Uncodeを使用してゴージャスなアルバムギャラリーを作成する方法(3ステップ)
公開: 2018-04-03場合によっては、乱雑に見せることなく、1ページに含めることができるよりも多くの画像を紹介する必要があります。 通常、唯一のオプションは、画像を複数のギャラリーセクションに分割するか、異なるページに表示することです。 ただし、画像を分割すると、ユーザーがすべての画像を見つけることができる可能性が低くなります。
そこで、便利なアルバムギャラリー機能を備えたUncodeが登場します。 このオプションは、基本的にギャラリーのギャラリーを構築するのに役立ちます。 そうすれば、必要なすべての画像を小さなスペースにきちんと詰め込むことができます。 さらに、ユーザーは複数のページ間を移動することなく、提供するすべてのものを閲覧できます。
この記事では、Uncodeのアルバムギャラリーについて詳しく説明し、それらの使用を検討する必要がある場合について説明します。 次に、3つの簡単なステップで独自のアルバムギャラリーを作成する方法を説明します。 仕事に取り掛かりましょう!
アルバムギャラリーとは(そしていつそれらを使用すべきか)

アルバムギャラリーは、外観が通常のWordPressギャラリーとまったく同じに見えます。 ただし、画像の1つをクリックすると、ライトボックス効果を使用して、ギャラリー全体が表示されます。 これは、複雑な問題に対する洗練されたソリューションです。使いやすさに悪影響を与えることなく、1つのページに数十の画像を追加する方法を見つけることです。
同じページに複数のギャラリーを含めることも、それらの画像を複数のページに分散させることもできます。 ただし、これらの手法を使用すると、訪問者が提供するすべてのものを確認し、必要な画像を見つけることがより困難になる可能性があります。 さらに、アルバムギャラリーを使用することが非常に理にかなっている特定の状況がいくつかあります。
たとえば、この機能は次の場合に最適です。
- ポートフォリオのウェブサイト。 複数のカテゴリの作品を紹介したい場合は、アルバムギャラリーを使用すると、Webサイトに不要なページを追加しなくても、それを行うことができます。
- 複数のイベントの写真を表示します。 アルバムギャラリーは、個々のイベント用に個別のギャラリーを作成し、それらを並べて表示するのに最適な方法です。
もちろん、アルバムギャラリーにはもっと実用的なアプリケーションがたくさんあるので、自分のWebサイトで検討する価値は十分にあります。 ただし、アルバムギャラリーはUncode固有の機能であることに注意してください。 テーマ内でそれらを作成する方法について話しましょう!
Uncodeを使用してゴージャスなアルバムギャラリーを作成する方法(3ステップ)
始める前に、先に進んでUncodeと、推奨されるすべてのプラグインを設定する必要があります。 これらがないと、テーマの機能が制限され、一部の高度な機能が意図したとおりに機能しない可能性があります。 準備ができたら、最初のステップに進むことができます。
ステップ1:個々のギャラリーを設定する
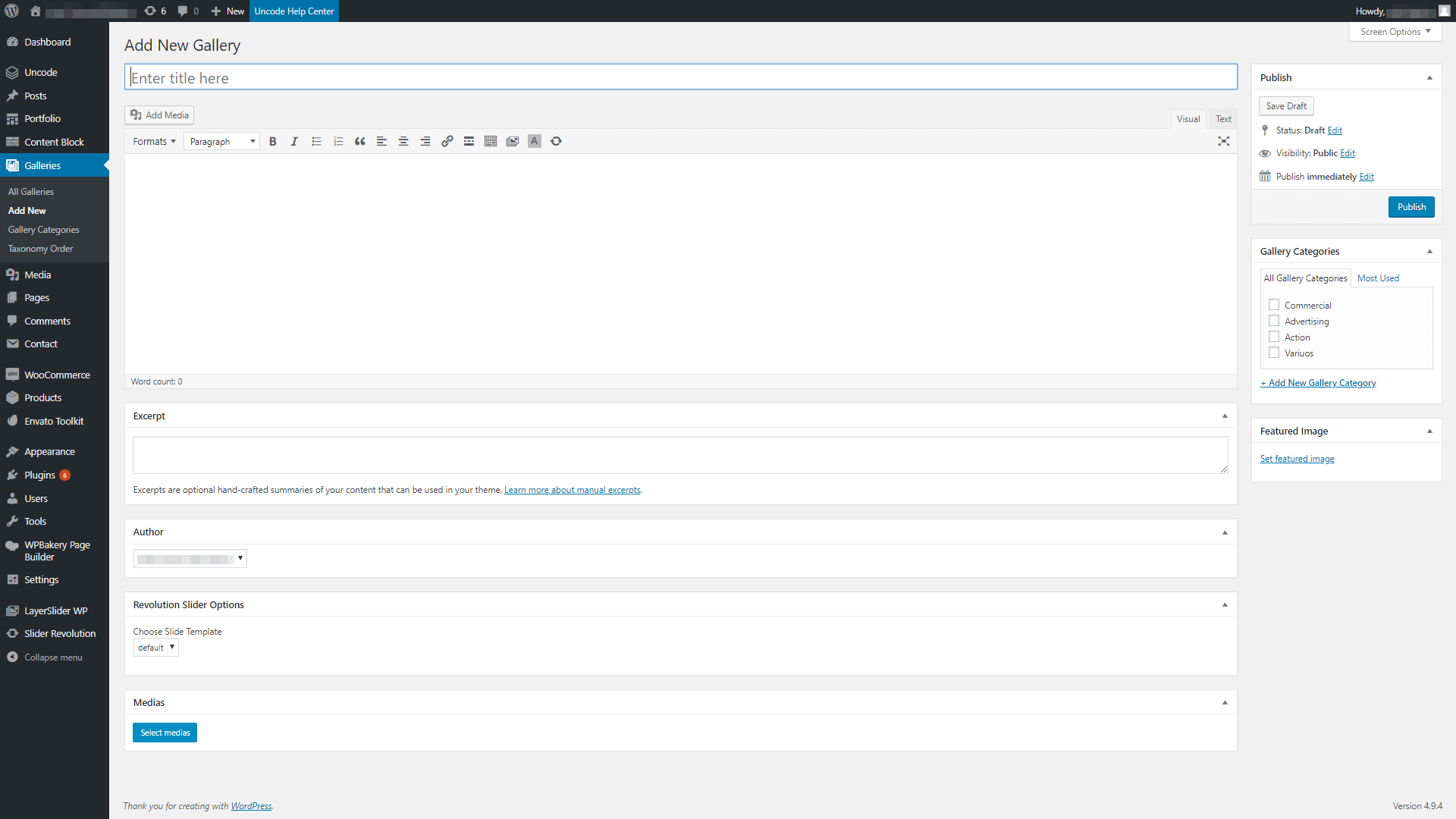
Uncodeを使用すると、ダッシュボードに新しいタブを追加することで、ギャラリーをカスタム投稿タイプとして設定できます。 開始するには、ギャラリーに移動し、[新規追加]をクリックします。 次の画面で、新しいギャラリーのタイトルを入力し、そのギャラリーの注目の画像を選択できます。

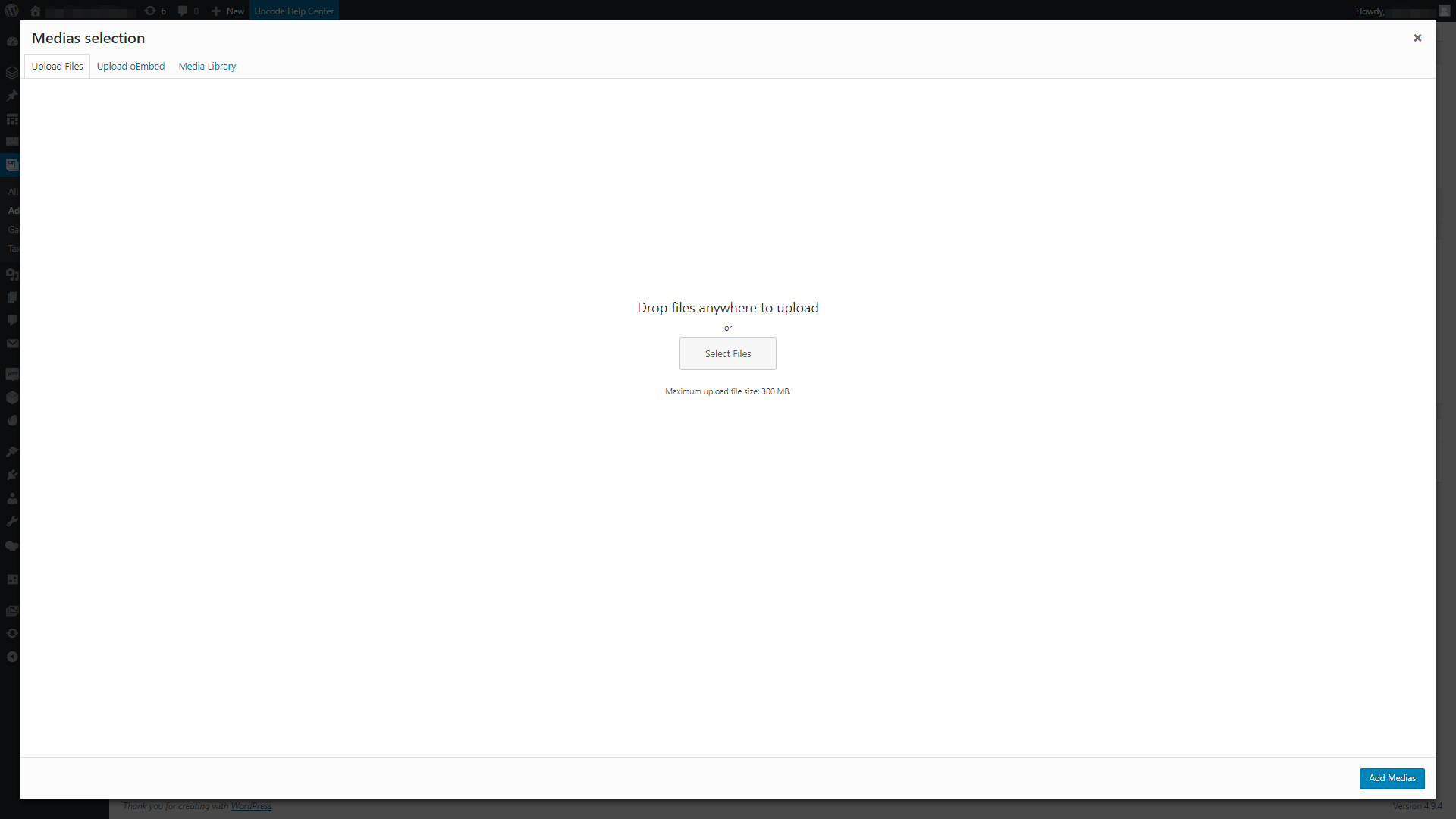
次に、ページ下部の[メディア]セクションにギャラリーに含めるすべての画像をアップロードします。

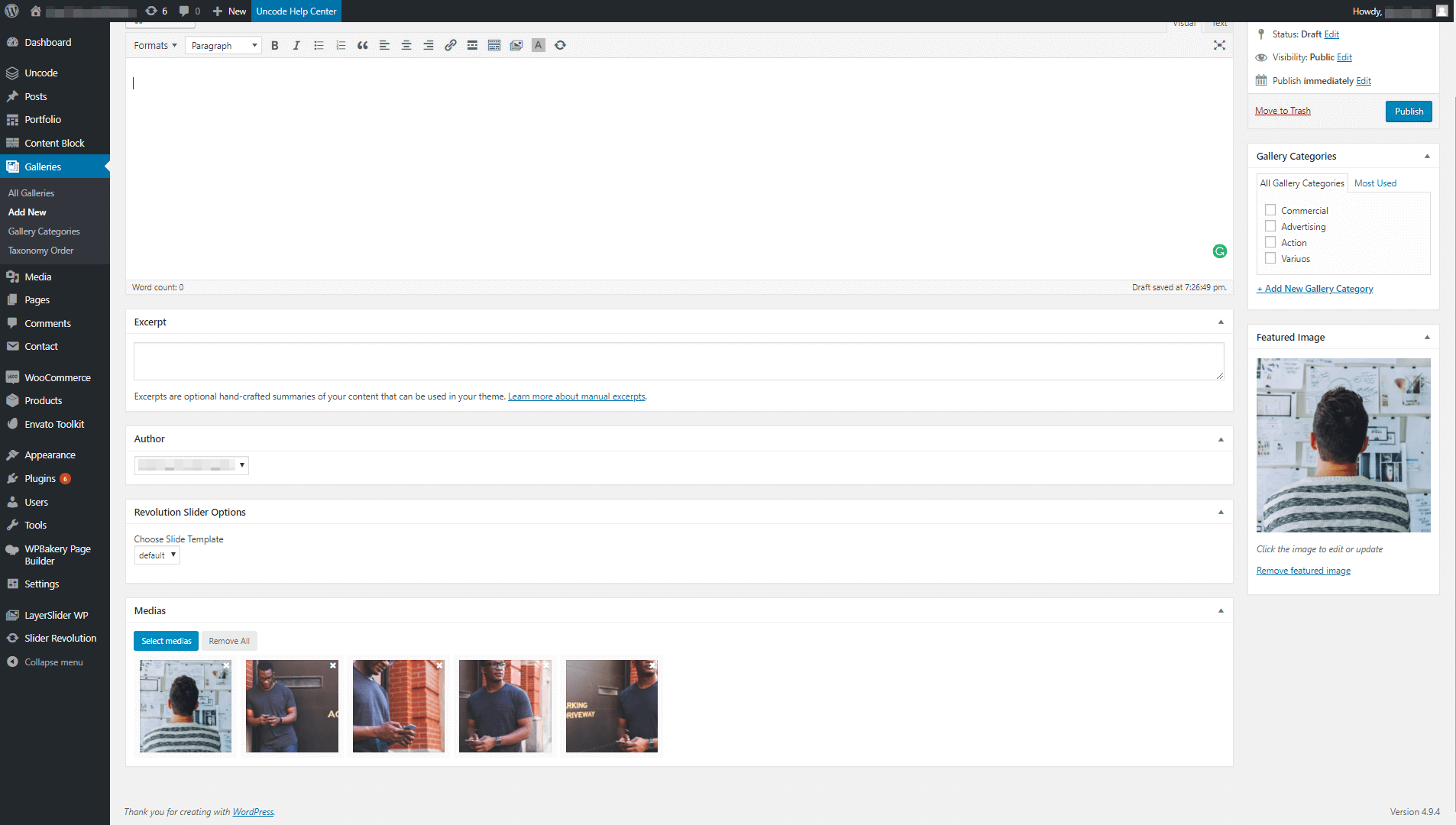
ギャラリーには必要な数の画像を含めることができ、画像をドラッグアンドドロップして順序を構成できます。 さらに、ここに注目の画像を再アップロードして、最初の位置に配置することをお勧めします。 それ以外の場合、ユーザーがアルバムギャラリーをクリックすると、別の画像が表示されます(不快感を与える可能性があります)。

また、ギャラリーがより魅力的になる傾向があるため、すべての画像が同じサイズであることを確認することもできます。 変更が完了したら、[公開]ボタンを押して新しいギャラリーを保存することを忘れないでください。
使用する個々のギャラリーごとにこのプロセスを繰り返します。 これで、次のステップに進む準備が整いました。 ギャラリーを変更する必要がある場合は、この画面に戻ることで簡単に変更できます。
ステップ2:Uncodeのページビルダーを使用してアルバムギャラリーを作成する
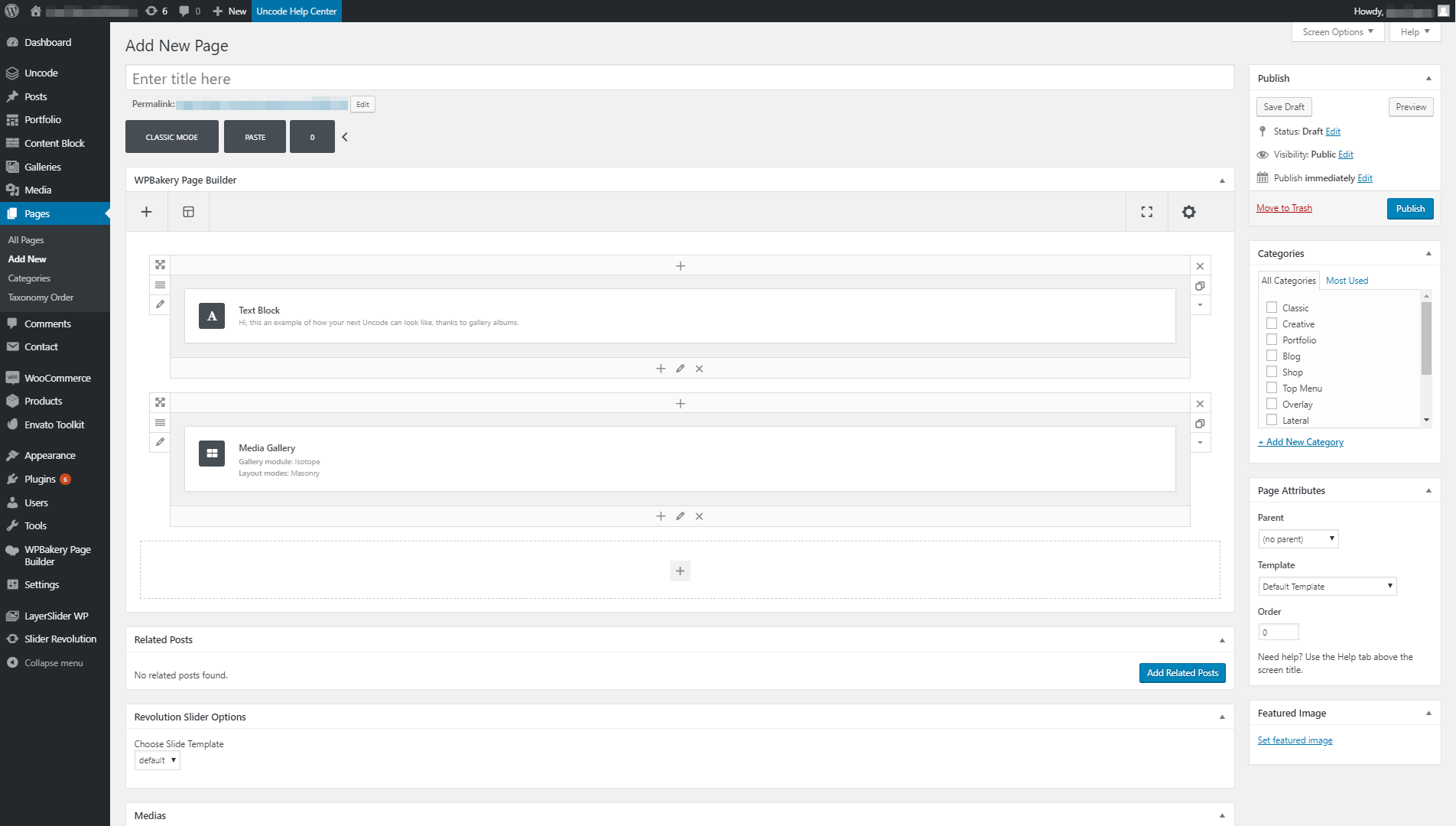
ご存知かもしれませんが、Uncodeは、特別に設計されたバージョンのWPBakery Page Builderを使用して、見事なページを簡単に作成できるようにします。 この人気のあるプラグインは、モジュールシステムを使用しており、ページや投稿に要素を配置して配置するのに役立ちます。 アルバムギャラリーを追加するには、メディアギャラリーモジュールを使用する必要があります。


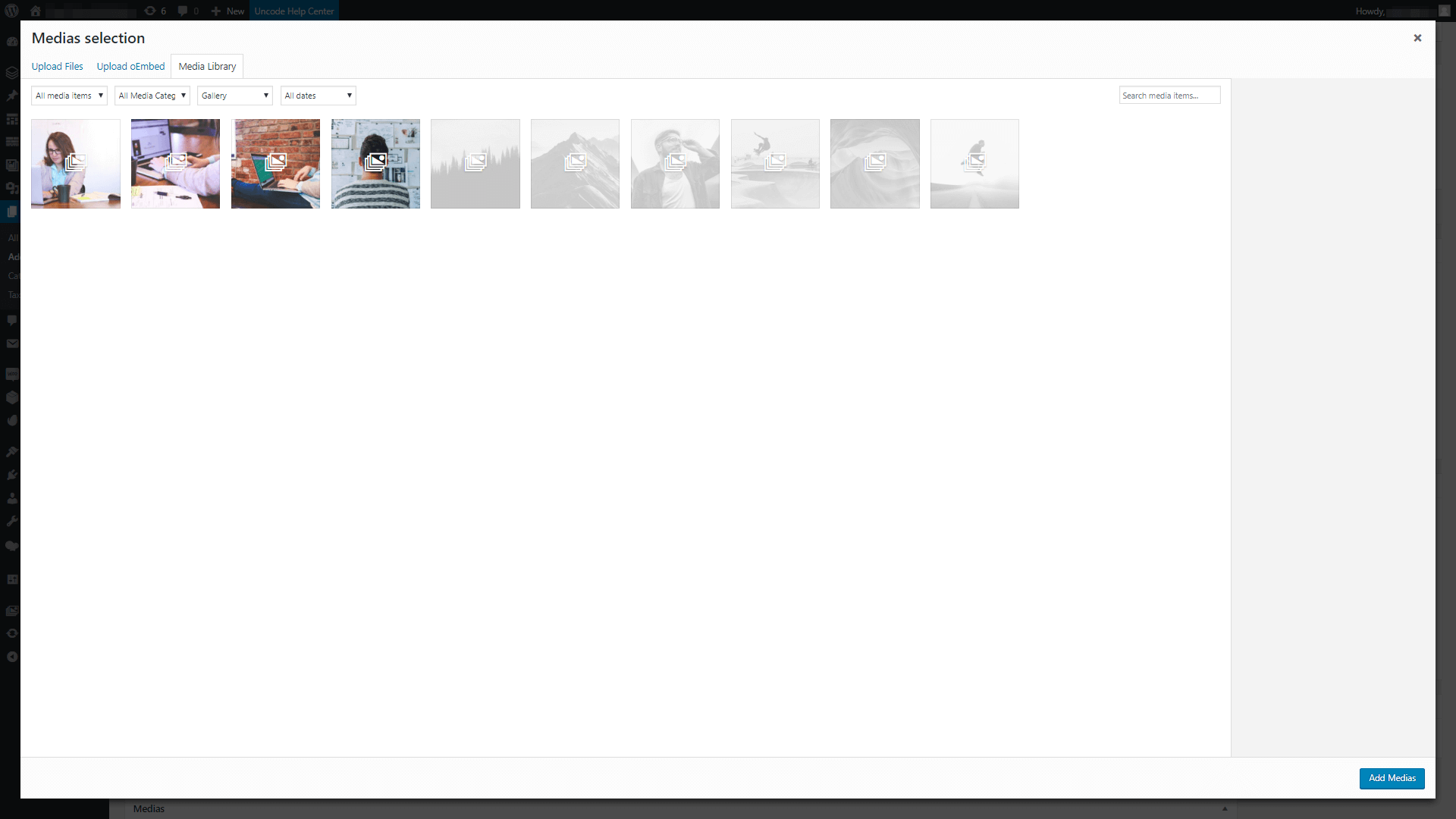
モジュールを配置したら、その設定画面を開き、[全般]タブに移動します。 [メディア]セクションが見つかるまで下にスクロールし、その横にあるボタンをクリックして新しい要素を追加します。 次の画面で、[メディアライブラリ]タブを選択し、メディアセレクターの下の[ギャラリー]オプションを選択します。

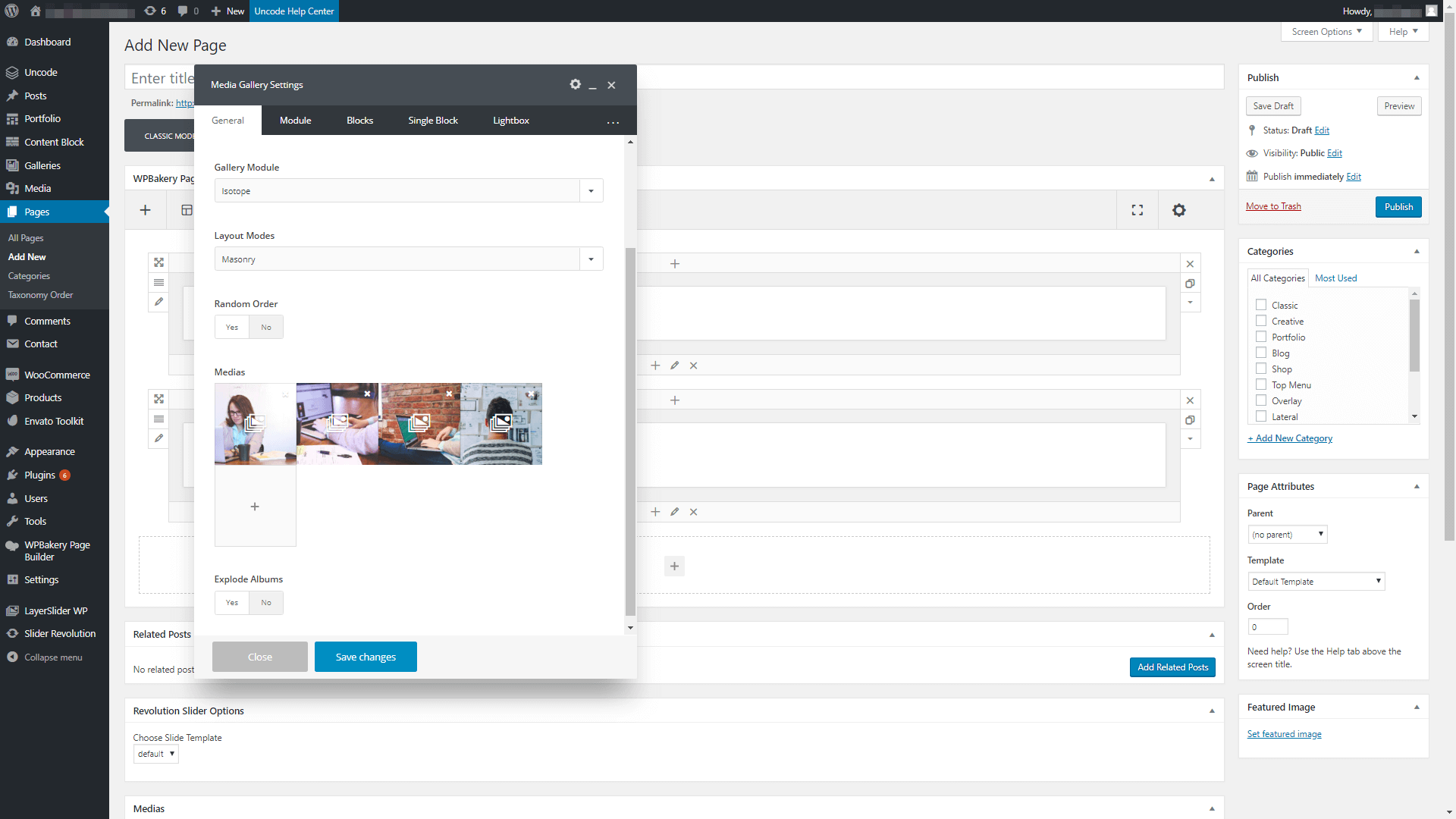
Uncodeを使用して作成したすべてのギャラリーが、この画面に並べて表示されます。 メディアギャラリーモジュールを選択するだけで、1つまたは複数のギャラリーを追加できます。 選択したギャラリーは、次のようにモジュールの[設定]ウィンドウの下に表示されます。

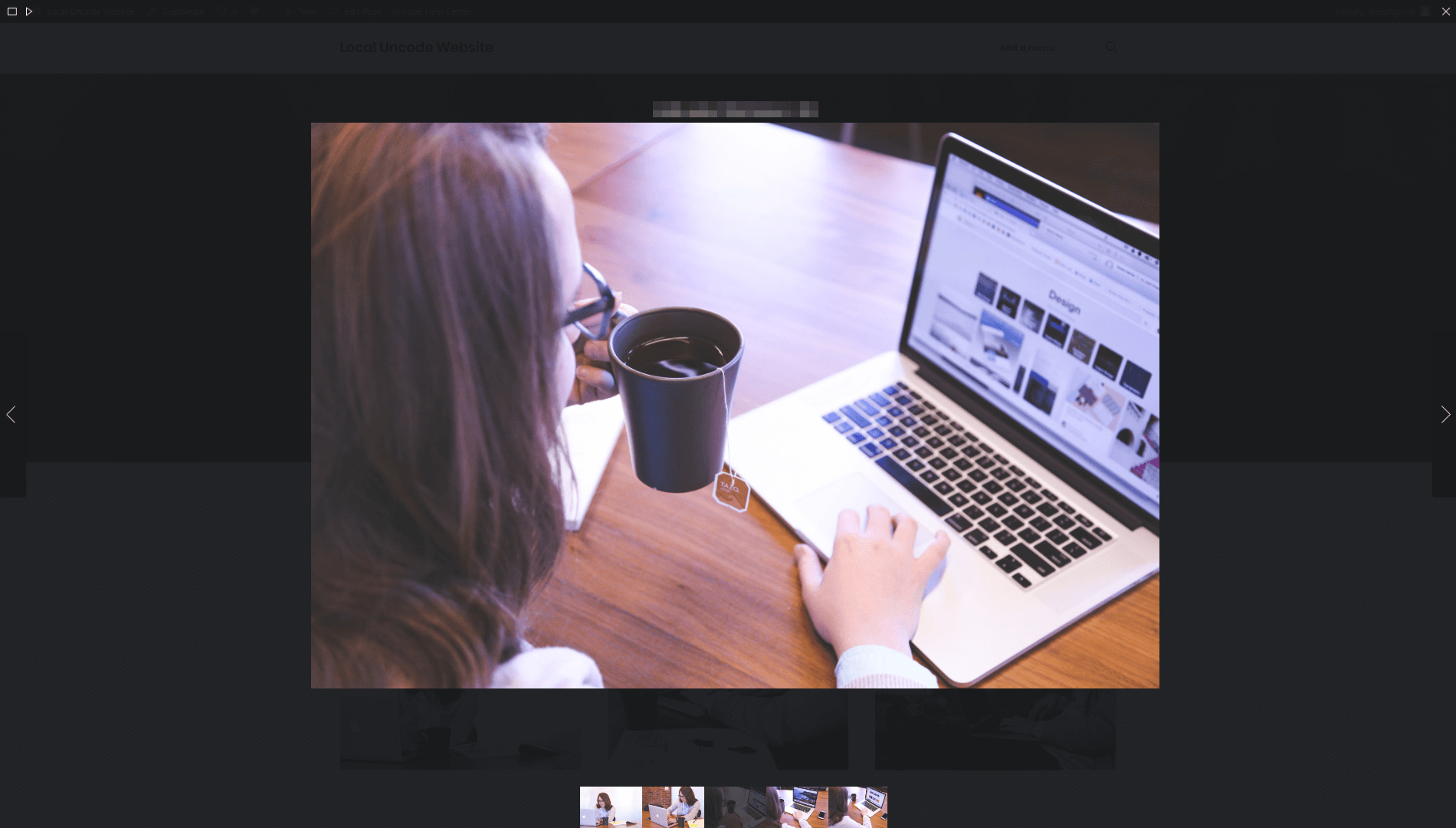
[変更を保存]ボタンをクリックすると、それだけです。 アルバムギャラリーが稼働するようになるので、先に進んでWebサイトで確認してください。

デフォルトでは、ギャラリーには以前に設定したタイトルが表示されます。 また、ユーザーがアクセスすると、デフォルトで暗いライトボックス効果になります。 ただし、Uncodeを使用すると、必要に応じてアルバムギャラリーのスタイルを微調整できます。 最後のステップでは、それが提供するカスタマイズオプションを見つけましょう。
ステップ3:アルバムギャラリーのスタイルをカスタマイズする
アルバムギャラリーの外観を変更したい場合は、メディアギャラリーモジュールを編集して変更できます。 それを見つけたら、モジュールの[設定]ウィンドウを開き、内の[スタイル]タブを確認します。 内部では、ギャラリーのデフォルトのレイアウトをMasonryからMetroに変更できます。これは、以下の完全な栄光で見ることができます。

同じタブから、アルバムギャラリーの背景色を設定できます。 デフォルトは白ですが、Webサイトのカラーパレットに一致するように変更することをお勧めします。
次に、アルバムギャラリーに加えることができる他の最も重要な変更には、ライトボックスの表示方法を微調整することが含まれます。 これを行うには、モジュールの設定内の[ライトボックス]タブに移動します。 そこでの最初のオプションでは、ライトボックスのデフォルトのスキンをダークからライトに変更できます。

最後に、Uncodeがギャラリーのサムネイルを表示する方法を変更して、デフォルトの水平設定から垂直レイアウトに切り替えることもできます。

ギャラリーに変更を加えたら、必ず[変更を保存]ボタンをクリックしてください。 次に、Webサイトのフロントエンドでどのように表示されるかを確認できます。 行った変更に満足できない場合は、アルバムギャラリーが適切に表示されるまで、モジュールのスタイルをいつでも編集し続けることができます。
結論
WordPressを使用すると、Webサイトに画像を簡単に追加して、ギャラリーの一部として紹介できます。 ただし、ギャラリーは多くのスペースを占める可能性があるため、一度に大量の画像を表示する場合はつまずきます。
幸い、Uncodeのアルバムギャラリー機能を使用して、次の簡単な手順に従って個々のギャラリーを整理できます。
- 個々のギャラリーを設定します。
- Uncodeのページビルダーを使用してアルバムギャラリーを作成します。
- アルバムギャラリーのスタイルをカスタマイズします。
Uncodeのアルバムギャラリーをいつどのように使用するかについて質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
画像クレジット:Pixabay。
