Uncodeを使用してブログを目立たせる5つの方法
公開: 2018-12-10ブログに関しては、コンテンツが重要です。 しかし、それはあなたが5分であなたのブログのデザインをまとめて、人々がそれを愛することを期待できるという意味ではありません。 他のタイプのWebサイトと同様に、訪問者はスタイルと使いやすさに注意を払います。 あなたのブログが混乱しているように見える場合、あなたの投稿をわざわざ読む人はほとんどいないでしょう。
WordPressを使用している場合、ブログを目立たせるためにできる最も重要なことは、適切なテーマを選択することです。 一部のテーマには、サイトの作成とカスタマイズを容易にする多くの機能が含まれています。 たとえば、Uncodeを使用すると、カスタムページビルダーを使用して、プロ並みのブログをすばやくデザインできます。
この記事では、Uncodeを使用してブログのデザインを際立たせる5つの方法について説明します。 仕事に取り掛かりましょう!
1.完璧なレイアウトを選ぶ
あなたが頻繁に訪れるすべてのウェブサイトはユニークなレイアウトを持っています。 ほとんどの場合、ナビゲーションバー、コンテンツの種類ごとに異なるセクション、1つまたは2つのサイドバーなどが表示されます。 ほとんどのWebサイトで同じ要素がたくさんありますが、魅力的で注目を集めるデザインを作成するために、ほとんどすべての方法でそれらを配置できます。
問題は、開発者でない場合、Webサイトに必要な要素を追加するのが複雑になる可能性があることです。 たとえば、単純なメニューを作成する場合でも、HTMLを使用する必要があり、おそらくCSSを使用してスタイルを設定する必要があります。 ただし、ページビルダーを使用することもできます。これにより、技術的なノウハウを必要とせずにコンテンツの外観をカスタマイズできるインターフェイスが提供されます。
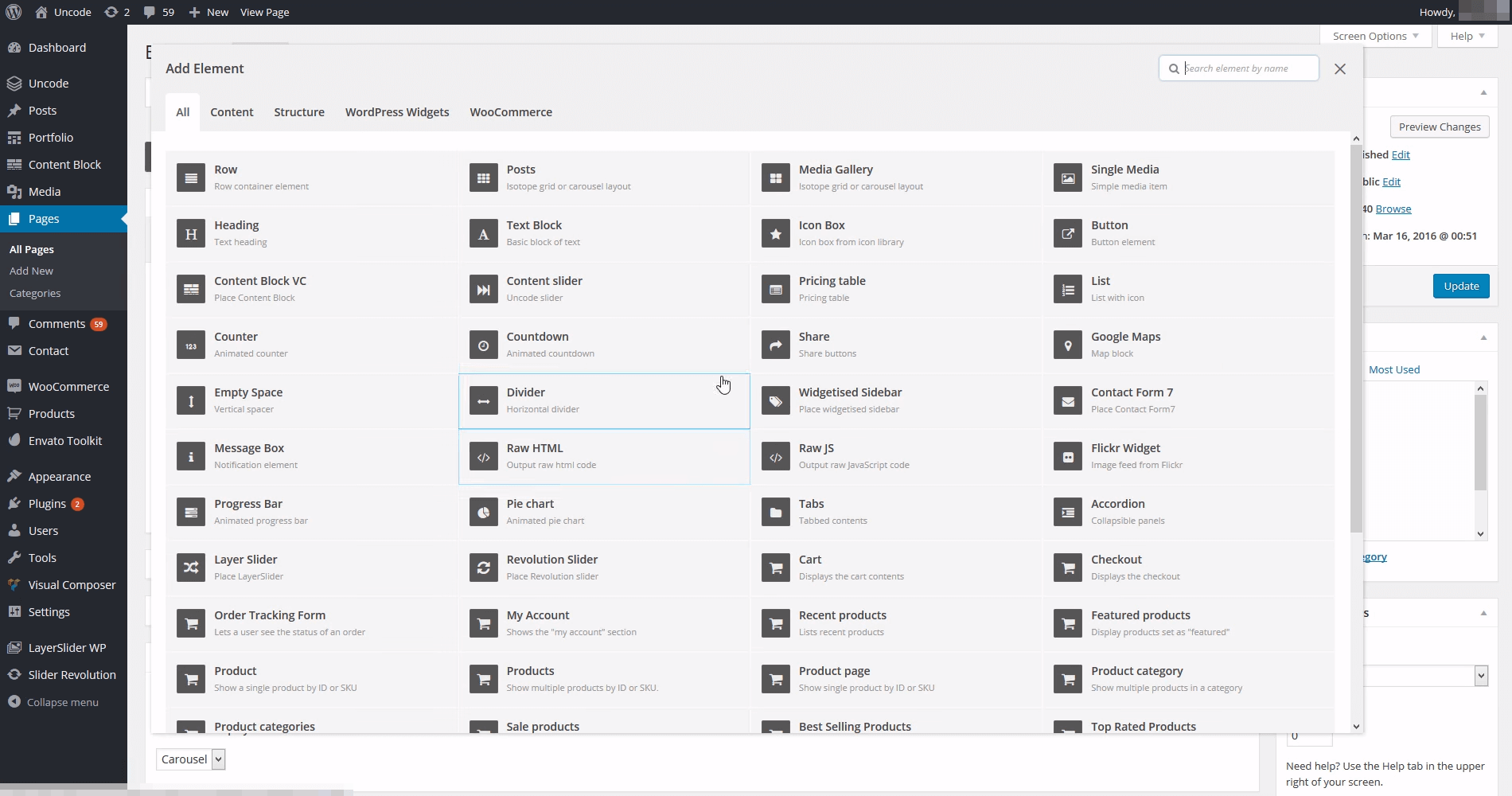
Uncodeには、動的コンテンツの作成に使用できるWPBakeryPageBuilderプラグインのカスタムバージョンが含まれています。 このページビルダーを使用すると、グリッドベースのレイアウトを使用して各ページと投稿をデザインし、さまざまな行と列内に多数の事前に作成された要素を配置できます。

実際には、これにより、ほぼすべてのレイアウトを作成できます。 さらに、ダッシュボード内の[コード解除] > [テーマオプション]タブに移動して、サイトのレイアウトの一般設定を構成することもできます。
![[テーマオプション]タブ。](/uploads/article/3166/xhdE23Hs0sSnAlDh.png)
そこで、サイトの幅、配置、ヘッダーなどをいじくり回すことができます。 この固有の柔軟性のおかげで、ブログ用に作成できるレイアウトの種類に制限はありません。
2.形状分割器でセクションを区切る
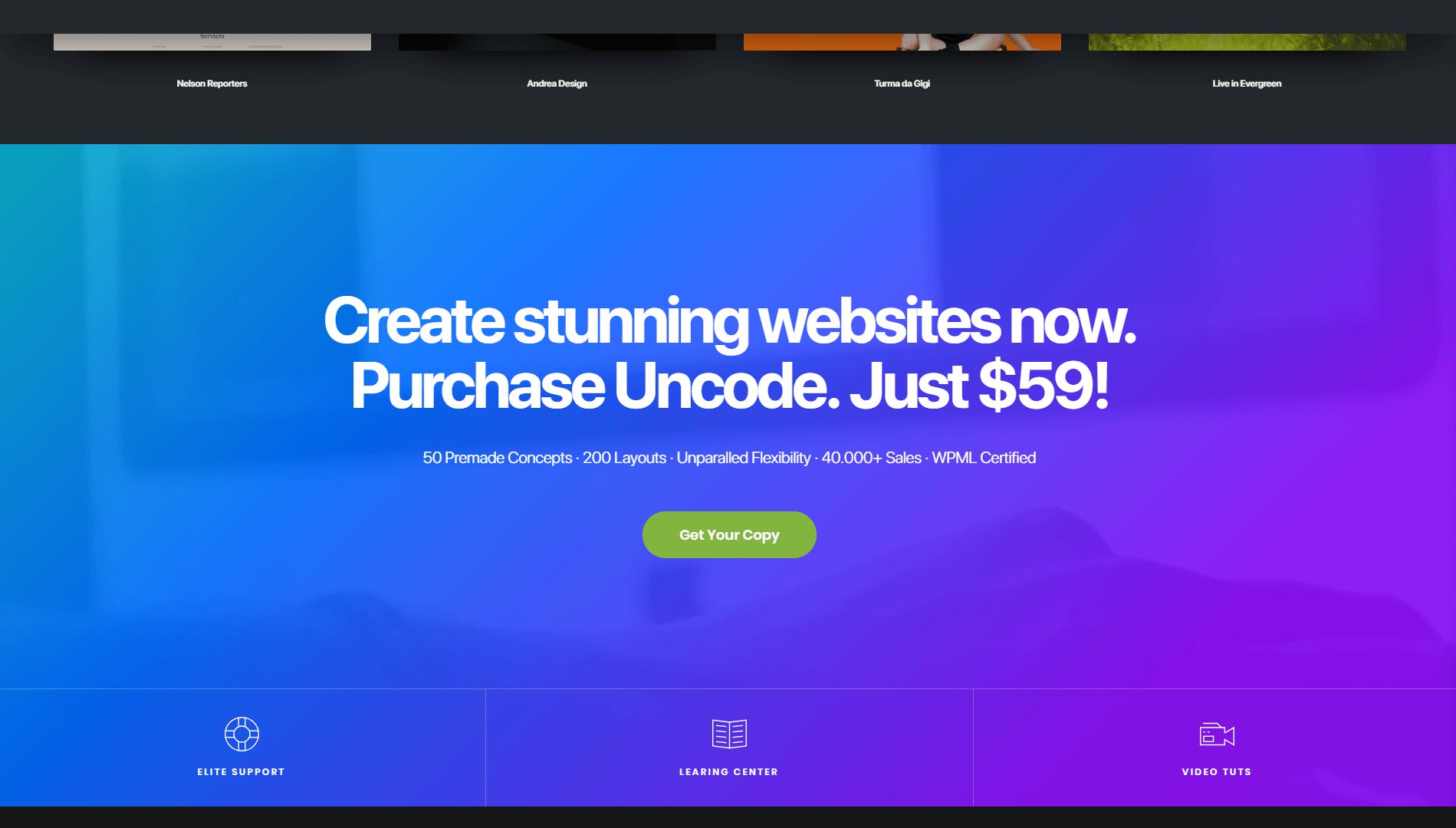
通常、Webサイトのあるセクションから別のセクションに移動するときは、間に何らかの種類の仕切りがあります。 目立つ場合もあれば、単に空きスペースの場合もあります。 いずれにせよ、目標は、以下の例のように、各セクションを明確に区別することです。

ほとんどの場合、これらの仕切りは直線です。 ストレートディバイダーの使用は簡単で、サイトのCSSを手動で変更しない限り、他のオプションはほとんどありません。
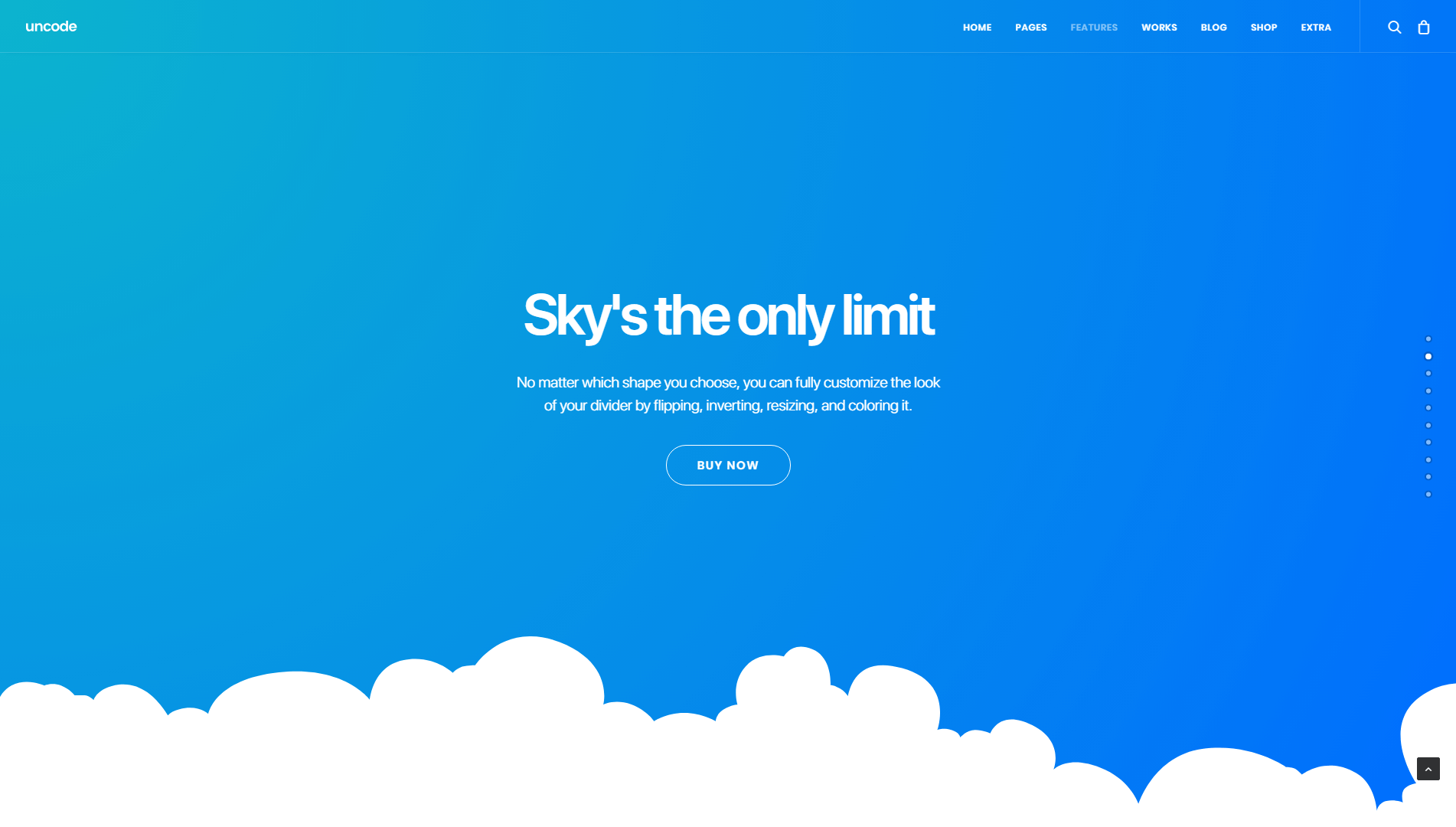
ただし、ブログに独自の何かを試したい場合は、Uncodeの「ShapeDividers」機能を確認できます。 シェイプディバイダーを使用すると、次のようなユニークなデザインを含め、サイトの好きな場所に20種類以上のセパレーターを追加できます。

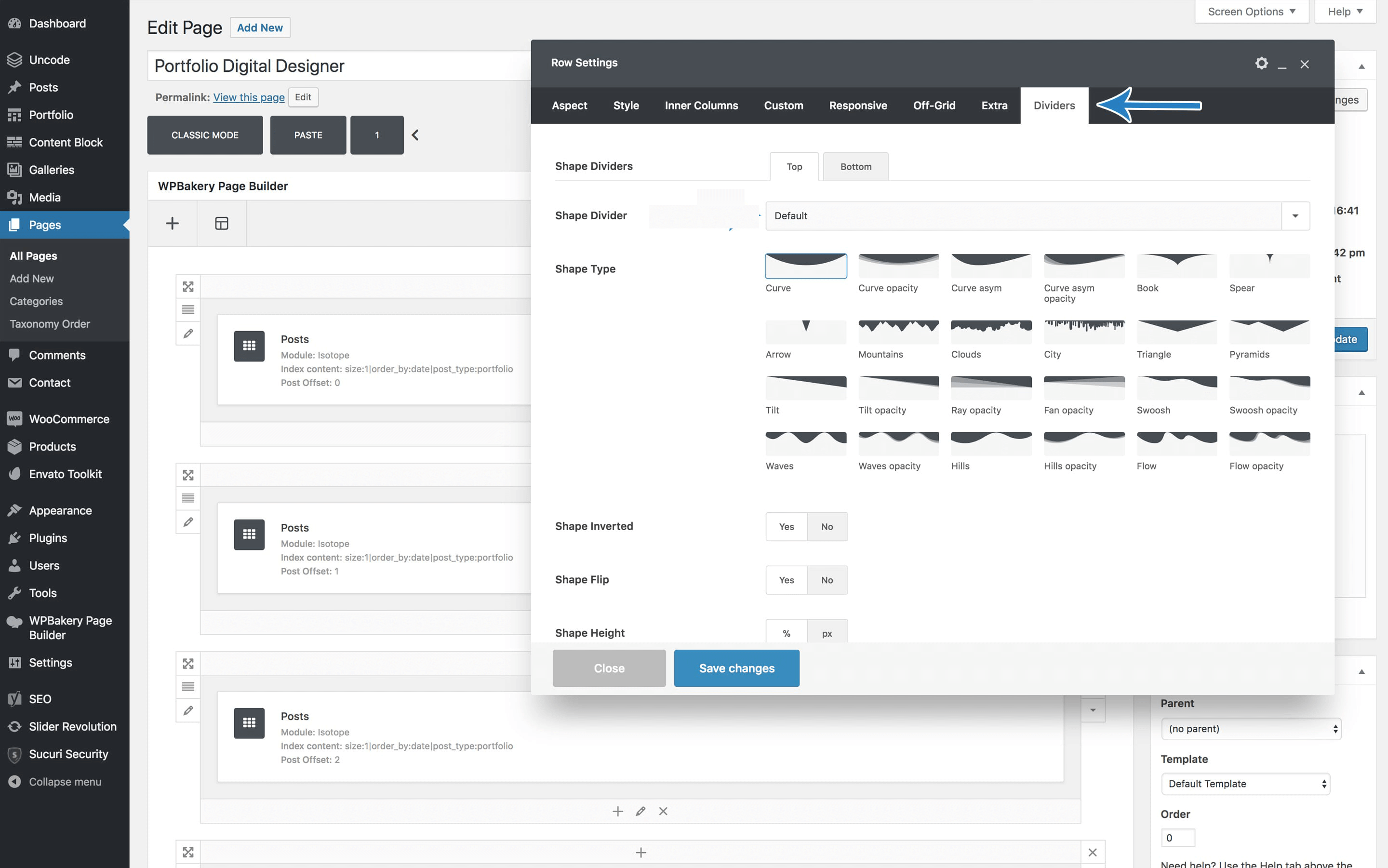
シェイプディバイダーの作成は簡単で、前述のページビルダーから作成できます。 あなたがしなければならないのは、仕切りを配置したい場所の行設定セクションを開くことです:

その画面から、使用する仕切りのタイプを選択し、そのスタイルをさらにカスタマイズできます。 これにより、ブログのさまざまなセクションを設計するための多くのオプションが提供されます。 たとえば、図形の仕切りを使用して、投稿のイントロセクションを強調表示したり、コメントセクションの前のキャップオフとして使用したりできます。 また、連絡先ページと概要ページ、および静的ホームページを使用する場合は静的ホームページのデザインにも適しています。
3.グリッドを使用してブログ投稿を表示する
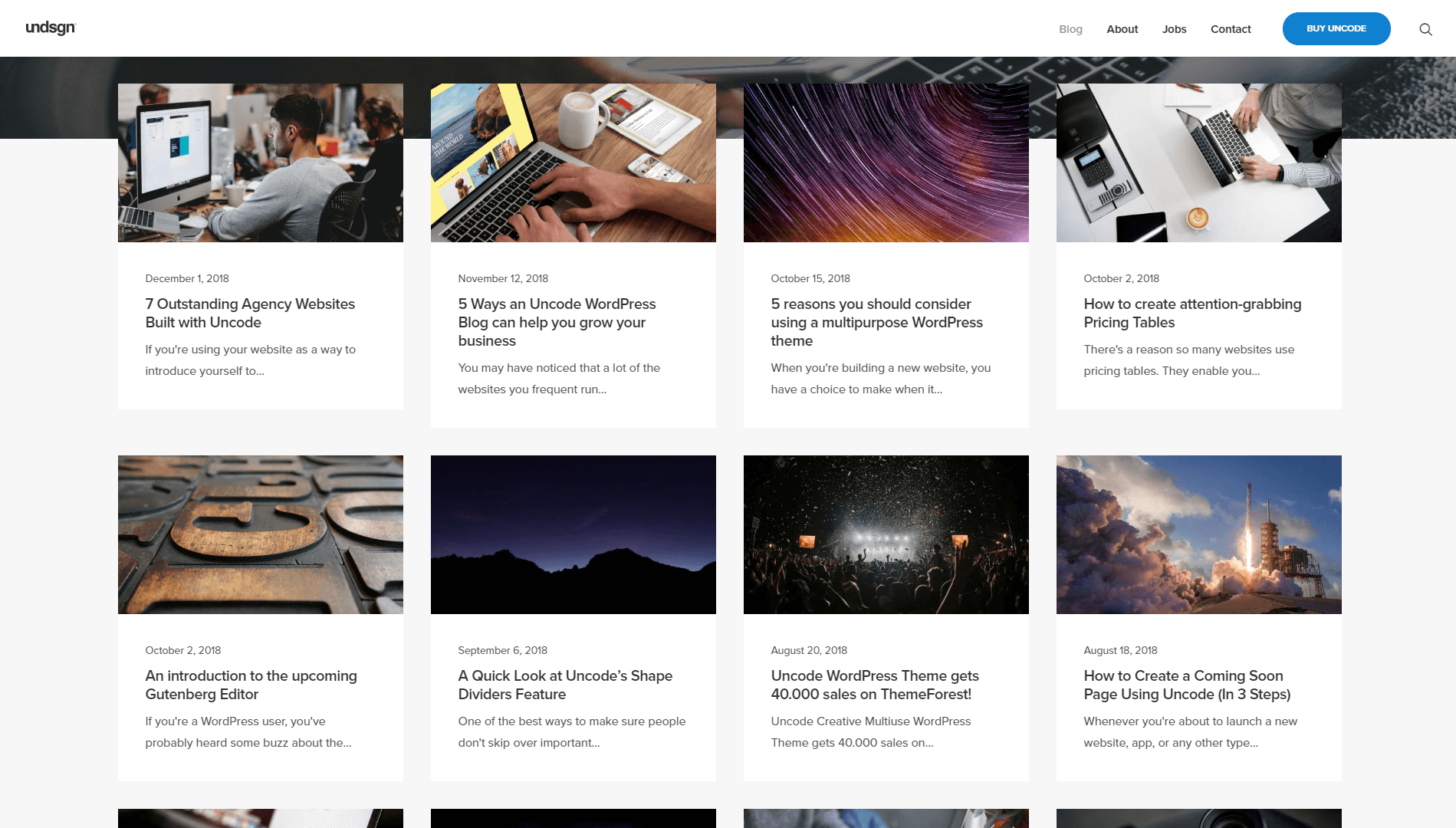
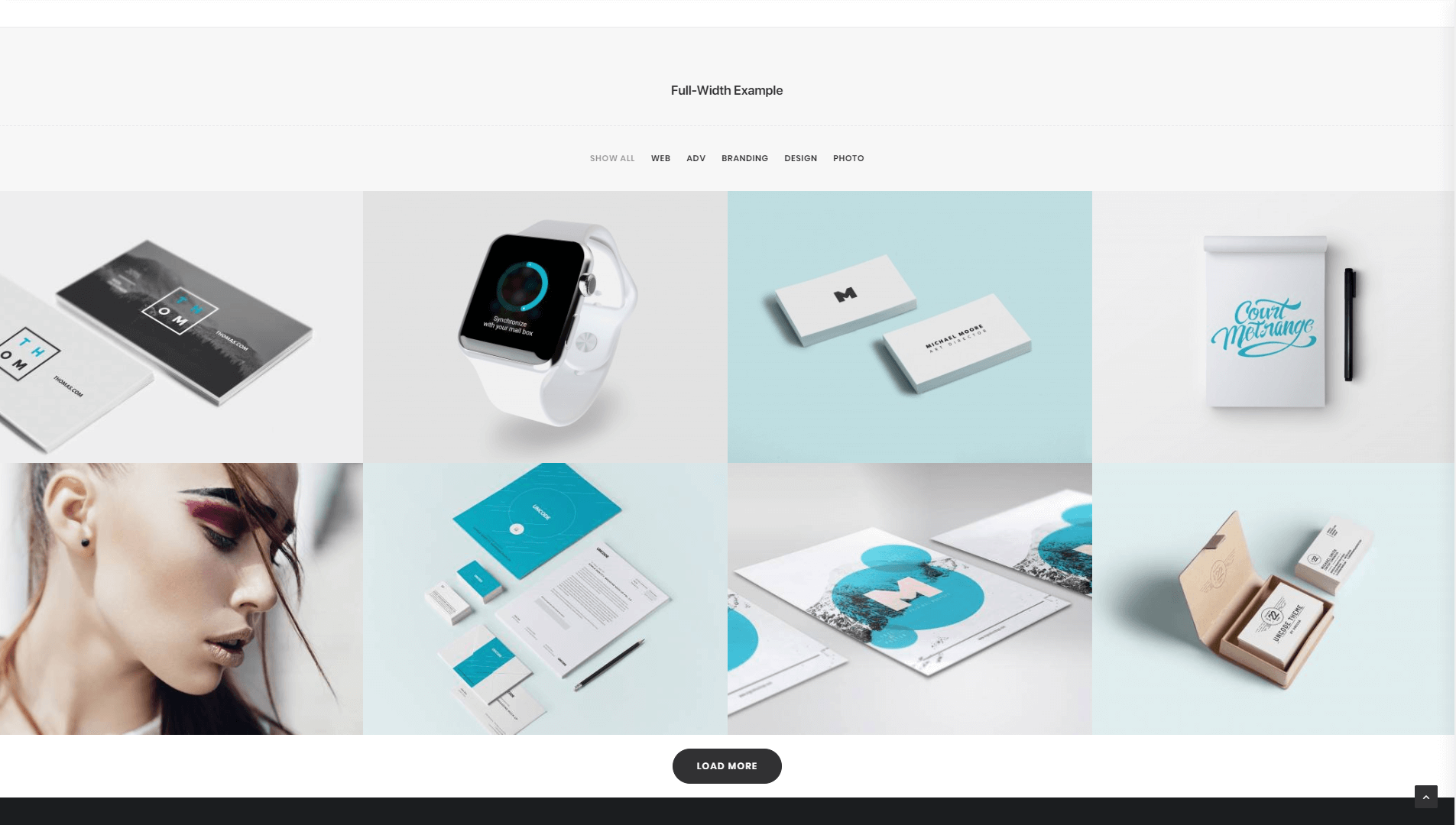
グリッドは、ブログ投稿を表示するためのクリーンで魅力的な方法です。 実際、これは、バランスの取れた最小限のグリッドを備えたUndsgnブログで行っていることです。

それがあなたのブログに望む種類の外観である場合、良いニュースは、Uncodeを使用して簡単に実現できることです。 私たちのテーマは、整理されたスタイリッシュな方法でコンテンツを表示するために使用できるグリッドベースのギャラリーのいくつかのタイプを備えています。

たとえば、石積みやメトロのデザインを使用できます。これらは非常にモダンに見え、ブログを視覚的に目立たせるのに役立ちます。

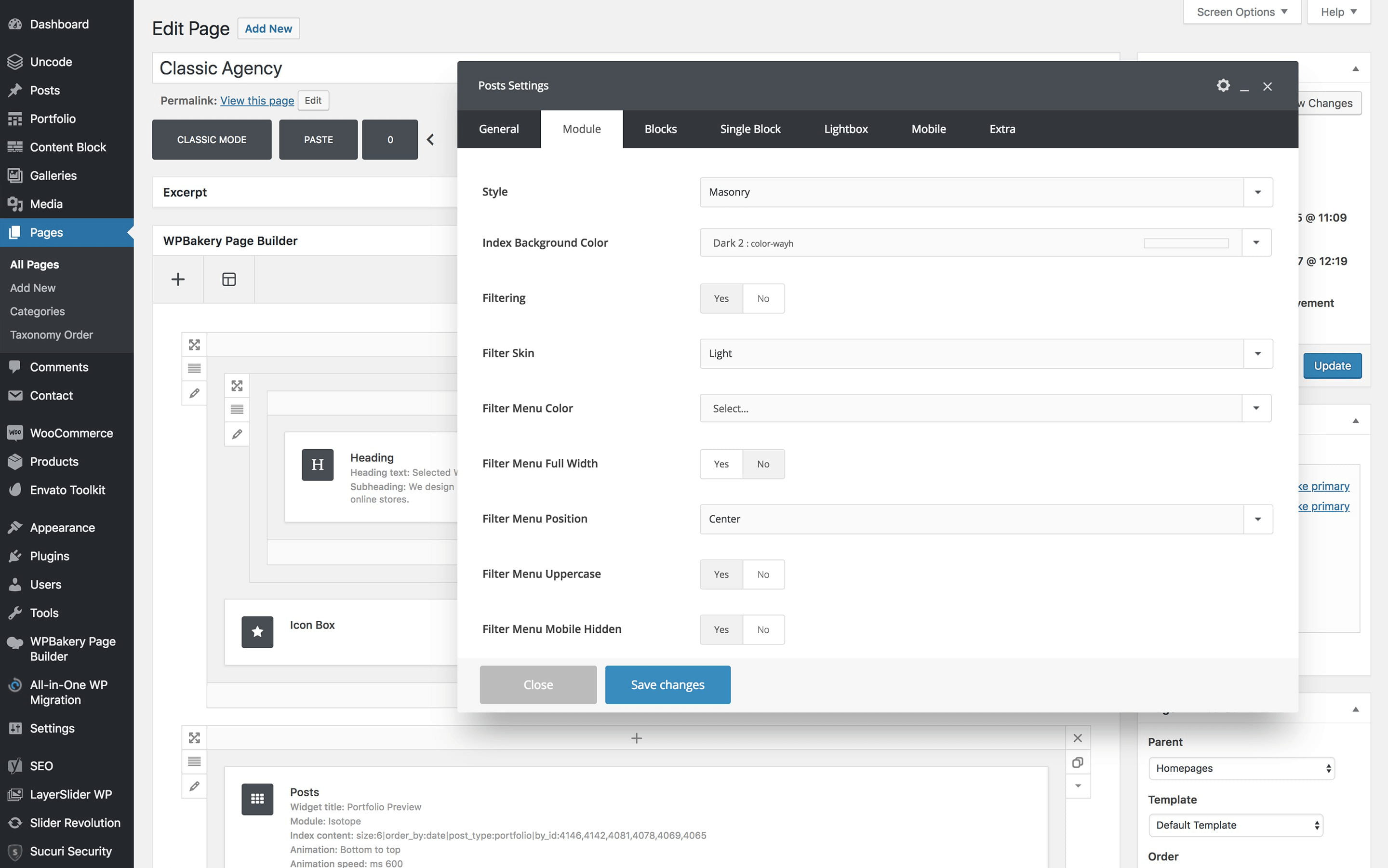
ブログのカスタムスタイルを設定するには、投稿モジュールをページの1つに追加するだけです。 配置したら、 [投稿設定]画面を開いて、さまざまなオプションがすべて含まれている[スタイル]メニューを確認できます。

Uncodeが提供するすべてのスタイルを試して、プレビューして効果を確認することをお勧めします。 多くのブログは、コンテンツの表示に関して安全にプレイしているので、大胆なことを試してみると、必ず目立つようになります。
4.独自のフォントでコンテンツをスタイリングする
オンラインから選択できるフォントは文字通り何千もあります。 最も基本的なワードプロセッサアプリケーションでさえ、数十のオプションを提供します。 ただし、多くのブログは、すべてのコンテンツについて、同じ試行錯誤のフォントに固執しています。
もちろん、ブログを運営する際の主な考慮事項の1つは、読みやすさです。 あなたのブログのデザインは、訪問者があなたのコンテンツを理解し、関与するのを簡単にする必要があります。 あまりにも珍しいフォントを選択すると、投稿が読みにくくなる可能性があります。
ただし、それはArialまたはTimesNewRomanに固執する必要があるという意味ではありません。 Webにとって「安全」なフォントはたくさんあり、ブログで恐れることなく使用できます。 読みやすさとスタイルの適切なバランスを見つけることが重要であり、読者を怖がらせることなく読者の注意を引くテキストになります。
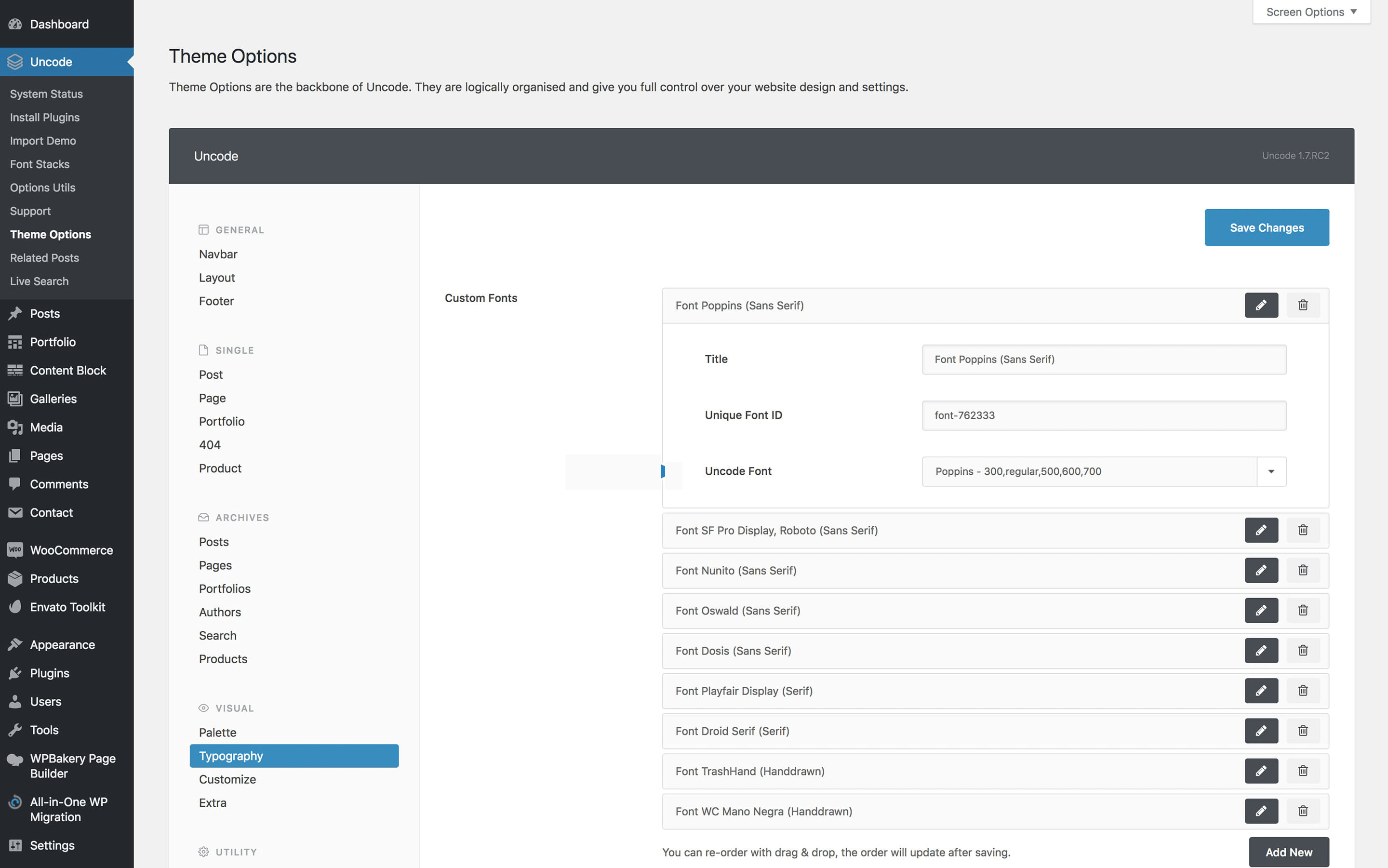
通常、WordPressで使用する新しいフォントをインポートするには少し手間がかかります。 ただし、Uncodeを使用すると、デフォルトのフォントを数分でインポートおよび切り替えることができ、次のオプションから選択できるオプションが多数含まれています。

新しいフォントをインポートするプロセスは、ソースによって異なります。 ブログの新しい書体を試してみたい場合は、UncodeWebサイトに新しいオプションを追加する方法についてこのチュートリアルを確認してください。
5.スタイリッシュな著者プロファイルを作成する
一人のブログを運営している場合でも、複数の著者の出版物を運営している場合でも、読者に自分が誰であるかについての洞察を与えることは常に良い考えです。 訪問者があなたのコンテンツに名前を付けるのを助けることはあなたのブログに人間的な要素を加える賢い方法であり、人々が忠実な読者になることを奨励します。
多くのブログでは、各投稿の最後に簡単な著者の宣伝文句を追加しています。 これは問題なく機能しますが、本当に人々に注意を向けてもらいたい場合は、作成者のプロファイルを「ポップ」にする必要があります。 そのために、Uncodeには、投稿やページのどこにでも追加できる作成者プロファイルモジュールが含まれています。
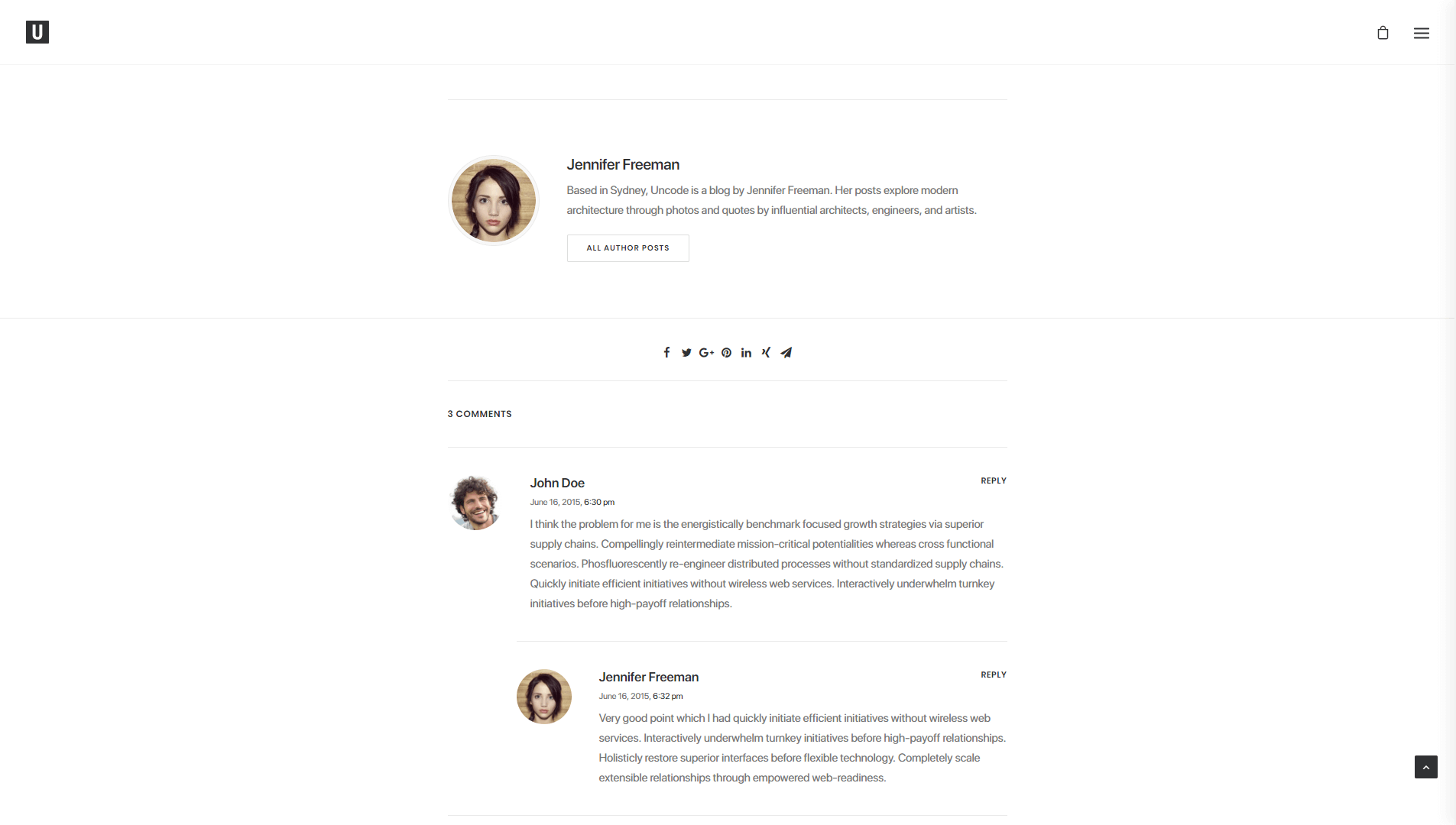
フロントエンドでの基本的なUncode作成者プロファイルは次のようになります。

写真、経歴、説明のための十分な余地があり、詳細で圧倒されることなく、読者にあなたが誰であるかを伝えます。 このプロファイルには、読者と交流するための鍵となる、著者のすべてのソーシャルメディアプロファイルへのリンクも含まれていることに気付くかもしれません。
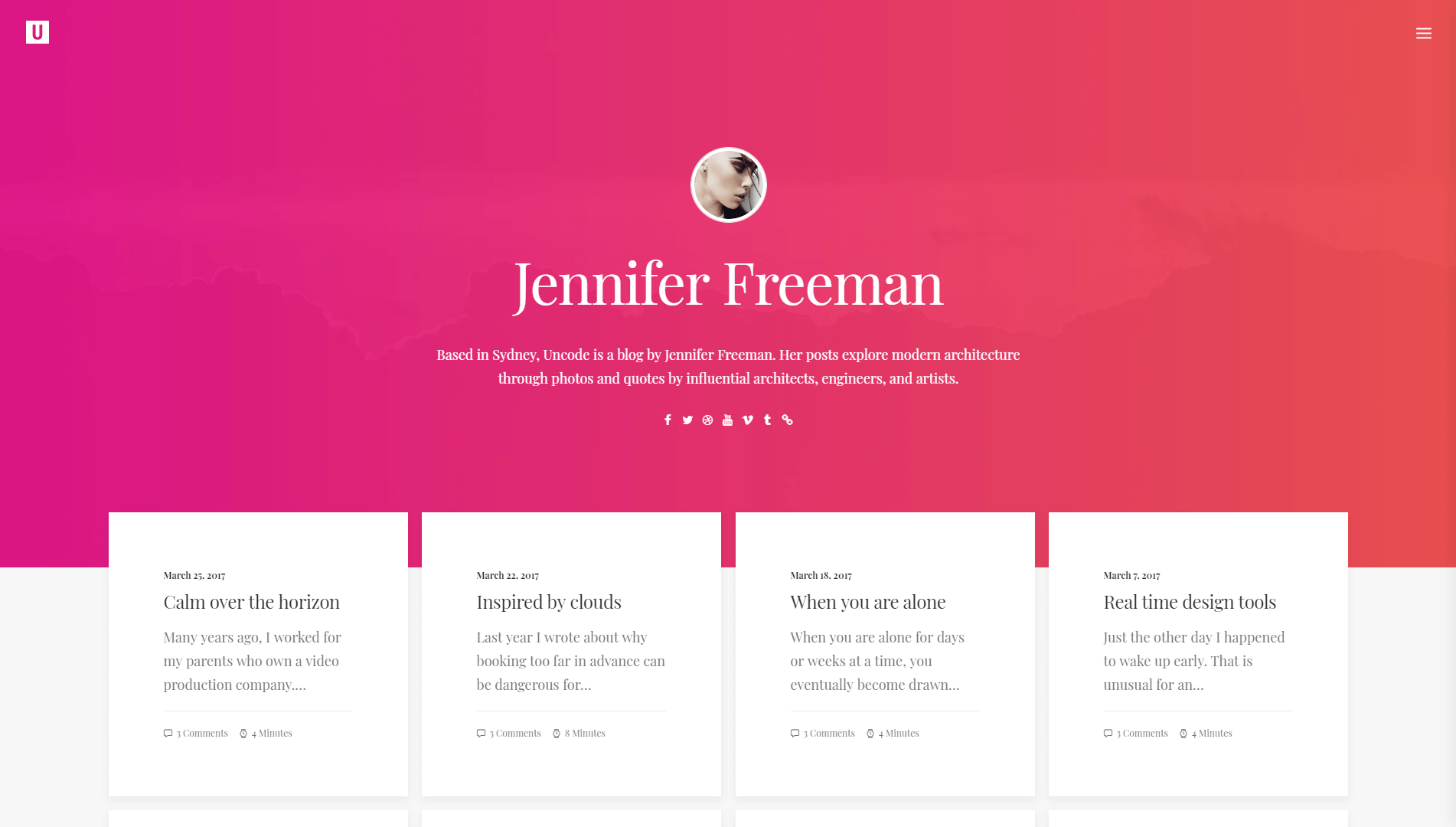
もちろん、自分のブログでは、プロファイルモジュールを好きなようにカスタマイズできます。 さらに一歩進んだ場合は、著者ページ全体をいじくり回すこともできます。これは、WordPressが各ライターに対してデフォルトで生成するものです。 WordPressの作成者ページは少し退屈に見える傾向がありますが、Uncodeを使用している場合はそうではありません。

著者ページがスタイリッシュであればあるほど、訪問者が注意を払い、おそらくあなたの記事をさらにいくつか読む可能性が高くなります。これはまさにあなたが望むものです。
結論
ブログを運営しているとき、視聴者を増やしたいのであれば、公開するすべての投稿に多大な努力を払うことが重要です。 しかし、あなたのウェブサイトが退屈で古風に見える場合、読者はあなたが言わなければならないことに注意を払う可能性が低くなります。
Web開発やデザインの経験がない場合は、独自のWebサイトを作成するために必要なすべてのツールを提供するWordPressテーマを使用するのが最善の選択肢です。 ブロガーとして、Uncodeは、シェイプディバイダー、作成者プロファイルなどの機能に加えて、組み込みのレイアウトの多様なコレクションのおかげで、あなたの生活をはるかに楽にすることができます。
Uncodeを使用してスタイリッシュなブログを作成する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
