WordPress カスタムフィールド 101: ヒント、コツ、ハック
公開: 2023-07-21WordPress Web サイトのカスタムフィールドを最大限に活用したいと考えていますか?
カスタムフィールドは、WordPress の投稿やページに追加のデータや情報を追加できる便利な WordPress 機能です。 人気のある WordPress プラグインやテーマの多くは、カスタム フィールドを使用して重要なデータを保存します。
この記事では、WordPress カスタムフィールドの使用方法とヒント、コツ、ハックを紹介します。

長い記事なので、簡単に移動できるように目次を追加しました。 以下のクイック リンクを使用して、読みたいセクションにジャンプしてください。
WordPress カスタムフィールドとは何ですか?
WordPress カスタムフィールドは、編集中の投稿またはページに追加情報を追加するために使用されるメタデータです。
デフォルトでは、新しい投稿、ページ、またはその他のコンテンツ タイプを作成すると、WordPress はそのコンテンツを 2 つの異なる部分に保存します。
最初の部分は、WordPress コンテンツ エディターを使用して追加するコンテンツの本文です。
2 番目の部分は、そのコンテンツに関する情報です。 たとえば、タイトル、作成者、日付、時刻などです。 この情報はメタデータと呼ばれます。
WordPress Web サイトでは、作成した各投稿またはページに必要なメタデータがすべて自動的に追加されます。 カスタム フィールドを使用して、独自のメタデータを作成して保存することもできます。
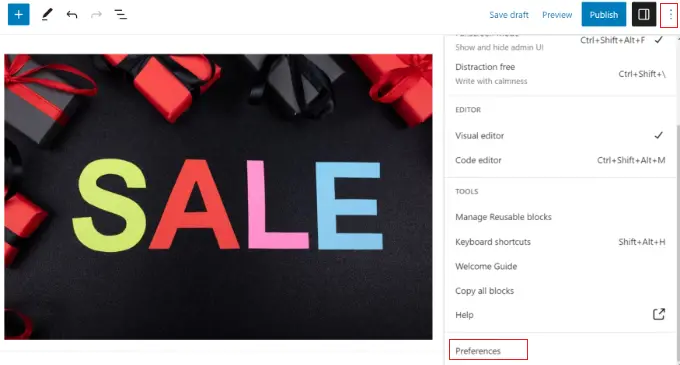
デフォルトでは、カスタム フィールド オプションは投稿編集画面では非表示になっています。 これを表示するには、画面の右上隅にある 3 点メニューをクリックし、メニューから [設定] を選択する必要があります。

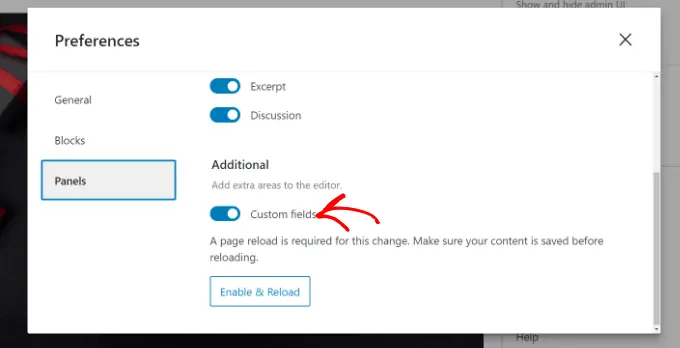
これによりポップアップが開き、「パネル」タブに切り替えて「カスタムフィールド」オプションを有効にする必要があります。
その後、「有効にして再読み込み」ボタンをクリックするだけで投稿エディターを再読み込みします。

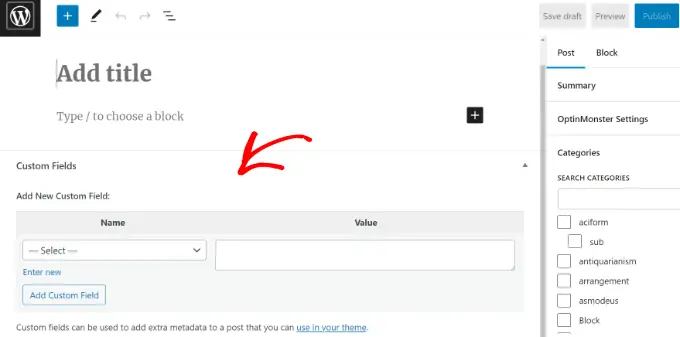
投稿エディターがリロードされ、コンテンツ エディターの下に [カスタム フィールド] パネルが表示されます。
カスタム フィールドを使用して、投稿、ページ、またはその他のコンテンツ タイプに関連する情報を追加できます。 このメタ情報はテーマに表示できます。

ただし、これを行うには、WordPress テーマ ファイルを編集する必要があります。
注:このチュートリアルは、テーマ ファイルの編集にすでに慣れているユーザーにお勧めします。 また、独自のテーマやプラグインでカスタム フィールドを適切に使用する方法を学びたい、意欲的な WordPress 開発者にも役立ちます。
そうは言っても、WordPress でカスタムフィールドを追加して使用する方法を見てみましょう。
WordPress にカスタムフィールドを追加する
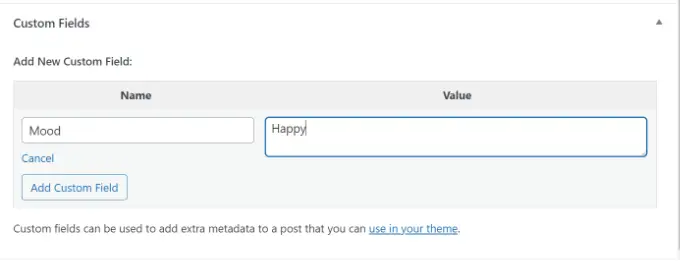
まず、カスタム フィールドを追加できるように、ブロック エディターで投稿またはページを開く必要があります。 次に、[カスタム フィールド] メタ ボックスに移動する必要があります。

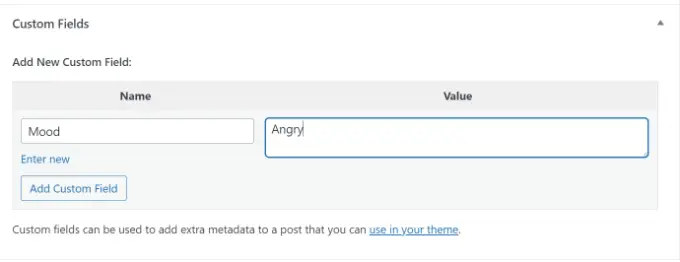
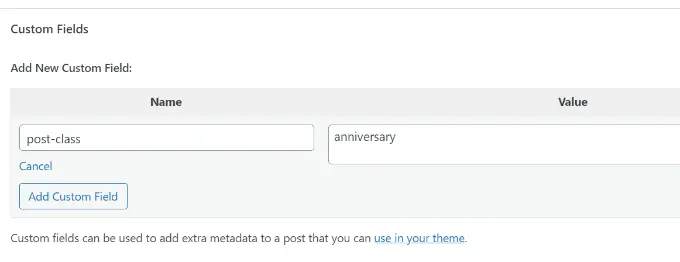
次に、カスタム フィールドに名前を指定し、その値を入力する必要があります。 「カスタムフィールドを追加」ボタンをクリックして保存します。
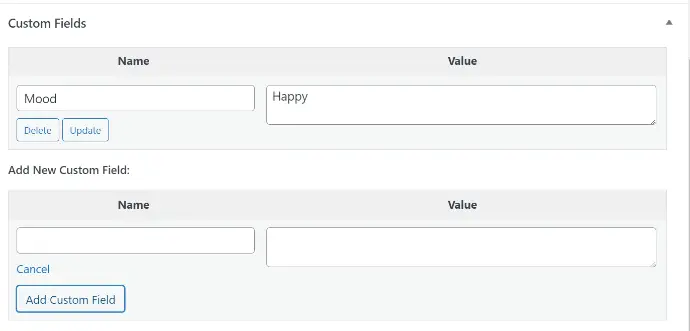
フィールドは、次のように [カスタム フィールド] メタ ボックスに保存され、表示されます。

このカスタム フィールドはいつでも編集でき、[更新] ボタンをクリックするだけで変更を保存できます。 もう使用したくない場合は削除することもできます。
ここで、カスタム フィールド設定を保存するために投稿を保存する必要があります。
WordPress テーマでのカスタムフィールドの表示
Web サイトにカスタム フィールドを表示するには、WordPress テーマ ファイルとコード スニペットを編集する必要があります。
わずかな間違いで Web サイトが破損する可能性があるため、テーマ ファイルを直接編集することはお勧めしません。 これを行うより簡単な方法は、WPCode を使用することです。
これは、カスタム コードを追加し、WordPress ダッシュボードからスニペットを管理できる、WordPress に最適なコード スニペット プラグインです。
これまでにこれを行ったことがない場合は、WordPress でコードをコピーして貼り付ける方法に関するガイドを読むことをお勧めします。
まず、無料の WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
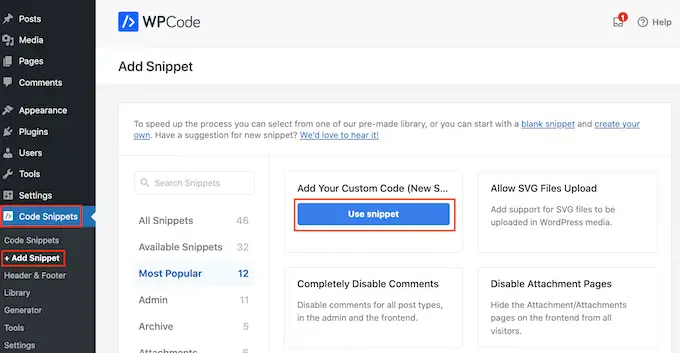
アクティブ化したら、WordPress ダッシュボードからコード スニペット » + スニペットの追加に移動し、「カスタム コードを追加 (新しいスニペット)」オプションを選択する必要があります。

次に、このコードをコピーしてテーマ ファイルに追加する必要があります。
<?php echo get_post_meta($post->ID, 'key', true); ?>
keyカスタム フィールドの名前に置き換えることを忘れないでください。
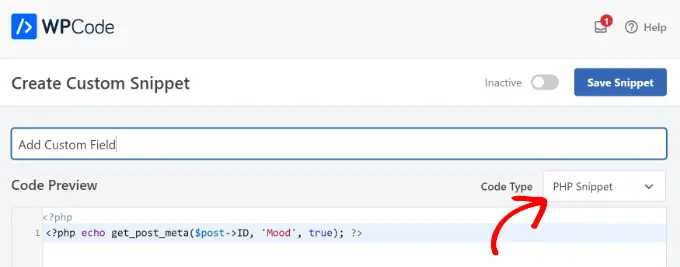
次に、「コード プレビュー」領域にコードを入力し、コード タイプを「PHP スニペット」に変更する必要があります。

たとえば、デモ テーマでは次のコードを使用しました。
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
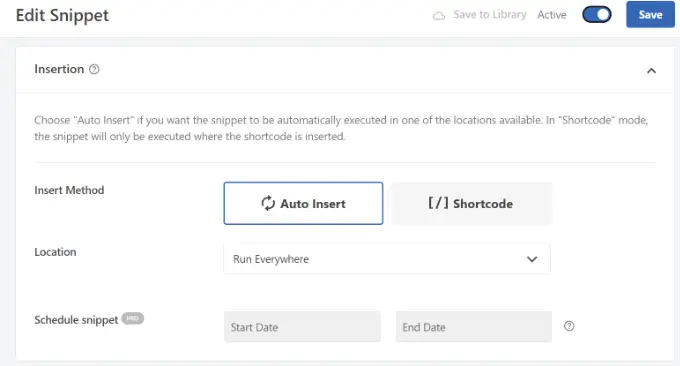
ここから、「挿入」セクションまで下にスクロールできます。
ここで、コードを実行する場所を選択できます。 デフォルトでは、WPCode はコードを自動挿入し、Web サイト上のあらゆる場所で実行します。

ただし、これを変更して、カスタム フィールドを表示する場所を選択することができます。
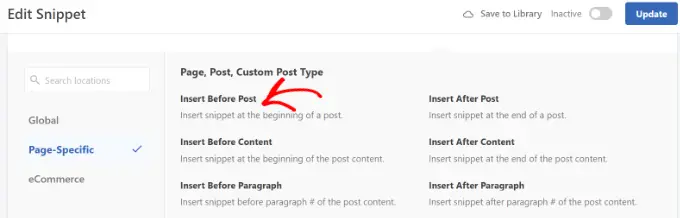
たとえば、「ページ固有」タブを選択し、「投稿前に挿入」オプションを選択します。 こうすると、カスタム フィールドがブログ投稿の先頭に表示されます。

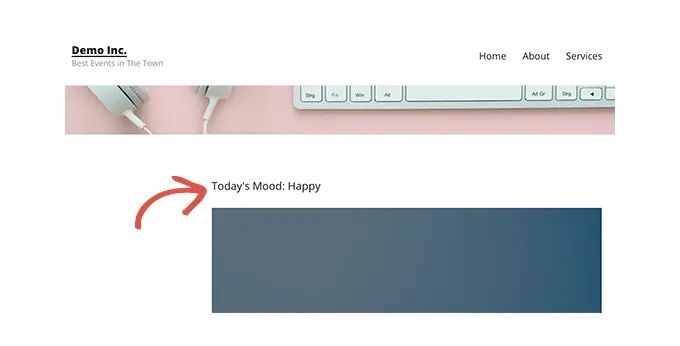
変更を保存し、カスタム フィールドを追加した投稿にアクセスして、その動作を確認できるようになりました。
このカスタム フィールドは、他のすべての WordPress ブログ投稿でも同様に使用できます。

さまざまなブログ投稿のカスタム フィールドを簡単に調整することもできます。 新しい投稿を作成するか、既存の投稿を編集するだけです。
次に、[カスタム フィールド] メタ ボックスに移動し、ドロップダウン メニューからカスタム フィールドを選択し、その値を入力します。

完了したら、[カスタム フィールドの追加] ボタンをクリックして変更を保存し、投稿を公開または更新します。
トラブルシューティング: 投稿編集画面のドロップダウンでカスタム フィールドが見つからない
デフォルトでは、WordPress は投稿編集画面のドロップダウン メニューに 30 個のカスタム フィールドのみを読み込みます。
すでにカスタム フィールドを使用している WordPress テーマとプラグインを使用している場合、それらがドロップダウン メニューの最初に表示される可能性があり、新しく作成したカスタム フィールドは表示されません。
この問題を解決するには、次のコードをテーマのfunctions.phpファイルに追加するか、WPCodeを使用して追加する必要があります(推奨)。
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit )
return 50;
上記のコードは、その制限を 50 に変更します。それでもカスタム フィールドが表示されない場合は、その制限をさらに増やしてみることができます。
高度なカスタム フィールドを使用したカスタム フィールドのユーザー インターフェイスの作成
ご覧のとおり、カスタム フィールドを追加すると、投稿を書くたびにフィールドを選択してその値を入力する必要があります。
多数の WordPress カスタム フィールドがある場合、または複数の作成者が Web サイトに執筆している場合、これは理想的なソリューションではありません。
ユーザーがフォームに入力してカスタムフィールドに値を追加できるユーザーインターフェイスを作成できたら素晴らしいと思いませんか?
実際、これは多くの人気のある WordPress プラグインがすでに行っていることです。
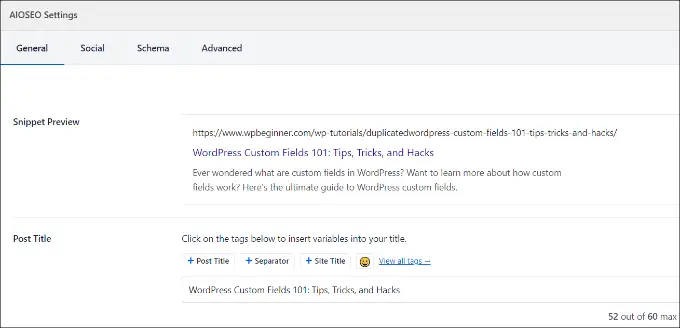
たとえば、人気のある All in One SEO プラグイン内の SEO タイトルとメタ説明ボックスはカスタム メタ ボックスです。

カスタム フィールドを追加するためのユーザー インターフェイスを作成する最も簡単な方法は、Advanced Custom Fields プラグインを使用することです。
最初に行う必要があるのは、Advanced Custom Fields プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
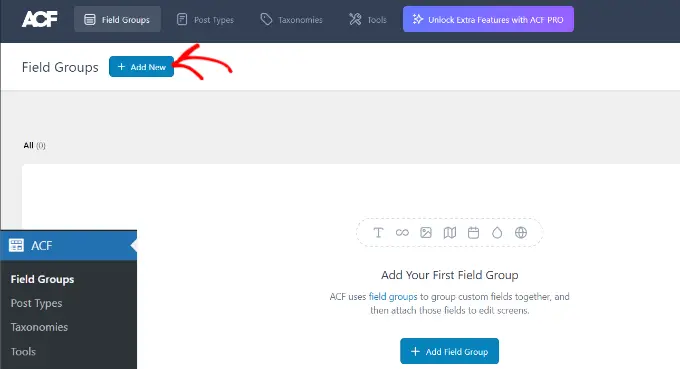
アクティブ化したら、 ACF » フィールド グループページにアクセスし、[新規追加] ボタンをクリックする必要があります。

フィールド グループは、カスタム フィールドのセットを含むコンテナのようなものです。 カスタム フィールドの複数のパネルを追加できます。
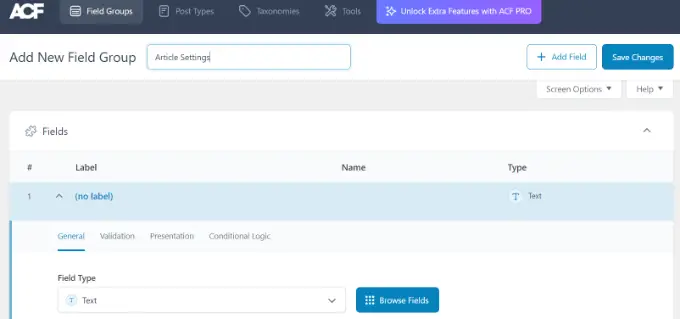
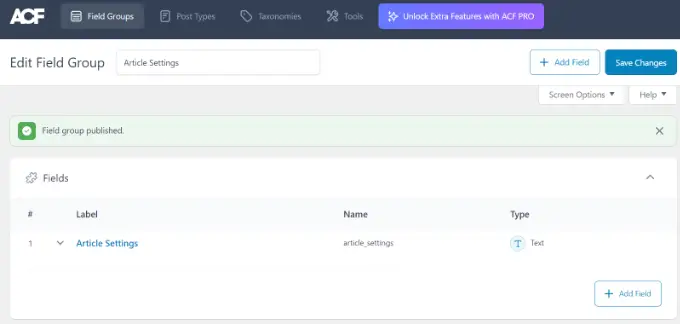
ここで、フィールド グループのタイトルを指定し、右上隅にある [+ フィールドの追加] ボタンをクリックする必要があります。

フィールドタイプを選択できるようになりました。
高度なカスタム フィールドを使用すると、テキスト、画像のアップロード、数値、ドロップダウン、チェックボックスなどを含むあらゆる種類のフィールドを作成できます。

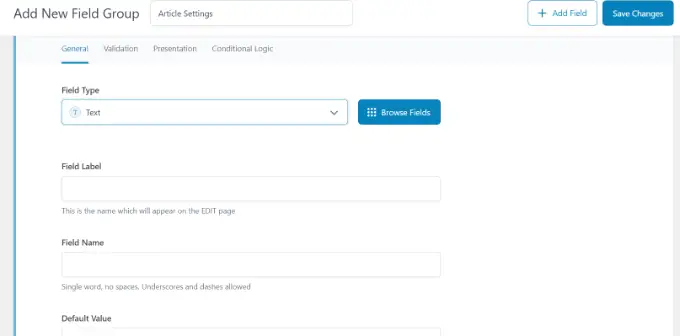
次に、下にスクロールして、フィールド名、フィールド ラベル、デフォルト値など、その特定のフィールドの他のオプションを表示できます。 独自の要件に合わせて変更できます。
必要に応じて、複数のフィールドをフィールド グループに追加することもできます。 完了したら、「変更を保存」ボタンをクリックするだけです。

次に、投稿を編集するか、新しい投稿を作成すると、コンテンツ エディターの下に WordPress カスタム フィールドを含む新しいパネルが表示されます。
詳細な手順については、WordPress の投稿および投稿タイプにカスタム メタ ボックスを追加する方法に関するガイドをご覧ください。
条件付きステートメントで空のカスタムフィールドを非表示にする方法
ここまで、カスタム フィールドを作成してテーマに表示する方法を説明しました。
次に、カスタム フィールドを表示する前に、カスタム フィールドが空でないことを確認する方法を見てみましょう。 そのためには、まずフィールドにデータがあるかどうかを確認するようにコードを変更します。
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
else
// do nothing;
?>
Mood独自のカスタム フィールド名に置き換えることを忘れないでください。
カスタムフィールドに複数の値を追加する
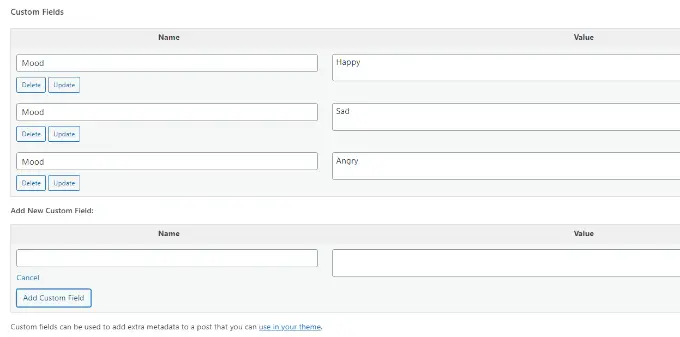
カスタムフィールドは同じ投稿内で再利用して複数の値を追加できます。 フィールドを再度選択し、「値」ボックスに別の値を追加するだけです。

ただし、上記の例で使用したコードは 1 つの値しか表示できません。
カスタム フィールドのすべての値を表示するには、コードを変更して配列内のデータを返すようにする必要があります。 次のコードをテーマ ファイルに追加する必要があります。
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood)
echo '<li>'.$mood.'</li>';
?>
</ul>
<?php
else
// do nothing;
?>
繰り返しますが、 Mood独自のカスタム フィールド名に置き換えることを忘れないでください。
この例では、 get_post_meta関数の最後のパラメータをfalseに変更していることがわかります。 このパラメータは、関数が単一の値を返すかどうかを定義します。 falseに設定すると、データを配列として返すことができ、それをforeachループで表示します。
WordPress のカスタムフィールドで投稿を検索する方法
WordPress のデフォルトの検索は、Web サイト上のカスタムフィールドでは機能しません。 コンテンツは、あなたまたはあなたの訪問者がサイト上で探している投稿を見つけるためにのみ使用されます。
ただし、SearchWP は WordPress 検索を改善することでこの状況を変えます。 これは、投稿コンテンツの使用を超えて、WordPress カスタム フィールド、PDF ドキュメント、カスタム テーブル、テキスト、ファイルなどを含むあらゆるものにインデックスを付ける最高の WordPress 検索プラグインです。
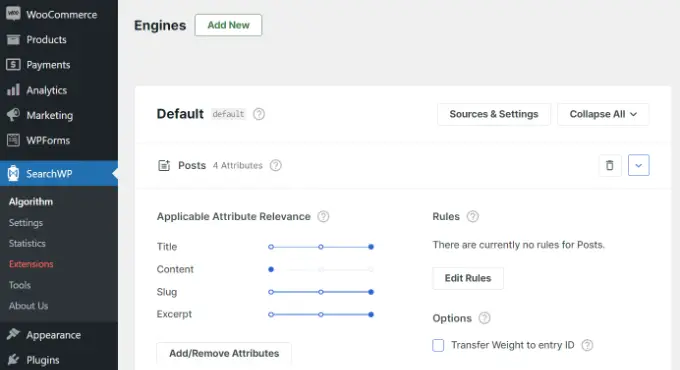
SearchWP を使用すると、コードを編集せずに検索アルゴリズムを調整できます。 プラグインをインストールし、WordPress 管理エリアからSearchWP » Algorithmに移動するだけです。
その後、「エンジン」タブに移動し、属性の関連性スライダーを調整する必要があります。 これにより、検索中に各属性に与えられる重要性が変わります。

たとえば、カスタム フィールドのスライダーを最大に設定し、それに応じて他の属性のスライダーを調整できます。 このようにして、SearchWP は WordPress でコンテンツを検索するときにカスタムフィールドのデータを優先します。

SearchWP を使用するもう 1 つの利点は、Advanced Custom Fields (ACF)、Meta Box、Pod などの最も人気のあるカスタム フィールド プラグインの一部と連携できることです。
詳細については、SearchWP を使用して WordPress 検索を改善する方法に関する初心者向けガイドをご覧ください。
特定のカスタムキーを使用して投稿を表示する
WordPress では、カスタムキーとその値を使用して投稿を表示できます。 たとえば、特定のカスタム キーを持つすべての投稿を表示するカスタム アーカイブ ページを作成しようとしている場合、 WP_Queryクラスを使用して、それらのフィールドに一致する投稿をクエリできます。
次のコードを開始点として使用できます。
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
meta_keyパラメータとmeta_valueパラメータを独自の値に置き換えることを忘れないでください。
カスタムフィールドを使用してゲスト著者名を追加する方法
ゲスト投稿を追加したいが、その投稿のためだけに新しいユーザー プロファイルを追加したくないですか? より簡単な方法は、ゲスト作成者名をカスタム フィールドとして追加することです。
これを行うには、次のコードをテーマの function.php ファイルに追加するか、WPCode を使用する (推奨) 必要があります。
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name )
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
詳細については、Web から WordPress へのスニペットの貼り付けに関するガイドを参照してください。
このコードは、WordPress のthe_authorフィルターとget_the_author_display_nameフィルターに関数をフックします。
この関数は最初にゲスト作成者の名前をチェックします。 存在する場合は、作成者の名前がゲスト作成者の名前に置き換えられます。
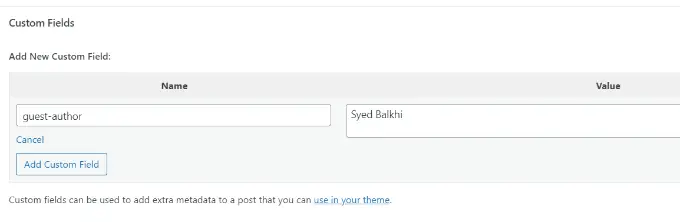
次に、ゲスト作成者の名前を表示する投稿を編集する必要があります。 [カスタム フィールド] メタ ボックスに移動し、ゲスト作成者名を追加して、最後に [カスタム フィールドを追加] ボタンをクリックします。

詳細については、WordPress のカスタムフィールドを使用してゲスト著者名を書き換える方法に関する記事を参照してください。
カスタムフィールドを使用して記事の寄稿者を表示する方法
多くの人気ブログやニュース サイトでは、多くの著者が 1 つの記事の執筆に貢献しています。 ただし、WordPress では 1 人の投稿者のみを投稿に関連付けることができます。
この問題を解決する 1 つの方法は、Co-Authors Plus プラグインを使用することです。 詳細については、WordPress 投稿に複数の作成者を追加する方法に関するガイドをご覧ください。
もう 1 つの方法は、カスタム フィールドとして投稿者を追加することです。
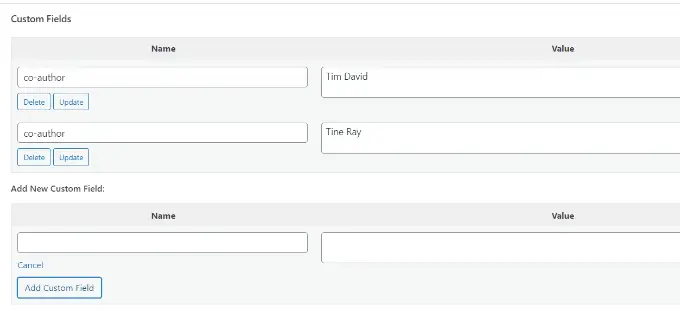
まず、共著者または寄稿者を表示したい投稿を編集する必要があります。 次に、[カスタム フィールド] メタ ボックスまで下にスクロールし、著者名を共著者カスタム フィールドとして追加します。

ここで、共著者を表示したいテーマ ファイルに次のコードを追加する必要があります。
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) ?>
<?php echo '<li>'.$coauthors.'</li>' ;
?>
</ul>
<?php
else
// do nothing;
?>
著者名をカンマで区切って表示するには、次のカスタム CSS を追加します。
.coauthors ul
display:inline;
.coauthors li
display:inline;
list-style:none;
.coauthors li:after
content:","
.coauthors li:last-child:after
content: "";
.coauthors li:first-child:after
content: ":";
デモサイトではこのように見えました。

WordPress でループの外側にカスタムフィールドを表示する方法
単一の投稿のサイドバーにカスタム フィールドを表示する必要がある場合はどうすればよいでしょうか?
WordPress ループの外側にカスタム フィールドを表示するには、次のコードをテーマ ファイルに追加します。
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
keyカスタムフィールド名に置き換えることを忘れないでください。
通常、ほとんどの WordPress テーマは、すべてのページで同じヘッダー、フッター、サイドバーを使用します。
Web サイト上のさまざまなページにさまざまなサイドバー、ヘッダー、またはフッターを表示する方法もたくさんあります。 WordPress の投稿またはページごとに異なるサイドバーを表示する方法に関するガイドをご覧ください。
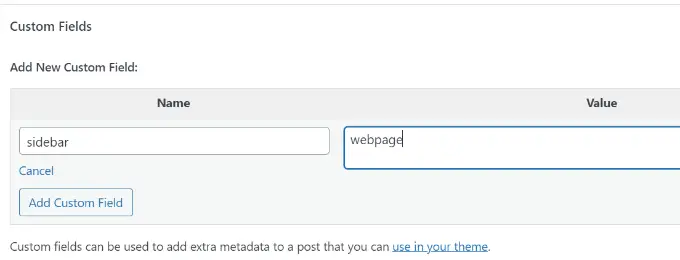
これを行う 1 つの方法は、カスタム フィールドを使用することです。 別のサイドバーを表示したい投稿またはページを編集し、サイドバーをカスタム フィールドとして追加するだけです。

次に、カスタム サイドバーを表示する WordPress テーマ ファイル (single.php など) を編集する必要があります。 次のコードを探します。
この行を次のコードに置き換えます。
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
このコードは、サイドバーのカスタム フィールドを検索し、それをテーマに表示するだけです。 たとえば、サイドバーのカスタム フィールドとしてwebpageを追加すると、コードは表示するsidebar-webpage.php ファイルを検索します。
テーマフォルダーにsidebar-webpage.phpファイルを作成する必要があります。 開始点として、テーマのsidebar.php ファイルからコードをコピーできます。
カスタムフィールドを使用した RSS フィードコンテンツの操作
RSS フィード ユーザーに追加のメタデータまたはコンテンツを表示したいですか? カスタム フィールドを使用すると、WordPress RSS フィードを操作し、フィードにカスタム コンテンツを追加できます。
まず、次のコードをテーマの function.php ファイルに追加するか、WPCode を使用する (推奨) 必要があります。
function wpbeginner_postrss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed())
if($coolcustom !== '')
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
else
$content = $content;
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
ここで、「coolcustom」という名前のカスタム フィールドを作成し、好きな値を追加するだけです。 広告、画像、テキスト、その他何でも表示するために使用できます。
詳細については、Web からコードをコピーして WordPress に貼り付ける方法に関するガイドを参照してください。
カスタムフィールドを使用して RSS フィードのタイトルを操作する方法
RSS フィード ユーザー向けに投稿タイトルに追加のテキストを追加したい場合があります。 たとえば、これはスポンサー付き投稿やゲスト投稿を公開する場合に便利です。
まず、次のコードをテーマの function.php ファイルに追加するか、WPCode を使用して Web サイトを壊さずにカスタム コード スニペットを追加する必要があります。
function wpbeginner_titlerss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '')
$content="Guest Post: ".$content;
elseif ($spost !== '')
$content="Sponsored Post: ".$content;
else
$content = $content;
return $content;
add_filter('the_title_rss', 'wpbeginner_titlerss');
次に、タイトルフィールドに追加のテキストを表示する投稿を編集する必要があります。
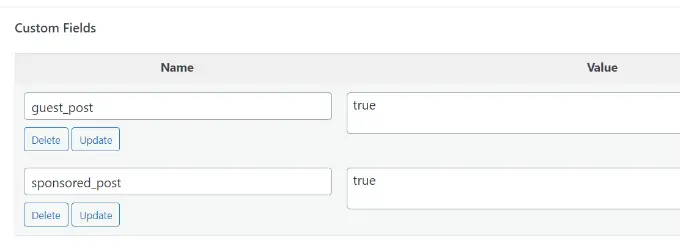
次に、guest_post と Sponsored_post をカスタム フィールドとして追加します。

これら 2 つのカスタム フィールドのいずれかが値「true」で見つかった場合、コードはタイトルの前に適切なテキストを追加します。 このテクニックは、好みに合わせてさまざまな方法で使用できます。
もっとクールな RSS フィード ハックを学びたいですか? コンテンツを追加し、WordPress RSS フィードを操作する方法については、ガイドをご覧ください。
カスタムフィールドを使用してWordPressで投稿の有効期限を設定する方法
WordPress サイト上の一部の投稿に有効期限を設定したいですか? これは、アンケートの実施や期間限定のオファーなど、特定の期間にのみコンテンツを公開したい場合に便利です。
これを行う 1 つの方法は、投稿コンテンツを手動で削除するか、Post Expirator などのプラグインを使用することです。
もう 1 つのオプションは、カスタム フィールドを使用して、特定の時間が経過すると投稿を自動的に期限切れにすることです。 テーマファイルを編集し、WordPress ループを次のように変更する必要があります。
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' )
if (is_array($expirationtime))
$expirestring = implode($expirationtime);
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 )
echo 'This post will expire on ' .$expirestring.'';
the_content();
else
echo "Sorry this post expired!"
else
the_content();
endwhile;
endif;
?>
注:テーマに合わせてこのコードを編集する必要があります。
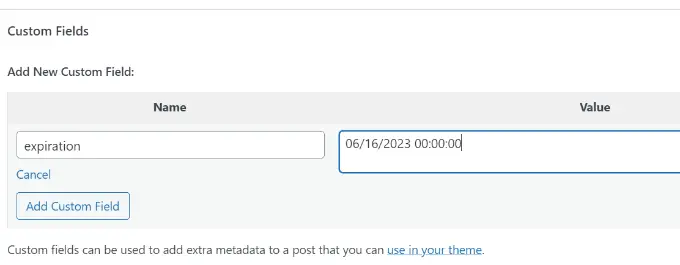
このコードを追加した後、期限切れにする投稿に有効期限カスタム フィールドを追加できます。 必ずmm/dd/yyyy 00:00:00の形式で時刻を追加してください。

カスタムフィールドを使用して個々の投稿のスタイルを設定する方法
CSS を使用して個々の投稿の外観を変更したいですか? WordPress は各投稿に独自のクラスを自動的に割り当てます。これを使用してカスタム CSS を追加できます。
ただし、カスタム フィールドを使用すると、独自のカスタム クラスを追加し、それを使用して投稿のスタイルを変えることができます。
まず、別のスタイルにしたい投稿を編集する必要があります。 [カスタム フィールド] ボックスに移動し、クラス後のカスタム フィールドを追加します。

次に、WordPress テーマ ファイルを編集し、WordPress ループの先頭に次のコードを追加する必要があります。
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
ここで、 post_class()関数を含む行を見つける必要があります。
デモテーマでは次のようになります。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
次のように、カスタム フィールド値を含めるようにこの行を変更する必要があります。
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
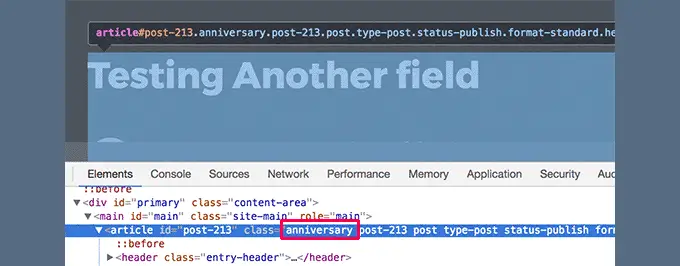
ここで、検査ツールを使用して投稿のソース コードを調べると、カスタム フィールド CSS クラスがポストクラスに追加されていることがわかります。

この CSS クラスを使用してカスタム CSS を追加し、投稿のスタイルを変更できるようになりました。
この記事が WordPress カスタムフィールドについてさらに学ぶのに役立つことを願っています。 また、WordPress のカスタム分類にカスタム メタ フィールドを追加する方法に関するガイドや、Web サイトを思いどおりにデザインするのに役立つ最高の WordPress ページ ビルダー プラグインも参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
