WordPressアンカーリンクを作成するにはどうすればよいですか?
公開: 2022-04-25コンピューターの前に座って、ブログのデザインのインスピレーションを探しています。
Googleの結果の1つがあなたの注意を引きます。 クリックして開き、読み始めます。
もう少し下にスクロールすると、 「ああ、この投稿は長すぎます。私はこれに興味がありません…使用するツールについてはどこに記載されていますか?!」 。

私の目次を持って、私が来るのが見えますか? はい:大量のコンテンツを含む投稿やページを読みやすくするための優れたソリューションは、アンカーリンクを含む目次を挿入することです。
しかし、それは何ですか? どうやってするの? ポイントは何ですか? 我慢してください。 この投稿の終わりまでに、これらの質問に対する答えが得られ、 WordPressアンカーリンクを作成する方法を正確に知ることができます。 簡単に、そして段階的に。
概要
- WordPressアンカーリンクとは何ですか?
- なぜWordPressアンカーリンクを作成するのですか?
- コンテンツエディタでWordPressアンカーリンクを作成するにはどうすればよいですか?
- HTMLコードでWordPressアンカーリンクを作成するにはどうすればよいですか?
- 別のページにあるアンカーへのリンクを作成するにはどうすればよいですか?
- プラグインを使用してWordPressにアンカーを作成するにはどうすればよいですか?
- 要約
もともと2020年4月に書かれたこの投稿は、2022年4月に最後に更新されました。
WordPressアンカーリンクとは何ですか?
アンカーリンクは、クリックすると、訪問者を同じページの別の場所または外部ページに自動的にリダイレクトするハイパーリンクです。 訪問者は、目的の情報を見つけるために際限なくスクロールする必要がなくなりました。
技術的には、アンカー要素はHTML要素
<a>です。
<a>タグの間のテキストがアンカーです。 ひいては、これは完全なリンク、つまり次の例のように<a>タグとその内容を指します。
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
WordPressアンカーリンクは、テキスト、画像、タイトルなど、任意の要素に追加できます。
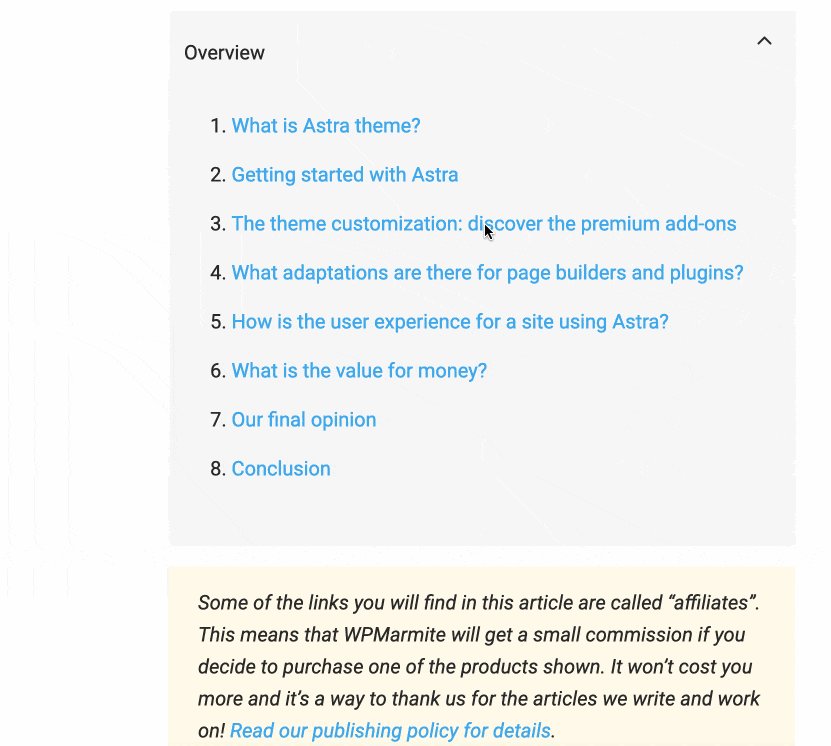
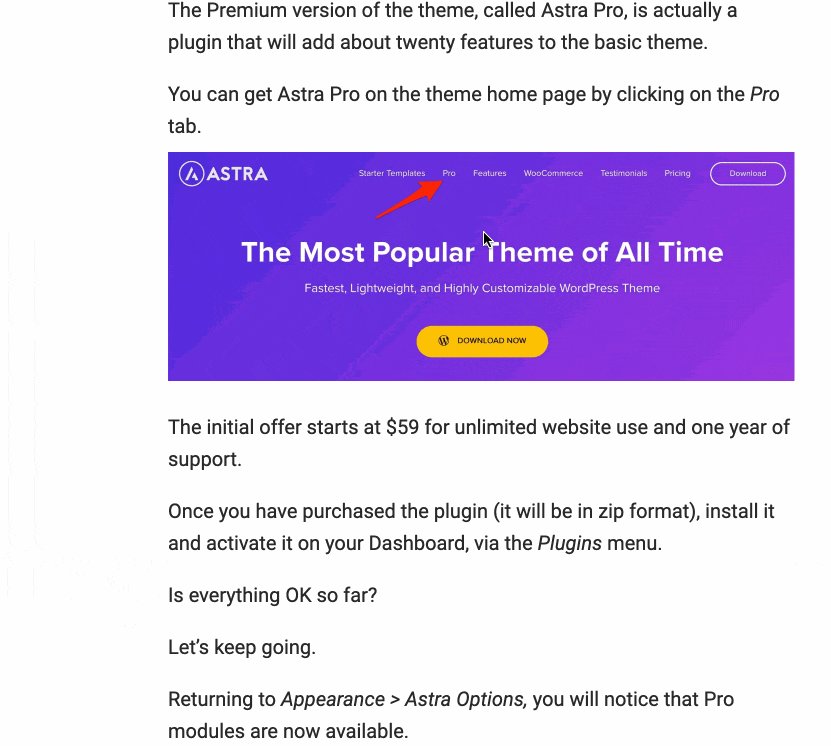
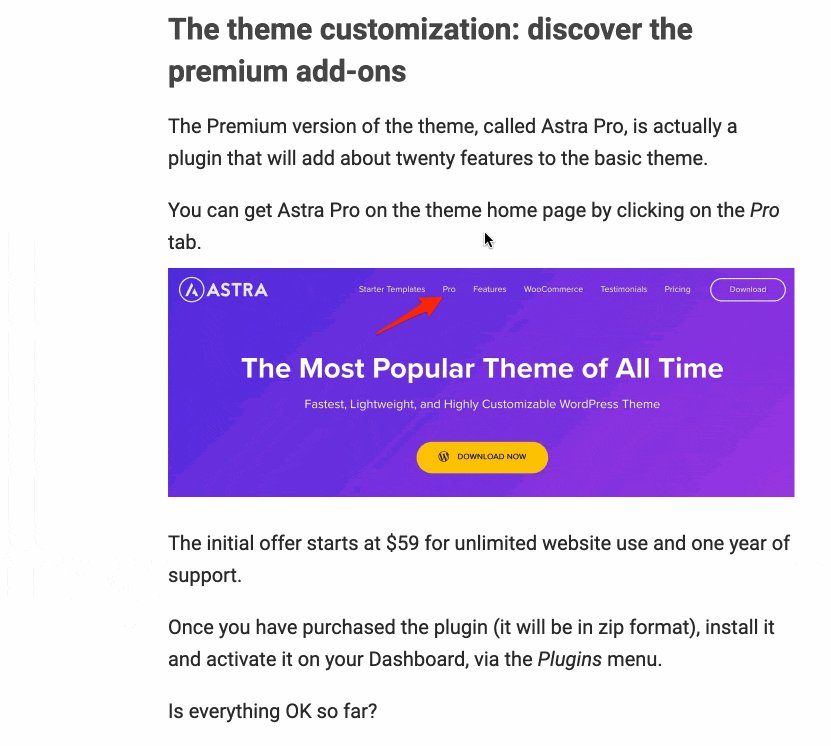
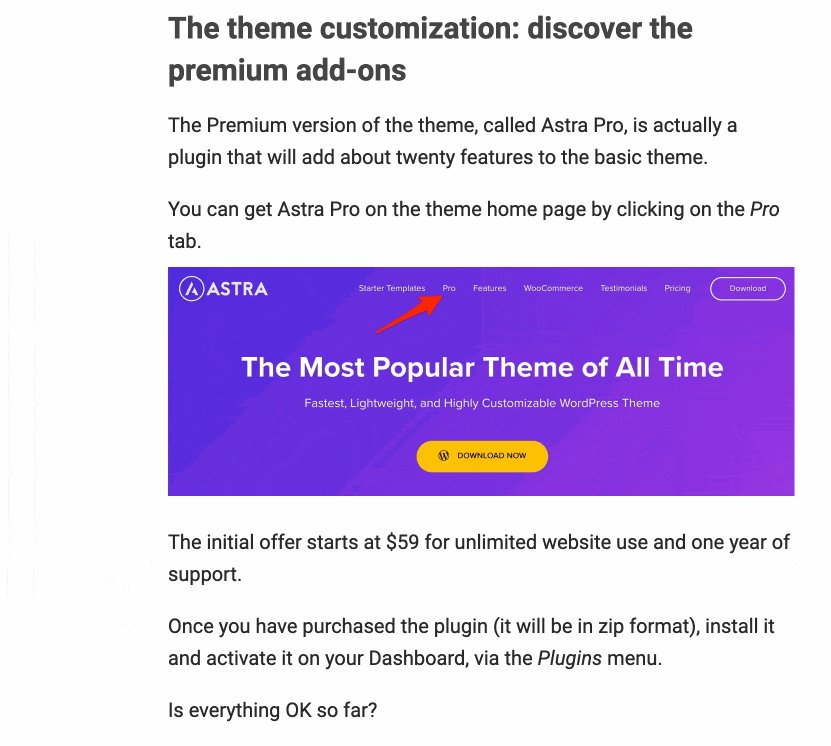
アンカーの概念をよく理解するために、簡単な例を見てみましょう。 Astraテーマに関するこの投稿では、ページ上部の概要にその内容が要約されています。
各パートのタイトルのおかげで、コンテンツの中で自分の道を見つけることができます。
この目次(多くの場合、アンカーリンクが挿入される場所)から選択したタイトルをクリックすると、選択した部分に直接アクセスできます。

アンカーは、投稿の概要と対応するセクション間を移動するのに役立ちます。
なぜWordPressアンカーリンクを作成するのですか?
アンカーが何であるかを理解したので、それが有用かどうか疑問に思うかもしれません。 まあ、当然のことながら、答えはイエスです。 主な理由は3つあります。
- ユーザーエクスペリエンス(UX)を向上させます。 これは、目次に見たように、ユーザーが選択したセクションに直接移動できるため、ユーザーがページ内を簡単にナビゲートできるようにするための優れた方法です。
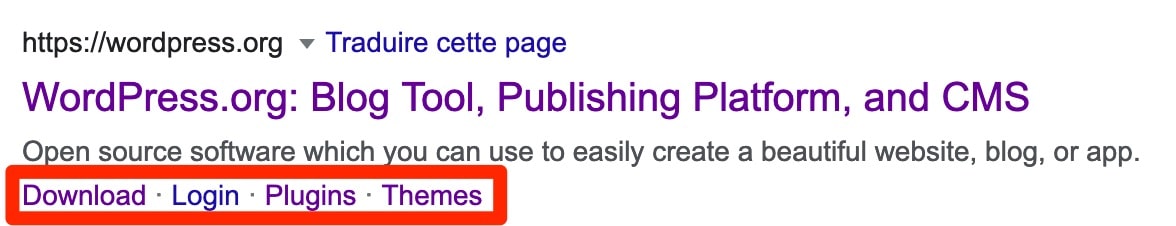
- Googleの検索結果でのページの表示を改善できます。 検索エンジンは、コンテンツのメタディスクリプションの下にいくつかのアンカーリンクを表示できます。これにより、コンテンツのクリック率が向上し、WordPressサイトのトラフィックが増加します。

- 別のページのセクションにリンクできます。 そして、これはページの中央または下部にある場合でも可能です。 あなたが投稿を書いているとしましょう。 あなたはあなたのサービスについて話していて、あなたはあなたの価格設定ページの終わりにある特定のオファーに直接リンクしたいと思っています。 まあ、あなたはアンカーでそれを行うことができます。 投稿の最後にその方法を詳しく説明します。
すべてあなたに明らかですか? さあ、練習しましょう。 WordPressアンカーリンクを設定する方法を見つけましょう。
コンテンツエディタでWordPressアンカーリンクを作成するにはどうすればよいですか?
この演習をさらに具体的にするために、アンカーリンクを追加する概要を設計します。 始めましょう!
ステップ1:選択したタイトルブロックにアンカーを作成します
概要ではなく、テキストの本文に配置されるアンカー識別子を作成することから始めましょう。
このステップでは、単に一意の名前を付ける必要があります。 続行する方法は次のとおりです。
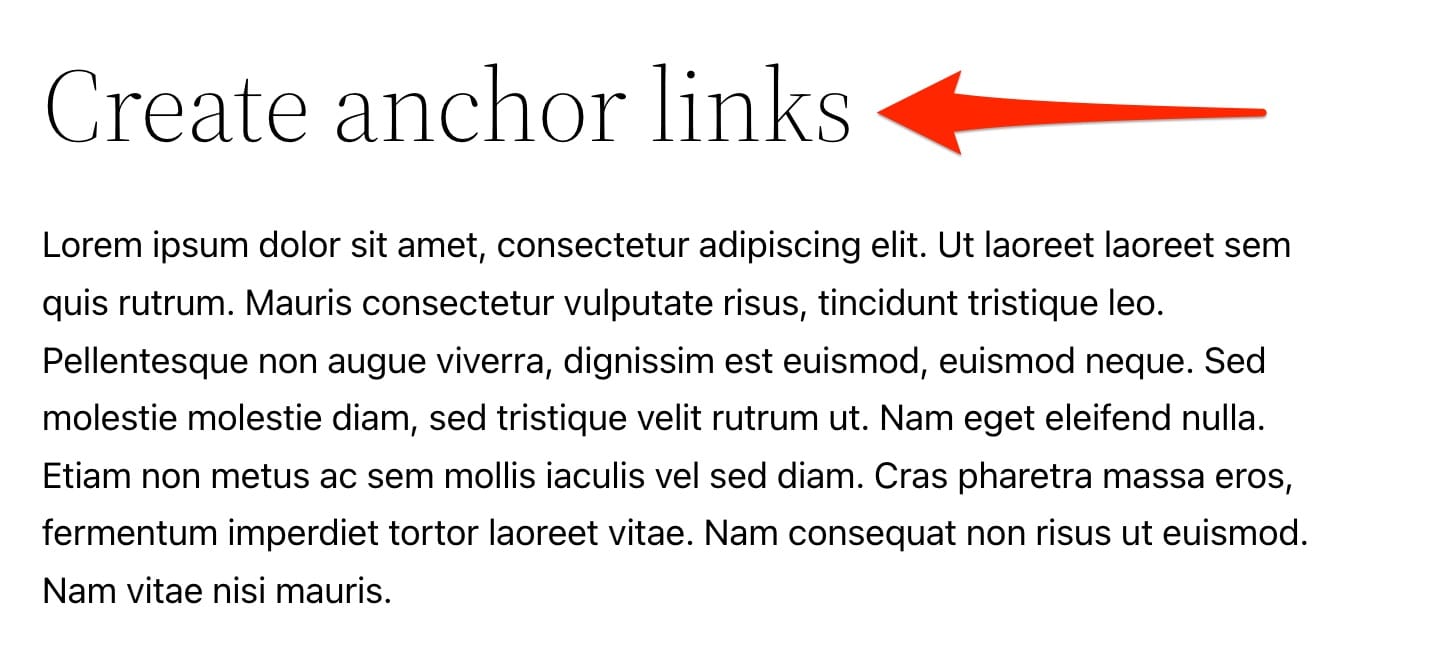
- まず、興味のあるチャプターのブロック、たとえばh2タイトルなど、ポイントしたいブロックを選択します。 「アンカーリンクの作成」と呼ばれていることが想像できます。 それをクリックしてみましょう。

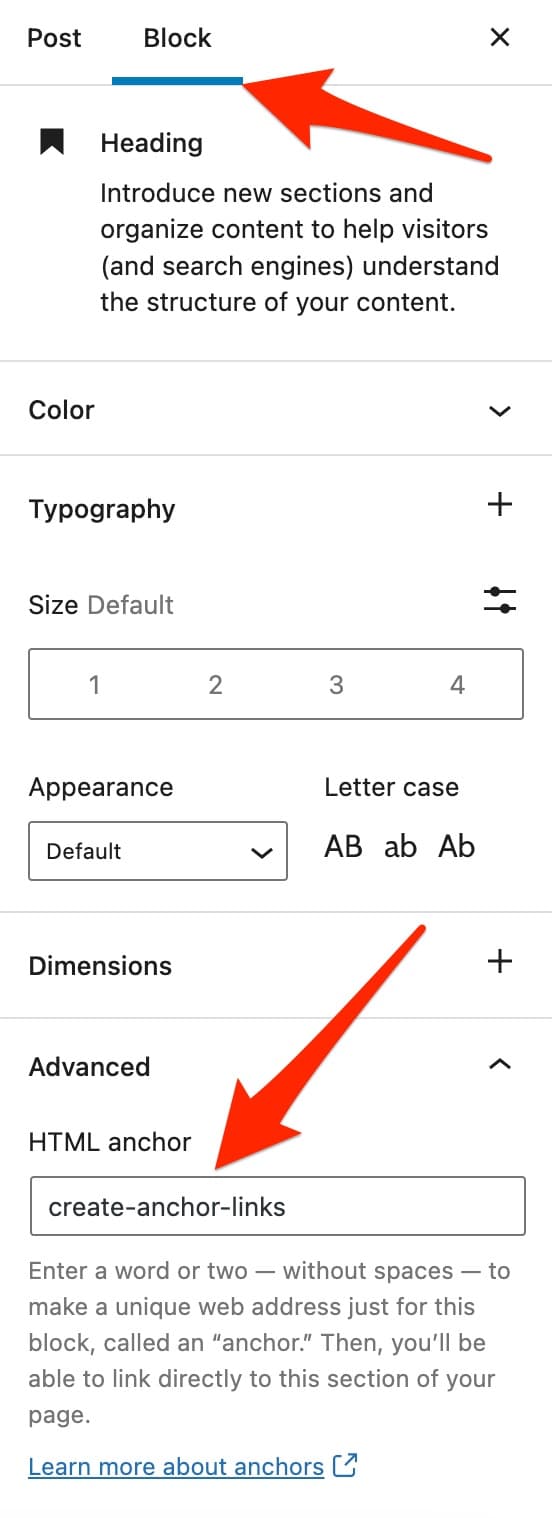
- エディターの「ブロック」列で、画面の右側にある「詳細」をクリックします。 次に、[ HTMLアンカー]フィールドで、アンカーに付ける名前を選択します。 これはその識別子です。
たとえば、「create-anchor-links」のような単純で短い名前を選択します。 リンクが作成されるセクションに関連する名前を付けるのが最善です。

アンカーの名前に関して、WordPressのドキュメントには、従うべき実用的なアドバイスがいくつか記載されています。そうしないと、アンカーが機能しなくなります。
- アンカーごとおよびWebページごとに一意の名前を使用します。
- アンカー名では大文字と小文字が区別されます。 理解できる限り、大文字と小文字を使用できます。
- ハイフン「
-」やアンダースコア「_」などの特殊文字を使用して2つの単語を区切ることができますが、スペースは使用できません(すべてをくっつける必要があります)。 - アンカー名の最初の文字は文字でなければなりません。
WordPressコンテンツエディターは、HTMLアンカーを追加するときに使用する単語で少し誤解を招く可能性があります。 それが示唆するように、それはあなたが「ユニークなウェブアドレス」を作成することを可能にしません。
これにより、先ほど見たように、選択した要素にリンクするために使用できる識別子を追加できます。これですべてです。
ステップ2:HTMLアンカーへのアンカーリンクを作成する
2番目のステップでは、投稿の最初に戻ります。
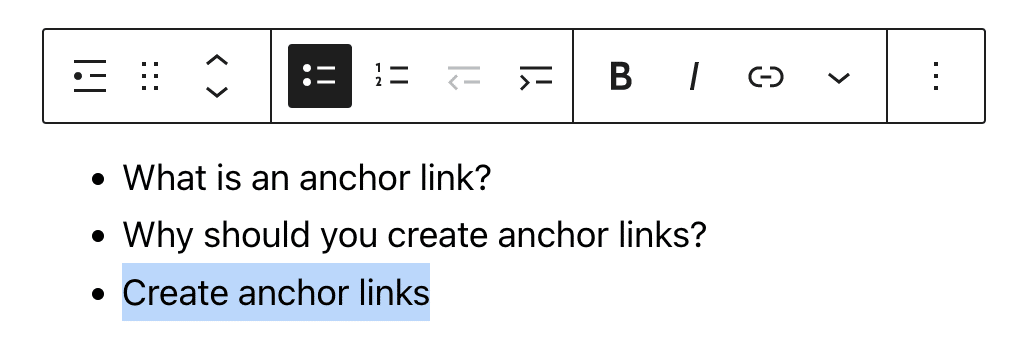
- たとえば、「リスト」ブロックを使用して、概要を作成することから始めます。 投稿のすべての章のタイトルを入力します。 選択したチャプターの名前を強調表示して終了します。 以下は、この例の「アンカーリンクの作成」ブロックです。

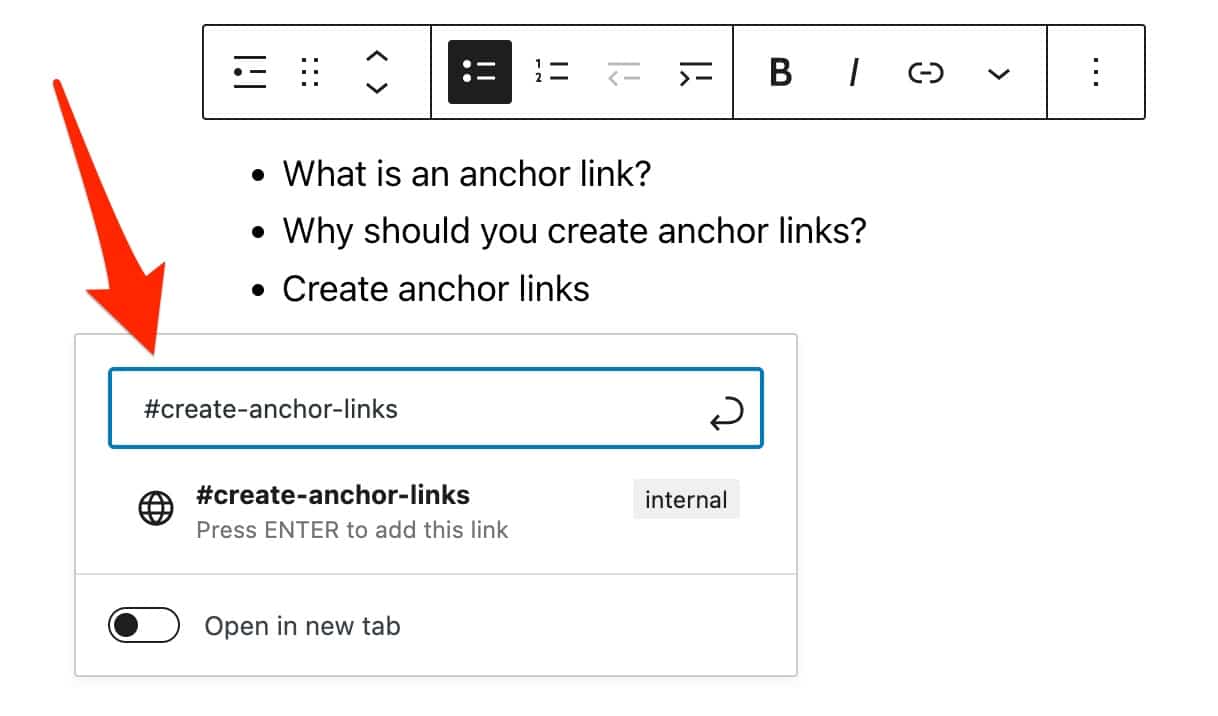
- 以前に追加したアンカー名でリンクを作成します
(create-anchor-links)。 注意してください、ここには微妙な点があります。 この名前の前には#文字を付ける必要があります。 この例では、これにより次のようになります。#create-anchor-links。
このリンクは、現在のページの対応する識別子(前の手順で選択したもの、つまりh2タイトル)を持つ要素につながります。

これで、アンカーリンクが稼働しています。 おめでとう!
この例では、ページタイトルへのアンカーリンクを作成しました。 一般に、ハイパーリンクを挿入するために使用できる要素(タイトル、テキスト、画像など)は、ページのアンカーへのリンクになる可能性があります。
HTMLアンカーを追加するために、WordPressのドキュメントには、以下を除くすべてのブロックで設定を使用できると記載されています。
- クラシック、続きを読む、検索、ページ分割ブロック
- ウィジェットブロック(ソーシャルネットワークアイコンを除く)
- 埋め込まれたコンテンツブロック
- テーマブロック
HTMLコードでWordPressアンカーリンクを作成するにはどうすればよいですか?
WordPressコンテンツエディターが提供する「HTMLアンカー」オプションを使用したくない場合は、コンテンツエディターでもHTMLコードで手動でアンカーを作成することができます。

すぐ下のスレッドを2つのステップで展開します。
ステップ1:選択したセクションのアンカーを作成します
興味のあるブロックを選択することから始めます。ここでは、前の説明のh2の例を使用します。
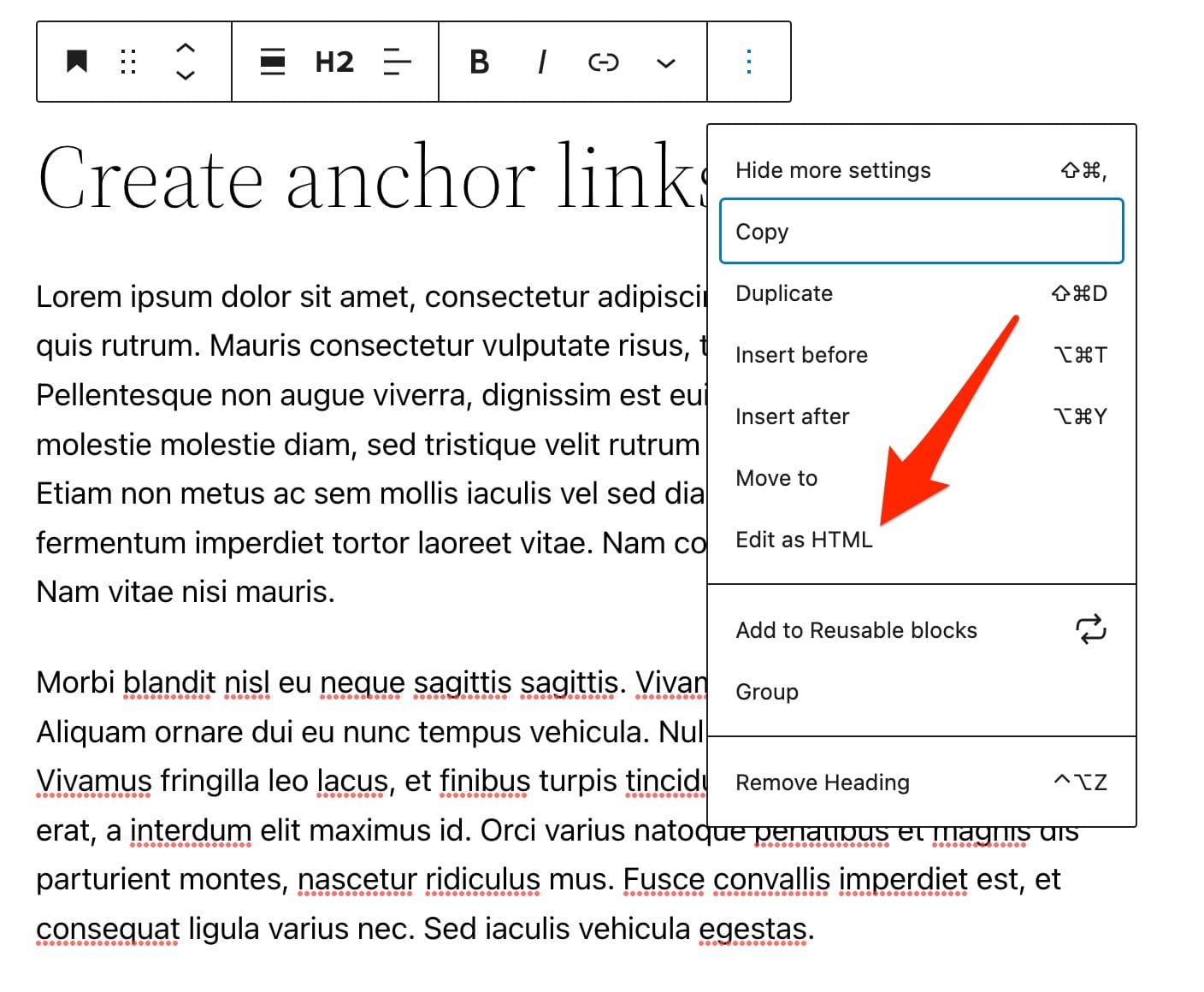
3つの小さなドットが付いたブロックボタンをクリックし、[HTMLとして編集]を選択します。

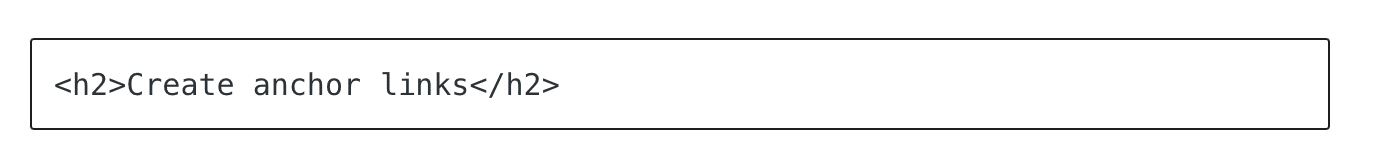
上で選択したh2は、「アンカーリンクの作成」と呼ばれます。 HTMLの編集を開始すると、次のように表示されます。

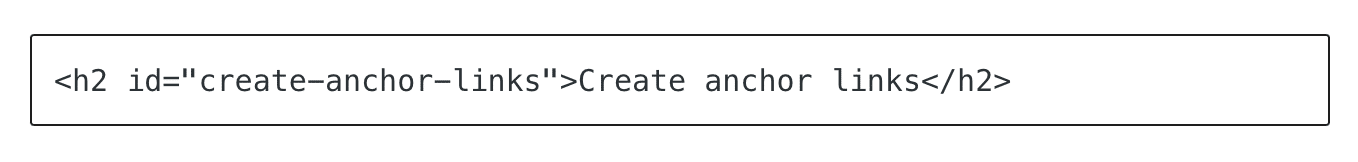
そこから、手動でid属性をh2タグに追加して、アンカーに名前を付けます(これはビジュアルエディターでは表示されません)。 これは次のようになります。

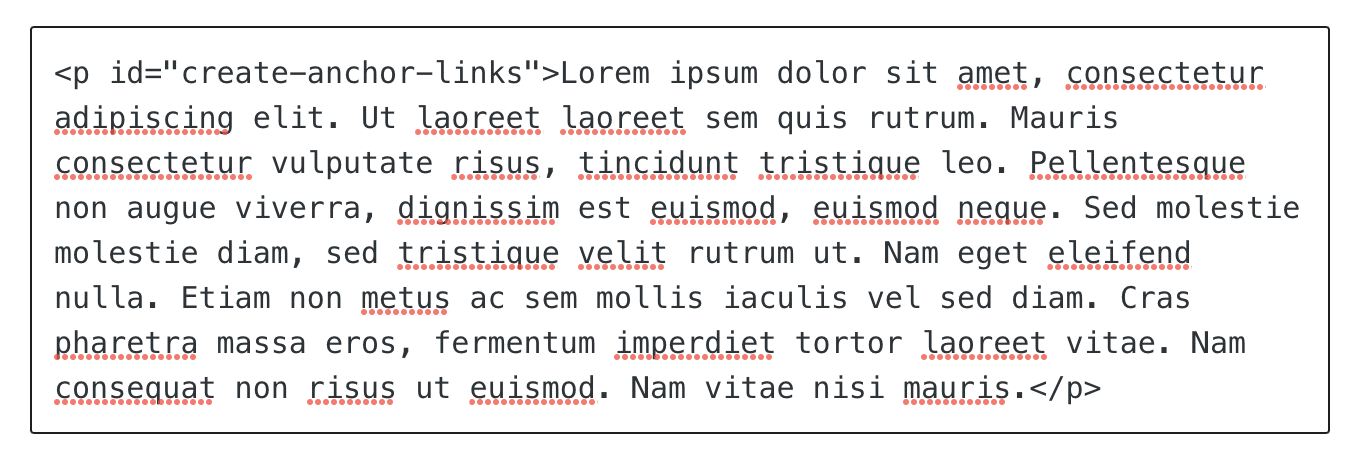
段落や他の種類のブロックで同じことをしたい場合は、絶対に可能です。
唯一の違いは、h2タグではなく、たとえばpタグ(段落用)を使用することです。 これはここに与えるでしょう:

ステップ2:概要にアンカーリンクを配置します
もう一度、前に作成した概要に戻ります。
この目次で、まだ適用されていない場合は、[HTMLで編集]を再度選択します。
アンカーテキスト(チャプターの名前)の周りに<a>タグを追加し、識別子の名前を値として持つhref属性を追加して、クリック可能なアンカーリンクを作成します。
リンク先のブロックのid属性を参照するために#プレフィックスを追加することを忘れないでください。
だからあなたは見るでしょう:

繰り返しになりますが、まったく同じ名前を使用するように注意してください(最初に「 create-anchor-links 」、次に「 #create-anchor-links 」)。
別のページにあるアンカーへのリンクを作成するにはどうすればよいですか?
この投稿の冒頭で、WordPressのアンカーを使用して、読者を別のページの真ん中に直接送る方法を説明することを約束しました。
これを理解するために、私がすでに使用した例を使用します。いくつかのサービスを含む価格設定ページがあります。 前回の投稿では、読者をこのページの最後のサービスに直接送りたいと考えています。
最初に行うことは、明らかに、この有名な最後のサービス(たとえば、「 last service 」)のブロックにアンカーを作成することです。 しかし今、あなたはそれを行う方法を知っています。
次に、投稿にサービスへのリンクを作成するときは、次のことを行う必要があります。
- ページのURLを入力します(例:「
https://www.mysite.com/rates」)。 - 次に、アンカー名の
#プレフィックスを追加します(例:「https://www.mysite.com/rates/#last-rate」)。

あなたのリンクをクリックすると、その人はあなたの料金ページの最後の料金に直接移動します。
これまで、コンテンツエディタまたはHTMLコードを使用して、WordPressアンカーリンクを手動で作成する方法を説明してきました。
このテーマをさらに網羅するには、プラグインを使用してWordPressにアンカーを追加できることを知っておく必要があります。 これについては、次のセクションで詳しく説明します。
プラグインを使用してWordPressにアンカーを作成するにはどうすればよいですか?
あなたは定期的にあなたのブログに投稿を書いていますか? 概要(目次)をクリック可能なアンカーと統合するために使用されるかなり長い投稿ですか?
プラグインを使用してWordPressサイトにアンカーを作成すると、このプロセスを自動化し、さらに高速化できることを知っておく必要があります。 このために、詳細に説明するいくつかの解決策があります。
オプション1:LuckyWP目次プラグインを使用して目次を作成する
公式ディレクトリには、目次の設計に役立つさまざまなプラグインが用意されています。 最も有名なものの中には、Easy Table ofContents、TableofContents Plus、またはLuckyWPTableofContentsがあります。
この最後の1つは、3つのうちで最高の評価(5つ星のうち4.9つ星)であり、非常に使いやすく、多くのカスタマイズオプションがあるため、私の注目を集めました。

目次を自動的に追加し、その場所を選択できます(たとえば、最初のタイトルの前後、最初のテキストブロックの後など)。 または、もちろん、専用のグーテンベルクブロックを使用して、コンテンツの好きな場所に手動で統合することもできます。
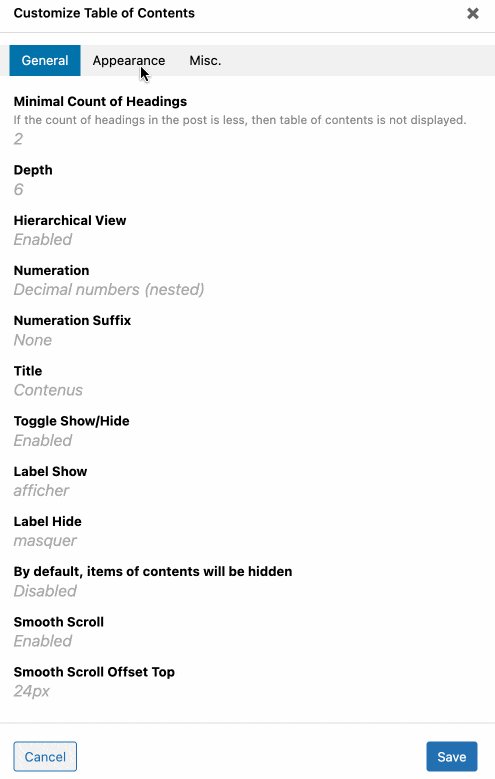
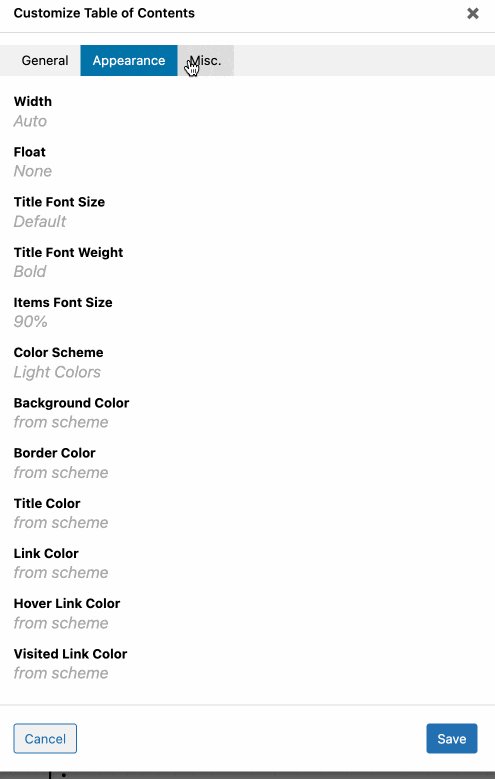
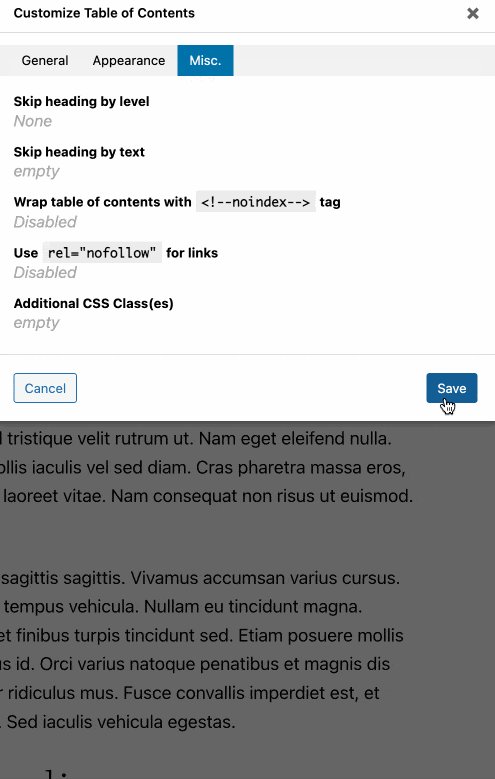
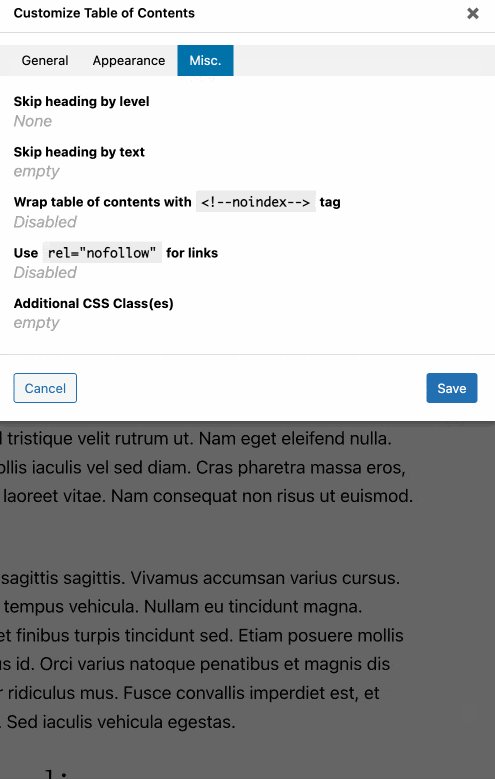
これが完了すると、特に次の設定を使用して、コンテンツ、概要の動作方法、およびその外観に基づいて操作できます。
- タイトルに番号を追加します。
- 目次の名前とさまざまなタグ(「表示」、「非表示」など)をカスタマイズします。
- 色(背景、境界線、タイトル、リンクなど)とフォント(サイズ、太さ)の可能な管理。
- nofollow属性をアクティブ化する可能性。

LuckyWPの目次をダウンロードします。
オプション2:グーテンベルクブロックプラグインを使用する
LuckyWP目次などが特定の目的(目次の追加とカスタマイズ)に焦点を当てている場合、より一般的で、目次を追加するオプションを提供する他のプラグインがあります。
これは、グーテンベルクブロックプラグインの場合です。 これらのプラグインは、WordPressコンテンツエディター専用の独自のブロック(コンテンツアイテム)を提供します。 見出し、アクションの呼び出し、スライダー、フォーム、検索バー、価格表などを追加できます。
そしてもちろん、それらのいくつかについては、目次です。 LuckyWP目次のような専用プラグインのような高度な設定が常に見つかるとは限りませんが、ニーズによってはそれで十分な場合があります。
目次を提供するGutenbergブロックプラグインの中で、たとえば次のように言及できます。
- アストラテーマの作成者によって設計されたグーテンベルクの究極のアドオン。
- Kadenceテーマの作成者によるKadenceブロック。
- 積み重ね可能。
オプション3:Elementorプラグインを使用する
最後に、私があなたに話したかった最後のオプションは、ページビルダーであるため、少し特別なプラグインに基づいています。
その名前? Elementor(アフィリエイトリンク)。 これはWordPressエコシステムの中で最も有名であり、世界中で1,000万人以上のユーザーがいます。

モジュール(画像、テキスト、ボタン、ビデオなど)とすぐに使用できるテンプレートのおかげで、ページビルダーを使用すると、コードで手を汚すことなく(またはほとんど)サイトの外観をデザインできます。 ドラッグアンドドロップを頻繁に使用します。
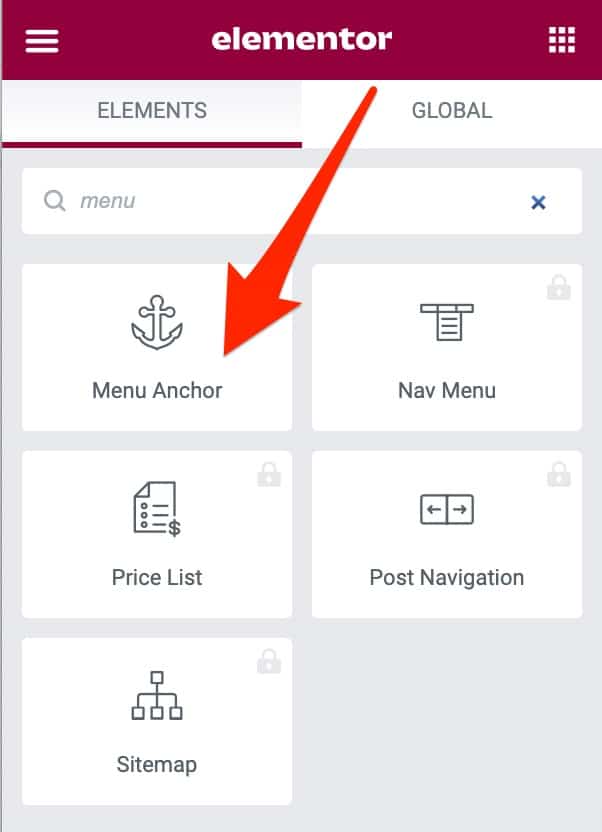
無料版でも、ElementorにはWordPressでのアンカーの作成専用のウィジェット、いわゆる「メニューアンカー」があります。 これは次のようになります。

これを使用するには、この短いチュートリアルに従ってください。
さらに進んでElementorを使い始めたいですか? ページビルダー専用のユーザーガイドをご覧ください。
要約
これらの行を通して、WordPressでアンカーを作成するいくつかの方法を発見しました。 つまり、ニーズに応じて、次のいずれかのソリューションを選択できます。
- コンテンツエディタのネイティブ機能
- HTMLコード
- 専用のWordPressプラグイン
操作を完全に理解するために、ドラフトでそれらをテストすることを躊躇しないでください。
#WordPressでアンカーを作成したいのですが、進め方がわかりませんか? 私たちはあなたの目標を達成するためのさまざまな手段と方法を明らかにします。
最も重要なことは、まったく同じアンカー名を維持することです。 クリック可能なアンカーリンクには#を付け、リンクされているアンカーのidには#を付けません。 これを行う方法を理解したら、残りは子供の遊びになります。
長いコンテンツがあるときはいつでもそれを使用することを忘れないでください。 あなたの読者はあなたに感謝するでしょう。
それで、あなたは今アンカーを使いたいと思いますか? WordPressサイトで作成できた場合は、コメントで教えてください。