページのテンプレートを編集できることです。
「コンテンツ」オプションの下に「テンプレート」セクションがあります。 これで、「テンプレートの編集」ボタンをクリックできるようになります。

これにより、テンプレート編集インターフェイスにリダイレクトされます。 なんてクールなんでしょう?
効率的なコマンドパレット
6.3 で期待されているもう 1 つの機能は、コマンド パレットです。 これにより、サイト エディターのさまざまなパネル間をより速く移動したり、アクションを実行したりすることができます。 たとえば、テンプレート間の移動、新しい投稿やページの追加、テンプレートの編集などができます。
それでは、その方法を見てみましょう!
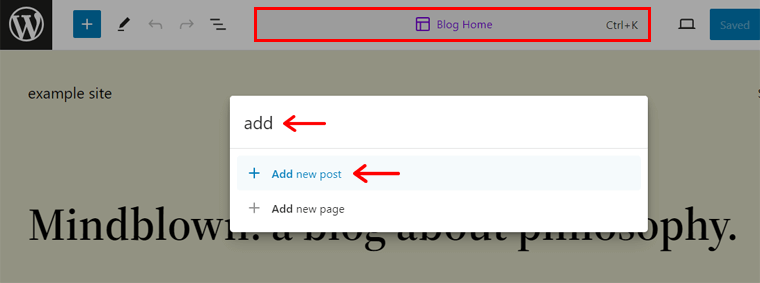
任意のページまたはテンプレートでサイト エディターを開くと、表示しているページまたはテンプレートの名前が上部に表示されます。 それに加えて、「 Ctrl+K 」オプションもあります。
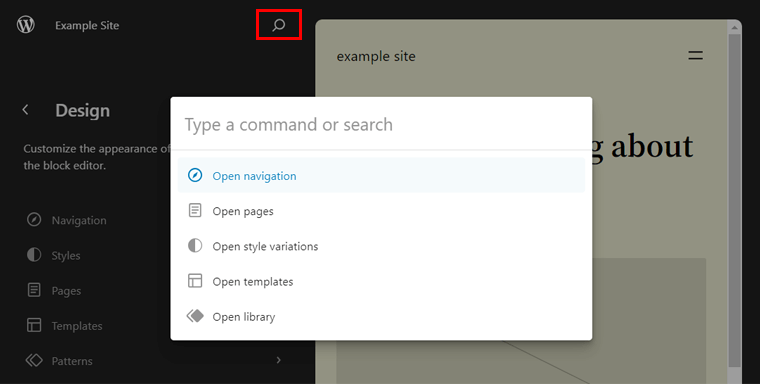
それをクリックすると、コマンド パレットが開きます。 そこで、開きたいパネルや実行したいタスクを検索できます。
ブログ ホームテンプレートを編集していて、新しい投稿をすぐに追加したいとします。 次に、 「追加」という用語を検索すると、「新しい投稿を追加」というオプションがすでに表示されています。 このオプションをクリックすると、投稿エディターが表示されます。 とてもシンプルです!

以前に見逃していたことが 1 つあります。 新しいナビゲーション サイドバー自体に、「コマンド パレットを開く」オプションがあります。 そこでコマンドを入力したり、必要なものを検索したりできます。

さらに、この検索オプションの左側にマウスを置くと、「サイトを表示」オプションが表示されます。 このオプションをクリックすると、Web サイトを新しいタブで開くことができます。
それはどのくらい良いですか?
使いやすいスタイルの改訂
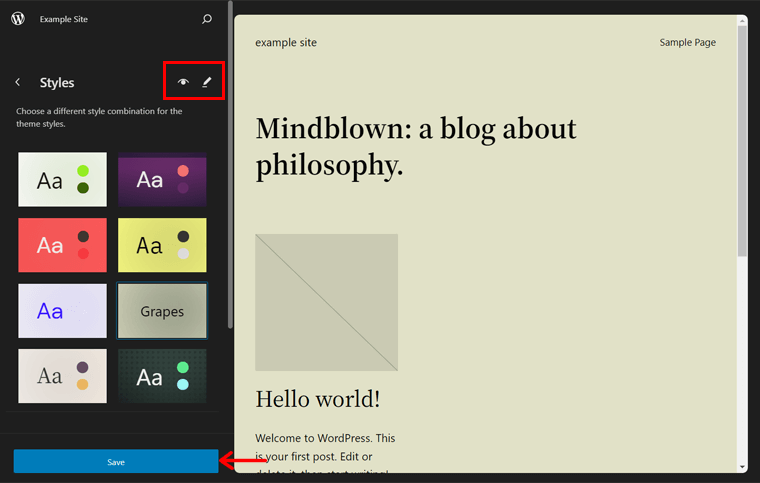
今後、WordPress 6.3 ではスタイルの改訂が開始されます。 テーマ スタイルに加えた保存された変更を確認し、必要に応じて元に戻すことができます。
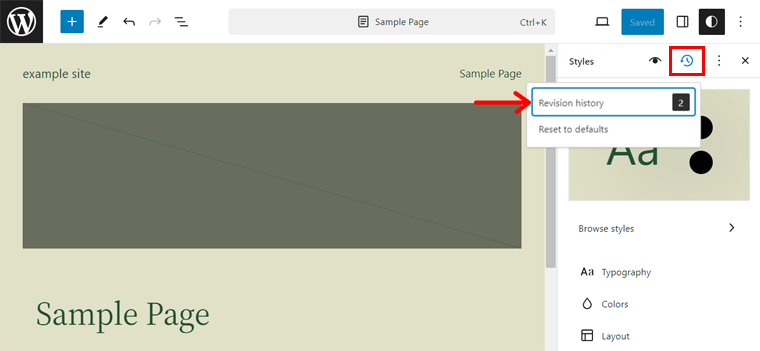
エディターでスタイル設定を開くだけです。 そこで、存在する「改訂」オプションをクリックし、「改訂履歴」オプションを選択します。

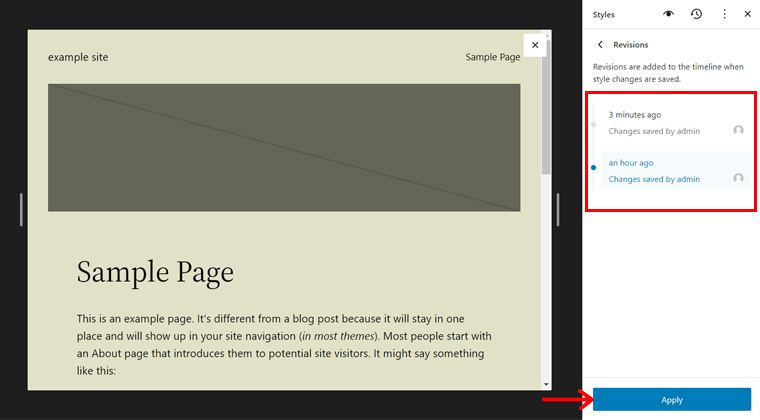
これで、利用可能なリビジョン、タイムスタンプ、および変更を加えたユーザーのリストが表示されます。 元に戻すには、希望のバージョンをクリックして「適用」ボタンを押します。

それでおしまい! これが、異なるバージョンを切り替えて、前の状態に戻す方法です。
簡素化された気を散らさないモード
現在、コンテンツ作成用のページおよび投稿エディターには、気を散らすことのないモードが存在します。 今後のアップデートでは、サイト エディターでも入手できるようになります。
気を散らさないモードが何なのか知りませんか? このモードでは、すべてのサイドパネルとトップパネルが非表示になり、ブロックツールバーが無効になります。 これらはすべて、コンテンツの編集に集中できるようにするためです。
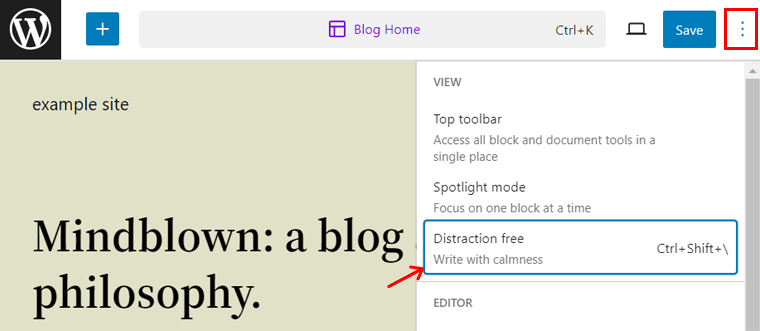
ここでは、気を散らさないモードを開始する方法の簡単なスナップショットを示します。
サイトエディターを開き、右上の「オプション」アイコンをクリックします。 そこで、「気が散らない」オプションを押してモードを開始します。 それで全部です!

便利なブロックテーマのプレビュー
新しいバージョンでは、完璧なテーマをインストールする前に WordPress テーマをプレビューするプロセスが容易になります。 サイトエディター内でテーマのライブプレビューができるからです。
さらに提供できるものがあります。 どれどれ!
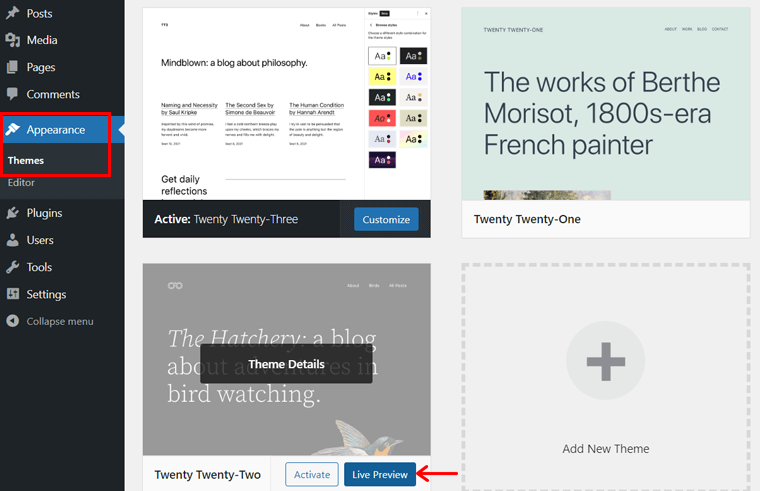
[外観] > [テーマ]メニューで Web サイトのブロック テーマを探しているとします。 そこでは、テーマの「ライブプレビュー」ボタンをクリックするだけです。

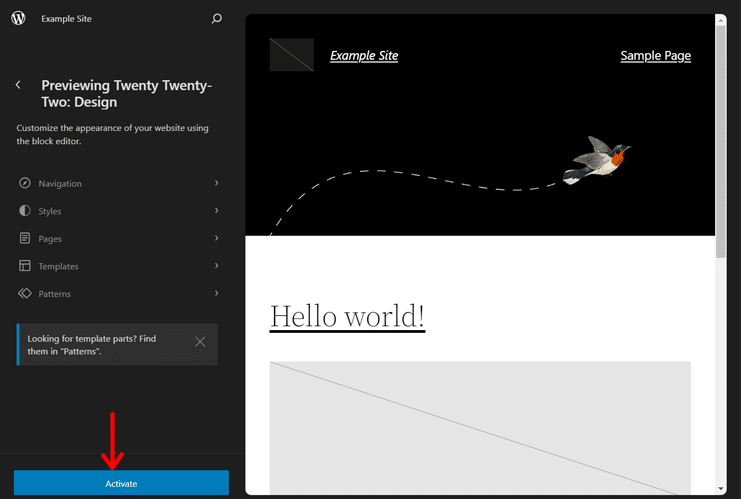
これにより、サイト エディターにリダイレクトされ、プレビューするために選択したばかりのテーマが表示されます。 また、ナビゲーション サイドバーにオプションを含むすべてのメニューが表示されます。
したがって、これらを使用して、テーマを編集した後に Web サイトがどのように見えるかを確認できます。 テーマに問題がない場合は、エディターから「アクティブ化」ボタンを直接クリックできます。 これにより、Web サイトのデザインが即座に更新されます。

完璧な WordPress ブロックテーマをお探しですか?
フル サイト編集 (FSE) 機能を楽しみたい場合は、WordPress ブロック テーマを使用する必要があります。 FSE に最適な WordPress ブロック テーマのリストへのリンクは次のとおりです。
3.新規および更新されたブロック
新しいアップデートのもう 1 つの重要な変更は、新しいブロックの追加です。 また、以前のものに対するいくつかの改良点が見つかるかもしれません。 それらを見てみましょう。
新しい詳細ブロック
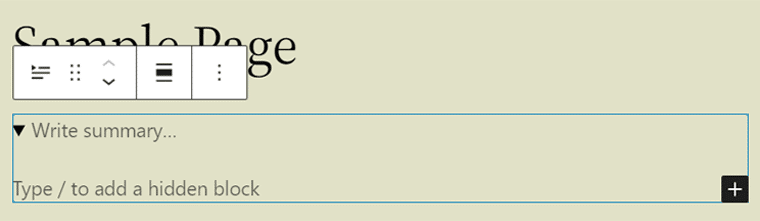
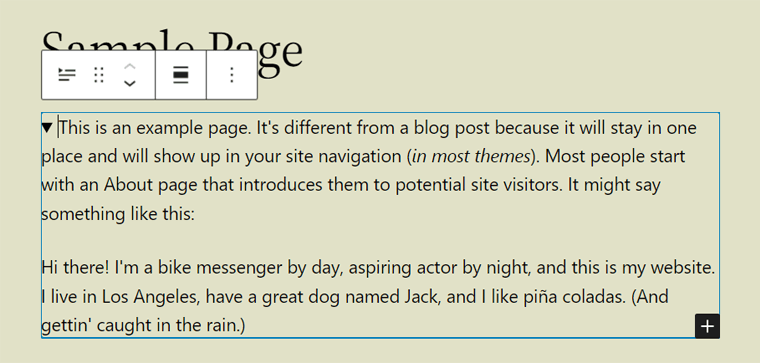
「詳細」は、上部の概要タイトルとその下の折りたたみ可能なセクションで構成される新しいブロックです。 したがって、ユーザーは概要テキストをクリックして、中に隠された情報を表示する必要があります。

これを使用するには、 「詳細」ブロックを追加し、テキストがすべてのユーザーに表示されるようにする必要があります。 その下に、非表示にするコンテンツを追加します。 何よりも、両方の領域のコンテンツはテキスト、画像などにすることができます。

基本的に、このブロックを使用して、ネタバレ、コード スニペット、製品仕様などの広範なコンテンツを表示できます。
新しい脚注ブロック
以前は、投稿に脚注を追加するには、WordPress プラグインを使用する必要がありました。 現在、新しいバージョンでは「脚注」ブロックが構築されます。 簡単に言えば、このブロックを使用すると引用を追加できます。
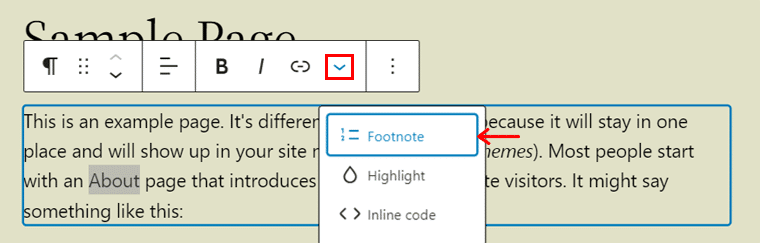
まず、引用したいテキストを選択する必要があります。 次に、ブロック ツールバーの[詳細]ボタンをクリックします。 そこで「脚注」オプションをクリックします。

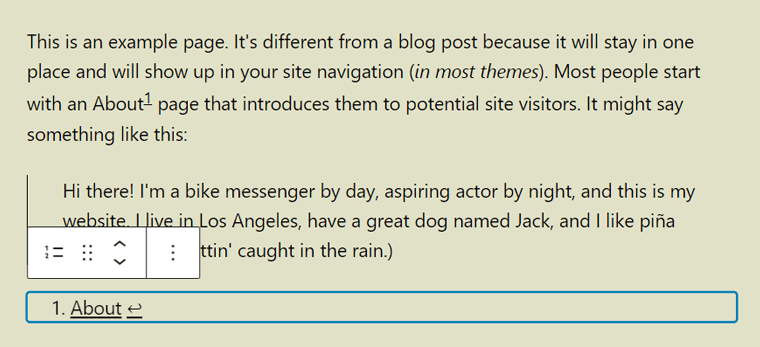
テキストを参照する脚注ブロックがコンテンツの最後に自動的に追加されます。 これで、ブロックを使用して引用を追加できるようになりました。


WordPress コアで必要なブロックが見つかりませんでしたか?
さまざまなニーズに合わせて追加のブロックを提供する WordPress プラグインがいくつか見つかります。 したがって、以下のリストからプラグインの 1 つを選択してください。
画像、スペーサー、カバーブロックの更新
新しいブロックに加えて、既存のブロックの更新も取得します。 一部のブロックには、 Image 、 Spacer 、およびCoverが含まれます。 これらのブロックがどのような違いを生むかを見てみましょう!
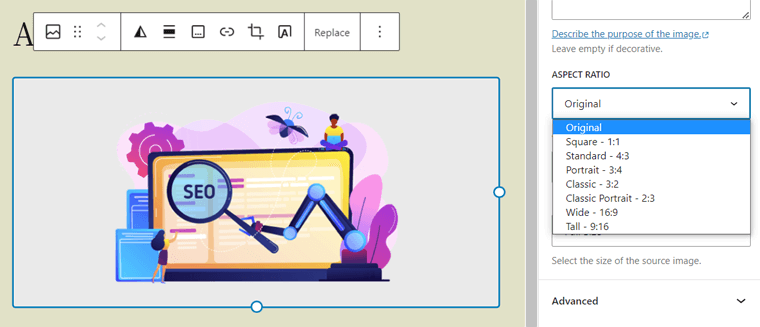
まず、画像ブロックを追加するときに、画像のアスペクト比を選択できます。 これにより、ユーザーはアスペクト比を維持しながら画像サイズを選択できるようになります。
以下のスクリーンショットは、画像ブロックのさまざまな「アスペクト比」オプションを示しています。 オプションには、オリジナル、正方形、標準、ポートレートなどがあります。

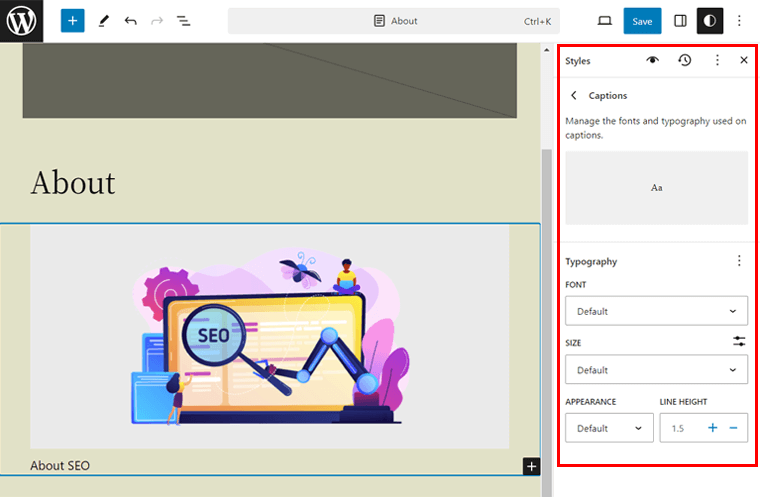
それに加えて、グローバル スタイルはキャプションのスタイル オプションを提供します。 「スタイル > タイポグラフィ」に移動すると見つけることができます。
そこで、「キャプション」オプションにアクセスして、さまざまなスタイルのオプションに魅了されてください。 オプションは、フォント、サイズ、外観、行の高さです。

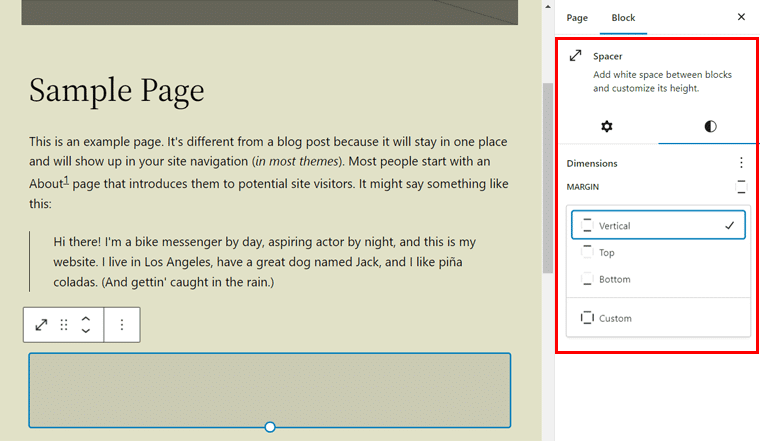
同様に、WordPress 6.3 にはSpacerブロックのプリセットが含まれます。 つまり、事前定義されたオプションを使用して、水平、垂直、または両方のマージンを簡単に設定できます。
画像でどのように機能するかをここで確認してください。

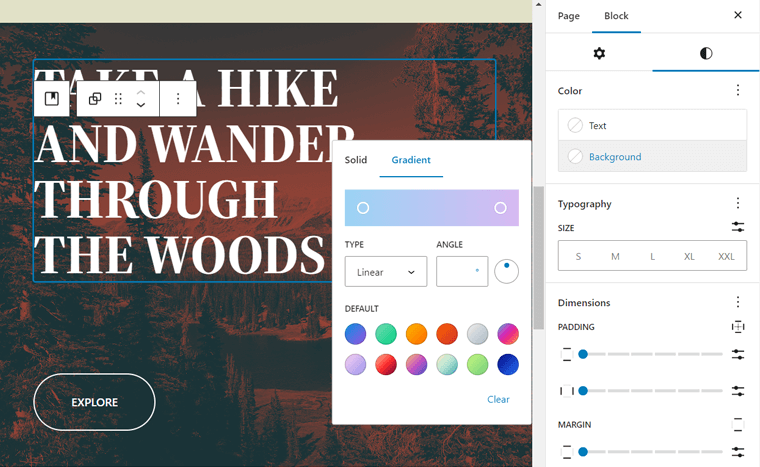
少なくとも最後のではなく。 Coverブロックには、次のようないくつかの改善が含まれます。
- Cover ブロック内のテキストのテキスト カラー デザイン ツールが含まれています。
- 以前は Image ブロックに存在していたダブルトーン フィルターのサポート。
- Group ブロックと同様に、さまざまなレイアウト オプションが見つかる場合があります。

ブロックとウィジェットの間で混乱していませんか? WordPress ブロックとウィジェットに関するこの比較記事をお読みください。
4.パターンの改善
嬉しいことに、今後のアップデートではパターンに多くの改善が加えられる予定です。 それでは、チェックしてみましょう!
同期されたパターンと非同期のパターン
まず、WordPress 6.3 では、再利用可能なブロックとパターンを組み合わせて、カスタマイズ性とユーザー エクスペリエンスを向上させます。 実際、新しいバージョンでは 2 種類のパターンが導入されています。
- 同期済み:同期済みパターンは、別の名前を持つ再利用可能なブロックです。 変更すると、元の同期パターンに影響します。
- 非同期:非同期パターンは従来のブロック パターンです。 いつでも挿入して、元のパターンに影響を与えることなく変更を加えることができます。
パターンを簡単に作成、保存、管理
サイトエディターの「パターン」メニューには、テンプレートパーツとパターンが表示されます。 具体的には、ここで同期パターンと非同期パターンの両方を作成、保存、管理できます。 どれどれ!
まず、「パターンの作成」オプションをクリックすると、次の 2 つのオプションが表示されます。
- テンプレートパーツの作成
- パターンの作成
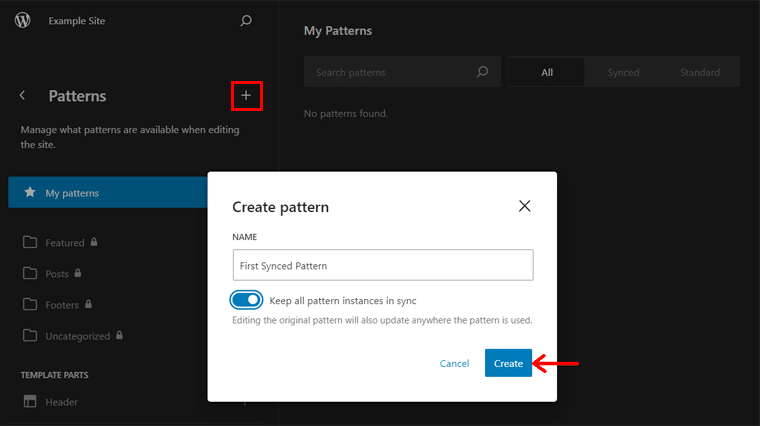
次に、2 番目のオプションを選択すると、ポップアップが表示されます。 そこに、新しいパターンの名前を書きます。 また、「すべてのパターン インスタンスの同期を維持する」オプションも表示されます。
このオプションを無効にして「作成」ボタンをクリックすると、非同期パターンが作成されます。 ただし、これを有効にして「作成」ボタンを押すと、同期されたパターンになります。

これで、パターンをデザインして「保存」ボタンをクリックできます。
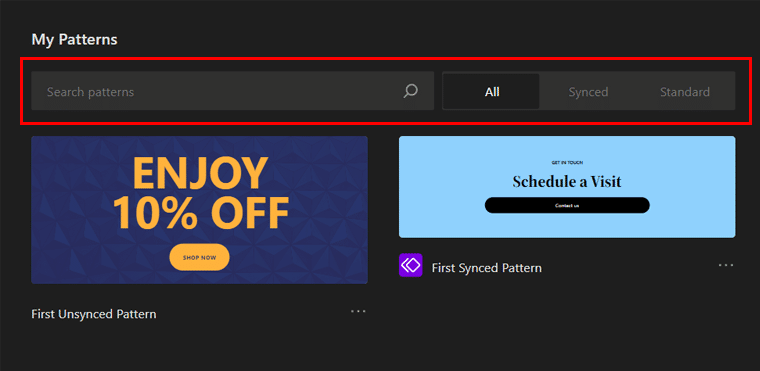
さらに、すべてのパターンは「マイ パターン」カテゴリ内に保存されます。 パターンを見つけるための検索ボタンを見つけることもできます。 さらに、 All 、 Synced 、およびStandardという 3 つのカテゴリがあります。 これは、再利用可能なブロックとパターンを区別するのに役立ちます。

パターンを管理したい場合は、サイドバーの「すべてのパターンを管理」をクリックします。 これにより、パターンを編集、削除、エクスポートできます。
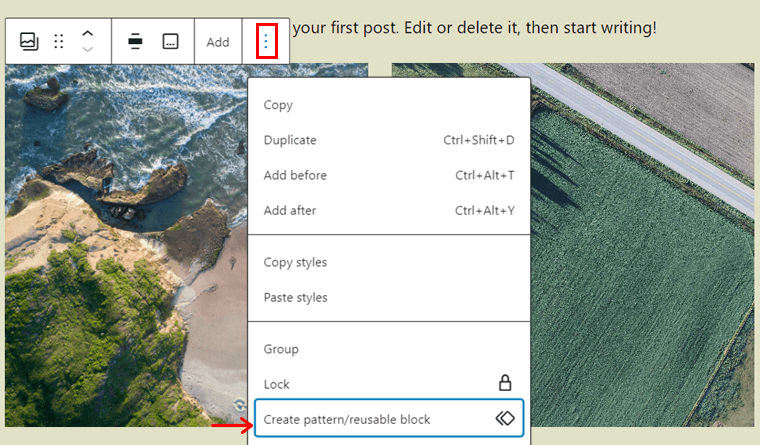
サイト エディターではなく、一般的な投稿またはページ エディターを使用しているとします。 その場合、任意の種類のパターンを作成することもできます。
たとえば、投稿またはページを開いてデザインを作成します。 このデザインをパターンとして保存するには、デザインを選択し、ツールバーの「オプション」をクリックします。 次に、「パターン/再利用可能なブロックの作成」オプションをクリックします。

その後、名前を書き込んで、同期するか非同期にするパターンを選択できます。
WordPress のブロック パターンに関するガイドが必要ですか?
「はい」の場合は、こちらです。 ブロック パターンとは何か、またそれをページのデザインに使用する方法については、下のリンクをクリックしてください。 どうぞ!
5.ユーザビリティの向上
ここでは、新しいアップデートで提供されるさまざまな使いやすさの機能について説明します。 それらはすべて、Web サイトの作成プロセスを簡素化することに重点を置いています。 さあ行こう!
ツールバーの更新
デフォルトでは、ブロックを選択すると、ブロック ツールバーがブロックの上部に表示されます。 これにより、より多くのスペースが必要となり、編集プロセスが妨げられる可能性があります。
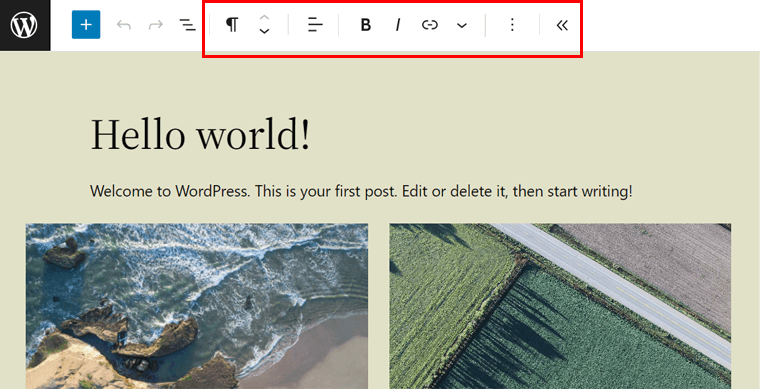
しかし、改良された「トップツールバー」機能により、各ブロックのブロックツールバーを共通のトップパネルに表示できるようになりました。 はい! すべてのブロック ツールとドキュメント ツールが 1 か所にあります。
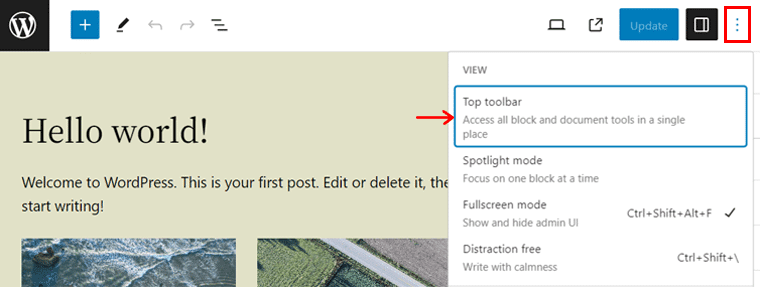
混乱している? この機能をよりよく理解するために使用してみましょう。
エディターで、右側の「オプション」に移動し、「トップツールバー」機能を有効にします。

次に、インターフェース上の任意のブロックを選択します。 トップパネルにブロックツールバーがあるのを見つけましたか? どのようなものかを確認するには、以下のスクリーンショットをチェックしてください。

拡大されたパディングとマージンのコントロール
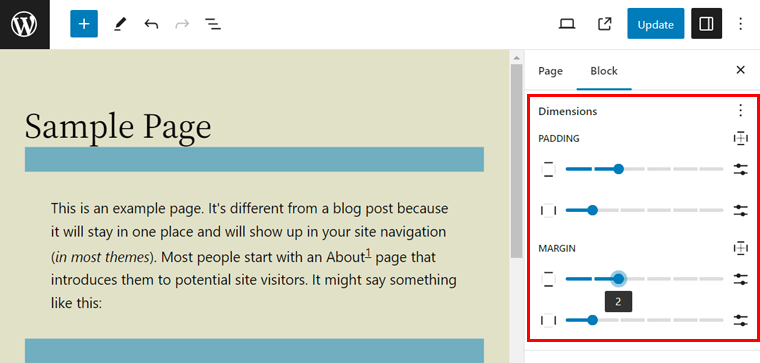
WordPress 6.2 までは、パディングとマージンのコントロールのリンクを解除すると、それらが右側の列のスペースを占めていました。 現在、6.3 では拡大パディングとマージン コントロールが導入されています。 はい、これらのコントロールは以前よりもコンパクトで簡単になりました。 どれどれ!
寸法スタイルのパディングとマージンのコントロールが改善されています。 アップデートにより、パディングとマージンを全辺または各辺から個別に簡単に設定できるようになりました。

リンク制御の向上
ブロック エディターのリンク コントロール ツールを使用すると、リンクを追加できます。 今後のリリースでは、このツールに対する調整が行われる可能性があります。 まさに、このツールから直接新しいページを作成して、投稿またはページのテキストにリンクすることができます。 それをチェックしよう!
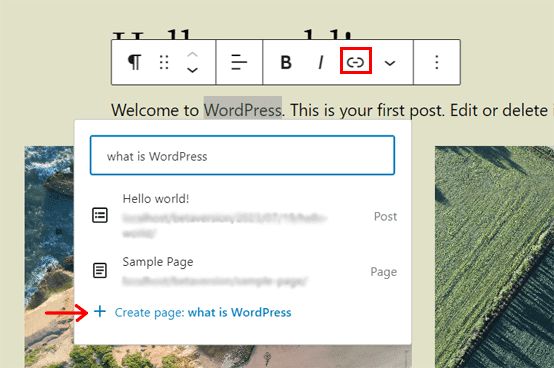
ページまたは投稿を開いて、リンクするテキストを選択できます。 ブロックのツールバーで、 「リンク」オプションを選択します。
まだ構築されていないページにテキストをリンクするとします。 次に、新しいページ名を使用して検索し、「ページの作成」オプションをクリックします。 これにより、その名前で新しいページが作成され、テキストにリンクされます。

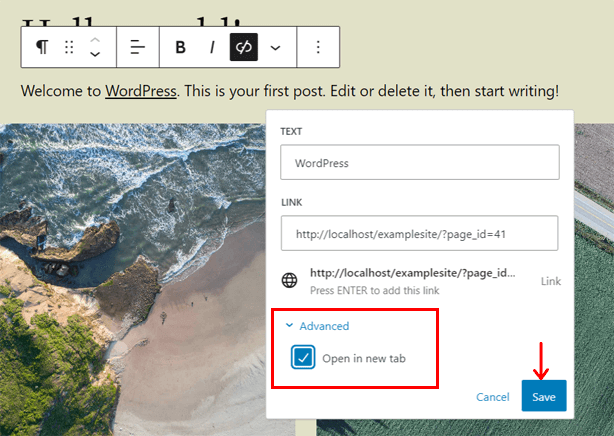
その上で、リンク上の「編集」ボタンをクリックすることができます。 そこに、新しい「 Advanced 」セクションがあります。 それを開くと、リンクを新しいタブで開くことを選択できます。 最後に必ず「保存」ボタンを押してください。

6.充実したアクセシビリティ
WordPress は常に、誰もが Web サイト構築体験を利用できるようにしてきました。 引き続き、WordPress 6.3では 50 以上のアクセシビリティの改善が行われています。
アクセシビリティ強化の注目すべき領域のいくつかを以下に示します。
- 高度なラベル付け
- 高度なタブと矢印キーによるナビゲーション
- 微調整された見出し階層
- スクリーン リーダー用の管理画像エディターの追加コントロール
- 洗練されたキーワードナビゲーション
- ログインフォーム、インストール手順、リストテーブルの改善
- WordPress Trac では、さらに多くのアクセシビリティ チケットが表示されます。
あなたのサイトをよりアクセスしやすくするために、最高の WordPress アクセシビリティ プラグインの最終リストをチェックしてください。
7.その他のその他の変更
上記の機能と改善点以外に、その他のさまざまな変更点のリストを次に示します。
- ログインユーザーの機密データがキャッシュされ、他のユーザーが利用できるようにする管理が改訂されました。 たとえば、ユーザーがログアウトした後のブラウザ履歴を介して。
- jQuery のバージョンが v3.6.4 から v3.7.0 に更新されます。 この最新の jQuery バージョンには、新しいメソッドによるバグ修正が含まれています。
- WordPress ログインフォームのユーザー名とパスワードの入力フィールドに「required」属性を追加しました。
- 新しいフィルター フック「 plugin_list 」を導入し、WordPress プラグインをフィルターできるようにします。
- 新しい「 item_trashed 」投稿タイプ ラベルが含まれており、エンティティがゴミ箱に移動されたときにブロック エディターが正確なメッセージを通知できるようになります。
新しい WordPress 6.3 のハイライトは以上です。 ただし、今後のアップデートのテストプロセスを公開するので、ここに留まってください。 それでは、読み続けてください!
WordPress 6.3 のテストとリリース計画
WordPress 6.3 の最終リリースは2023 年 8 月 8 日に予定されているため、カレンダーにマークを付けてください。 最初のリリース候補 (RC) は、数日前の2023 年 7 月 18 日にリリースされました。 その前に、さまざまなベータ版がテストされました。

さらに、RC 開発バージョンをテストすることをお勧めします。 これにより、WordPress の新時代の新機能と改善点にアクセスできるようになります。
さらに、Web サイトに発生する可能性のある互換性の問題を特定することもできます。 これは、サイトにカスタム コードが含まれている場合、または複数のプラグインを使用している場合に特に当てはまります。
あなたはプラグインまたはテーマの開発者ですか? 次に、プラグインまたはテーマが次期バージョンと互換性があることを確認するために、開発バージョンをテストすることが重要です。
新しい WordPress 6.3 ベータ版/RC バージョンをテストするにはどうすればよいですか?
特に、実際の Web サイトでベータ版や RC バージョンをテストしないでください。 ただし、予想される新機能を探索できるテスト Web サイトをセットアップする必要があります。
したがって、ローカル開発環境またはステージング サーバーが必要です。 ここにガイドがあります!
ステップ 1: ローカル開発環境またはステージング サーバーをセットアップする
最も簡単なのは、デバイス上でローカル ホスト サーバーを構成することです。 ローカルホストへの WordPress のインストールに関するこの完全なチュートリアルをお読みください。
その後、RC バージョンをセットアップするプロセスは次のとおりです。 どうぞ!
ステップ 2: WordPress ベータ テスター プラグインをインストールする
テスト環境の準備ができたら、WordPress ダッシュボードにログインします。 そこで、最新の WordPress 6.3 RC バージョンをセットアップできる WordPress プラグインをインストールする必要があります。 そしてプラグインは「 WordPress Beta Tester 」です。
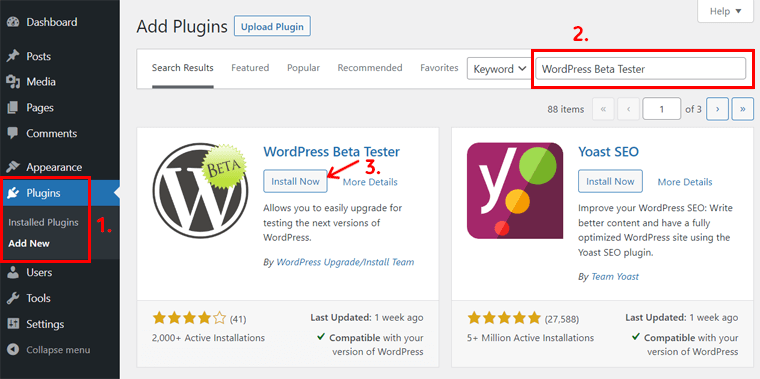
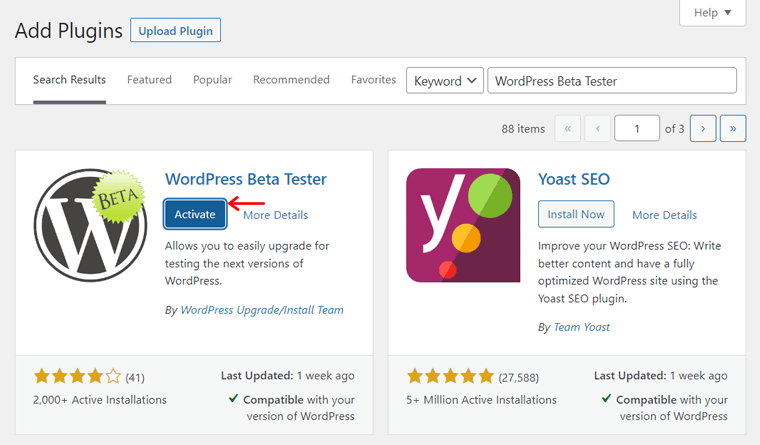
あなたがする必要があるのは、「プラグイン > 新規追加」メニューに移動することだけです。 そこで「 WordPress Beta Tester 」を検索し、見つかったら「今すぐインストール」ボタンをクリックします。

もう一度[有効化]ボタンをクリックして、テスト Web サイトでプラグインを有効化します。

ステップ 3: ベータ テスト ツールを構成する
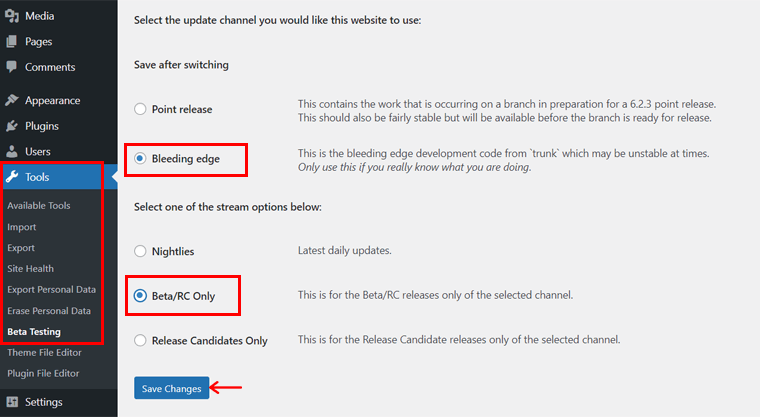
プラグインがインストールされ有効化されたら、「ツール > ベータ テスト」メニューを開きます。 「 WP Beta Tester の設定」では、RC バージョンを入手するためのさまざまな方法が見つかります。
すべての 6.3 機能を使用するには、「 Bleeding Edge 」チャネルと「 Beta/RC Only 」ストリーム オプションを選択することをお勧めします。 したがって、これらのオプションを選択して「変更を保存」ボタンを押してください。

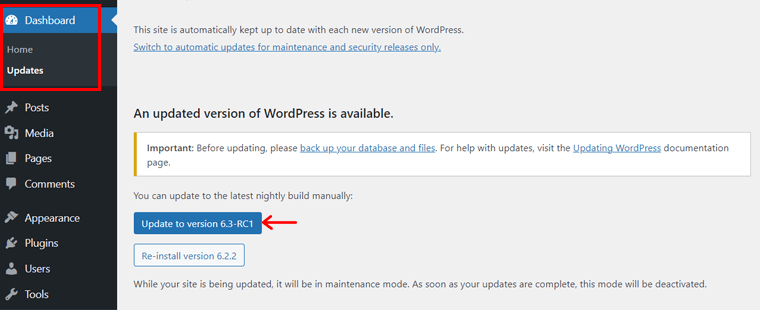
これで、「ダッシュボード > 更新」メニューから WordPress ダッシュボードを更新できるようになりました。 そこで、「バージョン 6.3-RC1 に更新」ボタンをクリックします。

WordPress RC バージョンを直接入手したい場合は、ここからダウンロードできます。 したがって、このバージョンをローカル ホストにすぐにセットアップできます。
おめでとう! これで、最新の WordPress 6.3 RC バージョンがダッシュボードにインストールされます。 したがって、これを使用して、今後のリリースのすべての新しいハイライトにアクセスできます。
WordPress 6.3 のフィードバックはどこに報告しますか?
開発バージョンの使用中に問題が発生しましたか? 「はい」の場合、フィードバックを報告できる場所がいくつかあります。
- サポート フォーラムのアルファ/ベータ エリアに問題を報告できます。
- 再現可能なバグレポートを作成できる場合は、WordPress Trac に提出することをお勧めします。
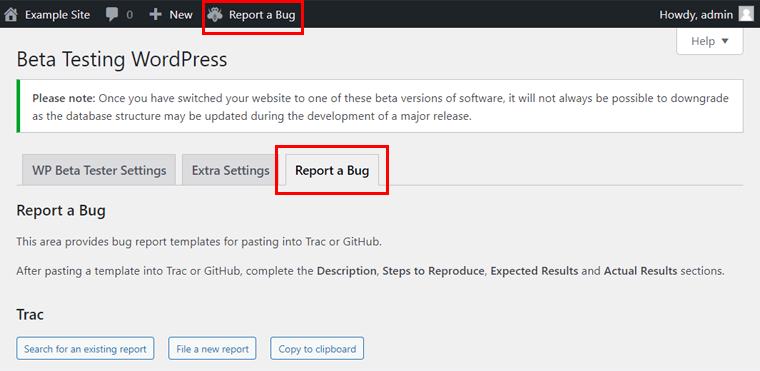
- WordPress テスト ダッシュボードの上部パネルに[バグを報告]オプションがあります。 また、「バグを報告」タブは「ツール > ベータ テスト」メニューにあります。

ただし、その前に、そのバグがまだ知られていないことを確認してください。 したがって、この既知のバグのリストからそれを見つけてください。
結論
WordPress 6.3は、Web サイト作成の世界への壮大な入り口となる準備が整いました。 WordPress 6.3 の主要な機能強化を理解すると、Web サイトでその機能を適切に活用できるようになります。
実際、このリリースでは、Web サイト全体を簡単に作成およびカスタマイズするための機能と改善が提供されています。 この記事がその新しいハイライトについて理解していただければ幸いです。
WordPress 6.3 がリリースされたら、WordPress バージョンの記事を更新する方法に関する記事を読むことができます。
何か問題が発生したり、質問がある場合は、遠慮なくご連絡ください。 私たちは、解決策を見つけて WordPress 6.3 の機能を最大限に活用できるようお手伝いいたします。
知識を広げるために、他の記事を参照することをお勧めします。 これには、WordPress パーマリンクを確認して修正する方法と、WordPress ブロックを移動する方法が含まれます。
最後に、Facebook や Twitter のソーシャル メディア プラットフォームをフォローして、私たちとつながりましょう。
