WordPress にブレッドクラムを追加する方法
公開: 2023-03-27Web サイトをブラウジングしていると、まるで森の中にいるヘンゼルとグレーテルのように感じます。
検索エンジンやソーシャル ネットワークからページにたどり着くと、サイト内のどこにいるのか理解できません。
幸いなことに、この記事のパンくずリストと同じように、インターネット ユーザーが元に戻る方法があります。それは、パンくずリストです。
この投稿では、さまざまな方法を使用して、 WordPress にブレッドクラムを追加する方法について詳しく説明します。
概要
- WordPress のブレッドクラムとは何ですか?
- パンくずリストの目的は何ですか?
- WordPress がデフォルトでブレッドクラムを提供しないのはなぜですか?
- ブレッドクラムの作成と追加
- WooCommerce ストアにブレッドクラムを追加する
- スタイルをカスタマイズする
- WordPress 管理インターフェースにブレッドクラムを追加する
- 結論
WordPress のブレッドクラムとは何ですか?
ブレッドクラムは、Web サイトのツリー構造を視覚的に表現したものです。
ほとんどの場合、横方向に表示されるリンクのリストの形式をとります。 通常、ページのタイトルやメニューの近くにあります (正確な場所はサイトによって異なります)。
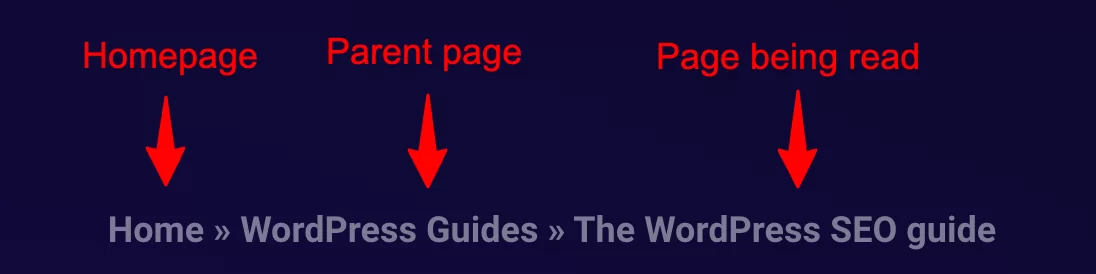
各ブレッドクラム トレイルには、インターネット ユーザーがアクセスしたページの「親」ページへのリンクが表示されます。これにより、インターネット ユーザーがたどってホームページに戻ることができるパスをたどることができます。

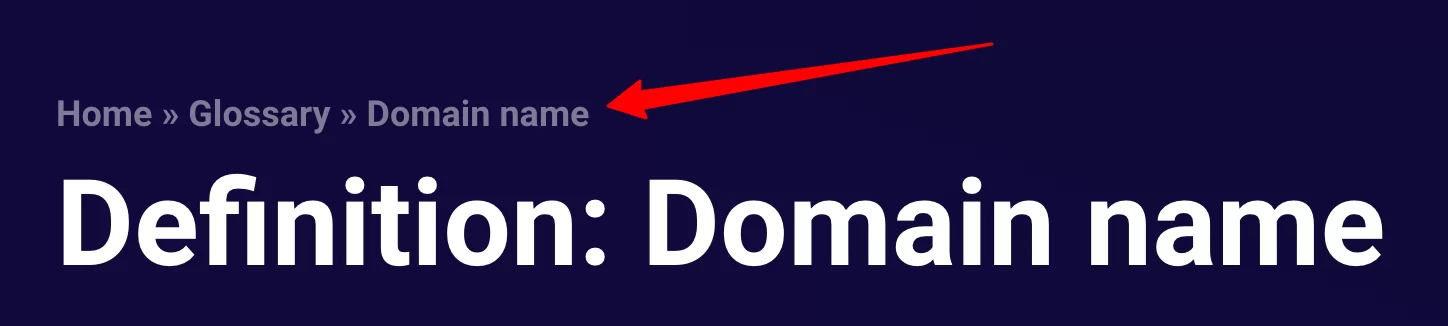
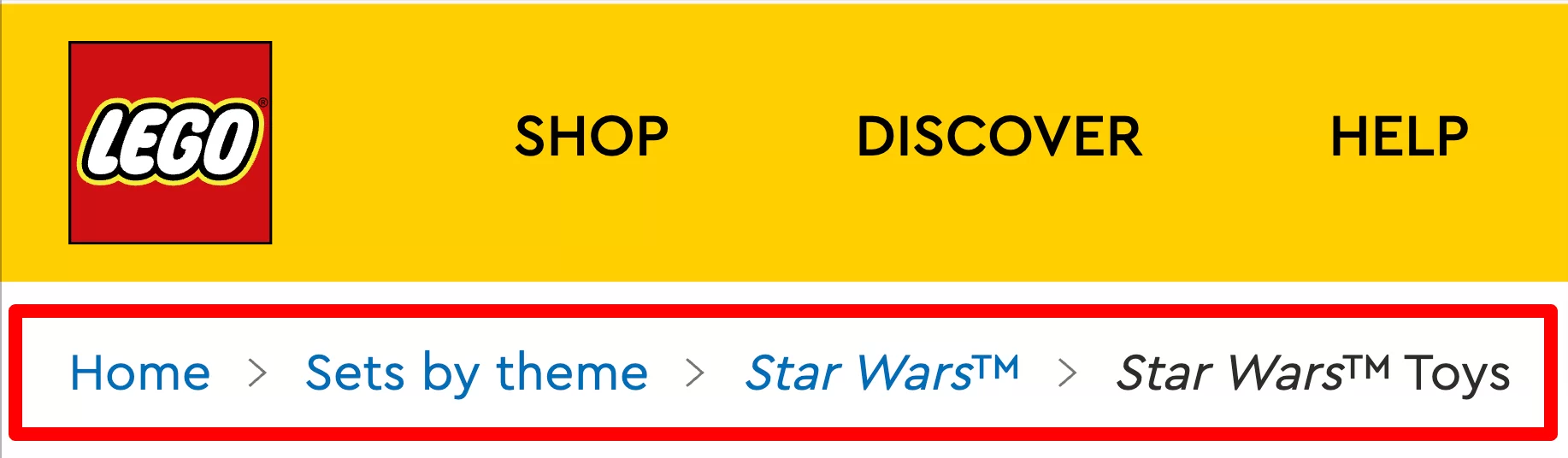
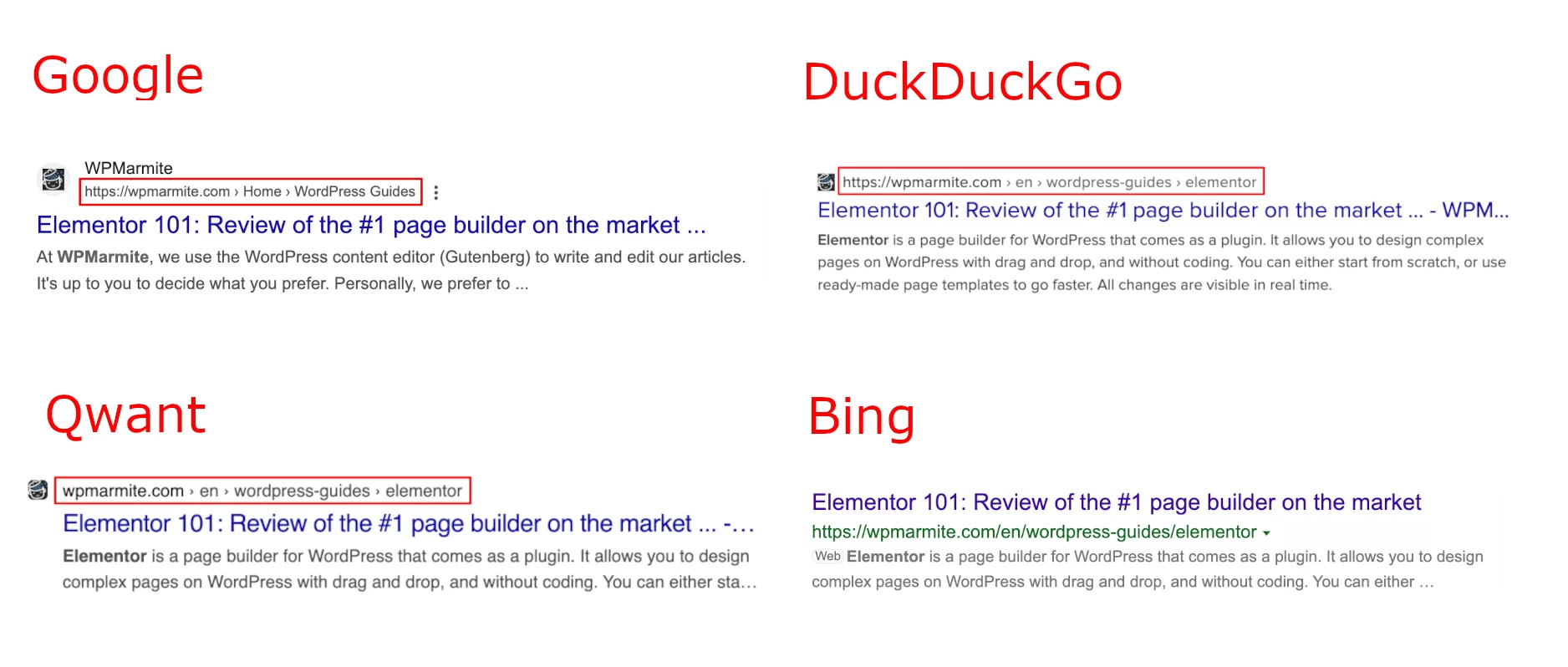
いくつかの例:



これらの例が示すように、ブレッドクラム トレイルは多かれ少なかれ長く複雑になる可能性があります。
そのサイズは、深度レベルと呼ばれるものによって異なります。 この用語は、ホームページに戻るまでの「ステップ」の数を指します。
すべてのサイトにパンくずリストが必要なわけではないことに注意してください。 深度レベルが 1 つしかない場合は、ホームページへのパスが直接なので不要です。
パンくずリストの目的は何ですか?
Web サイトでは、ブレッドクラム トレイルにはいくつかの目的があります。
- サイトのツリー構造でユーザーに基準点を与えるため
- クイック ナビゲーションのオプションを提供するには
- 検索エンジンでのサイトの表示を改善する
- 検索エンジン最適化(SEO)に役立つ内部連携の強化
その主な効用は、ユーザーがあなたの Web サイト内で自分の道を見つけられるようにすることです。
各リンクはクリック可能であるため、ホームページまでツリー構造をすばやく上ることができます。
ただし、ブレッドクラム トレイルを使用するのはインターネット ユーザーだけではありません。 同じ理由で検索エンジンでも使用されます。サイトがどのように構成されているかを理解し、ページからページに移動してホームページに移動できるようにするためです。
しかし、それだけではありません。 一部の検索エンジン (Google、Qwant、DuckDuckGo など) は、これを使用して結果の表示をカスタマイズします。

このように、検索エンジンから直接、インターネット ユーザーはサイト上のページの場所の表現を取得します。
WordPress がデフォルトでブレッドクラムを提供しないのはなぜですか?
WordPress では、パンくずリストを作成するにはいくつかの手順が必要です。これについては以下で説明します。
これは多くの Web サイトに存在するナビゲーション要素であるため、このオプションがデフォルトで存在しない理由を尋ねるのは理にかなっています。
この質問は、プロジェクトへの貢献者の間でいくつかの議論の対象となっています。
これらの議論から、ブレッドクラムの作成は、WordPress コアからではなく、プラグインまたはテーマから期待される機能であると見なされているようです。
さらに、前に見たように、すべてのサイトがそれを必要とするわけではありません。 したがって、ユーザーは自分のニーズに合わせたプラグインを簡単にインストールできます。
ブレッドクラムの作成と追加
ブレッドクラムを WordPress に追加するには、次の 2 つのオプションがあります。
- 開発方法を知っている: テーマに直接コーディングできます。
- そうでない場合は、この機能を備えたプラグインまたはテーマが必要になります。
この記事では、2 番目のオプションについて説明します。
WordPress のどこにパンくずリストを追加しますか?
作成の詳細に入る前に、このナビゲーション要素を配置する場所を理解することが重要です。
実際、プラグインはそれをテーマに自動的に追加しません。 表示したい場所に貼り付けるコードが提供されます。
上記の例で見たように、通常はメニューまたは投稿のタイトルの近くにあります。
ほとんどの場合、次の 3 つのファイルのいずれかを変更する必要があります。
-
header.php(99%の場合) -
single.php -
page.php
まだ行っていない場合は、これらの変更を行う前に子テーマを作成することをお勧めします。 これにより、テーマの更新時に上書きされるのを回避できます。
最後に、サイト エディターの開発により、テーマに互換性がある場合、ファイルを変更する必要はありません。 プラグインが提供するブロックが存在する場合は、それを使用するだけです。
そうでない場合は、いつでもショートコードを貼り付けることができます。
プラグインなし
がっかりするかもしれませんが、魔法のような解決策はありません。
選択したテーマによって異なります。 疑問がある場合は、ドキュメントを参照するか、可能であれば開発チームに連絡するのが最も簡単な方法です。
ただし、メインの WordPress テーマの手順は次のとおりです。
- Astra: [外観] > [カスタマイズ] > [パンくずリスト]に移動します。 その後、表示をカスタマイズできます。
- Blocksy: [外観] > [カスタマイズ] > [一般] > [パンくずリスト]に移動して、必要に応じて表示オプションを調整します。
Astra と Blocksy の両方で、場所はテーマによって定義されます。 デフォルトが気に入らない場合は、これらの 2 つのテーマが提供する短いコードを使用して、パンくずリストを好きな場所に表示できます。
-
[astra_breadcrumb]アストラ用。 -
[blocksy_breadcrumbs]Blocksy 用。
プラグインで
ブレッドクラム トレイルの作成を提供する6 つのプラグインを選択しました。 それぞれをテーマに追加するためのオプションについて詳しく説明します。
Yoast SEO でパンくずリストを作成する
これは SEO リファレンス プラグインです。 パンくずリストの作成など、多数のオプションが用意されています。
プラグインが提供するすべてのオプションを最大限に活用するには、Yoast SEO の設定方法を確認してください。
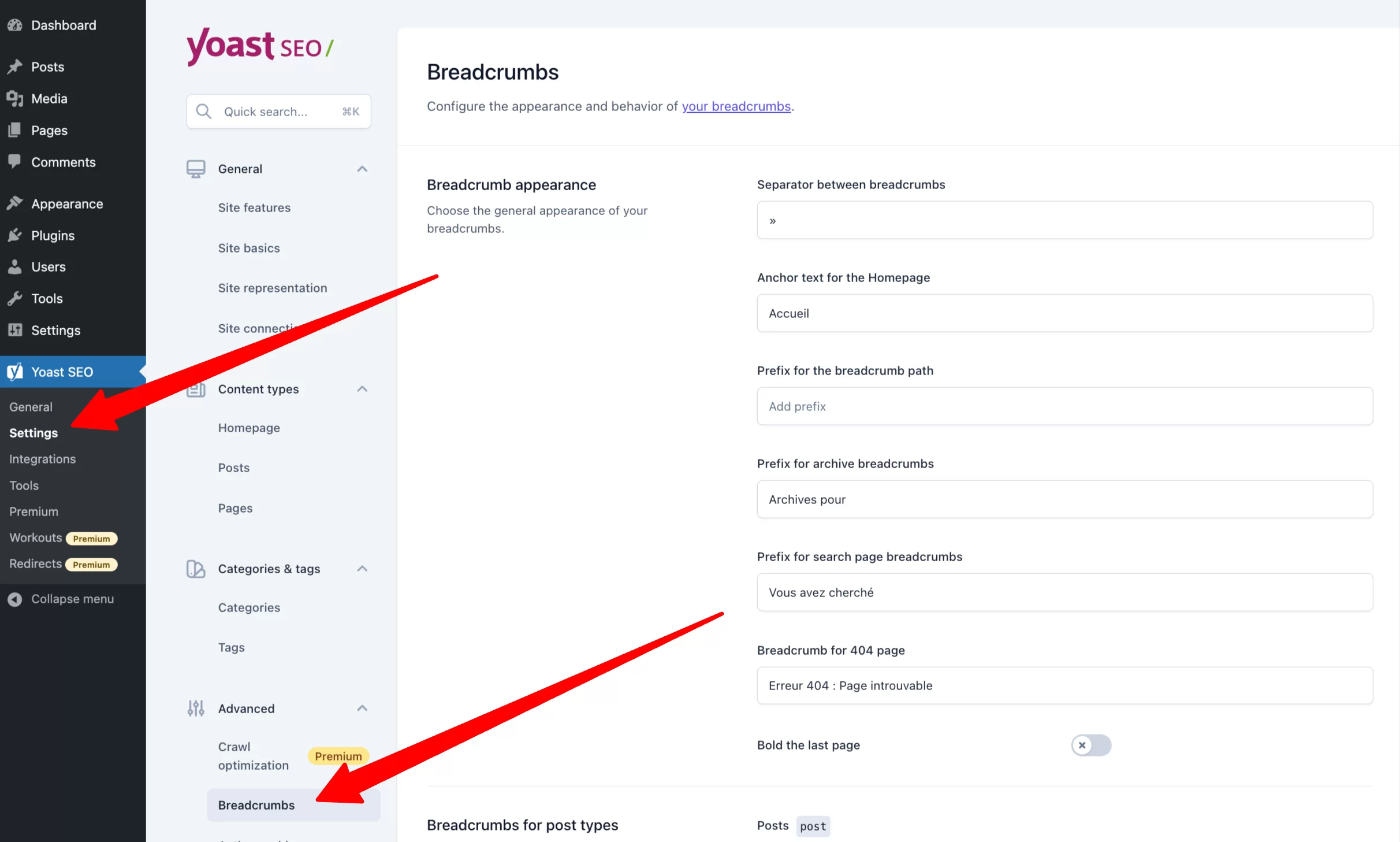
プラグインをインストールして有効にしたら、[設定] をクリックし、 [詳細設定] > [ブレッドクラム] をクリックします。

画面には、ニーズに合わせてさまざまなカスタマイズ オプションが用意されています。
迷ったら迷わず試してみてください!
ブレッドクラムを設定したら、それをテーマに追加するだけです。
警告: [テーマのブレッドクラム トレイルを有効にする] オプションで [無効] にチェックを入れている場合、テーマには表示されません。 これは理にかなっています!
テーマに追加するには、いくつかのオプションがあります。
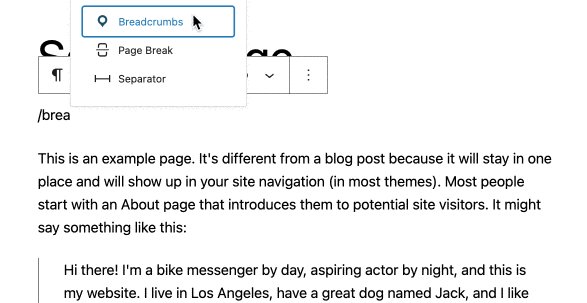
1. 「Yoast Breadcrumbs」ブロックとサイト エディターの使用
これは最も簡単なオプションですが、テーマがサイト エディター (以前の Full Site Editing または FSE) と互換性がある必要があります。 テーマが最近のものであるか、最近更新された場合は、おそらくそうです。
調べるには、「外観」メニューにカーソルを合わせます。 「エディタ」リンクが表示された場合、テーマは互換性があります。

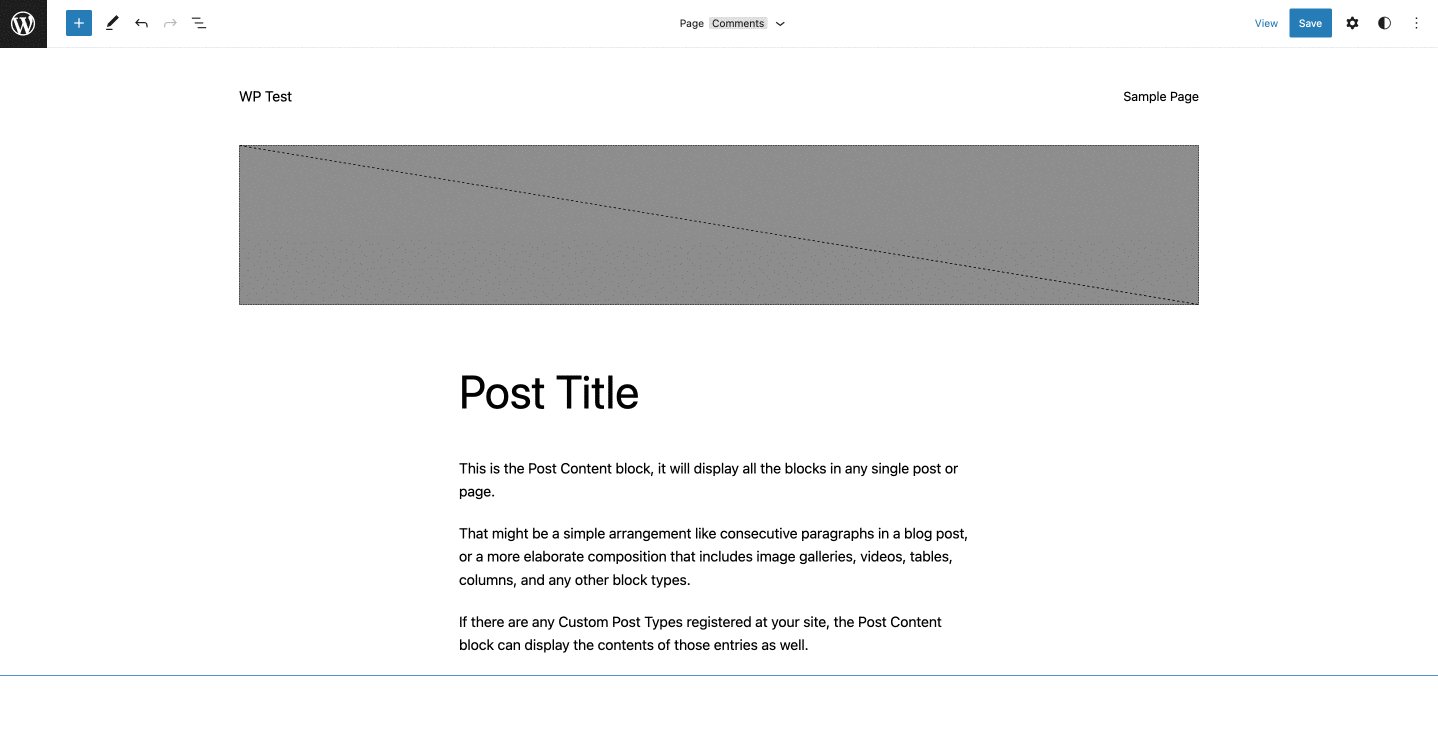
次に、パンくずリストを表示するさまざまなページ テンプレートを選択できます。
ほとんどの場合、これらは次のテンプレートになります。
- 独身
- アーカイブ
- ページ
サイトのテーマとタイプによっては、パンくずリストを他のテンプレートに追加する必要がある場合があります。 このリストは網羅的なものではありません。
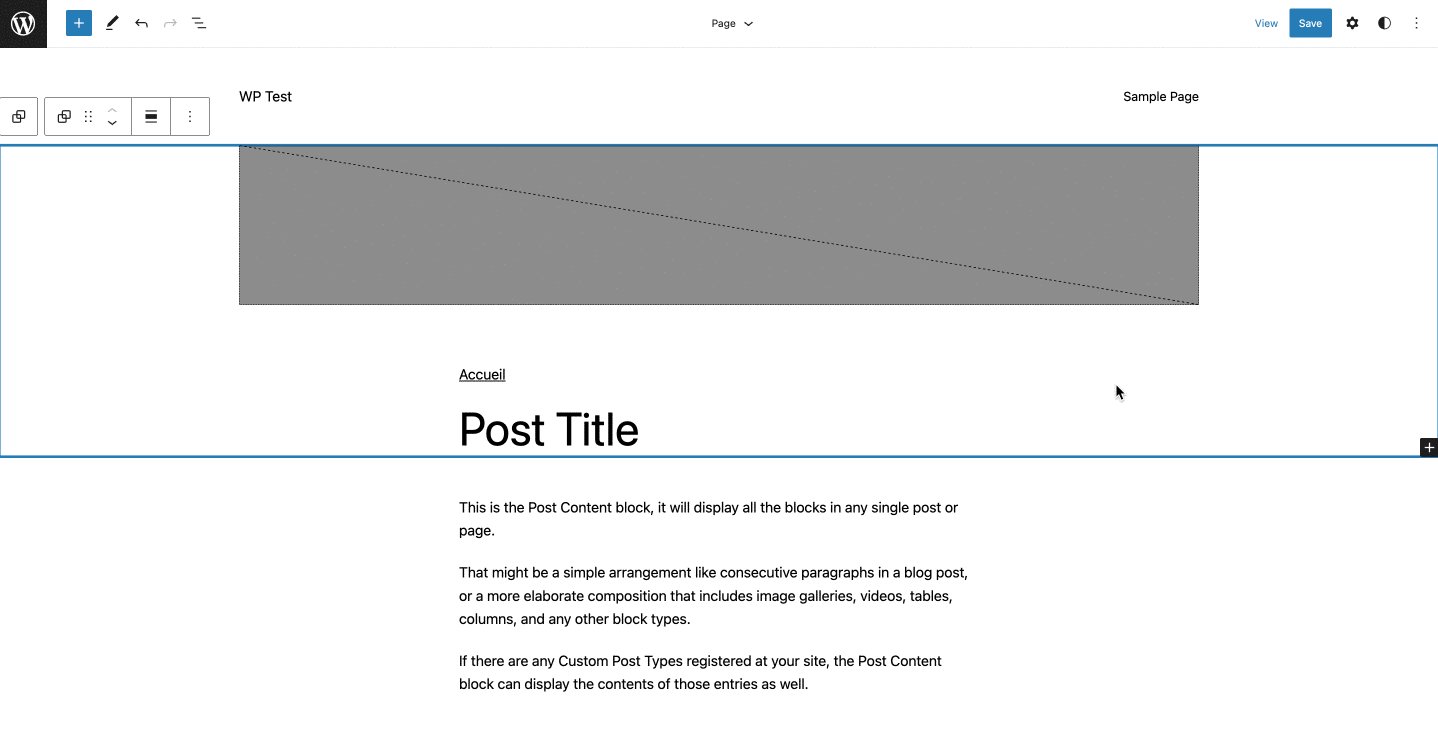
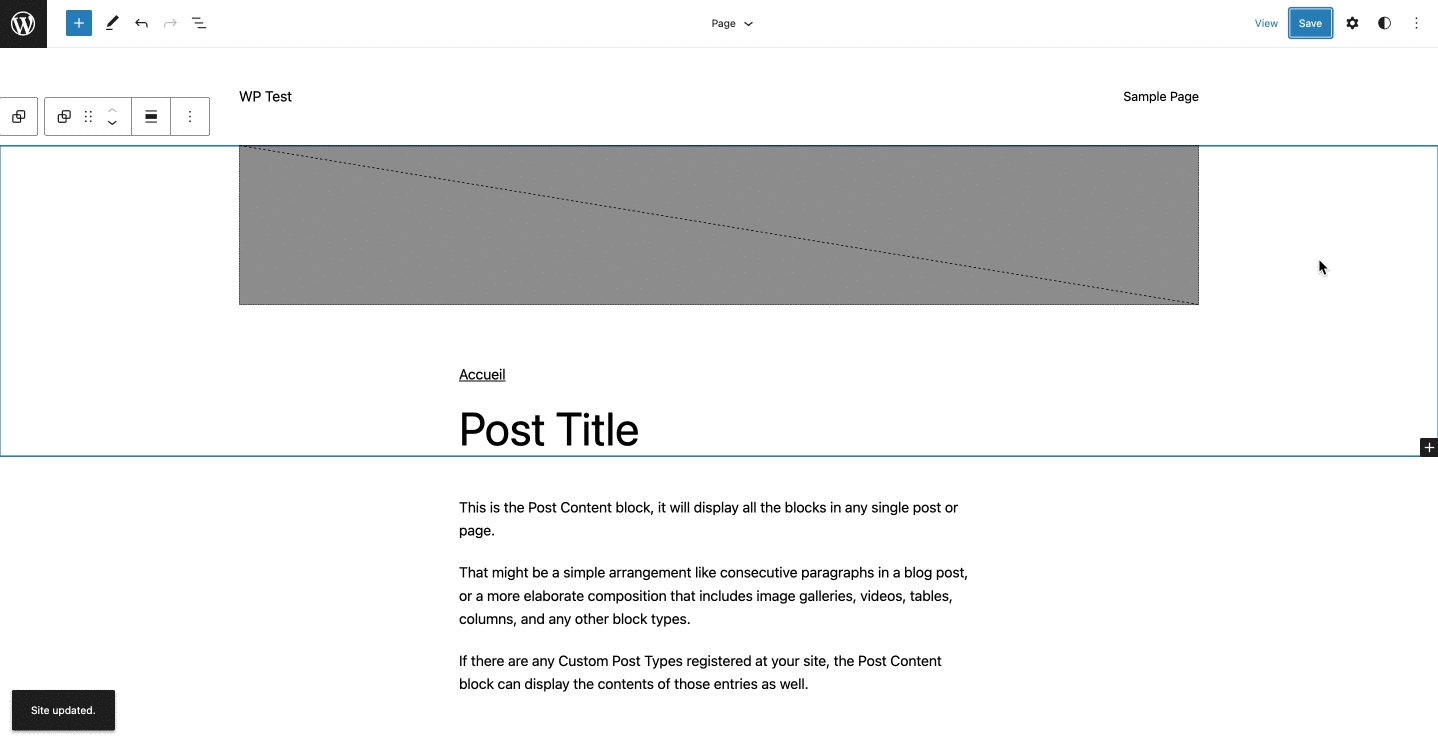
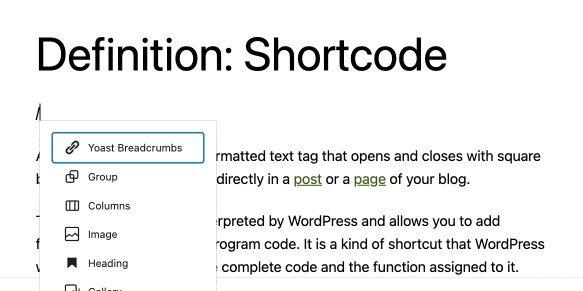
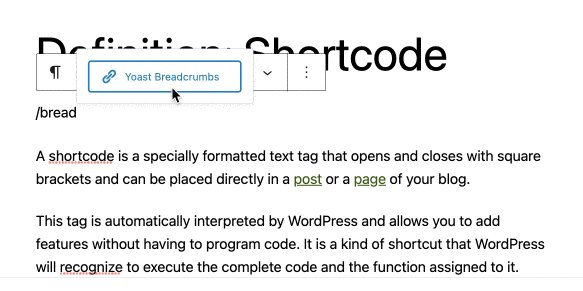
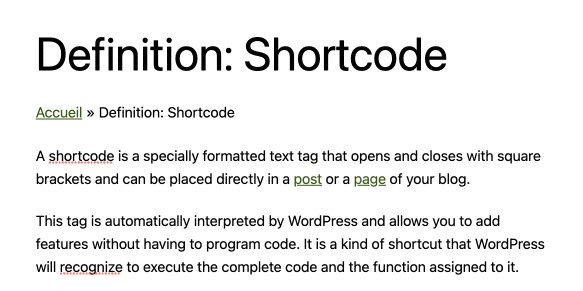
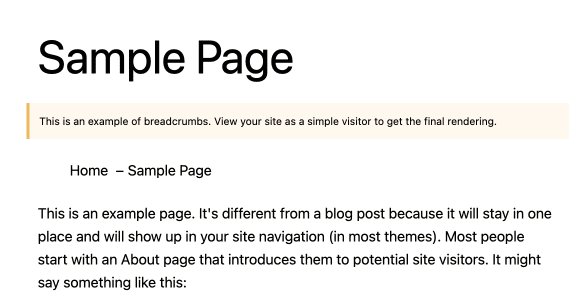
以下のビデオは、タイトルの上に「Yoast Breadcrumbs」ブロックを追加する方法を示しています。

2. 各パブリケーションにブロックを手動で挿入する
この方法は前の方法と似ており、サイト エディターを使いたくない、または使用できない人に役立ちます。
ここでは、ブロックが各パブリケーション (ページ、投稿、製品など) に手動で追加されます。

この手法を使用すると、ブレッドクラムを簡単に追加できますが、各出版物を 1 つずつ編集する必要があります。 すでに多くのコンテンツを公開している場合、これは面倒な作業になる可能性があります。
さらに、配置オプションに関して制限があります。
3. 適切なファイルで
この方法は、コードを操作する必要があるため、上級ユーザー向けに予約されています。
操作を行う前に、テーマのバックアップを作成することを強くお勧めします。
パンくずリストを表示したい場所に次のコードを貼り付けるだけです。
SEOPressでブレッドクラムを表示する
SEOPressはフランス製のSEO専用プラグインです。

ブレッドクラムの作成は、プラグインのプレミアム バージョンでのみ利用できます。
このプラグインのすべての機能を発見するには、この WordPress 用 SEO プラグイン専用のガイドを参照してください。
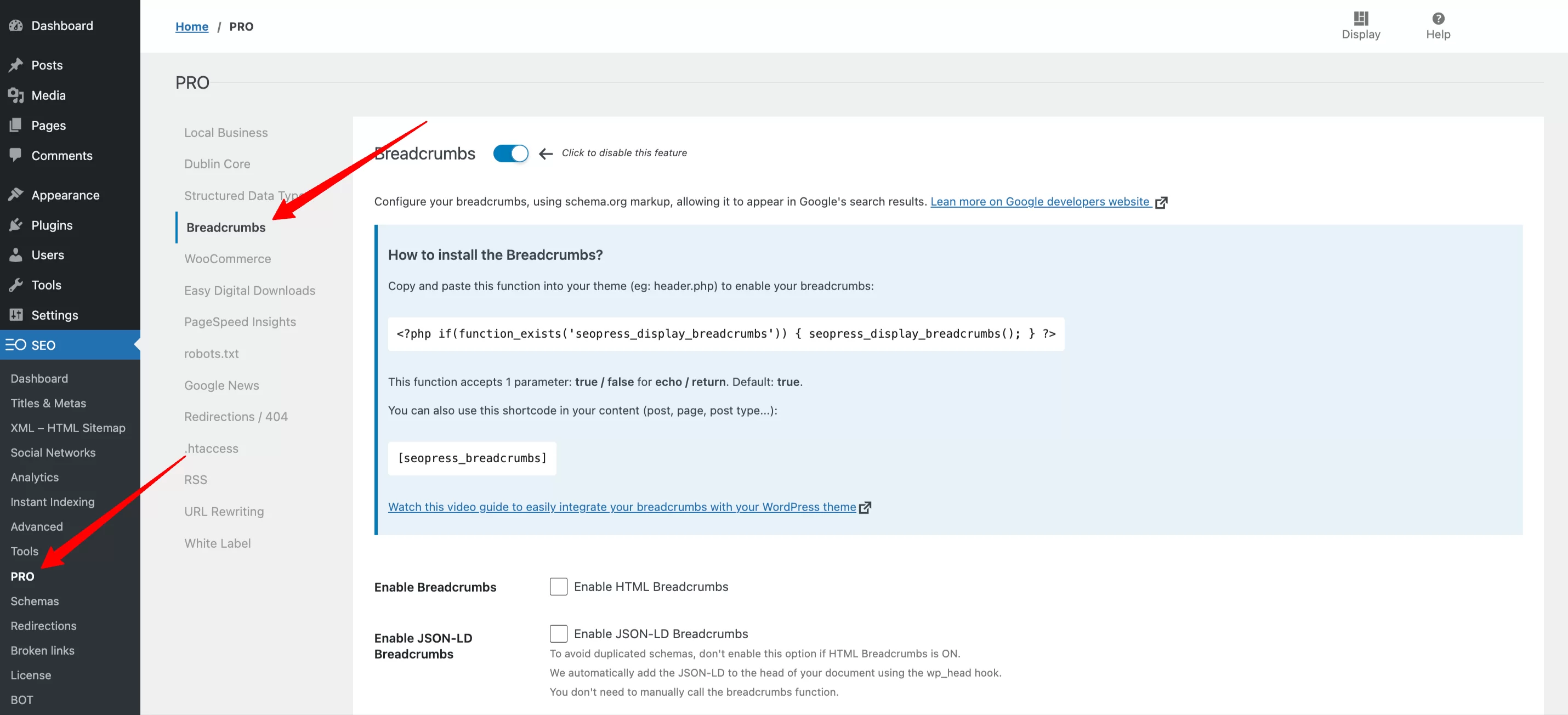
プラグインをインストールして有効にしたら、[PRO] タブをクリックし、[パンくずリスト] をクリックします。

その後、ニーズに合わせてさまざまなカスタマイズ オプションにアクセスできます。
ブレッドクラム トレイルを構成したら、それをテーマに追加できます。
次の 3 つの方法があります。
1.「ブレッドクラム」ブロックとサイトエディターの使用
手順は上記の手順と似ています。
- WordPressの「外観」メニューで、「エディタ」をクリックします。
- 関連するさまざまなページ テンプレートの目的の場所に「Breadcrumbs」ブロックを追加します。
2. 各パブリケーションにブロックを手動で挿入する
ここでは、ブロックは各パブリケーション (ページ、投稿、製品など) に手動で追加されます。

3. 適切なファイルを変更する
SEOPress は、適切な PHP ファイルに貼り付けるコードを提供します。
Rank Math SEO でパンくずリストを作成する
Rank Math は、Yoast SEO の領域に侵入している「WordPress SEO のスイス アーミー ナイフ」です。
このプラグインは、ブレッドクラムを含む SEO を改善するための多くの機能を提供します (それ以外の場合は、ここでは説明しません )。
ランク計算でブレッドクラム トレイルを作成するには、次の手順に従う必要があります。
- プラグインをインストールして有効化します。
- WordPress 管理者インターフェースで、「ダッシュボード」(Rank Math のすぐ下のリンク)をクリックします。
- 画面の右上にある [詳細モード] をクリックします。
- 次に、「一般設定」をクリックします。
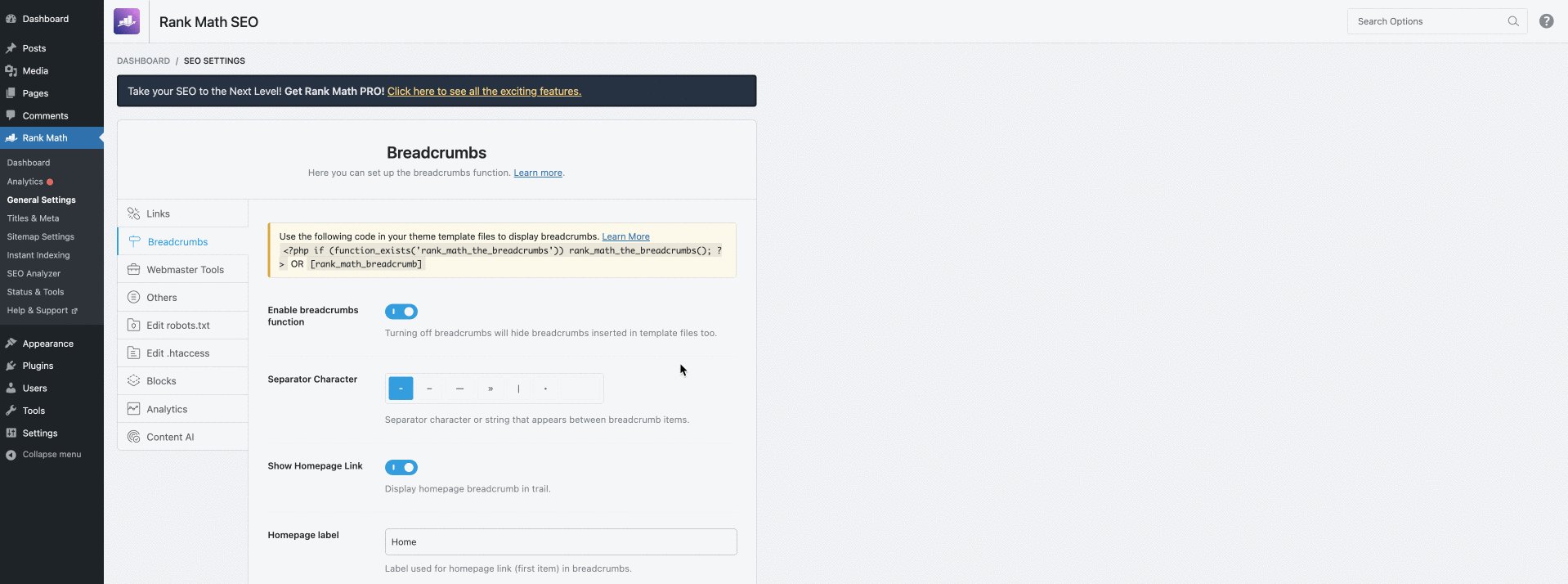
- 最後に、「ブレッドクラム」をクリックしてから、「ブレッドクラムを有効にする」をクリックします。

競合他社とは異なり、この記事の執筆時点では、Rank Math は専用の WordPress ブロックを提供していません。
専用ブロックがない場合は、ショートコードを使用する必要があります。
この方法では、Yoast SEO や SEOPress で見たように、サイト エディターを使用して、またはパブリケーションごとに手動でブレッドクラムをサイトに追加できます。
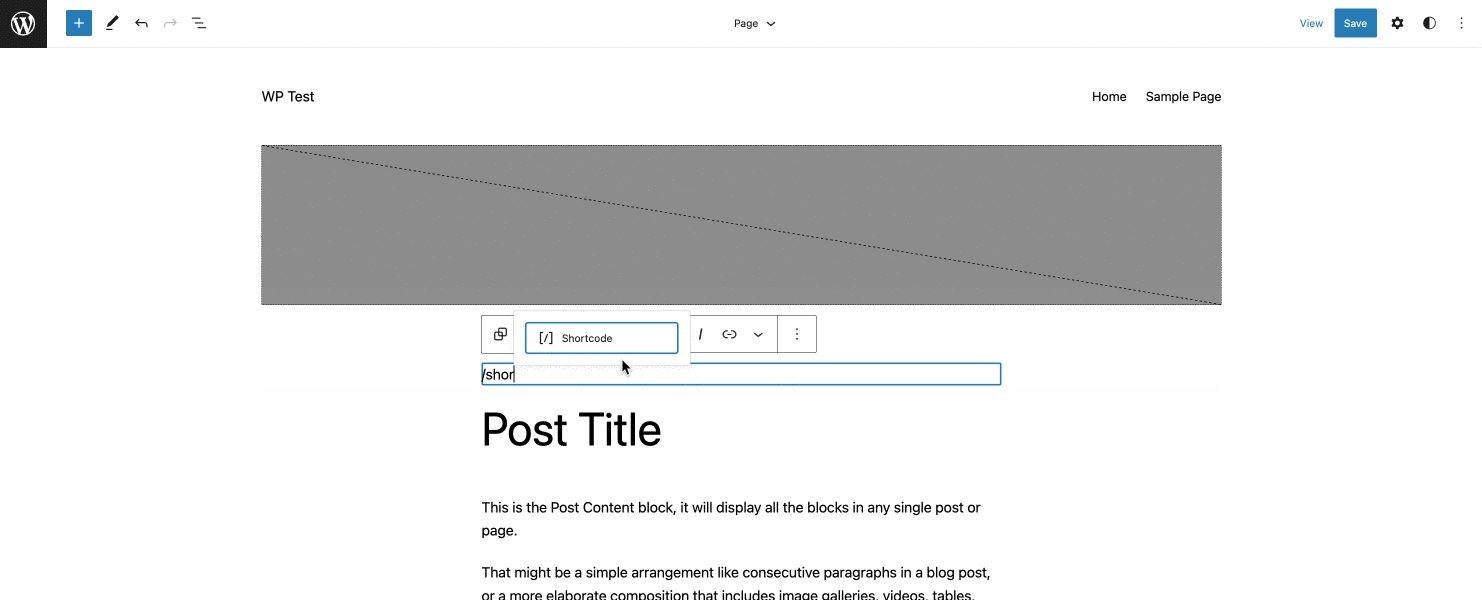
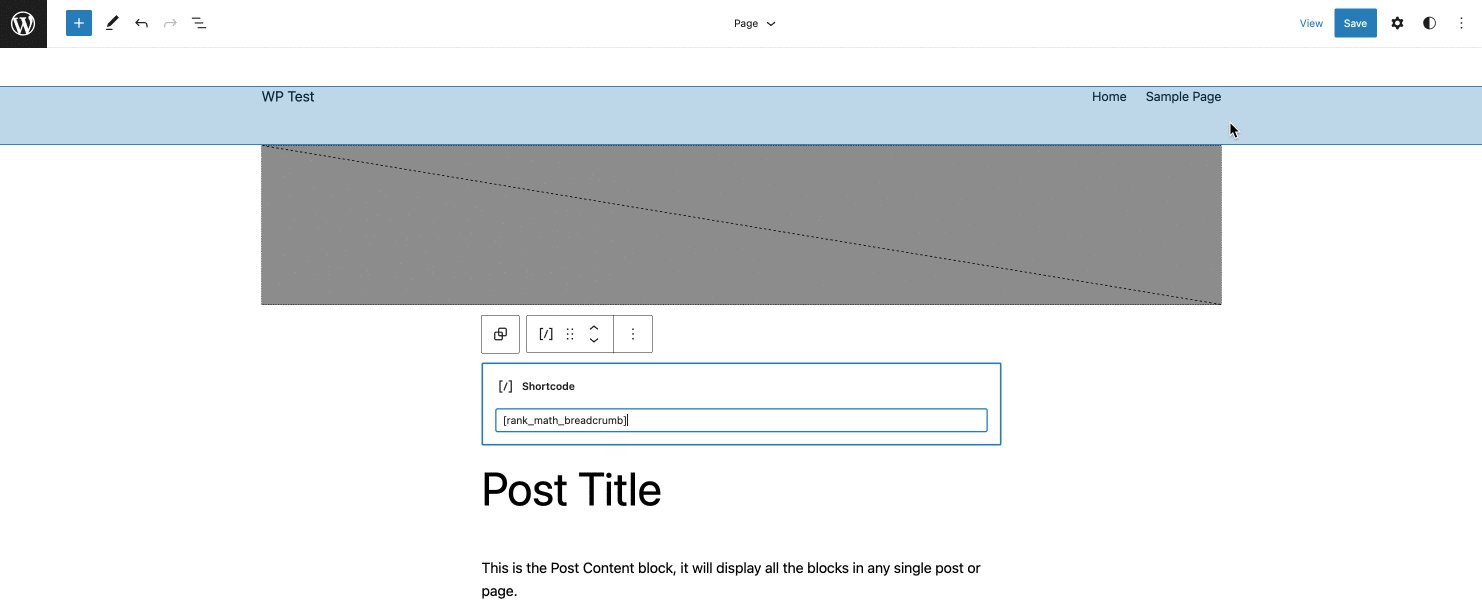
1.ショートコードの使用
ショートコードを使用してランク計算ブレッドクラムを追加するには、まずネイティブの WordPress ブロック「ショートコード」を追加してから、次のコードを貼り付ける必要があります。[rank_math_breadcrumb]

2. PHP ファイルで直接
ここでの手順は、Yoast SEO および SEOPress で説明した手順と同じです。
適切なファイルに貼り付けるコードは次のとおりです。
Breadcrumb NavXT でパンくずリストを作成する
これまでに紹介した 3 つのプラグインは、サイトの SEO 最適化専用でした。 ブレッドクラムの作成は機能の 1 つに過ぎませんでした。
この 1 つのナビゲーション要素だけが必要で、SEO を最適化するために既に他の手段を使用している場合は、Breadcrumb NavXT をお勧めします。
2017 年に作成されたこのプラグインは数百万回ダウンロードされており、その柔軟性と使いやすさから多くのウェブマスターに人気があります。
アドオンで強化することもできます。
プラグインをインストールして有効化したら、[設定] に移動し、[Breadcrumb NavXT] メニューに移動します。
構成が完了したら、コンテンツ エディターで、または各パブリケーションに手動で「パンくずリスト」ブロックを追加できます。
上級ユーザー向けに、ファイルに追加するコードは次のとおりです。
Elementor でブレッドクラムを追加する方法
デフォルトでは、Elementor はパンくずリストの作成を許可していません。
したがって、作成と構成は、上記のプラグインのいずれかで行う必要があります。
Elementor は、テーマ ファイルを操作することなく、テーマのブレッドクラムの表示を変更し、その外観をカスタマイズするのに役立ちます。
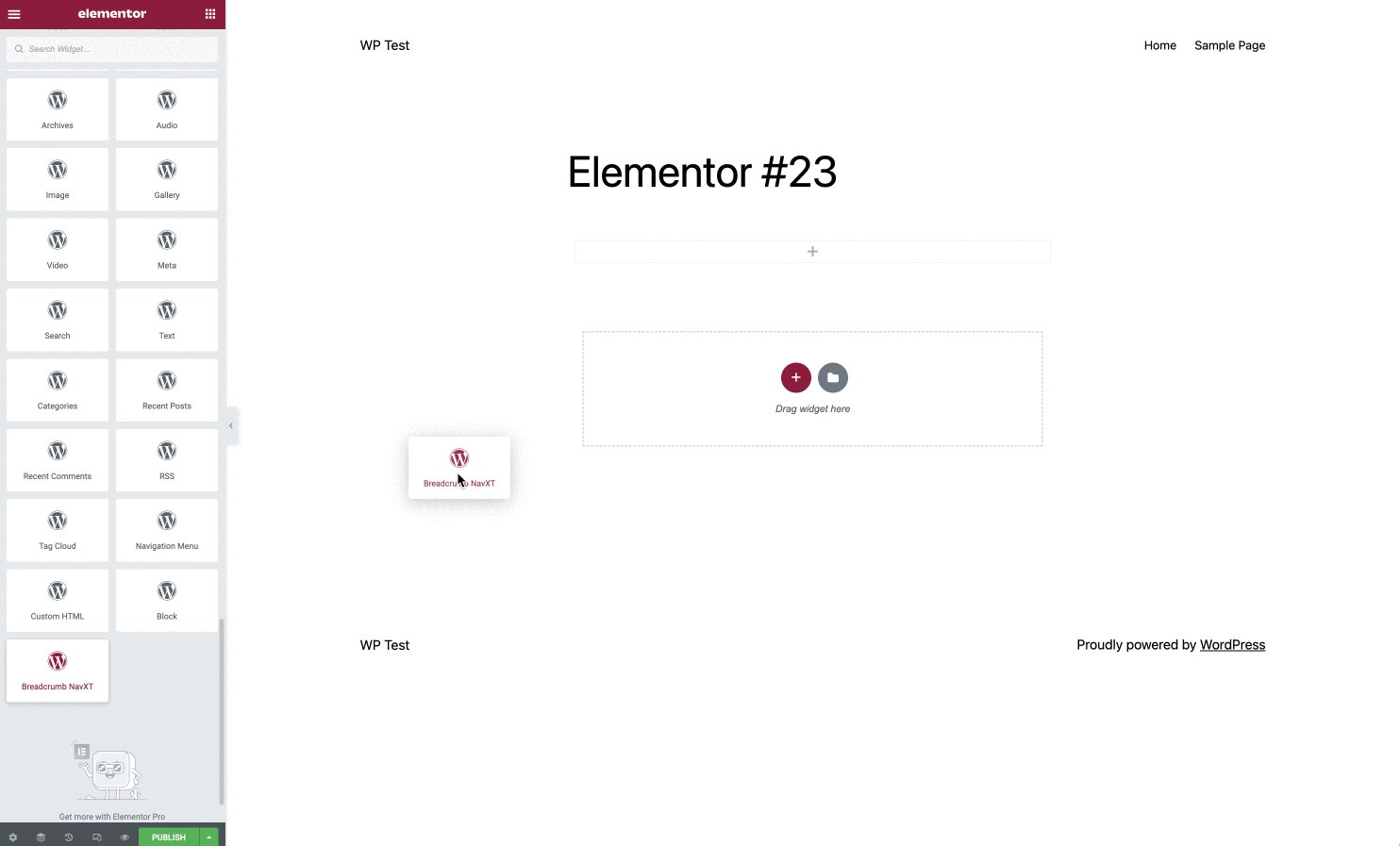
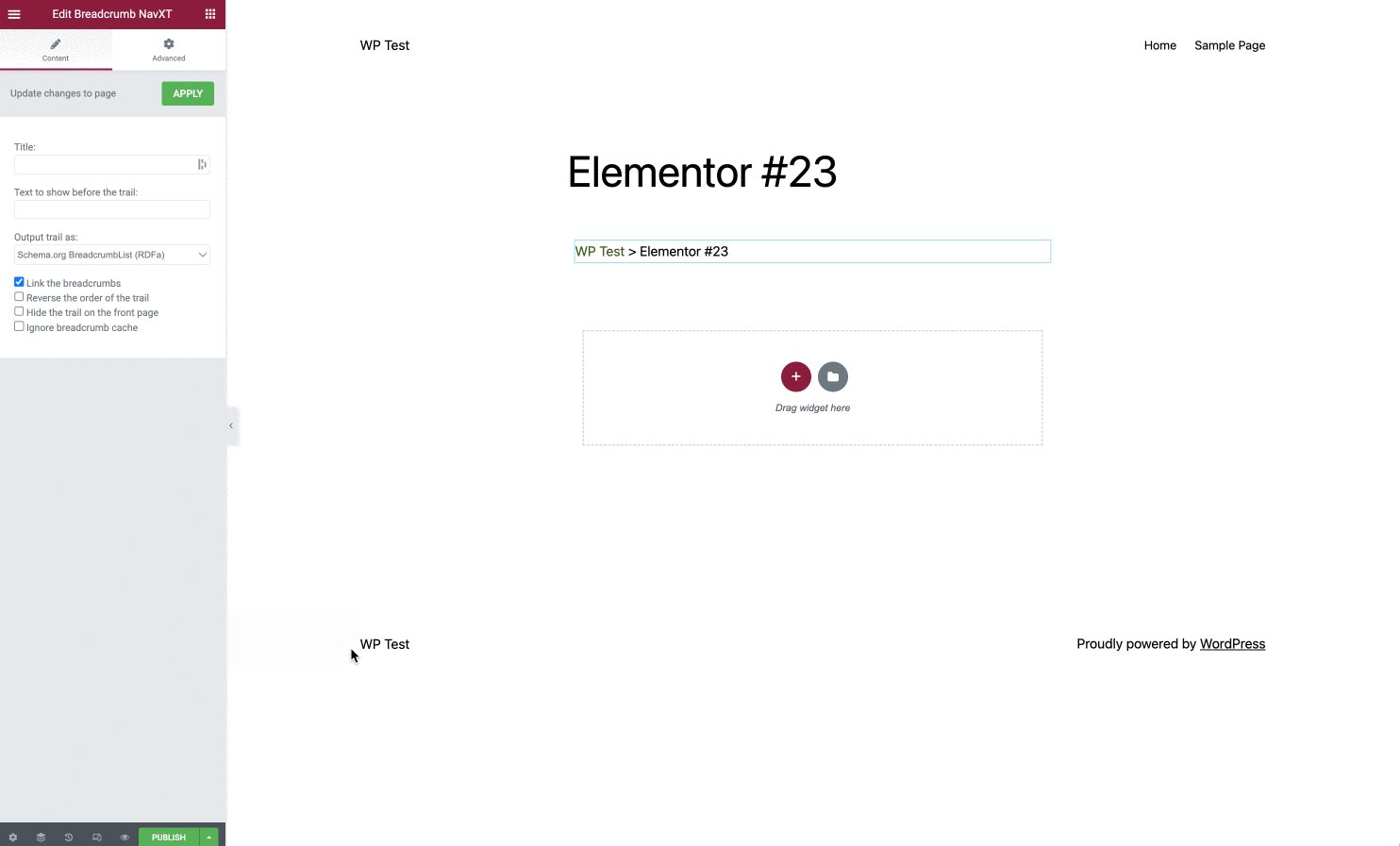
Breadcrumb NavXT だけが Elementor との無料の統合を提供します。
Elementor の要素ライブラリで適切なブロックを検索し、ページに追加するだけです。

SEOPress や Rank Math でも同様に機能しますが、Elementor ウィジェットを利用するには、これらのプラグインの有料版が必要です。
Yoast SEO の場合、「パンくずリスト」ウィジェットを使用するには有料版の Elementor が必要です。
ヒント:
支払いができない、または支払いたくない場合は、いつでも次のショートコードを使用できます。
[wpseo_breadcrumb][rank_math_breadcrumb]
これらのショートコードは、Elementor の「ショートコード」ウィジェットで使用できます。
Diviでブレッドクラムを追加する方法
Elementor と同様に、その主な競合相手である Divi は、WordPress でブレッドクラムを作成および追加するオプションをネイティブに提供していません。
これを行うには、無料の「Breadcrumbs Divi Module」プラグインを使用するか、次のプラグインとそのショートコードのいずれかを使用できます。
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - ランク計算:
[rank_math_breadcrumb]
WooCommerce ストアにブレッドクラムを追加する
ブレッドクラムは、WooCommerce によってデフォルトで提供されます。 追加するために何もする必要はありません。
スタイルをカスタマイズする
この記事で説明するプラグインを使用すると、表示されるコンテンツをカスタマイズできますが、表示方法を変更することはできません.
実際、これは、通常、デフォルトのレイアウトを提供するテーマによって異なります。
グラフィック レンダリングをニーズに合わせて調整するには、CSS コードを使用する必要があります。
ほとんどの場合、ブレッドクラム トレイルを表示するために生成された HTML コードには属性class="breadcrumb"が含まれており、これを CSS でターゲットにすることができます。
クラスの正確な名前は異なる場合があります (たとえば、WooCommerce の場合はwoocommerce-breadcrumbと呼ばれます) が、常にbreadcrumbという単語が含まれています。
ただし、CSS コードの詳細はお客様のニーズとサイトに固有のものであるため、この件に関する説明をこれ以上進めることはできません。
WordPress 管理インターフェースにブレッドクラムを追加する
これまで、Web ユーザーを支援するために、サイトの公開部分にブレッドクラム トレイルを表示する方法を説明してきました。
しかし、場合によっては、WordPress 管理インターフェースでも非常に役立つことがあります。
残念ながら、この記事を書いている時点では、これを達成するための簡単な解決策はありません。
WordPress にはデフォルトでこの機能があるとは想定されていないため、プラグインに依存する必要があります。
調査にもかかわらず、これを提供するプラグインは見つかりませんでした。
これがあなたにとって重要な機能である場合、唯一の解決策は開発者のサービスを使用することです.
この詳細なチュートリアルで、#WordPress サイト (プラグインの有無にかかわらず) にパンくず# を追加する方法を学びます。
結論
ブレッドクラム トレイルは、目立たないが重要なナビゲーション要素です。
主な機能を以下に示します。
- ユーザーがサイトのツリー構造で自分の道を見つけられるようにするため
- 迅速なナビゲーション手段を提供する
- 特定の検索エンジンでサイトの表示を最適化する
- SEOに役立つ内部連携を強化
WordPress サイトにブレッドクラムを追加するには、3 つのオプションがあります。自分でコーディングするか、デフォルトで提供されるテーマを選択するか、プラグインを使用するかです。
どちらのオプションを選択しても、ユーザーを失うのを防ぐためのパンくずリストはすべて手元にあります。
WordPress サイトでパンくずリストを提供していますか? はいの場合、それを表示するためにどのような方法を使用しますか? コメントでそれについてすべて教えてください。