完全なサイト編集を備えた10のWordPressブロックテーマ
公開: 2022-04-11- Automattic からのアップデート
- 完全なサイト編集とは何ですか?
- WordPress の新時代の幕開け
- 侘び
- トーベ
- ブロックプレス
- アルケオ
- ブリックシー
- スケートパーク
- 地質学者
- オナ・ミニマル
- ケメット
- フィナンシオ
- FSEをキャッチ
- グテナ
- 魏
- ウォーターラバ
- WordPressテーマ開発の未来
WordPress は、単なるブログ ソリューションと見なされることから、長い道のりを歩んできました。 Gutenberg Editor のリリース以来、このプラットフォームは、ブロックの概念を使用して、デザインの選択の自由をユーザーに与えることを継続的に推進してきました。
Automattic からのアップデート
この記事を最初に公開してから数か月が経ちましたが、その間、WordPress テーマ チームは Create Block Theme というブロック テーマを作成するためのプラグインをリリースしました。 ブロック テーマには、公式の WordPress テーマ リポジトリに別のセクションがあります。 しかし、当分の間、完全なサイト編集の採用は非常に一貫性がありません.
Blocks の最終的な目標は、WordPress を Web サイトビルダーに変えることです。 プラグインを使用することで、ある程度はすでに可能であり、最近では完全なサイト編集が追加されています. FSE は、WordPress ユーザーがフロントエンドから直接サイトのデザインをスタイリングできる新しい種類の Web サイト構築エクスペリエンスです。
完全なサイト編集とは何ですか?
簡単に言えば、フル サイト編集機能を使用すると、WordPress ユーザーはコードを書くことなく (ブロック) テーマのデザインを変更できます。 この新機能は、Blocks の基盤上に構築されたテーマでのみ使用できるため、Block テーマに重点が置かれています。
WordPress ユーザーとして、グーテンベルク エディターを使用してブロックを使用してブログ投稿を作成することに既に慣れています。 FSE の考え方は同じです。 ブログ投稿を書くのと同じように、フル サイト エディターを使用して、ブロックを使用してサイトのデザインを編集することもできます。

ブロック テーマ (Twenty Twenty-Two など) を有効にすると、管理ダッシュボードの [外観] タブの下に新しいオプションが表示されます。 これはEditorと呼ばれます。
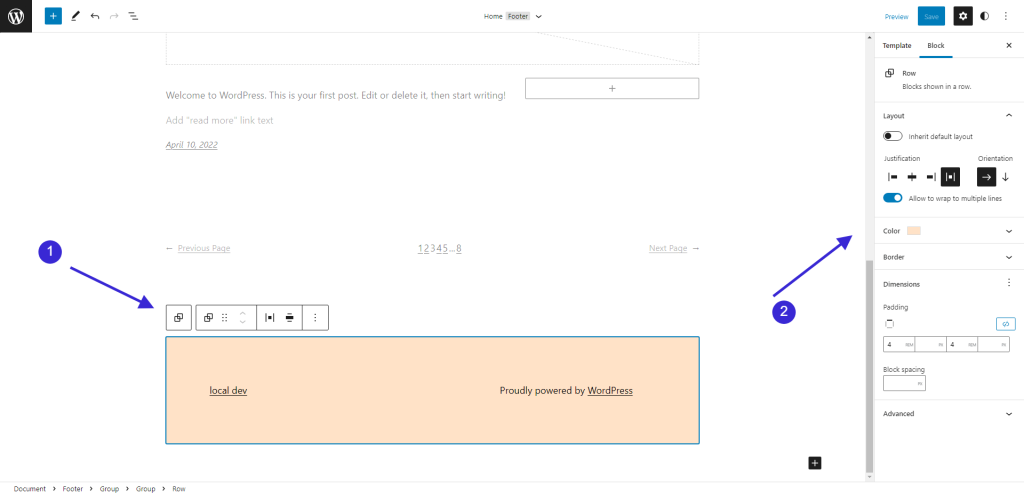
Editorをクリックすると、すぐに新しい Full Site Editing ダッシュボードに移動します。 開くデフォルトのページはホームページです。 ただし、テーマでサポートされている任意のページを選択して、カスタマイズを開始できます。 次に例を示します。

上記のデモでは、次のものがあります。
- セクション全体としてフッター ブロックを選択しました。
- ブロックエディタで背景色を変更。
カスタム CSS を記述する必要はありませんでした。 また、単一のプラグインも使用しませんでした。 すべての変更は、テーマ自体に直接保存されます。 何よりも、この方法で Web サイト全体のスタイルを設定できます。
ページネーションや個々のナビゲーション項目など、最小の要素を選択できます。 これは、WordPress 自体のネイティブな Web サイト構築エクスペリエンスです。 そして、ご想像のとおり、時間の経過とともに改善されます。
WordPress の新時代の幕開け
FSE の概念は、まだ非常に新鮮です。
当分の間、FSE は Elementor や Visual Composer のような洗練された Web サイト ビルダーとの競争に苦戦するだろうと言って差し支えないと思います。 しかし、WordPress 6.0 以降のリリースで状況が劇的に変化すると確信しています。
ブロックテーマに関しては、開発者はすでにこの分野で作業を開始しています。 WordPress リポジトリには、60 以上のテーマが用意されています。 そしておそらく、さらに 50 個がプレミアム デザインとオープンソース プロジェクトの両方に広がっています。
以上のことを踏まえて、最高のフルサイト編集テーマのいくつかを詳しく見ていく時が来たと思います. 新しいテーマが出てくると、頻繁に更新されます。
侘び

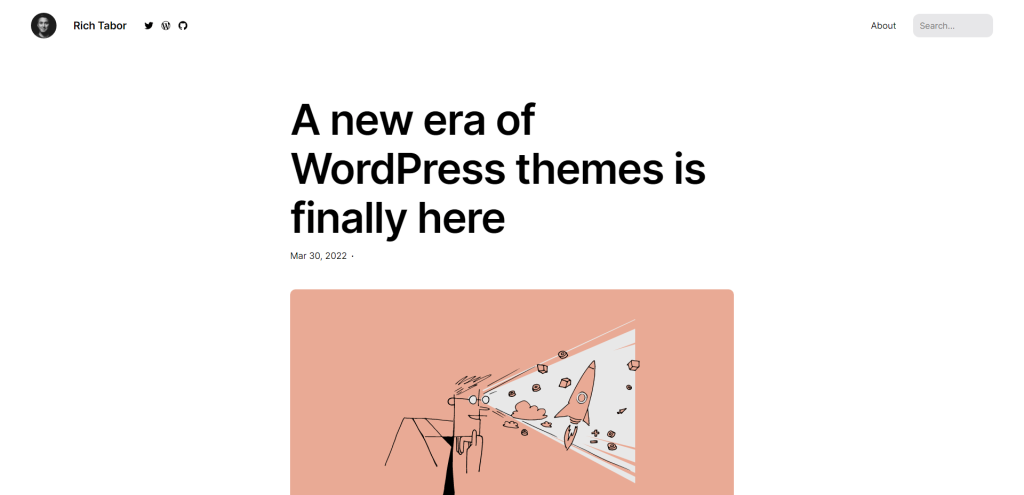
Rich Tabor は、10 年以上にわたって WordPress 製品を構築してきました。 CoBlocks のようなプラグインだけでなく、彼のテーマ会社である ThemeBeans で彼を知っているかもしれません。 たまたま、Rich は新しい WordPress 機能の大ファンであるだけでなく、Full Site Editing テーマを自分で作成しました。 侘びのテーマ。
彼の Tabor テーマ (私が大好きです! ) と同じように、Wabi は、ストーリーテラー、ブロガー、および詳細なコンテンツの公開に関心のあるすべての人向けに構築されています。 ポートフォリオ サイトにも最適で、Rich は自分の Web サイトでこのテーマを使用しています。
Wabi の重要な機能の 1 つは、ワンクリックでスタイルを切り替える機能*です。 ライトとダークの両方のテーマと、複数のダイナミックなカラー バリエーションがあります。 これにより、各投稿を個別にスタイルする創造的な自由が得られます.
以下のリンクを使用して、テーマの詳細を読み、その動作を確認してください。
* カスタム スタイルには Gutenberg プラグインが必要です。
トーベ

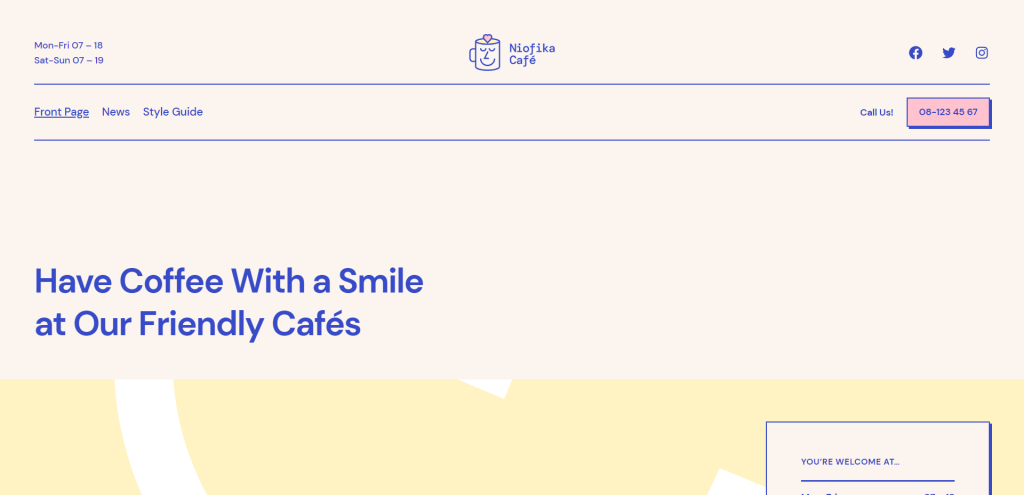
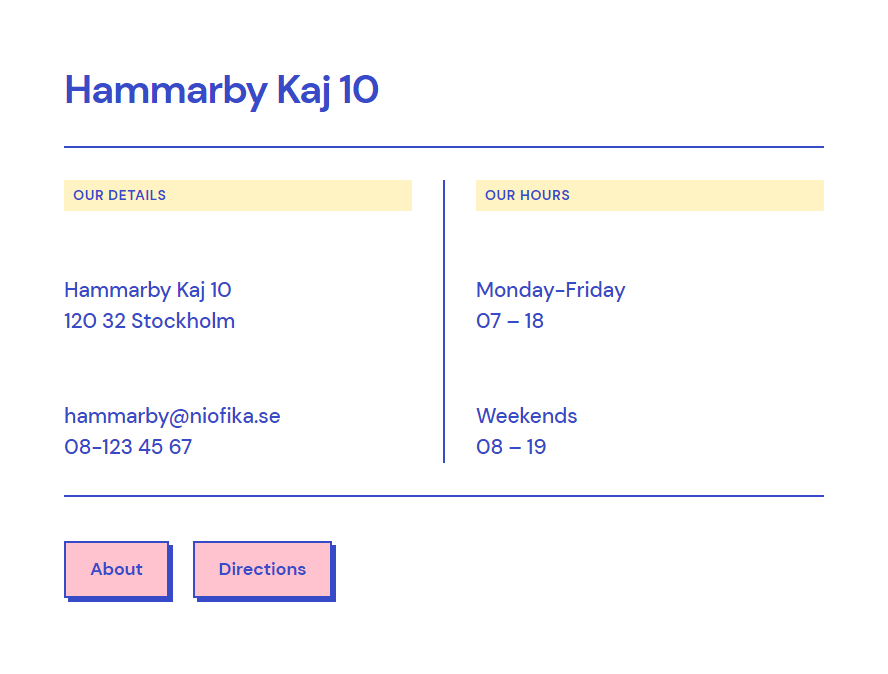
Anders Noren がリリースした新しいテーマを見るのはいつも楽しみです。 あなたがスタイリッシュなデザインアプローチのファンなら、トーベのテーマは感動するでしょう! しかし、デザインだけではありません。
テーマは、完全なサイト編集の出発点としてゼロから構築されています。 Anders は独創的な要素をすぐに使えるようにするためにかなりの労力を費やしました。 しかし、デザインに加えて、テーマは小さな足跡を残します。 JavaScript やフロントエンド イメージを使用しません。

デモ サイト (下のリンク) は、レストラン サイト用に構築されています。 ただし、テーマの全体的な感触が気に入った場合は、ニーズに合わせて完全に自由に調整できます。 全体として、Tove スタイル ガイドには約 40 のブロック パターンが含まれています。 これらを使用して、任意の WordPress サイト ページの任意の数のデザインを組み合わせることができます。
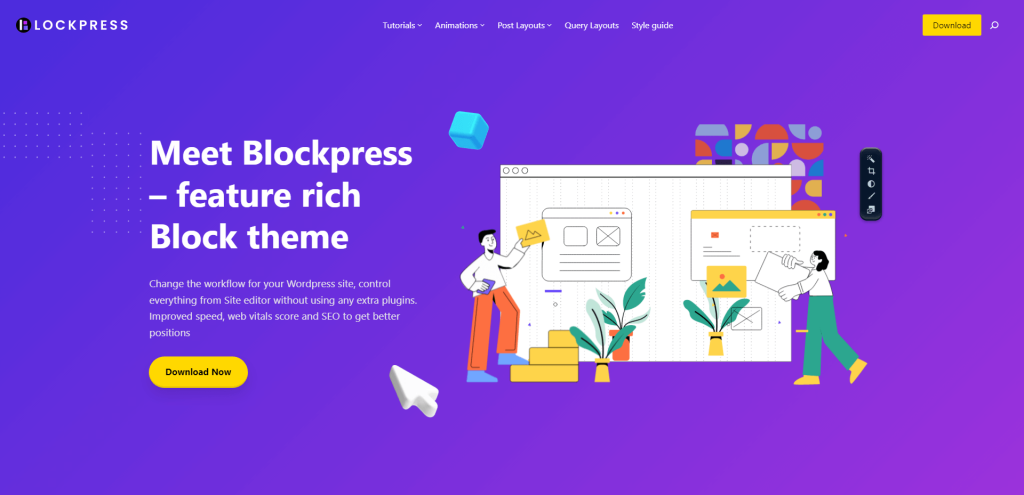
ブロックプレス

Blockpress は、フル サイト編集をサポートする最初のオールインワン ブロック テーマの 1 つです。 また、ベスト プラクティスを念頭に置いて構築されています。
具体的には、Blockpress はアセットの使用に最適化されています。 各ページは、必要なアセットの小さなフットプリントのみを使用し、他のすべては、任意のページで使用するブロックに基づいてロードされます。 さらに、テーマは jQuery や外部ライブラリを使用しません。
その結果、Core Web Vitals スコアが非常に高くなりました。 もう1つの興味深い機能は、アニメーションが含まれていることです。 先に述べたように、これがこの新しいテーマのパラダイムのすべてです。 Blockpress を使用すると、Lottie Animations フレームワーク機能をブロック エディターから直接使用できます。 パフォーマンスのボトルネックもありません。
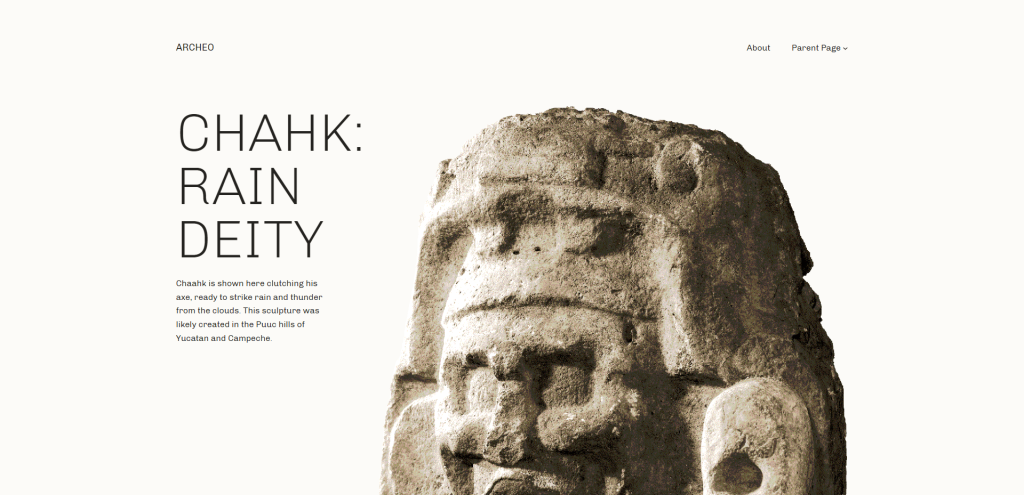
アルケオ

Automattic 自体が FSE テーマを生成することは理にかなっています。 このリストにはいくつかありますが、最初のものは Archeo です。 このテーマは、大きなタイポグラフィを使用したシンプルなレイアウトを好むライターが使用できるように作成されています。
デザインの背後にある主なコンセプトは、大きな写真をヒーロー セクション、ブログ投稿の中間セクション、および専用のフッターとして使用することです。 ブログ投稿内では、レイアウト構造は同じままです。 もちろん、変更する自由は十分にあります。

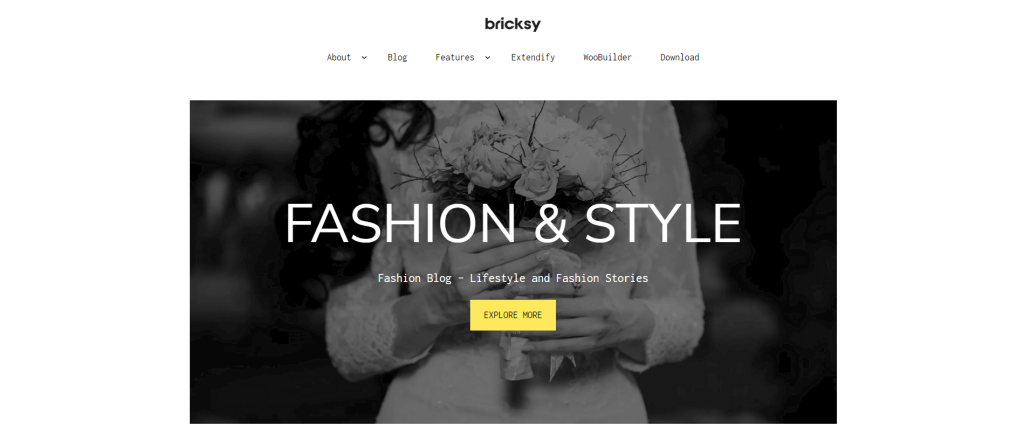
ブリックシー

Anariel Design の Bricksy は、ブロック管理の多目的アプローチに焦点を当てたもう 1 つのテーマです。 具体的には、Bricksy はさまざまなブロック パターンを含むように設計されており、実現したいサイト デザインの基盤として機能します。
現時点では、Bricksy は料理、結婚式、ファッションのブログ向けのデモを用意しています。 しかし、すべてのパターンを詳しく見てみると、このテーマを事実上あらゆるプロジェクトに統合できると言っても過言ではありません。 以下の Web サイト リンクをチェックしてください。このテーマには、テンプレート ライブラリの紹介ビデオが含まれています。
パターンについては、WP Tavern の Justin Tadlock の記事をご覧ください。WordPress に Patterns ディレクトリが追加されました。このディレクトリには、コピーして既存のテーマに貼り付けることができるコミュニティ製のブロック パターンがあります。 任意の WordPress テーマと完全に互換性があります。
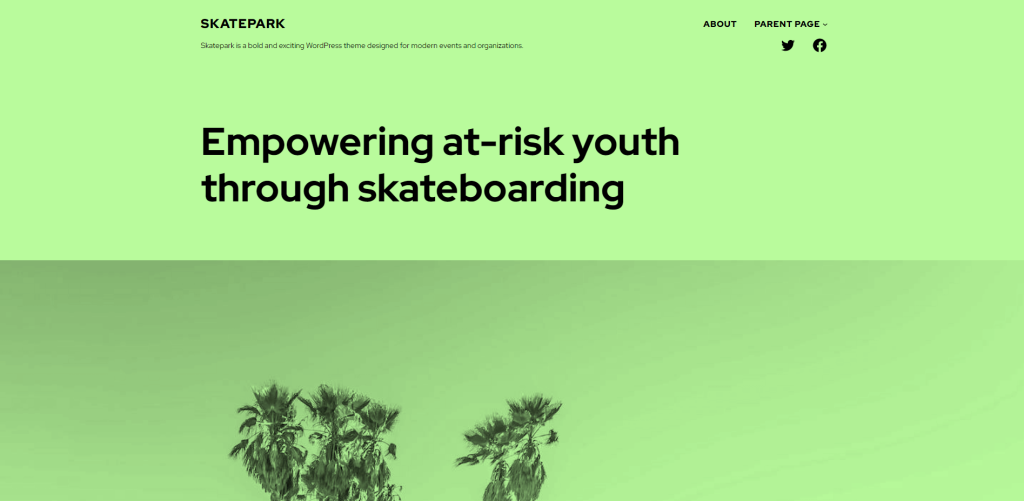
スケートパーク

Skatepark テーマは、WordPress で構築する予定のメディア関連の Web サイトの出発点として最適です。 完全なサイト編集テーマとして – あなたがカスタマイズできるように作られています。
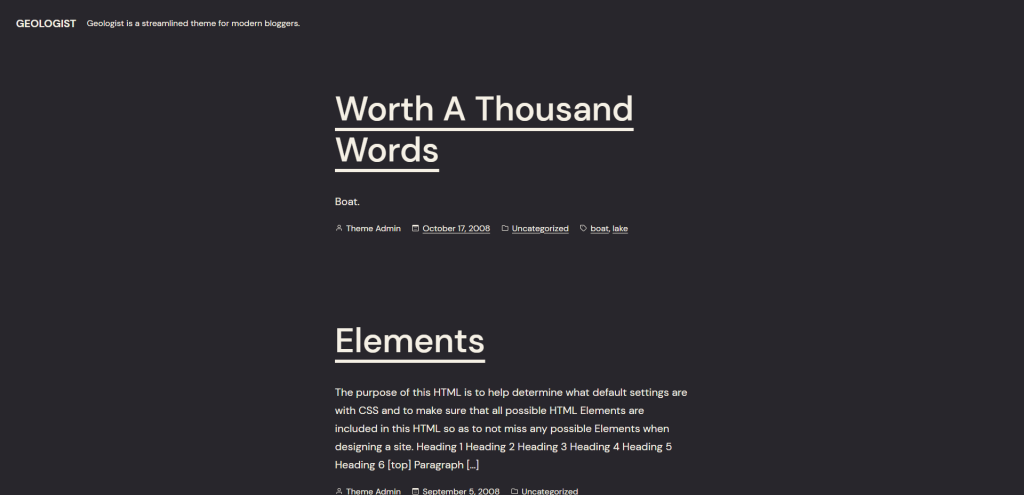
地質学者

Geologist は、もう 1 つの Automattic テーマです (最後の 1 つです、約束します! ) – 執筆に重点を置いており、それが得意な場合に備えてネイティブ ダーク モードを備えています。 全体として、最小限のスタイルは、コードベースがリアルタイムのブロック管理用に最適化されていることを除けば、言うべきことがあまりないことを意味します。
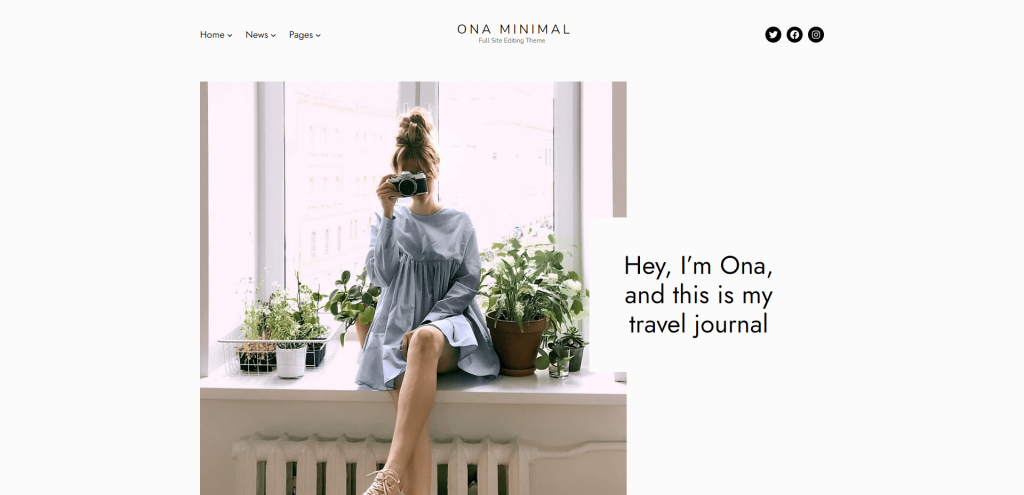
オナ・ミニマル

オナのテーマはミニマルと表現されていますが、デザインスタイルがそれを補うのに大いに役立っていると感じています. 繰り返しになりますが、私はスタイリッシュなタイポグラフィの大ファンであり、Ona はその構造を持っているだけで好印象を残すことができます。
このテーマが誰に向けられているかを言わなければならないとしたら、プロ、ファッションブロガー、そしてきれいなレイアウトが好きな人向けだと思います. 細部へのこだわりも大好きです。

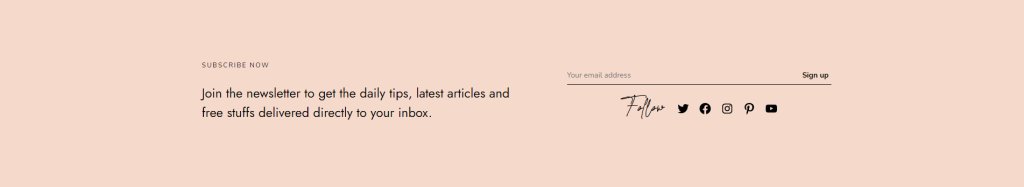
ソーシャル リンクを備えたクリーンなサブスクリプション フォームは完璧です。 他のパターンには、ポートフォリオ ブロック、Instagram フィード、および非常に優れた全幅のブログ投稿レイアウトが含まれます。
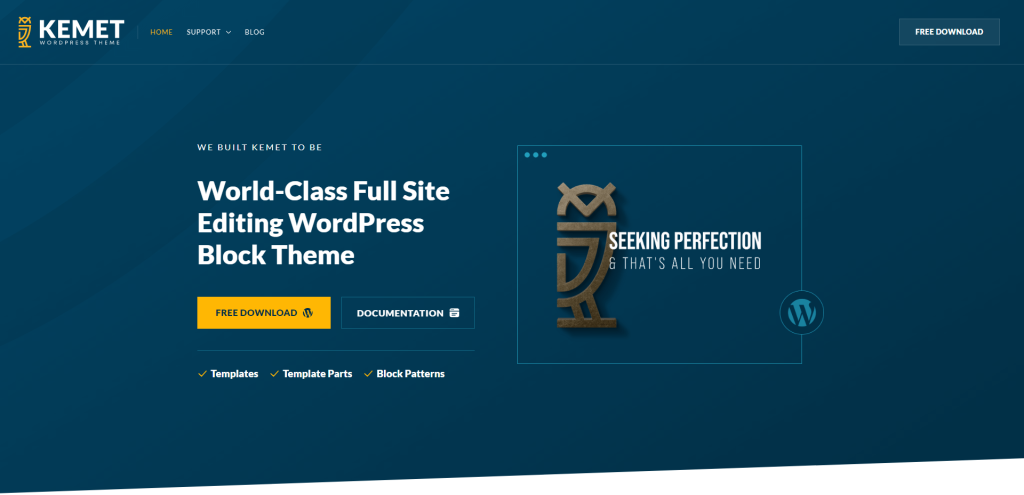
ケメット

Kemet に対する私の印象は、単なる通常のテーマというよりもフレームワークのようなものです。
スティッキー コンテナー、個別のテンプレート パーツ、カスタム イメージ スタイルなどの機能が満載で、翻訳用に最適化されています。 組み込みのテンプレート パターンは、複数ページの Web サイトを構築する場合に特に役立ちます。 Full Site Editing を使用してビジネスまたは代理店のサイトを作成しようとしている場合、Kemet は検討する価値のあるテーマです。
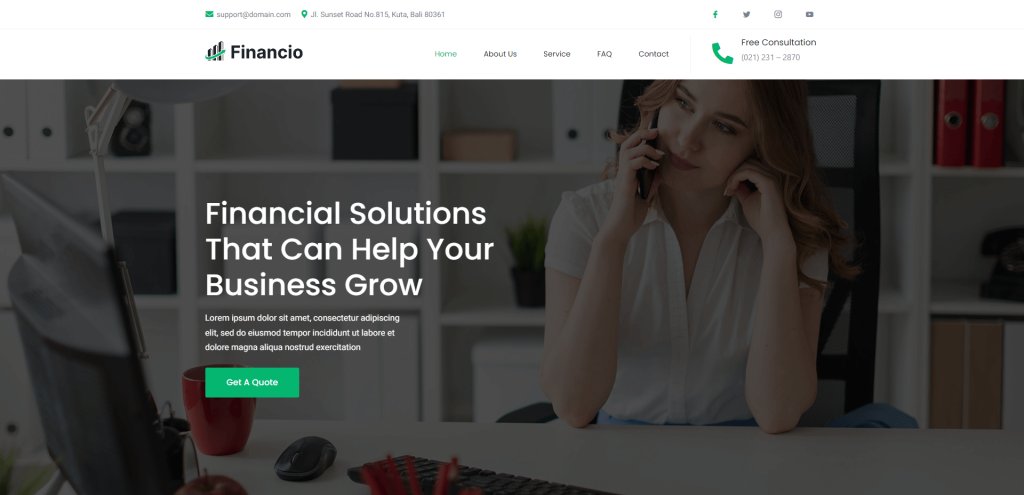
フィナンシオ

Financio のデフォルトのデザインは、ビジネス スタイルの Web サイトをターゲットにしているようです。 全幅のヒーロー ページを備えたきちんと整理されたナビゲーション メニューは非常に優れています。 機能カードやその他のサイト要素に使用されているすべてのアイコンは、1 回のクリックで置き換えることができます。
Financio は Gutenverse によって開発されていることに注意してください。 また、WordPress のブロックを扱った経験も少しあります。 そのため、提供された事前に作成されたテンプレートから構築できる、スムーズなサイト編集エクスペリエンスを期待してください.
FSEをキャッチ

Catch は、完全なサイト編集をサポートする最新の WordPress テーマの 1 つです。 また、ブログのデザインではなく、ランディング ページとして作成された数少ないテーマの 1 つでもあります。 ご想像のとおり、レイアウトには、ビジネスのランディング ページを作成する上で重要なすべての側面をカバーする多くのセクションが含まれています。 すべてフロントエンドから直接編集できます。
また、ウェブサイトにダーク モードを設定したい場合は、このテーマを自分で調整する必要はありません。 デフォルトでは、ダークモードを持つように設計されています。 それ以外は無料で、ゆっくりとアクティブユーザーを集めています.
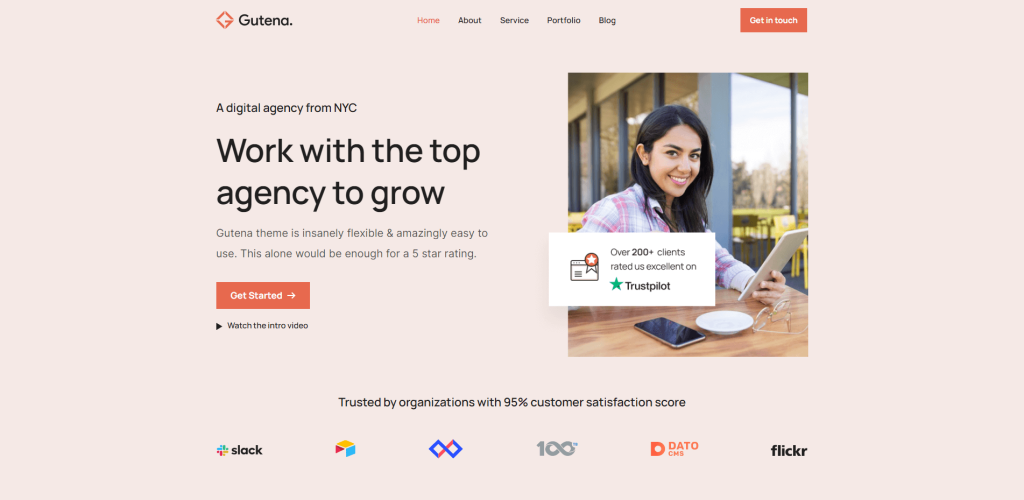
グテナ

Gutena は、WordPress リポジトリに追加された新しい FSE テーマの 1 つです。 クリーミーな色調と考え抜かれた要素が豊富にあるこのテーマは、代理店、ビジネス、スタートアップの Web サイトに最適です。
デザインの観点からは、オーバーレイ カードの実装、ボックス シャドウ要素の使用、およびビジネス ミッションを顧客に提示するのに役立つ豊富な画像を見て、うれしい驚きを覚えました。
また、新しいブロック テーマ エディターを使用して、各要素を完全に自由に変更できます。
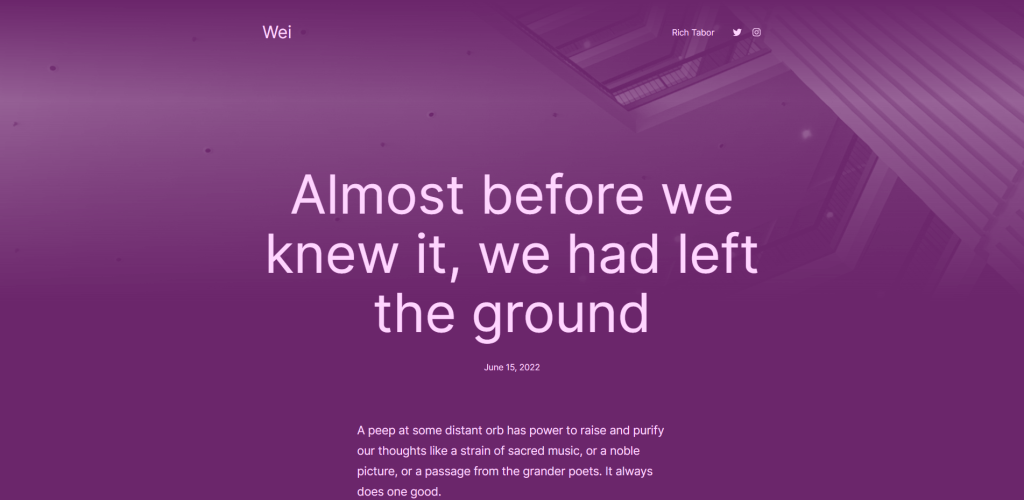
魏

このコレクションで最初に取り上げた FSE のテーマは、Rich Tabor のものでした。 この記事を公開してから 2 か月ちょっと経った今、Rich はWeiと呼ばれるさらに別のフル サイト編集テーマを発表しました。 興味深いことに、彼の最後のリリースから数か月が経過しているにもかかわらず、市場に導入された同様のテーマは非常にわずかです.
Wei は、実用的なブログの必需品として使用できるように設計されています。 複数のスタイルとレイアウトのアクセントを管理するための多くのオプションを提供するように設計されています. デモでわかるように、各ブログ投稿には、色やカスタム背景画像など、個別のスタイルを設定できます。
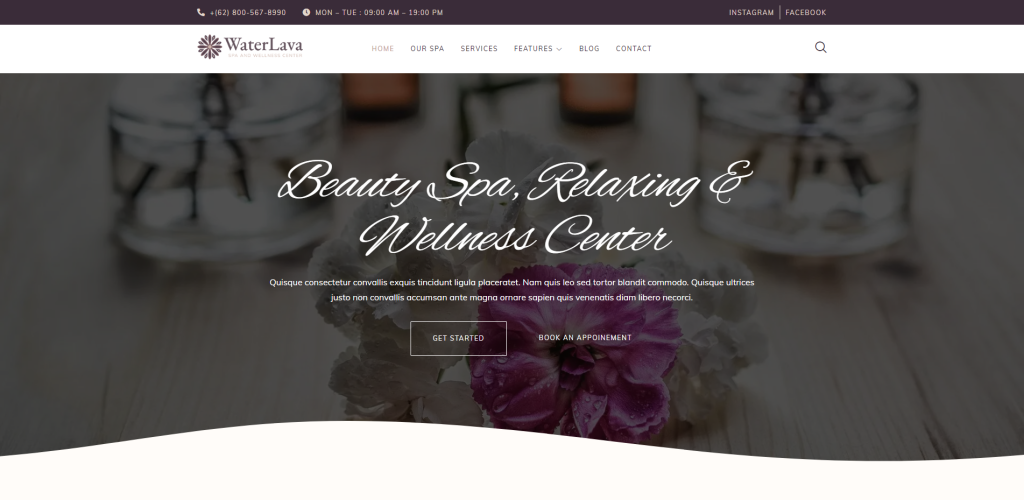
ウォーターラバ

Gutenverse のこのスパ / ビューティー指向のテーマは、非常にスムーズなランディング ページ エクスペリエンスを提供し、多くのユニークな機能をサイトに追加します。 1 つには、WaterLava には組み込みのフォーム ビルダーがあり、同じ目的でプラグインを使用する必要がありません。
ホームページは遷移アニメーション効果を含むように設計されているため、訪問者がサイトをナビゲートするとセクションが表示されます. このテーマには、ユニークな形状の仕切りもたくさんあります。ウェーブやカスタム ラインを考えて、サイトにモダンな雰囲気を加えてください。
また、パフォーマンスのために慎重に最適化されています。 テーマは jQuery に依存せず、パターン/ブロックはアクティブに使用されているページにのみ読み込まれます。
WordPressテーマ開発の未来
私たちが今見ているのは、WordPress の次の段階に向けたゆっくりとした進化だと思います. 当分の間、伝統的なテーマとウェブサイトビルダーがその場所を占めます. しかし、将来、WordPress が本格的なサイト ビルダーに移行することは明らかです。
また、Webflow のような企業は、プラグ アンド プレイ ツールだけで視覚的に魅力的な Web サイトを構築できることを示しているため、自信を持っています。
問題は、いつテーマ開発者がこの次のフェーズを受け入れ始めるかということです。 現時点では、ブロック テーマの可用性は非常にまばらです。 編集に関して真の信頼性が見られるようになると、状況はかなり急速に変化すると思います。
確かに、多くの WordPress ユーザーは従来のテーマを使用し続けるでしょうが、WordPress をネイティブ サイト ビルダーとして使用するというアイデアは検討すべきものです.
