Uncodeを利用したWebサイトを高速化するための9つのキャッシュツールとプラグイン
公開: 2017-07-12Uncodeで構築されたものを含め、WordPressWebサイトの成功には速度が重要です。 読み込み時間が長いと訪問者を怖がらせる可能性があるため、ページをできるだけ速く保つ必要があります。
幸い、WordPressサイトのパフォーマンスを最適化する方法はたくさんあります。 Uncodeをテーマとして使用すると、すばらしいスタートを切ることができます。 その後、いつでもキャッシュツールを設定して、読み込み時間をさらに短縮することができます。
この記事では、読み込み時間を短縮することの重要性について説明し、改善に役立つ9つのツールを紹介し、高速なUncodeWebサイトの例をいくつか紹介します。 始めましょう!
高速なWordPressウェブサイトを持つことが重要である理由
ある時点でロードがすぐに失敗したためにサイトでイライラしていることに気付いたかもしれませんが、それはあなただけではありません。 実際、サイトの読み込み時間は、サイトの成功に最も影響を与える指標の1つです。
読み込み時間が遅いと、次のような多くの問題が発生する可能性があります。
- 高いバウンス率。 長い読み込み時間は、より高いバウンス率と直接相関します。 サイトの読み込みに時間がかかりすぎると、ユーザーを遠ざけることになります。
- 悪いユーザーエクスペリエンス。 サイトの速度が低すぎると感じた場合、訪問者は(コンテンツが一流であっても)体験を楽しむことができない可能性があります。
- コンバージョンが失われました。 あなたのサイトを体験するユーザーが少なければ少ないほど、あなたが得るコンバージョンは少なくなります。 このように、読み込み時間が長いと、収益に直接影響する可能性があります。
幸い、WordPressサイトのパフォーマンスを向上させる方法はたくさんあります。 適切なテーマを選択することは、最も簡単なことの1つです。 Uncodeなどの一部のテーマは、他のテーマよりも最適化されており、パフォーマンスを念頭に置いてゼロから構築されています。
適切なテーマを設定したら、サイトの読み込み時間を改善する方法が他にもいくつかあります。 それらについて今話しましょう。
あなたのWordPressウェブサイトをスピードアップする方法
サイトをできるだけ高速にすることの重要性についてはすでに強調しました。あとは、サイトの進め方を決めるだけです。 スピーディーなウェブサイトには、強力な最適化と堅実なウェブホストという2つの主要な要素があります。
あなたがホスティングプロバイダーの選択に自信を持っているなら、あなたができる最善のことはあなたのサイトを系統的に最適化することです。 そうすれば、パフォーマンスに影響を与える根本的な問題を根絶することができます。 これを行う方法のステップバイステップガイドは次のとおりです。
- サイトの画像を最適化します。 グラフィックファイルは多くのスペースを占める傾向があり、グラフィックファイルを最適化すると、Webサイトの読み込みがはるかに速くなります。 アダプティブイメージを提供するテーマを使用することも重要です。
- 遅いプラグインを取り除きます。 テーマと同様に、一部のプラグインは他のプラグインよりも最適化されています。 あなたがこれらのツールをたくさん使うような人なら、おそらくあなたのサイトをあまりにも遅くしている束の中に1つか2つあるでしょう。
- WordPressデータベースをクリーンアップします。 あなたのサイトに保存されているすべての情報はどこかに行く必要があり、ほとんどの場合、その「どこか」があなたのデータベースです。 時間の経過とともに、クリーンアップしない限り、肥大化してリクエストの処理が遅すぎる可能性があります。
- サイトで遅延読み込みを有効にします。 通常、Webサイトは、ブラウザに表示する前に、すべてのコンテンツをロードする必要があります。 ただし、遅延読み込みを行うと、最初にコンテンツを「折り畳みの上」に読み込むだけで済みます。これは、サイトのパフォーマンスを向上させるための巧妙なトリックです。
- キャッシングソリューションを実装します。 これはトリッキーなので、独自のセクションに値します。 いくつかのオプションについては、すぐに説明します。
サイトのパフォーマンスの問題の根本的な原因を突き止めるには、時間がかかる場合があります。 ただし、これらの修正の一部(またはすべて)を実装すると、問題が解決するだけでなく、将来問題が再発するのを防ぐのに役立ちます。
Uncodeを利用したWebサイトを高速化するための9つのキャッシュツール
キャッシュとは、ブラウザがサイトにデータの一部またはすべてを保存することであるため、後でアクセスしやすくなります。 この方法では、最初からロードする必要のある情報が少なくなるため、ロード時間が短縮されます。 キャッシュツールを使用すると、キャッシュするコンテンツとその頻度を制御できます。 順番に、それははるかに高速なサイトになります。
キャッシングソリューションは、適切なサイト最適化に代わるものではないことに注意してください。 ほとんどの場合、すべての拠点がカバーされていることを確認するために、前のセクションのリストを確認することをお勧めします。 その後、市場でトップのWordPressキャッシングツールのいくつかをチェックする準備が整います。
1. WPロケット(サイトあたり39ドル)

WP Rocketは、単なるキャッシングソリューションではありません。 また、遅延読み込みを実装することもでき、サイトのファイルを縮小してより高速なエクスペリエンスを実現するのに役立ちます。 さらに、セットアップに多くの調整を必要とせず、Uncodeと完全に互換性があります。 実際、この投稿の後半で、UncodeでWPRocketを使用する方法を説明します。
2. WP最速キャッシュ(無料)

WP Fastest Cacheは、ページの静的コピーを作成することにより、サイトの読み込みを高速化します。 素人の言葉で言えば、ブラウザがロードしなければならないコンテンツを単純化することで、サーバーからいくつかの作業を取り除きます。 このプラグインは、CSSとJavaScriptを縮小して占有するスペースを減らし、Secure Sockets Layer(SSL)およびコンテンツ配信ネットワーク(CDN)と互換性を持たせるのにも役立ちます。
3. WPスーパーキャッシュ(無料)

WPスーパーキャッシュは、ページの静的コピーを訪問者に提供するのに役立つという意味で、以前の選択と似ています。 ただし、3つの異なる方法を使用してこのコンテンツを提供することもできます。各方法は、前回よりも高速です(PHPキャッシングを含む)。 WP Fastest Cacheのより完全な代替手段を探している場合は、このプラグインが最適です。
4. LiteSpeedキャッシュ(無料)

このキャッシングプラグインは、このリストの他のオプションとは少し異なります。 これも同様に強力な選択肢ですが、ApacheまたはNGINXを使用する代わりのLiteSpeedWebサーバーとのみ互換性があります。 LiteSpeedユーザーの場合、サーバーのキャッシュ機能と直接対話するため、このプラグインの恩恵を受けることができます。 一方、セットアップで使用しているサーバーの種類がわからない場合は、LiteSpeedではない可能性があります。
5. W3トータルキャッシュ(無料)

W3 Total Cacheは、WPRocketとほぼ同じようにフルサービスのパフォーマンスツールです。 Webサイトをキャッシュするというすばらしい機能を果たし、遅延読み込み、Accelerated Mobile Pages(AMP)のサポート、複数のCDNとの統合などの高度な機能を実装できます。 CDNでうまく機能するキャッシングプラグインを探しているなら、W3TotalCacheが最適です。

6.コメットキャッシュ(無料版とプレミアム版が利用可能)

コメットキャッシュは、WordPressで利用できる最も柔軟なキャッシュソリューションの1つです。 これにより、すべての投稿、ページ、カテゴリ、タグ、カスタム投稿タイプなどのキャッシュされたコピーを作成できます。 さらに、キャッシュされたコピーをいつ提供するか、いつ提供しないかを認識するのに効果的です。 また、Comet Cacheはセットアップが簡単で、十分に文書化されているため、プラグインのキャッシュを初めて使用する場合に最適なオプションになります。
7.ハイパーキャッシュ(無料)

ハイパーキャッシュはこのリストのかなり新しいエントリですが、魅力的な選択肢となるいくつかの興味深い機能があります。 1つは、デスクトップビューアとモバイル訪問者の両方に対してキャッシュされたコピーを作成できるようにすることです。 また、現在のテーマがモバイルフレンドリーでない場合に便利なテーマスイッチャー機能も含まれています。 ほとんどの場合、そのような機能に頼る必要はありませんが、古いテーマで立ち往生している場合に役立つことがあります。
8.キャッシュイネーブラー(無料)

キャッシュイネーブラーは車輪の再発明をしませんが、サイトのパフォーマンスを向上させるという点ではうまく機能します。 このプラグインは、期待するキャッシュ機能に加えて、特定のページのキャッシュされたコピーをパージし、キャッシュされたコピーが占めるスペースに関するデータを提供します。 さらに、Multisiteと完全に互換性があるため、他の同様のオプションよりも優れています。
9.シンプルキャッシュ(無料)

Simple Cacheは、これまでに取り上げたツールの中で最も重要なものですが、それでも確実な選択です。 このプラグインは、設定の長いリストがなくてもワンクリックのキャッシュソリューションを提供することで、その名に恥じないものになっています。 WordPressサイトをキャッシュする最も簡単な方法を探しているなら、これがそれです。
Uncodeで動作するようにWPRocketを設定する方法
上記のすべてのキャッシュプラグインは優れたオプションですが、Uncodeを実行している場合は、最初にWPRocketを試してみることをお勧めします。 幸い、WPロケットのセットアップは比較的簡単です。 WordPressプラグインをインストールしてアクティブ化する方法を知り、ツールの基本設定について読む必要があります。
Uncodeユーザーの場合、WPRocketは箱から出してすぐにテーマと完全に並行して実行されるはずです。 ただし、この統合を最大限に活用するには、変更する必要のある設定がいくつかあります。
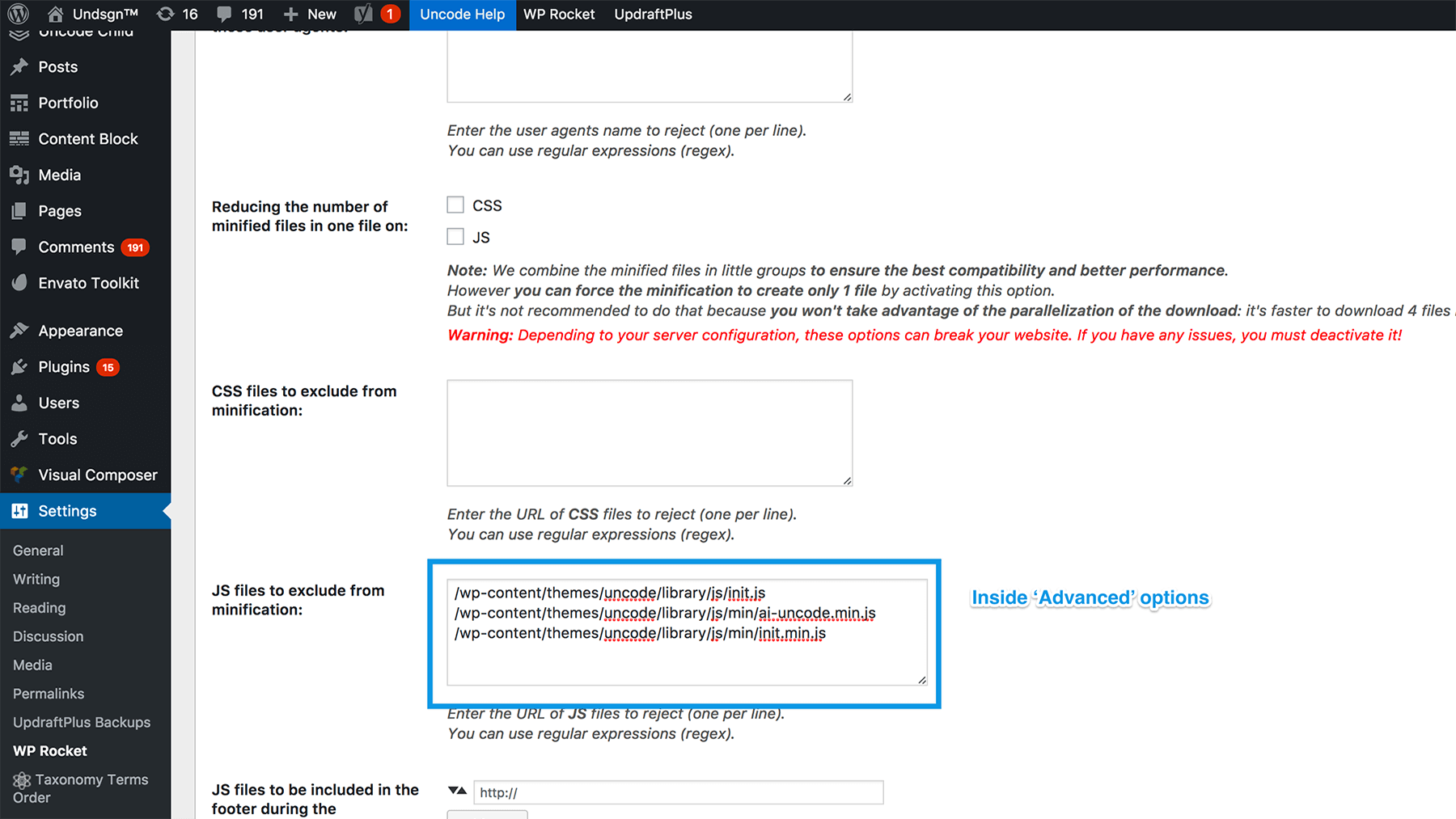
まず、Uncodeがすでに縮小しているため、WPRocketで縮小したくないJavaScriptファイルはほとんどありません。 それらを除外するには、 [設定] > [ WPロケット]に移動し、ミニファイから除外するJSファイルを読み取るフィールドを探し、次の行を追加します。

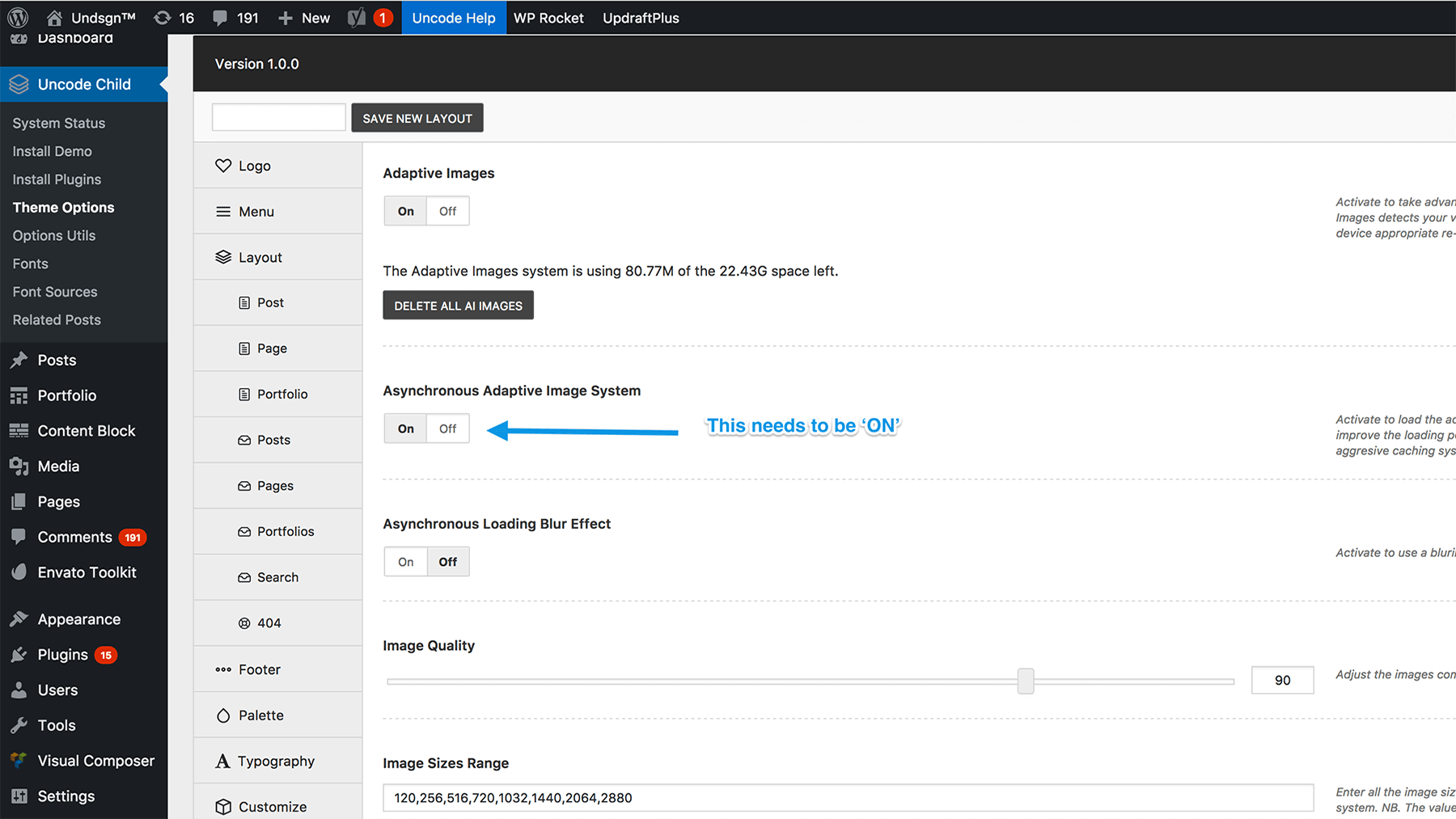
次に、変更を保存して、[コード解除]>[テーマオプション]タブに移動します。 入ったら、非同期アダプティブイメージシステム機能をオンにする必要があります。

この機能により、訪問者は最初にサイトにアクセスしたときに低解像度バージョンの画像を読み込むことができます。 ページの読み込みが完了すると、これらの低解像度の画像はフルバージョンのグラフィックに置き換えられます。 この機能を遅延読み込み(およびキャッシュ)と組み合わせると、非常に高速なWebサイトになります。
Uncodeを利用した高度に最適化されたWebサイトの3つの例
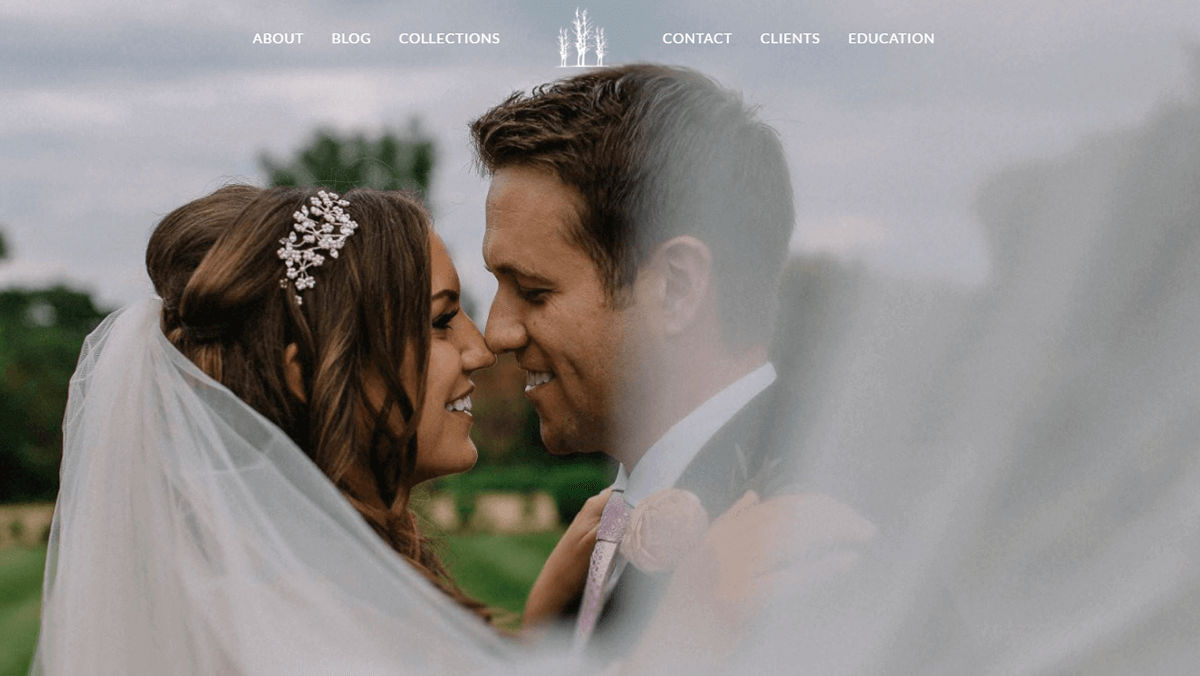
Uncodeはパフォーマンスが最適化されていることはすでに説明しましたので、今度は数字で説明します。 そのために、テーマを使用して構築された3つの高度に最適化されたサイトを紹介します。 まず、TomRobakの写真ウェブサイトがあります。

ご想像のとおり、写真家のWebサイトには、高速読み込みを実現するために最適化する必要のある画像がたくさんあります。 GTmetrixによると、このサイトは94%のPageSpeedスコアで法案に適合しています。 素人の言葉で言えば、それはウェブ上のサイトの94%よりも速くロードされることを意味します。
それでは、R99写真のWebサイトをチェックしてみましょう。

PageSpeedスコアが80%であるため、このサイトは以前のエントリほど最適化されていませんが、他のほとんどのWebサイトよりも高速です。 また、Uncodeの非同期アダプティブイメージシステムの動作の優れた例も示しています。
最後に、写真ポートフォリオではないWebサイトを見てみましょう–Undsgn自体:

この場合、私たちはトム・ロバックのハイスコアを97%という非常に速いPageSpeedスコアで打ち負かすことができました。 まだ少し改善の余地があります–正確には3%–ですが、私たち自身がそう言うなら、それはかなり良いスコアです。
結論
余分な秒は、誰かがあなたのウェブサイトに固執することを決定するか、あなたの競争相手に正しく行くかの間の違いを意味することができます。 今日、人々はサイトの読み込みが速いことを期待しており、そうでない場合は満足していません。
幸いなことに、Uncodeなどの最新のテーマの使用、画像の最適化、キャッシュツールの設定など、サイトのパフォーマンスを向上させるためにできることはたくさんあります。 キャッシングプラグインに関する限り、私たちはWPRocketの大ファンです。 これは、最も評価の高いオプションの1つであるだけでなく、Uncodeでも非常にうまく機能します。 両方のツールを並べて使用すると、サイトを高速に移動できます。
Uncodeサイトを高速化する方法について質問がありますか? 下のコメントセクションで質問してください!
