WordPressに最適な開発ツール(そして必須の開発ツール)
公開: 2022-02-08WordPressを使用する開発者にとって、 WordPress開発ツールの優れたセットを用意することは不可欠です。
このようなツールやプラグインは、WordPress開発ワークフローをスピードアップし、コード品質を向上させるのに役立ちます。
開発プロセスのあらゆる側面で役立つWordPressの開発ツールの究極のリストをまとめました。 それらの多くは完全に無料です。
さらに、 WordPressをデバッグし、Webサイトのパフォーマンスとセキュリティを向上させるのに役立つプラグインもいくつか追加しました。
したがって、 WordPress開発者の場合は、この記事を読む必要があります。
最高のWordPress開発ツール(2021)
このリストの最初の部分では、 WordPress開発ツールについて説明します。
WordPressには、テーマ、プラグイン、アプリケーションを開発するための包括的なツールセットが必要です。
さまざまな機能を備えたさまざまなプラグインやツールから選択できます。これらは通常、理解、インストール、および使用が簡単です。
最高のプラグインはPHPエラーを表示し、 WordPressのトラブルシューティングに役立ち、問題が発生した場合に警告します。
一目でWordPress開発者のためのツールの究極のセット
- WPアンブレラ:PHPエラーを監視する
- DevKinsta :最高のローカル開発ツール
- クエリモニター:WordPressのデバッグプラグイン
- テーマチェック:ベストプラクティスに従ってコーディングする
- デバッグバー:クエリモニターの代替
- ヘルスチェックとトラブルシューティング:WordPressエラーのトラブルシューティング
- ACFプラグイン:高度なカスタムフィールドを簡単に作成します
- Postman :APIを構築する
- よりきれい:あなたのコードはきれいに値するからです
- Deployer :PHP用のデプロイメントツール
- RTLテスター:テキストの方向を切り替える
- WP Cli :ブラウザを使用せずにWordPressWebサイトを管理します
- GenerateWP :最新のWordPressコーディング標準を使用してカスタムで高品質のコードを作成します
- Font Awesome :あなたのウェブサイトにベクターアイコンとソーシャルロゴを追加します
ここに推奨事項のクイックリストがありますが、以下の最高のWordPress開発ツールで完了した詳細なレビューを自由にチェックしてください。
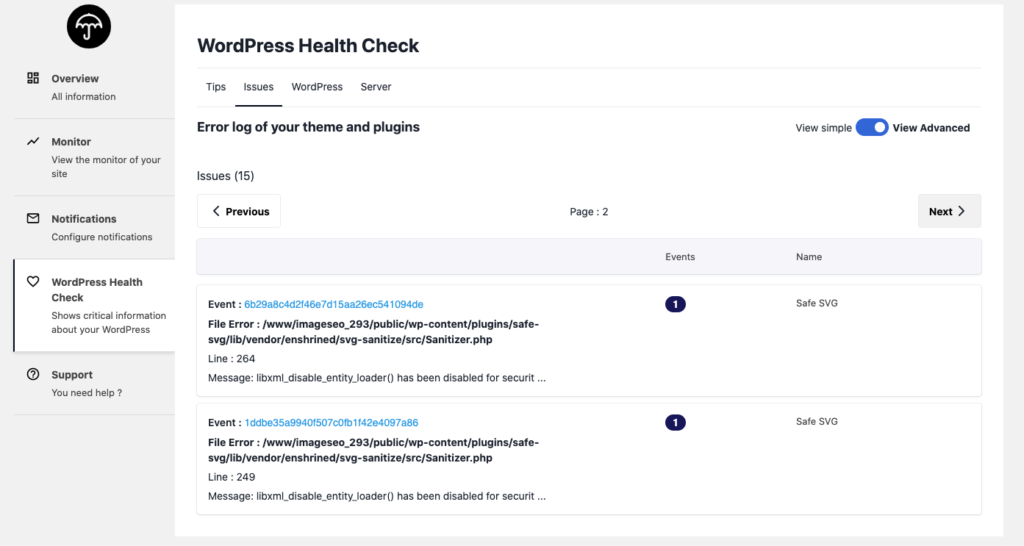
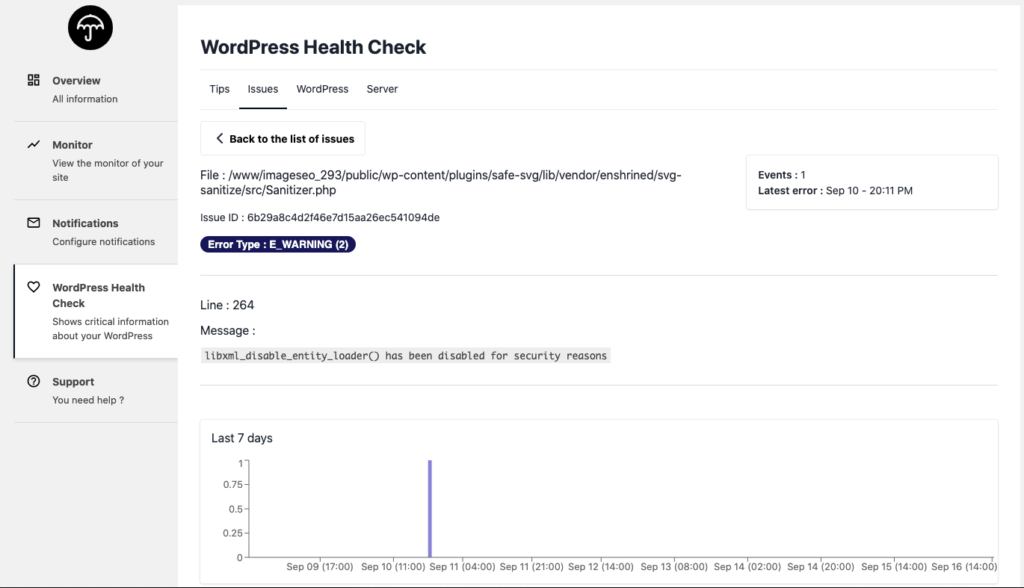
1#WP傘

WP Umbrellaは、WordPress用の最も包括的な監視プラグインです。 このプラグインは、パフォーマンスの低下やセキュリティリスクを防ぐことができるPHPエラーを追跡および特定するのに役立ちます。
このソリューションは、 PHPエラーのトラブルシューティングとWebプロジェクトのスムーズな展開に最適です。

WP Umbrellaは稼働時間とパフォーマンスも監視するため、開発したWebサイトがダウンした場合でもすぐに確認できます。
さらに、複数のWordPressサイトを簡単に管理するために必要なすべての機能(自動バックアップ、安全な更新など)を提供します。
2#DevKinsta

DevKinstaアプリを使用すると、ローカルサイトをすばやく簡単に作成できます。 シングルクリックで、NginxとMariaDBを使用してWordPressサイトを起動できます。
DevKinstaを使用すると、 WordPress開発者は、ローカル環境でテーマやプラグインなどを作成できます。
DevKinstaのDockerテクノロジーは、ローカルのWordPressサイトを分離し、コンテナー化によってそれらを保護します。
ローカル開発でも使用されている仮想化テクノロジーであるVirtualBoxと比較すると、 Dockerのリソース要件ははるかに低く、ネイティブに近いパフォーマンスです。
結論: DevKinstaは最高のローカルWordPress開発スイートです。
DevKinstaに満足できない場合は、 LocalWPを試してください。
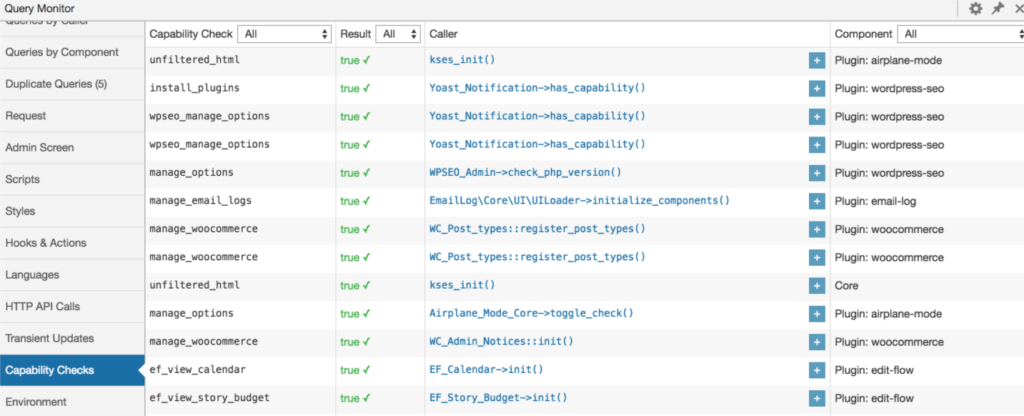
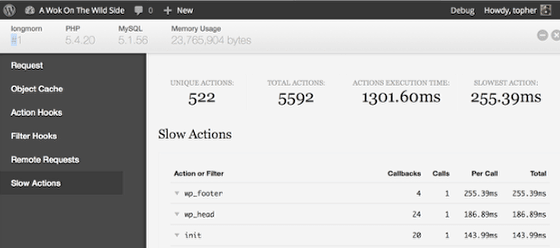
3#クエリモニター
Query Monitorは、WordPress用の無料のデバッグおよび開発プラグインです。

クエリモニターを使用すると、データベースクエリ、 PHPエラー、フックとアクション、ブロックエディターブロック、キューに入れられたスクリプトとスタイルシート、HTTPAPI呼び出しなどをデバッグできます。
クエリモニターは、プラグイン、テーマ、または関数ごとに集計データベースクエリを表示するなど、役立つ方法で情報を表示します。
さらに、プラグインは、スクリプトの依存関係と依存関係、ホスティング環境情報、条件付きクエリタグなどの詳細を報告します。
WP Umbrellaはオンラインでエラーを追跡するのに最適ですが、 QueryMonitorはステージングエリアのWebサイトのトラブルシューティングに理想的です。
4#テーマチェック
テーマチェックを使用すると、最新のコーディング標準と慣行に従ってWordPressテーマをテストできます。

この無料のツールを使用すると、WordPressテーマのコード品質とセキュリティを確認できます。 したがって、テーマをリポジトリに送信する前に、テーマがテーマレビューガイドラインを満たしているかどうかを確認および確認できます。
その結果、あなたのテーマは受け入れられる可能性が高くなりますが、コーディングのベストプラクティスにも準拠します。
テーマチェックを使用すると、WordPressのテーマが嗅ぎまわっていることを確認できます。 また、テーマのセキュリティとパフォーマンスを強化するための優れた方法でもあります。
5#デバッグバー
デバッグバープラグインは、ブログまたはWebサイトが実行していることと、実行する必要のあるアクションを示します。 これは、クエリモニターの代替手段です。

デバッグバーを使用すると、ページ上の問題を簡単に特定できます。

プラグインは、クエリ、キャッシュ、警告、およびデバッグをチェックするためのトラブルシューティングメニューを追加します。
6#ヘルスチェックとトラブルシューティング

このプラグインをインストールすると、WordPressのインストールで最も一般的なエラーと既知の問題が検出されます。
デバッグセクションでは、WordPressサイトとサーバー構成に関する詳細情報を簡単に収集できます。
これにより、テーマ、プラグイン、およびWordPress.orgサポートフォーラムのサポート担当者と通信できるようになります。
ヘルスチェックプラグインを効率的に使用する方法のより広範な例については、このプラグインに関するWordPress.orgサポートチームハンドブックを確認してください。
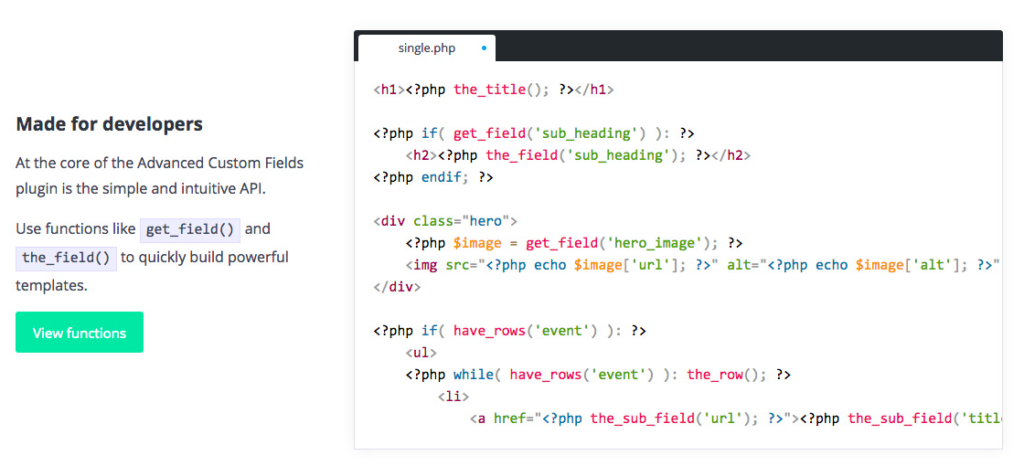
7#高度なカスタムフィールド

ACFプラグイン(Advanced Custom Fields)は、 WordPress開発者にとって素晴らしいツールです。
カスタムフィールドの追加または管理に問題がありますか? 高度なカスタムフィールドを使用すると、ユーザーは簡単なインターフェイスを介してフィールドにアクセスしやすくなります。 これは、Web開発者にとって大きな時間の節約になります。
6#郵便配達員

Postmanは2021年に最高のWordPress開発ツールの1つですが、APIワークフローのための強力でフル機能のソリューションを探しているAPI開発者にとっても素晴らしいものです。
Postnamは、APIを構築する各ステップを簡素化し、コラボレーションを合理化して、より優れたAPIをより迅速に作成できるようにします。
テストに重点を置いているため、Postmanは非常に使いやすいです。
複数のテスト環境の管理は簡単であるだけでなく、テストケースをそれらの間で共有することもできます。
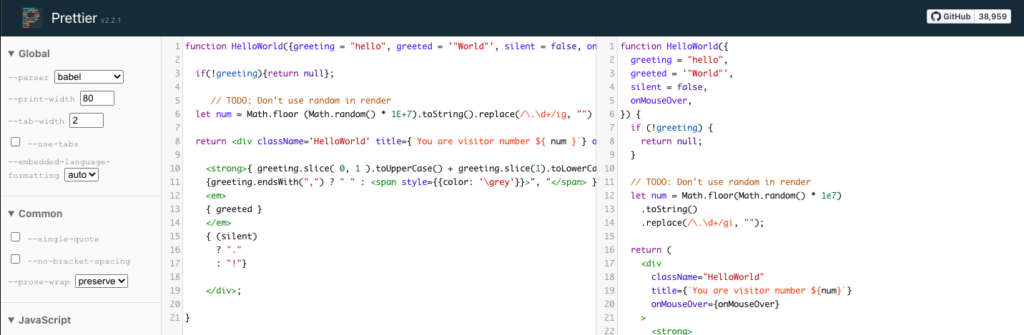
7#きれい

WordPressの統合と展開は、よく整理されたコードなしでは何もありません。そのため、Prettierはこの究極のWordPress開発ツールリストに含まれていると思います。
Prettierは、JavaScript、CSS、JSONなどの幅広いプログラミング言語をサポートしています。 私の意見では、その最大の利点は、コードレビューからのプレッシャーを軽減できることです。 スタイルの質問はもう関係ありません。 Prettierをインストールすると、新規参入者をより早くトレーニングするのにも役立ちます。
Prettierの自動化機能は、他のスタイルガイドとは一線を画しています。 ボタンをクリックすることで、Prettierはダーティなコードを実行し、嫌いなフォーマット作業をすべて管理します。
10#デプロイヤー

Deployerプラグインは少し古いですが、それでも2021年の最高のWordPressWeb開発ツールの1つです。
まだ手動でデプロイしている場合は、おそらく少なくともいくつかのエラーが発生します。
Deployerは自動化されたシステムを提供するため、エラーの量を制限することで、時間、費用、および機会を節約できます。
デプロイヤのコア機能は次のとおりです。
- 簡単なセットアッププロセス
- ほとんどのフレームワークのレシピを使用する準備ができました
- 拡張なしの並列実行
- 簡単なロールバック
- エージェントレス
- ダウンタイムゼロの展開
11#RTLテスター

WordPressのテーマとプラグインを設計するときは、右から左への言語を考慮することが重要です。
RTLサポートを実装するために必要なのは、RTLスタイルシートを追加し、そのスタイルシートをテーマに適切にエンキューすることだけです。そのため、実装しない理由はありません。
RTL Testerは、マウスを数回クリックするだけでRTL開発環境をシミュレートして、すべてが意図したとおりに機能することを確認できます。
12#WP Cli

WP Cliは、WordPressWebサイトを管理できるコマンドラインツールのセットです。
このツールを使用すると、Webブラウザーを使用せずに、プラグインの更新、マルチサイトインストールのセットアップ、コンテンツのインポートなどを行うことができます。
WP Cliのドキュメントは包括的で、理解しやすいものです。
13#GenerateWP

GenerateWPを使用すると、WordPress開発者はコードスニペットを使用して開発時間を短縮できます。
GenerateWPは、開発を簡素化したい経験豊富なユーザーと、最新のWordPress機能、コーディング標準、およびAPIを活用する方法を学びたい新しい開発者の両方を対象としています。
この開発ツールを使用すると、さまざまな分類法、ウィジェット、サイドバー、カスタム投稿タイプなどを作成できます。
ガレージバンド用のサイトを作成する場合でも、次のシリコンバレーのユニコーン用のサイトを作成する場合でも、GenerateWPが最適です。
14#Font Awesome

Font Awesomeは、Webサイトにフォントアイコンを追加する最も簡単な方法の1つです。 これらのアイコンはベクター形式で作成されているため、どの画面でも見栄えがします。
Font Awesomeを使用すると、CSSとLessを使用して、フォントとアイコンの使いやすいツールキットを作成できます。
Dave Gandyは、Bootstrap用に開発し、BootstrapCDNに組み込みました。
