Uncodeで構築された7つの優れたエージェンシーウェブサイト
公開: 2018-12-01あなたがクライアントに自己紹介し、より多くのビジネスを鼓舞する方法としてあなたのウェブサイトを使用しているなら、それはちょうどよく見える必要があります。 問題は、すべてのWordPressテーマが、目立つ代理店Webサイトを構築するために必要な機能を提供しているわけではないということです。
ただし、Uncodeを使用すると、スタイリッシュなチームメンバーやサービスページテンプレートなど、代理店サイトに最適な多くの機能にアクセスできます。 さらに、このテーマは、連絡先フォームツールなど、便利な他の多くのプラグインとも統合されています。
この記事では、Uncodeが代理店のWebサイトに最適である理由を説明します。 次に、このテーマで構築された7つの代理店サイトを紹介し、それぞれが際立っている理由について説明します。 あなたの代理店に改築をしましょう!
Uncodeが代理店のWebサイトに最適な理由
Uncodeは、いわゆる多目的WordPressテーマです。 つまり、さまざまな機能が満載されており、あらゆる種類のWebサイトやデザインで使用できます。 たとえば、Uncodeを使用して、スタイリッシュなブログ、1ページのサイト、さらにはオンラインストアを設定できます。
そのことを念頭に置いて、Uncodeが代理店のWebサイトにも最適であることは当然のことです。 それがなぜであるかを理解するために、エージェンシーのウェブサイトが共有する最も一般的な要素のいくつかについて話しましょう:
- 過去のプロジェクトを表示するために使用できるギャラリーとケーススタディページ
- チームメンバーセクション。訪問者に代理店の残りの部分を紹介できます。
- お問い合わせフォーム、潜在的なクライアントがすぐに連絡できるように
- 私たちについてのページ、代理店の歴史と目的を探る
もちろん、ほとんどの代理店のWebサイトには他にもたくさんの機能があります。 ただし、これらは、効果的なオンラインプレゼンスのために代理店が必要とするコア機能を構成します。
すばらしいニュースは、Uncodeには、サイトのほぼどこにでも、これらすべての要素を実装するために使用できる機能が含まれていることです。 たとえば、数回クリックするだけで追加できる高度なメディアギャラリーおよびチームメンバーモジュールにアクセスできます。 また、 About Usページ用に事前に作成されたレイアウトを使用したり、カスタマイズされたお問い合わせフォームをすばやく作成したりすることもできます。 つまり、Uncodeのおかげで、追加のツールを必要とせずに専門機関のWebサイトを作成できます。
Uncodeで構築された7つの優れたエージェンシーウェブサイト
代理店のウェブサイトは多くの要素を共有していますが、それはそれらがすべて同じに見える必要があるという意味ではありません。 Uncodeを使用する最大の利点は、サイトのすべての部分をカスタマイズできることです。これにより、独自の何かを簡単に作成できます。 Uncodeで構築されたエージェンシーウェブサイトのいくつかの例をチェックしてみましょう!
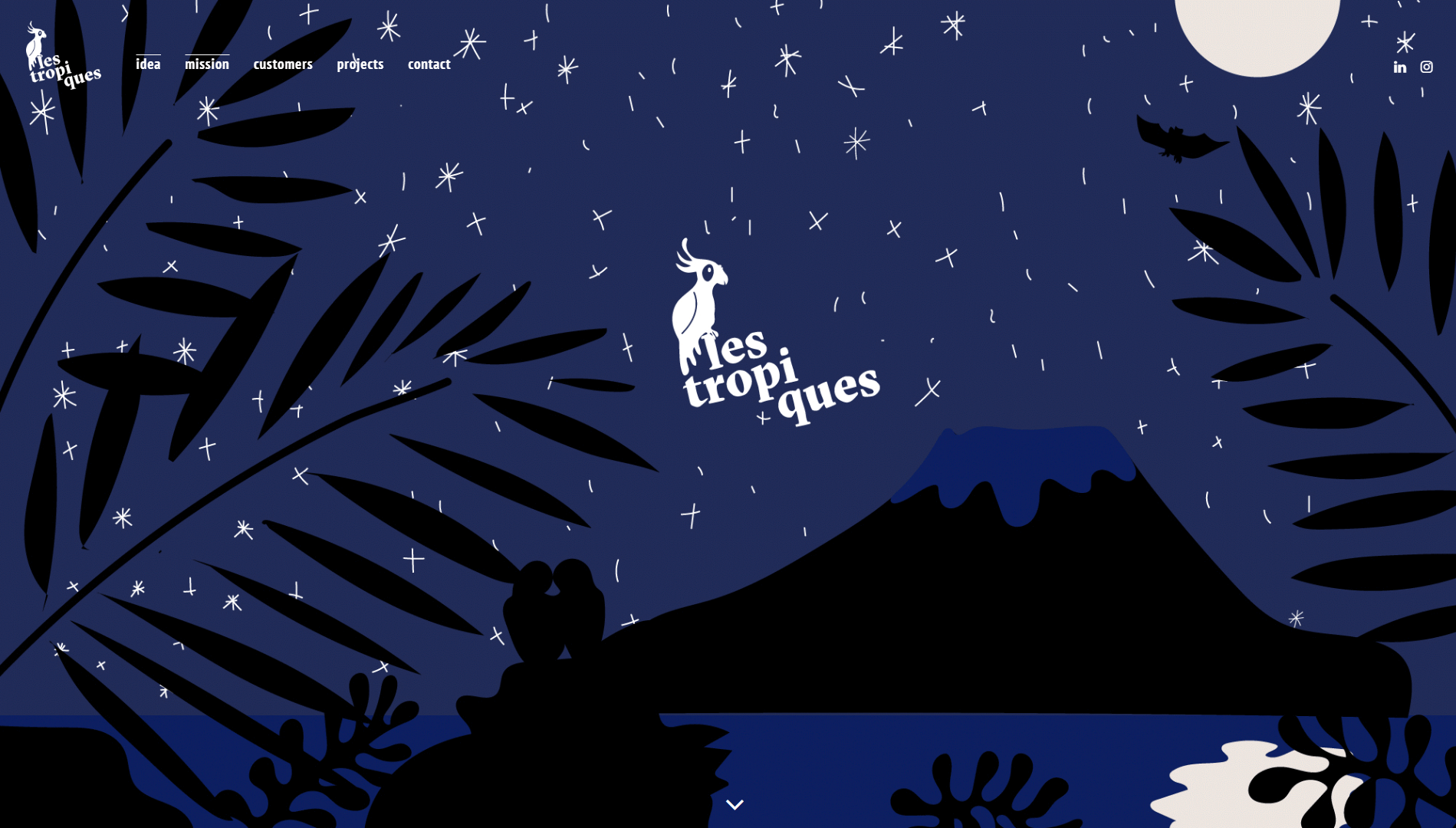
1.レトロピック

Les Tropiquesは、カラフルでなければ何もありません。 このウェブサイトをロードするとすぐに、エキゾチックな熱帯の鳥の明るい色と絵に襲われます。 サイト自体は非常に最適化されており、一見シンプルです。
ただし、行の優れた使用法のおかげで、そのデザインは際立っています。行は、Uncodeのビジュアルエディターを使用して数回クリックするだけで追加できます。 Les Tropiquesはまた、視差の背景の使用を釘付けにし、Webサイトにダイナミックな感触を追加します。
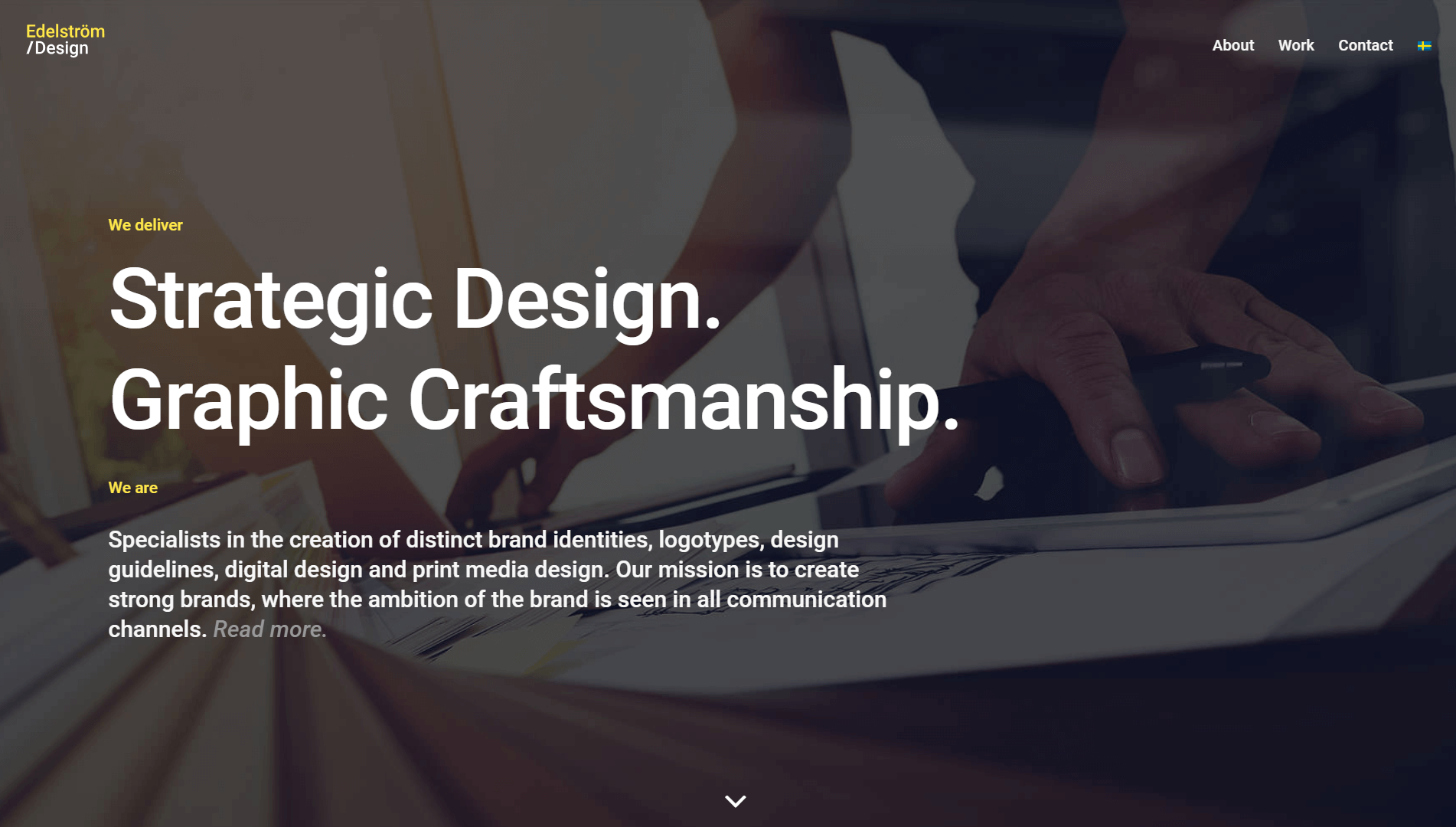
2.エーデルストロムデザイン

Edelstrom Designのスタイルは、以前の選択よりもはるかに控えめですが、それでも魅力が低下することはありません。 実際、物事をプロフェッショナルに保ちたいのであれば、このデザインはあなたの好みに合っているかもしれません。
Edelstrom Designの私たちのお気に入りの側面は、会社のポートフォリオをホームページに組み込む方法です。 これを行うために、開発者は非対称設計のUncodeのIsotopeGridモジュールを使用しました。 そのグリッドの各要素はプロジェクトを表し、動的なマウスオーバー効果も含まれています。 要素をクリックすると、問題のプロジェクトについて詳しく読むことができます。これは、新しいクライアントを引き付けるのに最適な方法です。
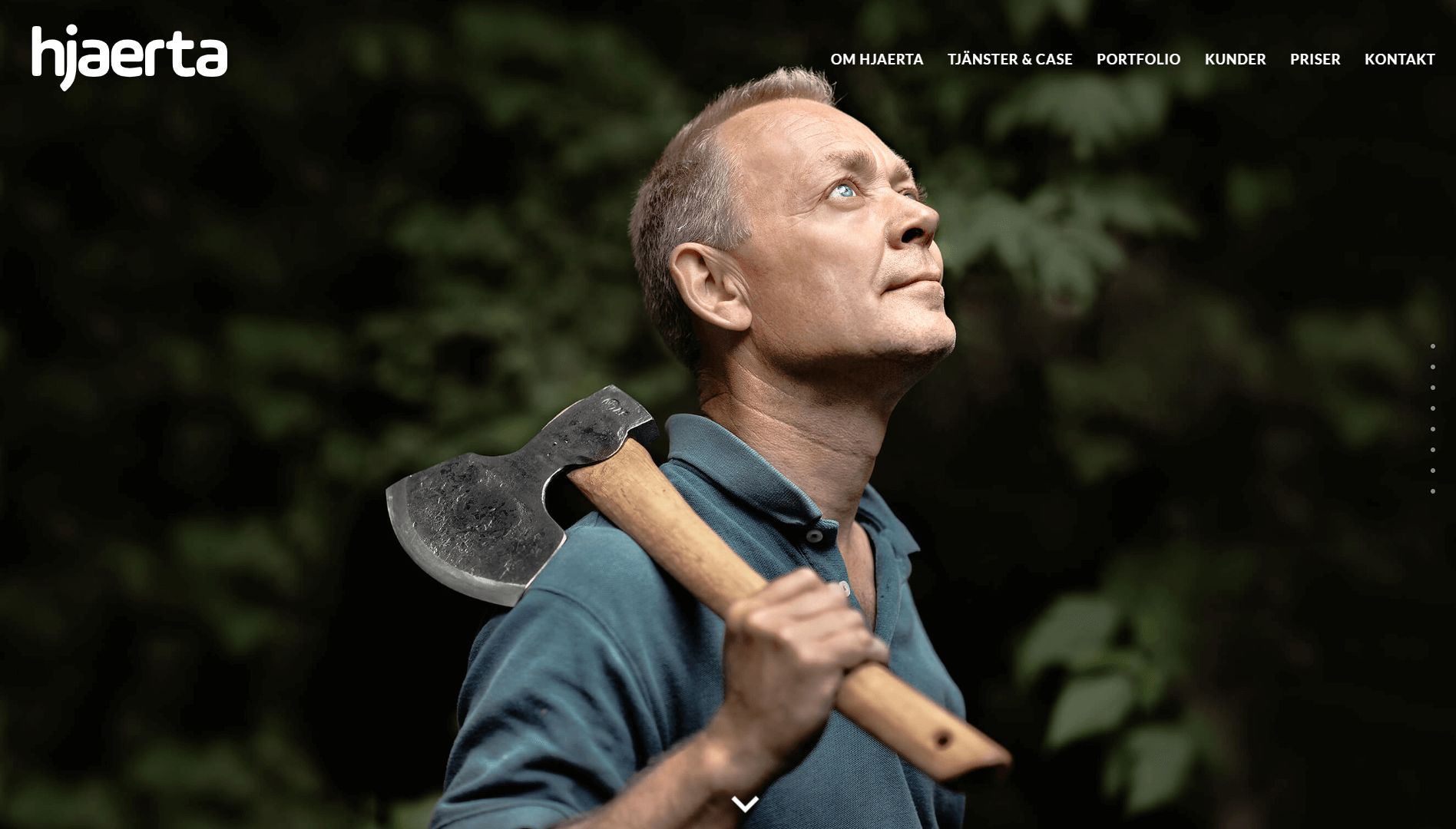
3. Hjaerta

Hjaertaのデザインは非常にシンプルで、白い文字とヒーローのヘッダー画像が付いた黒い背景に基づいています。 ただし、この代理店サイトでは、いくつかのUncode機能をうまく利用して、その基本的な基盤を補完しています。

たとえば、アイコンボックスモジュールを使用して、訪問者に会社が提供するサービスを紹介します。 このWebサイトには、行内のタブもあり、小さなセクションにさらに多くの情報を詰め込むことができます。 これにより、訪問者は興味のあるタブにすぐにジャンプできます。
全体として、Hjaertaは、提供するサービスを伝達するために派手なWebサイトを必要としないという事実の完璧な例です。 訪問者があなたを真剣に受け止めてくれるように、それはただ働き、プロフェッショナルに見える必要があります。
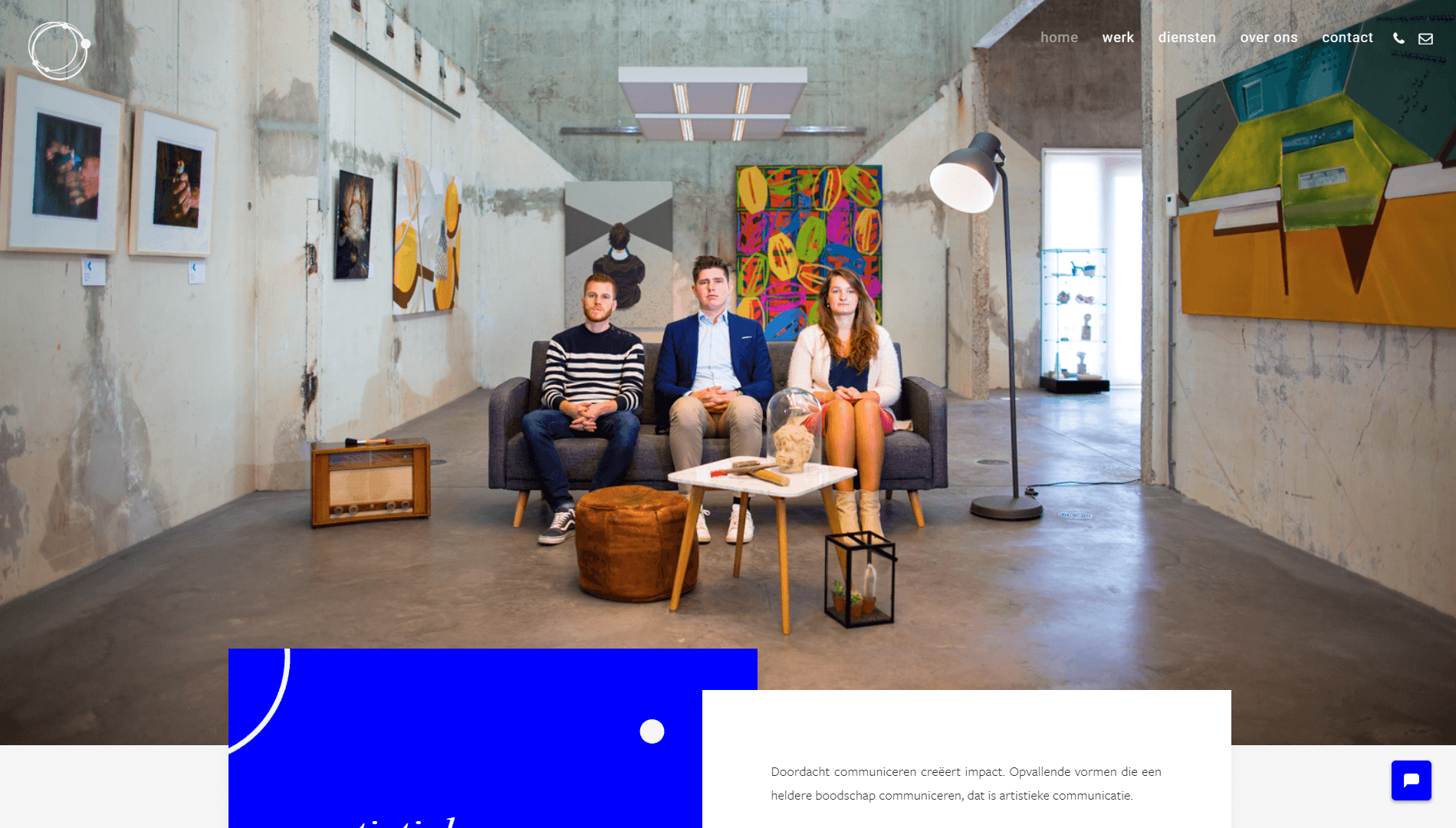
4.ブレインコミュニケーション

BRAIN Communicatieは、Uncodeをクリエイティブに使用しているため、私たちのお気に入りの代理店サイトの1つです。 まず、セクションをオーバーレイする方法は、従来の行のデザインとは一線を画しています。 同様に、BRAINには、ブランドの色を強調するシンプルなマウスオーバー効果を備えた素晴らしいスライド画像ギャラリーが含まれています。
最後に、ここで作業中のチームメンバーモジュールの優れた例を見ることができます。 チームの写真が一緒に流れる方法は、際立った視覚効果を生み出し、サイトにパーソナライズされた要素を追加します。
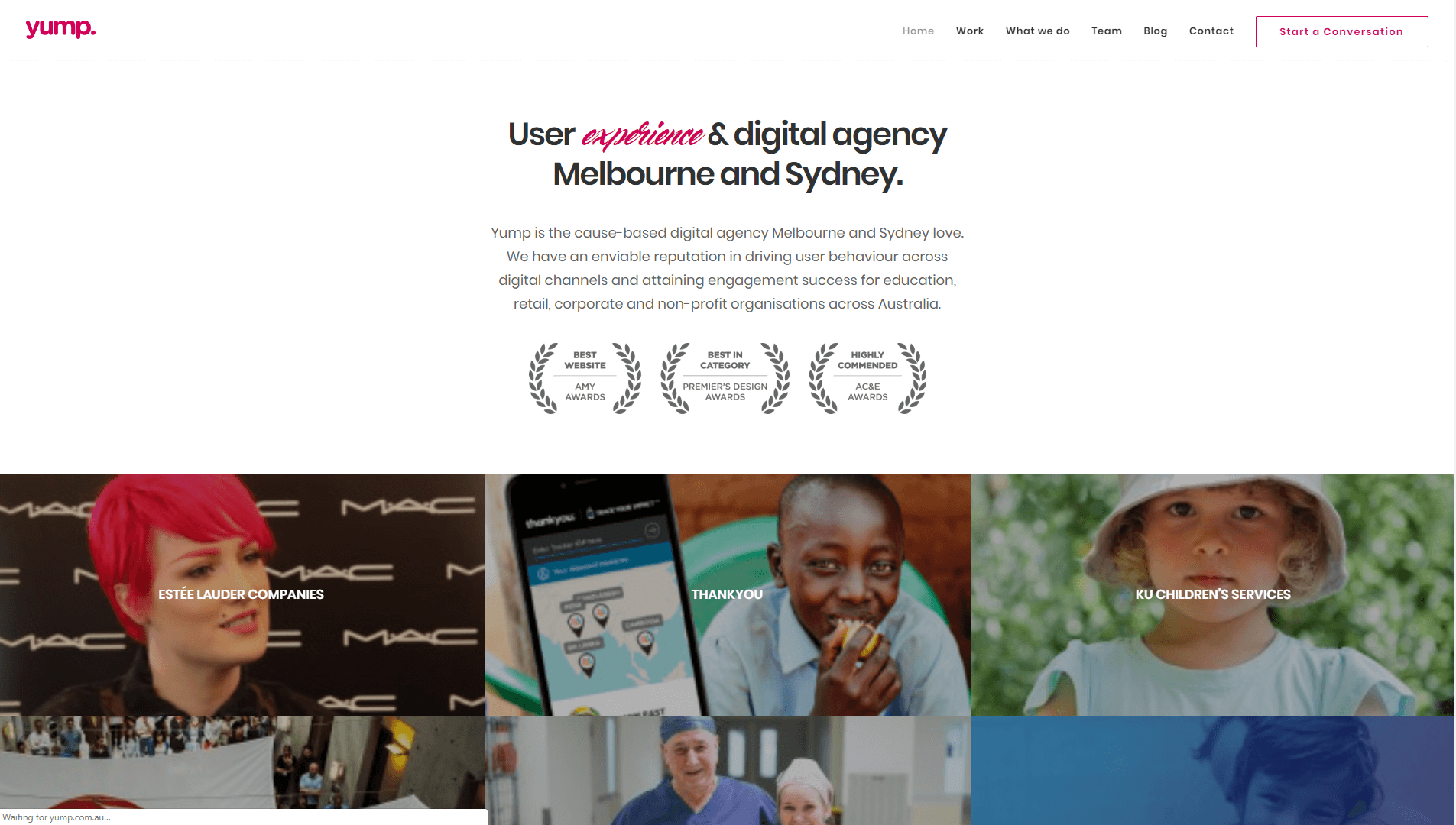
5.ヤムプ

代理店のウェブサイトにアクセスするほとんどの人は、2つのことを知りたいと思っています。 代理店が提供するサービスと、代理店が取り組んでいるプロジェクト。 Yumpは、エージェンシーが行っていること、受賞した賞、トッププロジェクトのショーケースを簡単に紹介し、これらの答えの両方にすぐに取り組みます。
特にショーケースは、クラシックなデザインのUncodeグリッドギャラリーの優れた使用法です。 降り続けると、アイコンボックスモジュールを使用して表示される代理店に関する詳細情報も表示されます。 すべてをきちんとまとめるために、UncodeのButtonモジュールを使用して作成された効果的なCall To Action(CTA)は、訪問者が連絡を取ることを奨励します。
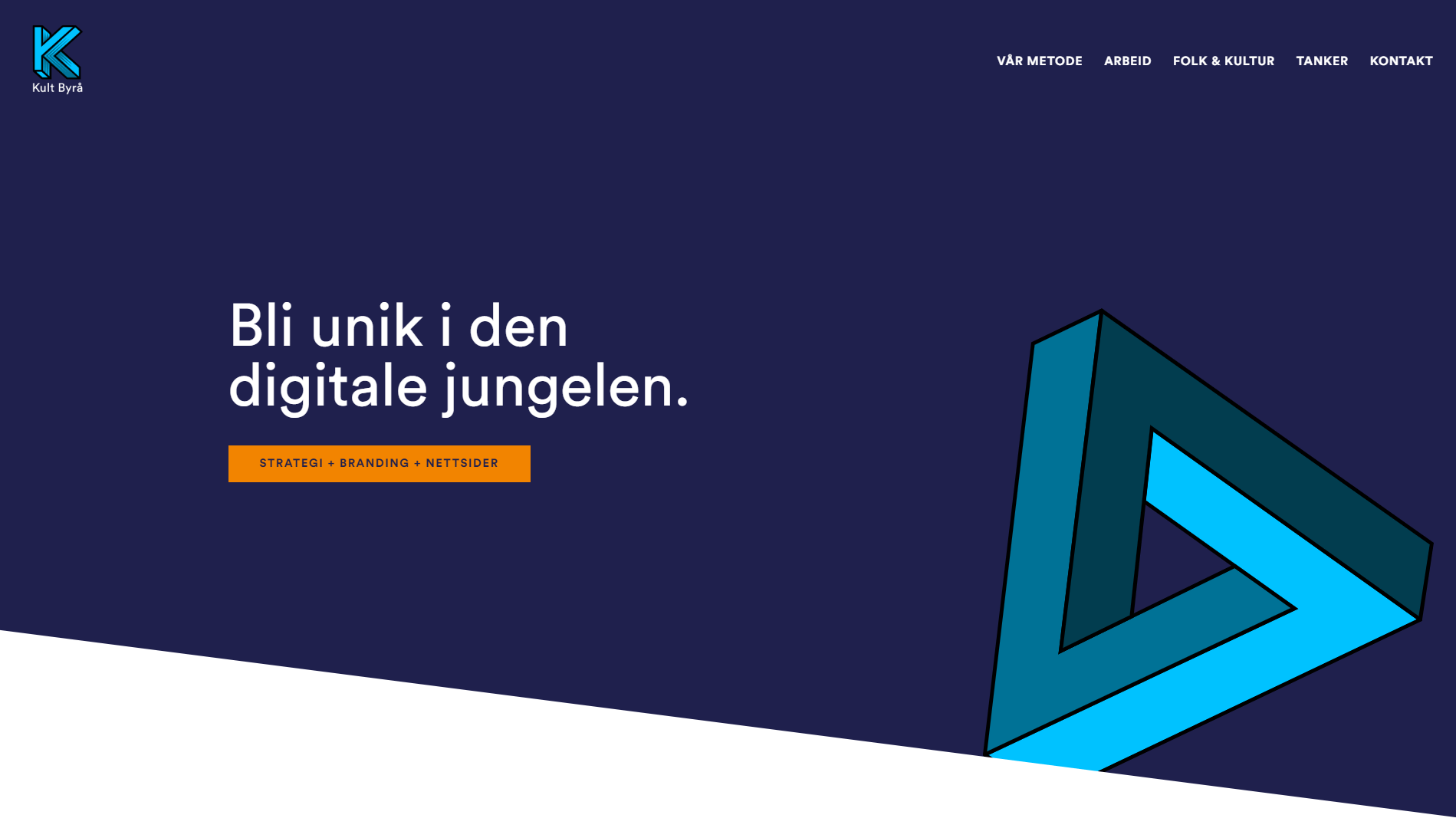
6.カルトデザイン

ほとんどのWebサイトは、あるセクションを別のセクションから分離する方法が非常に似ています。 つまり、多くの水平線を使用しているということです。 そのアプローチには何の問題もありませんが、しばらくすると少し退屈になります。
Uncodeを使用すると、 ShapeDividersを使用してページの各セクションを区切ることができます。 Kult Designは、この機能を最大限に活用し、単純な勾配仕切りを使用してセクションを描画します。 シンプルなデザイン変更ですが、ページがよりダイナミックに見えるようになります。 さらに、Kult Designは独自のカラーパレットを使用しており、CTAを視覚的に目立たせることができます。
7. oktoNet

最後に、oktoNetは、完璧なレイアウトとデザインを備えた代理店のWebサイトの素晴らしい例です。 ページ全体で使用される非対称性のおかげで、各要素が際立っています。 たとえば、プロジェクトのショーケースでは、不均一なグリッドを使用して、デザイナーが最初に気づきたいと思ったアイテムに注意を向けます。
それとは別に、oktoNetはあなたの目を引くためにタイポグラフィに大きく依存しています。 それはあなたがそれを魅力的に見せるためにあなたのウェブサイトを高度な要素でいっぱいにする必要がないことを示しています。 さらに、Uncodeを使用すると、サイト全体または個々のモジュールのタイポグラフィを簡単にカスタマイズできます。
結論
あなたが代理店を経営しているとき、あなたは常により多くのビジネスを探しています。 プロ並みのウェブサイトはリードを引き付けるのに最適な方法ですが、それを構築するには多くの作業が必要になる場合があります。 WordPressを使用するとプロセスがより簡単になりますが、それでも代理店に適したテーマを見つける必要があります。
そこで、Uncodeが登場します。 Uncodeを使用すると、想像できるほぼすべてのタイプのサイトを構築するために使用できる機能にアクセスできます。 特に、Uncodeは、代理店のWebサイトに最適です。特に、その多くのギャラリーオプションと複数のポートフォリオレイアウトのおかげです。
Uncodeを使用して代理店のWebサイトを構築する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
画像クレジット:Pixabay。
