WordPress 6.5 の新機能? ユーザー向けの 8 つ以上の主要なハイライト
公開: 2024-04-08WordPress 6.5の最新かつ最大の機能を詳しく知りたいですか? さあ、もう探す必要はありません。
過去 1 年で WordPress に急速なイノベーションがもたらされました。 WordPress 6.4 が導入され、洗練されたサイト エディター、強力なパターン システムが提供され、開発者とコンテンツ作成者のニーズに焦点が当てられました。
しかし、WordPress は決して休むことがありません。 WordPress 6.5 はさらに強力になることを約束します。 Web サイトを次のレベルに引き上げるために設計された高度なアップグレードが満載です。
さらにスムーズな編集エクスペリエンスを実現する準備をしましょう。 エキサイティングな新機能と継続的な改善により、WordPress サイトの管理が簡単になります。
この記事は、この WordPress 6.5 アップデートでユーザーが期待できるすべての主要なハイライトをまとめたガイドになります。
それでは、始めましょう!
WordPress 6.5 を使用するユーザー向けの 8 つ以上の主要なハイライト
WordPress は、エキサイティングな新機能と改善の波をもたらす 6.5 バージョンをリリースします。 これらはすべて、ユーザーと開発者の両方のエクスペリエンスを向上させるように設計されています。
このアップデートは、ワークフローを合理化し、Web サイトのデザインと機能を向上させるための多くのメリットを提供します。 WordPress 6.5 が提供する 8 つの主要なハイライトを詳しく見てみましょう。
1.フォントライブラリ
限られたフォントの選択肢に別れを告げましょう。
WordPress 6.5 では、革新的な組み込みフォント ライブラリが導入されました。 ブロック エディター内でGoogle フォントの膨大なコレクションに直接アクセスできるようになります。
これにより、サードパーティのプラグインが不要になります。 また、Web サイトの外観に完全に一致するようにさまざまなフォントを試すのに役立ちます。
素晴らしい音だと思いませんか?
アクセス方法は次のとおりです。
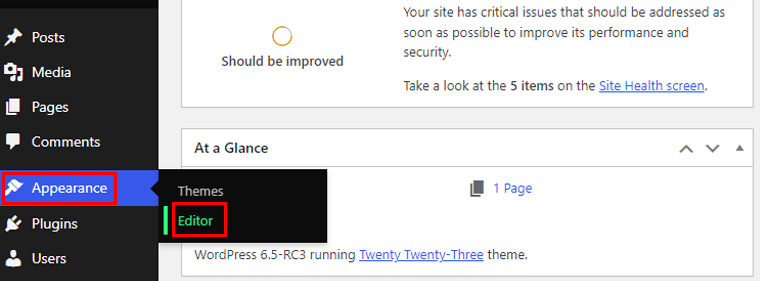
したがって、ダッシュボードに移動し、 「外観 > エディター」オプションに進みます。

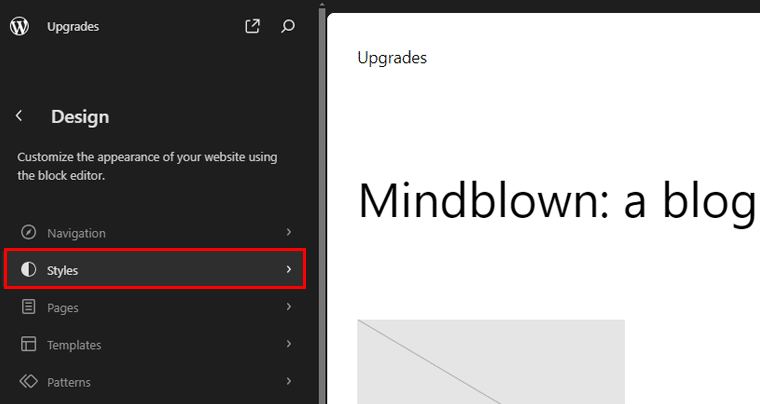
サイトエディターのUIにアクセスしたら、 「スタイル」を選択します。

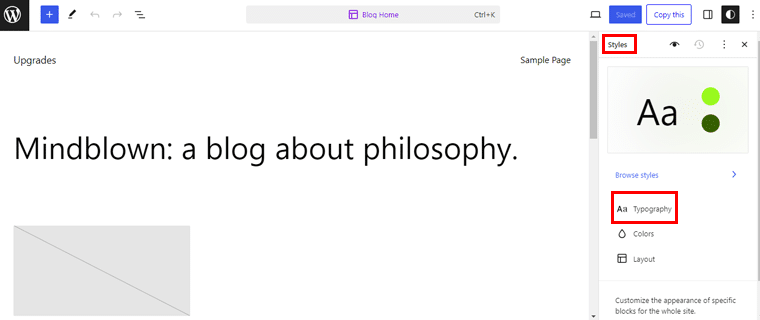
次に、スタイルメニューで「タイポグラフィ」オプションを選択します。

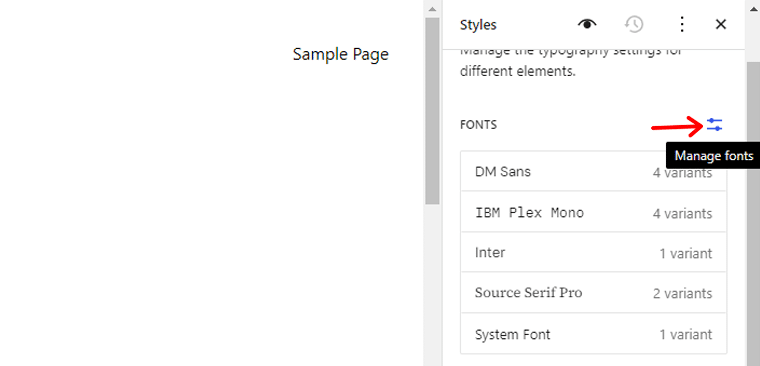
次に、フォントメニューの横にある「フォントの管理」アイコンをクリックします。

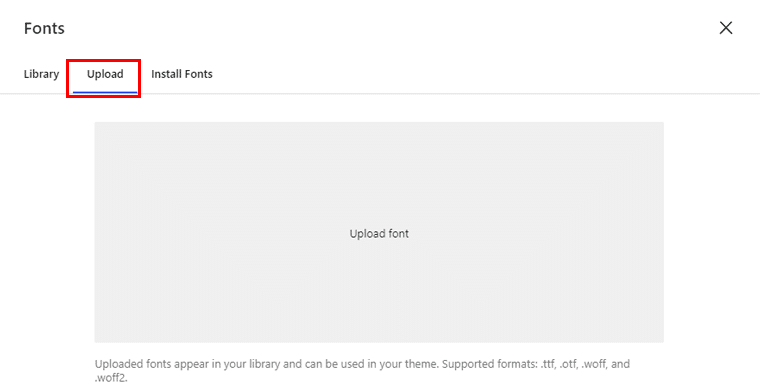
ポップアップが表示され、フォント ライブラリが表示されます。 「アップロード」タブもあり、フォントを.ttf 、 .wof 、および.woff2形式でアップロードできます。

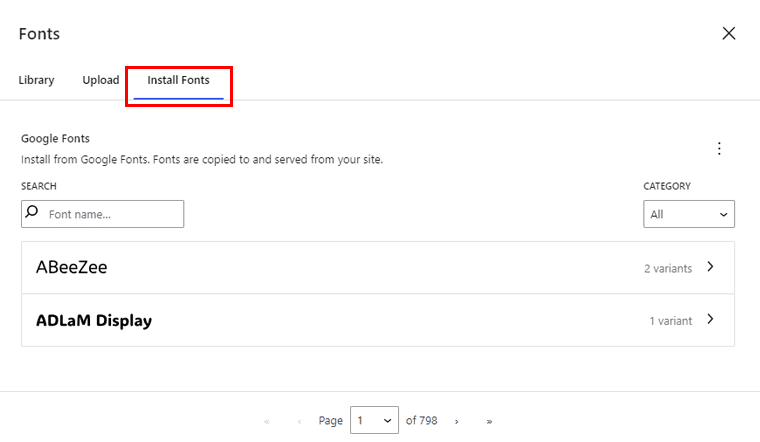
これに加えて、 「フォントのインストール」オプションもあります。 Google サーバーへの直接接続を許可する必要がある場合。 その後、フォントをダウンロードすると、Web サイトに保存されます。

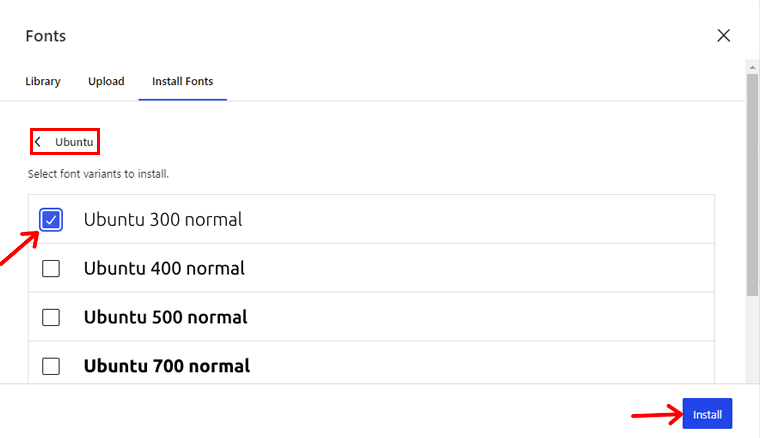
そこでは、名前でフォントを検索し、好みのバリエーションを選択してインストールすることもできます。

インストールが完了すると、選択したフォントがフォント ライブラリに追加されます。 以上です!
2.ブロックの名前を変更する
WordPress 6.5 では、ブロックの名前を変更する機能が導入されています。 コンテンツ構成をより細かく制御できるようになります。 ブロックの内容をより適切に反映するようにブロック名をカスタマイズすることで、編集プロセスを簡素化し、ワークフローの効率を向上させることができます。
段落ブロックの名前を「はじめに」に変更するか、ギャラリー ブロックの名前を「ポートフォリオ ショーケース」に変更するか。 この機能により、コンテンツ管理が簡素化され、ユーザー エクスペリエンスが向上します。
やり方を見てみましょう!
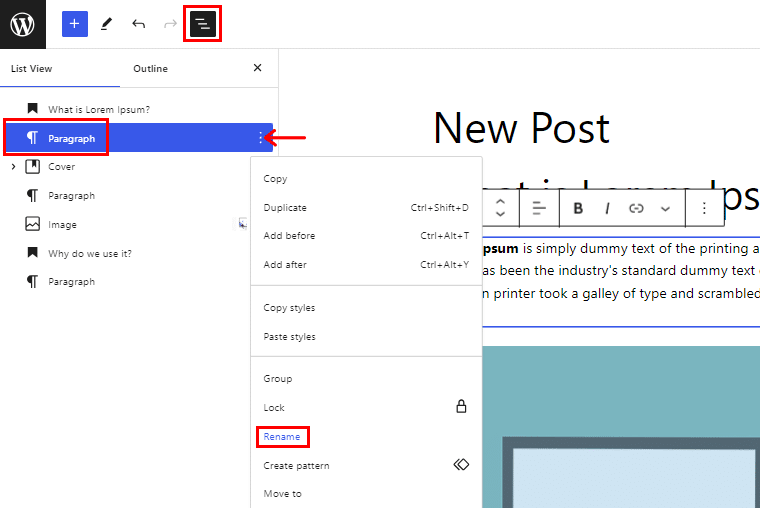
投稿で、左上のリスト表示アイコンをクリックします。 そこには、投稿で使用したすべてのブロックが表示されます。
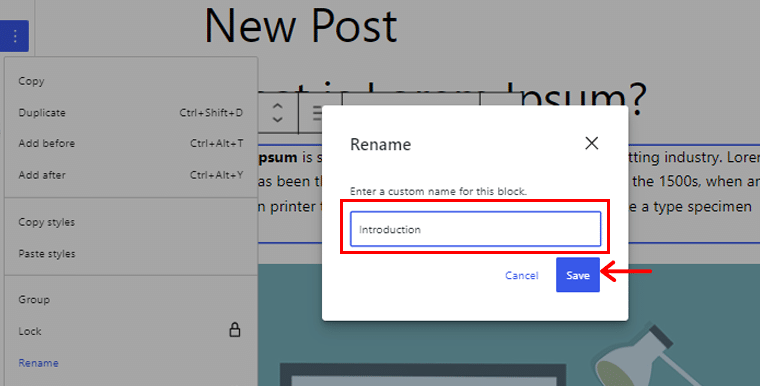
さて、ここで「段落ブロック」の名前を変更してみます。 したがって、ブロックをクリックして、段落ブロックの横にある3 点を押します。 下にスクロールすると、 「名前の変更」オプションが見つかります。

その後、ポップアップボックスが表示されます。 ここで段落ブロックに名前を付けます。たとえば、「 Introduction 」という名前を付けます。 次に、 「保存」ボタンを押します。

同様に、すべてのブロックの名前を簡単に変更できます。
3.グループブロックの背景画像サイズ
グループ ブロックのユーザーにとって嬉しいニュースですが、背景画像のカスタマイズ オプションが強化されました。 グループ ブロック内の背景画像のサイズと繰り返しを調整できます。
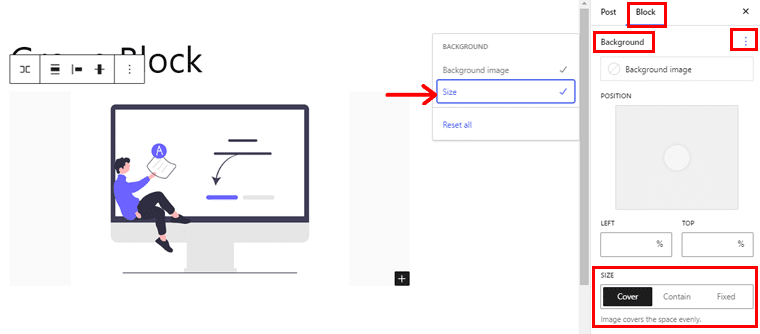
したがって、ブロック オプションの下に「グループ ブロック」を追加した後、背景メニューの横にある3 つの点をクリックします。 そこで「サイズ」オプションを選択し、画像カバー全体を作成するか、含めるか、固定するかを選択できます。

これは、背景画像がブロック全体をカバーするか、ブロック内に含めるかを柔軟に選択できることを意味します。 これらの新機能により、見た目に美しいレイアウトを簡単に作成できるようになります。
4.カバーブロックのアスペクト比のサポート
次。 Cover ブロックはアスペクト比をサポートするようになりました。 コンテンツの表示方法をより詳細に制御できるようになります。 ブロックのアスペクト比は、グローバル スタイルを通じてグローバルに、またはコンテンツ内で個別に簡単に調整できます。
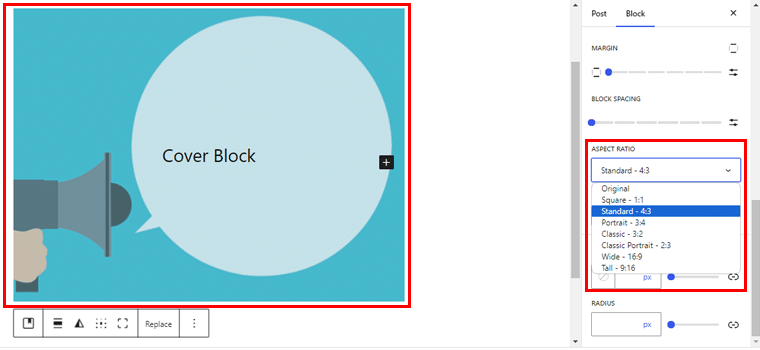
そこで、 Coverブロックを追加した後。 「スタイル」パネルの下に「アスペクト比」オプションが表示されます。

そこでカバーブロックのサイズを選択できます。

5.ドロップシャドウ効果
WordPress 6.5 で導入されたドロップ シャドウ エフェクトを使用すると、Web サイトの要素に奥行きと立体感を簡単に追加できます。 画像、列、ボタンに微妙な影を適用できるようになりました。 したがって、訪問者の注意を引く視覚的に印象的なデザインを作成します。
どのように見えるか見てみましょう!
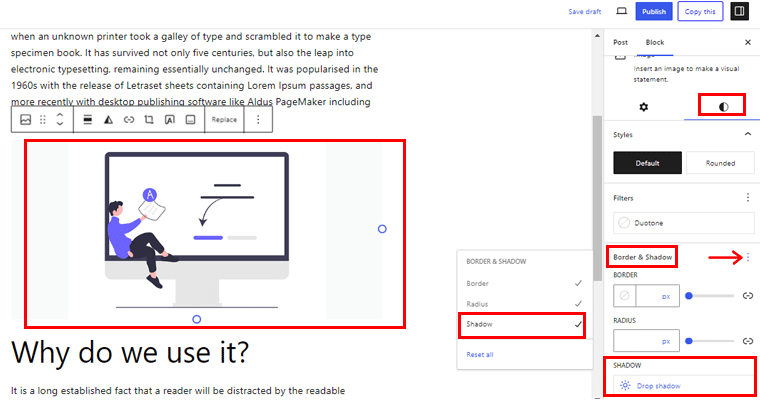
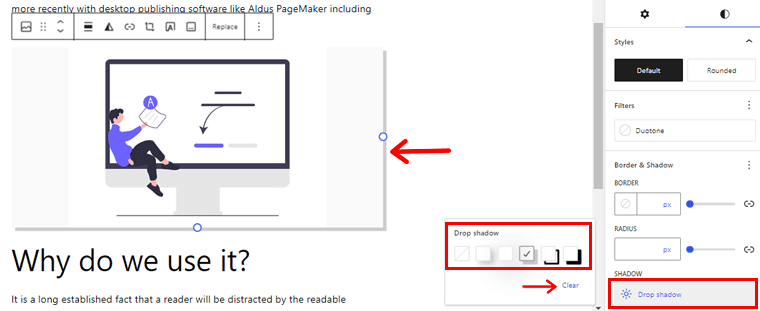
そこで、投稿エディターのページに移動し、 「画像ブロック」をクリックします。 次に、右側のメニューの「スタイル」パネルをクリックします。
次に、 「境界線と影」オプションの横にある3 つの点を押します。 「シャドウ」オプションを有効にすると、下部に「ドロップシャドウ」ボタンが表示されます。

「ドロップ シャドウ」タブをクリックすると、選択できる6 つのシャドウ オプションが表示されます。 また、影を削除したい場合は「クリア」オプションもあります。
たとえば、下の画像に示すように、影のオプションを選択しました。

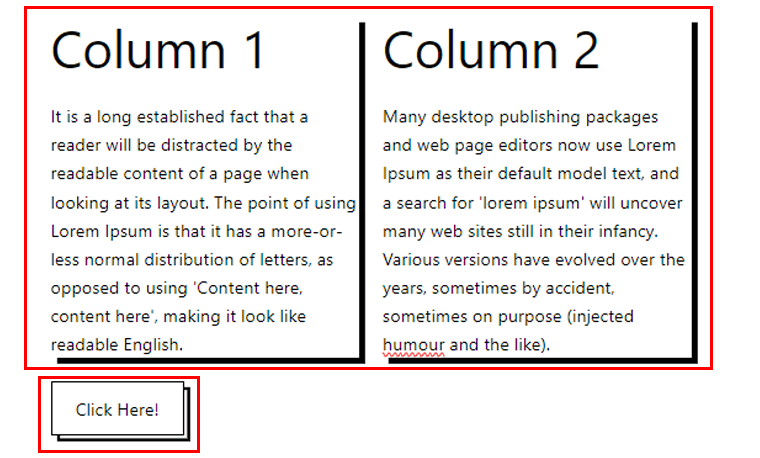
同様に、列やボタン ブロックに影を追加できます。 以下はその例です。

6.カバーブロックオーバーレイカラー機能
ブロックエディターの人気機能であるカバーブロックが WordPress 6.5 でアップグレードされました。 オーバーレイカラー機能が追加されました。
この機能を使用すると、ユーザーはブロックをカバーするためにカラー オーバーレイを適用し、画像とテキスト オーバーレイの視覚的な効果を高めることができます。 カスタマイズ可能なオーバーレイの色を使用すると、画像とテキストの完璧なバランスを実現できます。
こんな感じになります!
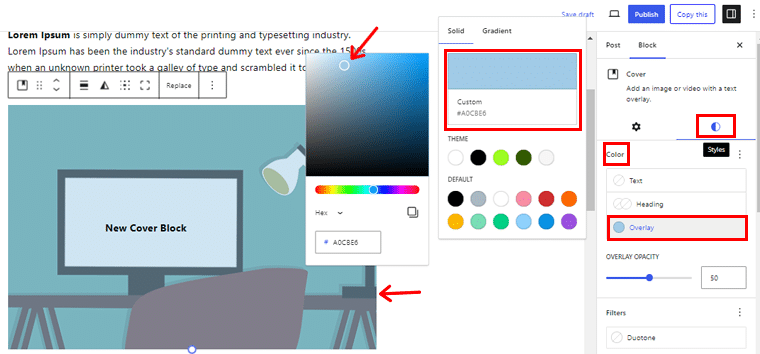
そこで、ここにCover ブロックを追加しました。 次に、ブロックをクリックして、右側の「スタイル」パネルを選択します。
次に、 「カラー」メニューの「オーバーレイ」オプションをクリックします。

ここで、好みに応じて色のオプションを選択できます。
7.スタイルの改善
ブランド アイデンティティを維持するには、Web サイトのスタイル間で一貫性を確保することが重要です。 WordPress 6.5 では、より優れたスタイル修正ツールの恩恵を受けることができます。 以前のスタイル設定に簡単に戻したり、新しいデザインのバリエーションを試したりすることができます。
期待できることは次のとおりです。
I. 詳細な改訂
WordPress 6.5 より前のリビジョンでは、日付、時刻、作成者などの基本情報のみが表示されていました。 ただし、最新のアップデートでは、各リビジョンに関するより包括的な詳細にアクセスできるようになりました。 簡潔な概要と追加情報が含まれます。

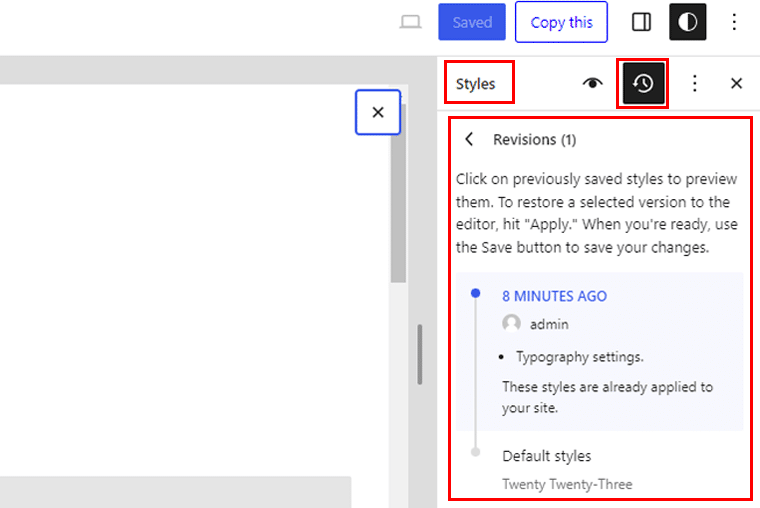
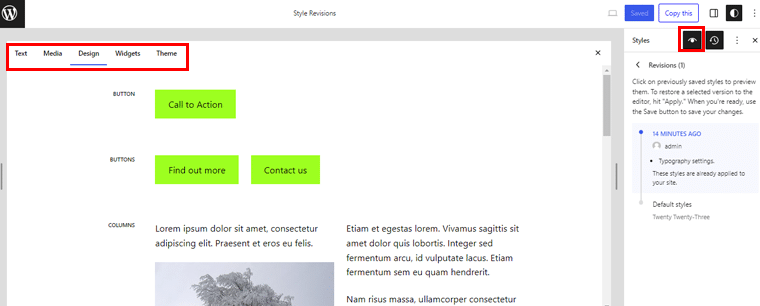
サイトエディターからリビジョンを表示できます。 そこで、 「スタイル」パネルに移動し、リビジョンアイコンを選択します。 そして、最近行った変更が表示されます。
II. リビジョンスタイルブックの統合
もう 1 つの注目すべきアップデートは、[リビジョン] パネルとスタイル ブックの統合です。 これで、スタイル ブックと並行して、 [リビジョン] パネルにアクセスできるようになります。

現在のテンプレートに存在しないパターンやブロック全体でスタイルに加えられた変更を確認できます。 これにより、スタイル変更の包括的な概要が提供されます。 テンプレートの境界外であっても、何も見逃されないようにします。
8.インタラクティブ API
ユーザー エンゲージメントを強化することは、Web サイト所有者にとって最優先事項です。 また、WordPress 6.5 では、インタラクティブなエクスペリエンスを促進するためにInteractivity APIが導入されています。
これは、インタラクティブなブロックを作成するためのディレクティブの新しい標準システムです。 これにより、ブロックのフロントエンドに対話性を追加できるようになります。 したがって、訪問者はページをリロードせずにコンテンツを操作できます。
これは次のとおりです。
- インスタント検索
- コメントの追加
- カートに追加する
- 動的ページネーションなど
たとえば、サイトに「後でチェック」というボタンを設置して、ユーザーが記事をブックマークできるようにするとします。 また、ユーザーが記事をブックマークした回数を表示するブロックをヘッダーに含める必要があります。
また、Interactivity API を使用すると、この機能を簡単に実現できます。 これにより、複雑なバニラ JavaScript や jQuery スクリプトが不要になります。 これは、コードを操作せずにこれらのブロックを簡単にリンクできることを意味します。
これは、ブロックが以下を共有できることを意味します。
- データ
- 行動
- コールバック
このアップグレードは、フロントエンドで動的なインタラクションを作成するプロセスを簡素化することを目的としています。 ユーザーエクスペリエンスをよりスムーズで魅力的なものにします。
API を使用してインタラクティブなブロックを作成する場合は、WordPress コアのドキュメントを確認してください。
9.パフォーマンスとアクセシビリティのアップデート
WordPress 6.5 は、ウェブサイトの速度と使いやすさの向上を目的とした最適化により、パフォーマンスとアクセシビリティを優先します。 WordPress 6.4 に比べて、ブロック エディターとサイト エディターの読み込みは 2 倍、入力時間は 4 倍速くなります。
また、読み込み時間が短縮されることで、すべての訪問者に優れたブラウジング エクスペリエンスを提供できます。
詳細な情報はここから入手できます。
さらに、WordPress 6.5 では、そのコアに65 を超える機能強化が導入されます。 管理パネル全体でアクセシビリティの強化を優先するものすべて。
これらの更新には次のものが含まれます。
- フォーカス スタイルの洗練
- コントラスト比の最適化
- カスタマイザーメニューの再構成
- その他のアクセシビリティの強化。
WordPress 6.5 では、パフォーマンスとアクセシビリティを優先することで、Web サイトが視覚的に美しいだけでなく、機能的で包括的なものになるようにしています。
10.その他のアップグレード
待ってください、まだあるから! WordPress 6.5 には上記の機能だけではなく、その他にもいくつかの更新と改善が詰め込まれています。 そしてそれは称賛に値します!
- ブロック バインディング API :カスタム ブロック ボイラープレートを作成することなく、コア ブロックをバインドしてさまざまなソースから読み取ることができるようになりました。 これは、投稿のメタデータから読み取るように段落をバインドしたり、プラグインの PHP ロジックから見出しをバインドしたりできることを意味します。
- クラシック テーマ用の外観ツール:境界線、色、間隔、およびタイポグラフィーのデザイン機能をサポートします。 クラシックテーマからブロックテーマへのシームレスな移行を提供します。
- AVIF サポート:他の画像形式と同様に、WordPress メディア ライブラリ経由で AVIF ファイルをシームレスにアップロードできるようになりました。
- HTML API の更新:タグ トークンとタグ以外のトークン、コメント、Doctype 定義、テキスト ノードを含むすべての構文トークンをスキャンするようになりました。
- ブロックフックの更新: WordPress 6.5 では、フックされたブロックを最初または最後の子としてナビゲーション ブロックに追加できます。
以上が WordPress 6.5 に付属する主要なアップデートの一部です。 しかし、これからもまだまだ続きますので、楽しみにしていてください。
結論
それで、それだけです! WordPress 6.5 の新機能に関する記事はここで終わります。 この記事が新しい WordPress 6.5 で何が得られるのかを理解するのに役立つことを願っています。
この記事に関してご質問がございましたら、コメント欄でお知らせください。 喜んでお手伝いさせていただきます。
また、この記事に不足しているものが見つかった場合は、遠慮なく提案してください。
さらに、ホスティングなしで WordPress サイトを構築する方法と、WordPress を無料でバックアップする方法に関する記事をチェックしてください。
また、Facebook や Twitter で私たちをフォローして、私たちとつながりを保ってください。
