WordPressでドロップダウンメニューを作成する方法
公開: 2023-03-13今日、私たちは皆、店舗、ソーシャル ネットワーク、新聞、ブログ、フォーラムなど、さまざまな種類の Web サイトを閲覧することに慣れています。これらの Web サイトのカテゴリごとに、メニューをチェックするという同じ反射があります。
メニューはユーザー エクスペリエンス (UX) の重要な側面を形成しており、今日では、Web サイトを作成する際に、これまで以上に最優先事項を念頭に置いておく必要があります。
ここでは、WordPress メニューを作成および管理する方法について説明しました。 では、究極の種類のサイト メニューであるドロップダウン メニューに焦点を当てて、さらに先に進みましょう。これにより、より多くのオプションが開かれます。
いいですね? 始めましょう!
概要
- ドロップダウンメニューとは?
- WordPressでドロップダウンメニューを作成する方法
- 結論
ドロップダウンメニューとは?
ドロップダウン メニューを使用すると、最初のページにカーソルを合わせて追加のページにアクセスするオプションを提供しながら、少数のページを表示することで、ユーザーのナビゲーションを整理して容易にすることができます。
ドロップダウン メニューは、サイトのページの概要を提供し、訪問者が特定のページに簡単にアクセスできるようにするため、ユーザー エクスペリエンス (UX) の点で真の付加価値を提供します。
私たちのお気に入りの CMS では、デフォルトでナビゲーション メニューがレスポンシブ (ディスプレイはさまざまなサイズの画面に適合) するようにすべてが配置されているため、WordPress サイトの作成者の作業が楽になります。
WordPress でドロップダウン メニューを作成するには、メガ メニューに関するこの記事や、WordPress メニューを改善するために使用できるプラグインのガイドで既に紹介したさまざまなプラグインがあります。
ただし、プラグインを追加しなくても、これらすべてを自分で行うことができることに注意してください。
私はあなたが疑問に思っているのをすでに聞いています。 でも…どうして!?」

これについては、これから詳しく見ていきます。
WordPressでドロップダウンメニューを作成する方法
このチュートリアルでは、 WordPress でドロップダウン メニューを作成する 3 つの異なる方法を見ていきます。
- [外観] > [カスタマイズ]メニューから
- [外観] > [メニュー]メニューから
- FSE と互換性のあるテーマを使用して、ナビゲーション ブロックを介して
カスタマイズ ツールの使用
WordPress サイトを作成するときは、デフォルトのテーマを選択するか、そこにあるすべての無料および有料のものからより適したものを選択できます.
適切なテーマを見つけるには、テーマ ページをご覧ください。
この例では、公式ディレクトリの最も人気のあるテーマの 1 つである Astra ( 100 万以上のアクティブなインストール) を使用します。
さまざまなレベルのページを作成する
「マザーページ」(ページ 1、ページ 2、ページ 3…)、子ページ(ページ 1-1、ページ 1-2、…)、さらには孫娘ページと呼ばれる第 1 レベルのページを作成することから始めます。 (必要に応じて、ページ 1-1-1、ページ 1-1-2 など)。
これが完了したら、ドロップダウン メニューで可能な限り最も論理的な方法でそれらを表示するだけです。
メニューにページを追加する
それでは、これらすべての異なるレベルのページを含むメニューの作成に移りましょう。 まず、 [外観] > [カスタマイズ] > [メニュー]を使用して最初の方法を見ていきます。
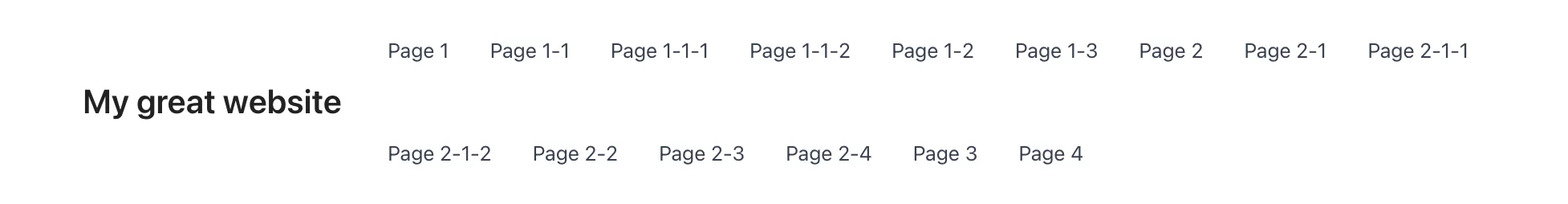
![WordPress では、[外観] > [カスタマイズ] メニューからドロップダウン メニューを作成できます。](/uploads/article/17262/yAeIsMu0nzsVmzLl.png)
ここで注意してください: 既存のページをすべて追加してメニューを作成すると、ドロップダウン メニューではないため、期待に沿わない結果が得られます。

一方、ページを作成したときに選択した母、娘、孫娘のページのロジックに従うことで、目的の WordPress ドロップダウン メニューが表示されます。
これを行うには、まず [新しいメニューを作成] をクリックしてメニューを作成し、名前を付けて、表示する場所を選択し、[次へ] をクリックします。
次に、「アイテムの追加」ボタンをクリックして、目的のページをメニューに追加します。 次に、各娘を各母の下にドラッグ アンド ドロップし、各孫娘を各娘の下にドラッグアンド ドロップします。

[並べ替え] ボタンをクリックして、表示される矢印を使用してドロップダウン メニューの構造を編集することもできます。
ドロップダウン メニューに多くのアイテムや異なるレベルを追加しないように注意してください。これにより、訪問者がナビゲートしにくくなる可能性があります。
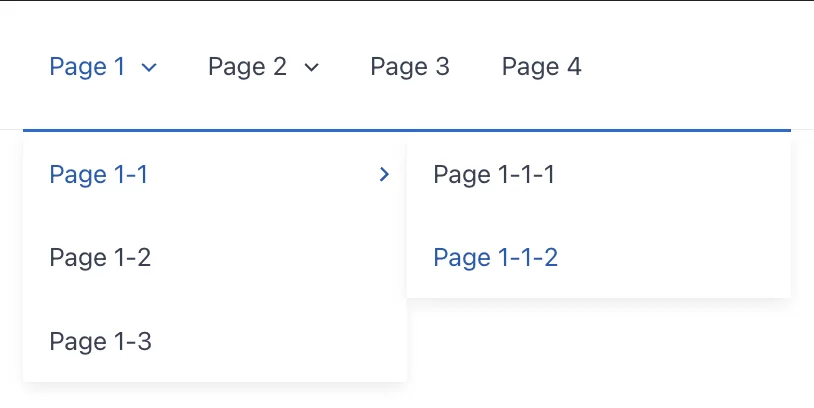
訪問者側の画面では、ページの公開ロジックに沿った完璧な表示が得られます。 すべてのページ レベルを統合したドロップダウン メニューのおかげで、サイトの訪問者は非常に簡単に道を見つけることができます。

ページ用ではなく、投稿やカテゴリ用にドロップダウン メニューを作成する場合は、ドラッグ アンド ドロップを使用して同じ手順を実行できます。
古典的な方法
WordPressにデフォルトで存在する「クラシック」メニュー作成オプションを好む場合は、そのようにすることもできます. この方法も複雑ではないことがわかります。
メニューを作成する
WordPress 管理画面で、 [外観] > [メニュー]に移動します。 あなたはこのページであなた自身を見つけるでしょう:
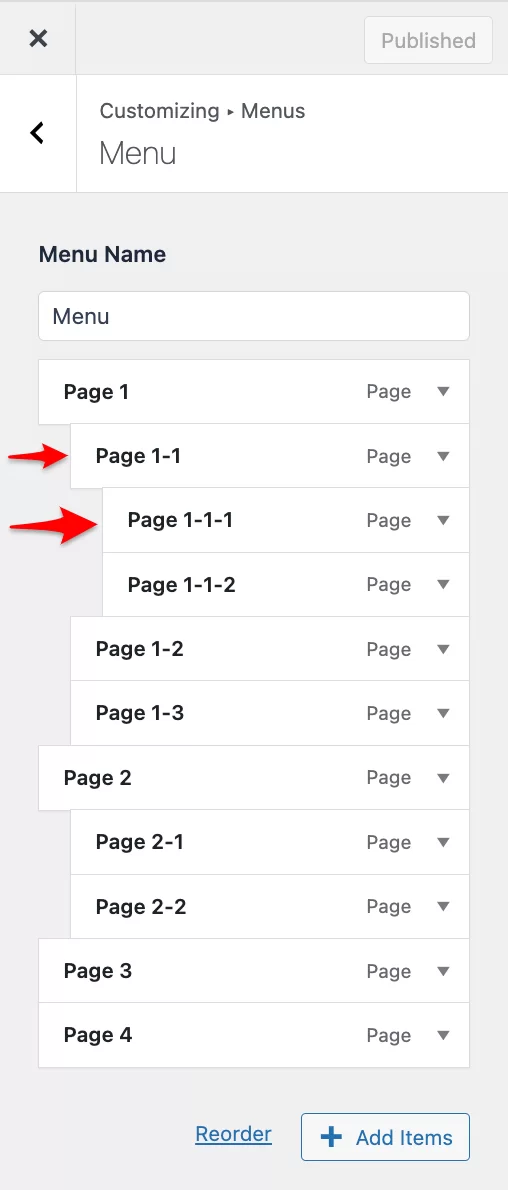
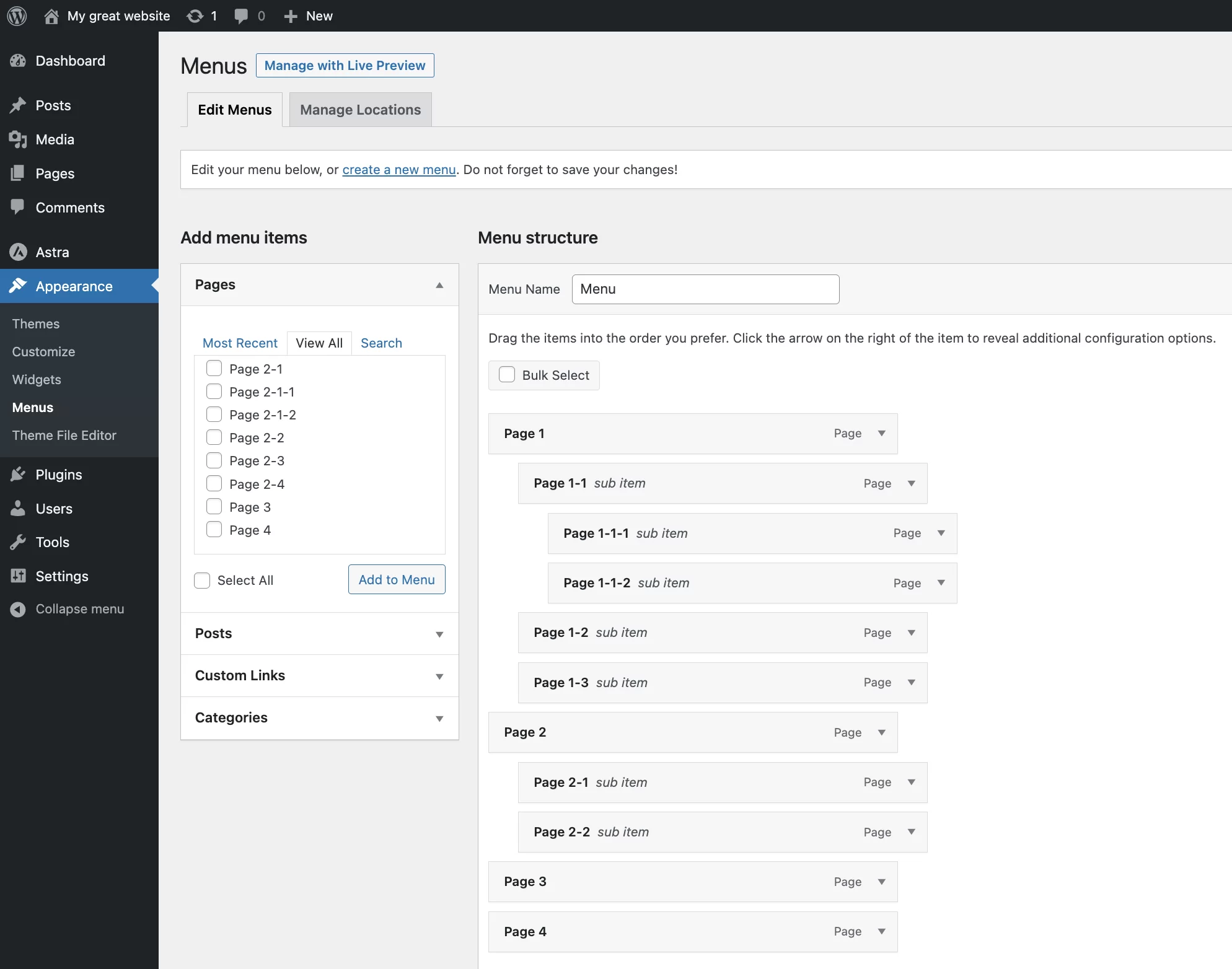
![[外観] > [メニュー] からドロップダウン メニューを作成できます。](/uploads/article/17262/nNYlPbQetsqP0bDM.png)
次に、次の手順に従う必要があります。

「メニュー構造」セクションで:
- メニューに名前を付けます。
- いわゆるトップレベルのページをすぐにメニューに追加するかどうかを選択します (ここではページ 1、2、3、および 4)。
- 場所を選択してください:
- ヘッダー内
- フッターで
- 画面右下の青い「メニューを保存」ボタンをクリックします。
メニュー項目の追加
[メニュー項目の追加] セクションで、次のいずれかを表示するように選択します。
- ページ
- 投稿
- カテゴリー
- パーソナライズされたリンク(つまり、お客様のサイトの外部またはお客様のサイトの特定のページ (利用規約など) へのリンク)
ページの場合:
1. [すべて表示] をクリックして、ドロップダウン メニューに追加するページをチェックし、[メニューに追加] をクリックします。
2. 以下のように、ドラッグ アンド ドロップを使用して、子ページを親ページの下に移動し、孫ページを子ページの下に移動します。

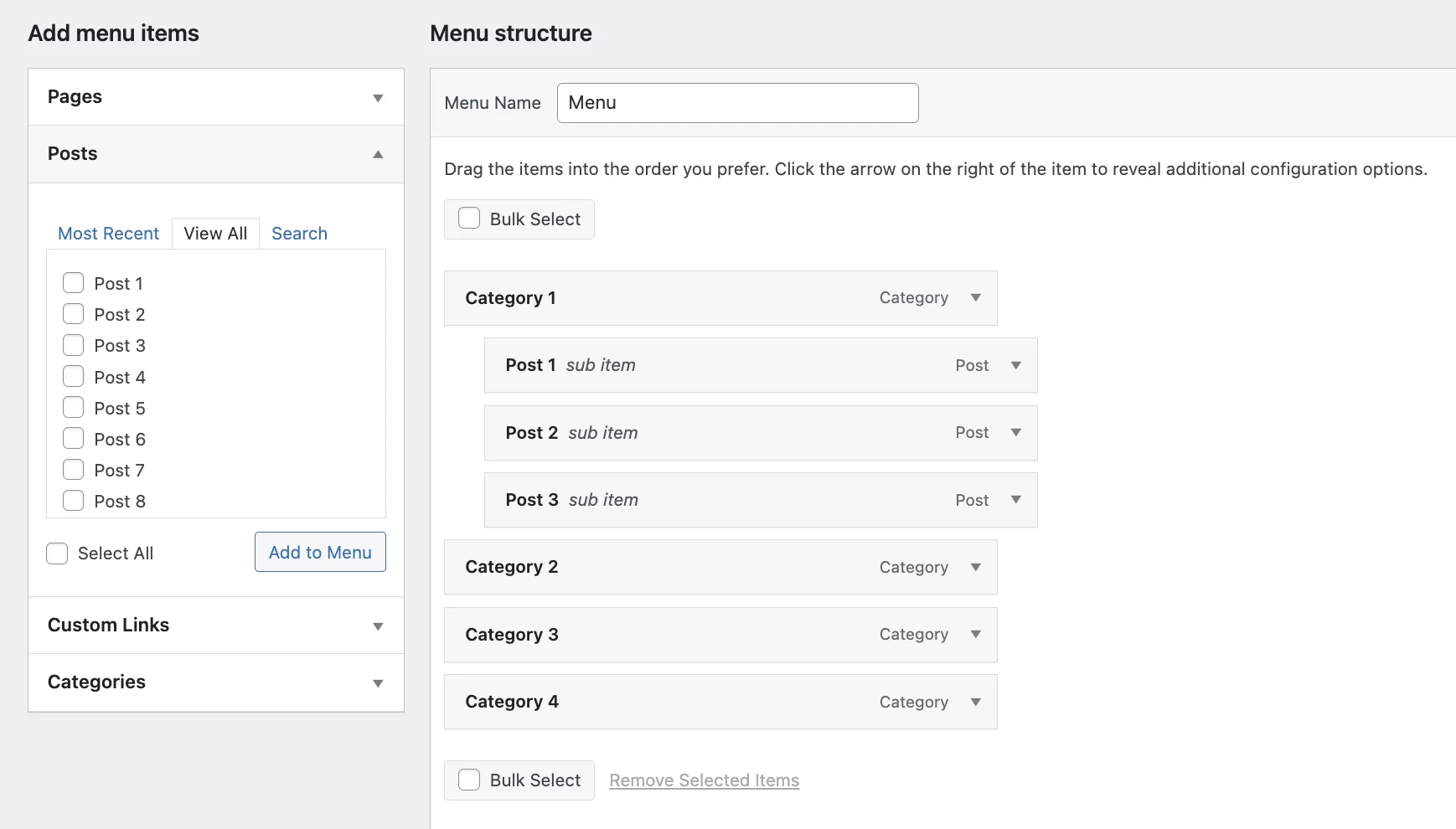
カテゴリと投稿をドロップダウン メニューに追加する場合は、ページと同じ手順に従います。
- 最初にカテゴリを追加してから投稿を追加し、[メニューに追加] をクリックします。
- 次に、ドラッグ アンド ドロップして、項目を適切なカテゴリの下に移動します。

ナビゲーション ブロックと FSE テーマを使用してドロップダウン メニューを作成する
Site Editor (以前は Full Site Editing の FSE と呼ばれていました) の登場に伴い、Navigation ブロックが登場しました。
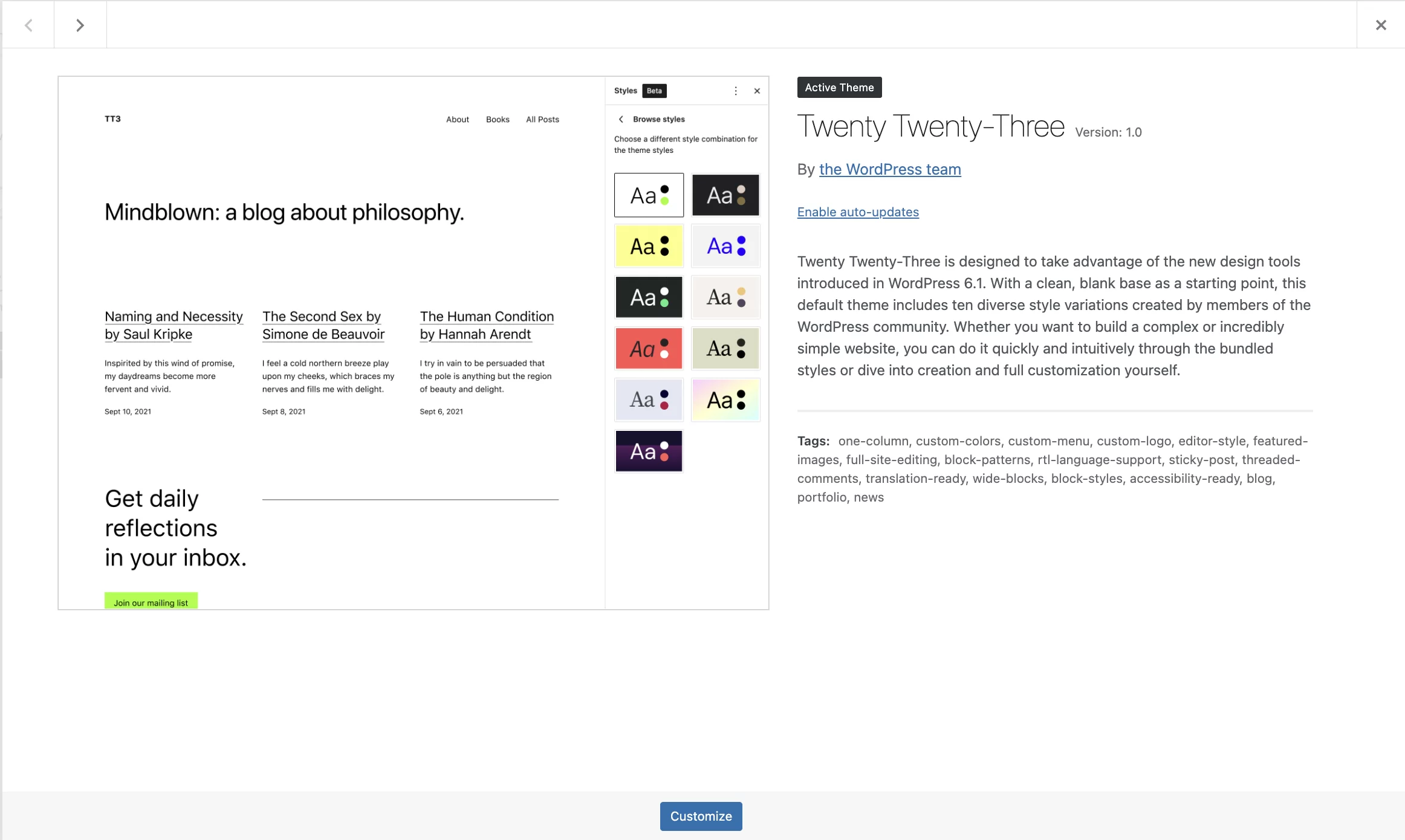
このチュートリアルの目的のために、フル サイト編集と互換性があり、WordPress バージョン 6.1 でデフォルトで無料で提供されるテーマを選択しました。 Twenty Twenty-Three と呼ばれます。

Twenty Twenty-Three のような FSE テーマでは、ナビゲーション ブロックを使用してドロップダウン メニューを作成することもできます。
ナビゲーション ブロックでメニューを作成する
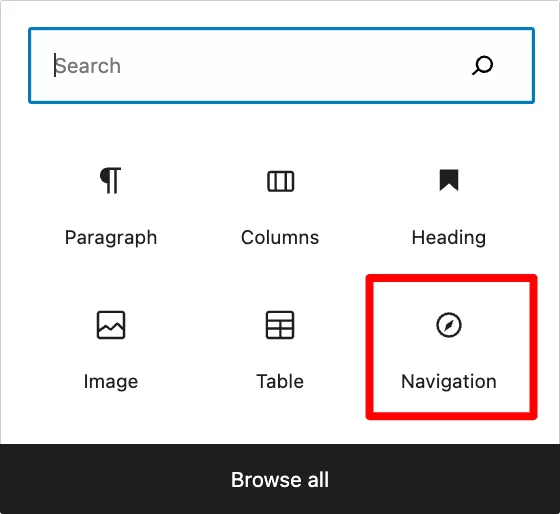
まず、 [外観] > [エディタ]からサイト エディタに移動します。 次に、他のブロックの場合と同様に、美しいドロップダウン メニューを表示する場所にナビゲーション ブロックを追加します。

画面の右側にあるブロックの設定にすべてがあります。

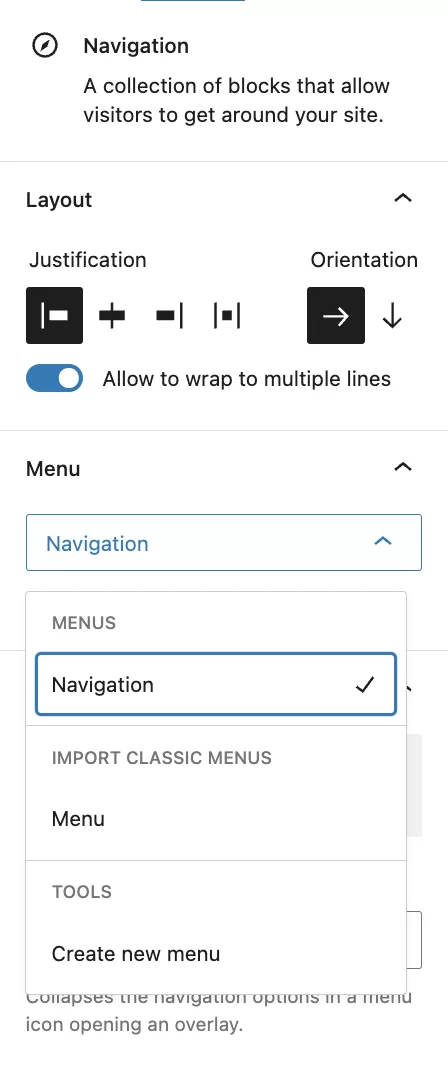
ここで新しいメニューを作成するか (当面はこのページにのみ表示されます)、使用する手法に関係なく、既に作成したメニューを挿入するオプションがあります。
後者は、設計したとおりに表示されます。

メニューにさまざまなレベルのページを追加する
新しいメニューを作成するには、ナビゲーション ブロックの設定で [新しいメニューを作成] をクリックします。 これで、ドロップダウン メニューに表示するマスター ページを検索して追加できるようになりました。
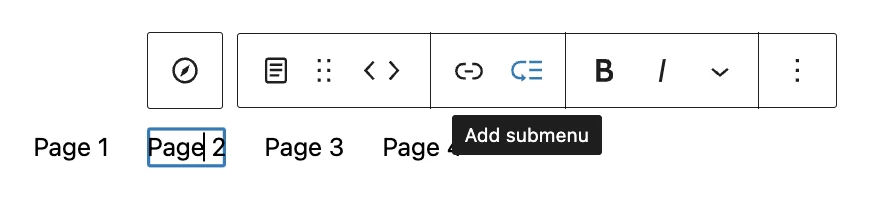
娘と孫娘のページを追加するには、親ページをクリックし、[サブメニューを追加] をクリックします。

次に、表示される「+」をクリックして、下位レベルのページを追加します。 ロゴ、ソーシャル ネットワーク アイコン、検索バーなど、他のタイプのブロックをメニューに追加できることに注意してください。
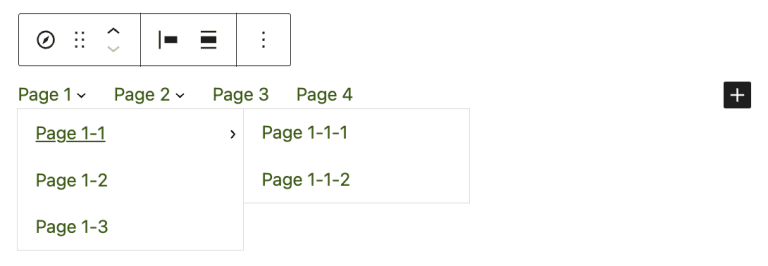
ドラッグ アンド ドロップでメニュー内の項目を移動することはできませんが、対応する矢印をクリックすることで移動できます。
WordPress ドロップダウン メニューの作成が完了したら、画面右側のブロック設定で外観をカスタマイズできます (表示、色、タイポグラフィ、間隔など)。
その後、WordPress サイトの好きな場所で、このメニューを好きなように使用できるようになります。
結論
これらの方法のいずれかを優先したかどうかにかかわらず、次のことがわかります。
- WordPress にはドロップダウンメニューをデザインする方法がいくつかあります
- それらはすべて簡単に習得できます
これら 3 つの方法のそれぞれでプロセスが異なるため、WordPress の習慣と経験によって、おそらくどちらか一方を使用することになります。
#WordPress でドロップダウンメニューを作りませんか? WPMarmite のチュートリアルでその方法を見つけてください。
私たちは自分の習慣に執着することがあるので、CMS をすでによく使用しているユーザーは、メニュー開発の古典的な方法を使用することを好むかもしれません。 WordPress を初めて使用する人は、Navigation ブロックの使用に熱心になるかもしれません。
いずれにせよ、サイト訪問者にとってナビゲーションがシンプルになるように、ドロップダウン メニューに要素やレベルが多すぎないように注意してください。
WordPress サイトでドロップダウン メニューを提供していますか? はいの場合、どのような方法で作成しましたか? コメントでそれについてすべて教えてください。